10 Nástroje pro zlepšení využití webu na nízkém rozpočtu
Testování použitelnosti vašich stránek je jedním z nejchytřejších věcí, které můžete udělat. Použitelnost zahrnuje snadnější používání rozhraní webu a jednodušší pochopení tak, aby uživatelova zkušenost byla co nejpříjemnější.
Čím použitelnější je místo, tím více uspokojí, že bude s ním komunikovat - a šťastní návštěvníci se překládají do spokojených zákazníků .
Myšlenky na to, co dělá pro nejlepší design webových stránek, se vždy neustále překrývají, když jsou uvedeny do praxe. Prvky, které může jedna osoba považovat za snadno použitelné, se ve skutečnosti mohou ukázat být matoucí pro někoho jiného.
V tomto článku přezkoumáme 10 nástrojů, které můžete použít ke zlepšení použitelnosti vašeho webu, a to i v případě, že máte nižší rozpočet.
Jako konstruktéři a vývojáři máme přirozenou předpojatost k tomu, jak fungují naše vlastní produkty: postavili jsme je, takže víme přesně, jak fungují.
Naši návštěvníci však tuto výhodu nemají. To znamená, že testování použitelnosti je jediným spolehlivým způsobem, jak zjistit, jak funguje web .
Testování použitelnosti umožňuje objevit mnoho způsobů, jak zlepšit vaše stránky.
Kolik testů mám dělat?
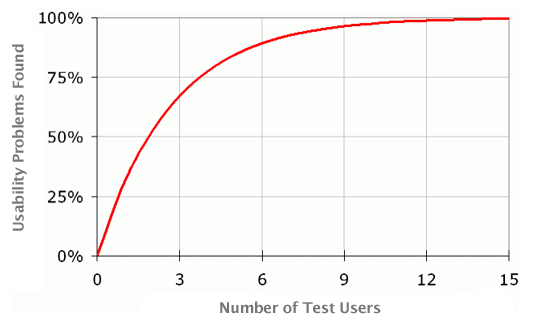
Testování použitelnosti může znít skličující, ale ve skutečnosti může malá investice přinést velké zisky. Jacob Nielsen, jeden z nejznámějších gurusů použitelnosti, říká:
"Nejlepší výsledky přicházejí z testování ne více než 5 uživatelů a běží tolik malých testů, jak si můžete dovolit."
- Jacob Nielsen ( Proč stačí testovat pouze s 5 uživateli ).
To je správně. Jen 5 uživatelů poskytne dostatečné výsledky, které vám pomohou efektivně aktualizovat vaše webové stránky. Zatímco můžete testovat s 15 uživateli najít většinu nebo všechny problémové oblasti na vašem webu, testování s pouhými 5 bude odhalit 85% problémů, což vám dává nejvyšší hodnotu za své peníze.
Další problémy mohou být zjištěny testováním následného kola uživatelů a při každém dalším testu se počet nezjistitelných problémů sníží.
Je důležité si uvědomit, že první test použitelnosti nabízí největší přehled. Dokonce i malé množství testů může přinést významné výsledky a brzy zjistit velké problémy a problémové oblasti.
To znamená, že nemusíte trávit spoustu času nebo peněz, abyste mohli využít testování použitelnosti.
Za naprostého rozpočtu?
Testování použitelnosti zní jako dobrý nápad, ale pravděpodobně se zajímáte, zda existují nějaké cenově dostupné možnosti.
Odpověď je ano. Spousta bezplatných nebo levných nástrojů a služeb vám pomůže vyzkoušet a optimalizovat vaše stránky.
Zde je náš výběr nejlepších a cenově nejvýhodnějších možností, jak začít.
1. Userfly
Userfly je zajímavé nové spuštění. Služba vám umožňuje vložit na svůj web trochu JavaScript a sledovat spoustu aktivit vašich návštěvníků, od pohybů myší až po kliknutí a stisknutí kláves (samozřejmě kromě hesel).
To znamená, že můžete relaci uživatele přehrát přesně tak, jak se to stalo, a to nejen na jedné stránce, ale i na celém webu. Můžete vidět, kam se myš uživatele přesunula a přesně to, co zadali.
Uživatelskou příručku můžete spustit zdarma s omezením 10 snímků. Základní plán vám dává 100 záběrů za 10 dolarů za měsíc, což by mělo být spousta pro to, abyste začali.
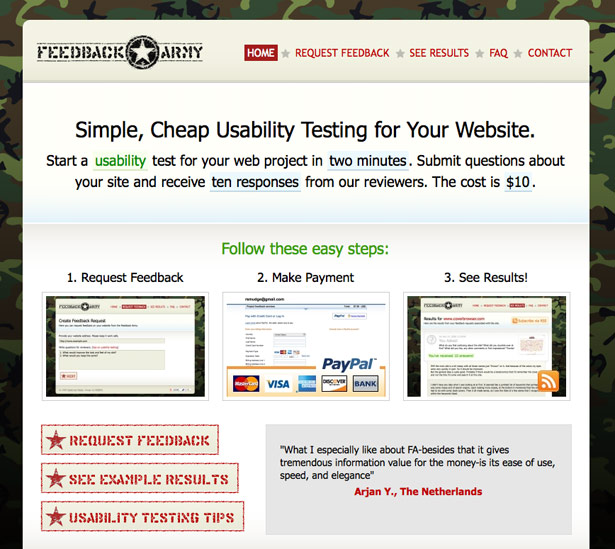
2. Zpětná armáda
Zpětná armáda je pravděpodobně nejrychlejší způsob, jak získat zpětnou vazbu o vašich webových stránkách (kromě dotazování vašich kolegů). Tato služba je poháněna motorem Amazon's Mechanical Turk.
Jak název napovídá, Mechanical Turk je "motor" poháněný lidmi, který je určen k řešení úkolů, které mohou být dokončeny v krátké době. Feedback Armády žádá uživatele o otázky o vašem webu a rychle shromažďuje zpětnou vazbu a zobrazení, abyste mohli zlepšit uživatelský dojem.
Cena je relativně levná: $ 10 vám koupí 10 odpovědí. Neočekávejte však podrobné recenze. Také je důležité pečlivě vytvářet vaše dotazy, abyste získali nejvyšší kvalitu a nejefektivnější zpětnou vazbu.
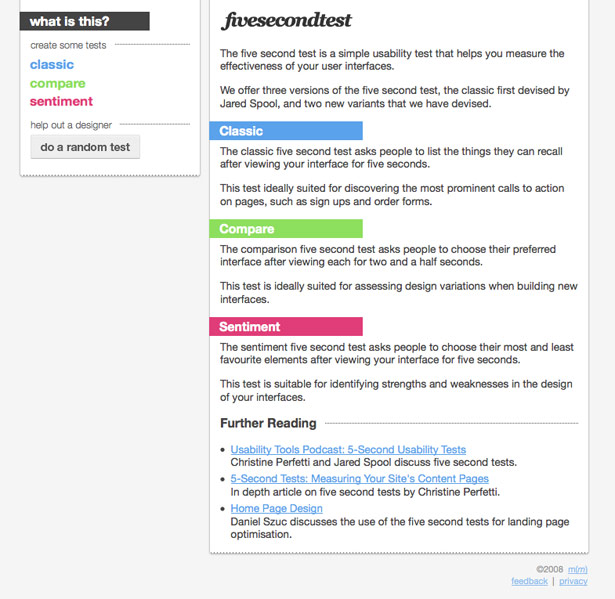
3. Pět druhý test
Pět druhých testů je bezplatná služba testování použitelnosti, která nabízí tři různé způsoby testování: "Classic", "Porovnat" a "Sentiment". Klasický test ukazuje a skryje snímek obrazovky vaší stránky a požádá uživatele, aby vyvolali prvky, které si pamatují.
Test porovnání zobrazuje dvě snímky obrazovky a žádá uživatele, které upřednostňují. Test sentimentu zobrazuje jednu stránku a žádá uživatele, aby vybrali své oblíbené a nejméně oblíbené prvky.
Jak můžete pravděpodobně odhadnout z názvu, testeři mají pouze 5 sekund, aby poskytli zpětnou vazbu poté, co viděli nějakou otázku. Každý test může být také označen jako veřejný nebo pouze jako pozvánka, což je užitečné, pokud potřebujete omezit expozici.
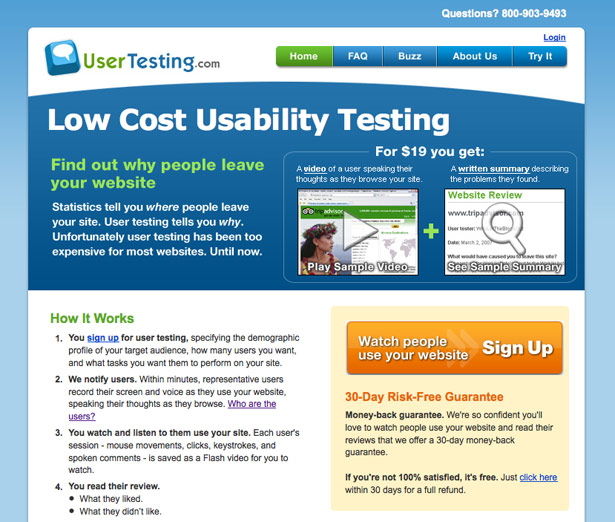
4.Testování uživatele
Uživatelské testování nabízí tradičnější přístup k testování použitelnosti. Uveďte uživatelské testování demografické informace o vašem webu a služba vybere správné uživatele k procházení vašeho webu.
Na oplátku obdržíte video z obrazovky uživatelů při navigaci na vašem webu spolu s probíhajícím zvukovým komentářem jejich odpovědí. Dostanete také písemnou zprávu s podrobnostmi o oblastech a funkcích, které se uživatelům líbilo a které se jim nelíbilo, a čemukoli, co je mohlo vést k opuštění tohoto webu.
Všechno to stojí jen $ 29 za test. Takové nízkonákladové a vysoce kvalitní produkty přinášejí Uživatelské zkušebně skvělou volbu pro ty, kteří chtějí provést podrobné testy svých webových stránek, aniž by museli využívat dražší a komplexnější testování použitelnosti.
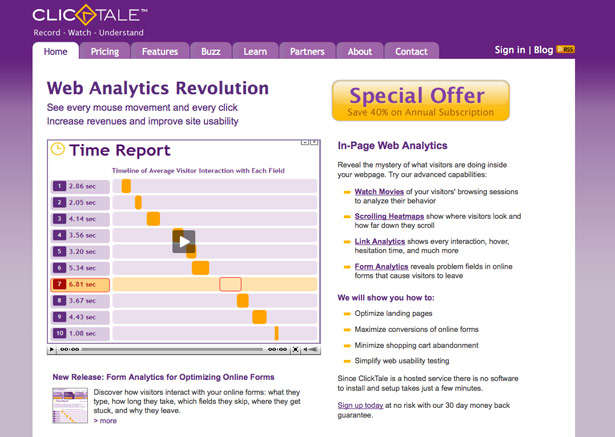
5. ClickTale
Podobně jako Userfly, ClickTale zaznamenává akce návštěvníků vašeho webu, včetně kliknutí, rolování a stisknutí kláves. Mezi další nabízené funkce patří posouvací tepová mapa, analýza formulářů a analýza individuálních odkazů (např. Kolik kliknutí nebo vrstev získalo každý odkaz?).
ClickTale má bezplatný plán, který za jednu doménu zaznamenává 400 zobrazení stránek měsíčně. Některé funkce volného plánu jsou omezené; například mapa vyhlazovacího tepla je k dispozici pouze pro vaši nejoblíbenější stránku.
Placené plány začínají na 99 dolarů za měsíc, což je stále konkurenční cena za funkce, které nabízí tato služba.
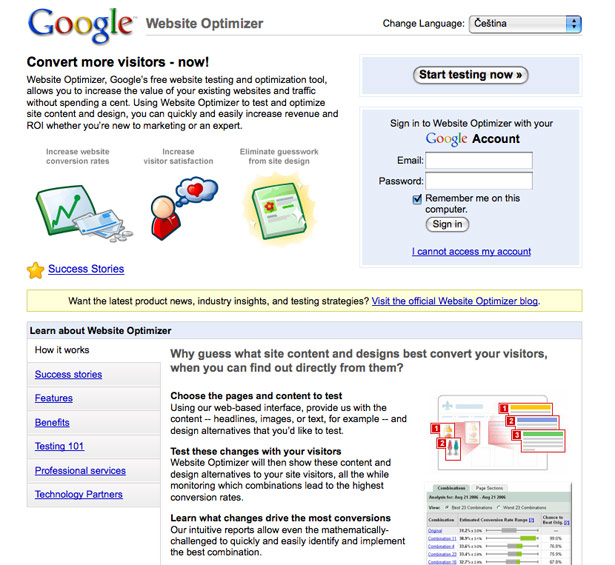
6. Optimalizátor webových stránek Google
Dobrým způsobem, jak zlepšit výkon vašich webových stránek, je provádět testování A / B (známé také jako rozdělené testování). To znamená, že pro různé uživatele současně běží dvě různé verze konkrétní stránky a zaznamenává, jak dobře převádí každý z nich.
Pokročilější verze tohoto testu se nazývá vícerozměrné testování, v němž se prozkoumá množství proměnných pro nalezení nejlepší kombinace.
Google nabízí nástroj, který lze přesně provést takto: Nástroj pro optimalizaci webových stránek Google . Vše, co musíte udělat, je poskytnout různé prvky obsahu (například různé nadpisy nebo obrázky produktů) a Nástroj pro optimalizaci webových stránek Google jim poskytne návštěvníkům náhodné kombinace, a zároveň sleduje, jak dobře každá kombinace převede. Nejlepší ze všeho je, že Optimalizátor webových stránek Google je zdarma k použití.
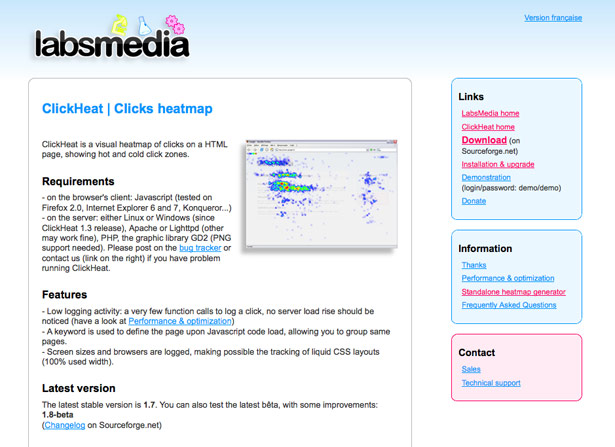
7. Klikněte na tlačítko Heat
ClickHeat je zajímavý malý nástroj, který vytváří tepové mapy všech kliknutí na vašich webových stránkách. Pravděpodobně jste viděli mapy tepla generované oční sledování : toto je tentýž pojem, ale místo toho je třeba sledovat kliknutí.
Služba je zdarma, ale musí být stažena a nainstalována na serveru, a proto má několik požadavků, jako je PHP podpora.
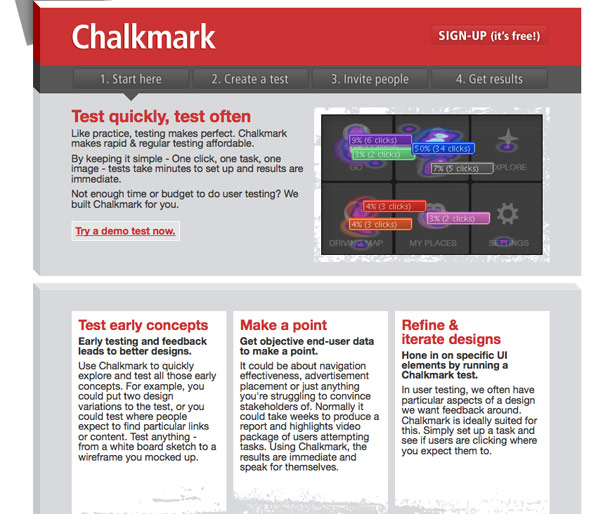
8. Chalkmark
Chalkmark je aplikace pro testování použitelnosti nabízená v současnosti jako bezplatná verze beta. Chalkmark umožňuje nastavit řadu testů; například uživatel může zobrazit vaši vstupní stránku a požádat o provedení úkolu, například najít stránku registrace.
Umístění (místa), na které uživatel kliká, jsou sledovány. Tyto cílené testy vám umožňují zjistit, jak snadné jsou některé úkoly na vašem webu prováděny a zda jsou navigace a informace, které poskytnete, jasné.
Během používání služby Chalkmark je zdarma, budete muset najít lidi, kteří testy provedou. Nicméně, protože jsou online, testy mohou být dokončeny velmi rychle, a tak získávání uživatelů by mělo být mnohem jednodušší než při tradičním testování uživatelů.
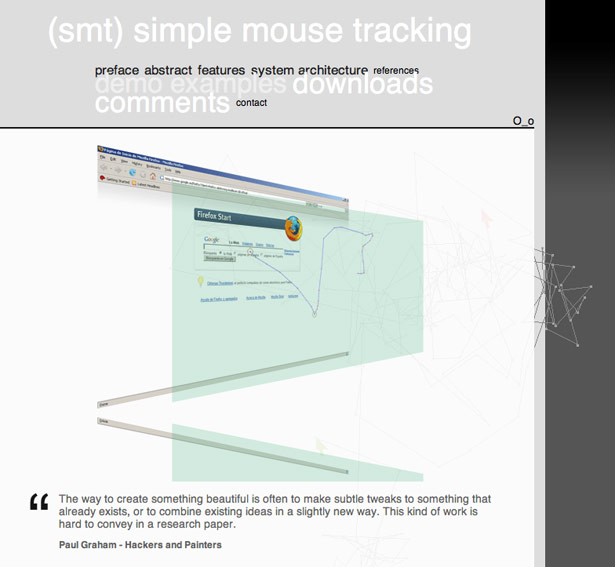
9. Jednoduché sledování myši
Jednoduché sledování myši je další bezplatný nástroj pro sledování pohybů myši a kliknutí návštěvníků na vašem webu. Na vašem serveru budete muset spustit PHP, ačkoli skutečné stránky nemusí být PHP; stačí jen trochu JavaScript.
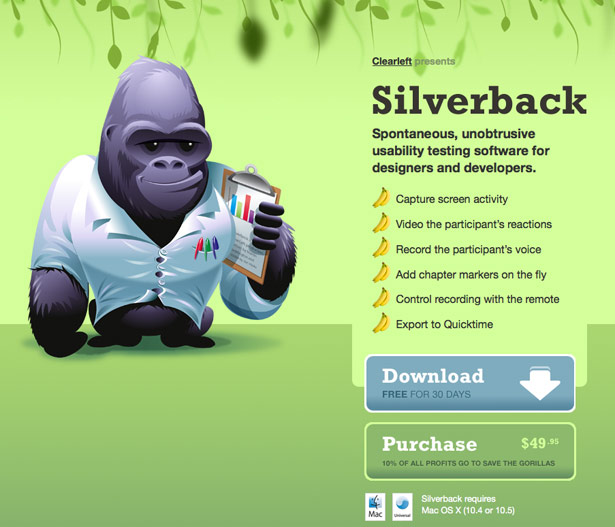
10. Silverback
Pokud používáte počítač Mac, je zde volána velká aplikace pro testování použitelnosti Silverback , kterou vytvořila známá konstrukční poradenská firma Clearleft. Je vhodný pro provádění testování uživatele osobně.
Místo toho, abyste museli vytvořit spoustu kamer a záznamových zařízení, stačí mít Mac s fotoaparátem iSight. Stejně jako v tradičním uživatelském testu, sedíte s uživatelem před počítačem a požádáte je, aby vykonávali určité úkoly, a to i když říkají své myšlenky nahlas.
Silverback zaznamená video o nich ao tom, co se děje na obrazovce. Aplikace má také užitečné funkce pro vytváření poznámek a umožňuje nastavit značky kapitol (pomocí dálkového ovladače Apple), když během relace nastane něco zajímavého.
Aplikace stojí 49,95 dolarů, což je přiměřená cena, aby se zabránilo potížím při vytváření uživatelského testovacího prostředí.
Napsal výhradně pro WDD Dmitrij Fadeyev. Řídí blog nazvaný použitelnost Usability Post .
Které nástroje používáte ke spuštění testů použitelnosti? Podělte se o své zkušenosti s uvedenými službami nebo s dalšími, které můžete použít.