Může web animace uložit design byt?
Jako weboví designéři musíme zajistit, aby naše dovednosti byly čerstvé a aktuální. Nepotřebujeme sledovat každý trend, který přichází spolu (jako dlouhé stíny), ale potřebujeme pokračovat v učení a zlepšování našich dovedností, jakmile web roste a dozrává.
Jedním vzrušujícím novým vývojem, který se začíná shromažďovat pary v průmyslu internetového designu, je animace. Stále více firem se snaží o animaci svých aplikací nebo webových stránek jako způsob, jak potěšit své uživatele, vyniknout konkurenci a zlepšit použitelnost svých produktů.
Dalším důvodem, proč je animace velmi žádoucí, je nedávné zaměření webu na plochý design. Plochý design, zatímco celkově velmi pozitivní věc, má několik problémů, které vedou lidi k hledání způsobů, jak je zlepšit.
Plochý design má několik problémů
Dnes stále více společností přijímá minimální estetiku "plochého designu". Webové stránky začínají vypadat velmi podobně a značně se nerozlišují mezi značkami. To otevírá příležitost pro návrháře, aby prozkoumali další způsoby, jak učinit jejich webové stránky zaujaté a vzrušující pro své uživatele.
Toto je místo, kde animace přichází. Animace je jako sůl na vašich hranolkách; bez ní jsou trochu jemné a chybějící chuť. Animováním různých prvků vašeho návrhu můžete přidat trochu vzrušení a potěšit své uživatele pomocí kreativních a užitečných animací.
Dalším problémem s plochým designem je, že uživatelé mohou ztratit kontext toho, co se stane při interakci s webovou stránkou / aplikací. Když tlačítka přestanou vypadat jako tlačítka nebo jiné věci, jako jsou odznaky, začínají vypadat podobně, lidé jsou zmateni o tom, co se stane, když na ně kliknou.
Tento problém můžeme vyřešit navržením různých animací, ke kterým dochází, když se prvky pohybují nebo klepou na Colin Garven's Odeslat tlačítko například:
A konečně, poslední problém, na který se chci dotýkat, informuje uživatele o změně. Dnes mnoho moderních webových aplikací používá výkonné nástroje jako AngularJs a Node.js pro vytváření aplikací "bez stránkování, živých aktualizací". Přemýšlejte o Gmailu: Chcete-li získat nový e-mail, nemusíte stránky nikdy aktualizovat. jednoduše se objeví, když vám někdo pošle nový e-mail.
To může být trochu problém, pokud uživatelům není dáno nějaké oznámení nebo jasné znamení, že se stránka změnila nebo načte nový obsah. Pokud je stránka uložena, musíme vidět něco, co nám oznámí, že aplikace pracuje a zachránila naši práci na pozadí.
Animace je skvělý způsob, jak informovat uživatele o různých událostech.
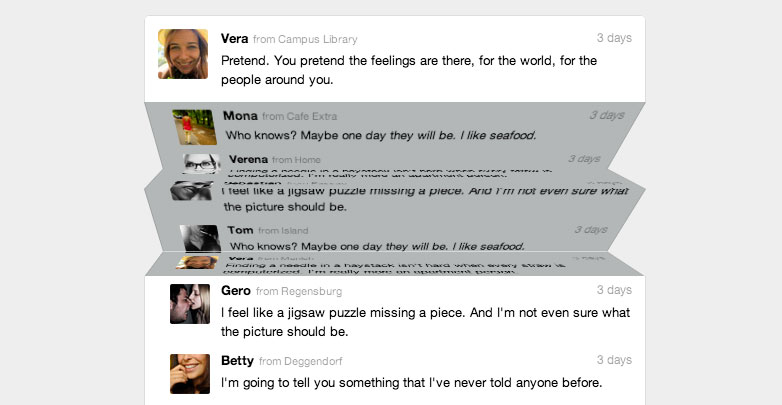
Řekněme, že máte seznam registrovaných lidí pro další setkání nebo konferenci. Když se noví lidé zaregistrují, přidáte je do seznamu v reálném čase pomocí node.js, aby nikdy nemuseli obnovovat stránku. Skvělé, to bude opravdu užitečné pro naše uživatele. Ale teď, jak mají lidé vědět, kdy se nová osoba zaregistruje?
Potřebujeme jen malou animaci, která umožní lidem sledovat, aby věděli, že se osoba zaregistrovala. A co když jste v horní části stránky upustili trochu varování se zprávou, která vás informuje o tom, že se právě zaregistrovali? Nebo jak vypadá blednutí - v nové osobě do seznamu a dává jim trochu modré zvýraznění, abychom mohli říci, že jsou nové?
Všechny tyto věci jsou jemné efekty, které mohou skutečně dělat rozdíl mezi dobrým produktem a něčím, co opravdu potěší vaše uživatele.
Web zráží
Pamatujte si na dny IE6 a Netscape? Dny, kdy jsme se museli starat o to, že se všichni měli zapnutý JavaScript a postavili jsme naše stránky pomocí HTML tabulek?
Od té doby jsme přišli s velkou podporou HTML5, CSS3 a citlivým designem a všichni dohromady nám poskytli úžasné možnosti, pokud jde o animaci webu.
CSS3 animace
Dnes každý velký prohlížeč podporuje většinu nebo všechny standardní funkce CSS3 doporučené W3C. To nám dává jako návrháři obrovský potenciál vytvořit jednoduché, ale přitažlivé animace, které dýchají život na jinak statické webové stránky.
Přechody: Přechody CSS vám umožňují provádět jednoduchý přechod mezi dvěma různými stavy. Řekněme, že máte jednoduché tlačítko, které chcete změnit barvy a lehce se tlačit dolů na vznášedle, přechod by byl perfektní pro tento případ použití.
Animace klíčových snímků : klíčové snímky jsou výkonnou funkcí CSS3, která vám umožní vytvářet vlastní animační sekvence. Umožňují vám řídit časování a ulehčení, dobu trvání, libovolné zpoždění, kolikrát se opakuje trvání, v jakém směru se animuje a další. Dokonce můžete deklarovat více animací na html prvku.
SVG grafika
Jedním z úžasných nových funkcí "zralého webu" je podpora SVG. Nakonec můžeme začít používat obrázky, které dobře měří velikost obrazovky pro různé velikosti a rozlišení. Nejen to, ale SVG jsou mnohem silnější než png obrázky, protože s nimi můžete komunikovat v CSS a JS. To nám dává možnost vytvářet impozantní animace, které byly předtím jen s animovaným gifem nebo Flashem.
Podívejte se na tento animovaný gif který byl vytvořen v CSS a SVG:
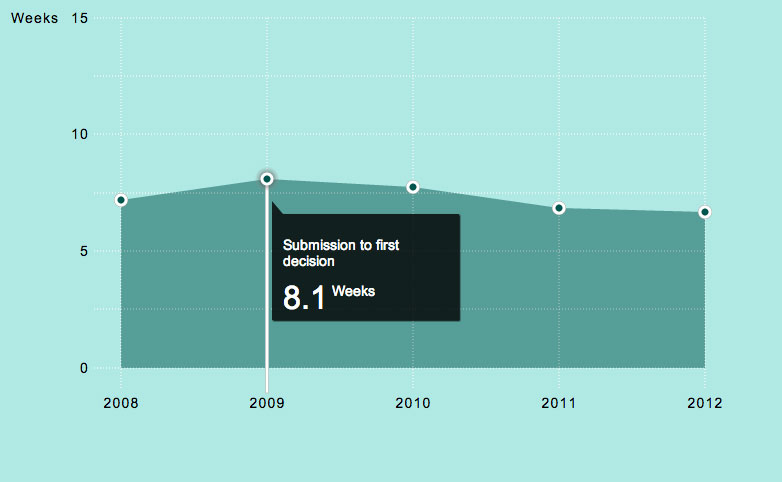
Jedna věc SVG animace může být opravdu užitečná pro vytváření animovaných grafů a grafů, které mohou měnit libovolnou velikost. Překontrolovat tento jednoduchý příklad na JSFiddle:
Možnosti SVG jsou téměř nekonečné!
HTML5 plátno
Další vzrušující technologie, která má na chvíli plnou podporu prohlížeče, je HTML5 Canvas. Element plátna se používá k kreslení grafiky na webu.
Podobně jako SVG se liší několika způsoby. Nejprve je to rastrový formát spíše než vektor. To znamená, že funguje lépe pro složitější výkresy a animace, avšak není vhodný pro obrazovky s vysokým rozlišením.
Jednou velkou nevýhodou plátna je, že nemá manipulovatelné prvky DOM. To znamená, že pokaždé, když chcete změnit výkres nebo jej oživit, musíte obrázek znovu překreslit.
Navzdory těmto nevýhodám je plátno stále skvělým nástrojem, který lze použít pro složitější animace a kresby.
Knihovny animací Javascript
Přestože animace CSS3 jsou stále silnější, stále existují případy použití animací v Javascriptu.
Stále více a více knihoven se objevuje po celou dobu, která nám dává neuvěřitelnou animaci za zlomek nákladů na zdroje, které jsme zaplatili za animaci v Javascriptu.
Snap.svg: snap.svg je navržena tak, aby práce se svými vlastnostmi SVG byla tak snadná, jak jQuery pracuje s DOM. Obsahuje super bohatou animační knihovnu s jednoduchou manipulací s událostmi, která vám pomůže přinést SVG do života.
Greensock GSAP: gsap.js je sada profesionálních nástrojů pro skriptované, vysoce výkonné animace HTML5, které pracují ve všech hlavních prohlížečích. Je to o 20x rychlejší než jQuery a v některých případech ještě rychlejší než animace CSS3. Super-buttery 60fps zde přijdeme!
Tranzit: transit.js je knihovna jQuery, která nahrazuje animační modul jQuery s velmi hladkými přechody a transformacemi CSS. Velká část je, že používá stejnou syntaxi jako jQuery $ ('...') animovat.
Rychlost: velocity.js je podobný jako Transit v tom, že používá stejnou syntaxi jako jQuery, takže vše, co musíte udělat, je zahrnout knihovnu a nahradit animaci jQuery pomocí .velocity ().
scrollReveal: scrollReveal je otevřená zdrojová knihovna js, která vám pomáhá vytvářet a udržovat, jak se elementy stránky vyblednou a které se spustí při vstupu do výřezu.
Bounce.js: bounce.js je nový nástroj pro vytváření vzrušujících animací klíčových snímků poháněných CSS3.
Vylepšený hardware v mobilních zařízeních
Jedním z nejdůležitějších důvodů, proč je animace opravdu vzrušující, je, že dnešní přístroje se každým novým vydáním stanou stále silnějšími.
The iPhone 5s, například má v sobě super výkonný a7 čip.
Podle Extreme Tech: "CPU není jen postupný vývoj svého předchůdce Swift - je to úplně jiná šelma, která je ve skutečnosti více podobná" velkému jádru "procesoru Intel nebo AMD než běžný procesor" malého jádra "."
Také s iOS8, Apple uvolní Metal, což je velmi výkonný 3D rendering engine, který vám umožní vytvářet stolní hry, které běží na mobilních zařízeních.
Některé společnosti s telefonem Android, jako je LG, dokonce postavily zařízení s až 3 GB ram, LG G3 být jen jeden. Mám notebook od několika let zpět, že má sotva tolik.
To vše říkáme, že nejenže můžeme vytvářet animace, které v stolních počítačích fungují skvěle, ale stejné animace budou fungovat skvěle na telefonech, tabletech a dalších mobilních zařízeních.
Animace jsou užitečné pro uživatele
Animace mohou skutečně pomoci vašim produktům, aplikacím nebo webům lépe využít a akceptovat vaše uživatelé. To je proto, že:
- poskytují kontext tomu, co se děje;
- udržují lidi zaměstnané;
- pomáhají vaší společnosti standout;
- lidé si je užívají.
Myslete na Kickstarter - skvělé video, které vysvětluje vaši kampaň, může být rozdílem mezi tím, že jste divoce úspěšní a jen stěží si všimnete. Nejlepší kampaně používají výkonná videa s dobře zpracovaným příběhem, které vytvářejí vzrušení a vytvářejí dynamiku pro svůj produkt nebo kampaň. Animace může dělat totéž pro vaše webové stránky nebo aplikaci. Může to znamenat rozdíl mezi lidmi, kteří se zabývají vaší aplikací, a jiným produktem, který přistál na hřbitově aplikace.