5 Pravidla psychologie Každý designer UX musí vědět
Návrh založený na zkušenostech ... Pokud si takto definujete práci jako návrháře, mohlo by to být vhodná doba pro přehodnocení vašeho přístupu.
Nyní není nic špatného být zkušený návrhář; vaše zkušenosti by mohly být přínosem! Je však nezbytné si uvědomit, že v pracovní konstrukci existuje mnoho pohyblivých částí. Například víte, že byste neměli drasticky pouze redesignovat webové stránky? Nebo že barva, která funguje na stejném webu (stejná věc a ve stejné výklenku), se bude lišit, pokud by publikum bylo převážně mužské ve srovnání s tím, kdyby publikum bylo převážně ženy?
Existuje psychologický přístup k webdesignu - založený na desetiletích studia a psychologických experimentech. Níže naleznete pět tipů UX s podporou psychologie pro další redesign:
1) Weberův zákon jen zřetelného rozdílu
Každý, kdo používal Facebook během posledních 5 let, ví, že se v té době moc nezměnilo. Facebook je mega společnost více než 350 miliard dolarů , takže můžete očekávat, že se hodně změní za tři roky. Proč Facebook udržuje každý klíčový prvek svého designu? Odpověď na tuto tutéž otázku vysvětluje, proč každá velká webová stránka - včetně Google, Twitteru a Amazonu - navzdory jejich velkým rozpočtem - nevytváří drastické redesigny.
To je vysvětleno Weberovým právem jen zřetelného rozdílu , který říká, že nejmenší změna věcí nebude mít za následek znatelný rozdíl; pokud se podíváte například na žárovku a světlo se ztmavne nebo rozjasní jen trochu, není pravděpodobné, že by došlo ke změně - pokud se to výrazně rozjasní, změnu to však všimnete. Stejně tak, pokud vážíte 100kg, odstranění 1kg z něj není pravděpodobné, že by to znamenalo velký rozdíl, není pravděpodobné, že byste si to všimli. Pokud byste museli odstranit 10 kg z hmotnosti 100 kg, rozdíl v hmotnosti se okamžitě projeví.
Výzkum ukazuje že se nám nelíbí masivní změna ve stávajících strukturách a systémech, a to i tehdy, budou-li tyto změny prospěšné a existují dostatek důkazů které ukazují protesty, když velké webové stránky dělají masivní změny a redesign.
Jednoduše řečeno, Weberův zákon spojený s naší přirozenou reakcí na změnu ukazuje, že nejlepší způsob, jak přistupovat k redesignu, je jemný; aby vaše redesign byl pomalý a jemný, postupně se mění trochu a tam - takovým způsobem, že většina lidí ani nebude vědět, že děláte redesign - dokud zcela nepřekonáte redesign. Nejen, že to zajistí, že váš návrh bude většinou akceptován většinou, ale dobrá část vašeho publika by si zvykla na vaši redesign dříve, než bude dokončena a jen málo se bude stěžovat.
2) Pochopte, že reagujeme na barvu jinak
Zatímco my často hluboce důvěřujeme instinktům a zkušenostem, je to pro ně další věc, která stojí na zkoušce vědy. Například víte, že stejný návrh, který funguje pro publikum čtenářů, často nebude fungovat pro publikum čtenářů žen - i když je pro stejný web prodávající tytéž produkty?
Jedním z nejdůležitějších faktorů, které byste měli zvážit při přepracování webové stránky, je publikum. Jsou publikum převážně mužské nebo ženské? To je velmi důležité!
Výzkum zjistil, že lidé do 90 sekund vytvoří názor na věci, a to barevné vlivy až 90 procent názoru lidí tvoří. Barva, kterou používáte pro svůj design sám, může způsobit selhání nebo úspěch.
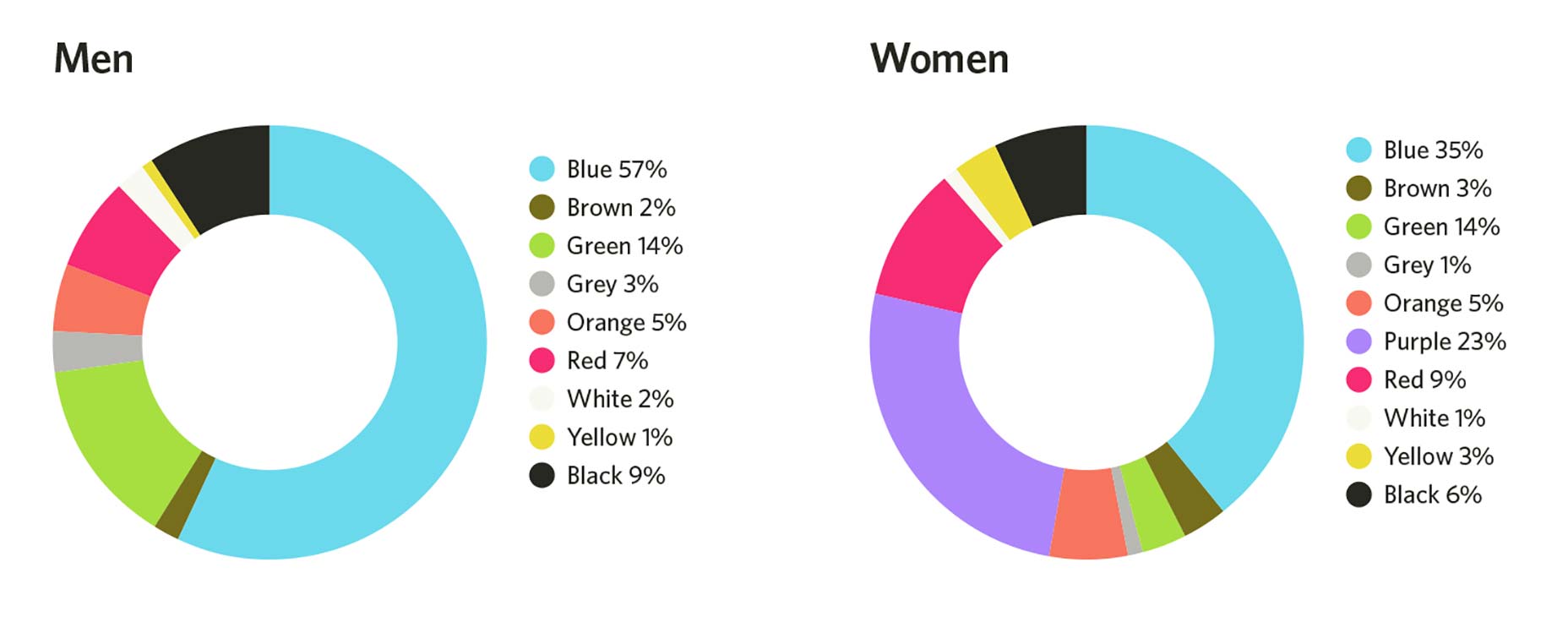
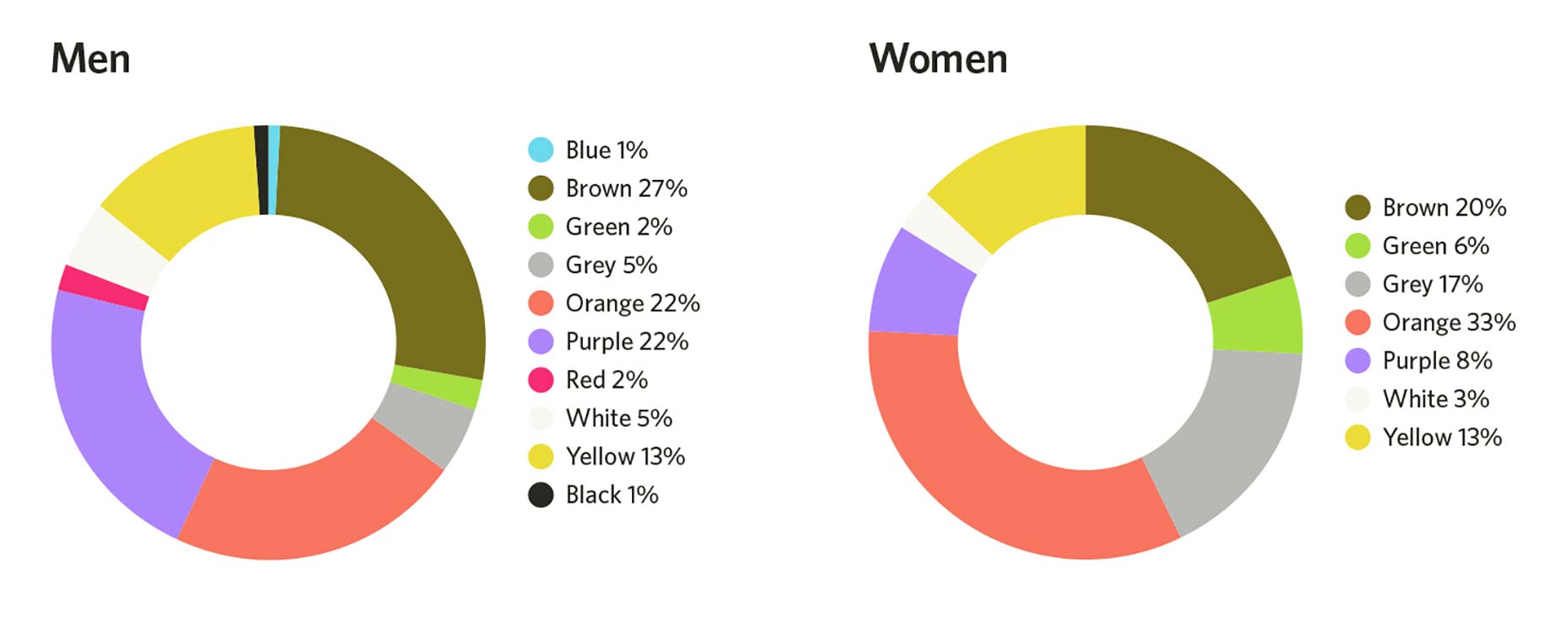
To znamená, že je důležité si uvědomit, že muži a ženy vidí barvy jinak. Grafika níže ukazuje barvy jak mužů, tak žen, stejně jako barvy, které nejvíce nelíbí:
Barvy, které se jim líbí
Barvy, které nelíbí
Když provedete další redesign, zvažte publikum webových stránek, které budou používat design. Jsou to převážně muži nebo ženy? Nechť jejich pohlaví ovlivňuje barvu, kterou používáte.
3) Fenomén senzorické adaptace
Přemýšleli jste někdy o tom, proč necítíte své šaty nebo boty? Přemýšleli jste někdy o tom, proč, i když jste byli zpočátku podrážděni tím, že už nevidíte stálého štěka vašeho souseda?
To je vysvětleno psychologickým jevem nazvaným " senzorická adaptace . "Uvádí, že máme tendenci vyladit podněty, pokud se nám to opakovaně vystavuje - zpočátku to považujeme za nepríjemné, ale později si to prostě nevšimujeme.
Jak se to týká webového designu? Je to jednoduché: navrhujete webové stránky a použijete stejnou barevnou schéma a barvu tlačítek pro důležité součásti, u kterých chcete, aby uživatel podnikl kroky. Vzhledem k tomu, že tyto základní součásti se spojují s barevným schématem návrhu a lidé vidí stejnou barvu v celém vašem designu, lidé jsou přirozeně propojeni, aby je naladili - nevidí klíčové prvky na vaší stránce , a ztratíte konverze.
Při navrhování nebo přepracování webových stránek je důležité, aby vaše CTA vynikly; pokud je celá konstrukční barevná schéma modrá, nesmíte použít modrou barvu pro CTA nebo zvýraznit nejdůležitější akci na stránce. Většina lidí věří barva červená nebo oranžová je nejúčinnější pro zvýšení konverzí; to není. Červené barevné tlačítko použité na stránce s červenou barevnou schémou bude strašně převádět, ale zelené tlačítko na stejné stránce bude mnohem lepší.
Použijte něco, co vynikne pro základní prvky; tímto způsobem neaktivuje senzorickou adaptaci lidí a vaše obrácení netrpí.
4) Typ: větší je lepší!
Pokud jde o text, designéři často posedávají nad vzhledem a odvoláním: "Wow, měl bych použít serif?" "Nové písmo vypadá jako droga! Dovolte mi, abych to vypálil! "Kromě toho, že psychologie dokazuje, že pokud jde o design, většina věcí, které my konstruktéři dávají důležitost, nejsou to, o co koneční uživatelé skutečně záleží. Proč nám záleží na estetice a jak atraktivní je nejnovější typ písma, aby se náš design objevil, průměrný uživatel se stará o základní věci, jako je použitelnost.
V podstatě se průměrný uživatel stará mnohem víc o velikost písma než o typ písma. Ve skutečnosti výzkum ukázal že lidé chtějí, aby byl typ větší a jednodušší, a že větší typ vyvolává v čtenářů silné citové spojení.
V podstatě lidé chtějí jednoduchý, velký typ. Na základě údajů z dostupný výzkum , odborníci doporučují nepoužívat velikost písma menší než 16 pixelů.
5) Percepční sada
Je to monstrum nebo strom?

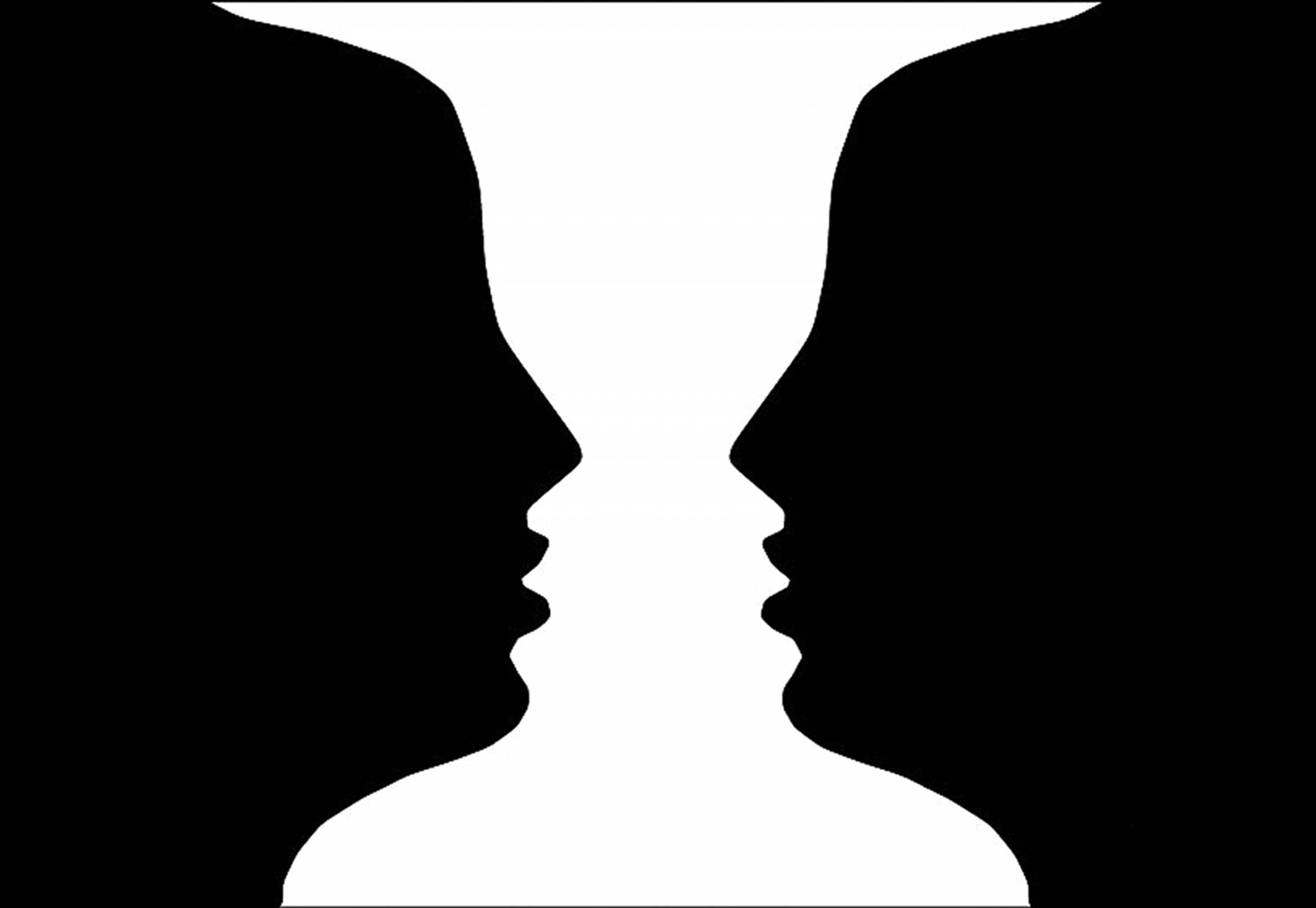
Dobře, co je tohle, je to váza nebo dvě tváře?

To, co vidíte, se bude lišit v závislosti na vašich zkušenostech; jako s obrazem "vázy nebo dvou tváří", pokud jste umělec, zvláště pokud jste právě dokončili práci na váze, pravděpodobně uvidíte vázu na obrázku. Pokud jste právě odešli ze shromáždění spousty lidí a pokud jste v měsících neviděli váza, pravděpodobně uvidíte dvě tváře.
Tento jev je vysvětlen "teorií vnímavých souborů", která vysvětluje naši tendenci vnímat informace na základě našich očekávání, stávajících informací a zkušeností. V podstatě lidé z různých kultur pravděpodobně vnímají totéž jinak.
Důsledkem pro webové designéry je to, že lidé mají určitá očekávání ohledně webového designu - některých obecných a některých založených na určitých průmyslových odvětvích. Například většina lidí má jisté očekávání, pokud bude navigační panel webu (v záhlaví) a uvede ji jinde (např. Do zápatí), zaměňuje mnoho uživatelů a povede k špatným uživatelským zkušenostem. Totéž platí pro každý prvek návrhu vašeho webu.
Je dobré být inovativní. Když však budete inovativní, ujistěte se, že obsahujete stopy, které by lidem vedly k novým prvkům. A co je nejdůležitější, testujte lidskou odezvu na nové prvky a snadno změňte, na čem lidé neodpovídají dobře.