5 Pet Peeves vývojáři mají s návrháři (a jak se jim vyhnout)
Kočky a psi. Kain a Abel. Návrháři a vývojáři. To jsou jen některé z velkých historických výletů.
Návrháři a vývojáři často vypadají, že pocházejí z různých planet a mají zcela odlišné mozky.
Vývojáři chtějí, aby web fungoval správně, návrháři chtějí, aby vypadala správně.
Před několika týdny jsme prozkoumali hlavní pet, který weboví návrháři mají s vývojáři webu , a navrhla pro ně nějaká řešení.
Dnes budeme diskutovat o druhé straně mince: pět nejvíce obyčejných nástrah, které vývojáři mají s designéry .
PEEVE # 1: "Proč návrháři chtějí ve Flashu vytvořit vše?"

Webová stránka je pouhým tlačítkem a nějakým textem, ale návrhář trvá na používání aplikace Flash, a to i v případě, že se doba načítání ztrojnásobí.
Problém
Někteří návrháři, kteří používají základní webové technologie (HTML, CSS a JavaScript) k vytvoření webové stránky, se mohou cítit jako inovace smrti. Oni omezují jejich kreativitu a nutí je, aby záviseli na vývojáři, aby realizovali svou vizi.
Flash dává návrhářům potenciálně neomezené možnosti návrhu a mohou si udržet mnohem větší kontrolu nad konečným produktem, zvláště pokud znají ActionScript. S bleskem si mohou designéři vybrat z jakýchkoli typografických, sklápěcích a zkosených prvků, přidávat animace a vytvářet speciální efekty, které jsou prostě nemožné při vrtání ol 'HTML.
Řešení
První otázka, která si můžete položit jako vývojáře, je: "Jaké je nejlepší technické řešení tohoto problému?" Mohou to být jádrové webové technologie nebo to může být Flash. Mít otevřenou mysl je důležitý. Chcete-li zjistit, co by fungovalo nejlépe, sedněte si s designérem a dohodněte se na seznamu technických a konstrukčních požadavků na projekt.
Přečtěte si například, zda se má stránka rychle načíst, použít konkrétní písmo pro marketingové účely, splňovat pokyny pro přístupnost nebo mít animaci. Jakmile zodpovíte tyto otázky, budete lépe schopni zvážit klady a zápory používání Flash.
Informování tvého návrháře o prostředí JavaScript, jako je Dojo a jQuery, je dobrý nápad. Možná si neuvědomují interaktivní funkce a speciální efekty, které lze dosáhnout pomocí AJAX a DHTML.
PEEVE # 2: "Projektant dokonce slyšel HTML CSS?"

Návrhář vytvořil skvělý design pomocí Photoshopu, ale web prostě nefunguje tak.
Problém
Někteří návrháři se zdají být záměrně ignorant i těch nejdůležitějších aspektů webových technologií. To může vést k návrhům, které jsou prosté nerealistické nebo extrémně obtížné znovu vytvořit na webu, které se příliš spoléhají na obrázky pro jednoduchou typografii nebo které vedou k uživatelskému zážitku.
Řešení
CSS je jazyk webového designu a designéři, kteří pracují v médiu, opravdu nemají ospravedlnění pochopit své základy. Připomínám to mému staršímu dílu v tisku. Nemusel jsem vědět, jak spustit jeden z těch mamutých průmyslových tiskových strojů, ale musel jsem vědět o chycení, polovičních tónech a CMYK.
Musel jsem pochopit základní principy tisku, kdybych chtěl dosáhnout nejlepších výsledků s mými návrhy. Totéž platí pro návrh webových stránek. Návrháři nepotřebují vědět, jak funguje server, ale měli by mít základní znalosti o výšce čáry, polstrování, obrázků na pozadí a dalších faktorech, které tvoří proces vývoje webu.
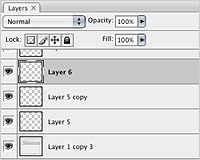
PEEVE # 3: "Designér mi dal PSD s 50 000 nepomenovaných vrstev a žádné složky!"

Můžete stáhnout dokument o velikosti 50 MB Photoshopu, vyčkat pět minut, než se konečně otevře, začne stříhat jednoduché pozadí tlačítka a čelí stěně neidentifikovaných vrstev ve zdánlivě náhodném pořadí a polovina z nich byla vypnuta.
Problém
Vývojáři musí udržovat dokumenty dobře organizované, jinak nebudou účinné. Nicméně, pokud něco vypadá přímo v zobrazení portu Photoshopu, pak je to často dost dobré pro návrháře. Pro vývojáře, který je zvyklý na objektově orientované programování (OOP) a logické pořadí pro kód, může to být noční můra!
Řešení
Vývojáři nejsou jediní, kdo jsou frustrováni neuspořádanými a zalitými soubory PSD. Jako kreativní ředitel jsem poslal více než jeden PSD s žádostí, aby návrhář organizoval a pojmenoval všechny vrstvy. Řešit tuto záležitost s návrháři co nejdříve. Ujistěte se, že budete potřebovat čistý a organizovaný soubor.
Pokud to není možné (nebo návrhář je jen tvrdohlavý), jeden trik pro nalezení vrstvy objektu je vpravo / Ctrl + kliknout na port zobrazení pomocí nástroje Přesunout (klávesová zkratka je "v").
Zobrazí se kontextové menu všech vrstev a skupin vrstev pod kurzor. Vyberte požadovanou vrstvu a pokud je paleta Vrstvy otevřena, zvýrazní se správná vrstva.
Velmi doporučuji, aby se návrháři naučili používat Photoshop Smart Objects . Inteligentní objekty umožňují shromažďovat různé vrstvy tvořící objekt (například vrstvy obsahující tlačítko) do diskrétního souboru vloženého do hlavního souboru aplikace Photoshop.
Inteligentní objekty jsou snadno použitelné a nabízejí několik výhod:
- Vytvářejí "objektově orientovaný" soubor aplikace Photoshop, ve kterém opakované prvky mají jeden "symbol".
- Mohou být dodávány jako prvky připravené k použití bez nutnosti použití technik srážející vrstvy.
- Usnadňují organizaci PSD tím, že snižují počet vrstev v hlavním souboru.
PEEVE # 4: "Návrhář se nezúčastnil na reálném světě."

Používáme systém CMS, který dává klientovi plnou kontrolu nad obsahem. Návrhový model však ukazuje pouze jeden řádek textu pro titulky a jeden odstavec textu pro žurnály.
Návrhář očekává vyvážené výšky a sloupce modulů, ale nemůžeme předvídat množství kopií, které se tam musí hodit.
Problém
Vytváření textu Greeded (nebo "Lorem Ipsum") je časově uznávanou metodou přidávání realistického obsahu bez přítomnosti konečné kopie webu. Nicméně, protože to není skutečný obsah, může vést konstruktéry k chybným závěrům o konečném návrhu stránky.
Řešení
Návrhové kompozice jsou statické, ale skutečné webové stránky musí být plynulé a dynamické. Návrháři by měli tuto skutečnost rozpoznat a zahrnout všechny možné scénáře. To je jedno z hlavních omezení tvorby statických kompilátorů: nejsou to skutečná věc.
Zjistil jsem, že je užitečné definovat výšku oblastí, která budou použita k zobrazení prvků, jako jsou například nadpisy a předváděcí podklady, a nikoli je nechat otevřené. To vám pomůže zjistit přesně, kolik místa zaujmou v konečném návrhu.
PEEVE # 5: "Návrhář očekává, že mám hádat, jaké styly používal (a)."

Návrhář vám předá kompozici bez vysvětlení a očekává, že zjistíte rodinu fontů, výšky řádků, barvy, šířky, polstrování, okraje a okraje.
Problém
Na rozdíl od vytváření mockup ve Photoshopu, vývoj webových aplikací se obecně nedělá v prostředí WYSIWYG (co vidíte, co získáte). Spíše vývojář přiřadí konkrétní hodnoty pro měření, barvy a typografii.
Řešení
Vidím toto rozdělení v komunikaci v mnoha projektech; zdůrazňuje jeden z největších rozdílů mezi "designem" a "vývojem". Dokonce i když návrhář použil šablonu s předdefinovanou mřížkou, vývojář často musí oko hledat jiné styly.
Mít návrháře vytvořit průvodce styl jako dodávku, pak je důležité. Průvodce styly bude sloužit jako dohodnutý plán pro návrh a zmírnění zmatku.
Zvláštní Bonus Peeve: "Nepotřebuji žádný návrhář, který by mi říkal, jak programovat!"

Návrhář si přeje, aby se něco stalo konkrétním způsobem, ať už vy, developer, si myslíte, že je to vhodné.
Problém
Návrháři, kteří říkají vývojářům, jak kódovat, jsou stejně frustrující, jako vývojáři říkají návrhářům, jak dělat svou práci. Ale řada mezi návrhářem a vývojářem je často tenká a oba role jsou obdarovány stejnou osobou.
Pokud máte jasně definované odpovědnosti za projekt, slyšíte někoho, kdo nebyl zapojen do rozhodovacího procesu, druhý závěr, že vaše závěry jsou podrážděné.
Techniky, které se na povrchu pokládají dobře, se nemusí vždy hodit do programovacího prostředí, ve kterém pracujete. Vysvětlení podrobností o vašich technických rozhodnutích trvá drahocenný čas, když vše, co chcete, je pro tvůrce důvěřovat, že jste udělali rozumná rozhodnutí .
Řešení
Poslechněte, co projektant říká o technických alternativách; možná jste o nich nemysleli. Několikrát jsem diskutoval s designéry, kteří přinesli řešení do tabulky, o které jsem si nebyl vědom, jako kdybych poprvé viděl jQuery v akci.
Nezapomeňte, že vy a návrhář (snad) sdílejte stejný cíl, jak vytvořit co nejlepší produkt. Pokud si udržujete otevřenou mysl a přístup v rovině, nemůžete se pokazit.
Napsáno výhradně pro WDD Jason Cranford Teague . Nabízí specializované webové poradenské služby a školení. Můžete si předobjednat novou knihu, Mluvit ve stylech: Základy CSS pro návrháře webu na Amazon.com.
Které domácí mazlíčky máte s designéry? Rádi bychom o tom věděli víc, dejte nám své připomínky níže.