10 rámců JavaScriptu pro zlepšení mobilního vývoje
Problémy s kompatibilitou mezi různými prohlížeči, rozlišením obrazovky a nekonzistentním kódem HTML a CSS jsou věci minulosti v oblasti mobilního vývoje. Vývojáři, kteří se s těmito problémy stále potýkají, jsou daleko za dobami a potřebují se naučit pár nových triků.
Vývojáři mobilních sítí dnes rozšiřují rozsah svých odborných znalostí; oni nejen řeší tyto problémy, ale vyvíjejí mobilní webové stránky, které mají působivé rozvržení, jsou citlivé na dotyk a jsou založeny na rámcích, které fungují bezchybně na smartphonech a tabletách.
Stále více podniků se s jistotou vyvíjí mobilní verze svých webových stránek, stejně jako spouští aplikace, které jim pomohou úspěšně prodávat své produkty a služby a JavaScript byl hlavním důvodem rozvoje mobilního rozvoje.
JavaScript obecně usnadnil používání dotykových zařízení. Díky tomu můžeme webům umožnit reagovat na gesta prstů, jako je klepnutí, posouvání a přiblížení. JavaScript nejen vyřešil problémy s kompatibilitou mezi různými prohlížeči, ale usnadnil vývoj webových stránek s více platformami, což zvyšuje počet uživatelů.
Většina skriptů JavaScriptu je lehká, což usnadňuje prohlížení webu, aniž by ohrozilo vzhled webových stránek. Mobilní webové stránky stále více využívají HTML5 a CSS3, dodržují specifikace W3C - což jsou další výhoda pro javascriptu.
jQuery Mobile
Pokud existuje rámec JavaScriptu, o který by každý vývojář mobilního telefonu zaručil, je to jQuery Mobile . Stejně jako jeho ekvivalent desktop, jQuery Mobile má knihovnu widgetů, která konvertuje sémantickou značku do gesta-přátelského formátu, což usnadňuje operace na dotykových obrazovkách. Mobilní rámec HTML5 také umožňuje vývojářům vytvářet webové stránky a aplikace na různých platformách.
jQuery Mobile má lehkou kódovou základnu, která zabalí punč s množstvím grafických prvků. Vývojáři mohou snadno integrovat přepínače a posuvníky. Progresivní vylepšení a návrhy, které lze snadno udělat do témat, činí to extrémně přívětivé pro vývojáře.
Nejnovější je beta verze s mnoha možnostmi zlepšení.
Projekt M
Projekt M je snadno použitelný JavaScriptový rámec, který efektivně zahrnuje pokročilé funkce HTML5.
Architektura modelu MVC (MVC) je z mnoha důvodů populární mezi vývojáři mobilních aplikací. Modul open source, který je založen na MVC, umožňuje vývojářům izolovat data od obchodní logiky. Kromě toho rámec JavaScriptu podporuje více zařízení, což usnadňuje vývoj aplikací a webových stránek pro smartphony, tablety a stolní počítače.
Projekt The M Project nedávno spolupracoval s Panacodou, která pomohla rámcovému rozšíření jejích vylepšení a funkcí.
Appcelerator Titanium
Pokud hledáte framework jazyka JavaScript, který bezproblémově kombinuje flexibilitu open source s pravomocemi cloud computingu, pak hledáte Appcelerator Titanium . Je to mobilní platforma příští generace, která může být použita k vývoji aplikací pro Apple a Android.
Vaše stávající znalosti o programování HTML, CSS a JavaScript vám pomohou při používání aplikace Appcelerator Titanium, což je jeho největší výhoda. Pomocí aplikace Appcelerator Titanium můžete vytvářet pohledy na tabulky, přepínače, záložky a mezery. Umožňuje také snadnou integraci s fotoaparáty a soubory mobilních zařízení uloženými v zařízeních. Kromě toho, pokud se chcete vyhnout učení objektivu C a Android SDK, Appcelerator Titanium nabízí několik užitečných tipů.
Podpora komunity Appcelerator Titanium je silná a můžete najít pomoc na několika fórech, kde vývojáři mobilních aplikací nepřetržitě pracují na tomto rámci.
Sencha Touch
Počítáno mezi nejlepším javascriptovým rámcem, Sencha Touch je také preferovaným rámcem mezi vývojáři mobilních webů. Knihovna plnohodnotných widgetů je založena na knihovně JavaScript Ext JS a je zaměřena na prohlížeče WebKit třídy A. Tento vysoce výkonný rámec HTML5 lze použít k vývoji aplikací pro více mobilních operačních systémů, včetně iOS, Android, BlackBerry OS a Kindle.
Nejnovější ze společnosti Sencha Touch se může pochlubit jednodušším rozhraním API, rozšířeným MVC a zvýšenou rychlostí s nativním balením, které se snadno používá.
Zepto
Zepto byl vytvořen speciálně pro mobilní prohlížeče WebKit, jako jsou Safari a Chrome, a řídí se minimalistickou vývojovou filozofií, díky níž je mobilní vývoj rychlý a snadný.
Zepto je o tom, jak udržet věci jednoduché - cíl rámce je přesný a na místě: mít 5 až 10k modulární knihovny, které lze snadno stáhnout a rychle provést. Zaznamenává také body za to, že jsou extrémně lehké, za pouhých 5 KB.
Známé rozhraní API umožňuje vývojářům soustředit se na rychlejší práci.
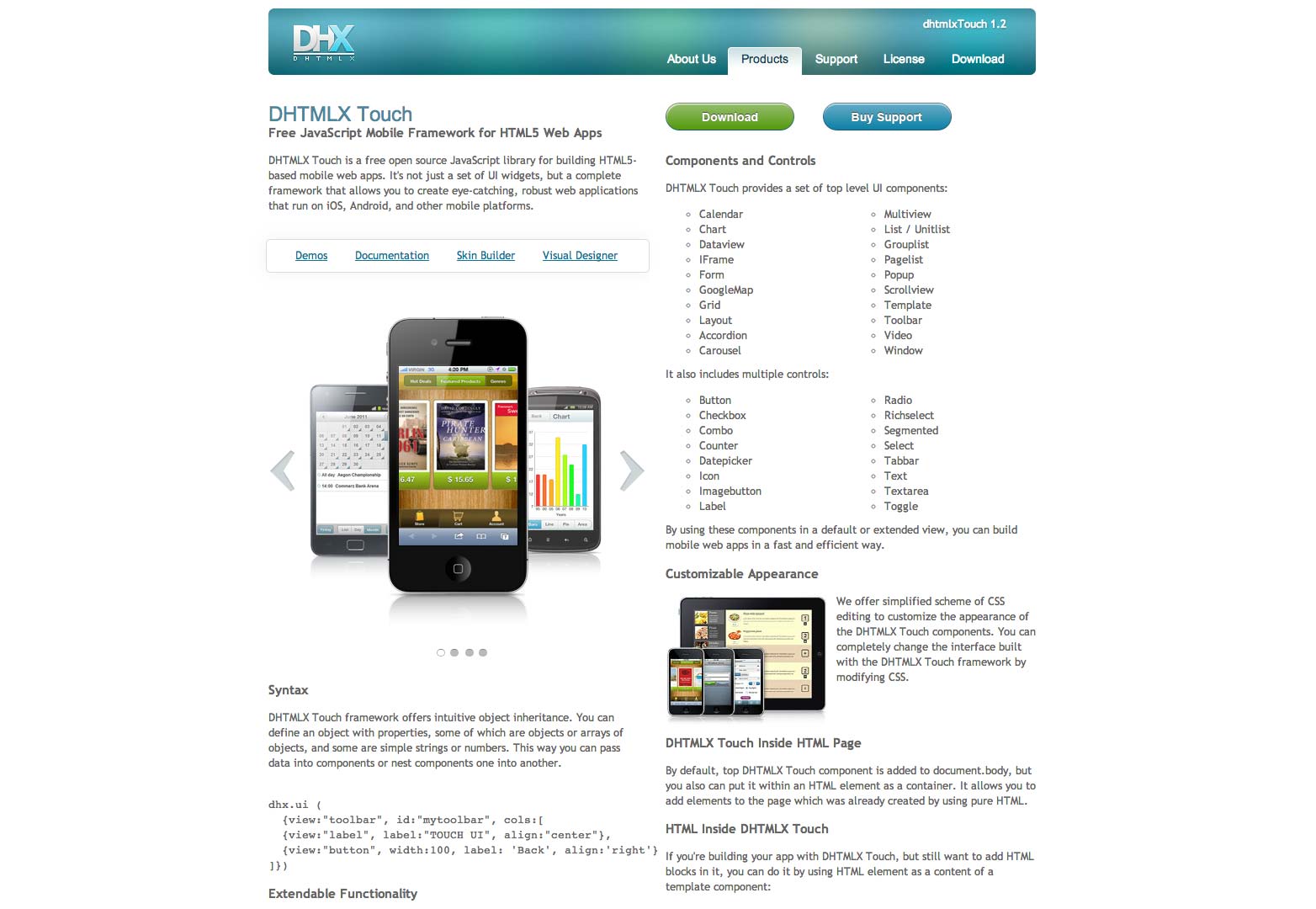
DHTMLX Touch
Jedná se o další rámec HTML5 pro vývojáře pro mobilní JavaScript, který pomáhá vytvářet návrhy pro smartphony a dotyková zařízení.
Pokud hledáte rámec, který obhajuje minimální kódování, zvolte DHTMLX Touch . Uživatelské rozhraní je snadno použitelné a rámec umožňuje vývojářům vybírat různé druhy aplikací pro různé mobilní platformy.
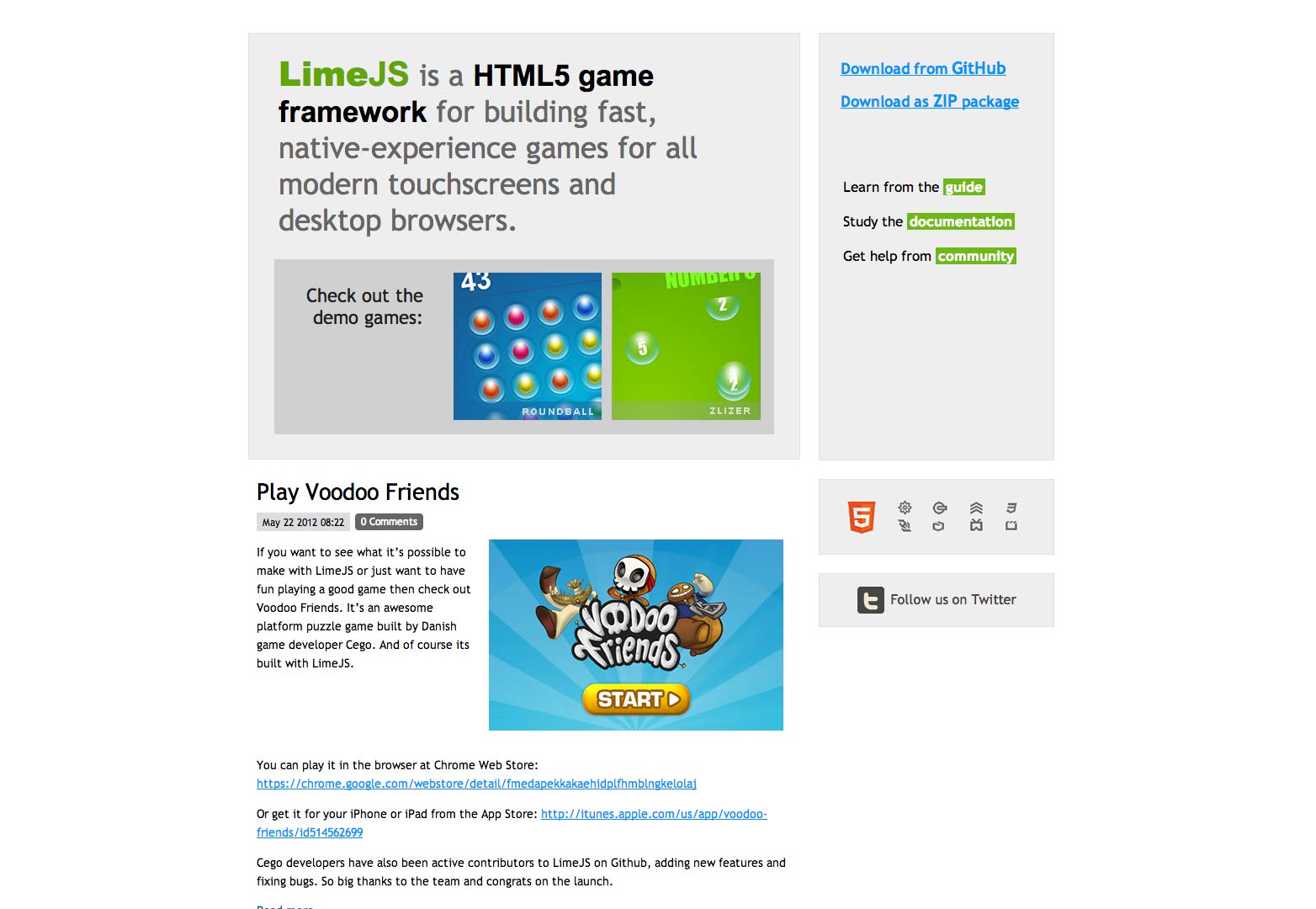
LimeJS
Pokud chcete vytvořit rámec JavaScriptu speciálně pro vývoj her, zkuste to LimeJS . Používá HTML několika způsoby a dělá hry, které jsou dotykovým displejem a fungují jak v prohlížečích, tak i v aplikacích.
Získejte domácí herní zážitek s LimeJS.
jQTouch
Pokud jste s jQuery Mobile obeznámeni, pak jQTouch nebude těžké používat. jQTouch má také knihovnu widgetů se sémantickou značkovou konverzí.
Všimněte si však, že aplikace založené na rozhraní jQTouch pracují pouze na malých obrazovkách a jsou specificky zaměřeny na prohlížeče třídy WebKit třídy A, jako například v zařízeních Android a Apple.
TreeSaver
TreeSaver používá HTML a CSS kompatibilní s normami a je ideální pro vytváření rozvržení ve stylu časopisů, které se dynamicky hodí do různých mobilních prohlížečů a zařízení.
TreeSaver lze použít k návrhu velkého množství webových stránek a aplikací bez nutnosti programování v jazyce JavaScript.
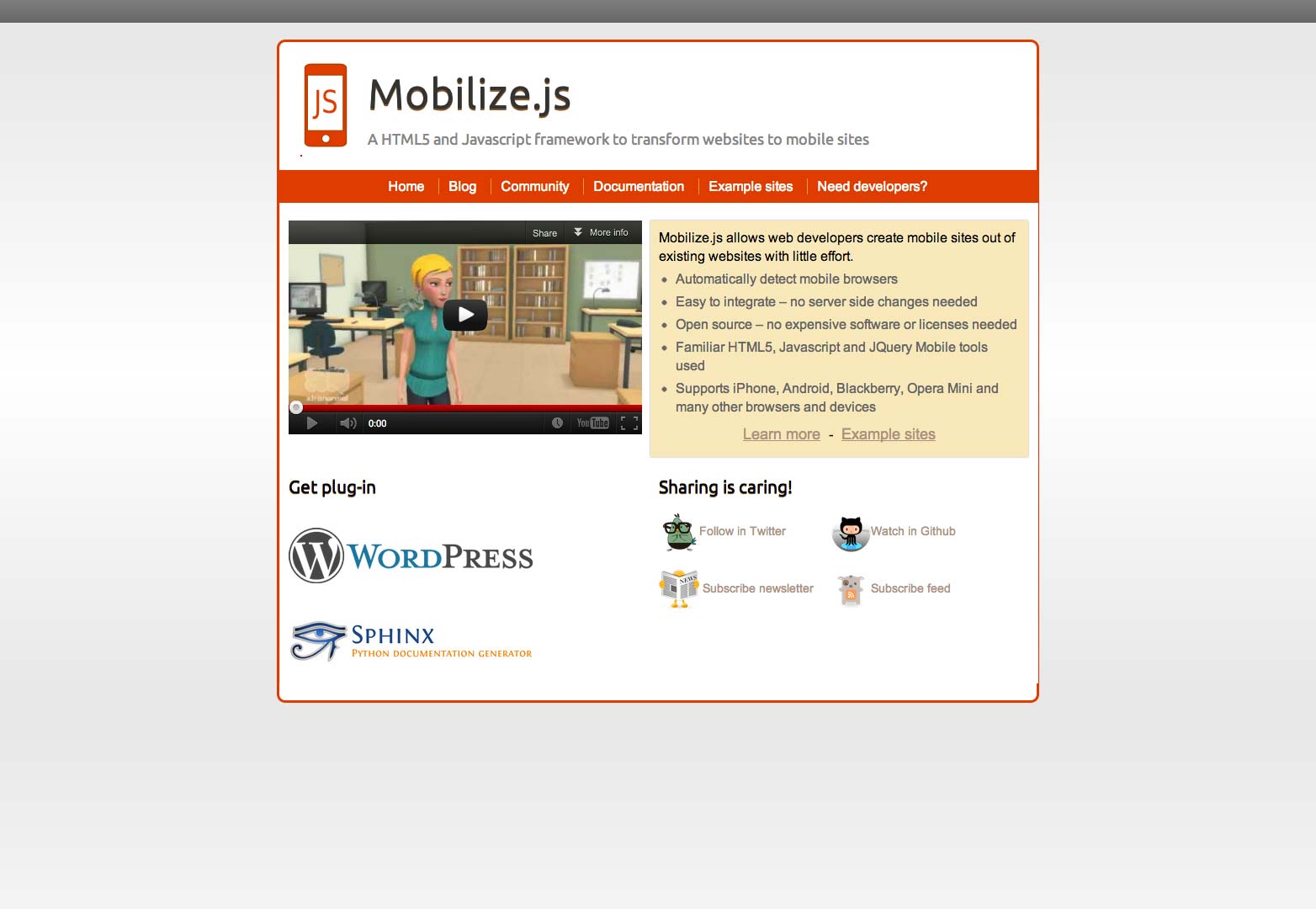
Mobilize.js
Často se vývojáři chtějí zmenšit jejich pracovní zátěž, a proto hledají rámec, který může přímo importovat existující webové stránky přátelské k desktopům do mobilní platformy. Mobilize.js je jeden takový rámec jazyka JavaScript, který automaticky rozpozná mobilní prohlížeče a snadno se integruje, aniž by bylo nutné něco na serveru změnit.
To, že je to otevřený zdroj a má verzi WordPress, je další výhodou pro vývojáře.
Používali jste některou z těchto rámců? Upřednostňujete rámec, který jsme nezahrnovali? Dejte nám vědět v komentářích.