Recenze knihy - HTML5: Nahoru a běh
Pokud jde o literaturu web designu, myslím, že je bezpečné říci, že rok 2010 byl rokem knih HTML5.
Zatímco řada titulů začlenila obsah CSS3 do jejich obsahu již před rokem 2010, v letošním roce došlo k významným změnám knihy vydání které jsou zaměřeny především na HTML5.
Takže jsem byl docela nadšený, když Mark Pilgrim vyslal tweet nabízející bezplatnou recenzi kopií své nové knihy HTML5 HTML5: Nahoru a běh , s laskavým svolením O'Reilly Media . Odpověděl na můj e-mail ve stejný den a kniha krátce dorazila.
Celkově mohu říci, že jsem se ulevilo, že jsem si knihu opravdu užívala a vidím, že ji pravidelně používám k odkazování na řadu otázek týkajících se HTML5 - zejména těch, které jsem ještě neměl.
Pokud by se jednalo o placenou recenzi, cítila bych větší tlak na to, abych zůstala daleko od slabých stránek knihy, ale mohu upřímně říci, že na tom nezáleží, protože kniha je rozhodně zaplacena a je vynikajícím zdrojem pro vývojáře, kteří provádějí přechod od HTML4 / XHTML po HTML5 a související technologie.
Nebudu formálně přezkoumávat základní obsah knihy. Můžete to udělat sami na Amazonově "Look Inside" nebo dokonce při procházení online verze .
Místo toho v sekcích, které následují, budu diskutovat o některých věcech, které považuji za zvlášť účinné, a také upozorním na několik slabších stránek.
Autoritativní hlas
Jak bylo zmíněno, kniha je autorem Mark Pilgrim . Jmenně ho nemusíte znát. to není Zeldman nebo Santa Maria . Ale není ve své odbornosti nic víc než ti, kteří jsou v jejich. Takže i když se jedná o přezkum samotné knihy, myslím, že s důležitým tématem, jako je tento, je třeba, aby autor měl autoritativní hlas , na nějž se můžeme jako vývojáři spolehnout.
Jak je uvedeno na jeho stručná Wikipedia stránka , Pilgrim je advokát svobodného softwaru a má přispěla k řadě projektů s otevřeným zdrojovým kódem . Jeho historie a zapojení do vývoje softwaru tímto silně naznačuje, že se stará o web a má zájem o přesnost a osvědčené postupy.
Popis produktu na stránce knihy Amazon také potvrzuje, že Pilgrim je uznávanou autoritou , říká: "Autor Mark Pilgrim píše týdenní rozvržení pracovní skupiny HTML5 a zastupuje Google na konferencích o možnostech HTML5."
Také první kapitola knihy "Jak jsme se dostali tady?" Je nutné číst pro každého, kdo má zájem o vývoj HTML. Ačkoli tato část knihy určitě není nutné číst pro ty, kteří chtějí začít používat HTML5, vytváří skvělý základ pro mnoho doporučení, které dává ve zbytku knihy, protože jeho historické znalosti a porozumění značkování a standardům mu dávají více autoritativního hlasu.
V celé knize při diskutování o nových vlastnostech HTML5, Pilgrim povzbuzuje vývojáře, aby detekci funkcí používali Modernizr . Ve skutečnosti je kapitola 2 nazvaná "Detekce vlastností HTML5" zcela věnována tomuto tématu a opět položila základy pro následující kapitoly a ukázala, že Pilgrim ví, jaká řešení jsou potřebná při implementaci těchto nových technologií v reálných situacích.
Vynikající úpravy a pozornost detailu
I když jsem daleko od zavedené autority v oblasti HTML5 nebo gramatiky, nedošlo jsem k žádnému významnějšímu výkladu nebo technickým chybám v obsahu této knihy. Jediný menší nápis, který jsem našel, byly řádky textu, které z nějakého důvodu nepodařilo zahrnout pomlčku za slovo rozdělené na dvě čáry. Mám pocit, že to může mít něco společného s přenosem obsahu z online verze knihy, ale opravdu nevím. Nicméně to neznamená nic, co by poškodilo čitelnost nebo sílu materiálu.
V další podpoře vynikající péče o detaily Pilgrim a O'Reilly, oficiální stránka errata protože má jen málo relativně drobných chyb, které se objevují v části nepotvrzené chyby.
Existuje mnoho příkladů kódů, a ve všech případech jsou velmi relevantní, snadno pochopitelné a snadno pochopitelné ve svém kontextu. A opět se ve všech případech zdá, že příklady kódu jsou velmi přesné a použitelné.
Zjevnou pomocí je skutečnost, že online verze knihy obsahuje skutečné příklady živého příkladu kódu, takže ve skutečnosti není žádný důvod, proč kniha obsahuje chyby.
Velice čitelný i přes technické detaily
Pilgrimův celkový tón je velmi konverzační, dole, snadno sledovatelný a někdy i humorný - a to i přesto, že pokrývá několik technických detailů. Celkově kniha dělá chvályhodnou práci v tom, že pokrývá mnoho komplexních témat způsobem, který je snadno pochopitelný.
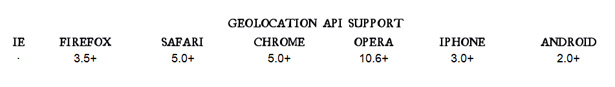
Kniha obsahuje mnoho obrázků a grafů , včetně grafů kompatibility, které vám říkají, v jakých uživatelských agentů je podporovaná funkce podporována. Tyto grafy, které se objevují v celé knize, se netýkají pouze velkých desktopových prohlížečů, ale také iPhoneů a Androidů, takže čtenář získá vynikající přehled o každé kapitole kompatibility mezi platformami a cross-browser pro celou řadu HTML5 a souvisejících funkcí.

Tisková i online verze mají užitečné grafy pro podporu prohlížečů a zařízení
Zdroje citované po celou dobu
Pilgrim ukazuje vynikající pochopení spekter HTML5 tím, že se na něj neustále odvolává. Kniha o HTML5, která neprojednává spec by byla slabým zdrojem. HTML5: Hore a Běh často obnovuje autoritativní hlas Pilgrima citováním jeho zdrojů, takže přesnost informací je snadno ověřitelná.
Navíc každá kapitola obsahuje část s názvem "Další čtení", která poskytuje další odkazy na zdroje online pro další porozumění danému tématu. Takže kniha poskytuje vývojářům s nekonečnou zásobou zdrojových materiálů, které doplní informace, kterých se Pilgrim dotýká.
Výborná diskuze o videu HTML5
Mnoho lidí bude odloženo kapitolou "Video pro web" (jako v případě alespoň jednoho recenzenta na Amazonu ). Kapitola je velmi dlouhá a podrobná a pokrývá poměrně trochu informací o kontejnerech videa, kodecích (pro video a audio), licencích, kódování a podpoře prohlížeče. Je to příliš mnoho informací? Pro jakékoli jiné téma bych řekl ano. Ale pro video, myslím, že to jsou velmi potřebné předměty. Některé informace by mohly být rychle zastaralé, ale celková diskuze pomáhá vývojářům vidět všechny aspekty videa a zvuku ve formátu HTML5 .
Video HTML5 není pouze o značkování. Mnoho problémů s kodekem a licencí ovlivňuje to, co můžeme a nemůžeme v této oblasti udělat, takže je to skvělý způsob, jak představit téma a poskytnout určitou hloubku a kontext skutečnému značkování, které je diskutováno ke konci kapitoly. Takže i když to není lehké čtení v žádném úseku představivosti, je důležité, abyste alespoň věděli, jestli plánujete zahrnout video HTML5 na vaše stránky.
Velké následné sledování knihy Jeremyho Keitha
Pokud jste si koupili a přečetli si knihu Jeremyho Keitha HTML5 pro návrháře webu , tato kniha slouží jako vynikající následné opatření. Keithova kniha, na 85 stranách, je krátká (stejně jako všechny tituly v Kniha mimo série). Takže má-li dobrý základ díky jednoduššímu zdroji, jako je Keith nebo jiné zdroje online nebo jinak, HTML5: Up and Running funguje velmi dobře jako progresivní doplněk , vyplňuje mnoho mezery ve vývoji HTML, jak je definováno označení, podrobnosti o jak mohou být použity některé nové prvky HTML5 a rozsáhlé diskuse o podpoře prohlížeče a osvědčených postupech.
Také Keith neprojednává související technologie a API. Tato kniha věnuje celou kapitolu každé z těchto hlavních témat: Canvas, Geolocation, Web Storage a Offline Web Apps.
Drobné slabosti
HTML5: Nahoru a běh nebude sloužit jako vyčerpávající odkaz na jakýkoli předmět v rámci HTML5 a souvisejících technologií. Není to nutně slabý bod, protože účelem knihy není poskytnout vyčerpávající nebo dokonce komplexní odkaz na tyto předměty (nemluvě o tom, že specifikace pro mnohé z těchto technologií se stále vyvíjejí, takže jakýkoli "vyčerpávající odkaz" by rychle se stávají zastaralými).
Účelem knihy, jak naznačuje název, je dostat vývojáře do provozu s těmito technologiemi. V popisu produktu na Amazonu se píše: "Tento stručný průvodce je nejkomplexnější a nejvíce autoritativní kniha, kterou najdete na toto téma." Myslím, že to je dobrý popis. Samozřejmě, nemohu zaručit jeho srovnání se všemi ostatními zdroji, ale určitě je to "stručný" a "autoritativní" průvodce .
Další malou slabostí je umístění kapitoly nazvané "Form of Madness". Pokud používáte knihu jako odkaz, je to v pořádku. Ale když jsem si přečetl obálku knihy a pokryl ji, tak jsem zjistil, že kapitola (která se zabývá novými prvky v HTML formách) byla trochu mimo místo.
Po opravdu podrobné diskuzi o videu a pak o solidních kapitolách o místních úložištích, offline webových aplikacích a geolokaci se tato kapitola zdala nemístná. Možná to bylo děláno úmyslně, aby trochu vyvažovalo čtení, ale myslím, že tato část by byla vhodněji umístěna po třetí kapitole, která pokrývá nové sémantické prvky.
Závěr
Celkově jde o skvělou knihu a splňuje přesně to, co říká v nadpisu: Vývojáři se dostávají do provozu s novými funkcemi HTML5 a souvisejícími technologiemi.
Tato kniha, nicméně, není pro začátečníky k markup nebo skriptování . Pokud jste zkušený vývojář jazyka HTML a JavaScript, tato kniha vám poskytne skvělý úvod a průvodce mnoha nejnovějšími a nejzajímavějšími částmi kódu HTML5 a souvisejících rozhraní API.
Takže pokud hledáte něco hlouběji než kniha Jeremyho Keitha nebo více autoritativní než online výukové programy a články, nezajistěte, abyste vybrali kopii HTML5: Nahoru a Běh, nebo si je přečtěte online.
Tento příspěvek byl napsán výhradně pro Webdesigner Depot Louis Lazaris, nezávislý spisovatel a webový vývojář. Louis běží Působivé weby , kde publikuje články a cvičení o web designu. Můžete sledovat Louis na Twitteru nebo se s ním spojte přes jeho webové stránky .
Četli jste tuto nebo jinou knihu o HTML5? Jaké jsou vaše myšlenky?