3 Trendy základního návrhu, leden 2018
Pokud se nudíte se vším, co jste hráli v designových projektech, začátek nového roku je skvělý čas vyzkoušet něco nového. Zatímco konec roku může být pomalá sezóna, pokud jde o projekty internetového designu, začátek roku je často, když ožijí nová práce a koncepce.
Může to být také začátek několika nových trendů v oblasti designu, jako jsou jednoduché rohové značky, hubené vertikální postranní lišty a výběry z broskvové barvy - všechny se objevují v mnoha projektech.
Zde je to, co je v tomto měsíci trendem:
1. Jednoduché značení rohů
Možná se zdá být příliš jednoduché, ale značka textu v levém horním rohu webových stránek se vrátila zpět. Zatímco některé z těchto jednoduchých stylů rozevíracího stylu zahrnují textovou značku nebo text a ikonu, trend je definován zjednodušenými prvky, které spadají do pozadí.
Tyto značky obecně používají jednoduché bezpatkové písmo a jsou bílé na barevném pozadí nebo obsahují jednoduchý barevný prvek při použití na světlém pozadí. Černá značka na bílém pozadí je stejně populární. Existuje celkový nedostatek zdobení nebo přání, aby se logotyp stal ústředním bodem.
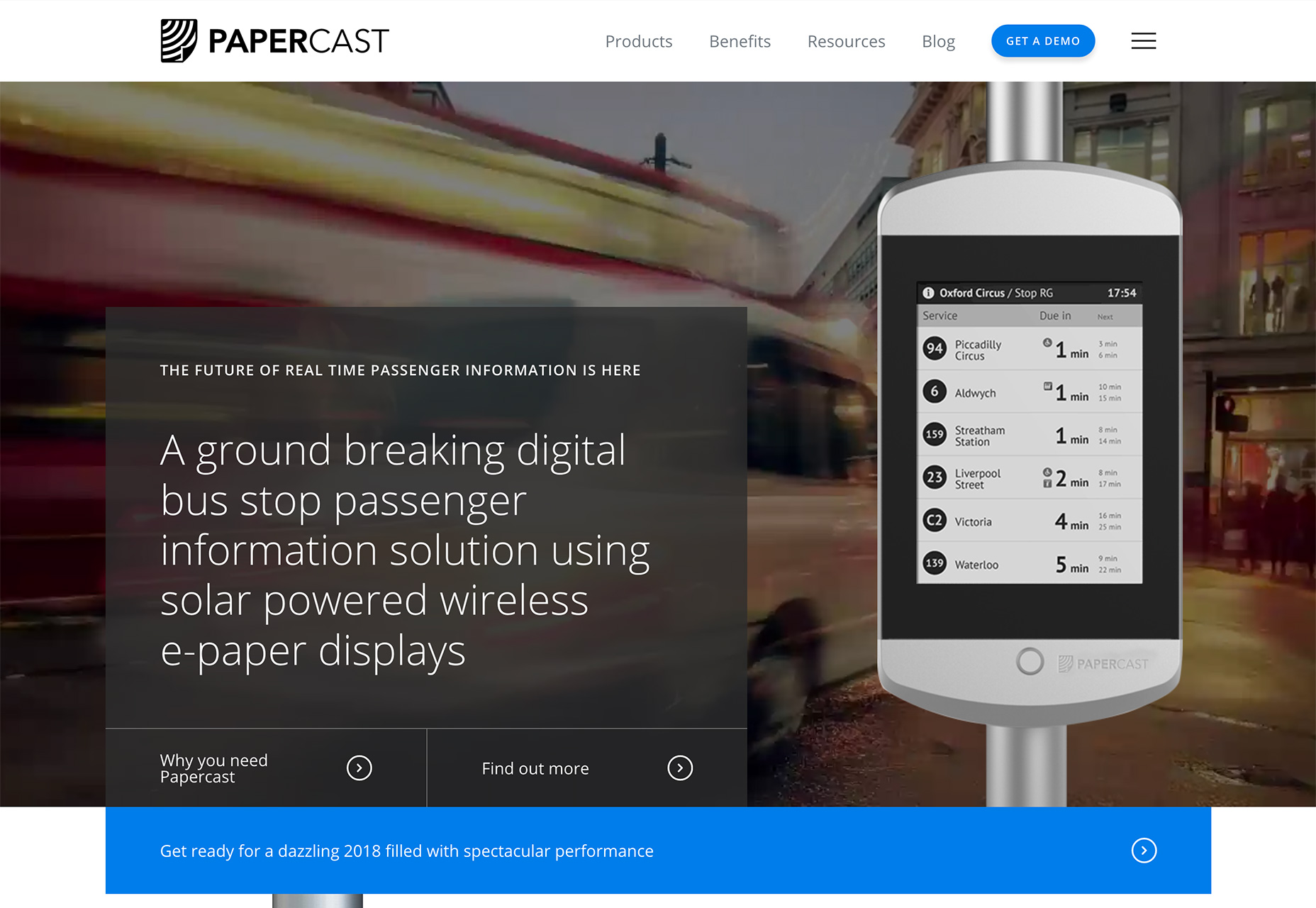
Tento trend se jeví jako oblíbený u značek, které zatím nemají dobře zavedené názvy - myslím, že začínají nebo malé firmy - nebo s návrhy stránek, které jsou poměrně komplikované. Pro více zapojené návrhy, jako je Papercast , posílání zpráv a popis toho, o co se jedná o webových stránkách, je ve skutečnosti důležitější než samotné logo nebo samotné značkování, což činí tento výběr značek dobrým.
Tento styl zjednodušeného značkování se odrazuje od praktických postupů mobilních webových stránek. Mnoho reagujících návrhů snižuje logo zpracování (stejně jako navigace) pro menší obrazovky. Tento koncept vedl více značek k vytvoření druhého, jednoduchého loga pro takové použití, a nyní tyto loga jsou dělat jejich cestu do všech velikostí obrazovky.
Zatímco jednoduché rohové značení může být elegantní a pomáhá uživatelům soustředit se na jiné části designu, není to dlouhá cesta, která by pomohla malému podniku nebo značce vytvořit vizuální rozpoznání značky, logotypu nebo symbolu. Zvažte to při diskusi o tom, zda tento trend webových stránek použít nebo ne.
2. Skinny vertikální stránky Sidebars
Zatímco postranní lišty se nikdy neztratily z trendů na interiérových stránkách nebo blogy, nebyly hlavními stránkami domovských stránek. To se začíná měnit.
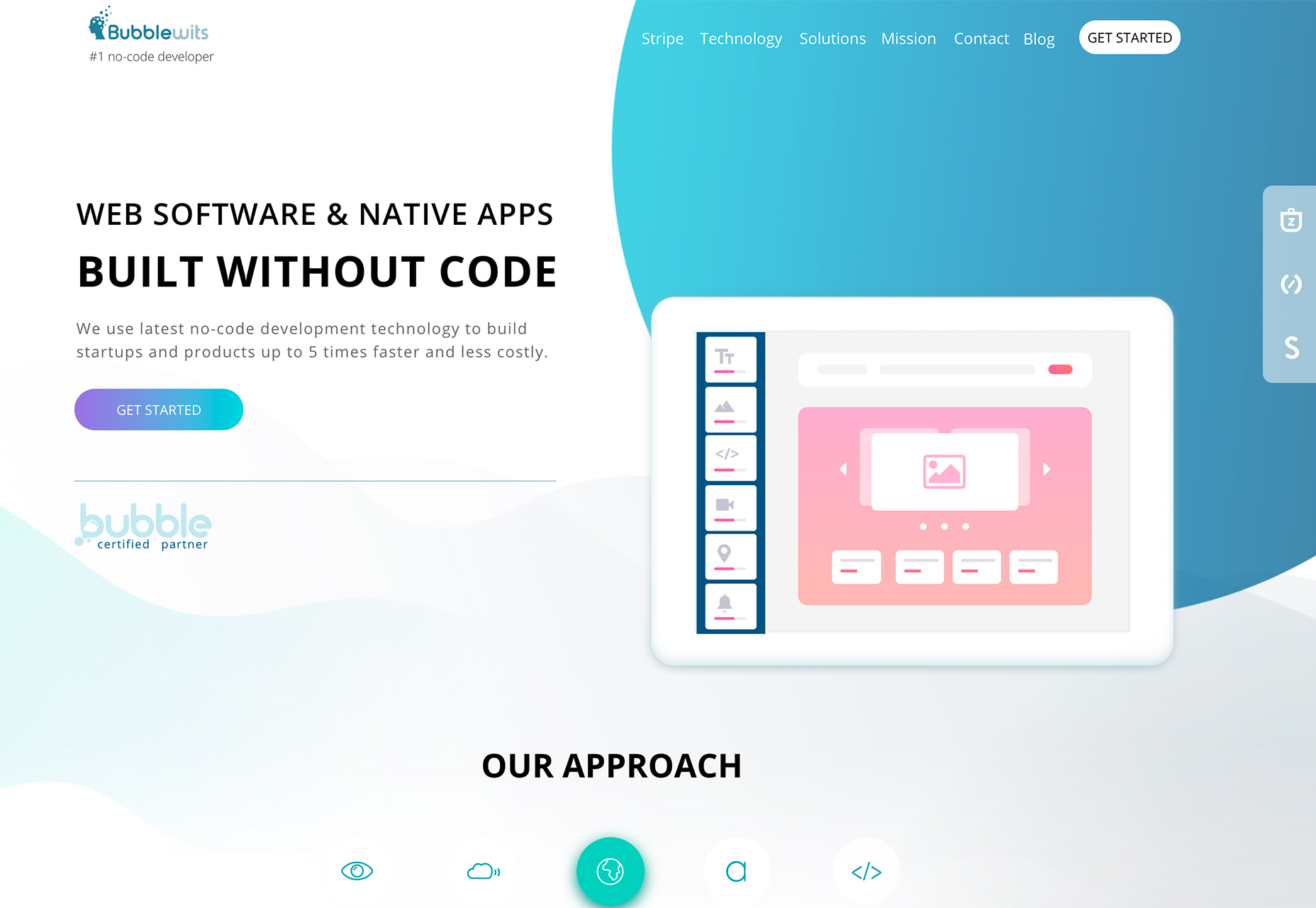
Z místa pro ukládání ikon sociálních médií (například Bubblewits ) na místo pro navigaci nebo branding, super hubený vertikální homepage sidebars se stávají velký problém.
Část kreditu jde na používání mobilních zařízení - je to vertikální formát - a myšlenka, že více uživatelů je v pořádku s posunem a šířkami obrazovky, které nejsou příliš široké. Existuje velké množství únavy očí, ke kterým dochází u uživatelů, kteří přepínají mezi úzkými a širokými čtecími šířkami (telefonní a stolní obrazovky).
Pro boj s tímto, více designérů jsou začleněny více vertikálních prvků do desktopu, širokoúhlé verze návrhů. Většina vertikálních prvků v podstatě snižuje celkovou šířku větších obrazovek, čímž se zkušenost cítí trochu víc jako mobilní verze.
Na těchto vertikálních prvcích je skvělé, že mohou pracovat mnoha různými způsoby, včetně navigace a tlačítka pro značení / domovské tlačítko.
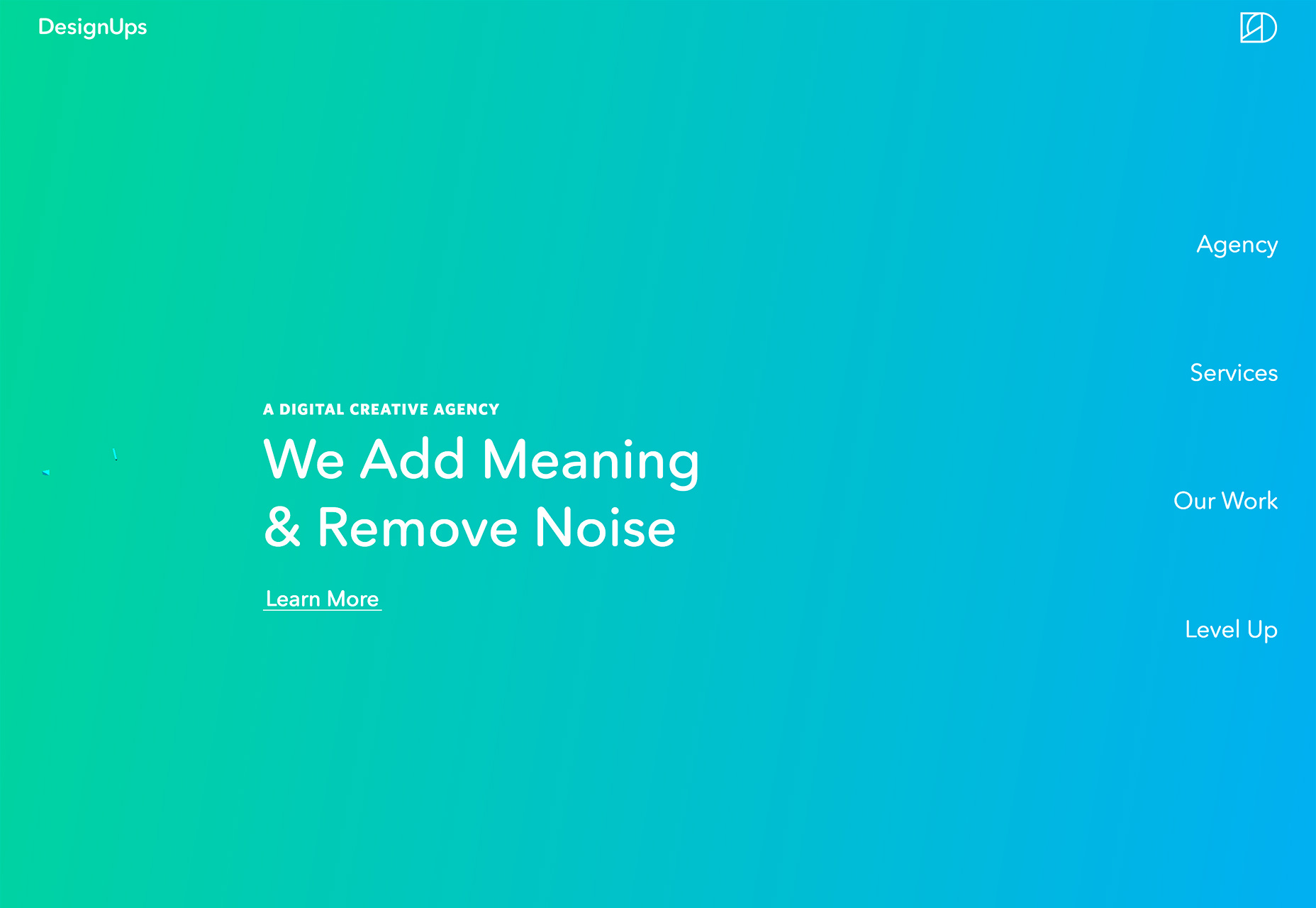
DesignUps používá pro navigační prvky na pravé straně domovské stránky nedefinovanou vertikální postranní lištu. Postranní lišta se vizuálně promíchá do pozadí bez boxu, ale "zmenšuje" celkovou šířku hlavní oblasti zasílání zpráv.
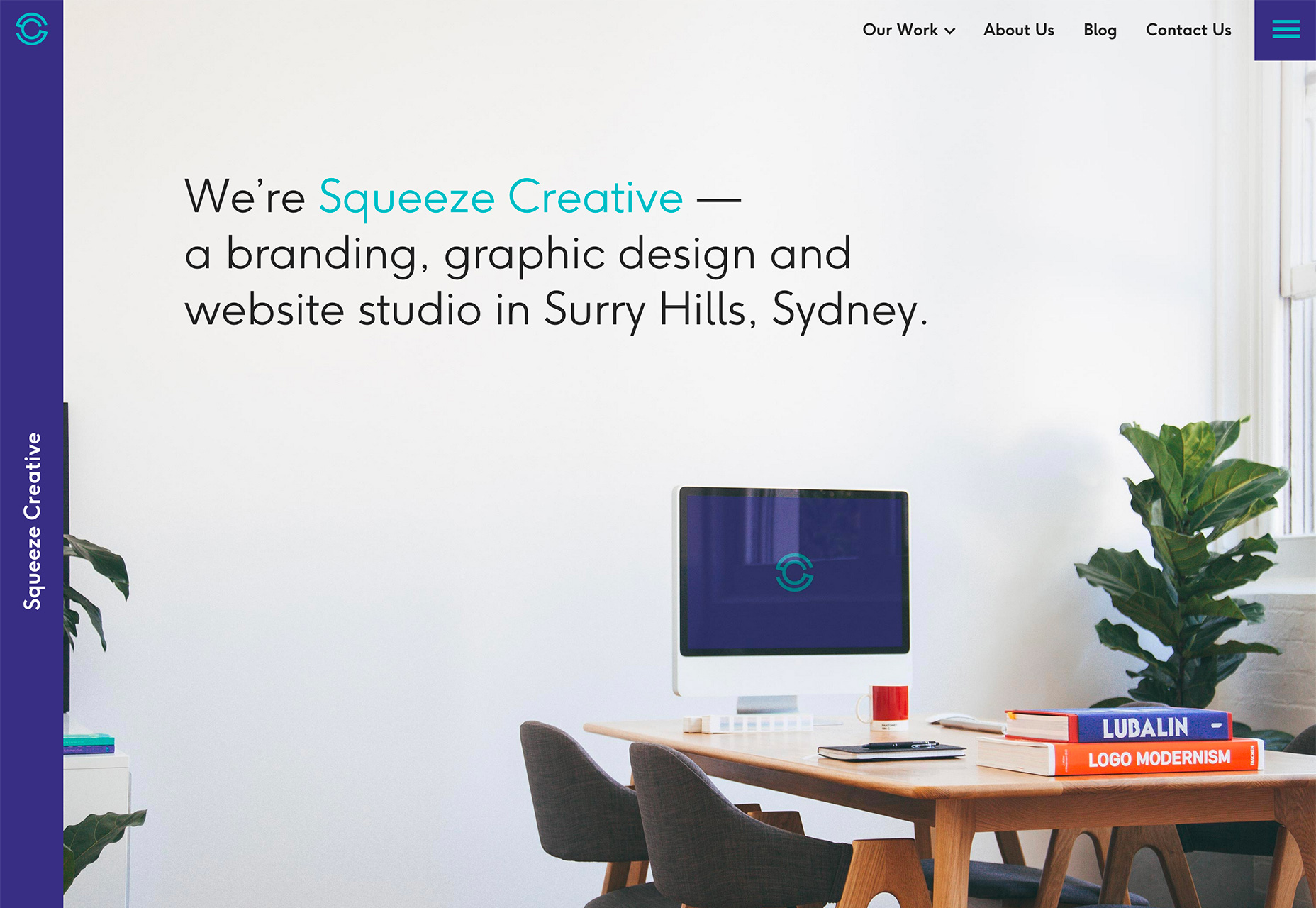
Squeeze Creative jde s velmi tenkou, levou postranní lištou, která zahrnuje značku společnosti. Jako dodatečný bonus je celý postranní panel kliknutím na tlačítko "domov", který pomáhá uživatelům najít cestu, pokud se ztratí v návrhu.
3. Peachy Color
Může být Ultra Violet Barva roku Pantone pro rok 2018 , ale nedávné návrhy webových stránek prasknou paletami a akcenty barev broskvon. (Naštěstí bílá, oranžová-ish volba jde skvěle s Ultra Violet, chcete-li použít v obou projektech i trendové odstíny.)
Peach variations zahrnují vše od barev s více oranžovým pohledem k růžové podtóny na maso-zbarvení. Barva je teplá a příjemná, ačkoli někteří ji považují za příliš ženský nebo pastelový pro všeobecné použití.
Významy a emoce spojené s barvou zahrnují tvořivost, živost, socializaci, hlad, štěstí nebo důvěru a pýchu.
Nejznámější odrůda broskvové barvy je stejnojmenný pastelový pastel Crayola. Můžete spustit svou vlastní broskvovou paletu s hodnotou HEX # FFCBA4 nebo RGB 255, 203, 164.
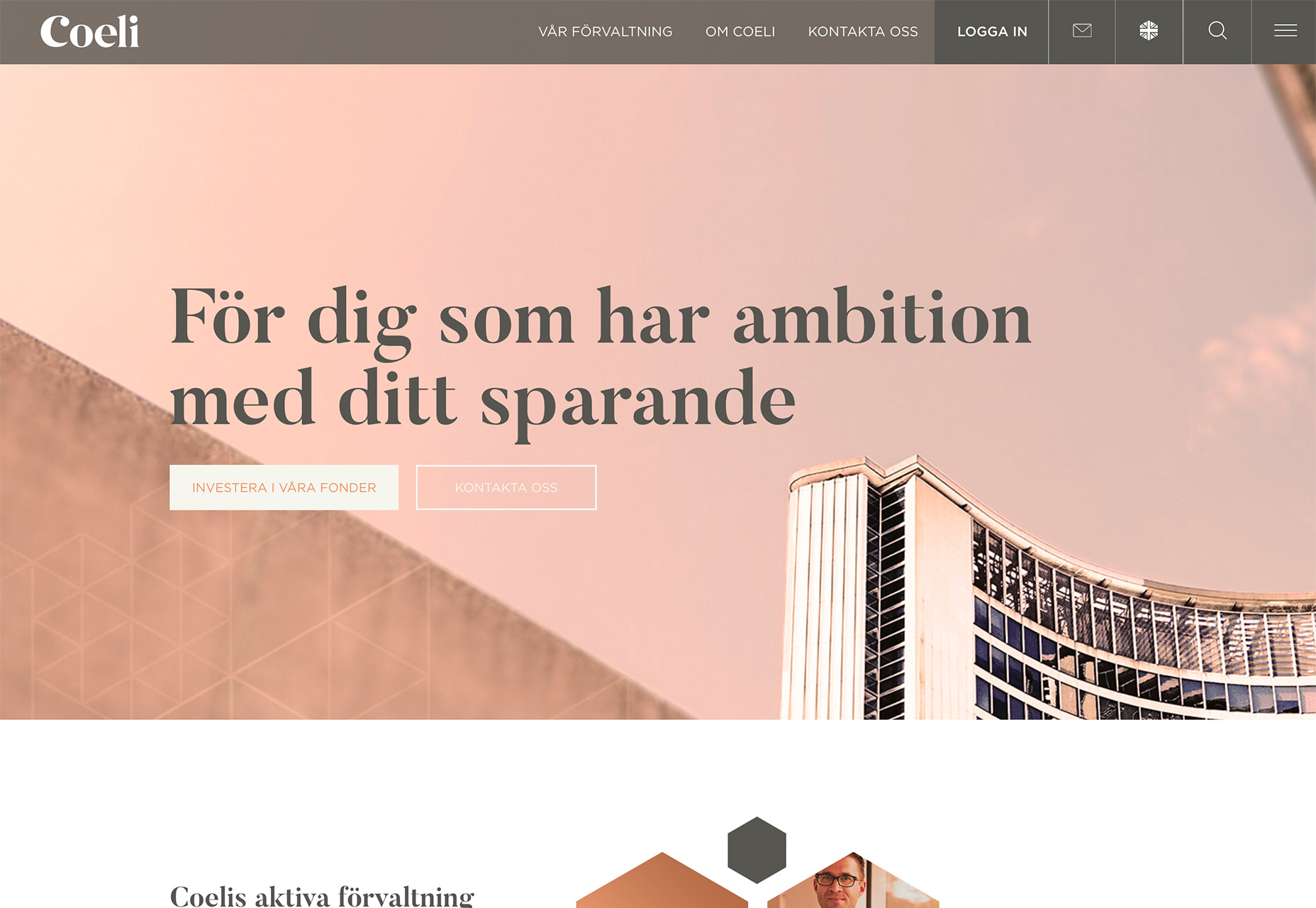
Tento trend využívá broskvonku pro hlavní paletu barev, jako je například Lidové strategie a Coli , a jako akcentní barvu ve způsobu webových stránek pro Poslouchejte festival .
Tento barevný trend se zdá být odvozen od dominantního barevného trendu minulého roku, který zahrnuje barvy z palety materiálů - podívejte se do hluboké oranžové variace pro inspiraci. Zatímco broskev není tak odvážná nebo jasná jako některá z blues, zelených a růžových, která jsou populární, stále vyvolává tutéž hravou myšlenku a zároveň umožňuje větší flexibilitu při vytváření barevného kontrastu mezi prvky.
Závěr
Jedna z nejlepších věcí na začátku roku je myšlenka, že je čas na nové počátky. Využijte to, abyste vyčistili svůj návrhový repertoár trendů a technik, které se možná začínají cítit trochu pasé a začleňují do mixu nový trend.
Každý z výše uvedených trendů je spíše snadný a volba barvy palety broskve může být pro většinu projektových projektů nejschůdnější a flexibilnější. Stejně jako u každého trendu, použijte to šetrně as úmyslem vydělat co nejvíce z vašich nových projektů.