Velké Vs. Malé: Výzvy v odpovědném designu webu
Vzhledem k tomu, že se zvyšuje počet a rozmanitost zařízení, ze kterých přistupujeme k internetu, objevují se nové výzvy v oblasti webového návrhu.
Nestačí jednoduše mít mobilní verzi a verzi prohlížeče. Nyní musíme zvážit, zda návštěvník našeho webu navštěvuje tablet, smartphone (a zda má tento smartphone obrazovku s vysokým rozlišením nebo ne), netbook, stolní počítač nebo notebook v plné velikosti (a zda je to jeden s obrazovkou s vysokým rozlišením nebo s nízkým rozlišením) nebo zcela jiným zařízením.
A optimalizace zkušeností se všemi těmito různými možnostmi je stále více očekávána mezi důvtipnými uživateli internetu.
Před několika lety by se návrhář podíval na seznam přístrojů, které měly navrhnout, a pak se rozhodl vytvořit individuální návrhy webových stránek pro každé zařízení. Ale jak počet a rozmanitost zařízení narůstá, stává se to nepraktickým a časově náročným řešením.
Místo toho by návrháři měli vytvářet návrhy přizpůsobené potřebám každého prohlížeče, bez ohledu na zařízení.
Hodně obrazovky se stále zvětšují
Rozlišení obrazovky stolních a přenosných počítačů stále stoupá. Pouze před několika lety se zdálo, že rozlišení 1280 x 800 pixelů je velké. Nyní je to spodní konec společného rozlišení obrazovky na notebooku a není neobvyklé, že nové monitory mají rozlišení celé obrazovky (1920 x 1080 pixelů).
Dosahujeme horní hranice toho, co je praktické pro monitor (se současnými technologiemi rozhraní, ačkoli budoucí vývoj to může změnit), ale dokonce i návrh na šířku 1920 pixelů se liší od návrhu na obrazovku s šířkou pouze 1024 pixelů. Nebo by to mělo být alespoň.
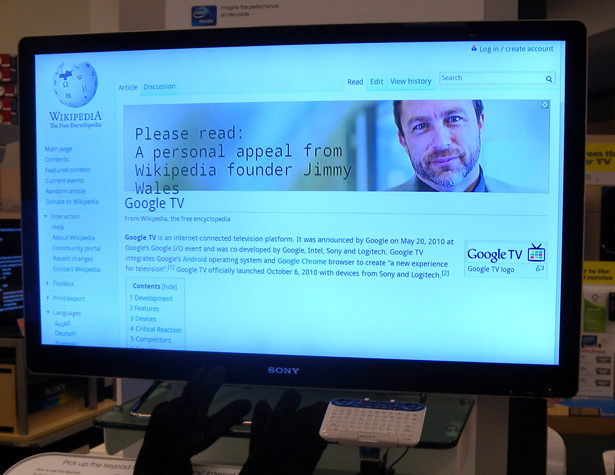
Přidáním potenciálních problémů s velkou obrazovkou je, že spousta herních systémů a nových televizorů je nyní připravena na internetu. Některé z nich mají ve skutečnosti velmi dobré vestavěné prohlížeče, takže je naprosto možné, že někteří návštěvníci vaší webové stránky budou na svém 55 "HD televizoru prohlížet váš web.
Pak ale existují mobilní zařízení
Na druhém konci spektra je obrovský počet uživatelů internetu, kteří nyní přistupují k webu především z jejich smartphonu, tabletu nebo netbooku. Obrazovky na těchto zařízeních se mohou pohybovat v rozmezí přibližně 240 x 320 pixelů (u některých starších a starších smartphonů) na 1024 x 600 nebo 768 (u některých netbooků a tablet).
Je zřejmé, že místo navržené pro monitor s šířkou 1280 + pixelů nebude vypadat správně na obrazovce s šířkou pouze 320 pixelů. Nebo dokonce jeden, který je 600 nebo 800 pixelů široký. Horizontální posouvání, zejména na dotykovém displeji, je v nejlepším případě nepříjemné.
Navrhování mobilního webu bývalo oblíbeným řešením pro různá rozlišení obrazovky. Ale od té doby je tu spousta velikostí, spíše než jen "normální" a "malinká", což už nejde o nejlepší nápad. Mobilní weby navržené pro obrazovku o rozměrech 240 x 320 pixelů nevypadají dobře na iPadu (nebo dokonce na nový iPhone s Retina Display). A pokud navrhneme obrazovku Retina nebo podobné obrazovky s vyššími rozlišeními, odcizíte mnoho návštěvníků pomocí jiných smartphonů, které nemají takové obrazovky s vysokým rozlišením.
Flexibilní základ
Začátek s flexibilním základem je důležitý. Samotná tekutá mřížka nestačí. Potřebujete také mřížku nebo rozvržení, které se mohou měnit na základě rozlišení obrazovky a typů zařízení. Pro jednoduché rozvržení to není tak vysoký pořádek. Ale pokud byste chtěli něco, co je trochu složitější, s různým počtem sloupců v závislosti na šířce obrazovky, je několik věcí, které musíte vzít v úvahu.
Flexibilní rozvržení
Vytvoření rozvodné sítě je fantastický způsob, jak vytvořit více přizpůsobivý design . Nejlepší tekuté mřížky budou v případě potřeby kombinovat změnu velikosti a přesunutí obsahu, protože se změní šířka obrazovky. (Dalším skvělým nástrojem pro vytváření mřížkových sítí je Tiny Fluid Grid , který umožňuje vytvářet mřížky s maximální šířkou 1200 pixelů a je založen na 1kb mřížce.)
Například pokud rozlišení obrazovky zůstane nad šířkou 800 pixelů, rozložení tří sloupců by zůstalo ve 3 sloupcích, což by umožnilo jednoduše upravit šířku každého sloupce tak, aby obsah sloužil nejlépe. Když však šířka obrazovky klesne pod 800 pixelů, třetí sloupec může poklesnout pod druhý sloupec, takže každý sloupec může zůstat snadno čitelná šířka.
Pokud se obrazovka ještě zužuje, řekněme, že 480 pixelů (typické pro mnoho smartphonů), celý návrh vypadne na jeden sloupec, druhý a třetí sloupec se objeví pod hlavním obsahem. Pokud byla navigace obsažena v jednom z těchto sloupců, mohla by migrovat do horní části stránky, takže je stále snadno přístupná.
Použití dotazy médií CSS3 nám umožňuje zaměřit se nejen na určitou třídu zařízení (například na mobilní zařízení), ale také na specifické specifikace těchto zařízení. Mohli bychom tedy mít samostatné styly pro řadu různých velikostí zařízení.
Krása mediálních dotazů v CSS3 však spočívá v tom, že je lze použít i v CSS. Takže pokud vše, co potřebujeme změnit, je počet sloupců, nebo něco podobného, můžeme jen definovat a @media v rámci stylu. WebDesignerWall má skvělý přehled o tom, jak používat dotazy médií CSS3.
Tekuté obrazy
Vytváření obrazů, které se přizpůsobí velikosti sloupce nebo divu, ve kterém se nacházejí, je dalším důležitým aspektem vytváření více citlivého návrhu v rozložení tekutin. Jakmile jsou sloupce změněny, mohou být obrázky, které obsahují, změněny tak, aby se stále nacházely v omezeních sloupce.
Existuje několik způsobů, jak to vyřešit: můžete svůj obrázek zcela změnit, nebo můžete obrázek dynamicky oříznout, aby zobrazoval pouze ty nejdůležitější součásti. V některých případech může kombinace těchto dvou technik (tak, že nad určitou velikostí se obraz jen zmenší, ale když se dostane pod tuto velikost, začne ořezávat), může poskytnout nejžádanější výsledky.
Nezastavitelný robot ninja má jednoduchý skript, který automaticky upravuje velikost obrázků. Chcete-li selektivně skrýt části obrazu dynamicky (efektivně je oříznout), Zomigi.com má skvělou metodu pro to. Mají také metodu tvorby posuvné kompozitní snímky což může být užitečné pro návrh tekutin.
Širší úvahy o obrazovce
Podle StatOwl , více než 73% uživatelů nepohyblivého internetu za poslední tři měsíce používalo počítače s rozlišením vyšším než 1024 x 768. A pokud se podíváte na statistiky o 1024 x 768 konkrétně, uvidíte, že ztrácí podíl na trhu. Je zřejmé, že už existuje obrovský posun k vyšším rozlišením na obrazovce - ten, který by byl návrhářům špatně doporučen ignorovat.
Samozřejmě, protože tam jsou někteří uživatelé, kteří se přestěhovali do širšího rozlišení obrazovky, neznamená to, že každý návrhář by tam měl skočit na širokoúhlou šňůru a začít tlačit redesigny svým klientům. Přijetí mobilu je v současné době důležitější než širší šířky. Ale jelikož jsme se s nadějí přesvědčili, že vnímavý design je způsob, jak přistupovat k novým návrhům webových stránek a novým návrhům, je důležité zvážit, jak mohou webové stránky pracovat v širších šířkách.
Kdo používá širší obrazovky s rozlišením?
Každý, kdo pracuje v oblasti návrhů nebo kreativ, pravděpodobně má rozlišení obrazovky nejméně 1280 pixelů (pokud není mnohem širší). Patří sem weboví a grafici, filmaři, fotografové a další. Uživatelé z technických důvodů také častěji využívají obrazovky s vyšším rozlišením, protože častěji upgradují své počítačové vybavení.
Bohatí zákazníci jsou další skupinou, která pravděpodobně používá monitory s vyšším rozlišením. Stejně jako u technicky zdatných uživatelů to je způsobeno skutečností, že lidé s více disponibilním příjmem pravděpodobně kupují novější počítače pravidelně. Samozřejmě, tento účinek se vynásobí spotřebiteli, kteří jsou bohatí i technicky zdatní.
Mac fanoušci by byli jinou skupinou, která pravděpodobně bude používat vyšší rozlišení obrazovky, protože novější MacBooky, iMacs a další Apple počítače mají rozlišení obrazovky nejméně 1280 x 800. Samozřejmě to vylučuje produkty, které mají běží na iOS (iPhone, iPod Touch a iPad).
Kdo nepoužívá širší obrazovky res?
Zatímco tam je spousta uživatelů tam pomocí obrazovky s vyšším rozlišením, tam je stále mnoho uživatelů internetu, kteří nejsou. Ty spadají do několika různých skupin.
Studenti jsou pravděpodobně jednou z největších skupin uživatelů s nižší kvalitou. Školy se často musí vypořádat s počítači po dobu pěti nebo deseti let, a v mnoha případech počítače, které mají, nejsou dokonce ani state-of-the-umění, když je koupí. Pokud jsou vaše webové stránky zaměřené na uživatele ve vzdělávání (včetně fakulty a správců školy, kromě studentů), pravděpodobně se díváte na mnoho uživatelů, jejichž obrazovky mají šířku pouze 1024 pixelů, a možná dokonce i někteří, kteří stále mají monitory nastavené na 800 pixelů.
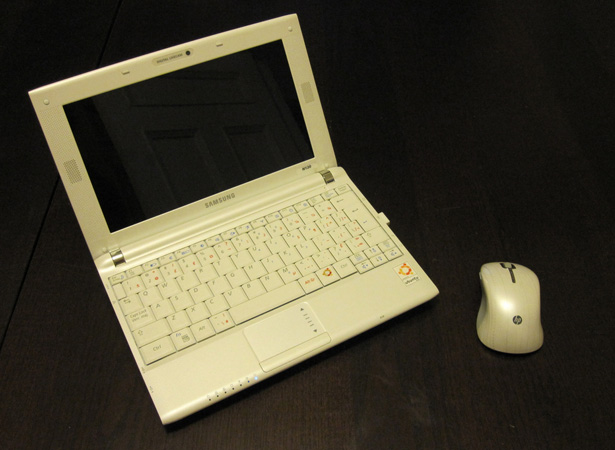
Uživatelé netbooku jsou další velká skupina, která má obecně nižší obrazovky. Většina netbooků, zejména těch s nižším rozlišením, má rozlišení obrazovky 1024 pixelů 600 nebo 728 pixelů. Totéž platí pro iPad (1024 × 768) a mnoho dalších tablet na trhu, z nichž některé mají ještě nižší rozlišení na obrazovce.
Lidé v méně rozvinutých zemích pravděpodobně používají starší nebo nižší počítač. Pokud se zaměřujete na uživatele, kteří nejsou v Severní Americe nebo v západní Evropě nebo v oblastech, kde jsou internetové kavárny běžně využívány k přístupu na internet (jako je to v mnoha rozvojových zemích), pak se pravděpodobně podíváte na většinu uživatelé, kteří si prohlíží váš web v rozlišení 1024 x 768 nebo podobné rozlišení obrazovky.
Obchodní uživatelé mají často také nižší rozlišení na obrazovce. Mnoho netechnických firem se bude zabývat vybavením počítače, dokud nebude před aktualizací absolutně zastaralé. A to má smysl, zvláště s ohledem na náklady na upgrade desítek nebo stovek počítačů najednou. Pokud cílíte na firemní uživatele, možná budete chtít držet design založený na šířce 1024.
Poslední skupinou, která pravděpodobně bude mít obrazovky s nižším rozlišením, jsou lidé, kteří nehodnotí technologii. Zatímco tito lidé se neobtěžovali s počítači vůbec, mnoho z nich nyní vidí hodnotu tím, že má PC doma. Ale je také nepravděpodobné, že půjdou ven a utratí více než pár set dolarů na PC, nebo mohou získat použitý počítač od člena rodiny nebo utajovaných reklam. Pokud se vaše webové stránky zaměřují na spotřebitele jiných technologií, zejména ty, kteří se nacházejí ve venkovských oblastech, budete chtít pečlivě zvážit, jaké jsou pravděpodobná rozlišení obrazovky a navrhnout odpovídajícím způsobem.
Sledujte návštěvníky
Všechno, co bylo uvedeno výše, nás přivádí k jednomu z nejdůležitějších kroků, které máte učinit, pokud uvažujete o návrhu pro širší rozlišení obrazovky: sledujte návštěvníky, kteří přicházejí na vaše stránky, a podívejte se, jaké rozlišení obrazovky používají. Jakýkoliv dobrý analytický program vám poskytne tyto informace a je to neuvěřitelně cenné při rozhodování, jako je tento.
Pokud zjistíte, že drtivá většina uživatelů pochází z počítačů s vyšší rozlišením na obrazovce, můžete pravděpodobně navrhnout své stránky pro tyto uživatele, aniž byste viděli příliš velký dopad. Pokud však zjistíte, že velké množství návštěvníků stále používá rozlišení obrazovky 1024 nebo užší, pak budete možná chtít znovu zvážit.
Pro inovace jsou důležité širší šířky
Jsem si jistý, že tam je mnoho návrhářů, kteří tam opravdu nevidí tento bod v širších šířkách. Jsou šťastní při návrhu na 960 pixelů. Mají systémy pro návrh na těchto šířkách. Mají předem připravené soubory CSS nastavené na 960 pixelů. Proč by chtěli širší? Zvláště když velká část internetových uživatelů stále pracuje s obrazovkami o šířce 1024 pixelů.
Jednoduchá odpověď spočívá v tom, že pokud budeme pokračovat v návrhu na rok 1024, většina spotřebitelů nebude mít žádný podnět k upgradu. A to znamená, že výrobci mají malou motivaci vytvářet výrobky s vyššími rozlišeními.
Pokud by například 1280 byl standardní a pokud většina webových stránek byla 1140 pixelů široká nebo širší, je pravděpodobné, že iPad by byl vyvinut s rozlišením nejméně 1280. Ale protože 1024 je standardní, iPad doesn 't muset být vyšší res než to. Stejná zásada platí i pro netbooky. Vzhledem k tomu, že web je určen na šířku obrazovky 1024 pixelů, zařízení určená primárně pro webové použití nemusí být vyšší.
Tím, že tlačíme návrhy webových stránek na širší šířku, povzbuzujeme inovace a upgrady. Navíc ty extra 180 pixelů (rozdíl mezi 960 a 1140) mohou otevřít nové možnosti ve světě designu uživatelského rozhraní a zkušenosti uživatelů. Stejně jako 160 pixelů, které jsme získali při přechodu z 800 na 960, bylo možné udělat více věcí.
Nevýhody široké šířky
Zatímco existují určité výhody při vytváření širších návrhů, existují také určité nevýhody této praxe. Některé z nich jsou snadno překonány, ale je důležité si uvědomit, jaké to jsou, pokud se domníváte, že jim zabráníte.
Široké délky čáry snižují čitelnost
Je to lákavé, když vytváříte širší design, abyste využili všechno to, co se děje navíc na obrazovce, aby se vaše hlavní obsahová oblast rozšířila. Není to však vždy dobrý nápad. Dlouhé délky čáry jsou těžší číst, protože oko musí dále cestovat na konci řádku, aby se dostalo na začátek dalšího řádku, což znamená, že čtenář se může snadněji ztratit a skončit na špatné čáře. To je zhoršováno menšími velikostmi. Důležité je, abyste mezi dlouhou čárou, velikostí písma a výškou čáry zaznamenali radost.
Existuje pár různé metody pro výpočet správné délky čáry. První z nich je pravidlo abecedy a půl, které má za následek délku řádku 39 znaků (26 písmen v abecedě x 1,5). Přizpůsobte velikost písma tak, aby se na vybranou délku čáry (nebo naopak) hodilo zhruba 39 znaků.
Druhou metodou výpočtu optimální délky čáry je uplatnění pravidla "body dvakrát". Jedná se o podržení ze světa tisku, ale lze ji přizpůsobit snadno na webu. Tímto pravidlem získáte bodovou velikost písma, vynásobíte dvěma písmeny a pak vytvoříte délku řádků v picas (což je v tisku 12 bodů). Chcete-li tedy vypočítat délku čáry v pixelech, zvažte velikost písma a vynásobte ji 24 (12bodové písmo by mělo délku řádku 288 pixelů).
Může být užitečné vypočítat délky čáry oběma těmito způsoby a porovnat je. Udělej si poslední délku čáry někde mezi těmito dvěma.
Informační přetížení
Širší obsahové oblasti mohou snadno přispět k tomu, že vaše stránky vypadají přehnaně a jako by se dalo příliš mnoho dělat. Také usnadňuje přidávání dalších sloupců, widgetů nebo jiného obsahu, který by stránky skutečně nemusel přidávat žádnou hodnotu. Při vytváření stránek je důležité mít na paměti zásady dobré konstrukce obsahu. Velký bílý prostor také pomáhá zajistit, aby vaše stránky nevypadaly přeplněné.
Širší šířky vám dávají více možností, pokud jde o design, ale také násobí šance, že budete mít špatná rozhodnutí o designu. Jdi příliš minimalistická a může vypadat nuda a prázdná. Příliš mnoho se děje a to prostě vypadá zaneprázdněný a přeplněný.
Věnujte pozornost měřítku, bílému prostoru, proporci a hierarchii ve svých návrzích, abyste zajistili vynikající konečný produkt. A dávejte pozor, aby vaše širší návrhy v konečném důsledku nebyly příliš "příliš".
Tak proč ne každý dělá citlivý design?
Zatímco reagující design řeší mnoho klíčových otázek, které představují široká škála zařízení používaných k přístupu na internet, může také vytvořit nové problémy.
Vezměte například mobilní zařízení. Pokud osoba přistupuje na webové stránky kina na svém smartphonu, je pravděpodobné, že jejich primárním zájmem jsou časy prezentace, pokyny k divadlu nebo možná telefonní číslo do divadla. Chtějí okamžitý přístup k takovým informacím. Načítání celého webu, které zahrnuje také věci, jako jsou recenze filmů a další informace, pouze skrýt dobrý kus z toho, že mobilní uživatel je plýtvání zdroji.
Takže je důležité se podílet na reakci v závislosti na konkrétním případu, abyste zjistili, zda je to nejlepší řešení pro konkrétní web. V mnoha případech to je, ale stále existují případy, kdy by bylo vhodnější tradiční mobilní web.
Jako návrháři je však důležité pochopit, jak reagovat na design, a být schopni vědět, kdy je to vhodné řešení pro vaše projekty. Vzhledem k tomu, že většina reagujících návrhů je založena na vytváření dobře vytvořených a flexibilních webových stránek, může sloužit jako jakási příručka osvědčených postupů pro designéry, jelikož postupujeme s webovým designem a webovými standardy.
Více zdrojů pro vytváření citlivých návrhů
- Flurid : Flurid je konstrukce mřížky, která se přizpůsobí různým šířkám oken. Zatímco není zvlášť citlivý na své vlastní (jiné než nastavení šířky sloupců), může sloužit jako páteř pro vytvoření citlivého místa.
- Tekuté mřížky : Tento článek z A List Apart popisuje výhody a podrobnosti práce s tekutými mřížkami.
- Systém tekuté mřížky : Další rámec mřížky.
- Hardboiled CSS3 Media Queries : Další skvělý průvodce Media Queries.
Příklady citlivých návrhů webových stránek
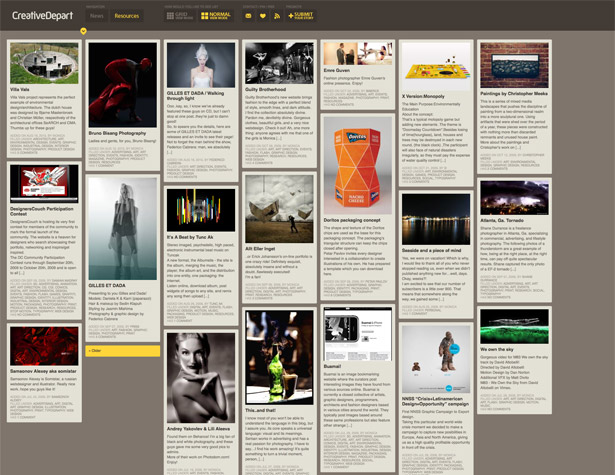
Ne všechny níže uvedené návrhy se přizpůsobí až po mobilní velikosti, ale někteří to mohou a všichni vám mohou poskytnout představy o tom, jak byste mohli přizpůsobit návrhy vašich webových stránek tak, aby reagovaly více na zařízení.
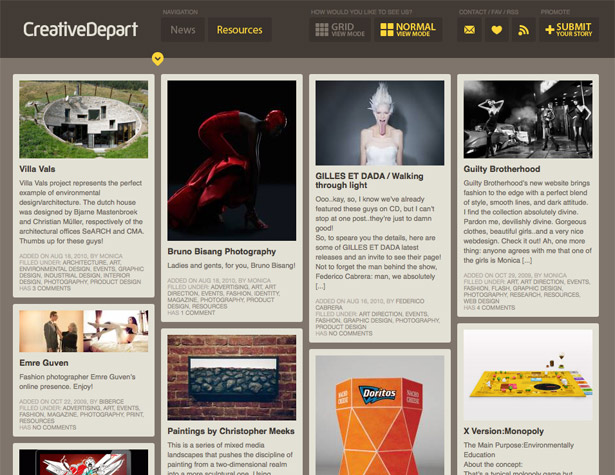
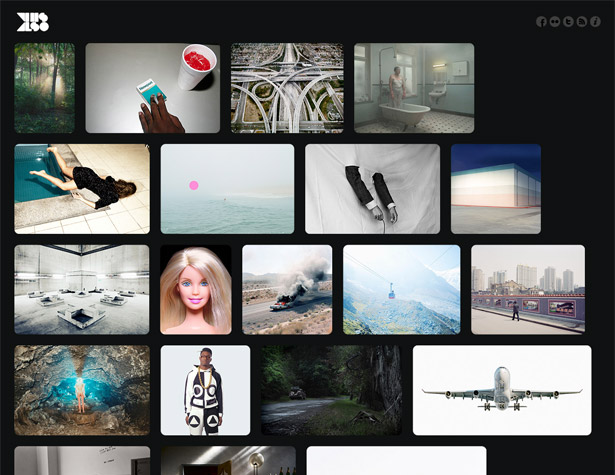
Sloupce zde budou stohovány podle šířky obrazovky, ale jsou vždy alespoň 4-napříč.
Tato mřížka se přesouvá a dynamicky mění sloupce tak, aby nejlépe odpovídala vašemu oknu prohlížeče.
Toto také upravuje obrázky, které nejlépe vyplní okno prohlížeče.
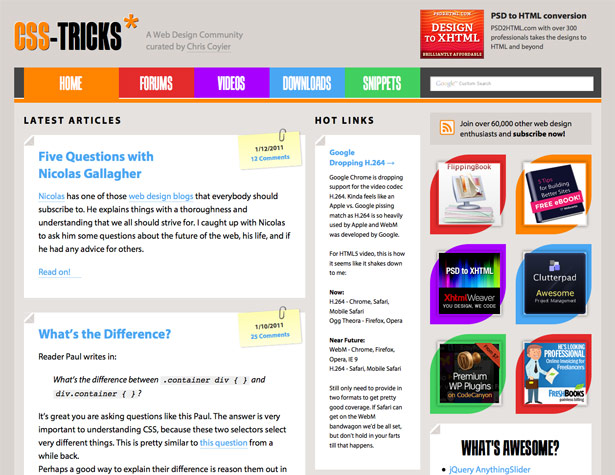
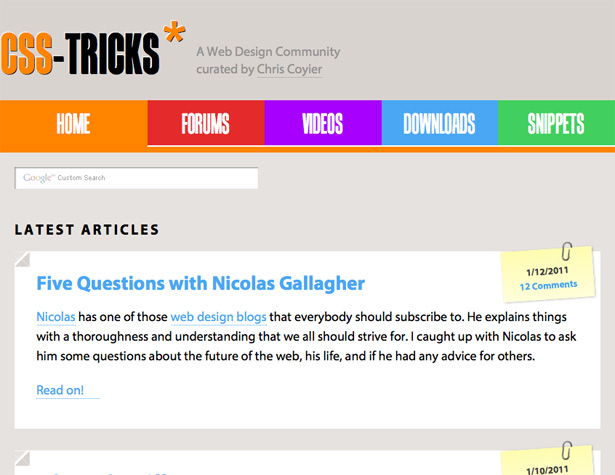
CSS-Triky se přizpůsobí širším rozlišením obrazovky, zatímco posunuje postranní panel pod hlavní obsah pro užší obrazovky.
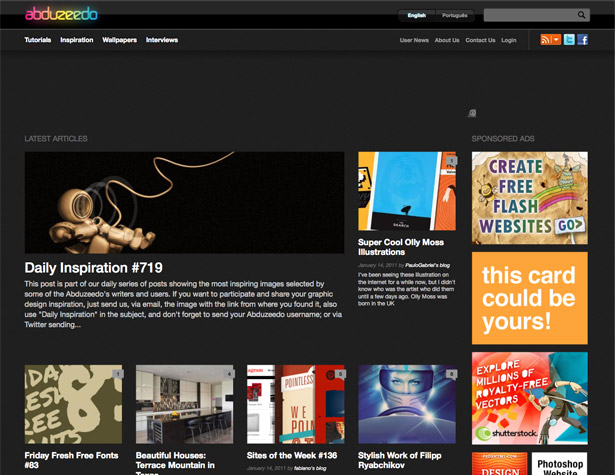
Abduzeedo posouvá obsah na domovské stránce podle šířky vašeho prohlížeče.
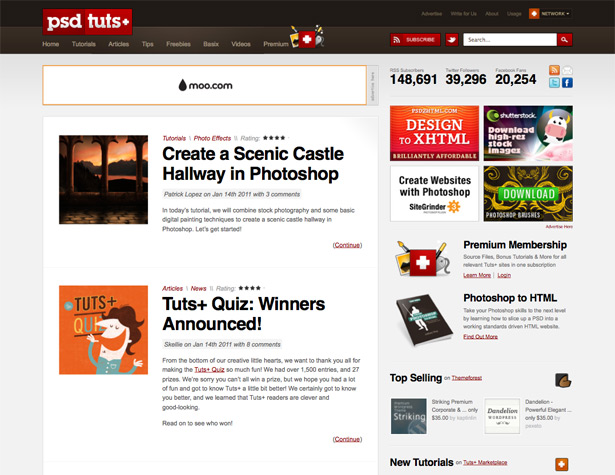
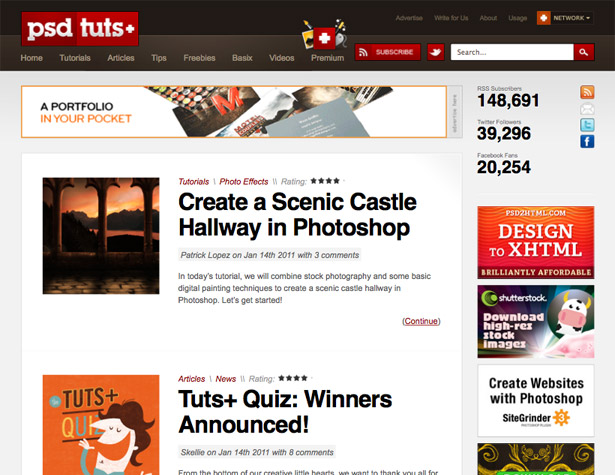
Webové stránky Psdtuts + (společně se všemi ostatními webovými stránkami Tuts +) mění jejich postranní lišty na základě šířky okna prohlížeče. Také mění šířku sloupce hlavního obsahu tak, aby vyhovovaly různým velikostem.
Mřížka se přesouvá ze čtyř sloupců na dvě na jednu podle šířky obrazovky.
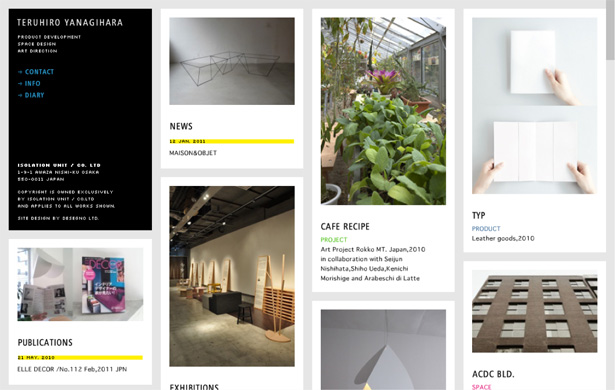
Rozložení zde upravuje velikost obrazu na základě šířky, stejně jako posouvání sloupců pro užší obrazovky.
Skvělý příklad rozvržení, kde sloupce mění pozici pro menší rozlišení obrazovky.
Návrh kanceláře se posouvá z konstrukce šířky kapaliny s pevnými šířkami sloupců pro velmi široké obrazovky až po konstrukci s pevnou šířkou pro většinu velikostí obrazovky na jinou kapalinu pro užší šířku.
Napsáno výhradně pro WDD Cameron Chapman .
Nechte své vlastní projevovat širší obrazovky a citlivější design? Podělte se o komentáře!