11 webových stránek, které dokonalou UX zaostřují na detaily
Charles Eames řekl: "Podrobnosti nejsou detaily. Vytvářejí design. "Webová stránka je složená z detailů - a její obsah je prostřednictvím nich komunikován. Ať už je navržena tak, aby poskytovala informace nebo sloužila jako aplikace, dobře provedené stránky jsou takové, které se obrátily na všechno, od kopie po obrázky až po rozložení.
Podrobnosti se týkají webového designu, protože pozitivní dojmy vyvolané celkovou prezentací a užitečností webové stránky, záležitostí. Chcete-li echo Eames, oni dělají design, a nepozornost k detailům může mít přesně opačný účinek.
Zde je řada podrobností - některé související s rozhraním, dalšími s interakcí - zvážte během dalšího webového projektu.
Rychlost ověření hesla Basecamp
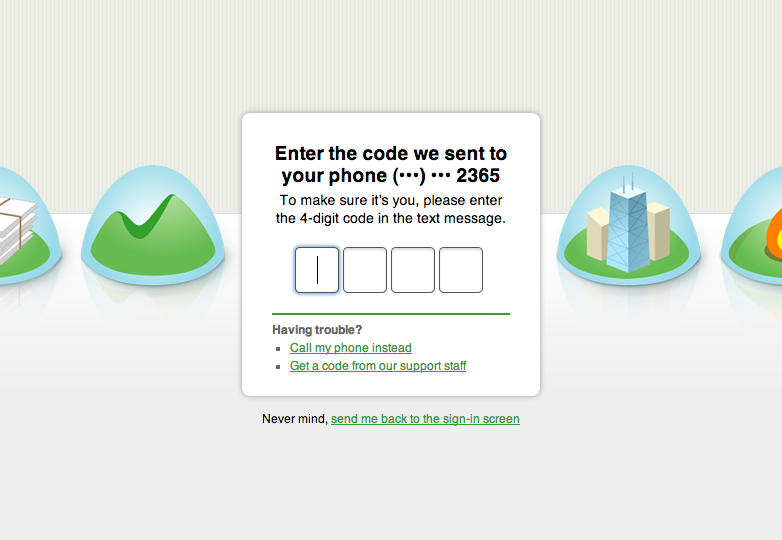
Základní tábor je webový nástroj pro správu projektů. Od svého zavedení bylo rozhodující rychlost a účinnost.
Pro své ověřovací rozhraní je to, co je šetrně ušetřeno, potřeba stisknout tlačítko "OK" po zadání kódu. Pokud je kód zadán správně, automaticky se zobrazí výchozí obrazovka. Drobná opatření, jako je tato podpora Basecampu, jsou již rychlé.
Kolofon cvičil Neoterický design
Přestože klavíry byly používány v knihách již od 15. století, jejich účel je použitelný na webu. Neoterický design sdílí poznámky o produkci svých webových stránek - co bylo použito, od písem k softwaru až po programovací jazyky k systému správy obsahu. Pokud se návštěvník zajímá o to, jak je web vytvořen, je klavír uklizený způsobem, který pomůže uspokojit tuto zvědavost ohledně určitých specifik budování webových stránek. To také svědčí o průzkumu, které aspekty z tištěné komunikace mohou být relevantní pro webovou komunikaci.
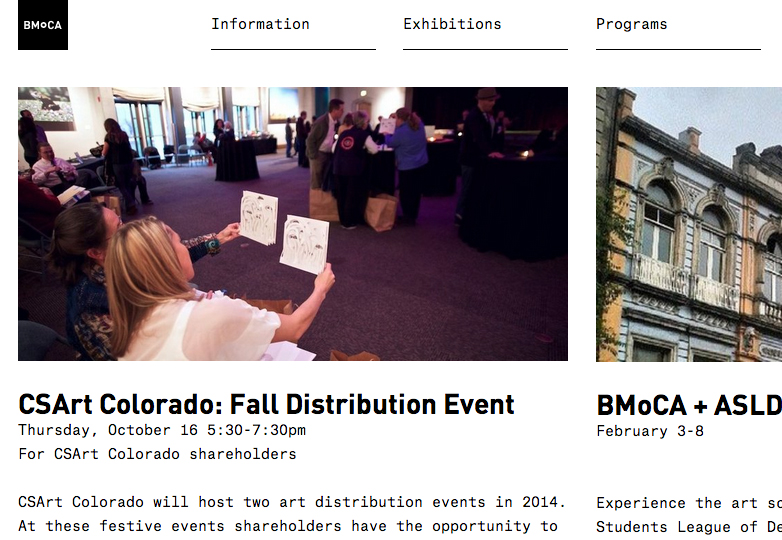
Univerzální typografická mřížka firmy Berger & Föhr
Průkopnický designér Massimo Vignelli, který zemřel v květnu 2014, prosazoval typografickou síť, kterou definoval jako "spodní prádlo knihy" (z postu Brain Pickings "Massimo Vignelli o tajemství skvělého designu knih"). Broušení podkladové sítě je ostřímaným prostředkem k udržení místa úhledně uspořádaného.
Struktura založená na síti je patrná v redesignu webu firmy Berger & Föhr Boulder Museum of Contemporary Art . Zjevným rozdílem je, do jaké míry se typografická mřížka důkladně aplikuje na obsah webu: je to jednoznačně konzistentní z vyhledávacího formuláře, navigačních rozbalovacích menu, zobrazení kalendáře, textu a odkazů na zápatí. Navíc užitečnost sítě zůstává konzistentní v citlivých stavech webu.
Při pečlivě používaném uspořádání obsahu, bez ohledu na typ a měřítko, typografická mřížka nakonec přináší zastřešující pocit soudržnosti.
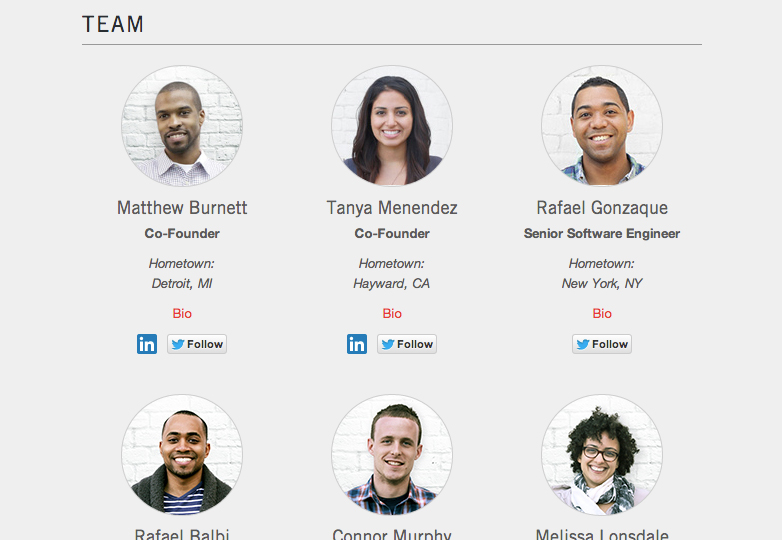
Pýcha na místě oslavuje Makerův řádek
V webovém designu se objevuje nová praxe, která hrdě zobrazuje místo, kde vznikla webová stránka. To se běžně vyskytuje v zápatí označené výrazem "Hrdě vyrobeno v ..." Výrobní řada zdůrazňuje své kořeny tím, že odhalí své domovské město jako součást své stránky týmu. Více než jednat jako pouhá "location-based" informace, sdílení, odkud každý člen týmu přichází, vyjadřuje uvědomělý smysl pro místo.
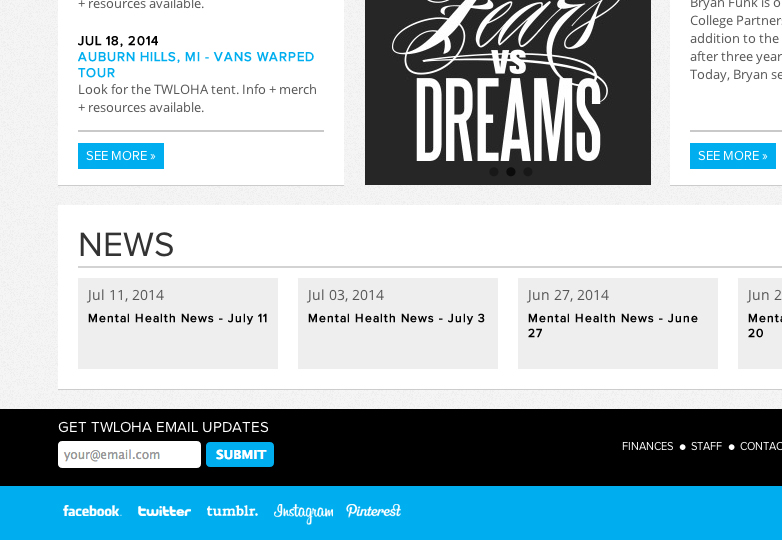
Přímý přístup společností TWLOHA k sociálním médiím
I když je typické zobrazovat řetězec ikon propojujících cíle sociálních médií, TWLOHA použije místo toho celý název webu. Porozumění je okamžité. Jeden zřejmý přínos: nepleťte ikony mezi "t" Twitteru a "t" Tumblru.
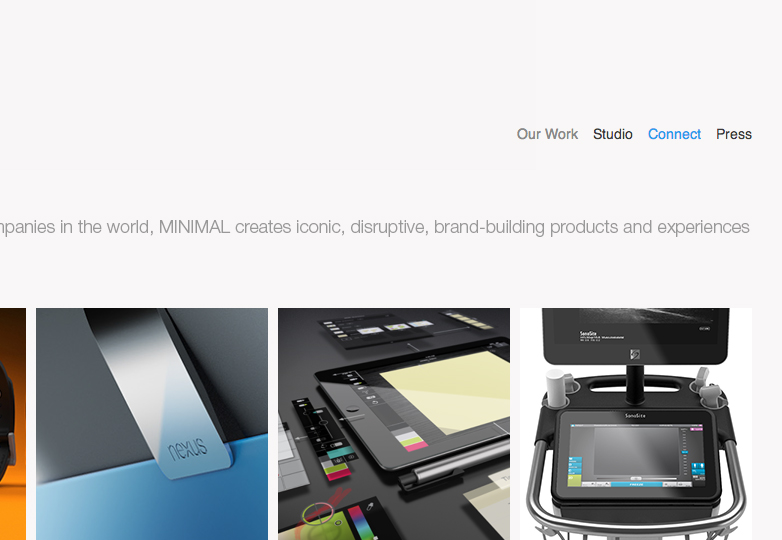
Požádat o připojení MINIMAL
Stránky často obsahují stránku s označením Kontakt. Designové studio MINIMÁLNÍ chce připojit. Různé slovo vyvolává jiný tón (který by mohl pomoci pozvednout příležitost).
"Připojit" zní příjemněji než "Kontakt". Více lidské, méně formální.
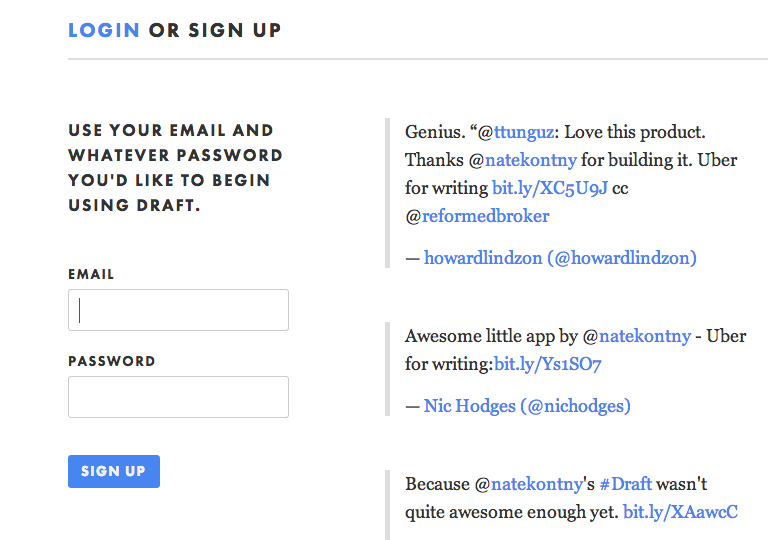
Posunuje přístup k návrhu
Jelikož je to velmi volná forma, přihlašovací / přihlášení využívá velkorysých okrajů. Nathan Kontny, který napsal app Návrh , vložili poznámky uživatelů vedle formuláře. Mohou řídit potenciálního uživatele, aby se pokusil, dokonce přijmout tento nástroj.
Z hlediska podnikání je lekce: Nebuďte stydní se zobrazováním pozitivních zobrazení skutečných uživatelů vaší webové aplikace nebo služby.
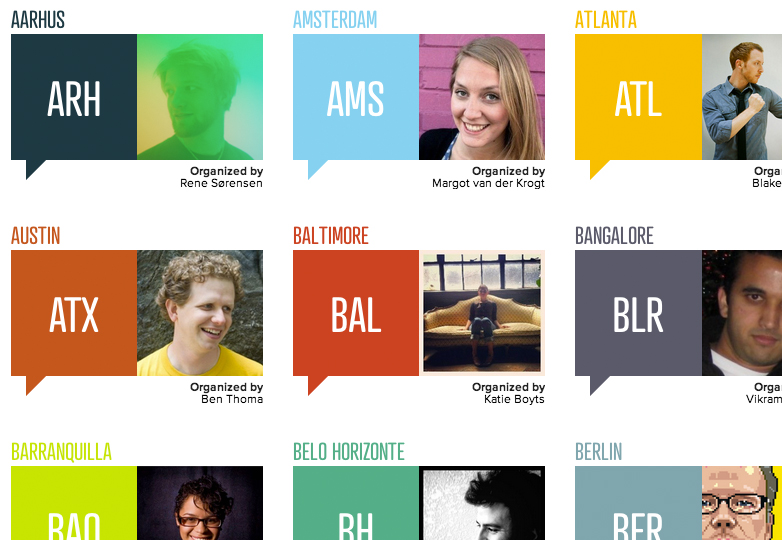
Barvy kreativních rádů
Přibližně k jeho umístění, každá kapitola CreativeMornings je označena odlišnou barvou. Tento prvek přemýšlel přetrvává po celém webu CreativeMornings. Zobrazuje se v rozbalovací nabídce kapitoly. Vyzdvihuje okraje, tvary a další hravé tvary. Je to ozvěn jako animovaný proužek při načítání obsahu.
V podstatě a jemně, webové stránky společnosti CreativeMornings jsou elegantně barevně koordinovány.
Příliš snadné přihlášení kladky
Vytvořil stejný tým, kteří vytvářejí kreativní tržiště, Big Cartel, pro kreativní praktiky prezentovat a prodávat své umění a produkty, Kladka , je eCommerce app pro prodej digitálních stahování.
Jeho přihlášení vyžaduje pouze heslo. Jedná se o záměrně ořezaný případ webového vstupu s výrazně sníženým třením.
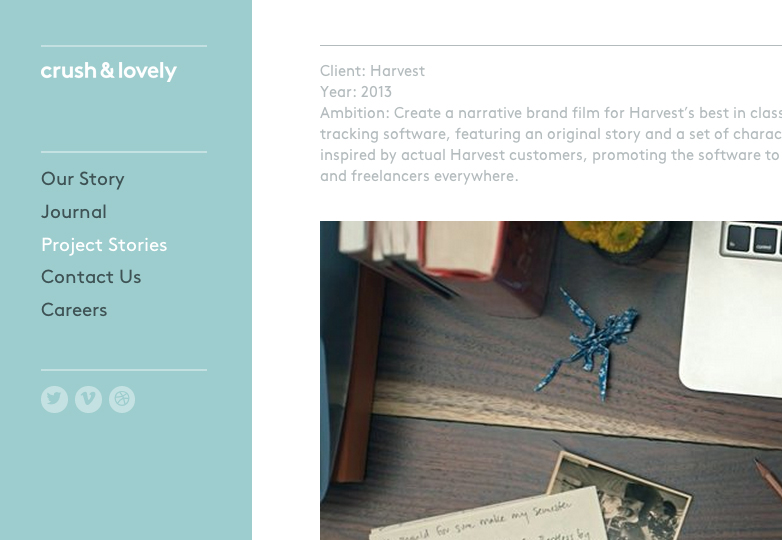
Projektové příběhy Crush Lovely
Chcete-li zkreslit tradiční štítky, jako jsou případové studie a portfolio, kreativní studio Crush Lovely představuje to, co dělají jako projektové příběhy. Tento přístup mluví o vyprávění díla. Projekt je v podstatě příběh, nakloněný počátkem (počátkem projektu) a koncem (doručování projektu), a překlenován narativním vláknem (procesem).
Tento obrys je vyřešen poté, co jste vybrali příklad klienta ze série Projektové příběhy , abyste si ho mohli prohlédnout. Jiné vylepšení označování jsou zaznamenány: v rámci úvodu na vrcholu se namísto "cíle" to nazývá "ambice"; jako součást závěru ve spodní části, místo "vidět video", uživatelé jsou vyzváni, aby "splnili hotový produkt".
Celkově tyto upravené štítky nenasvědčují návštěvníkům webu k suchému popisu práce firmy. Pomáhají zvrátit zvědavost a ukazují na krásný příběh.
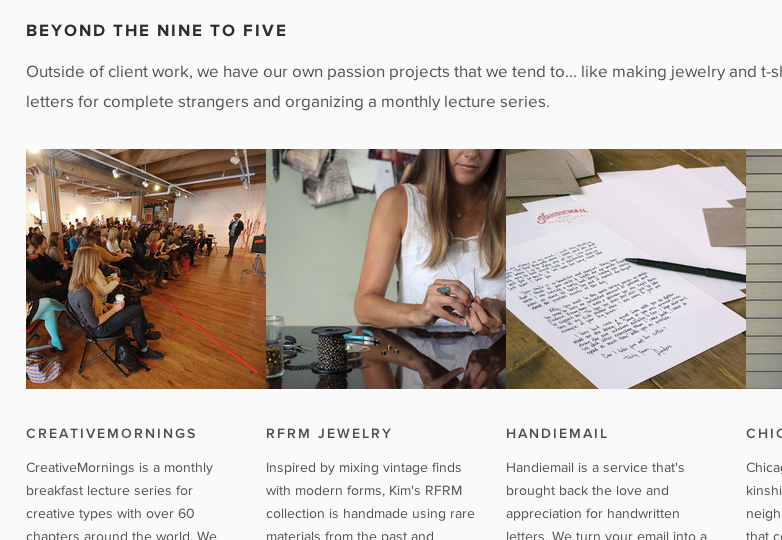
Boční projekty Knoed Creative
Kategorii O nás odkazuje na základní popis toho, koho a co o společnosti, která může zahrnovat jejich poslání / vizi / účel. Knoed Creative vložili se za sekci Beyond Devine to Five, která sdílí práci, kterou dělají na straně. Do tohoto fenoménu (a nutnosti) vedlejších projektů dojde. Také diverzifikuje to, co o nás očekáváme.
Obě aspekty mluví s proaktivním charakterem kreativity, který se prodlužuje za běžný pracovní den a prostor.