50+ neuvěřitelné freebies pro webové designéry, březen 2015
Web je nabitý některými z nejúžasnějších, nejvíce inspirativních a naprosto úchvatných projektů, které jste kdy viděli. A díky fantastické komunitě web designu je mnoho z nich zcela zdarma.
Dnes pokračujeme v měsíčním výčtu nejlepších zdrojů pro webové designéry. Máme čerstvé písma, pluginy, šablony, nástroje a nejrůznější doplňky pro vaši radost. Užívat si!
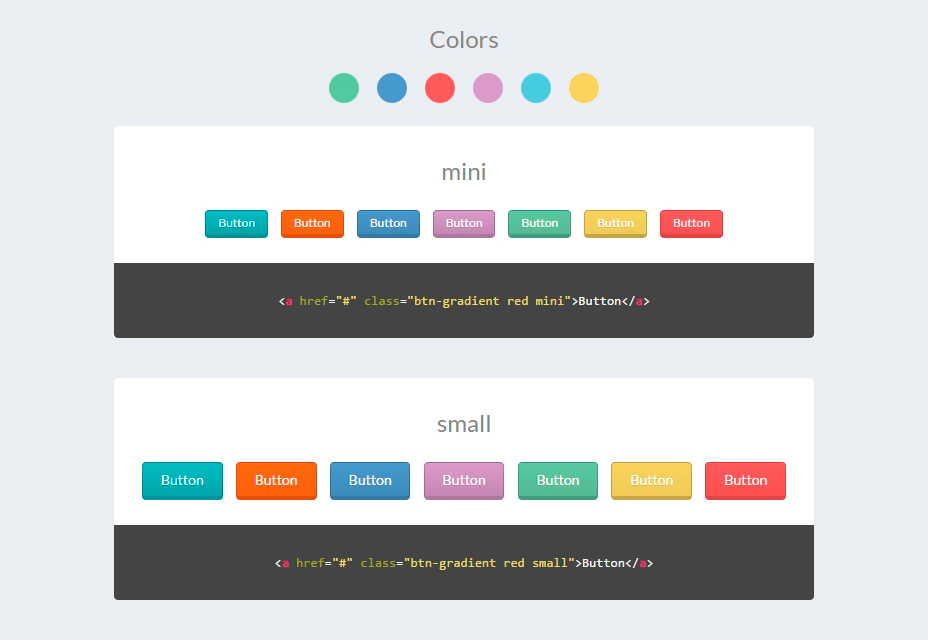
50+ návrhů tlačítek CSS
Velká sada tlačítek vytvořená pomocí CSS pro integraci do vašeho vývoje s využitím poskytnutého zdrojového kódu.
Dřevěný vzor vektoru
Přizpůsobitelný vzor, který dává designovým prvkům trochu více realismu a detailu.
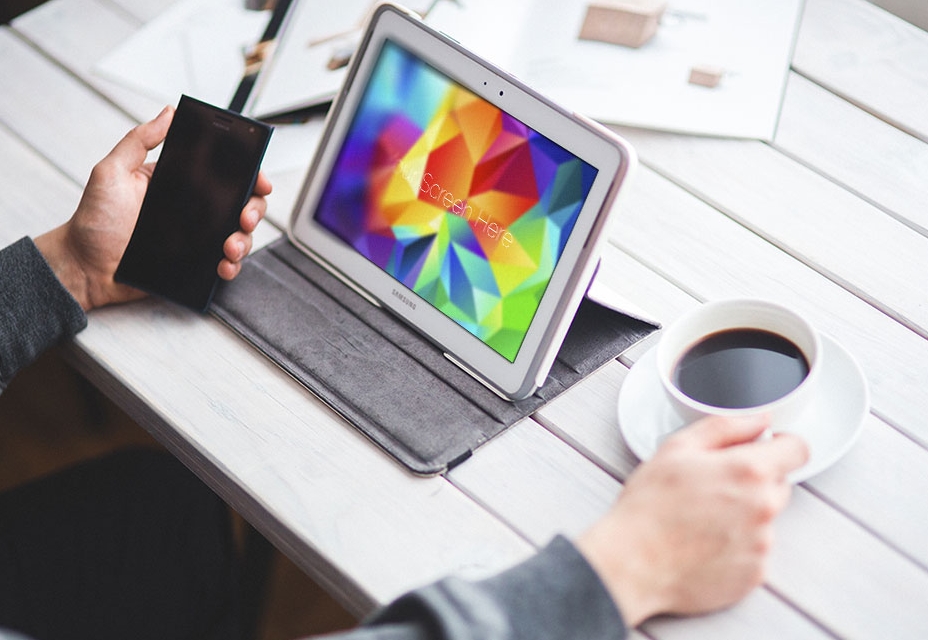
Samsung Galaxy Note Mockups
Hezké trio Galaxy Note mockups, které můžete použít v prezentacích nebo pro designové účely. Můžete je upravovat ve Photoshopu a používat inteligentní vrstvy pro zjednodušení procesu.
Moto 360 Sledování náčrtu
Dobře vrstvená sada s hodinkou Moto 360 jako hlavní protagonistou. Stáhněte a upravte vše, co chcete, pomocí aplikace Sketch.
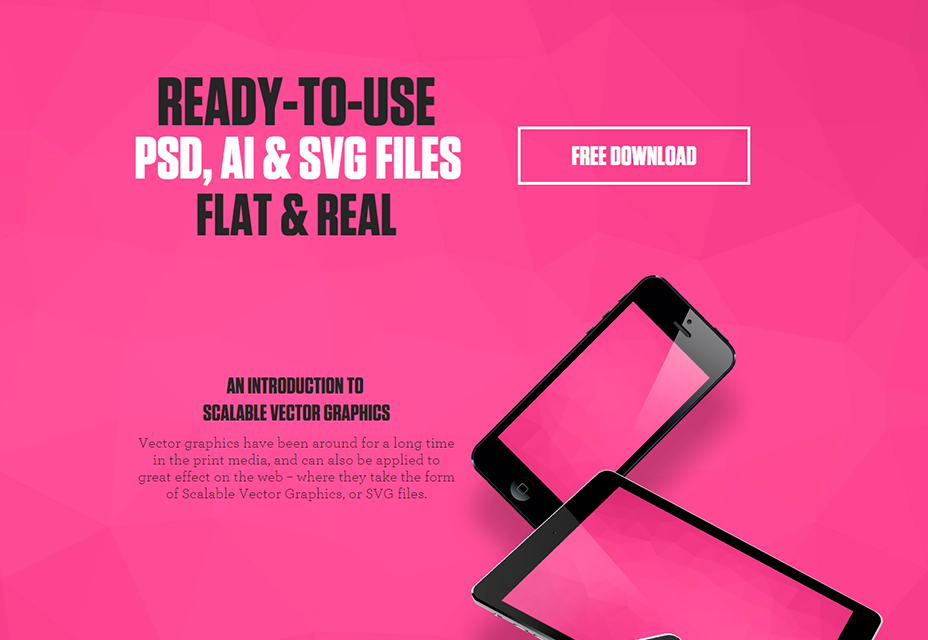
Flat Vector Devices Pack
Úžasná sbírka zařízení, která se používá pro makety a vývoj. Flexibilita nabízená s formáty PSD, AI a SVG je značné plus.
Freebie: Kuchyňská ikonová sada
Úžasné balení 40 jednoduchých ikon vztahujících se k jídlu a vaření, které přicházejí ve formátech PSD, PNG, EPS a AI pro snadnou editaci.
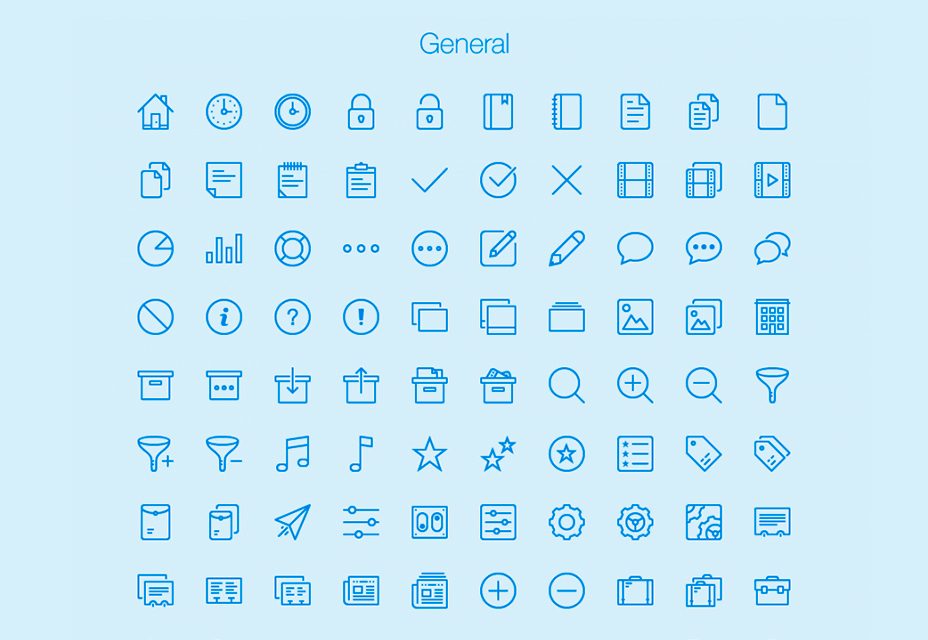
Lynny vektorové ikony
Obrovská sada vektorových ikon rozdělených do osmi kategorií, užitečných pro jakýkoli typ konstrukční práce.
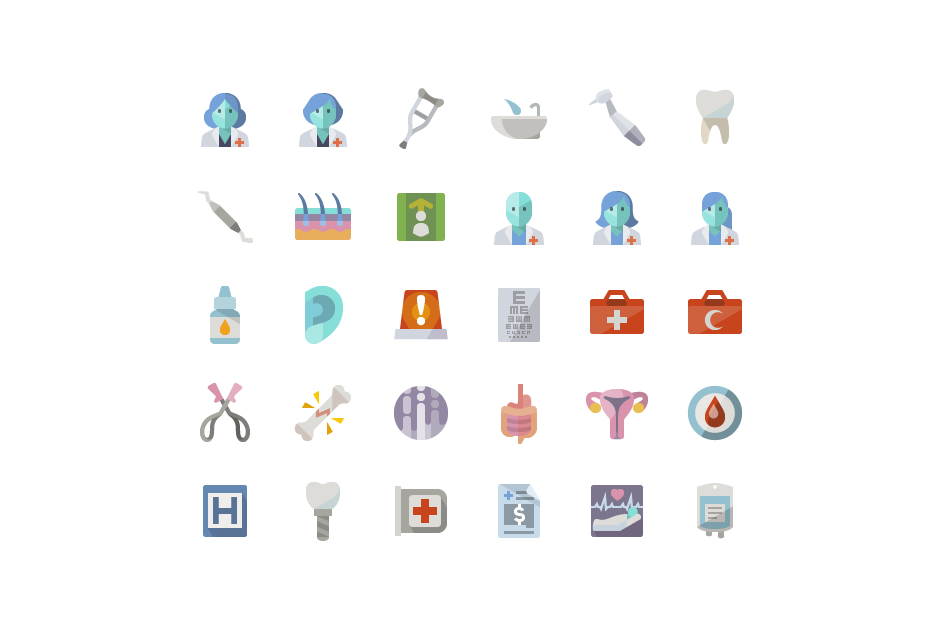
Flat Medical Icon Set
Zvláštní balení obsahující ikony související s medicínou. Perfektní pro fitness aplikace nebo projekty zahrnující zdraví.
Šablona pouličního plakátu
Skvělá šablona pro navrhování propagačních prací pro vaši příští akci, firmu nebo projekt. Zahrnutí souborů aplikace InDesign, Illustrator a Photoshop umožňuje vybrat nejlepší nástroj, který chcete upravit.
Nízký Poly pozadí pozadí
Barevné série velkých obrazů s geometrickým stylem. Najdete zde abstraktní tvary zvířat, slavných míst, krajin a další.
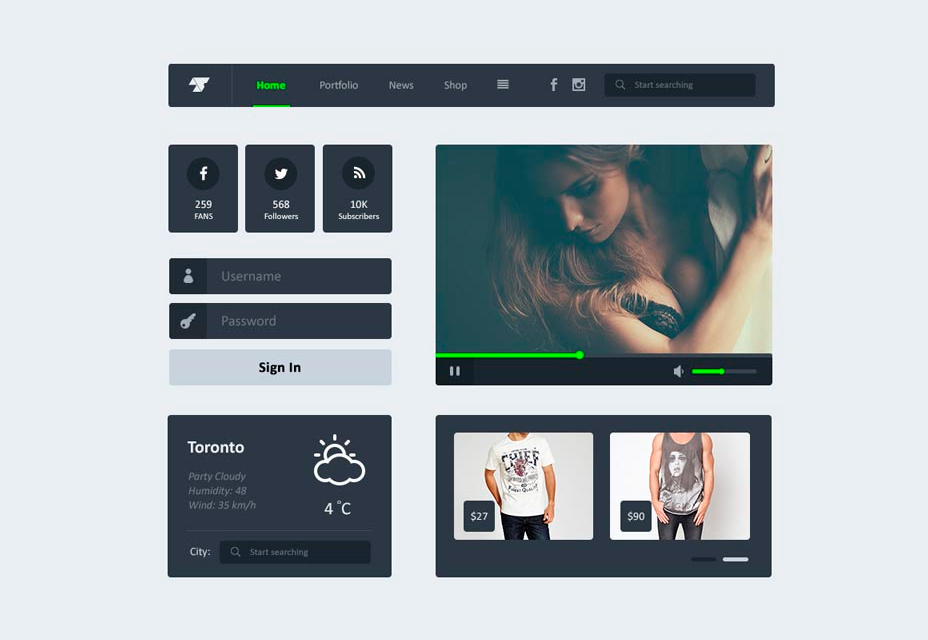
Sada tmavých plochých uživatelských rozhraní
Jednoduché uživatelské rozhraní založené na komponentách pro různé účely. Upravitelné ve Photoshopu.
Uzer UI Kit
Uzers je nový projekt, který vám přináší vysoce kvalitní návrhy pro web a mobilní zařízení. Tato volná UI sada je perfektním úvodem k tomu, co chtějí dosáhnout.
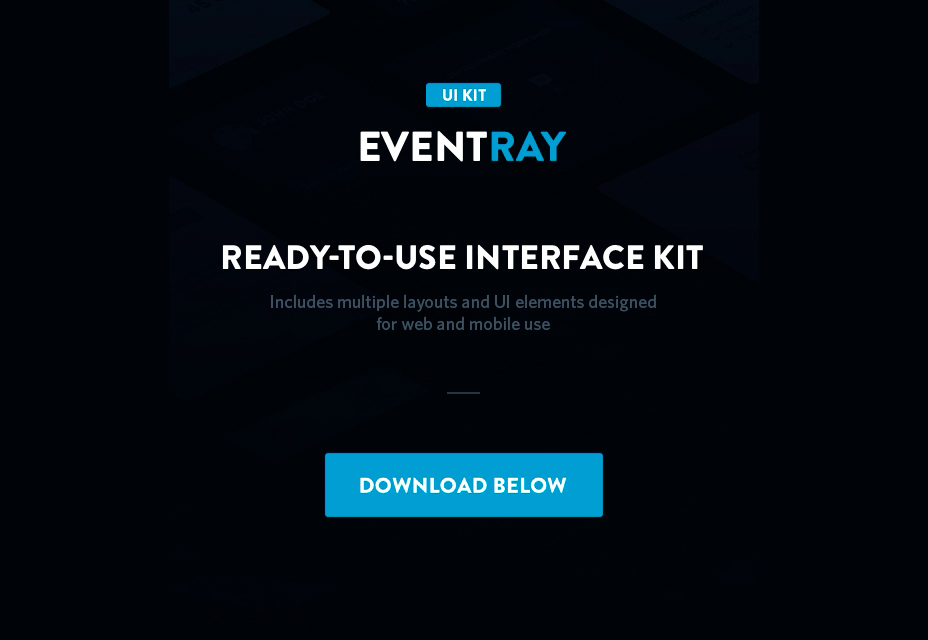
EventRay UI Design
Pomozte při vytváření dalšího hezky vypadajícího webu nebo mobilního designu s touto kompletní UI sadou.
Againts Typeface
Velmi zajímavé písmo, které vám umožní vytvořit krásný nepořádek pro vaše titulky, pomocí alternativních glyfů a dalších ligatur pro přizpůsobení.
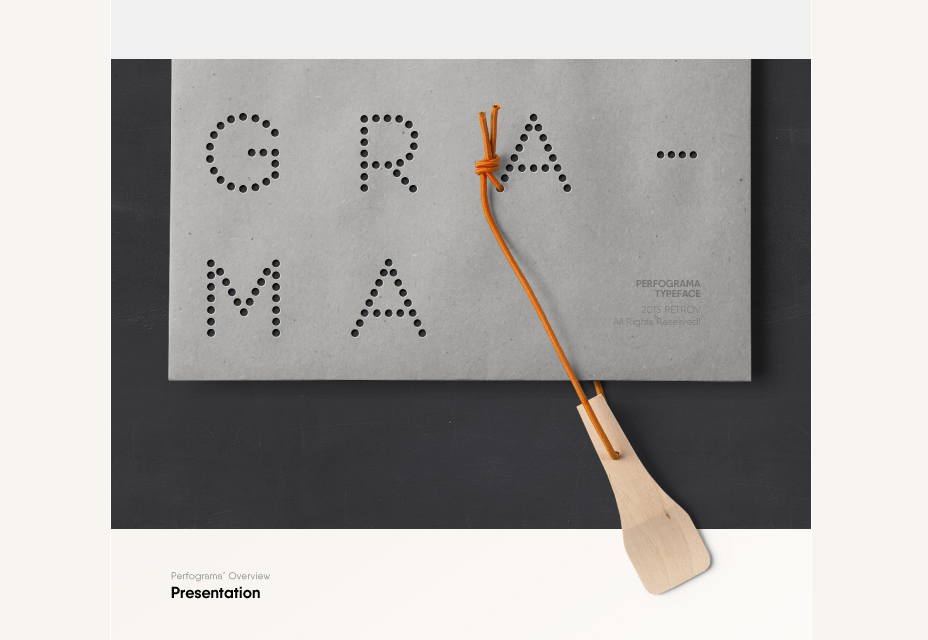
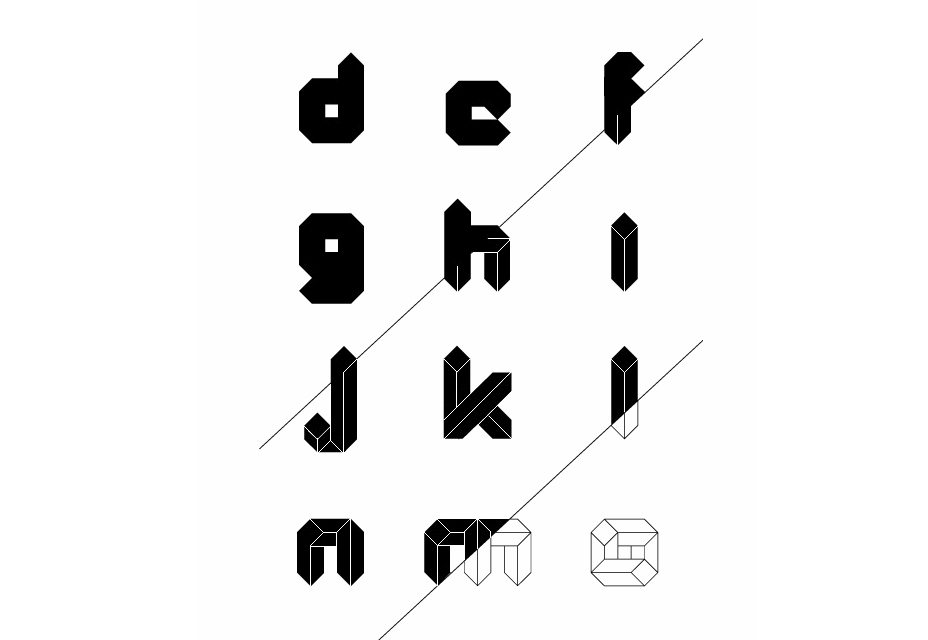
Perfograma: Volné písmo s příběhem
Zvláštní písmo inspirované Markem I., jedním z prvních výpočetních strojů, které kdy četly informace z kusů děrovaného papíru, tedy bodky.
Serendipity Script Písmo
Hezké kurzívní písmo se silným rukopisem. Obsahuje širokou sadu speciálních znaků, aby bylo možné upravit více jazyků.
Kontanter písmo
Velmi zajímavé monospaced, experimentální písmo s podporou do několika evropských jazyků.
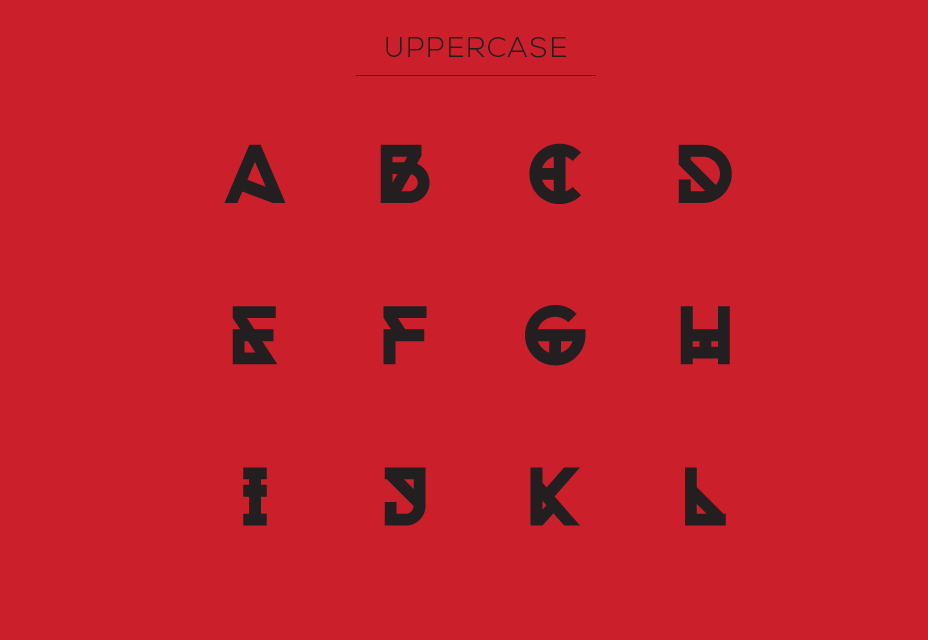
Quad: Geometrická rodina písma
Odvážný nový typ písma se třemi úžasnými styly od solidní černé k obrysovému stylu. Perfektní, aby se velký text dostal do očí.
Vynechat téma PSD
Téma PSD se čtyřmi stránkami pro domácí, blog, typografii a příspěvky, které využívají čisté a profesionální uspořádání.
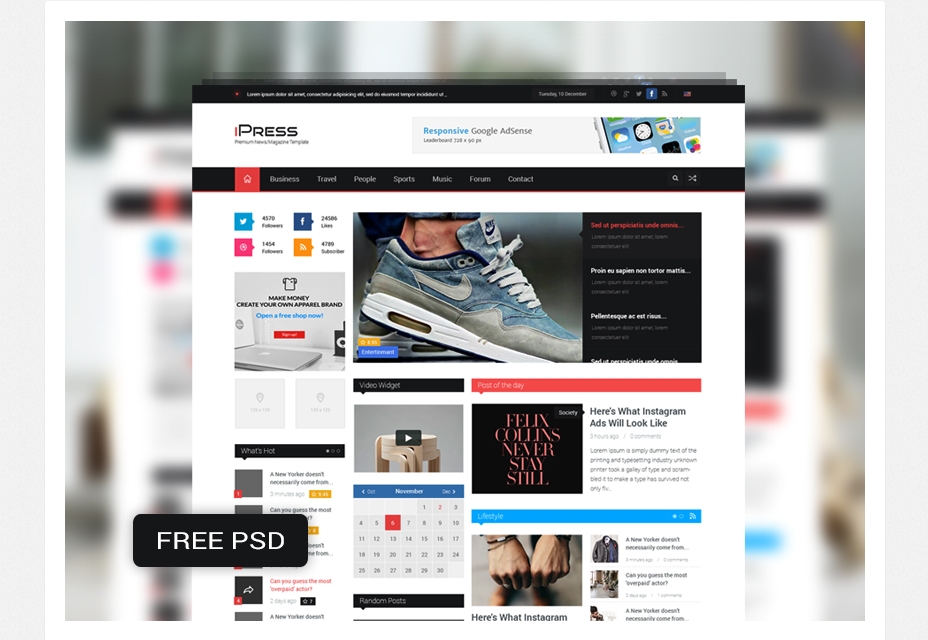
iPress: Šablona časopisu a blogu
Skvělý design ve formátu PSD pro obsahově zabalené webové stránky. Nejlepší pro časopisy, zpravodajské stránky nebo blogy, které vždy přidávají nový materiál.
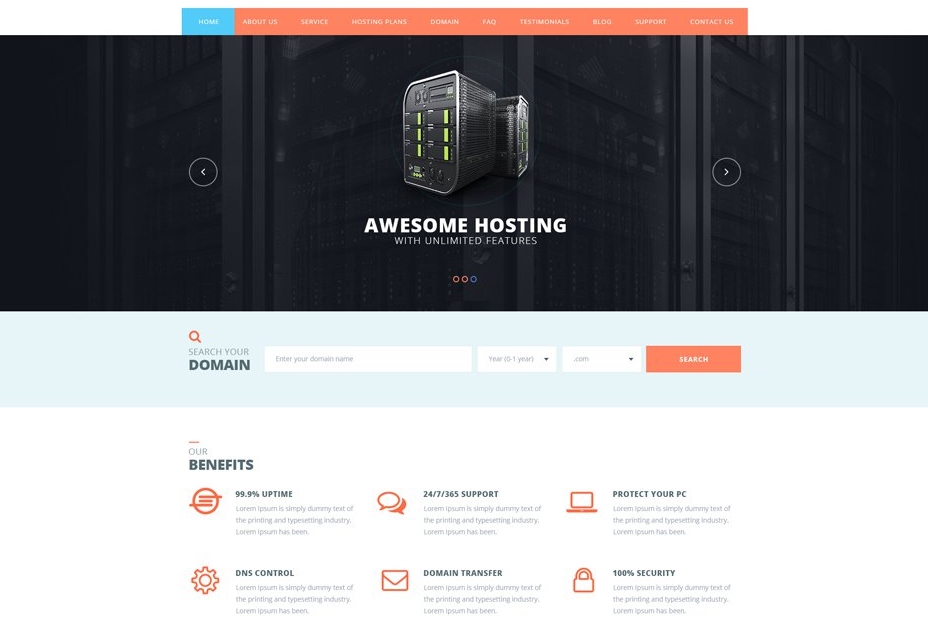
Hosting vzory webových šablon
Plánujete založit novou hostingovou společnost, nebo chcete dát své webové stránce vizuální revizi? Bylo by to skvělé místo, kde byste se mohli podívat.
Šablona plochého časopisu
Šablona v plochém stylu, ideální pro časopisy a zpravodajské weby. Poskytuje se zdarma ve formátu PSD.
Capoverso Téma
Téma zaměřené na obsah, které se vyznačuje minimálním rozložením a silnou typografií, aby bylo dosaženo bezporuchového vzhledu.
Solofolio: Téma Ultimate WordPress Portfolio
SoloFolio, postavený s obrázky a portfoliovými stránkami, nabízí fantastickou platformu pro elegantní zobrazování vašeho obsahu.
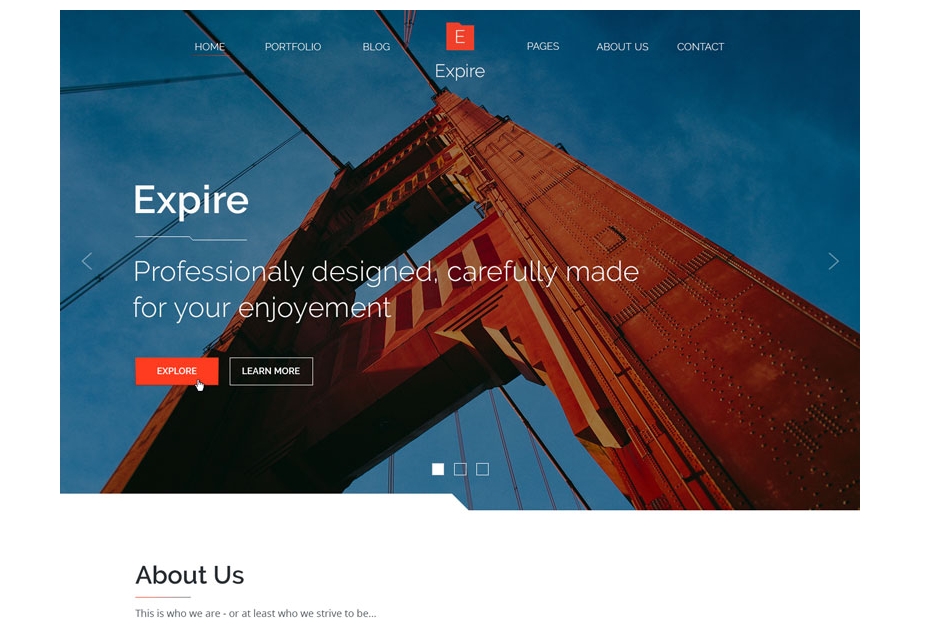
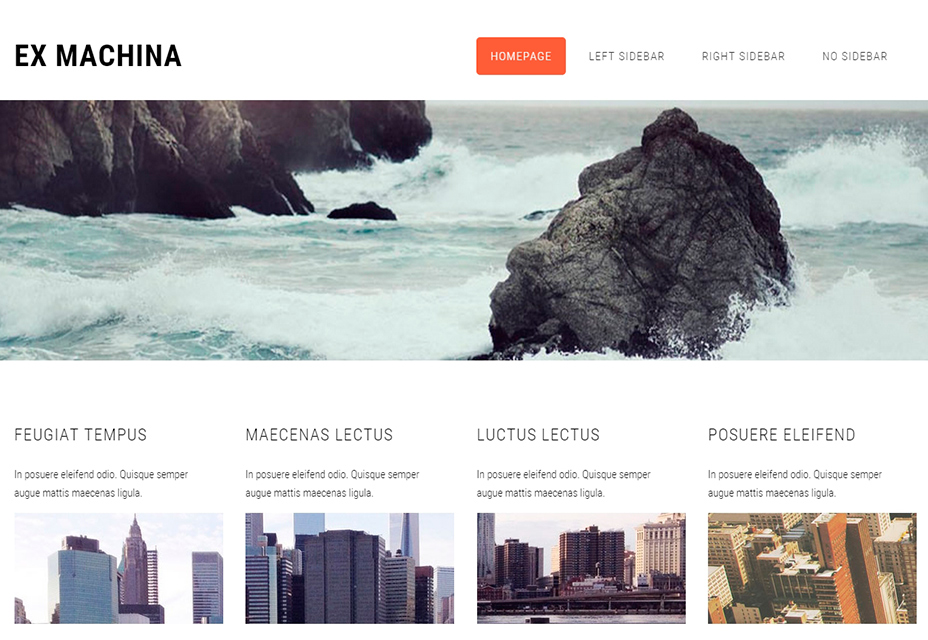
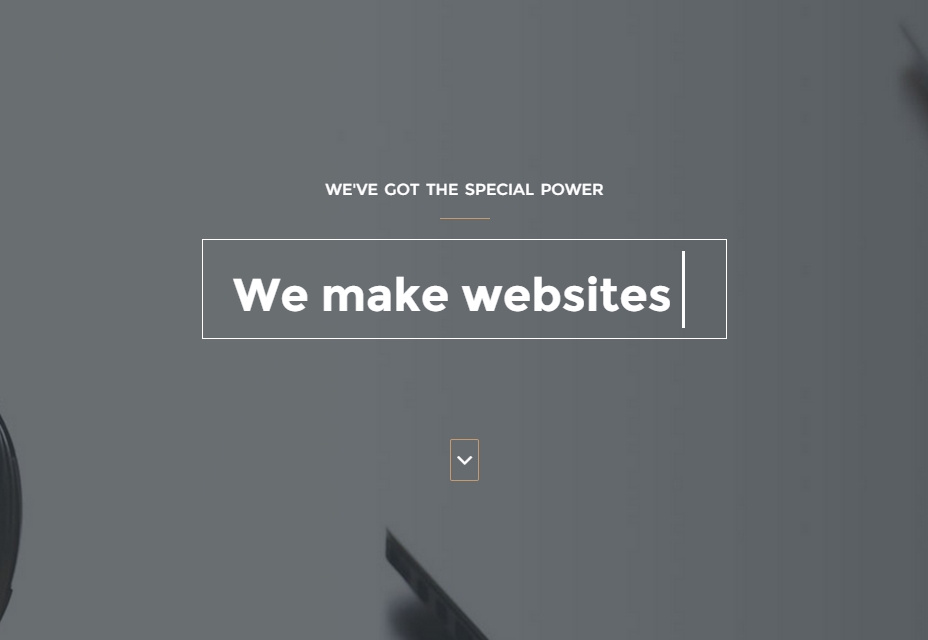
Ex Machina HTML5 šablona
Odpovídající šablona HTML5 s velmi čistým vzhledem a širokým záhlavím na obrazovce, která dává webu úžasný dotek.
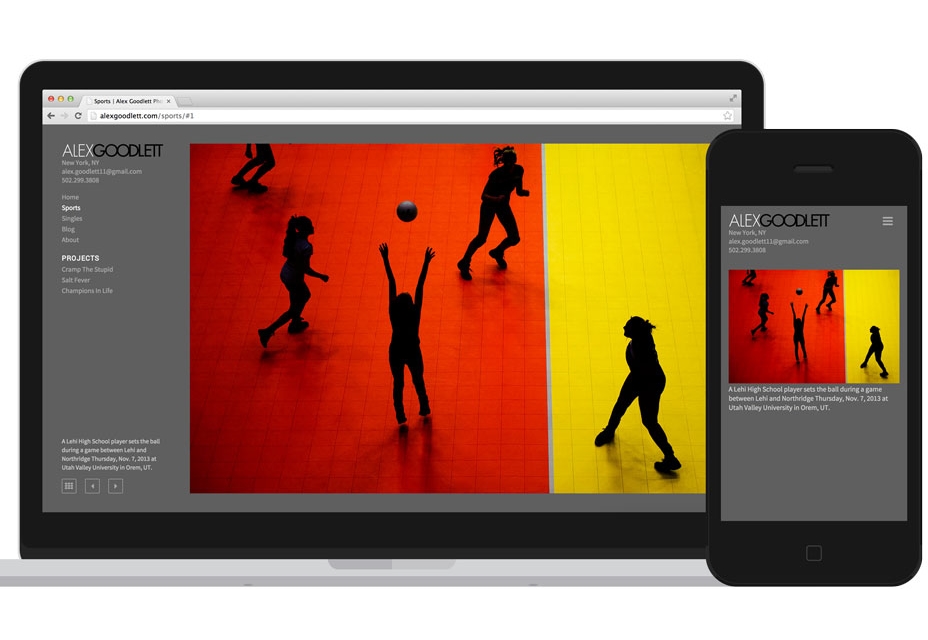
Šablona HTML portfolia
Jak vyplývá z jeho názvu, tato šablona funguje nejlépe jako platforma, která vám umožní ukázat, co můžete udělat a propagovat ji online. Má jednoduché, elegantní uspořádání a skvěle využívá obrazy.
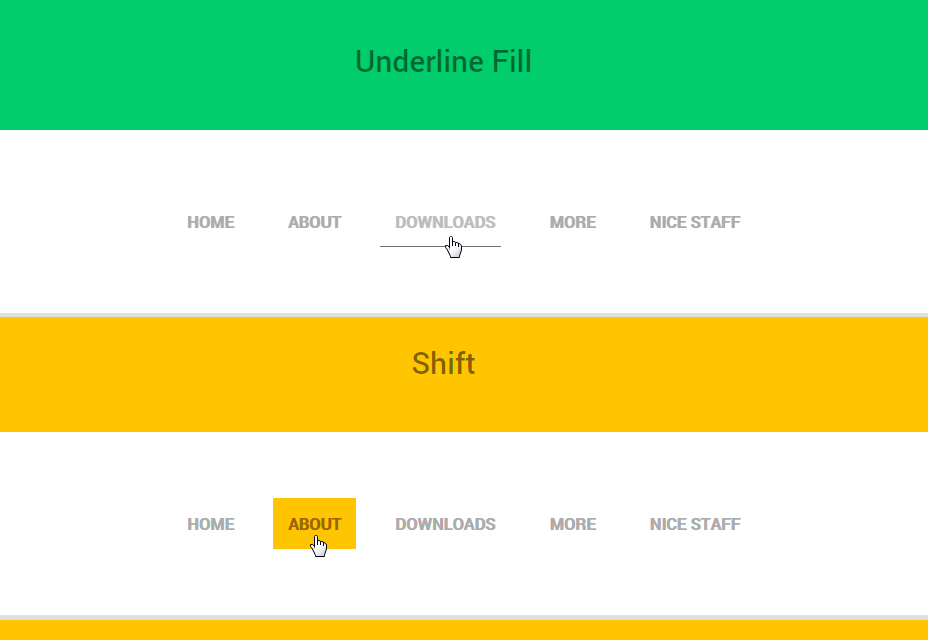
Efekty přesunutí
Kolekce různých efektů a animací aplikovaných na sadu barevných tlačítek s ničím jiným než CSS.
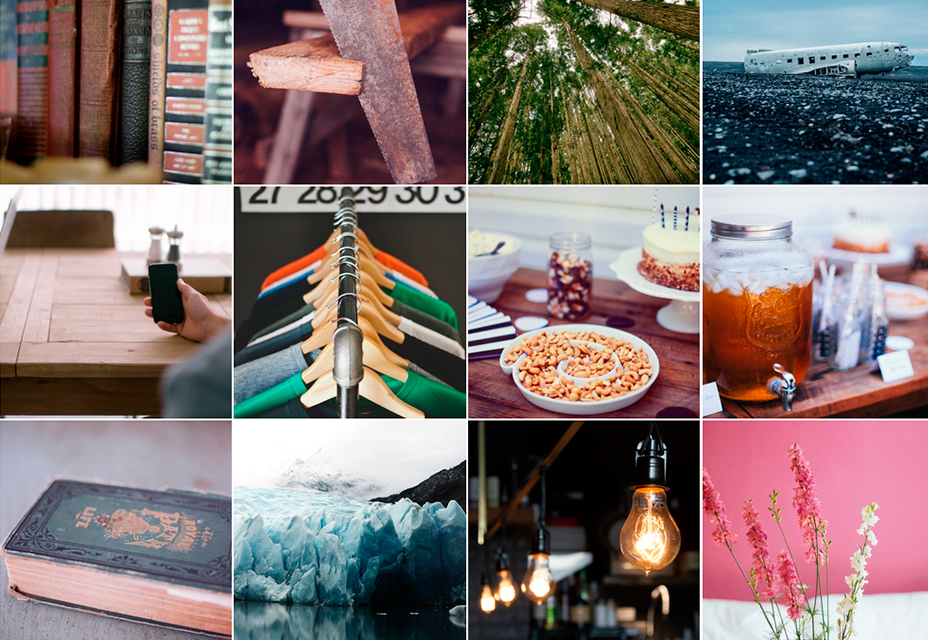
Mosaigrid
Tento vynikající experiment reorganizuje všechny obrazy v mřížce, aby bylo co nejlépe využít dostupného prostoru.
AngularJS animace
Jednoduchý experiment, který využívá novou knihovnu gsTimelines k implementaci složitých animací do projektu.
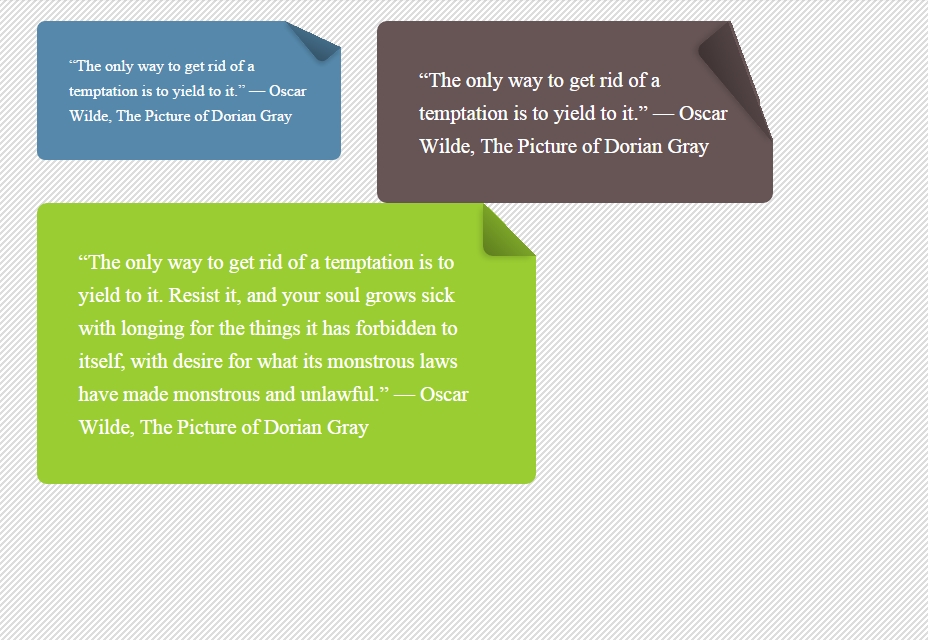
Skládané rohy s čistým CSS
Trio prvků se sklopeným rohovým efektem. Vytvořeno čistým CSS od Lea Verou.
Rámec tvrdnutí
Potenciálně důležitým nástrojem pro bezpečnost vašeho projektu byl rámec pro vytvrzování, který vytvořil tým společnosti Deutsche Telekom, který vám umožní snadné automatické zpevnění vašeho serveru. Ujistěte se, že jste navštívili stránku GitHub ke stažení.
Mootor Framework
Vytvářejte vývoj mobilních aplikací trochu obeznámený s tímto skvělým rámcem HTML5 zaměřeným na menší obrazovky.
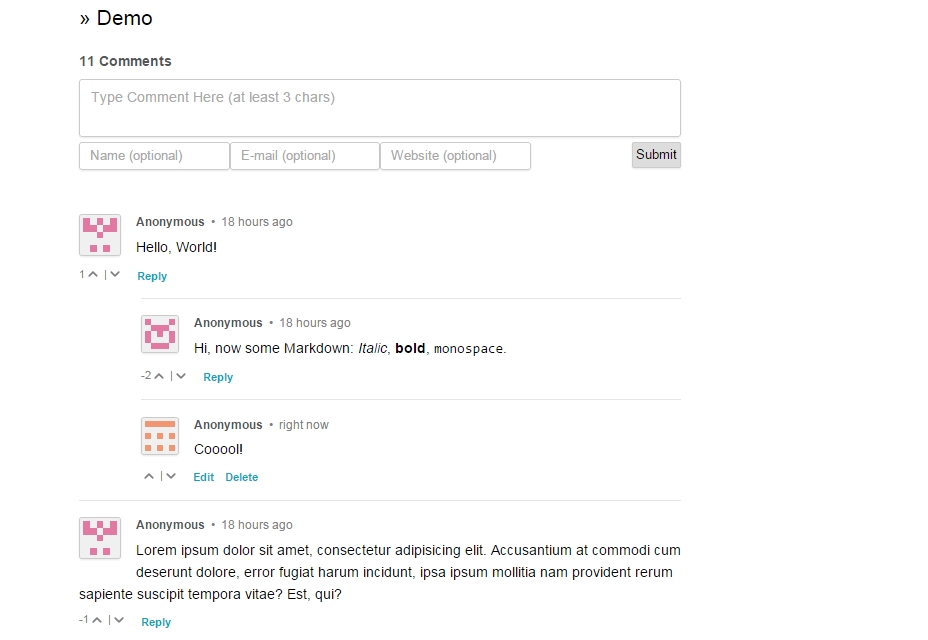
Isso Komentáře
Tento komentářový server funguje podobně jako Disqus a napájí konverzace v dolní části publikace.
Codecast: HTML a CSS v reálném čase
Vysoce užitečný nástroj pro lidi, kteří učí a vyučují tyto dva jazyky, což jim umožňuje komunikovat a kódovat současně prostřednictvím screencastů.
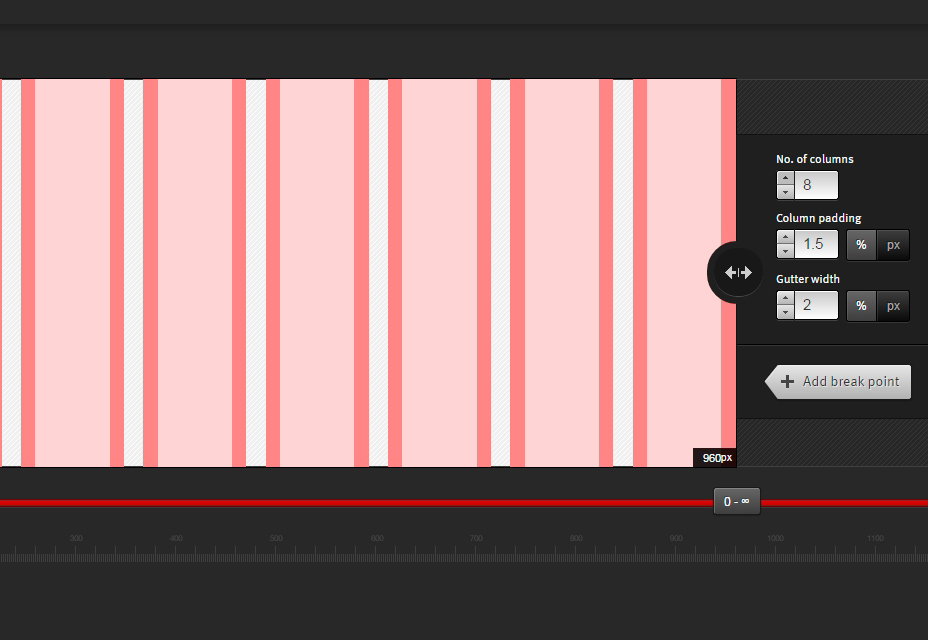
Gridpak: Odpovědný generátor sítě
Zadejte vlastní požadované parametry, abyste vytvořili rychlé mřížky pro implementaci v rámci dalšího projektu.
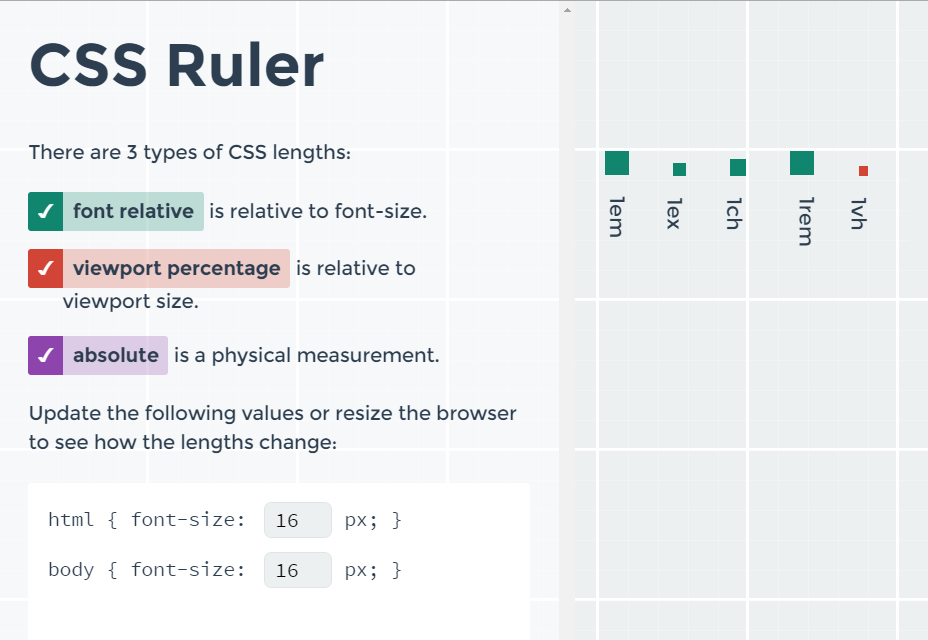
Pravítko CSS: Prozkoumejte délky CSS
Naučte se trochu o CSS a prozkoumejte jeho možnosti experimentováním s délkami v této interaktivní prezentaci.
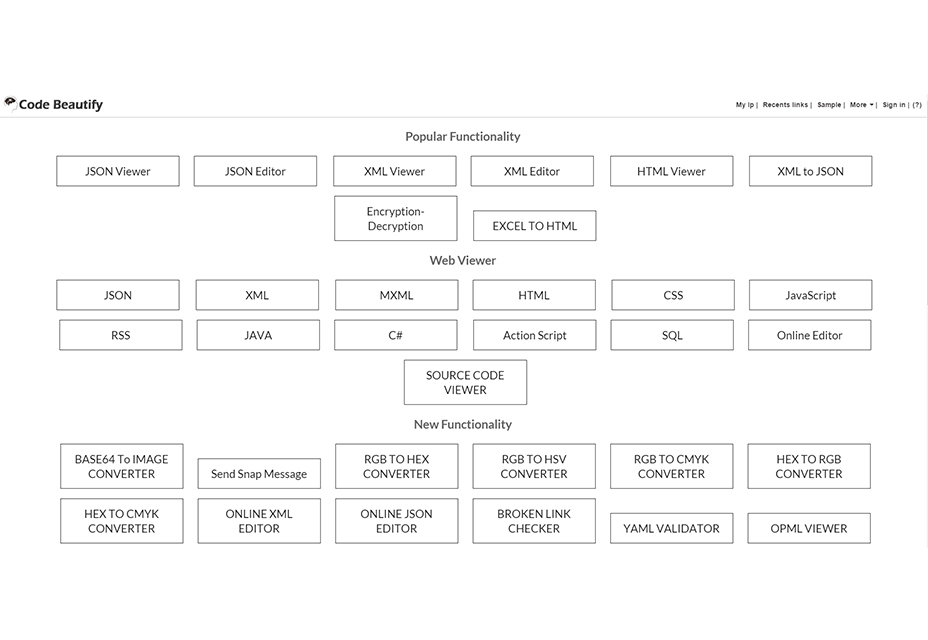
Série bezplatných online nástrojů pro vývojáře
Úžasná sbírka s desítkami nástrojů pro vývojáře včetně prohlížečů kódu, konvertorů a dalších nástrojů pro zjednodušení vaší práce.
Fabric: mobilní vývojová platforma
Fabric je sada nástrojů vyvinutých mobilními vývojáři pro mobilní vývojáře. Cílem je vyřešit všechny běžné problémy, které se stávají v cestě při vytváření aplikací světové třídy.
Frontend Stuff
Skvělá sbírka nástrojů pro použití v webových projektech. Skládá se převážně z materiálu JavaScriptu a je neustále aktualizován, takže se často zkontrolujte často.
Základní reakce
Pokud hledáte balíček pouze pro vytváření aplikací React, může být Essential skvělou alternativou.
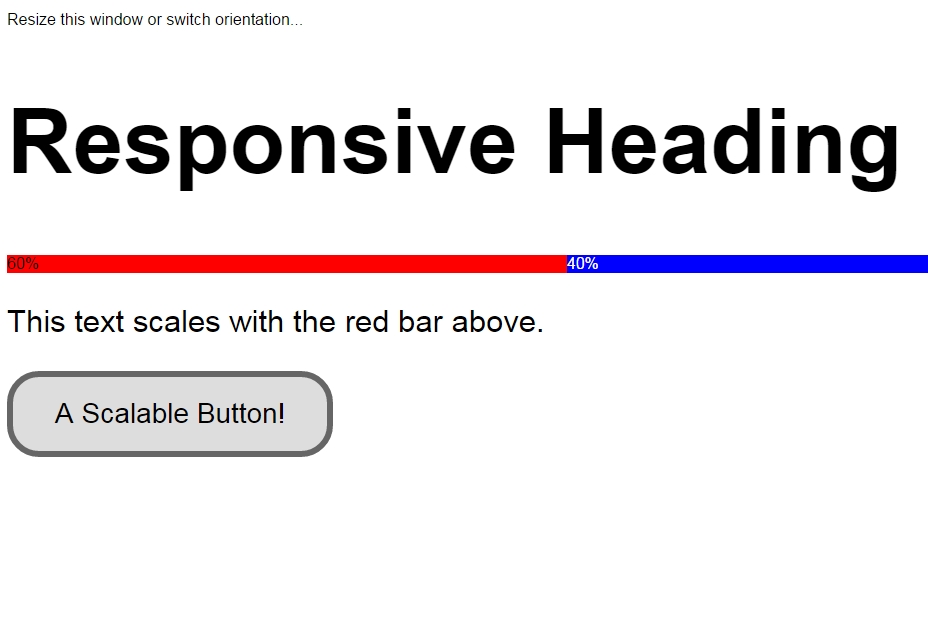
jQuery Scalem Plugin
Plugin jQuery, který vám umožní reagovat na všechny prvky webu a přizpůsobit se všem velikostem obrazovky.
Intercooler.js
Tento plugin zjednodušuje používání programu AJAX a přeměňuje jazyk na něco mnohem více známé uživatelům HTML.
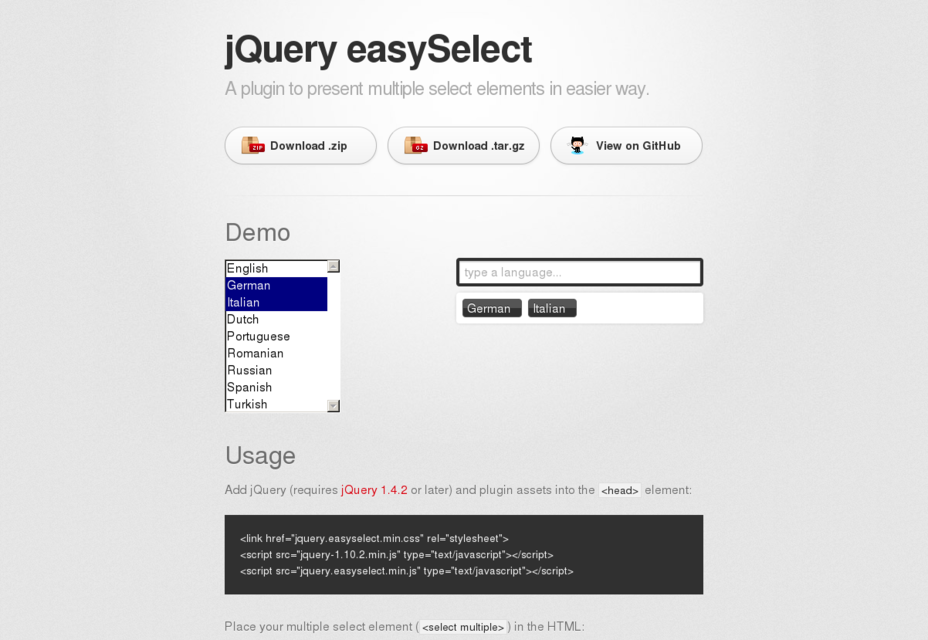
JQuery EasySelect
Užitečný plugin jQuery, který umožňuje uživatelům provádět více výběrů rychleji a jednodušeji.
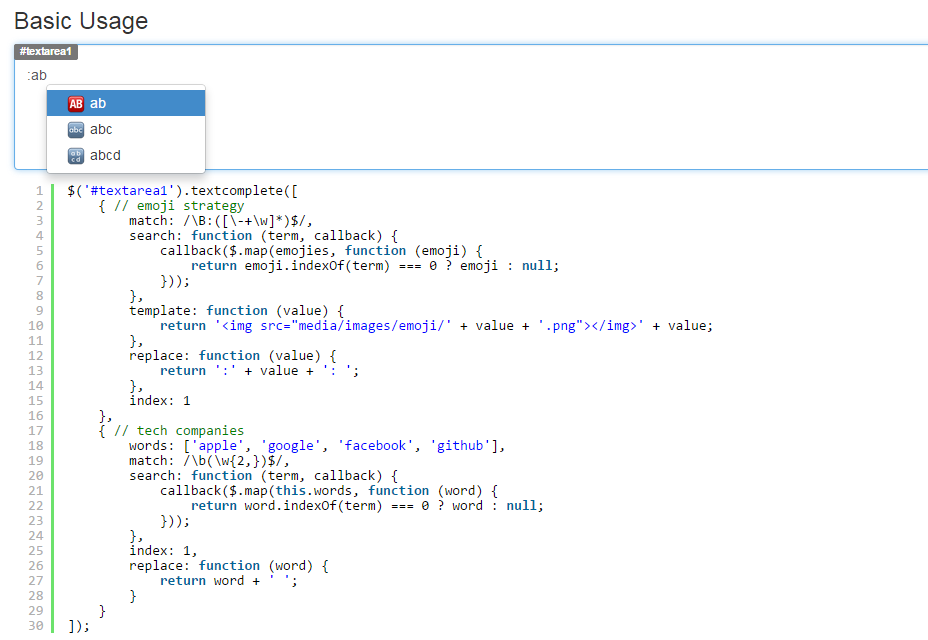
jQuery Textcomplete
Zajímavý nástroj, který vám umožní přidat doplňky pro automatické doplňování do vašeho textareas.
Nunchuck.js
Tato knihovna umožňuje vývojářům integrovat ovládací prvky mobilního prohlížeče do javascriptových her založených na prohlížečích pomocí extrémně lehkého nástroje.
Rimg: Citlivé řešení obrazu
Použijte čistý JavaScript v prohlížečích, které podporují tiskové zpravodajství, aby byly obrázky na webu citlivé.
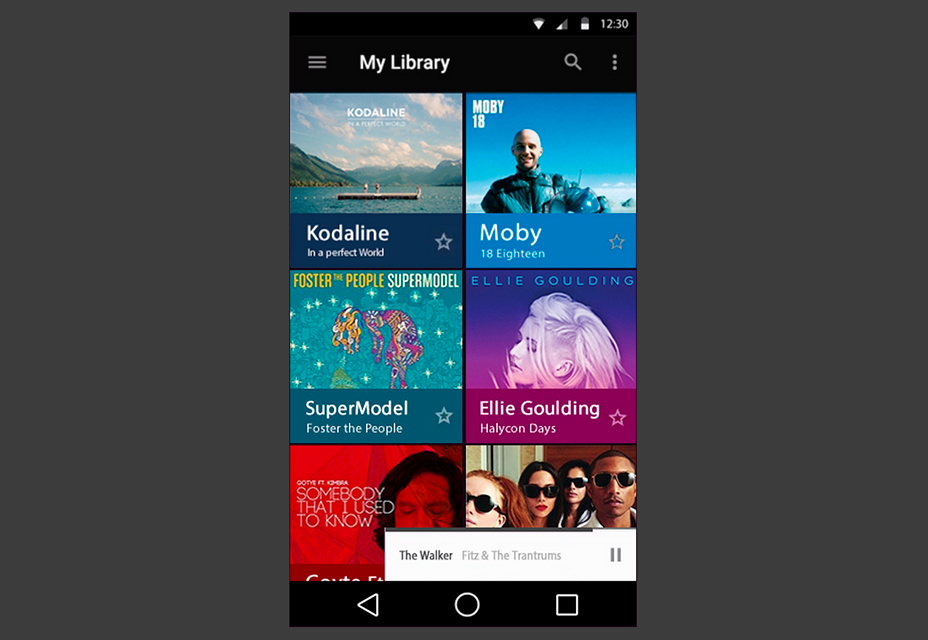
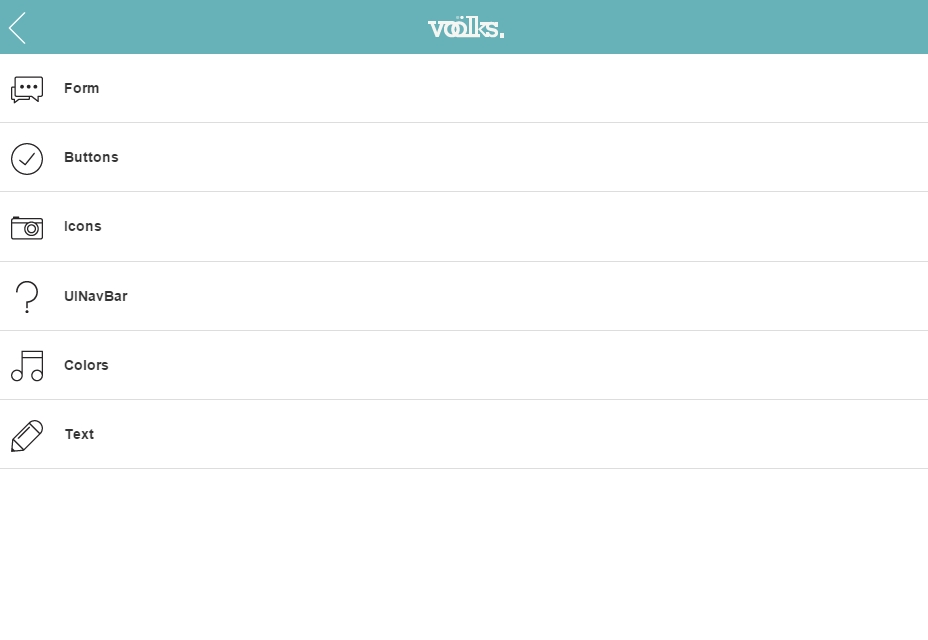
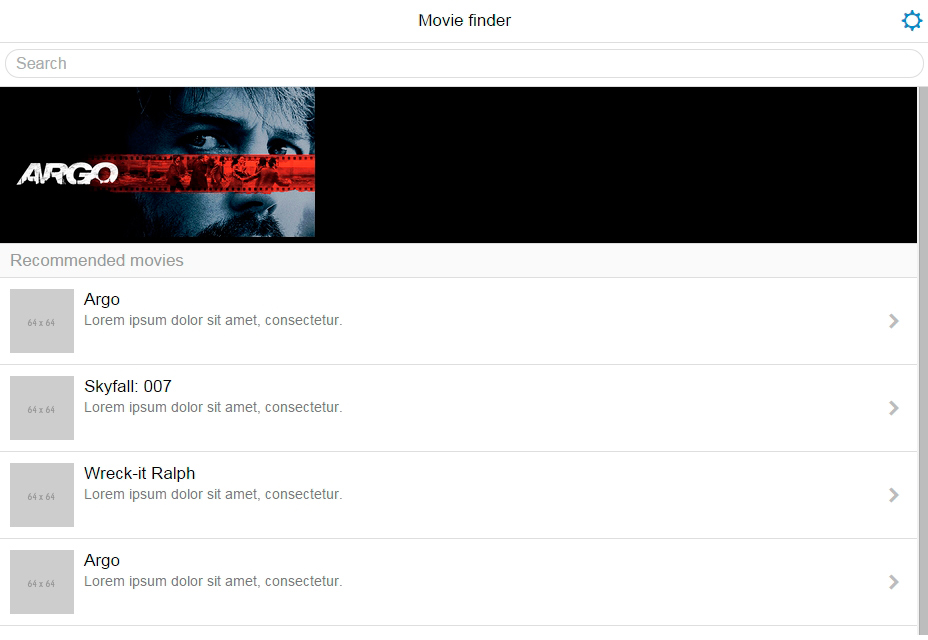
Ratchet
Ratchet zjednodušuje vývoj aplikací pro webové profesionály a umožňuje jim vytvářet mobilní aplikace se známými komponentami HTML, JS a CSS.
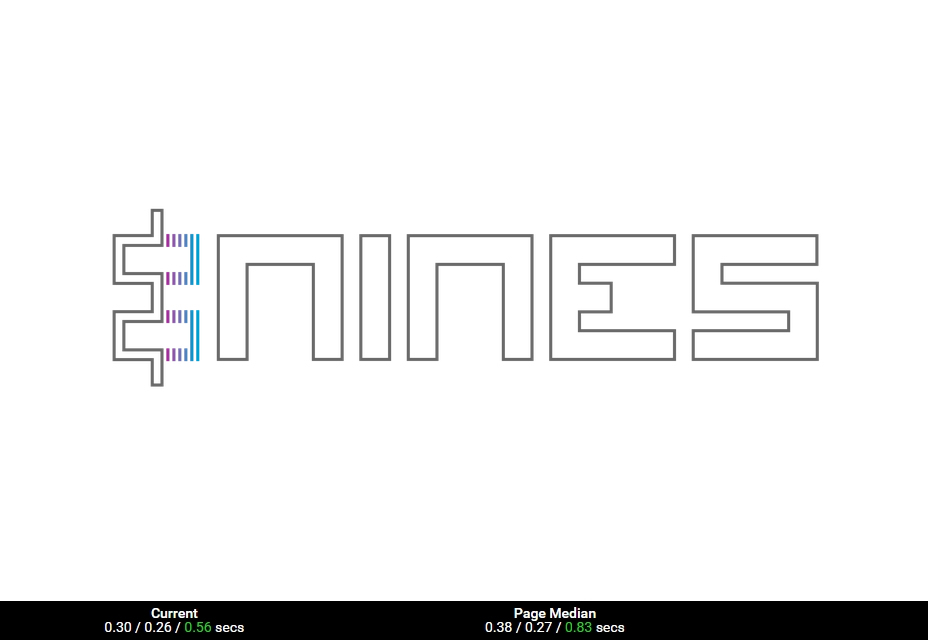
Nines: Nástroj pro výkon webu
Vyhledejte veškerý problém související s výkonem vašeho webového projektu pomocí tohoto čistého nástroje.
Favico.js
Úžasný nástroj, díky němuž vaše Favicon nabízí alternativní využití, jako jsou animace, barvy nebo dokonce projektové video z vaší webové kamery!
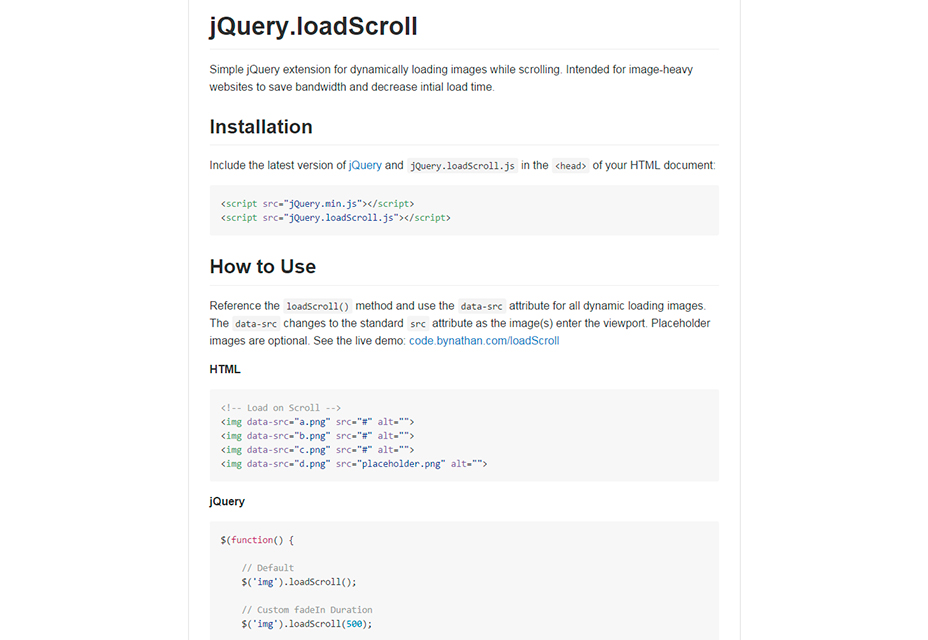
jQuery Load Scroll
Toto rozšíření jQuery vytvoří obrázky na webu pouze po procházení. Použijte jej ke zlepšení počátečních časů načítání v projektech s vysokým rozlišením.
Experiment: Hra s částicemi a fóliemi
Krásný experiment od Luigi Mannoni, kde vytváří tuto úžasnou kouli, která reaguje na vaše akce s myší a neustále se animuje.