15+ inovativní webové stránky plochého designu
Poprvé jsem vzal na vědomí ploché barvy web designu, když Google začal redesign jejich stránek. Tohle bylo v době, kdy byly překypy a stíny střízlivé. Když jsem použil dokumenty Google Docs a můj kalendář Google, vždycky jsem si uvědomil, že v těchto místech je něco lepšího a uživatelsky přívětivější, ale nikdy jsem nemohl dát prst na to, co to bylo. Prostě jsem se nadále těšil a využíval služby podle potřeby.
Nakonec si myslím, že jsem se s aplikacemi jen pokoušel, když jsem si konečně všiml, že knoflíky nemají žádné přechody a také ikony nemají. Nebyly tam žádné stínky a opravdu nic než ploché barvy a řádky k oddělení obsahu. Miloval jsem to a vzal jsem se na Twitter, abych mohl sdílet své poznatky.
Rychle jsem se setkal s několika lidmi, kteří se prostě nelíbili. Nechápali to, řekli, že je to úplně nudné a říkalo se, že se nikdy nedostane. Díky bohu, že se mýlili.
Samozřejmě, že Google není první značkou, která ve svých návrzích používá ploché barvy. Velmi důležité je však to, jak to používali, a to nejen proto, že ji používali. Vytvořilo nové uživatelské rozhraní. Bylo to málo, až k žádnému rozptýlení a estetika byla stále tam. Připadalo mi to, když to bylo hotové, ale předem jsme milovali naše knoflíky a barevné schémata s přechody a stíny a textury a ještě mnohem víc.
Tento plochý barevný webový design je trend právě teď nejen proto, že vypadá dobře, ale proto, že to dává smysl. Podporuje čisté uživatelské rozhraní, které je snadné používat a rozumět. Dnes se podíváme na několik webových stránek, které využívají tento princip plochého barevného designu. Pojďme skočit dovnitř.
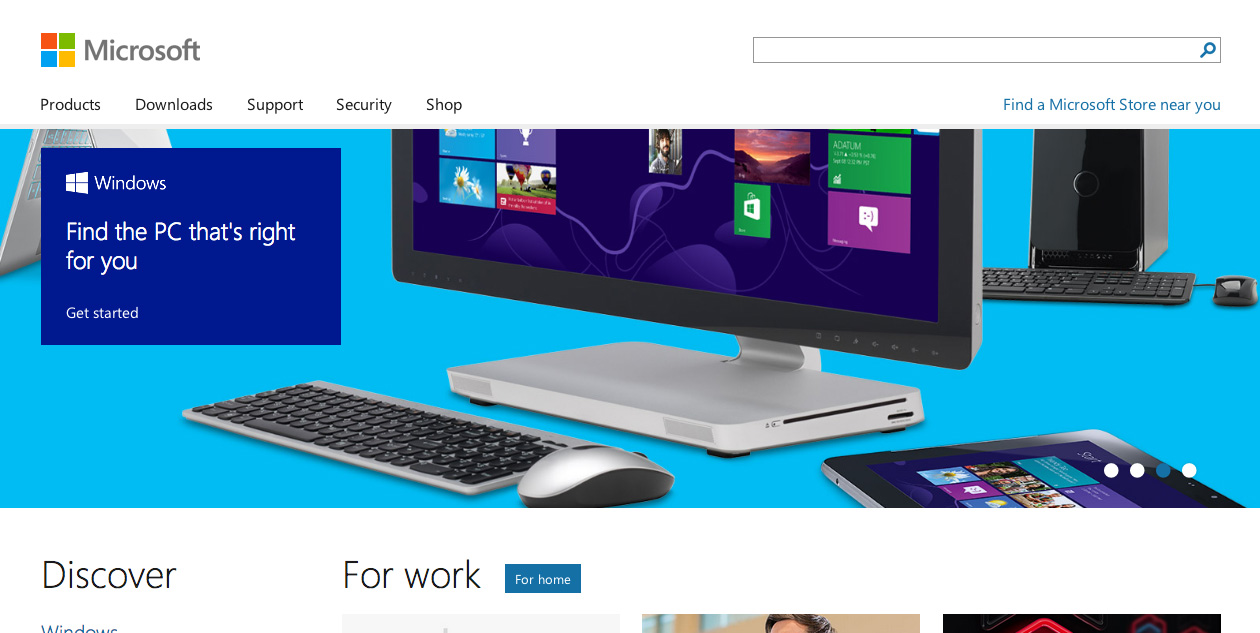
Microsoft Windows
Microsoft vždy měl své problémy s tím, že je trochu pozadu, zejména s konkurentem, jako je Apple. Windows 8 je vývoj, který mnohým lidem připisuje úspěch plochého designu. Zdá se, jako by se společnost Microsoft dozvěděla, co lidé skutečně chtějí a jak skutečně pracovali, a přišel s návrhem uživatelského rozhraní, který v současné době mají. Pokud se jim nic jiného nedařilo, Microsoft rozhodně získal design.
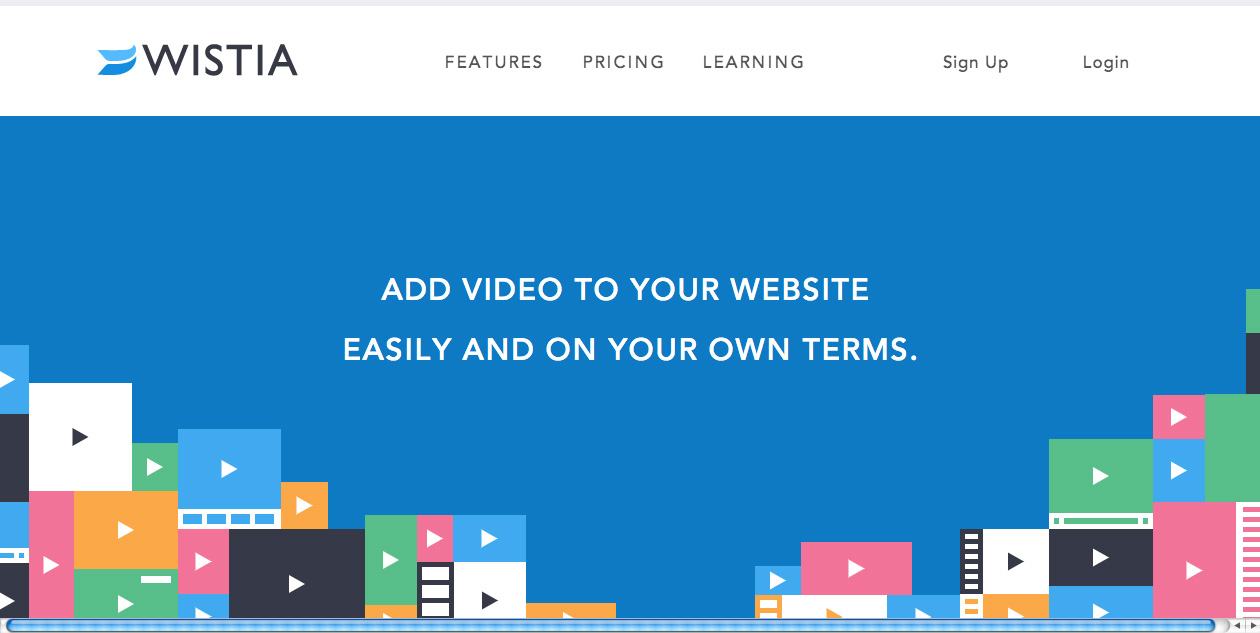
Wistia
Wistia je profesionální video hosting, který se specializuje na hosting pro firmy. Je to příjemné pro ty z nás, kteří chtějí jiný vzhled než hráč vestavěný do služby YouTube a také touží po použití videa Flash a / nebo HTML5. Oni vzali plochý design do nových výšin tím, že používá zcela v jejich web designu vedle některé opravdu dobré ilustrace.
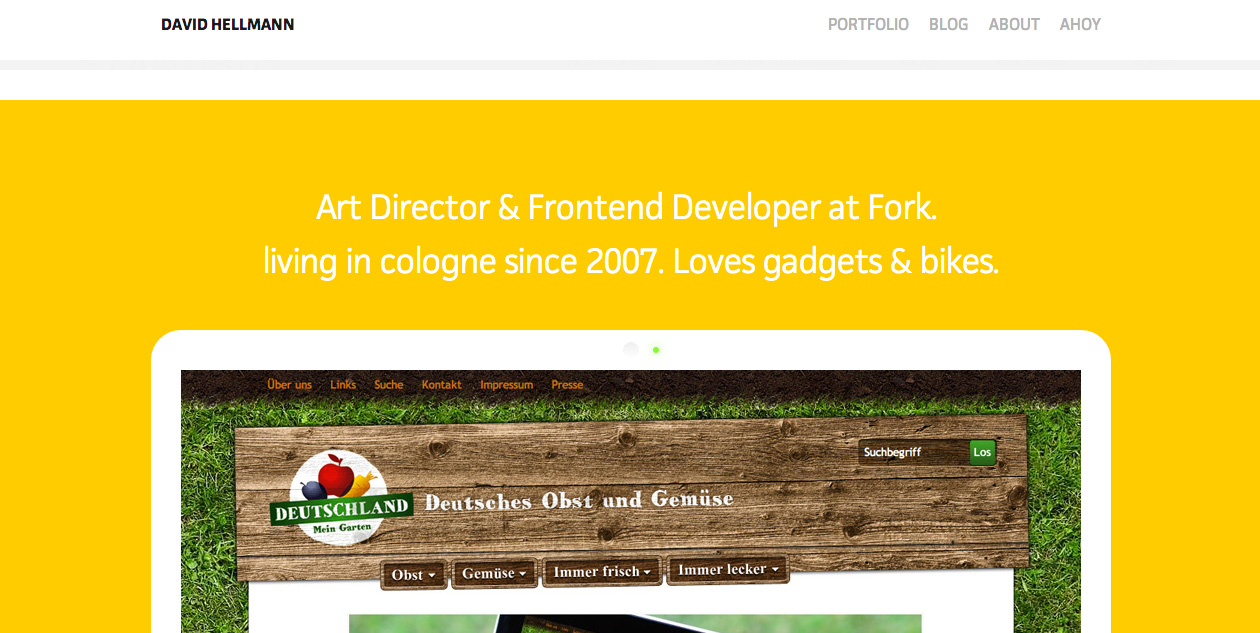
David Hellman
David je umělecký ředitel a webový vývojář, který má docela portfolio. Mnohokrát vidíme bílé pozadí, které obsahují tyto ploché barevné prvky v různých barevných schématech. Hellmann se trochu změnil tím, že nabídl ploché barvy v jeho pozadí a nejen jeho další grafické prvky.
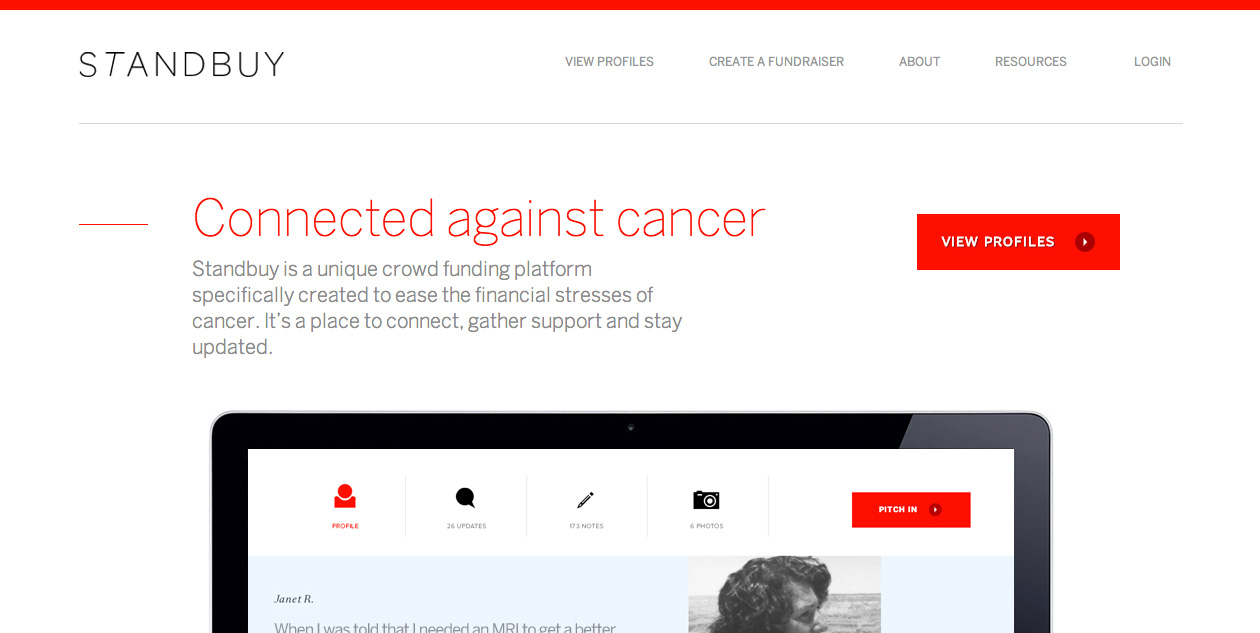
Pohotovostní režim
Je to vždy osvěžující vidět skvělé návrhy webů na webech a značkách, které stojí za skvělou příčinu. Standbuy se zaměřuje na zmírnění finančních zátěží při léčbě rakoviny pomocí této webové stránky. Používají plochý design poměrně pravidelně, ale spojí je s velkou typografií a obrázky, aby opravdu zpřístupnili své stránky.
Minimální opice
Název této stránky, Minimal Monkey, je zjevně na místě designu. Prázdným okem je to jen další prostý web, který používá minimalistické teorie k vytvoření webu a vypadá požadované. Úžasná věc je, jak můžete s webem komunikovat a jak přechází. Jedná se o úžasně hladkou iteraci plochého webového designu.
Neue Yorke
Většina našich oblíbených barevných ploch má tyto extravagantní barevné palety, které mají nejméně 4 nebo 5 různých barev. Neue York se odlišuje tím, že vytvoří velmi jednoduchou paletu barev. Stejně jako webová stránka Minimal Monkey, interakce s touto stránkou je třeba vidět vedle úžasného barevného designu.
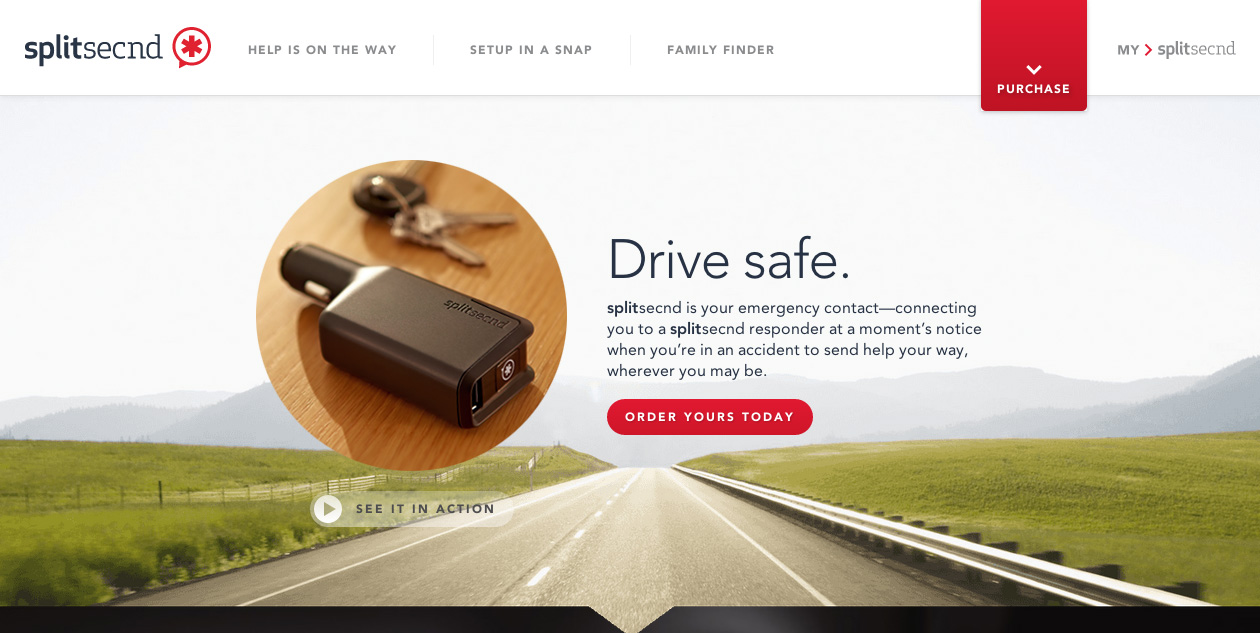
Split Secnd
Pravděpodobně se divíte, proč jsou tyto stránky v tomto seznamu. Jak vidíte, první tlačítka mají ve skutečnosti velmi jemné přechody. Ale jak se dostanete dolů, zjistíte, že je použito spousty plochých barev. To je nádherný příklad toho, jak můžete získat rovnou barvu i jiné techniky, abyste mohli žít společně.
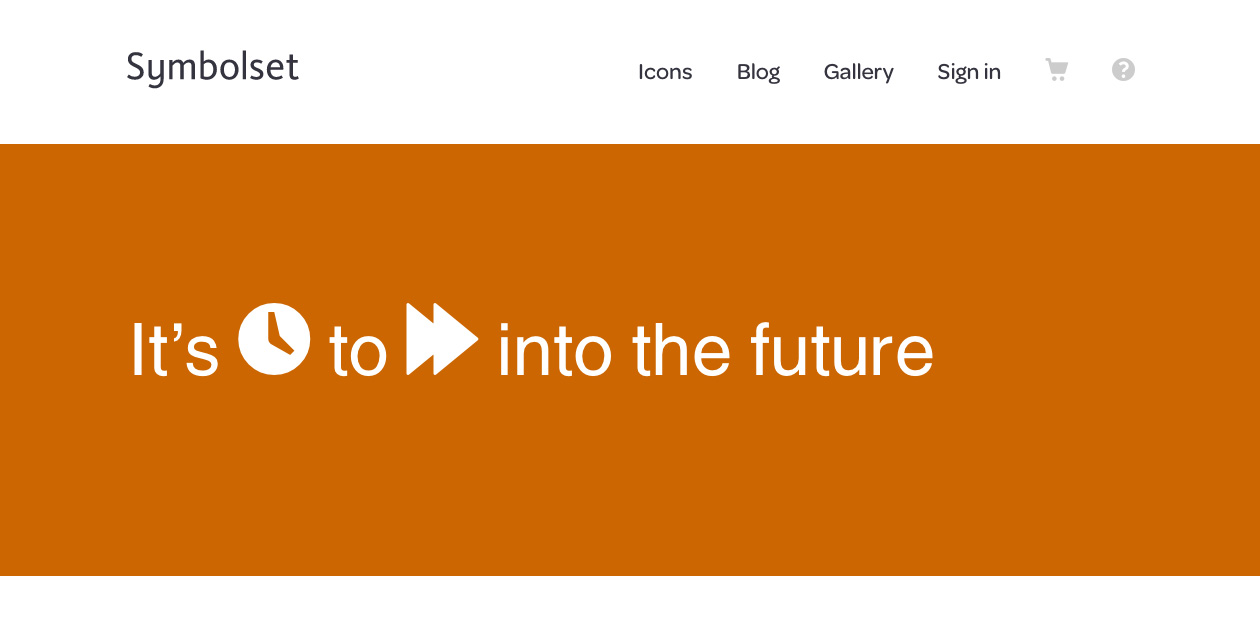
Symbolset
Plochý webový design spárovaný s velkou typografií je jedním z největších trendů, které dnes máme. Symbolset využívá tyto dvě techniky k předvedení své sady ikon, které lze použít v návrhu webových stránek nebo jakéhokoli návrhu. Mám rád tuto stránku, protože hlavička je plochá barva, která přechází spektrum barev. Je to opravdu čistý!
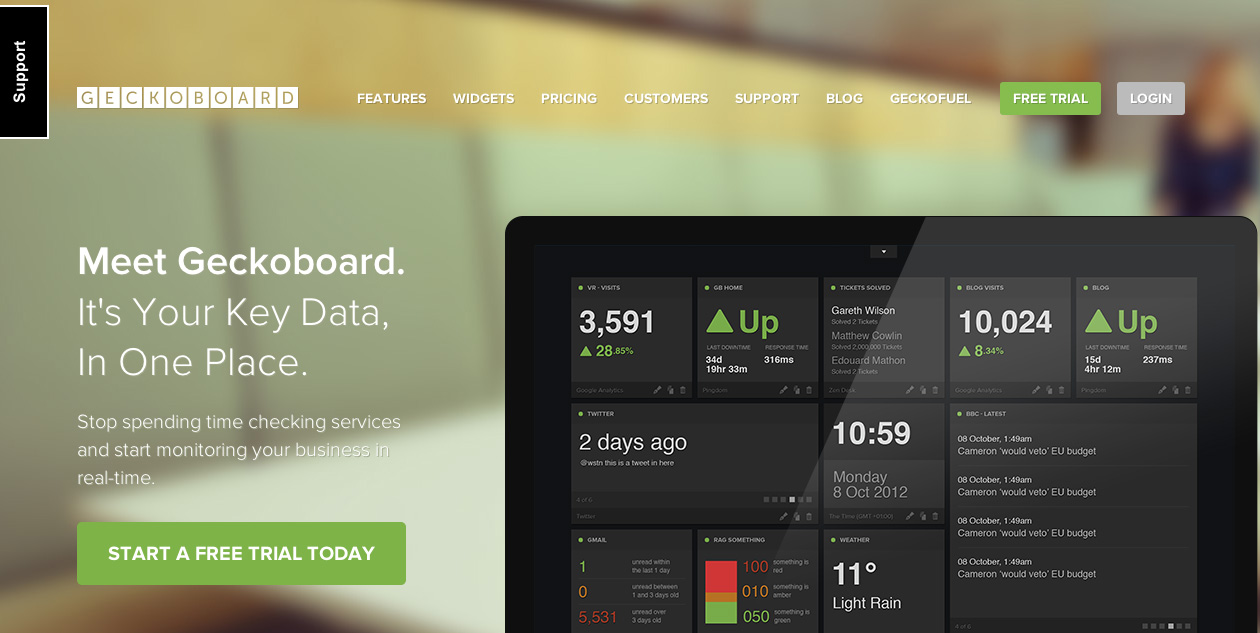
Geckoboard
Tato služba nabízí podnikům a podnikatelům možnost kontrolovat všechny své statistiky v reálném čase na jednom místě. Rozhodli se, že v tlačítek a dalších prvcích budou jemně používat plochý barevný design. Zajímavé je způsob, jakým tito designéři přidali trochu vkusného designu k plochým barevným prvkům.
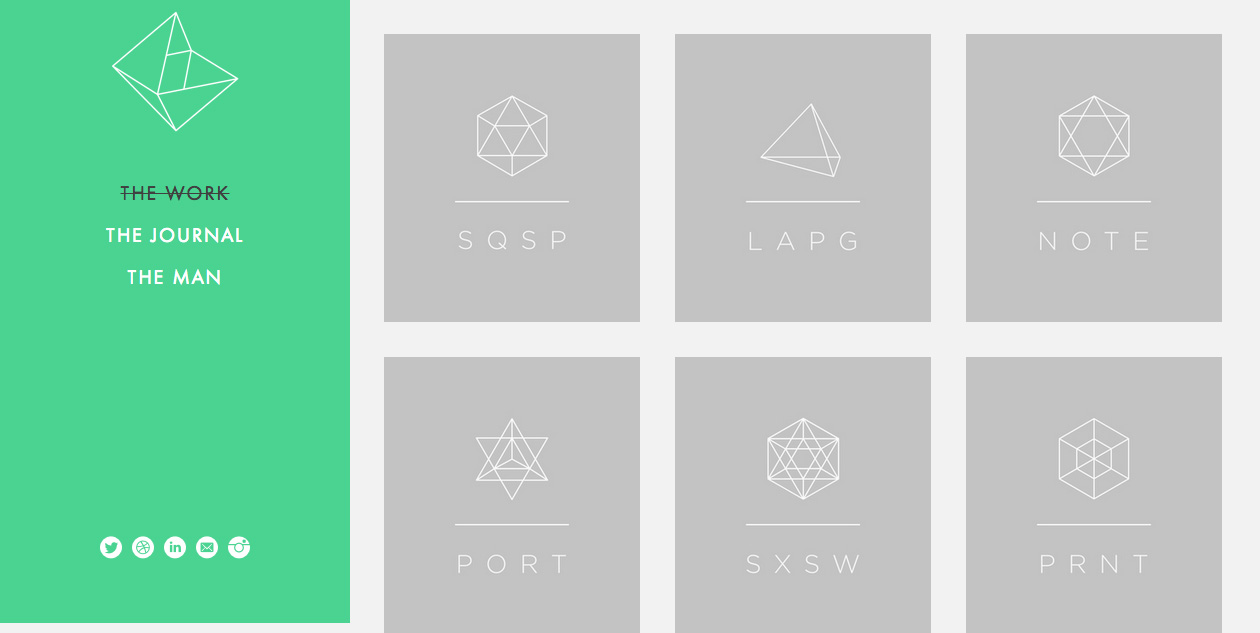
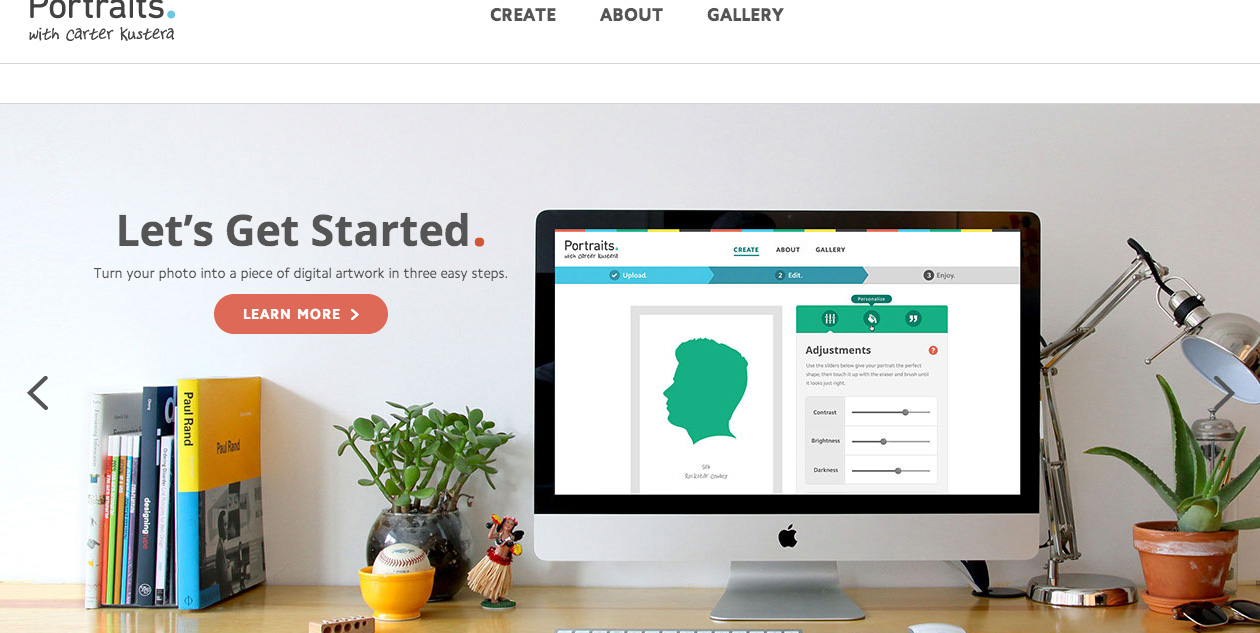
Portréty
Portréty je roztomilá malá nabídka od společnosti AOL. Používají plochý barevný webový design jako způsob, jak vyplnit jejich bílé místo a vytvářet různé části obsahu. Co se mi na této stránce líbí, je opět interakce, kterou máte s obsahem a jak se zdá a přechází.
Palác
Palác si od Microsoftu vypůjčil mnoho lidí. Nejenže používají technologii plochých barev, ale také se dají do mřížky podobně jako všechny Windows 8. Není to vaše typické barevné schéma a to dělá věci trochu zajímavější také.
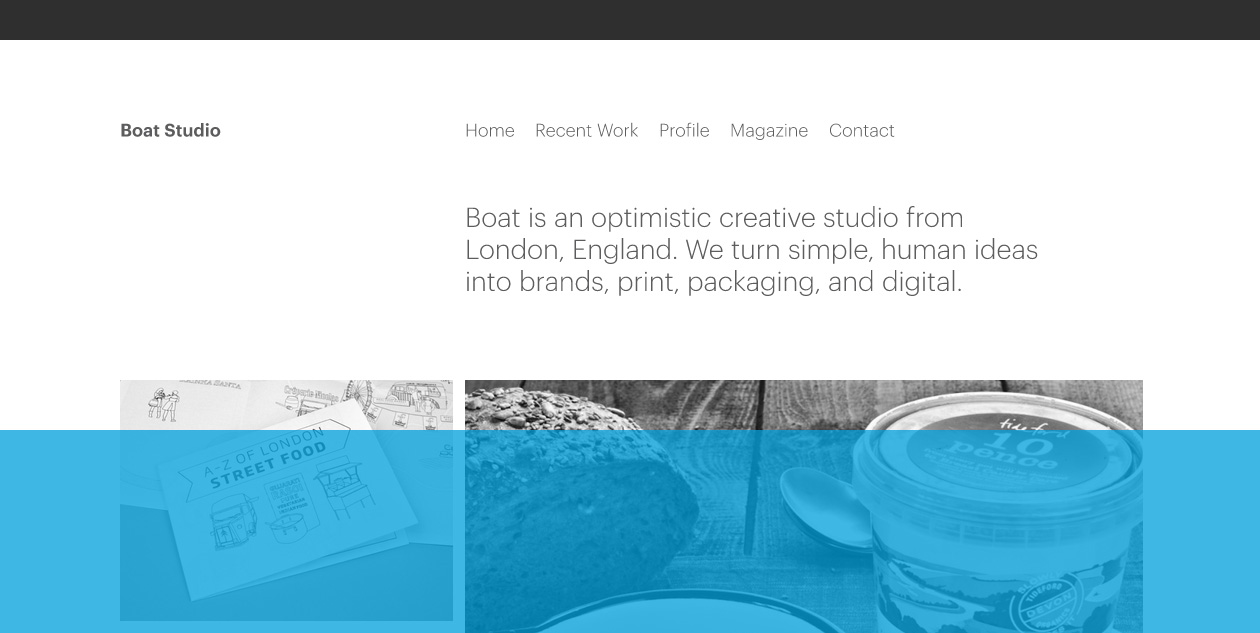
Loď Studio
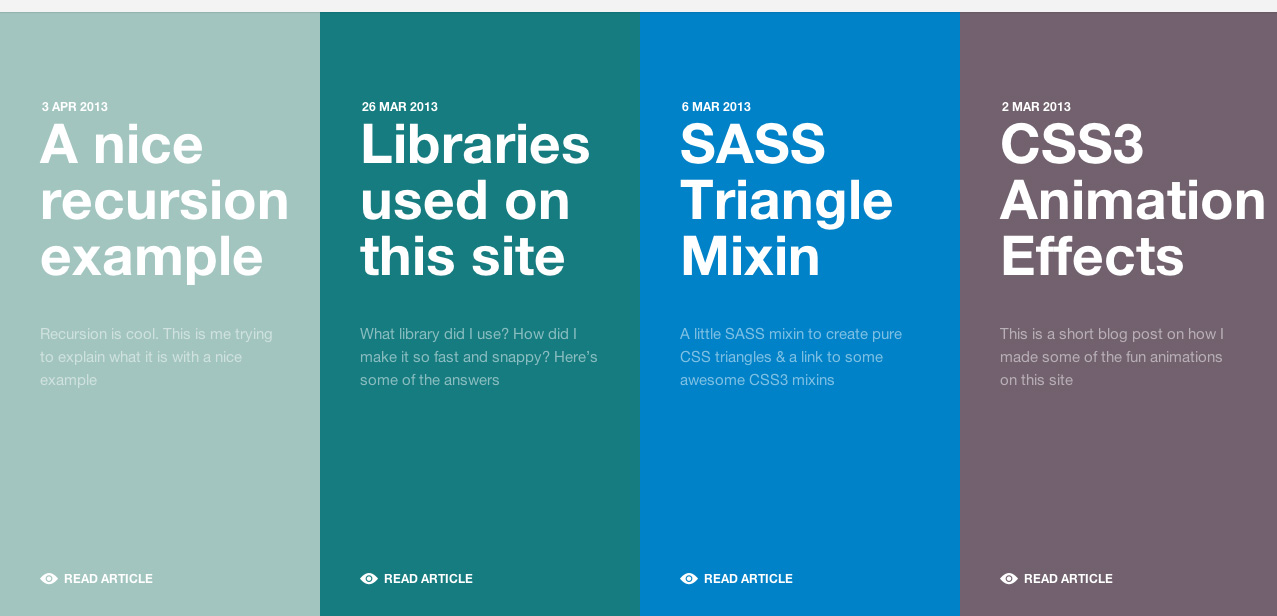
Někdy vše, co potřebujete, je barva pop, aby zajímavé věci. Lodní studio vytvořilo webové stránky s obrázky, které jsou zobrazovány převážně ve stupních šedi. Jakmile začnete a ukončíte posouvání na každé stránce, představíte semiprostorovou oblast, která obsahuje nějaký text. Je to nádherná iterace ploché barvy, která je pro vaši značku kreativní.
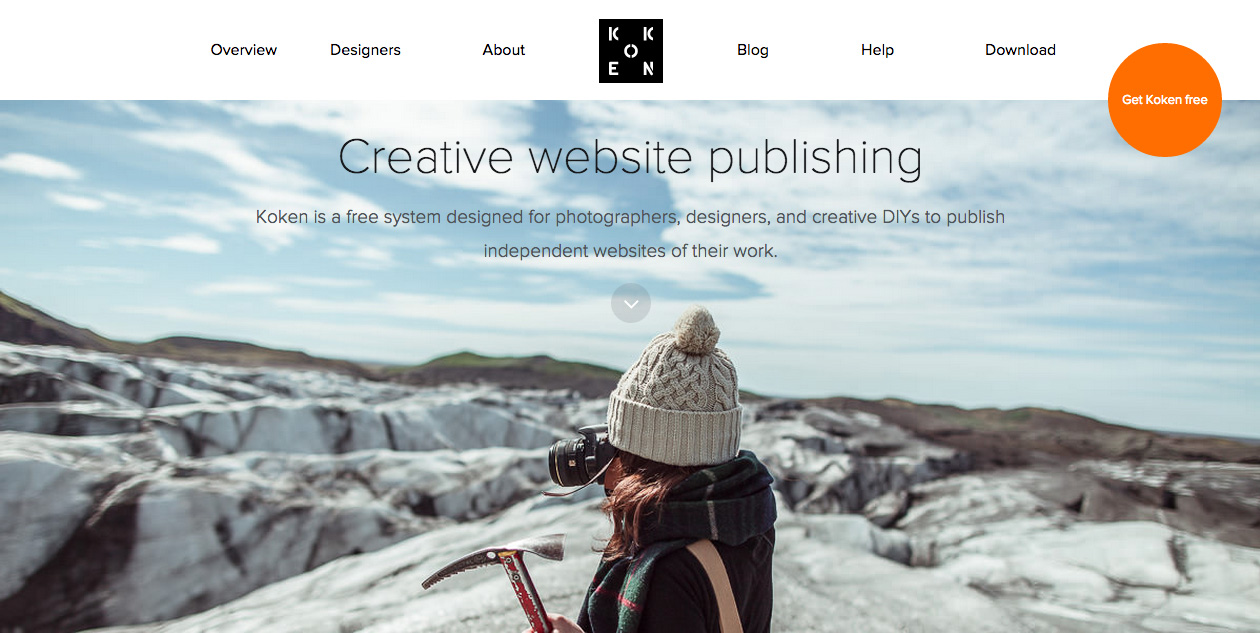
Koken
Koken používá řadu pocitů k vytvoření extrémně pevného webu. Začínáme se zářivými hlavičkami, pak přechodem na tmavé tělo stránky. Nakonec skončíme zářivým, plochým zápěstím. To znamená, že celé stránky nemusí být ploché barvy, ale pro vytvoření této techniky mohou používat jednoduché prvky.
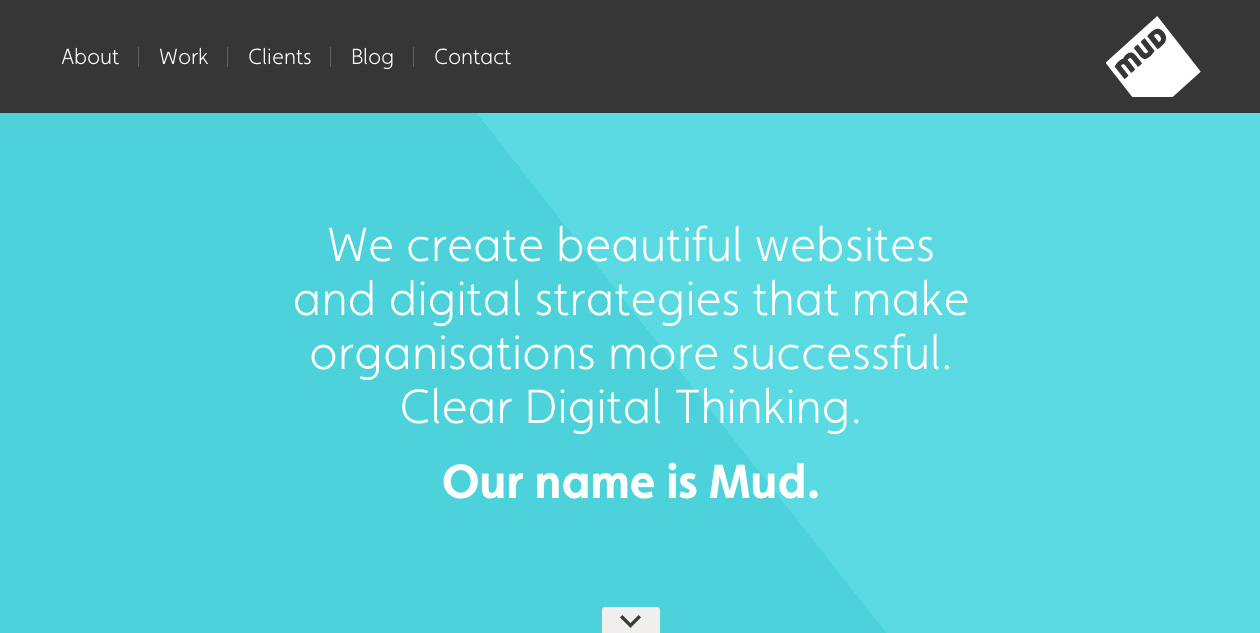
Bláto
Tato stránka dělá dobrou práci v tom, že používá techniku plochých barev a dělá si je. Nepoužívali gradient nebo jiné prvky pro zlepšení, ale vybraly si barevnou schématu a vložily dvě různé barvy na stranu, aby vytvořily příjemné pozadí. Kromě toho si zachovaly svůj systém velmi konzistentní v celém místě - nebylo to spousta barev, ale zdokonalovalo to, co měli.
Hodináři
Opět jde o stránky, které používají velmi jednoduchou barevnou paletu, která není výjimečně jasná a náhodná, ale spíše monotónní. Funguje pro ně, protože mají tolik dalších neortodoxních prvků, které dodávají jejich designu. Tato stránka pomáhá ukázat, jak může trend stále fungovat při zadávání zadních sedadel k dalším kreativním prvkům.
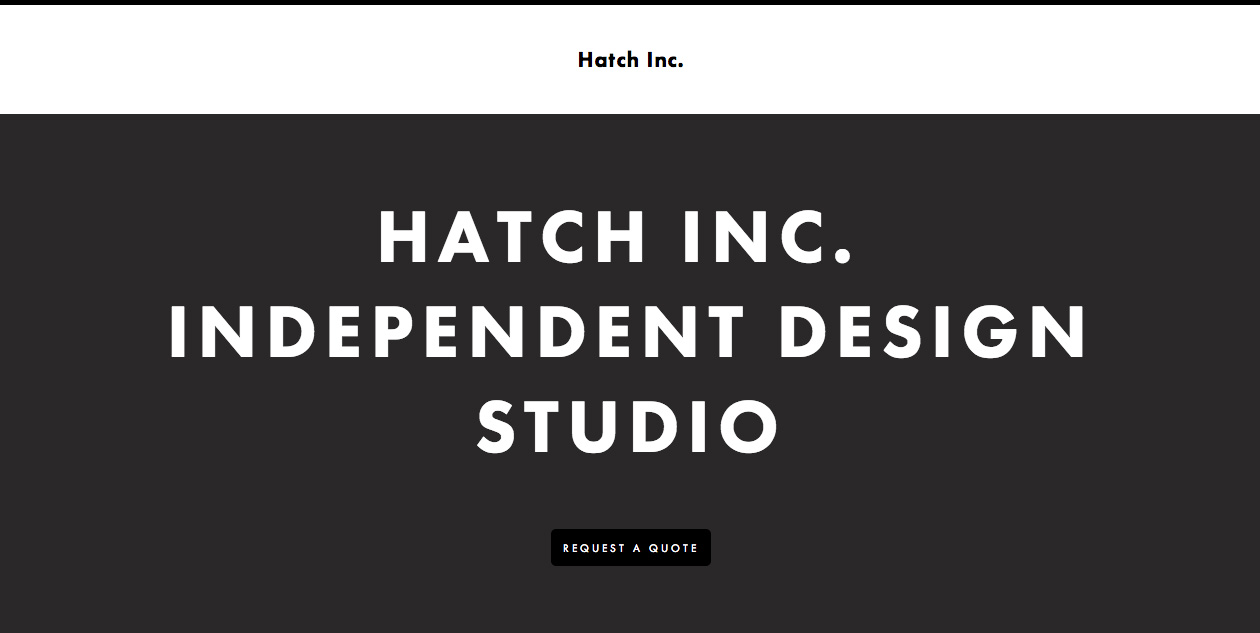
Hatch Inc.
Hatch používá bílý prostor a nádherné ilustrace, které pomáhají vytvářet a podporovat tenký barevný trend. Mají velmi jednoduché stránky, které přidaly nějaký charakter s různými technikami a prvky.
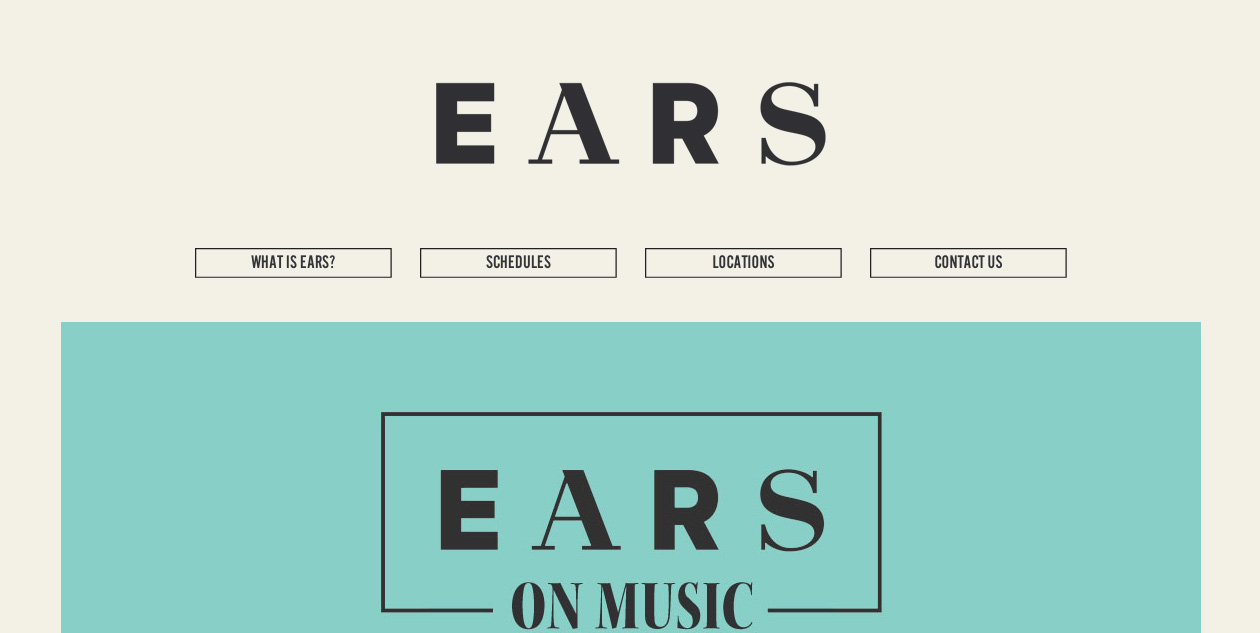
EARS
Co je extrémně populární v oblasti plochého barevného webového designu a v designovém období je použití přímých linek, pravidelných krabic a kruhů. Je velmi vzácné vidět různé tvary zavedené online. EARS mění tuto rétoriku tím, že zapojí jiný typ oddělovače linek, který je velmi podobný linii EKG. A miluji to. Všimněte si, jak použili také tlumenou barevnou paletu pro jejich trendy.
Závěr
Je to těžké volat plochý barevný webový design trend, protože je to jen obyčejný opakování vytváření čistšího uživatelského rozhraní. Nicméně, jak vidíte, existuje mnoho různých způsobů, jak to udělat. Opět je to nesmírně důležité, že tenký barevný design není pro vás jen pěkným novým vzhledem, ale je prostředkem, jak udržet váš design konzistentní a uživatelsky přívětivý na vašich webových stránkách.
Jaké jsou některé z vašich oblíbených webových stránek, které používají ploché barvy? Vytvořili jste návrh, který používá plochou barvu? Sdílejte s námi v sekci Komentáře.