8 Populární aplikace pro testování mobilní verze vašich stránek
Mobilní revoluce inspirovala velké i menší webové stránky podobně jako mobilní verze. Mobilní verze lze vytvářet pomocí témat, rozšíření a dalších úprav.
Při vývoji mobilní verze můžete testovat na dvou, třech nebo dokonce pěti různých mobilních telefonech. Po vývoji si nevíte, jak se bude objevovat u každého mobilního telefonu přítomného na této Zemi, protože si musíte koupit každý z nich a vyzkoušet jej ručně.
Projděte si to pro vás tím, že sbíráte některé nástroje v tomto článku a vyzkoušíte mobilní verzi svých webových stránek.
Můžete vyzkoušet své mobilní webové stránky na těchto nástrojích, analyzovat je za chyby / chyby a optimalizovat je podle doporučení. Podívejme se na některé z mobilních testovacích aplikací, které jsou k dispozici online.
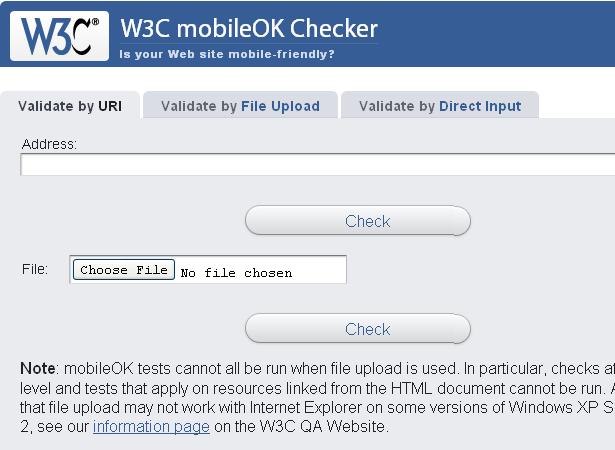
1. Kontrola W3C mobileOK
W3C vrcholí seznam pokaždé, když přijdete do oblasti testování webových stránek. Tentokrát také, Kontrola W3C mobileOK špičkové testovací nástroje pro mobilní telefony. Musíte prostě navštívit jeho webovou stránku a zadejte adresu URL, kterou chcete vyzkoušet, a ukáže, zda je vaše webová stránka připravená pro mobilní zařízení nebo nikoliv, spolu s tím, co můžete udělat, abyste opravili jakékoli chyby.
2. Ready.Mobi
Ready.Mobi je služba dotMobi a rozšíření W3C MobileOk Checker Service. Analyzuje vaše webové stránky a poskytuje výsledky ve formátu grafu, zda je web optimalizován pro mobilní nebo ne. Jednu webovou stránku můžete zkontrolovat bez registrace, ale musíte si vytvořit účet pro otestování celého webu.
3. Google Mobile Testing
Google má také nástroje pro testování vašeho webu pro mobilní zařízení. Navštivte Mobilní testovací místo , zadejte adresu URL svých webových stránek a stiskněte klávesu Enter. Zobrazí webovou stránku v mobilním formátu a můžete zkontrolovat, zda se zobrazuje správně nebo ne.
4. iPad Peek
V současné době Apple iPad je nejprodávanější tablet. Pokud optimalizujete svůj web pro mobilní telefony, měli byste také zkontrolovat jeho kompatibilitu pro iPad (nezapomeňte zkontrolovat zde své běžné stránky, a ne pouze mobilní verzi). Navštivte webové stránky iPad Peek , zadejte adresu URL a stisknutím klávesy enter zobrazte, jak vypadá váš web na iPadu.
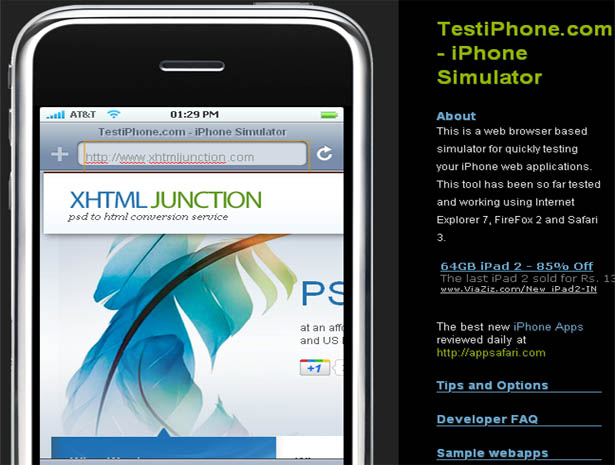
5. Test iPhone
Se všemi kontroverzi Apple iPhone je stále jedním z nejprodávanějších smartphonů po celém světě. Nenechte si ujít testování iPhone při kontrole svých webových stránek na platformách Android, Symbian a Windows Mobile. Musíte jen navštívit Testujte webové stránky iPhone , zadejte adresu URL a stisknutím klávesy Enter proveďte testování iPhone na vašem webu.
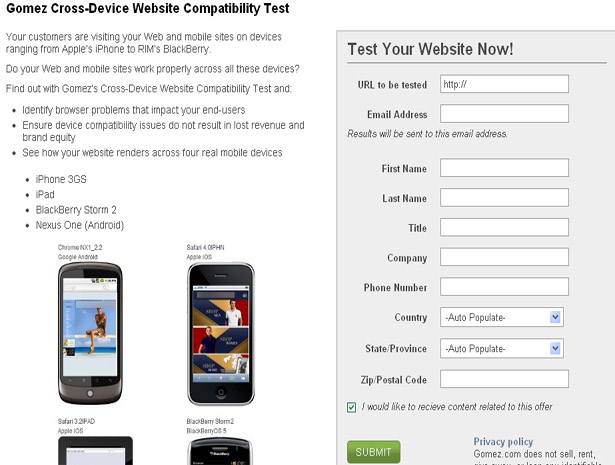
6. Gomez
Pokud jste zklamaní testováním emulátorů a aplikací založených na webu a přemýšleli nad nákupem prémiové služby testování mobilních webových stránek, Gomez protože poskytuje možnost "Vyzkoušejte si před zakoupením". Stačí jen vyplnit malý formulář a pošle snímky pořízené na iPhone 3G, iPad, BlackBerry Storm 2 a Google Nexus One.
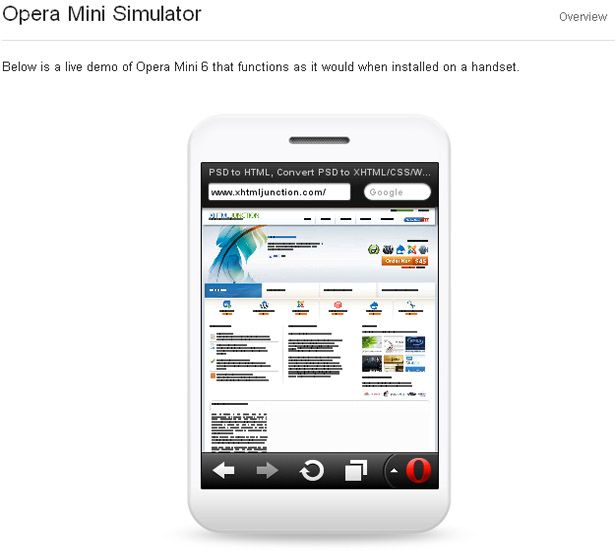
7. Opera Mobile Emulator
Opera je jedním z nejlepších mobilních webových prohlížečů dostupných na trhu. Téměř každý sluchátko kompatibilní s jazykem Java podporuje buď Opera Mini nebo Opera Mobile. Opera je také k dispozici pro platformy iPhone, Android a Symbian. Můžete otestovat své webové stránky v tomto mobilním prohlížeči a to navštívit on-line demo .
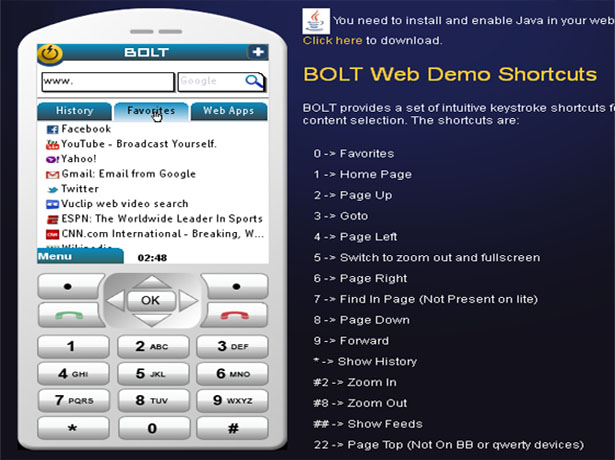
8. BOLT Demo
ŠROUB je další přední mobilní webový prohlížeč. Pracuje hlavně na telefonech kompatibilních s jazykem Java, ale společnost také plánuje spustit verzi pro Android. Otestujte svůj web na BOLT pomocí jeho on-line demo.
Závěr
Využitím výše uvedených nástrojů můžete zkontrolovat výkon vašich mobilních webových stránek. Podle výsledků můžete webové stránky upravit tak, aby fungovaly lépe na každé platformě. Doufáme, že tento příspěvek bude užitečný. Nezapomeňte sdílet své návrhy a připomínky.
Máte nějaké návrhy pro testování na mobilních zařízeních? Jakékoliv jiné dobré aplikace tam pro to dělají? Dejte nám vědět v komentářích!