Vytváření vlastních motivů tématu WordPress
Ať už vyvíjíte témata WordPress pro sebe, pro klienta nebo prodáváte komerčně a máte schopnost přizpůsobit aspekty vašeho tématu prostřednictvím ovládacího panelu WordPress, je vaše téma nekonečně flexibilní a mnohokrát univerzálnější a přitažlivější.
Poskytnutím uživatelům v backendu k možnostem, které by jinak zahrnovaly zařazení do souborů šablon php pro změnu rozvržení, obrázku loga, barev a libovolného množství dalších možností.
Pohodlný panel možností může být přidán k libovolnému motivu snadným doplňkem k souboru functions.php vašeho tématu.
Zde popsané metody se vztahují pouze na WordPress 2.8 nebo vyšší. Existuje řada dalších výukových programů, pokud používáte starší verzi aplikace WordPress
Co dělat přizpůsobitelné
Předtím, než uděláme kódování, musíme se rozhodnout, jaké prvky tématu chceme přizpůsobit. To může být cokoli ze seznamu volitelných barevných schémat do úplně nového rozvržení pro vaši domovskou stránku. Pro náš příklad budeme držet to jednoduché, ale stejná metoda může být přizpůsobena libovolnému stupni přizpůsobení, které byste chtěli.
Existují 3 prvky, které nám umožní přizpůsobit se tomuto tématu:
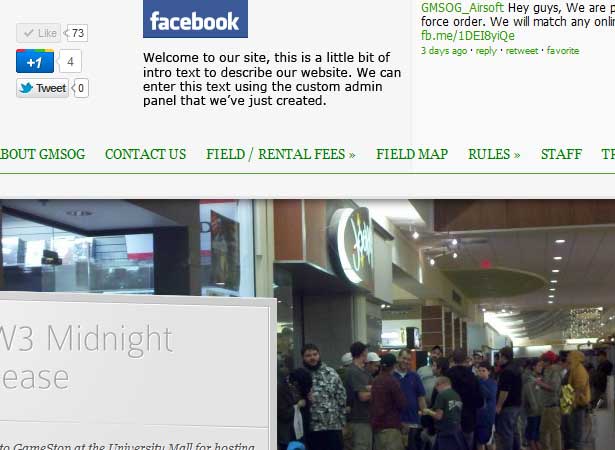
- Zadání textu pro úvodní odstavec na domovské stránce.
- Uživatelská adresa URL profilu Facebook
- Možnost skrýt nebo zobrazit úvodní odstavec.
Vytvoření kódu
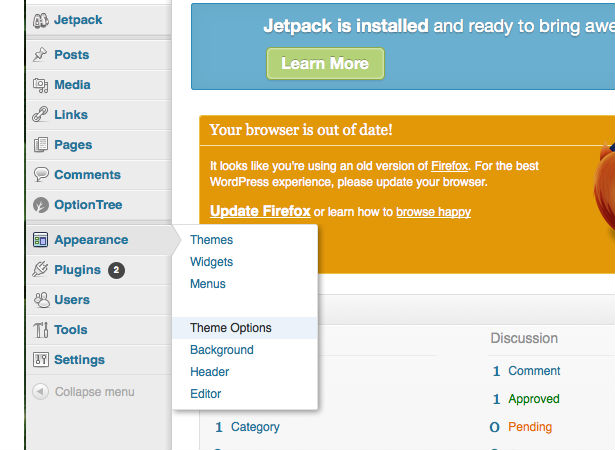
Počínaje verzí WordPress 2.8 bylo přidáno množství háčků, které usnadňují vytváření vlastních admin menu. Některé z nich použijeme k vytvoření nabídky vlastních nastavení témat pro backend aplikace WordPress.
Náš první blok kódu volá funkce pro ukládání nových hodnot možností do databáze, stejně jako zahájení zobrazení našeho kódu HTML pro stránku s našimi možnostmi a vytvoření položky nabídky "Možnosti motivu" v backendu aplikace WordPress.
Nyní zapíšeme naši funkci, která obsahuje skutečný výstup naší stránky nastavení témat.
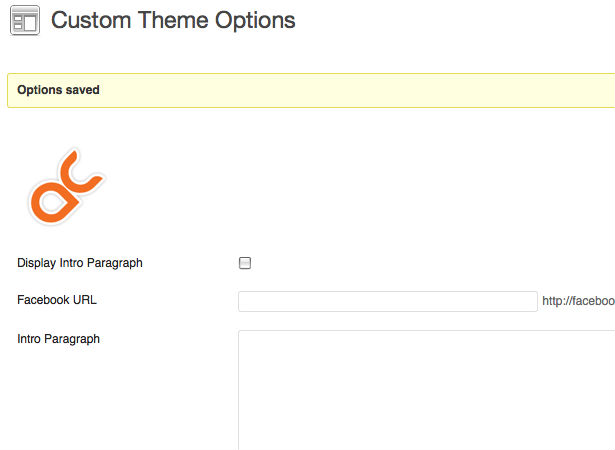
function theme_options_do_page() { global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false; Zobrazí se zde ikona a název stránky a některý potvrzovací kód pro uživatele, který potvrdí, že jejich nastavení byla uložena při odeslání formuláře.
". __( 'Custom Theme Options', 'customtheme' ) . ""; ?>
Nyní vytváříme náš formulář s našimi motivy, načteme stávající hodnoty pro každou možnost a určíme název skupiny nastavení.
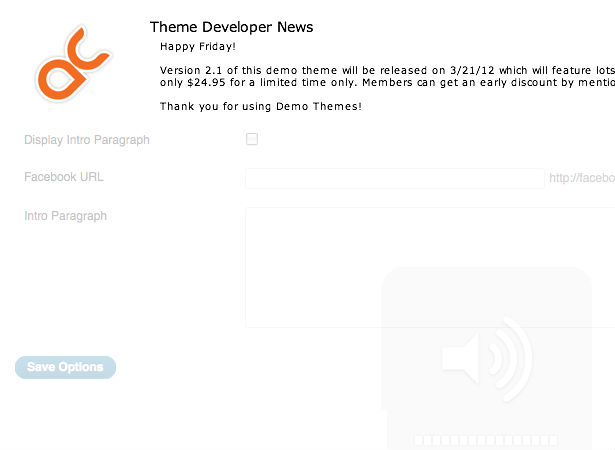
Dále přidáme bitový kód pro načtení vzdáleného souboru, který může zobrazit aktuální informace pro uživatele tématu, stejně jako odkazy na fóra podpory, dokumenty nápovědy nebo další podpůrné soubory.
Jedná se o šikovný způsob, jakým mohou vývojáři motivovat aktualizovat své tématické zákazníky s aktuálními informacemi, včetně kódu sledování, který vám pomůže zjistit, kdo používá vaše téma pro boj s tématem pirátství, grafických reklam nebo speciálních nabídek, vydá varování o tématech nebo jakékoliv jiné možností.
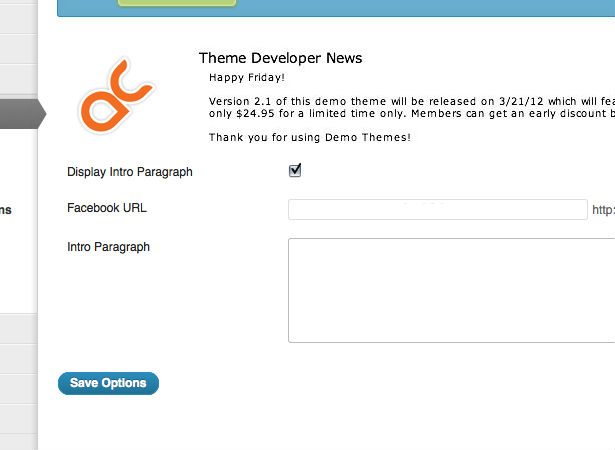
Nyní je čas zobrazit naše dostupné možnosti. Nejprve se zobrazí zaškrtávací políčko, které určuje, zda se má v tématu zobrazit intro.
Dále zobrazujeme zadání textu pro adresu URL uživatele ve Facebooku.
Pohybujeme dál, zobrazíme textarea pro náš text odstavce.
Nakonec zobrazíme tlačítko pro odeslání formuláře.
Nyní bychom měli skončit se stránkou možností, jako je tato.
Nyní, když jsme administrátorovi ustoupili, vložte tato vlastní nastavení do našeho tématu. Nyní máme k dispozici 3 nastavení - zaškrtávací políčko, které nám říká, zda se má zobrazovat úvodní text, text skutečného úvodu a adresa URL našeho Facebooku. V našem souboru header.php tyto nastavení přeneseme do pole nazvaného $ options.
Nyní najdeme část naší šablony, kde bude vložen úvodní text, a analyzovat, zda se má zobrazit nebo ne zobrazit. Pokud ho chceme zobrazit, vytiskneme obsah, který byl zadán do našeho vlastního panelu administrátora.
Nyní můžeme najít místo, kde bychom chtěli zobrazit odkaz na náš Facebook profil a zobrazit data podobným způsobem. Tentokrát nejdříve zkontrolujeme, zda je zadána hodnota. Pokud byla zadána hodnota, pokračujeme a zobrazíme obrázek ikony Facebook.

Jedná se o velmi jednoduché příklady toho, jak provést vlastní možnosti, ale nic o vašem tématu může být takto upraveno, takže možnosti jsou nekonečné. Dobře navržený panel možností může být použit jako prodejní místo pro vaše téma a může vytvořit velmi dobře navržené téma ještě atraktivnější a všestrannější.
Příklady panelů voleb
Pro více nápadů se podívejte na některé z nejoblíbenějších panelů možností vývojářů témat.
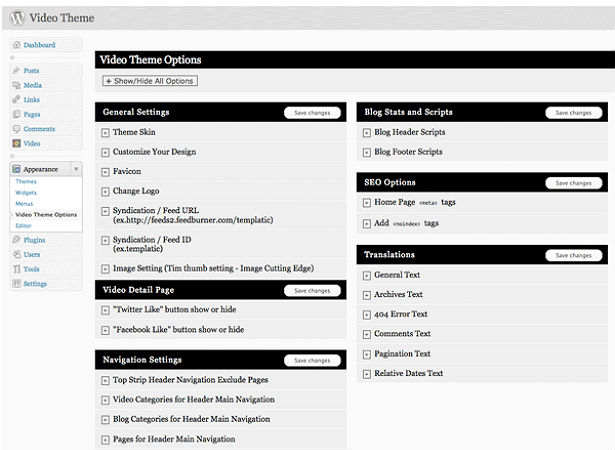
Templatic
Templatic témata mají velmi jasnou a stručnou stránku možností.

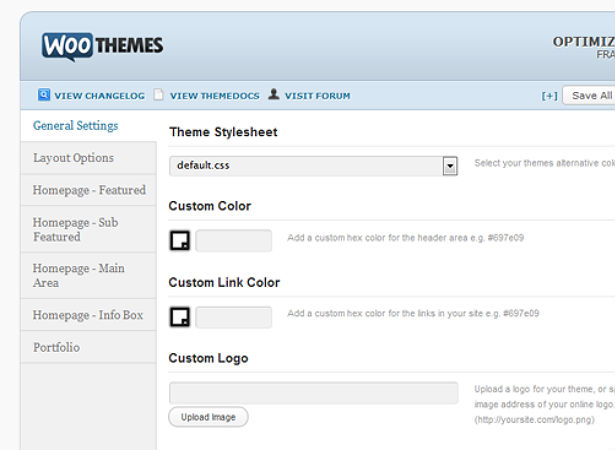
WooThemes
Výrobce vynikajících témat WordPress, WooThemes 'nabízí přístup k řadě úprav, které se rozdělují na podsekce pomocí vlastního rozvržení.

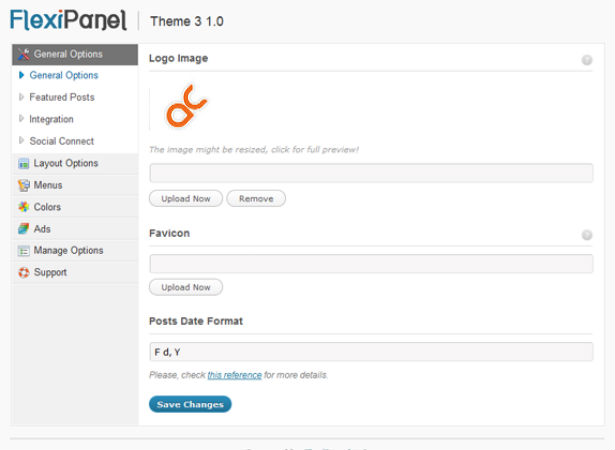
FlexiThemes
Panel voleb FlexiPanel od FlexiThemes je základní, ale snadno použitelný panel.

Theme Warrior
Jasné odkazy na dokumentaci témat zakryjí rozhraní na kartě na Theme Warrior možnosti rozhraní.

ThemeShift
Další nepohodlné, dobře navržené stránky možností který používá některé velmi pěkné možnosti jQuery pro výběr barvy motivu.

Kreativní témata
Kreativní témata je jedním z mála vývojářů prémiových motivů, které skutečně zobrazují snímky obrazovky vlastního panelu možností a propagují své motivy. Jejich panel volby je čistý, dobře navržený a obsahuje odkazy na dokumentaci, fóra podpory a changelog pro aktuální téma.

Vlastní rozvržení, Ajax, jQuery a další
Mnoho vývojářů prémiových motivů tráví spoustu času vytvářením vlastních rozvržení stylu pro stránku možností. Zatímco to může dělat je vyčnívat z davu při pohledu na stránku screenshotů, myslím, že to zhoršuje WordPress UX. Nezapomeňte, že uživatel tohoto tématu nemusí být velmi nervózní a nechcete, aby někdo bzučel přes backend aplikace WordPress, aby se náhle zastavil a přemýšlel, proč je rozhraní náhle drasticky odlišné. Udržování návrhu v souladu se standardním rozvržením administrátora WordPress je podle mého názoru nejlepší volbou.
Můžete zvolit další rozšíření panelu možností integrací Ajaxu a jQuery tak, aby vaše možnosti mohly být aktualizovány bez nutnosti obnovovat stránku. Zatímco je to malý vylepšení, roste stránka mnohem hladcejší a rafinovanější, aniž byste si musela zaměnit uživatele.
Nakonec chcete oslnit svého uživatele snadno a snadno. Vaším cílem by mělo být, aby se téma stalo výchozím bodem pro vaše webové stránky uživatelů. Čím je téma přizpůsobitelnější, tím více bude váš uživatel mít pocit, že je "jejich".
Co zjistíte, je běžným problémem s komerčními motivovými panely? Má vlastní panel voleb někdy ovlivnil vaše rozhodnutí při nákupu tématu WordPress?