3 Úžasné efekty animace CSS, které zaujmou vaše uživatele
Krásný vizuální design už nestačí, moderní design potřebuje skvělou interakci, aby se opravdu vynikal. Animace v tvých provedeních vám mohou poskytnout jasnost, přímou pozornost a vytvořit nádherný zážitek.
Navrhování interakcí je vzrušující, ale nákladné. Často se to stává mezi vývojáři a designéry, aby se animace dostaly správně; ale to nemusí být tak.
CSS přechody umožňují návrhářům s omezenými znalostmi kódu, aby zlepšili své projekty s ohromujícími pohybovými efekty, které budou uživatelům zajímat, jako nikdy předtím.
Začněme s něčím jednoduchým: přesouvání z jedné obrazovky do druhé ...
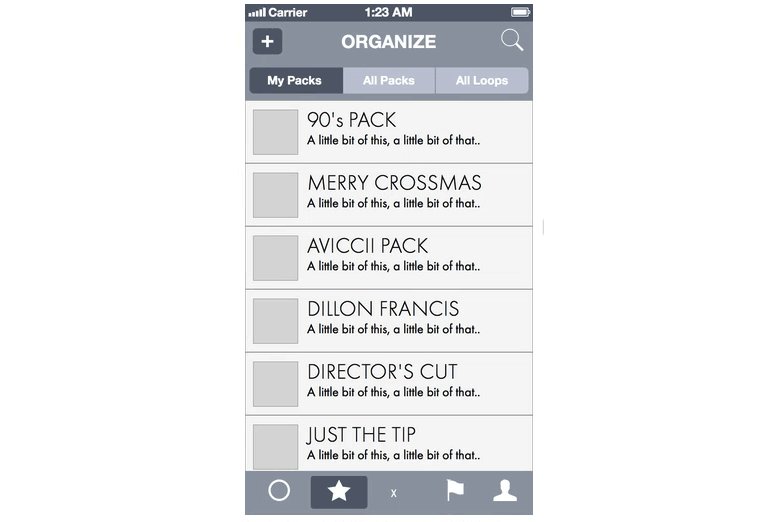
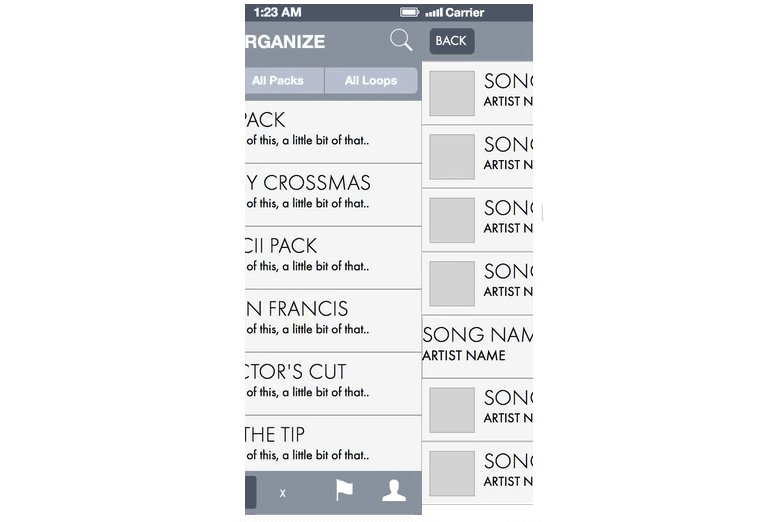
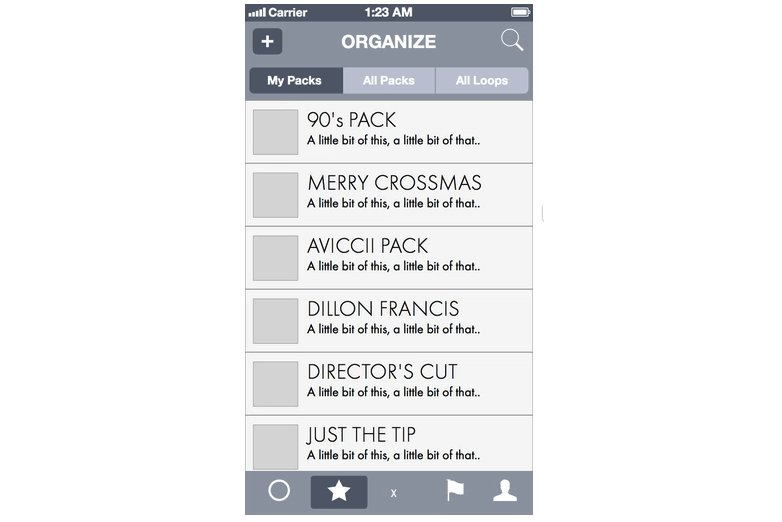
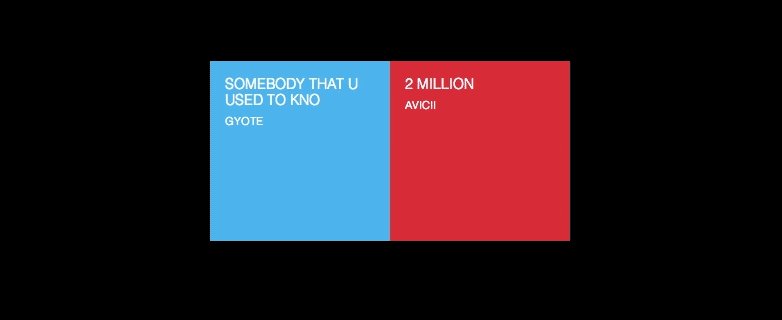
Jednoduchá technika posuvníku
Můžete si s testováním vytvořit textový editor a prohlížeč, ale radši používám nástroj jako jsfiddle nebo codepen.
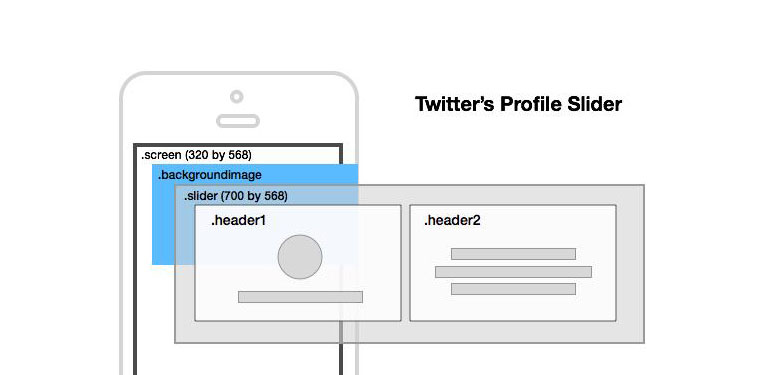
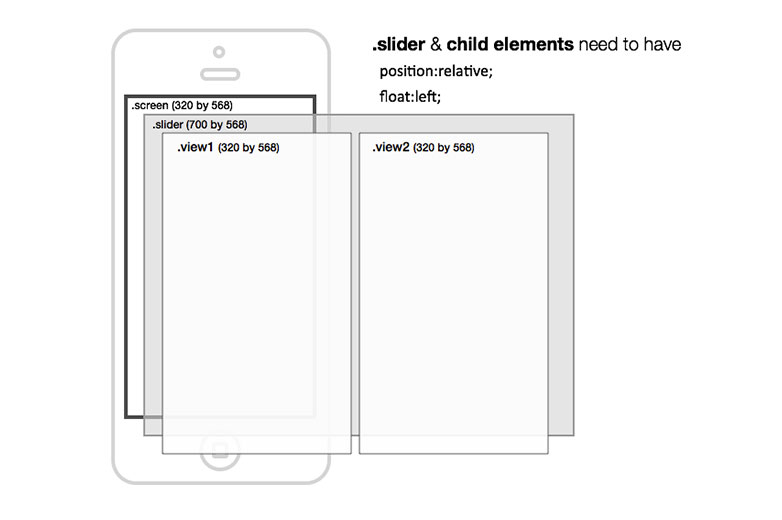
Vytvořte základní rozložení něco takového:
Budete potřebovat "obrazovku" a pak "posuvník" uvnitř obrazovky. Posuvník se rozšiřuje za okraj obrazovky a drží obrazové obrázky.

Chcete-li to dosáhnout, je třeba zajistit, abyste přidali přetečení: skryté na obrazovce div.
Vaše CSS bude vypadat takto:
.screen {overflow:hidden;width:320px;height:568px;}.slider {position:relative;float:left;height:568px;width:700px;left:0;-webkit-transition:all 0.5s ease-in-out;}.slider img {position:relative;float:left;height:568px;width:320px;}.screen:hover .slider {left:-320px;}Konečným příkazem v CSS je to, co řídí pozici posuvníku, pohybuje .slider div vlevo o 320 pixelů a odhaluje druhý snímek.
Zde je jsfiddle se všemi kódem.
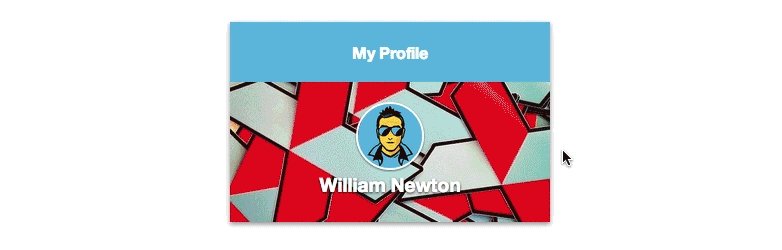
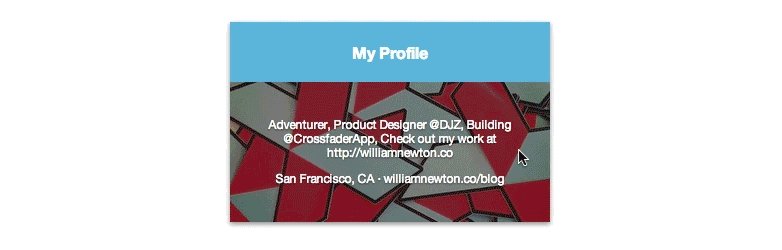
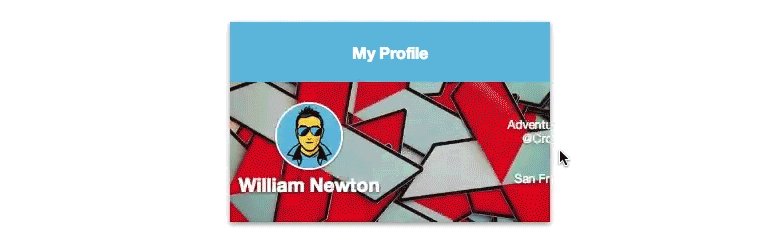
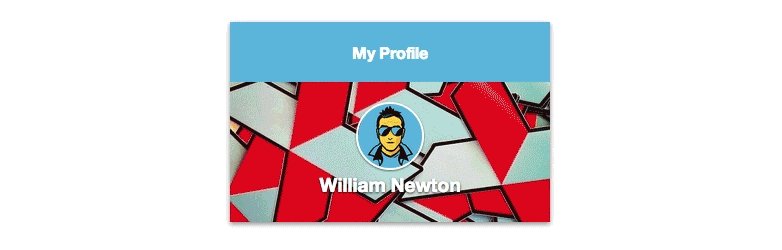
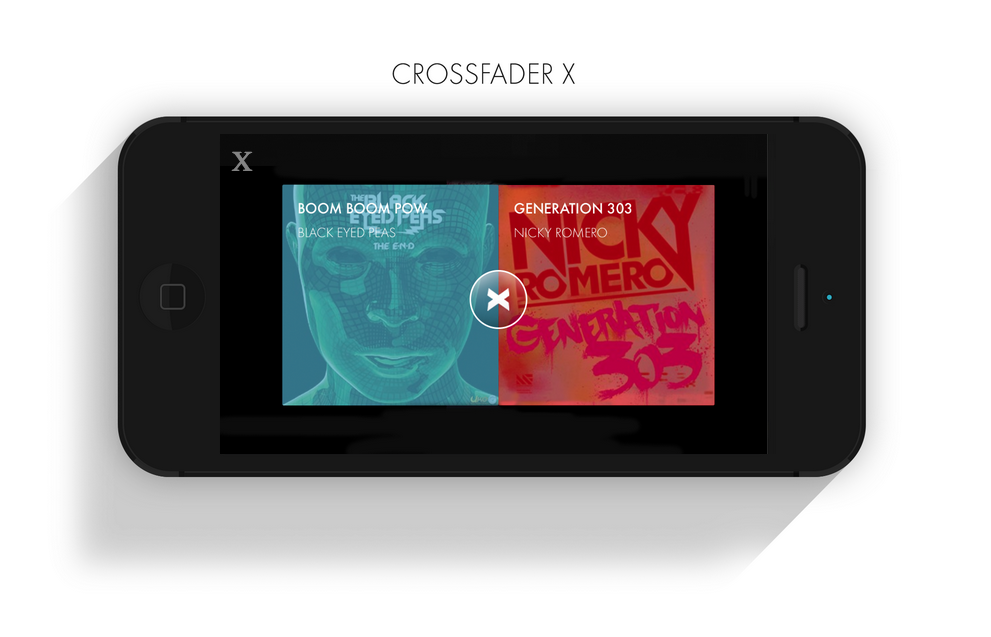
S trochou kreativity můžete skutečně spustit tuto jednoduchou techniku a vytvořit některé chytré animace. Věci opravdu začínají být zajímavé, když kombinujete efekty. Například: Z mobilní aplikace jsem vytvořil Twitterový profil s názvem "přejděte na odhalení" pomocí velmi podobného "posuvníku".
3D transformace
Vyčistěte na své 3d transformuje pokud potřebujete, protože poskytují ohromující vizuální efekt.
Za použití -webkit-transform: vlastnost, můžeme zpracovat prohlížeč jako 3D prostor a udělat některé animace s hloubkou. IOS7 zejména využívá metaforu "jednoho prostoru" v nativních aplikacích. Také 3D transformace jsou velmi užitečné pro vytváření animací "poskakování" nebo "vyskakování".
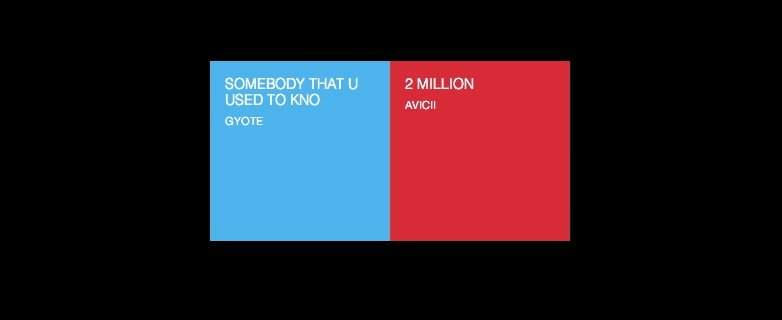
Používal jsem stejné :hover taktika z našeho předchozího příkladu a přidala některé 3D transformace k vytvoření tohoto efektu:
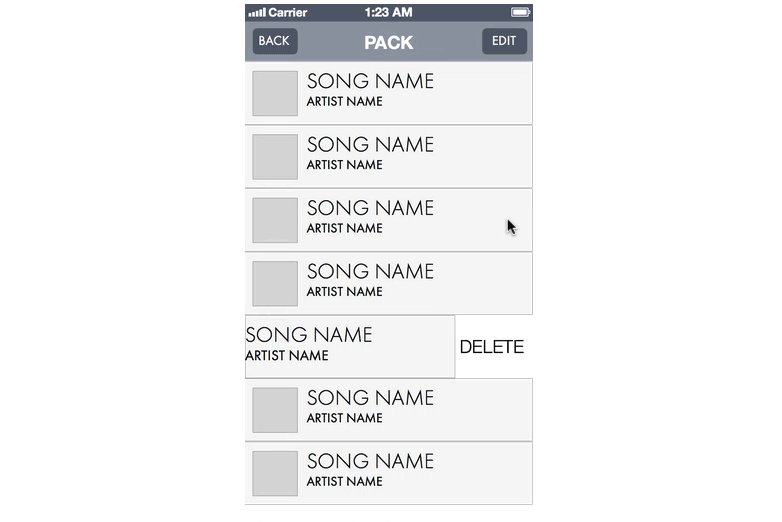
Pomocí jQuery a JavaScript
Zatím jsme se podívali pouze na CSS :hover efekty při vytváření animací. S jQuery můžeme použít click() události k určení addClass() a removeClass() na prvcích. To nám dává obrovské množství flexibility, abychom mohli dělat jakýkoli druh bláznivých animací, které chceme.
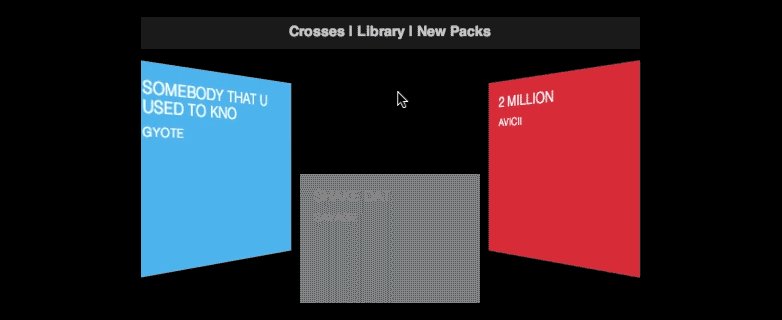
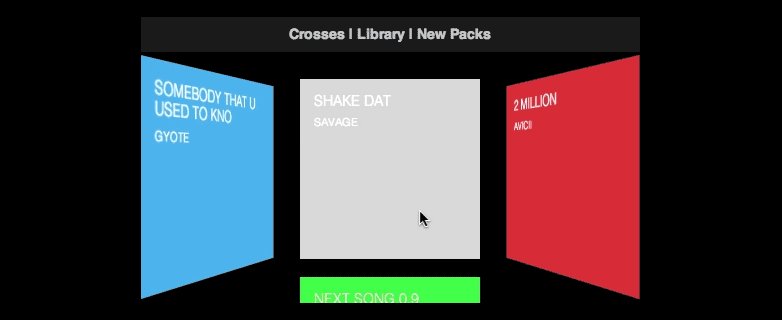
Níže mám funkci nazvanou kaskade , který uplatňuje open do každé z 4 položek menu v intervalech 0,15s. The open třída dává ikony opacity:1; a left:0; kdy předtím byli opacity:0; a left:-50px . Tím vytvoříte hravý otevírací efekt pro nabídku. Experimentujte sami uvnitř jsfiddle.
Tento poslední je poněkud extrémním příkladem, ale jen ukazuje, co je možné s tímto systémem prototypování:
Ještě jednou, tady je jsfiddle.
Vytvořením vlastních jednoduchých animací ušetříte sebe a váš vývojový tým hodně času a energie. Pomocí služby CSS můžete experimentovat s animacemi a poslat svým inženýrům živé, dýchací a pohyblivé příklady. Všechno, co potřebujete k tomu, abyste přivedli vaše modely do života, je trochu kód.