6 Základní nástroje s otevřeným zdrojovým kódem pro webové designéry
Web běží na softwaru s otevřeným zdrojovým kódem. Většina z nich je na zadní straně, přičemž většina serverů na světě běží na nějaké podobě Unixu nebo Linuxu. Tyto servery spravují stovky, ne-li tisíce, nástrojů s otevřeným zdrojovým kódem, tlumočníků skriptů a tak dále. Jednou za čas se však věci z open source dostanou až k prohlížeči, kde je uživatel vidí.
Dobře, to se stává hodně. Případ v bodě: WordPress; vidíš to teď. Ale konverzace, pokud jde o nástroje webového designu, je často ovládána softwarem, který musíte platit za: Photoshop, Adobe XD, Sketch, Affinity suite, Sublime Text a asi dvě tisíce webových prototypových aplikací. Když hovoříme o open source web designovém softwaru, mluvíme o WordPress a občas o GIMP ... nebo něco takového.
V tomto článku jsem chtěl upozornit na některé další otevřené projekty, které jsou aktivní, méně známé a spíše slibné. Od každého z těchto projektů očekávám skvělé věci, pokud jen budeme moci přimět lidi, aby se na ně dívali:
1. Krita
Kritě je výkonný grafický editor se silným zaměřením na ilustrace a digitální malování. Internet je plný ilustrace. Stále více designérů se rozhoduje používat ilustrace, a dokonce i digitální obrazy, aby přinesly život svým návrhům na webu. Jistě, většina z vektorových formátů z důvodů SVG, ale pokud chcete tradiční pohled na grafiku, Krita má záda.
Má také většinu funkcí, které byste očekávali v tradičním grafickém editoru. Nepoužil bych ji pro navrhování mockups (i když byste mohli) jednoduše proto, že existují snadnější způsoby.
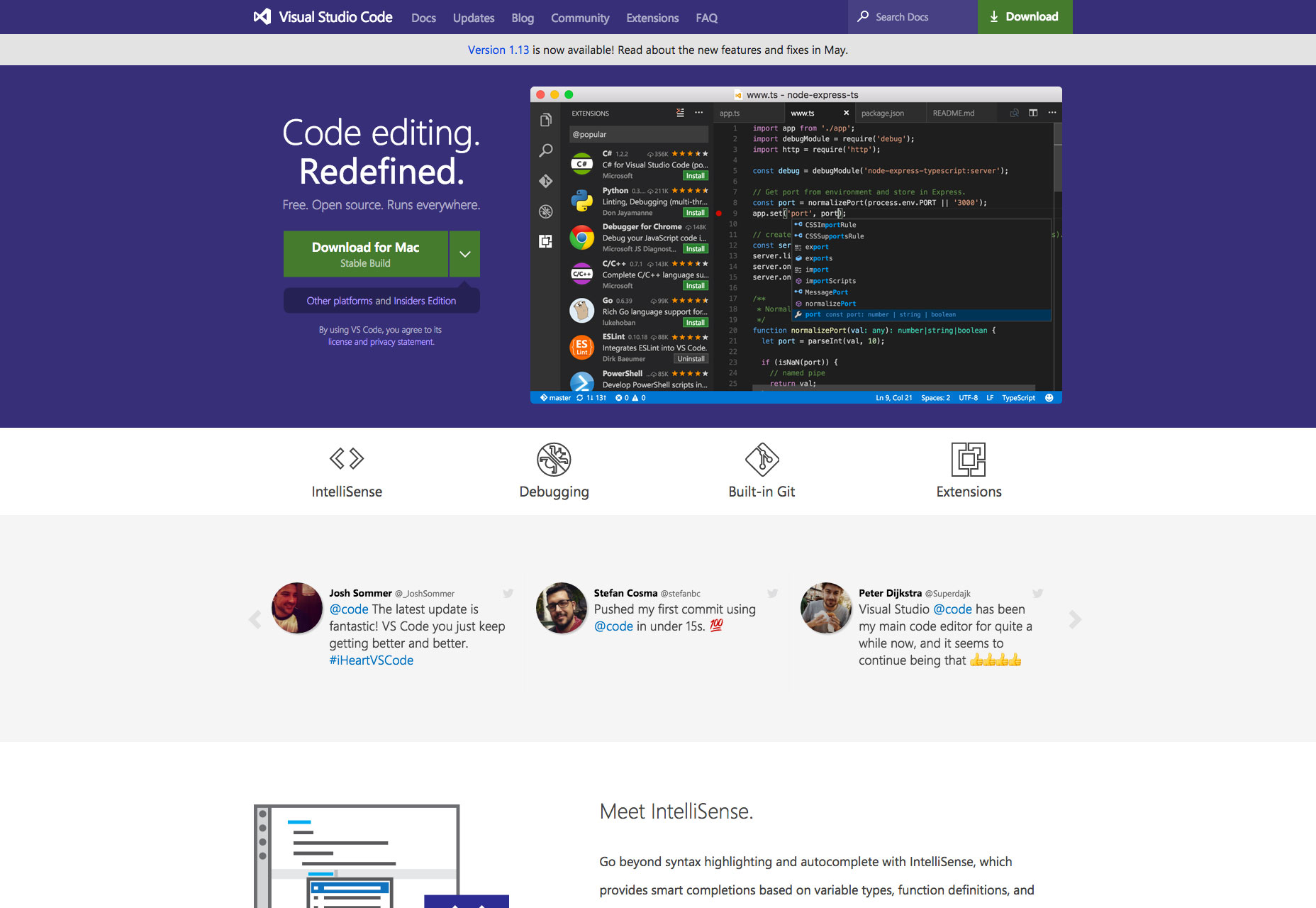
2. Kód Visual Studio
Kdysi dávno bylo divné myslet na to, že Microsoft má co do činění s open source softwarem. Nyní mají Ubuntu běžící v režimu CLI v systému Windows a oni rozdávají a bezplatný textový editor . Již od doby, kdy byl spuštěn Visual Studio Code, se vyvinula docela fanouškovská základna. A proč ne? Je to rychlé, je to rozšiřitelné, funguje to.
Nyní, pokud jste již zakořeněni sublimickým textem, atomem nebo některým z dalších slavných textových editorů, není důvod změnit. To platí zejména v případě, že používáte Mac nebo běžíte na Linuxu. Velkou remízou je integrace VS Code s dalšími vývojovými nástroji společnosti Microsoft. Pokud spustíte systém Windows a kód v ASP.Net, můžete se například dozvědět, co Vám tento textový editor nabízí.
3. UIkit
Pokud se vám líbí pohledu na přední koncové rámy pro zábavu, nebo "Big Two" to neříznou za vás, vyzkoušejte UIkit . Je to bajt-vědomý a je to modulární, takže stačí používat bity, které chcete. Jejich repozitář Github vykazuje slušnou akci. A co je nejdůležitější, vypadá to docela dobře, což je to, co většina lidí chce z těchto rámců.
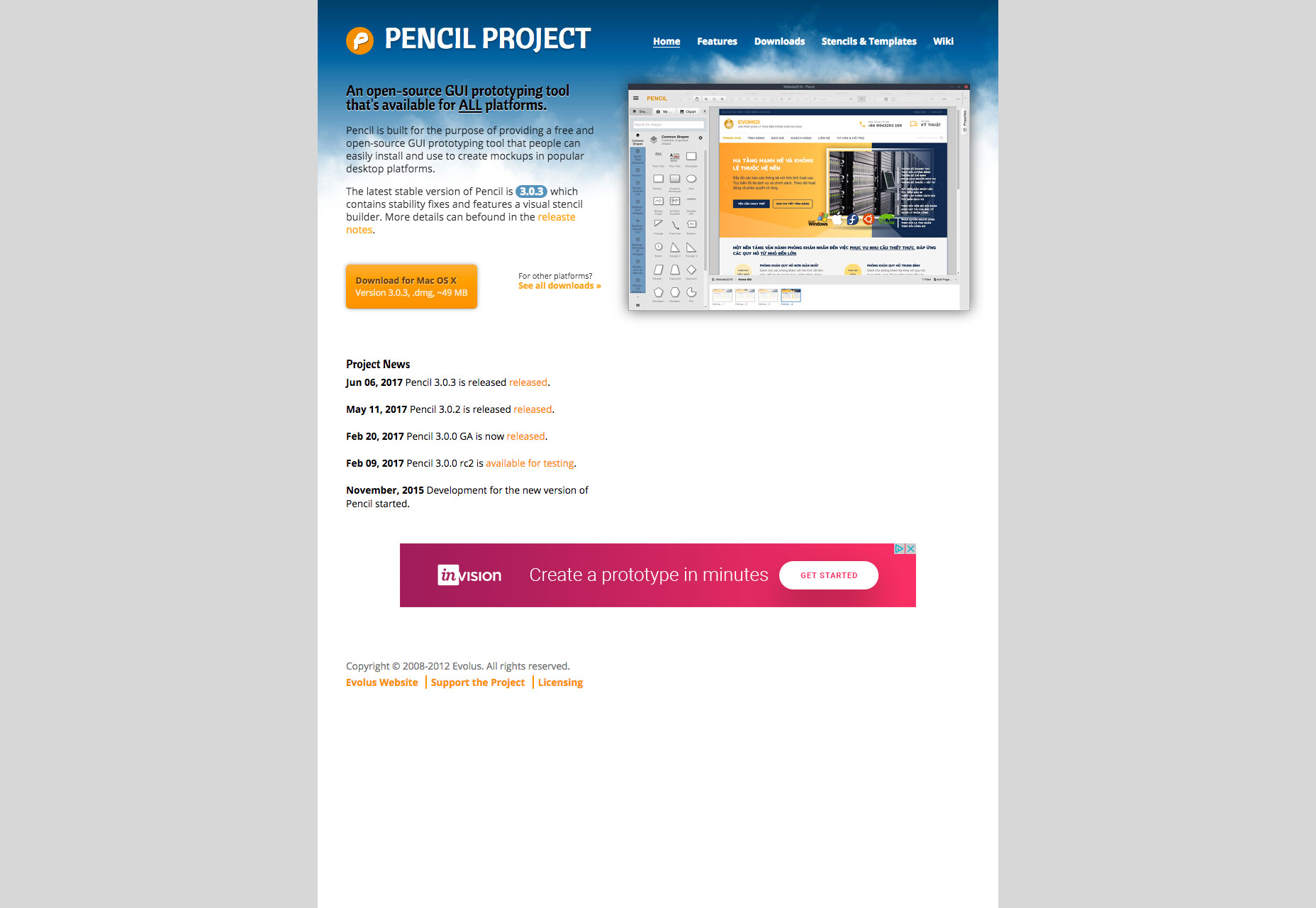
4. Projekt tužky
Možná si pamatujete Tužka od dnů, kdy to bylo jen rozšíření Firefoxu. No, tužka se od té doby stala zralou, stabilní aplikací pro vytváření drátů / prototypů. Chybí jí některé z rozsáhlých funkcí spolupráce v on-line aplikacích ve své kategorii, ale je to skvělé pro každého, kdo potřebuje nebo nechce pracovat offline.
S rozsáhlou knihovnou prvků a šablon dostupných, měli byste být schopni vyzvednout a začít prototyp rychle. Je to stále ve vývoji, s verzí 3.0 spuštěným v únoru a poslední opravou chyb na 11. května.
5. kodeWeave
kodeWeave je novější projekt, který vypadá hodně jako CodePen, protože v podstatě slouží stejnému účelu: experiment s bity kódu front-end. Velkým rozdílem je, že kromě toho, že je můžete použít jako webovou aplikaci, můžete ji stáhnout jako samostatnou aplikaci pro systémy Windows, Mac, Linux, ChromeOS a Android.
Je to samozřejmě skvělé pro offline vývoj, ale je to také skvělé pro ty projekty, u kterých by váš klient neměl v cloudu data projektů a experimenty s kódem. Dodává se také s předprocesory CSS a téměř každý rámec můžete pojmenovat z vrcholu hlavy.
Bonus: může se integrovat s aplikací nazvanou WebDGap exportovat svůj kód jako nativní desktop nebo mobilní aplikaci, takže je to docela skvělé pro prototypování.
6. HroznyJS
GrapesJS je stavitel stránek. No, je to spíše rámce stavitelů stránek. Můžete jej otevřít a upravovat návrhy stránek online. Podporuje přizpůsobivý design (samozřejmě), upravuje kód sám (pokud opravdu chcete), několik režimů náhledu, vrátit zpět / znovu a další. Má také předem definované prvky stránky, které můžete přetáhnout.
Ale opravdu, GrapesJS měla být zařazena do projektů jiných lidí. Můžete jej zahrnout do větší aplikace, jako je služba stavitelů stránek, instalovatelná CMS, aplikace pro správu newsletteru nebo opravdu vše, co by mohlo potřebovat šablony HTML / CSS, které může uživatel přizpůsobit koncovým uživatelům. A je velmi snadné ji používat. Existuje učební křivka pro každého, kdo není s webovým designem obeznámen, protože tam bude vždy, ale je to docela schopný editor stránek.
Čestné zmínky
Čestné zmínka jde Synfig Studio , 2D animační aplikace. Nemá to nic společného s webovým designem, takže to nebylo na seznamu správné. Může se však použít k vytváření obsahu pro web a v posledním roce zažila dlouhou cestu. Tým si zaslouží vykřiknout.
Mnoho dalších skvělých projektů OSS přišlo a odešlo. Některé jsou dokonce stále pravidelně rozvíjeny v relativní temnotě, kterou používají jen hrstka věrných milujících fanoušků. A možná Richard Stallman. Jděte se podívat kolem Github, SourceForge a dalších útočišť OSS software. Něco, co by se tam mohlo objevit, do vašeho procesu tvorby webových stránek, a možná i do vašeho ...
... dobře, nemůžu to dokončit rovnou tváří.