10 z nejlepších efektů CSS3 a CSS
Všichni to víme a my všichni to milujeme a samozřejmě už teď pravděpodobně už víte, že mluvím o CSS a CSS3.
Ve skutečnosti bychom měli chtít chvíli poděkovat CSS3, než půjdeme dál k urychlení doby načítání pro všechny vaše oblíbené stránky. Oni, pokud vědí, co dělají, je více než pravděpodobné, že pomocí CSS3 namísto tónů obrázků zvýší dobu načítání uživatelů, což je docela úžasné.
Je to docela přijatelný fakt, že jednoduše nepotřebujeme obrazy, abychom dělali vše, co jsme je potřebovali. Díky gradientům CSS3, přechodům a všem účinkům se zdálo, že skutečně vybralo hodně váhy z ramen našich webových stránek, protože jsme si byli upřímní - obrazy je určitě zváží.
Nemyslete si však, že CSS3 a CSS nemohou dělat všechno, ale ironicky dost, pochybuji, že většina z nás si je vědoma svých omezení nebo co tlačí na okraje svých možností.
No, dnes jsme tady, abychom to zjistili. Takže se podívejme přímo na to, co jistě bude zajímavá a fascinující cesta objevování pro všechny z nás, kteří jsou fanoušky CSS3 a CSS.
Poznámka: Dělám to všechno s předpokládáním, že uživatel je na Googlu Chrome, takže prosím, abyste milovali vše, co je svaté před tím, než je skutečně provádí na vašem webu, použijte příslušné předčíslí pro ostatní prohlížeče. Nekopírujte a nepoužívejte sem a myslete si, že všechno bude fungovat dokonale, protože to může - ale nemusí.
Textové efekty
Anaglyfy
Oni říkají, že Anaglyphs, dokonce i v CSS3, mohou být zobrazeny v 3D, pokud máte nějaké snazzy brýle u vás doma. To však nejsem si jistý, ale to, co vím, je, že může vypadat docela úžasně pro některé témata pro různé projekty (například téma retro videohry a podobně).
Tento efekt vzniká vyvážením dvou červených a modrých barev (rgb). Chcete-li začít s tímhle efektem, potřebujeme dvě stejné slova a potřebujeme je oba k tomu, abychom byli schopni cílit v CSS, abychom mohli na nich pracovat naše opakování a barevná kouzla. V tomto případě však namísto přidání nepotřebného kódu HTML do naší značky, kterou používáme pro tato slova, můžeme jednoduše použít pseudo-třídu ": after" pro přidání druhého slova. Abychom to mohli udělat, použijeme tento příklad: Představte si, že používáme H1 k zobrazení našeho prvního slova, například:
Anaglyph
Pak uděláme:
h1:after {content: “Anaglyph”;}To nám dává toto pěkné opakování a na stránce zobrazí: "Anaglyph Anaglyph". Takže teď začneme stylovat to tak, abychom mohli hodit na některé z těch fantastických 3D krásy.
h1 {display: inline;position: relative;letter-spacing: -5px; /* This will push it together giving us a nice 3D vibe */color: rgba(0,0,255,0.5); /* This will give us a blue at 50% opacity */}h1:after {content: “Anaglyph”;position: absolute;left: 8px; top: 6px; /* These are aligning it to be where we’d like relative to the last word */color: rgba (255,0,0,0.5); /* This gives us a red at 50% opacity */}Použití RGBA zde je velmi důležité, protože umožňuje nastavit průhlednost alfa tak, aby překrytý text zcela nezakrýval text pod ním a poskytl nám příjemnou průhlednost. Text v prvku po pseudo je naprosto naprosto pozitivní, aby byl mírně posunut od podkladového textu, jak jste viděli, a to je také velmi důležité.
Ujistěte se, že budete hrát s těmito pozicemi trochu tak, jak byste chtěli, a vyzkoušet různé barvy, protože tu je hodně zábavy. Ale abychom tento efekt dokončili, házíme na červenou překryvnou plochu a voila má náš anaglyfický efekt.
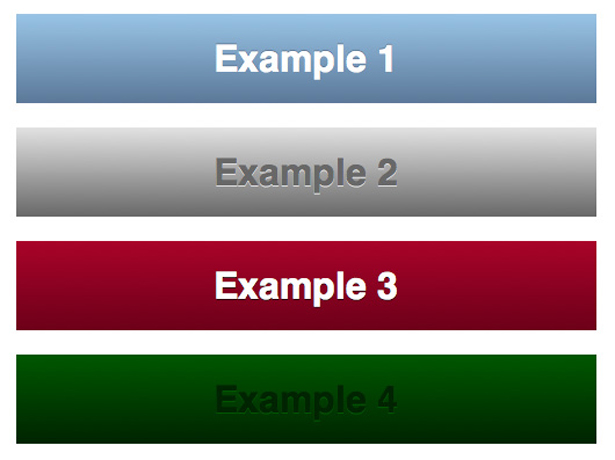
Přechody textu
Gradienty CSS3 se v dnešní době zdál být hněv, a to správně. Jak jsme již dříve diskutovali, byly to něco, co bylo předtím k dispozici pouze přes něco jako Photoshop a vkládání obrázků na vaše stránky. Nyní však můžete vše udělat trochu kouzla CSS3.
A poznamenal jsem, že s kouzly, které nejsou příliš komplikované. Takže se podívejme, co zde můžeme nabídnout v kategorii gradientu písma, a jak se tam dostat nějaké kouzlo.
Lineární, shora dolů:
-webkit-gradient(linear, 0% 0%, 0% 100%, from(#00000), to(#FFFFFF));Lineární, zleva doprava:
-webkit-linear-gradient(left, #000000, #FFFFFF);Lineární přechod (s rovnoměrným zabarvením):
-webkit-gradient(linear, left top, right top, from(#000000), color-stop(0.25, #FFFFFF), color-stop(0.5, #000000), color-stop(0.75, #1a82f7), to(#FFFFFF));Radiální přechod:
-webkit-radial-gradient(circle, #000000, #FFFFFF);Radiální přechod (umístěný):
-webkit-radial-gradient(80% 20%, closest-corner, #000000, #FFFFFF);Uveďme zde příklad a začneme h1.
CSS3 Gradient
Pak ji začneme stylovat pomocí trochu kouzla CSS3:
h1 {font-size: 100px;font-family: somethingfancy_or_not, arial; /* These two can be anything you like *//* Here’s where the fun starts */-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, from(rgba(0,0,0,1)), color-stop(50%, rgba(0,0,0,.5)), to (rgba(0,0,0,1)));}h1:after {content: “CSS3 Gradient”;color: #d6d6d6;text-shadow: 1px 2px 5px #000;Nenechte se zmást množstvím závorek používaného v nastaveních RGBA, protože mohou často zaměňovat i ty nejdokonalejší vývojáře a my všichni občas zapomeneme a zablokujeme je, takže mějte na paměti, že jsme všichni lidé .
Ale nech mě rozbít, co se tu děje. Zde používáme maskovací obraz jako způsob, jak klepnout na viditelnou část prvku podle průhlednosti masky. Potom použijeme po pseudo-prvku, abychom vykreslili hezký textový stín na náš prvek.
To samozřejmě není nutné pro gradient, ale je to pěkný způsob, jak smradlit je to, co se děje, a rozhodně vám umožní vidět, jak daleko jsme schopni natáhnout jednoduchý přechod. Nyní se hýbejte a hrajte se všemi styly přechodů a ujistěte se, že jste přišli s něčím snazzím pro váš další projekt.
Kropící text
Jedním z mála věcí, které si velmi zřídka potřebujeme, ale můžeme skutečně myslet, že je zajímavé, je odkapávat text, aby se zdálo, jako by se rozpadalo s písmeny neporušenými. Někdy to může být proto, že jsme posedlí s upíry a chceme, aby text krvácel červenou krev pomsty, NEBO to mohlo být prostě proto, že chceme, aby kapela praštila modrou barvou, jak čteme. Někdy jsem dokonce viděl, že lidé to používají s divovými prvky, protože stránka se posouvá z povrchu k podvodnímu stylu, kde jsou podmořské oblasti mnohem těžší než jejich rozostření, a proto vypadají, že trochu kape (nebo se zdají být pod vodou).
Syntaxe pro to je docela jednoduchá, takže ji nechám komplexní vysvětlení - ale já vám poskytnu úvod, jak to udělat v jedné větě. Všechno je založeno na opakování. Takže řekněme, že chcete odkapat docela daleko, dobře bychom použili zhruba 15 takových textových stínů u různých y offsetů, abychom získali takový efekt. Pokud chceme jen pár, pak bychom použili jen několik s menšími kompenzacemi. Příkladem použití červeného vampirického efektu by bylo:
.drip {color: #EEE;text-shadow: 4px 4px 1px #300000;4px 6px 1px #400000; 4px 8px 1px #500000; /*......and so on, until*/ 4px 60px 5px #FF0000;}V zásadě to můžete udržet, dokud nedosáhnete požadovaného limitu (offset osy y) nebo budete pracovat zpět, pokud chcete opak a menší posunutí. A ujistěte se, že to nadměrně nepoužíváte - protože jsem řekl, že je to velmi neobvyklý účinek a ten, který jsem si jistý, že pro něj není mnoho případů použití. Ale zkuste to určitě, protože opakované textové stíny jsou opravdu zajímavé.
Stylové funkce
Stitched vzhled
Pokud nechcete používat Photoshop nebo jQuery k tomu, abyste se dostali k nějakým šíleným šitým efektem, pak CSS3 je pravděpodobně vaším dalším nejlepším sázkem. Nyní samozřejmě může někdo umístit přerušovanou hranici na kus obsahu nebo div a říci, že je šitý, ale skutečným klíčem je použití v tečkované s několika dalšími funkcemi CSS3, které opravdu vystupují jako stylový add- na.
To, co opravdu chcete dělat, je hodit na pěkný stín s velkým rozsahem. Důvodem je to, že chcete, aby barva pozadí byla krvácena přes okraj, a nastavte poloměr šíření (čtvrtý prvek) opravdu vysoký. Například bych udělal něco jako:
.stitched_element {border: 2px dashed #ffffff;box-shadow: 0 0 0 8px #ff0030;}To vám dá příjemný efekt, který jiní lidé zřejmě ztrácejí linie a řady zbytečných CSS, které vytvářejí. Ve skutečnosti se jedná o efekt, kdy můžete chtít hrát s tím, že si jej nejprve vytvoříte ve Photoshopu, jen abyste pochopili teorii o tom, co zde děláte.
Pravděpodobně jsem strávil 6 hodin ve Photoshopu v minulém měsíci hraním s šitými efekty, protože upřímně jsou opravdu zábavní - a pomůže vám pochopit, co přesně se snažíte získat CSS.
To okouzlující ampersand
Můžete se ptát sami sebe: "Kde na světě lidé dostanou ty úžasné ampersands, které vidím po celou dobu." Možná jste dokonce hledali vysoko a nízko pro jednu ve všech standardních písmech, které narazíte a dobře, vy, jako já, pravděpodobně nenašli to, dokud nevidíš, že o tom někdo píše. Důvodem je, že je to písmo, které musíte licencovat, aby bylo možné ho používat, a mnoho z nás preferuje webové písmo nebo standardní alternativy.
Jednou z skvělých alternativ v operačním systému Mac OSX (je výchozí) je kurzíva Cochin. Pokud alternativně preferujete Google Web Font, podívejte se Josefin Sans .
Vím, že to není úplně CSS3, ale je to pěkný @ @ font-face akce a v tomto případě vás budu nastavit pomocí odkazu ke stažení písma a všeho. Nyní je to webový písmo Google, takže vám ukáží, jak to udělat na své stránce, ale je hezké mít na paměti, že můžete kombinovat dva atributy pro práci s fonty. A abych to ulehčila, vložil jsem ho do kódu, a to je přímo na písmo, které nám dává fantastickou ampersand. Ale nezapomeňte hrát s kurzívou použití těchto písem, protože to je místo, kde si obvykle získáte opravdu zajímavé použití.
@font-face {font-family: ‘Josefin Sans’;src: url(https://fonts.googleapis.com/css?family=Josefin+Sans);}A pak jdete. Několik poznámek o použití i když. Jak je vidět z výše uvedeného obrázku, je to velmi "fantazijní" ampersand a nejlépe se používá při kontrastu dvou fontů, na svatební pozvánky nebo jiné "fantazie" události. Použil jsem to i ve velmi moderních designových dílech, a tak necíťte, že nemůžete používat, protože děláte něco moderního. Já jen říkám, že to možná není perfektní "grungeové" řešení, pokud se jedná o to, o co se chystáte. Musím však říci, že mezi odvážným a tenkým písmem to vypadá hezky.
Jednostranný box-stín
Všichni známe a milujeme box stíny, ale někdy typický stín nemusí být přesně to, co chceme. Například někdy můžeme na našem webu provádět realistické zastínění určitého prvku a chceme, aby se stín objevil pouze na jedné konkrétní stránce. Nebo bychom se mohli zajímat o to, že uděláme prvek pohybujícího se na zemi nebo odrazující prvek a budeme to čelit - nic, co by zdůrazňovalo krásu, jako jednostranný stín.
To, co zde děláme, je docela jednoduché, použijeme záporný rozložený poloměr, abychom stínění boxu stlačili z jednoho okraje. Představme si například, že máme prvek šedé skříňky a je nastaven s šířkou a výškou 40 x 40 pixelů. Náš CSS by vypadal takto:
.one-sided-shadow {-webkit-box-shadow: 0 8px 6px -6px black}To nám dá přesně to, co potřebujeme, a v jedné zjednodušené řadě kódů. Stejně jako jsem řekl, používáte-li osvětlovací prvek (nebo téma), aby vaše stránky stínil v jednom konkrétním směru, jako by to byl obraz, je to pro vás ideální řešení.
Stejně tak, skákání nebo vznášení: prvky odskoku jsou pro to ideální. V druhém případě aktivujte stín po začátku odskoku a deaktivujte ho, jakmile přistane, a pak se zdá, že se už nyní změníte na návrháře.
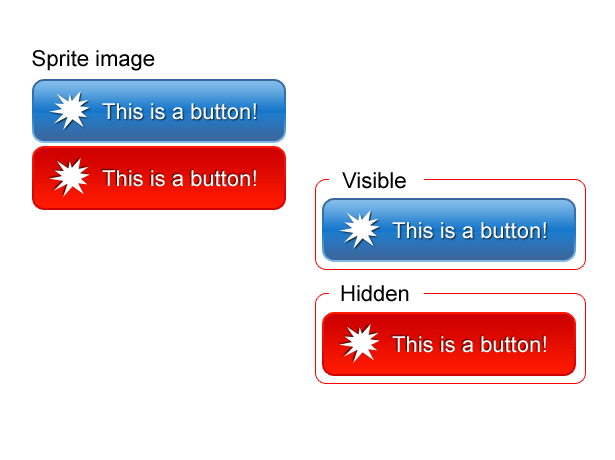
Převedení do CSS Sprite
CSS Sprites jsou zábavná technika a většina z nás je s nimi víc než pravděpodobné. Ale jen v případě, že nejste, dovolte mi shrnout, co to je. CSS Sprite je jeden velký obrázek, který obsahuje alespoň dvě oblasti prohlížení, jednu v pohledu a druhou, která je zobrazena při nějaké interakci s uživatelem (obvykle myšou).
Nyní, když víte, co jsou, budeme vlastně nastavit první a pravděpodobně nejzákladnější obraz CSS sprite. V tomto případě budeme používat odkaz na vznášedle a oba obrázky mohou být cokoli, co se vám líbí, ale nazveme to "sprite.png". Budeme také používat prvek, kterým budeme umístěn náš odkaz a náš obrázek, proto budeme používat syntaxi CSS v pozadí. Tak náš kód bude vypadat takto:
a {display: block;background: url(sprite.png) no-repeat;height: 50px /*Example that is needed for the hover explanation*/width: /*the appropriate width here*/}a:hover {background-position: 0 -50px;}Jak vidíte, skutečným tajemstvím je to, co se stane, jakmile se uživatel pohybuje nad obrazovým prvkem a obraz přechází na osu Y v délce 50 pixelů. Důvodem je, že je to přesná výška obrázku, takže během přechodu nebude docházet k žádnému přemístění nebo překrytí, a vypadá tak čistě a hladce, jak může být.
Toto je skutečné tajemství obrazů sprite a pohybujete se nad akcemi. Bez ohledu na to, že můžete mít velmi podivný nebo podlouhlý obraz, musíte mít v závislosti na tom, na čem jedete, posunutí y (nebo x) přesně na šířku (x) nebo výšku (y) prvku . Čistá a jednoduchá - a docela hezká zábava! Teď jdi a udělej si své vlastní přízraky!
Vrstvení
Možná budete mít zájem o vrstvení věcí na vašem webu. Ať už je to papír, listy, stromy nebo smyslovější věc, jako lidské tváře, můžete použít stejnou syntaxi, abyste se dostali pryč s tím, co chcete. Je to v podstatě výběr stínového boxu z prvního prvku, který vám dává efekt, který hledáte.
V tomto případě použijeme jednoduché div se šedým podkladem, abyste mohli shromáždit to, o čem se mluví. Jako obvykle se budeme potápět přímo a následně vysvětlit.
.layering {background: #EEE;box-shadow: 0 1px 1px rgba(0,0,0,0.15), 0 10px 0 -4px #EEE, 0 10px 2px -5px rgba(0,0,0,0.15), 0 20px 0 -11px #EEE, 0 20px 1px -8px rgba(0,0,0,0.15);}To, co se díváme, se může zdát trochu složité, ale je to docela jednoduché. Co se děje, je stín, vrstva, stín, vrstva a stín. Takže horní vrstva v tomto případě je div s barvou pozadí #EEE. Pak máme na prvním vršku náš stín jako stín, pak se zobrazí druhá vrstva (všimněte si #EEE) a potom máme stín druhé vrstvy a pak třetí vrstvu (poznamenejte si znovu #EEE) a pak jeho stín.
Poměrně jednoduché a díky volbám, které jsme udělali, přinášejí hezký, vyrovnaný nebo vrstvený efekt. Opět, to může být použito se cokoliv opravdu, stačí se dívat na zarovnání, aby to bylo správné. Nezapomeňte však, že když děláte vrstvení, budete nejlépe pracovat od levé horní části dole vpravo dole s vašimi obrázky nebo divy, protože to přirozeněji proudí.
Funkčnost
Odpovídající design: iPad styl
Ujistěme se, že citlivý design je neuvěřitelně důležitý. A je mi jedno, jestli nenávidíte mediální dotazy a tekuté mřížky, budete je používat za pár let bez ohledu na to, zda se jim líbí. Očekávejte, že to bude standard v návrhu webových stránek, zvláště s ohledem na to, kolik různých velikostí obrazovky a rozlišení zařízení, které narážejí na trh a které jsou přijímány alarmovaně vysokou rychlostí - až po 27 "iMacs až iPod Touch a vše mezi nimi , a všichni procházet web.
Všichni potřebují příjemný zážitek a upřímně řečeno, nikdo nechce pro každé zařízení vytvořit jinou verzi svého webu, protože to je jen příliš mnoho práce. Jsme zaneprázdněni, takže potřebujeme řešení pro rušné lidi. To je místo, kde do mixu přicházejí dotazy médií. Na co se zaměřím na to jsou dotazy specifické pro iPad, ale z toho můžete shromáždit to, co potřebujete, aby vaše dotazy vytlačily na jiné velikosti obrazovky. Poté přichází změna rozvržení vašeho webu, která odráží tyto změněné velikosti obrazovky. Tak pojďme sundat nějaký kód a mluvit o tom později.
@media only screen and (device-width: 768px) { /*General layouts*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:portrait) {/*Portrait*/ }@media only screen and (min-device-width: 481px) and (max-device-width: 1024px) and (orientation:landscape) { /*Landscape*/ }To by nemělo být příliš obtížné vidět, co se zde děje, ale to, co děláme, je použití mediálních dotazů " specifická syntaxe rozdělit a umožnit, aby prohlížení našich webových stránek odpovídalo nejlépe pro konkrétní velikosti obrazovky. Takže řekněme, že máme H1 s nějakým textem o velikosti 60 pixelů ... no, to je pravděpodobně v pořádku pro iMac a další velké desktopy, ale to více než pravděpodobné, že se nezlepší se zbytkem vašich stránek na konzervativnějším iPadu . Takže to, co uděláme, je v našem kódu napsat:
@media only screen and (device-width: 768px) { h1: font-size 60px }A to bude vhodně pro iPad obrazovky. Samozřejmě, tyto velikosti byly jen příklady, které byste nejlépe vyzkoušeli vaše stránky pro určité velikosti a takové, než se přesunete na finalizaci vašich dotazů, ale je to metoda, která vám ušetří dlouhou práci (a urážka uživatelů ).
POZNÁMKA: Pokud jste obeznámeni s objektově orientovaným programováním, pak je to něco, co přijde druhou povahou, to, o co se díváme, je v podstatě "if then" prohlášení o tom, jak náš prohlížeč vykresluje zobrazení našeho webu. Podle mého názoru je to jedna z nejlepších věcí, která vyšla z CSS, dobře ... vůbec.
Užitečná navigace (rozšiřující)
Navigace na našich stránkách není vždy perfektní a kvůli tomu se někdy musíme vrátit zpět na kreslicí prkno, abychom přehodnotili, jak to děláme, a jestli můžeme použít CSS3, abychom nám pomohli.
Představme si, že v horní části našeho webu máme navigační lištu, ale rádi bychom přidali další pop, když je uživatelka přesahuje, sdělí jim, že je mohou používat, a že pro ně je skutečně atraktivní věc klikněte na. Nejlepším způsobem, jak to udělat, je házet jednoduchým přechodem webkit pomocí metody snadnosti. Takže to, co uděláme, je ukázat příklad, pokud jde o prvek "nav".
Samozřejmě v tomto příkladu budete muset provést všechna nastavení sám, prostě se díváme na přesný přechodový prvek, který vám v tomto případě pomůže.
nav a {-webkit-transition: width 0.15s ease;}nebo
nav a {-webkit-transition: all .2 ease-in-out; } /* based on your preference for anims obviously */nav a:hover {-webkit-transform: scale(1.1);}Několik poznámek o přechodových vlastnostech webkitu, abyste je mohli správně používat na svých stránkách. Je to v podstatě kouzelná hůlka a vezme tři hodnoty. Vlastnost, která se animuje, doba trvání animace a funkce "časování" (to má za následek akceleraci animací pro hladší efekt).
Existuje mnoho způsobů, jak s nimi pracovat, a spousta zdrojů tam tady a tady a tady . Ale doufala jsem, že vám to poskytne úvod do toho, co je s nimi možné, a skutečně zuří vaše touhu po pochopení, abyste vylezli a experimentovali trochu. Tady je spousta legrace.
A tak dojdeme ke konci naší cesty. Stačí si uvědomit, že to nebylo vyčerpávající či úplný seznam, ale doufám, že to vyvolalo váš zájem o některé zajímavější věci, které můžete udělat s CSS a CSS3. Je to bláznivý a zábavný svět občas a někdy i frustrující.
Koneckonců, všichni víme, jak to je, když návrhář nemůže získat div, aby zobrazil podřízený prvek správně, nebo když textový prvek není docela, co chcete.
Takže buďte v kontaktu s vašimi oblíbenými designéry a vytvořte v tomto prostoru kruhy přátel, s nimiž můžete komunikovat a sdílet tyto triky sem a tam, protože vím, že jsem se naučila většinu z toho, co jsem dnes sdílela a já Řekněme, že je to nejlepší, co můžete udělat jako webový designér. Twitter je skvělý zdroj pro to, a hledat [dot] twitter ještě lepší. Mezitím vás nechám experimentovat, ale ne před poslední větu.
Vydejte se mladý Padawan a zahrajte si se zábavou, která vás čeká jako webový designér v divokém světě stylu a designu v CSS (3).
Jaké jsou vaše oblíbené nové techniky CSS3? Nebo málo známé / málo známé techniky CSS? Dejte nám vědět v komentářích!