10 Nejlepších CSS postupů pro zlepšení vašeho kódu
Je opravdu snadné zjistit, jak se váš CSS dostal do takového nepořádek.
Někdy je to výsledkem nedbalého kódování od začátku, někdy je to kvůli hackerům a změnám v průběhu času.
Ať je to jakákoli příčina, nemusí to být tak. Psaní čistých a snadno ovladatelných CSS je jednoduché, když spustíte pravou nohu a učiníte tím, že váš kód bude později jednodušší.
Zde je 11 tipů pro urychlení procesu, psaní CSS, které je štíhlejší, rychlejší a méně pravděpodobné vám bolesti hlavy.
1. Zůstaňte organizováni
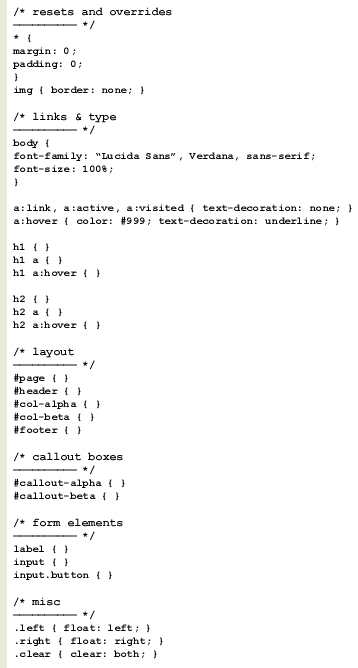
Stejně jako cokoli jiného, platí, abyste se udrželi v pořádku. Spíše než náhodně upadat do idů a tříd v pořadí, v jakém přišli na mysl, používejte koherentní strukturu.
To vám pomůže udržet kaskádovou část CSS v mysli a nastaví svůj stylový list, abyste využili dědičnost stylu.
Nejprve deklarujte své nejvíce generické položky, pak ne-tak-generické a tak dále. To umožňuje, aby vaše CSS řádně dědily atributy a umožňuje mnohem jednodušší přepsání určitého stylu, když to potřebujete. Budete rychlejší při editaci vašeho CSS později, protože bude následovat snadno čitelná logická struktura.
Využijte strukturu, která vám nejlépe vyhovuje a zároveň si pamatujte budoucí úpravy a další vývojáře.
- Resetuje a přepíše
- Odkazy a typ
- Hlavní rozvržení
- Sekundární uspořádání
- Prvky formuláře
- Smíšený

2. Název, datum a podpis
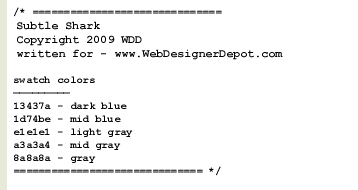
Nechte ostatní vědět, kdo napsal váš CSS, když byl napsán a na koho se obrátit, pokud mají otázky o tom. To je zvláště užitečné při vytváření šablon nebo motivů.

Počkejte chvíli ... co je to o vzorcích barev ? V průběhu let jsem zjistil, že přidání jednoduchého seznamu běžných barev používaných v mém stylu je velmi užitečné během počátečního vývoje a při pozdějších úpravách.
To vám ušetří od nutnosti otevřít aplikaci Photoshop, aby si vzorek zbarvila vzorku, nebo si prohlédla barvy na webu styl průvodce (pokud má jeden). Když potřebujete kód HTML pro danou modrou barvu, stačí ji posunout nahoru a zkopírovat.
3. Uchovávejte knihovnu šablon
Jakmile se rozhodnete pro strukturu, kterou chcete použít, odstraňte vše, co není obecné, a uložit soubor jako šablonu CSS pro pozdější použití.
Můžete uložit více verzí pro více použití: rozložení dvou sloupců, rozvržení blogu, tisk, mobil a tak dále. Coda (editor pro OSX) má skvělou funkci Klipy , která vám to umožní snadno. Mnoho dalších editorů má podobnou funkci, ale i jednoduchá sada textových souborů bude fungovat dobře.
Je přehnané, abyste znova zkopírovali každý z vašich stylových listů, zvláště když používáte v každém z nich stejné konvence a metodologie.
4. Použijte užitečné konvence pojmenování
Všimněte si výše, kde jsem deklaroval několik id sloupců a nazval jsem je col-alfa a col-beta. Proč ne jen říkat jim kol-levá a col-right? Přemýšlejte o budoucích úpravách vždy.
Příští rok možná budete muset přepracovat svůj web a přesunout tento levý sloupec napravo. Neměli byste přejmenovat prvek ve vašem HTML a přejmenovat id na listu stylů, abyste změnili jeho pozici.
Jistě, stačí změnit levý sloupec napravo a držet id jako # col-left, ale jak je to mátlé? Pokud id říká vlevo, měli bychom očekávat, že bude vždy vlevo. To vám nezanechává mnoho prostoru pro pozdější pohyb po okolí.
Jednou z hlavních výhod CSS je schopnost oddělovat styly od obsahu. Můžete úplně přepracovat svůj web jednoduchým modifikováním CSS, aniž byste se dotýkali kódu HTML. Takže nehromažďujte svůj CSS pomocí omezujících jmen . Používejte více univerzální konvence pojmenování a zůstaňte konzistentní.
Ponechte své stylové a idové postavy nebo styly specifické. Třída .link-blue buď pro vás udělá více práce, nebo udělá váš stylový štítek opravdu špinavý, když vás klient později požádá o změnu těchto modrých odkazů na oranžovou.
Naznačte své prvky podle toho, co jsou, a ne to, co vypadají. Například .comment-blue je mnohem méně univerzální než .comment-beta a .post-largefont je více omezující než .post-title.
5. Hyphens namísto podtrhu
Starší prohlížeče se chtějí v CSS dostat do problémů s podtržítky, nebo je vůbec nepodporují. Pro lepší zpětnou kompatibilitu použijte namísto toho pomlčky. Použijte # col-alpha spíše než #col_alpha.
6. Neopakujte se
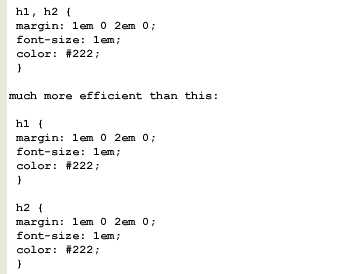
Opakované použití atributů vždy, když je to možné, seskupením prvků namísto deklarování stylů znovu. Pokud prvky h1 a h2 používají stejnou velikost, barvu a okraje, seskupte je pomocí čárky.
Tento:

Měli byste také využít zkratky, kdykoli je to možné. Vždy se podívejte na příležitosti seskupovat prvky a používat zkratky pro deklaraci.
To vše můžete dosáhnout:

pouze s tímto:

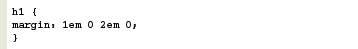
Je velmi důležité, abyste pochopili pořadí, ve kterém CSS interpretuje tyto zkratky: horní, pravé, dolní, levé. Velký kruh ve směru hodinových ručiček začíná v poledne.
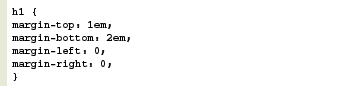
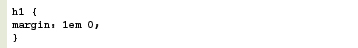
Také, pokud jsou vaše horní a dolní nebo levé a pravé atributy stejné, stačí použít dvě:

Tímto nastavíte horní a spodní okraje na hodnotu 1em a levé a pravé okraje na hodnotu 0.
7. Optimalizace pro listy lehkého stylu
Pomocí výše uvedených tipů můžete opravdu snížit velikost stylů. Menší zatížení rychleji a menší je snadnější k údržbě a aktualizaci.
Vystřihněte to, co nepotřebujete a konsolidujte, pokud je to možné, seskupením. Buďte opatrní také při použití konzervovaných CSS rámců. Je pravděpodobné, že zdědíte spoustu hromadných zásilek, které nebudou použity.
Další rychlý tip pro tenký CSS: při použití nuly nemusíte určit měrnou jednotku. Pokud je okraj nastaven na 0, nemusíte říkat 0px nebo 0em. Nula je nula bez ohledu na jednotku měření a CSS to chápe.
8. Napište základnu pro Gecko, pak Tweak pro Webkit a IE
Ušetřete si řešení problémů s bolestem hlavy a nejprve napište CSS pro prohlížeče Gecko (Firefox, Mozilla, Netscape, Flock, Camino). Pokud vaše CSS pracuje správně s Gecko, je mnohem pravděpodobnější, že bude bez problémů v aplikacích Webkit (Safari, Chrome) a Internet Explorer.
9. Ověřte
Využijte W3C zdarma CSS validátor . Pokud jste uvízli a vaše rozložení nedělá to, co chcete udělat, bude validátor CSS velkou pomocí při upozorňování na chyby.
10. Udržujte čistý dům
Separujte prohlížeč-specifický CSS na svůj vlastní stylový list a podle potřeby zahrnujte Javascript, kód na straně serveru nebo podmíněné komentáře . Použijte tuto metodu, abyste zabránili špinavým CSS hacks ve vašem hlavním stylu listů. Tímto způsobem udržujete základní CSS čistý a spravovatelný.
Napsal výhradně pro WDD Jeff Couturier
Používáte tyto metody při kódování vašich webových stránek? Jaké další techniky používáte k vytvoření lepšího kódu?
