Kompletní průvodce pro progresivní vylepšení
Webové designéry používají po léta laciné principy degradace, aby zajistily, že návštěvníci ve starších prohlížečích si alespoň mohou prohlédnout obsah na svých webových stránkách, a to i tehdy, když to nevidí přesně tak, jak to designér zamýšlel.
Díky půvabné degradaci nechali designéři navrhnout nejnovější a nejlepší prohlížeče bez úplného odcizení těch, kteří používají starší verzi prohlížeče.
A právě proto, že ti, kteří mají starší prohlížeče, často získali méně než optimální uživatelský zážitek, neodradili návrháře od toho, aby se zaměřili přímo na nejnovější technologie a techniky, což racionalizuje, že ti, kteří používají starší prohlížeče, byli buď zvyklí na to, nebo měli jen upgradovat.
Postupné vylepšení nám dává lepší možnost. Spíše než se zaměřuje na technologie a podporu prohlížeče, PE se zaměřuje na obsah.
Jako většina návrhářů jistě souhlasí, obsah je nejdůležitější částí prakticky libovolného webového projektu. Ale mnoho návrhářů plně nerozumí progresivnímu zdokonalování, jak funguje, a proč je to lepší model než laskavý degradace.
Přečtěte si odpovědi na tyto otázky a informace o tom, jak používat postupné vylepšení na dalším projektu designu webových stránek.
Kdo má prospěch z progresivního vylepšení?
Mnoho návrhářů si myslí, že progresivní vylepšení je prospěšné pouze těm uživatelům, kteří používají zastaralé prohlížeče, ale mají prospěch i další uživatelé. Mobilní prohlížeče s největší pravděpodobností plně využívají progresivní vylepšení. Důvody jsou dvojí. Za prvé, mobilní prohlížeče, které nepodporují CSS ani JavaScript, mohou stále zobrazovat obsah vašich stránek. Zatímco většina moderních prohlížečů chytrých telefonů podporuje alespoň jednu z nich, ne všechny prohlížeče pro základní mobilní telefony.
Druhým způsobem, jakým mobilní prohlížeče těží, je to, že stránky postavené s progresivním vylepšením mohou snadněji integrovat mobilní verzi. Koneckonců, základ HTML bude pracovat bez ohledu na CSS navrstvené na jeho vrcholu. Takže vytváření samostatného stylu pro mobilní prohlížeče nevyžaduje mnoho práce.
Čtečky obrazovky mají také mnohem jednodušší čas, pokud je základní HTML dobře strukturovaný a sémantický. To dělá vaše stránky mnohem přístupnější pro ty, kteří používají čtečky obrazovky. Vyhledávače mohou snadněji skenovat dobře formátované HTML než stránky špatně kódované, což může znamenat mnohem lepší umístění vyhledávače pro vaše stránky.
Další výhody progresivního vylepšení
Kromě bezprostředních výhod zlepšené uživatelské zkušenosti jsou stránky postavené s progresivním vylepšením obecně snadněji udržovány než jiné weby.
Vzhledem k tomu, že základní obsah a funkčnost jsou zcela odděleny od vizuálních prvků stránky, změna vzhledu stránek by neměla ani ovlivnit způsob fungování stránek nebo obsah, který obsahuje. Opětovné téma vašeho webu je tím mnohem jednodušší. Vše, co musíte udělat, je změnit vaše CSS soubory.

A upřímně řečeno, neměli bychom přehlížet výhody, které by mohly být viditelné v nejširším počtu prohlížečů.
Zatímco ne všichni budou mít stejnou zkušenost, skutečnost, že někdo, kdo používá zastaralý nebo zastaralý prohlížeč, může stále zobrazovat obsah vašeho webu, může vést k většímu počtu návštěvníků nebo zákazníků. Stránky, které používají přístup, který začíná progresivním vylepšením, nemusí dělat žádnou další práci, aby to umožnilo.
Build From Inside Out
Progresivní vylepšení se nezaměřuje na kompatibilitu prohlížeče stejně, jako to dělá laskavá degradace. Místo toho se zaměřuje nejprve na obsah, pak na prezentaci tohoto obsahu a pak na libovolné skriptování. Tímto způsobem, bez ohledu na zařízení nebo prohlížeč, který návštěvník používá, budou moci zobrazit váš obsah bez problémů.
Progresivní vylepšení může také mít výhody pro přístupnost a dokonce i optimalizace pro vyhledávače. Začněte s dobře strukturovaným, sémantickým kódem HTML, budete poskytovat dobrý základ, na kterém můžete vytvořit návrh svého webu. A tento základní HTML je snadno interpretován čtečkami obrazovky a pavouky vyhledávačů.
Nejdříve vložte obsah
Kdykoli začínáte nový webový projekt, měli byste se nejprve soustředit na strukturu obsahu. Vytvořením dobře strukturovaného sémantického HTML jako základny vašich webových stránek budete mít snazší čas s úrovní prezentace vašeho návrhu.
Dobře promyšlený HTML má tu výhodu, že nepotřebuje prezentaci, aby měl smysl. To znamená, že čtečky obrazovky, pavouci vyhledávacích nástrojů a prohlížeče základních mobilních prohlížečů budou moci zobrazit váš obsah bez jakýchkoli rušivých problémů s formátováním.
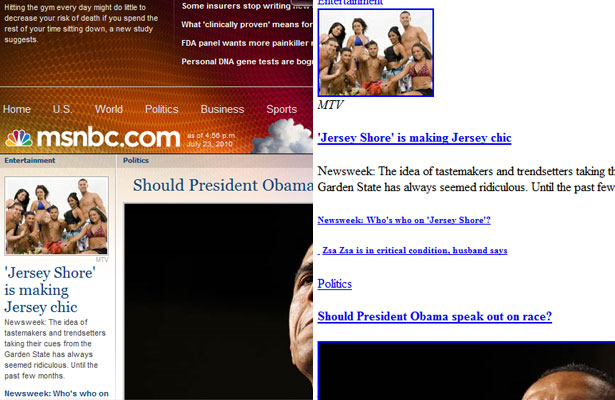
Stejně vidíte, jak MSNBC uchovává veškerý obsah v přibližně stejném pořadí, i bez CSS. Místo je dokonale použitelné i bez prezentační vrstvy.
Zatímco struktura webu bude záviset na obsahu konkrétního webu, existují některé pokyny, které byste měli použít pro základní stránky.
Začněte hlavičkou, hlavní navigací a následným obsahem. Po svém obsahu budete chtít dát další informace nebo odkazy na postranní liště a pak informace v zápatí.
Tímto způsobem se nejprve zobrazí identifikační informace pro vaše stránky, následované navigací (v případě, že někdo chce jít přímo na jinou stránku, například na váš kontakt nebo na stránce), a pak se dostane přímo k obsahu, který je pravděpodobný co je většina lidí na vašem webu na prvním místě. Upravte tento model podle potřeby pro vaše stránky, ale vždy mějte na paměti, co bude nejvíce zajímavé pro vaše návštěvníky, a umístěte to tak blízko k horní části kódu, jak je to možné.
Ujistěte se, že v této základní vrstvě je možné všechny funkce na vašem webu. To znamená, že formuláře a aplikace by měly být použitelné pouze s HTML a skriptem na straně serveru. I když je pravděpodobné, že funkce nebude tak dobře prezentována, jak byste chtěli, nebo jako uživatelsky přívětivá, měla by být použitelná minimálně.
Prezentace je Další
Po nastavení všech HTML a základních funkcí se budete chtít obrátit na prezentační prvky. Převážná většina prohlížečů, včetně mnoha mobilních prohlížečů, podporuje CSS (i když ne všechny podporují všechny aspekty CSS, zejména CSS3). Úroveň prezentace by měla obsah zvýšit. Mělo by to usnadnit prohlížení a používání a zlepšit uživatelské prostředí.
Do určité míry zde můžete mít více než jednu vrstvu vylepšení CSS. První by se měla zaměřit na základní styly, které jsou rozpoznány prakticky všemi moderními prohlížeči. Vaše rozložení, typografie a barevná schéma by měly být součástí této vrstvy spolu s dalšími stylistickými možnostmi.
Pak přidejte další vrstvu, která využívá pokročilejších vlastností, které nemusí být podporovány každým prohlížečem, ale přidá k uživatelskému zážitku pro ty, kteří používají prohlížeče, které obsahují podporu.
JavaScript by měl být poslední
Někdy se zdá, že JavaScript je používán prakticky ve všech nových vytvořených webových stránkách. JavaScript může výrazně přispívat k uživatelské zkušenosti a uživatelské zkušenosti s webovou stránkou nebo webovou aplikací.
Ajax způsobil revoluci ve způsobu fungování mnoha stránek a udělal obrovský rozdíl v tom, co nyní děláme on-line. Ale vaše webové stránky nebo aplikace by měly fungovat bez JS. Vždy by měla existovat alternativa skriptování na straně HTML nebo na straně serveru, zvláště když hovoříme o obecných webových stránkách, spíše než o webových aplikacích.
Ujistěte se, že vaše stránky jsou použitelné bez JavaScript. Zatímco většina uživatelů webu má v prohlížeči nyní povolenou službu JS, stále existují případy, kdy je JavaScript nežádoucí. Ne každý mobilní prohlížeč tam má dobrou podporu pro JavaScript. Často není přístupná pro čtečky obrazovky. A tam jsou někteří lidé, kteří stále nemají ve svých prohlížečích povolený JavaScript.
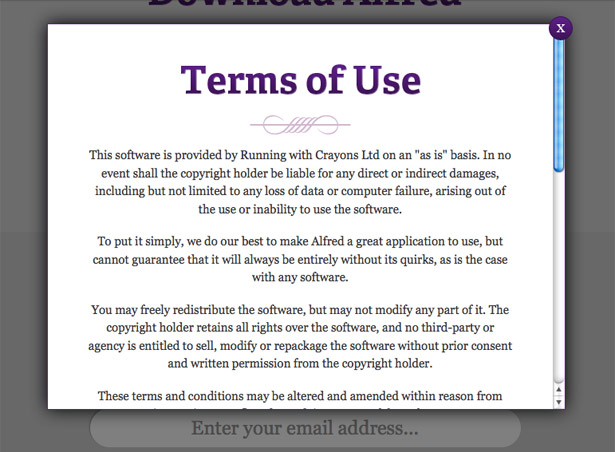
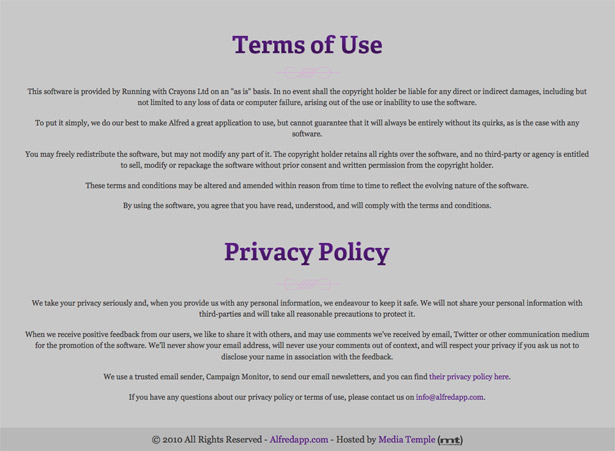
Jak můžete vidět na obrazovkách níže, mezi verzí webových stránek aplikace Alfred a jazykem s vypnutým kódem JavaScript se neztratila žádná funkce. Jediný skutečný rozdíl spočívá v tom, že Smluvní podmínky jsou ukotveny v dolní části stránky, nikoli v okně modální, když je kliknuto. Ale v obou případech jsou propojeny a plně čitelné.
Zde je plně funkční verze webu s modálním oknem.
Zde je verze s JavaScriptem zakázána, se Smluvními podmínkami se objevují těsně nad zápatí. Je to stále propojeno ze stejného místa v obsahu.
Provádění progresivního vylepšení

Mluvili jsme o PE na úrovni teorie výše. Podívejme se však na praktické aspekty implementace projektu na webových stránkách. První věc, kterou musíte udělat, je zjistit informační architekturu vašeho webu.
Podívejte se na dostupný obsah a na to, jak by měl být organizován. Vytvoření některých drátových rámců, jak chcete zobrazit obsah, umístění různých prvků atd. Upřednostněte je v tomto okamžiku, co se má nejvíce shodovat s horní částí kódu (nejdůležitějšími prvky) a co může jít dolů.
Tento krok s informacemi o architektuře je důležitý s progresivním vylepšením. Jakmile víte, co je třeba jít tam, můžete spustit kódování. Ujistěte se, že jste nastavili HTML kód ve správném pořadí podle toho, co je nejdůležitější. To se nemusí nutně dokonale shodovat s pořadím, ve kterém se objevují věci na dokončeném stylu webových stránek, ale pravděpodobně nebude příliš daleko (záhlaví nahoře, obsah uprostřed, zápatí v dolní části stránky).
Ujistěte se, že kód HTML, který zde kódujete, je sémantický. Používejte správně , , tagy atd., stejně jako správné pojmenování divs, ve kterých se váš obsah zobrazuje. To nejen usnadňuje přístup, ale také usnadňuje udržování kódu a kódování vašeho CSS.
Budete také chtít kódovat libovolnou funkcionalitu v tomto okamžiku pomocí skriptů na straně serveru. Zatímco váš konečný web může používat službu Ajax pro primární funkcionalitu, je stále důležité mít zálohu na straně serveru.
Jakmile bude váš základní HTML dokončen, budete chtít přejít na prezentační vrstvu. Vydejte se do toho do značné míry, jako byste navrhli jakýkoli webový projekt. Ale ujistěte se, že když se dostanete ke skutečnému kódování CSS, zachováte myšlenku, že ne každý objekt CSS bude pracovat v každém prohlížeči. Ujistěte se, že i v případě, že některý z vašich selektorů nefunguje, vaše celková prezentace nebude ovlivněna.
Trochu elegantní degradace může být vhodné pro některé vaše CSS, pro ty případy, kdy opravdu chcete použít specifickou techniku, která není široce podporována. Není to nic špatného, pokud je používáte selektivně, ve zvláštních případech. Cílem je však spoléhat se na dobré kódování založené na normách a na sémantické značení, aby bylo zbytečné vyloučení zbytečné.
Došlo k nějaké debatě o tom, zda je dobré použít několik stylů pro progresivní vylepšení. Rozlišování různých aspektů prezentace (rozvržení, typografie, barva apod., Stejně jako různé styly pro věci, jako je tisk nebo mobilní rozvržení) může mít smysl, zvláště pokud je stylový list dlouhý nebo komplikovaný.
Samostatné šablony stylů usnadňují nalezení konkrétního prvku a mohou usnadnit i složitější údržbu webu. Koneckonců, pokud chcete jen změnit barvu, je snadnější otevřít styl stylu barev a najít všechny příklady této barvy a vědět, že jste nic nezmeškali. Ale řekněme, že chcete změnit barvu a typografii konkrétního typu prvku na vaší stránce (jako všechny vaše H1 nebo odkazy na bočním panelu). Pro provedení změn budete muset otevřít více stylů. Ať už používáte více souborů CSS, nebo ne, jde spíše o osobní výběr než cokoli jiného.
Jakmile je váš kód CSS kódován a vše bylo testováno, je čas přidat libovolné skriptování na straně klienta. V tomto okamžiku by vaše stránky měly fungovat s nebo bez jazyka JavaScript. Ale přidání JS může výrazně zlepšit uživatelské zkušenosti a spokojenost. Jakmile přidáte všechny potřebné skripty, nezapomeňte znovu vyzkoušet stránky s vypnutým skriptem, abyste se ujistili, že vše funguje přijatelně.
Přesvědčte své klienty
Při práci na svých vlastních projektech osobních webových stránek je progresivní vylepšení něco, co můžete provést bez problému. Při jednání s klienty to však může být trochu složitější. Mnozí klienti se stále drží na myšlence, že jejich webové stránky se musí v každém prohlížeči, který kdy používají, zobrazovat přesně stejně. Vůbec.
Vysvětlete výhody postupného vylepšení vašich klientů. Řekněte jim, že je pro ně rychlejší a levnější, aby vás navrhli stránky s progresivním vylepšením a že jejich návštěvníci se pravděpodobně nebudou starat ani tak, pokud bude obsah k dispozici.
Pokud se stále odolávají, řekněte jim, že budete muset přizpůsobit svou cenovou kalkulaci odpovídajícím způsobem, abyste kompenzovali dodatečný požadovaný čas a nároky na kódování.
V mnoha případech, když si klient uvědomí, že progresivní vylepšení ušetří peníze bez negativního vlivu na své návštěvníky, jsou pro vás šťastné, když navrhujete své stránky tímto způsobem.
Náhodné progresivní vylepšení
Jsem si jistý, že mezi vámi někteří čtou tento článek a přemýšlejí: "Ale takhle navrhuji webové stránky!" Mnoho návrhářů tam navrhuje své webové stránky kolem obsahu a ujistěte se, že každá vrstva je funkční předtím, než přidáte další vrstva.
Jejich HTML je dobře strukturovaný, jejich CSS funguje jako celá jednotka, ale stále vypadá dobře, i když jeden nebo dva prvky nefungují správně, a dokonce ani bez skriptování na straně klienta, vše funguje.
Někteří designéři přirozeně přijali progresivní vylepšení ve stylu zobrazení webového designu. Pro ty návrháře se tento článek zdá jako starý klobouk.
Ale pro ty z vás, kteří mají opačný přístup, a to buď s laciným zhoršením, nebo jen navrhnout pro nejnižší společný jmenovatel a neobtěžovat se pokročilejšími technikami, zvážit postupné vylepšení pro váš další projekt.
Napsáno výhradně pro WDD Cameron Chapman .
Automaticky navrhujete stránky s progresivním vylepšením? Nebo dáváte přednost tomu, abyste zvolili laskavý přístup k degradaci? Podělte se o své strategie do komentářů!