8 Další předpovědi pro webdesign v roce 2016
Roku 2015 došlo k mnoha změnám a novým inovacím, ale v roce 2016 je ještě mnohem více. S tím, že více lidí přistupuje k internetu prostřednictvím mobilních zařízení než stolních počítačů, prudký a neustálý pokles pozornosti lidské činnosti a stále častěji netrpěliví uživatelé webových stránek, komunita webových návrhů je v letošním roce připravena.
Pokud jste webový designér, nebo dokonce máte webovou stránku, měli byste v roce 2016 věnovat pozornost následujícím trendům:
1. Návrh zaměřený na uživatele
Výzkum od Nielsen Norman Group ukazuje, že průměrný uživatel stráví 10 - 20 sekund na webové stránce před odjezdem a že jediný způsob, jak to zlepšit, je mít jasnou hodnotu. Je zajímavé, že také souhlasí s postojem společnosti Google, když vydali své Pokyny pro hodnocení kvality vyhledávání koncem roku 2015; jedním z nejdůležitějších bodů Pokynů pro kvalitu společnosti Google je to, že obsah vpřed a středu je nyní velký problém: v podstatě obsah umístěný nad záhybem bude hodnocen lépe než obsah skrytý pod reklamami, formuláře a dalšími prvky.
Jak můžeme vidět, ať jde o reakci uživatelů nebo algoritmy vyhledávačů, důležitost návrhu zaměřeného na uživatele nebyla nikdy jasnější; v roce 2016 budou prospívat pouze webové stránky s uživatelsky orientovaným designem.
2. Očekávejte, že budete vidět více materiálu
Návrh materiálu byla zpočátku oznámena společností Google v roce 2014 jako designový jazyk, který využívá stínových efektů, citlivých animací a rozvržení založených na mřížce a vytváří realistický design se zaměřením na UX.
Velmi dlouhou dobu bylo přijetí materiálového designu omezeno na návrh aplikace až do Společnost Google oznámila materiál Design Lite (MDL) v roce 2015; Cílem bylo, aby bylo snadné přidávat do svých webových stránek materiálový vzhled.
Díky zaměření na vytváření minimálního a realistického vzhledu a zároveň zajišťování rychlého a citlivého přístupu k webovým stránkám, můžete očekávat, že v roce 2016 budete vidět více materiálu.
3. Více designu jedné stránky
Dnes je tolik nepořádek online, což se zdá, že neumírá, a to dalo vzniknout popularitě minimalistických designů; když zvážíme klesající pozornost, stále více netrpělivých uživatelů internetu a obnovená touha po okamžitém uspokojení, budou letos získány větší pozornost jednotlivé stránky.
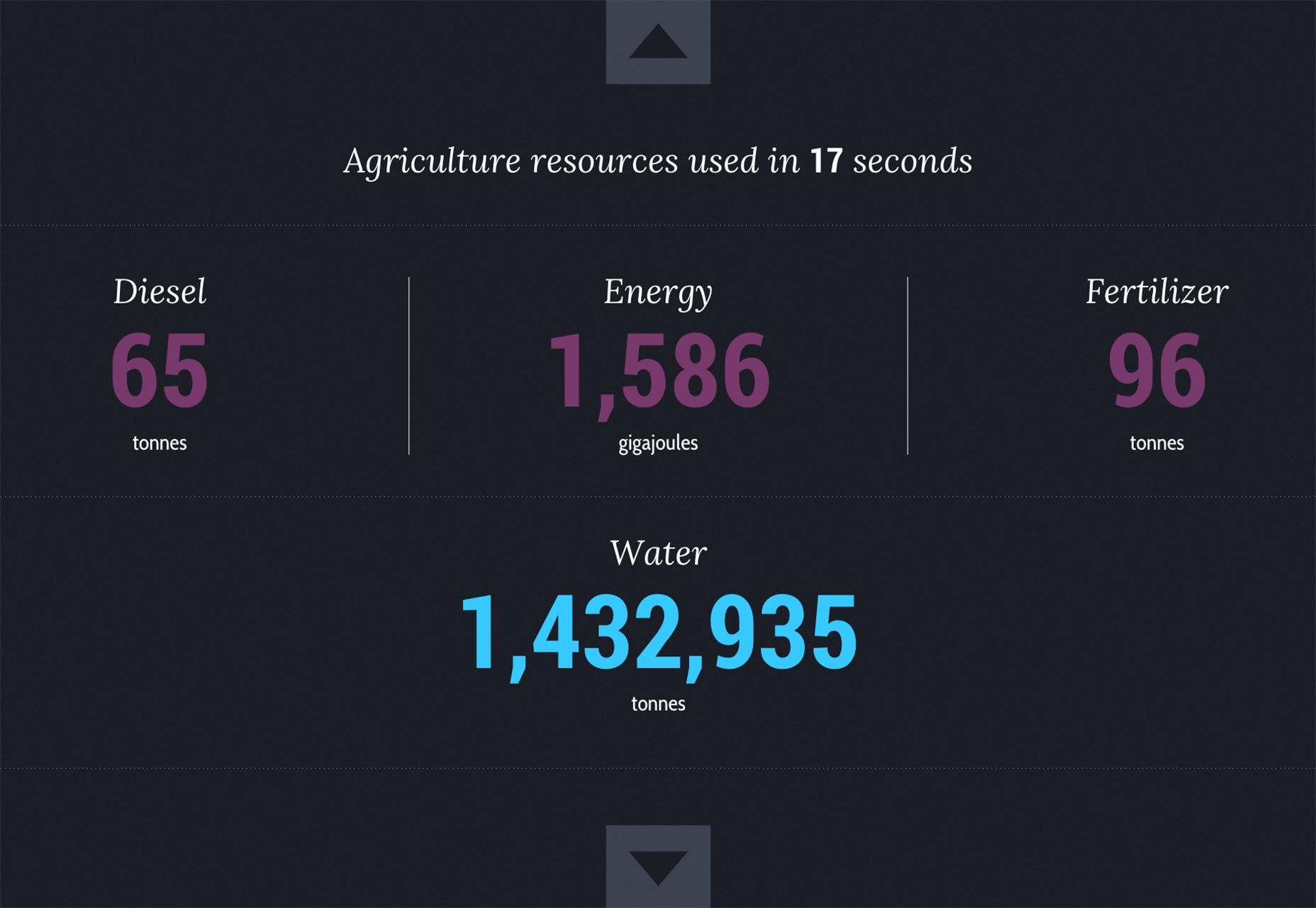
Lidé již nechtějí procházet více stránek a mnoho webových stránek se k tomu přidává tím, že má jednostranovou konstrukci; pozoruhodným příkladem je World Food Clock webová stránka.
Jednotlivé návrhy stránek fungují jak v podmínkách UX, tak i v konverzi, takže v roce 2016 můžete očekávat více návrhů na jednu stránku.
4. Modulární design bude stále více prominentní
Průměrná mediální stránka denně publikuje desítky článků a weby bohaté na obsah se vždy potýkají s organizací. Modulární řešení řeší problém nepořádek tím, že je obsah více prezentovatelný pomocí blokové mřížky.
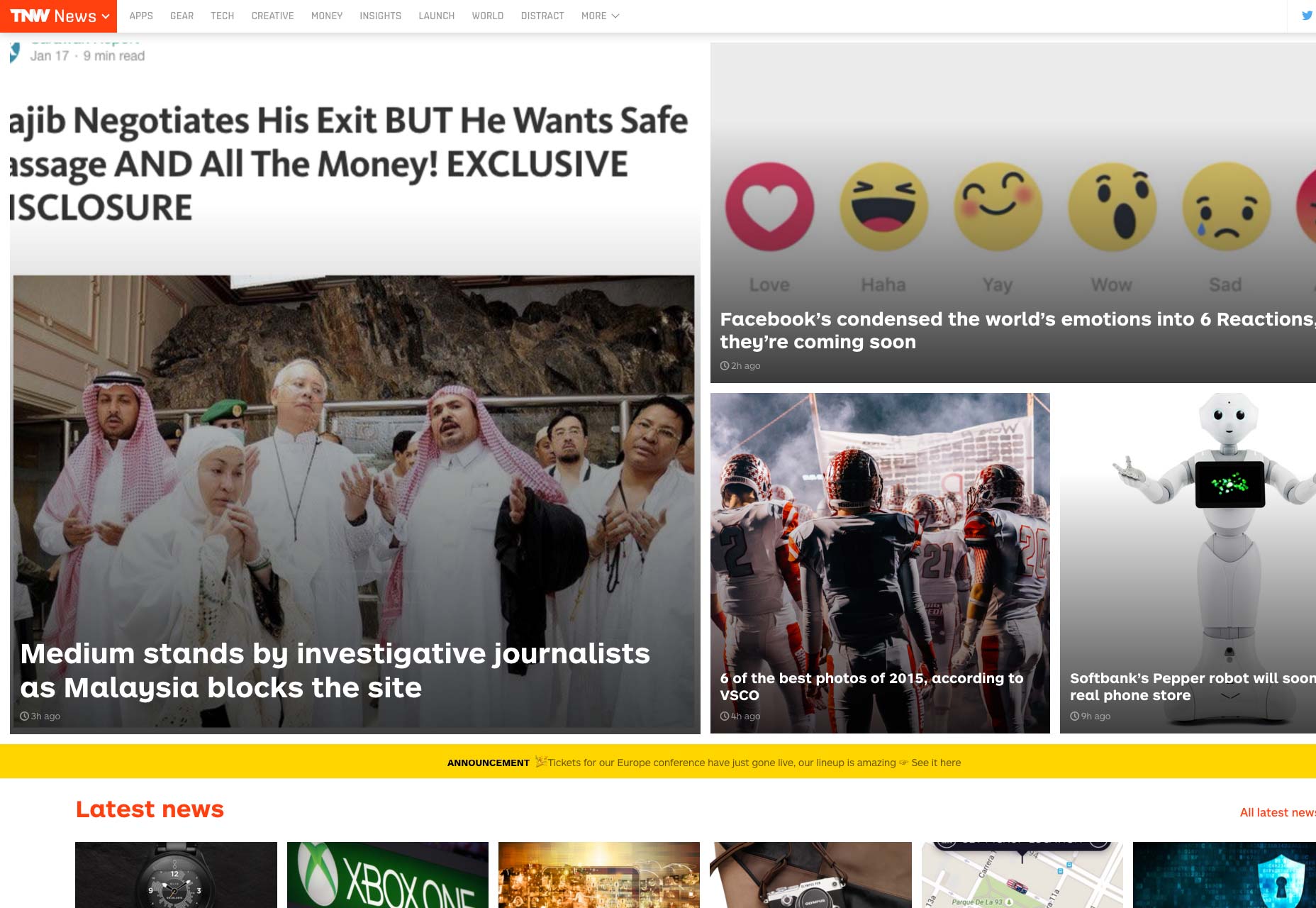
Modulární design zobrazuje více obsahu a zároveň se vyhýbá nepořádek, takže můžete očekávat, že uvidíte další stránky, zejména mediální stránky, skočit na vlajkovou loď tento rok. Dobrým příkladem hlavní publikace, která využívá modulární design Další web .
5. SVG
Škálovatelná vektorová grafika (SVG) se stala prominentnější v roce 2015; dokonce Google přepracoval své logo na čistší, menší soubor SVG. SVG se stává více hlavním proudem, protože představuje grafiku vektory, které mohou měřit bez ohledu na rozlišení zařízení, na které jsou zobrazeny. Umožňuje také vytvářet animovanou a interaktivní grafiku, která je stále důležitější ve stále více vizuálním světě.
Skutečnost, že téměř každý prohlížeč nyní podporuje SVG, bude dále pomáhat při jeho přijetí, a proto očekáváte, že SVG bude v roce 2016 běžný trend.
6. Odpovídající webový design
Dobře, tak citlivý webový design je trend po nejméně několik let, ale ještě více v roce 2016!
Majitelé webových stránek již dlouho vědí o síle citlivého webového designu, ale až dosud je nebrali vážně; hlavní silou v rozšířeném přijetí citlivého web designu byla " Google Mobilegeddon "V roce 2015. V podstatě se jednalo o snahu společnosti Google zajistit, aby se webové stránky přizpůsobovaly osvědčeným postupům v mobilních zařízeních, když začaly sankcionovat webové stránky, které nebyly vhodné pro mobilní zařízení. Mnoho zavedených webových stránek utrpělo velké ztráty a museli si vybrat mezi mobilním webem / tématem a tím, že budou odpovídat designu. Tento trend bude pokračovat až v roce 2016 a můžete očekávat, že budete mít více vnímavých návrhů.
7. Rozsáhlé přijetí mikro-interakcí
Mikrointerakce jsou obsaženy v okamžicích výrobku, které se otáčejí kolem pouzdra pro jedno použití. Uživatelé webu se každý den setkávají s mikroreakcemi; při aktualizaci svého stavu nebo něco jako "něco" se zabýváte mikroreakcemi. Mikrointerakce mohou uživatelům přinést lepší zkušenosti tím, že zvýší své zkušenosti na webu a jeho další trend, o který bychom mohli očekávat více v roce 2016.
8. Rychlost již není luxusem; je to nutnost!
V roce 2016 bude hrát důležitou roli více než kdykoli předtím: značky, které ignorují rychlost, budou trpět vážně, protože lidé jsou stále netrpělivější. To je velmi důležité pro majitele webových stránek i pro designéry.
A Studie společnosti Microsoft provedená v roce 2015 , která studovala 2112 lidí, ukázala, že se naše pozornost značně snižuje v průběhu let; z rozpětí pozornosti 12 vteřin v roce 2000, nyní máme pozornost 8 sekund.
Velmi dlouhá doba, rychlost a použitelnost vždy šly ruku v ruce a toto se stává stále výraznější v roce 2016; výzkum ukazuje, že pomalé webové stránky stát ekonomiku USA více než 500 miliard dolarů ročně a že 40% lidí opustí internetovou stránku, která se načítá déle než 3 sekundy. Rychlost je jádrem designu a majitelé webových stránek musí v roce 2016 počítat.