Vytváření zkušeností WebVR s rámcem A
WebVR je úžasný způsob, jak vytvořit impresivní 3D virtuální realitu v prohlížeči. Je to experimentální specifikace Javascript API a má spousty podporovatelů a lidi, kteří je tlačili dopředu, Mozilla je velkou součástí.
S výbuchem sluchátek VR, které přicházejí na trh a více na obzoru, je nyní skvělý čas experimentovat a uvidíte, jaké úžasné věci můžete vytvořit ve WebVR.
Otevřená síť se stává vzrušujícím místem Zkušenosti VR , počítaje v to ostatní světové hry , malířské aplikace a ponořující zážitky . Vzhledem k tomu, že technologie WebVR zráží a zařízení VR se stává přístupnějším, kdo ví, jaké další zkušenosti mohou lidé vytvářet.
Co je A-Frame?
Jak jsem zmínil, Mozilla je v současné době velkým hnacím motorem v WebVR a pomohl vytvořit Rámec , webový rámec pro budování zkušeností s virtuální realitou. Od té doby se rozrostla do jednoho z největších a nejvíce vzrušujících projektů s otevřeným zdrojovým kódem a rychle se rozvíjí a vyvíjí.
A-Frame je jedním z nejjednodušších rámců, s kterými mám potěšení pracovat, ale věci, které můžete s ním vytvořit, jsou úžasné. Je to jednoduché, jít dál, snadno pochopitelné a přesto nesmírně silné.
Ve vlastních slovech A-Frameu:
A-Frame je založen na vrcholu HTML, takže je jednoduché začít. Ale A-Frame není jen graf 3D scény nebo značkovací jazyk; jádro je silný rámec pro součást, který poskytuje deklarativní, rozšiřitelnou a kompozitní strukturu tři.js .
Proč mám vytvářet obsah WebVR?
Pojďme si jednu věc: WebVR a A-Frame stále nejsou použitelné všude. Tato technologie se rychle pohybuje, ale je stále docela experimentální. WebVR také nenahradí způsob, jakým budeme vytvářet webové stránky v tuto chvíli (alespoň ne na chvíli). Předpovídám, že 2D pohledy s normálními monitory a obrazovkami budou stále dominantním způsobem, jak dlouho pohltíme obsah.
Takže si myslím, že hlavní důvod, proč je obsah WebVR pro zábavu. Je to nová a vzrušující technologie a můžeme s tím dělat opravdu opravdu skvělé věci. Některé z těchto projektů by se mohly stát klientskými projekty, muzeum by vám mohlo najmout k vytvoření virtuální prohlídky pro ně, nebo by se mohla vzlétnout hra a mohli byste získat peníze. Ale hlavně bychom se měli bavit a vytvářet vzrušující věci s WebVR a A-Frame.
Děláme něco
Podle mého názoru je nejlepším způsobem, jak se vzrušit nad rámcem, jako je A-Frame, aby se něco rozvlnilo a postavilo. Budeme stavět poměrně jednoduchou galerii virtuálního umění a současně vás seznámíme s některými základními funkcemi A-Frameu.
Začínáme
Nejdříve je potřeba lokální server. Pokud už máte způsob, jak to uděláte, skvěle. Pokud ne, doporučuji nastavit uzelový server http-server .
Ok, když máte místní server běžíme, ponoříme se do rámce A-Frame.
Začneme základním HTML dokumentem nazvaným index.html a načteme knihovnu A-Frame do hlavy dokumentu. A-Frame by měl být vložen do hlavy tak, aby byl připraven předtím, než budou načteny vlastní prvky, které přidáme.
Nyní máme A-Frame načten, připravíme HTML dokument pro scénu A-Frame. A-Frame je založen na horní části HTML a používá Vlastní prvky k odstranění velké části složitosti.
Pojďme
To je vše, co děláte. Vím dobře? Super jednoduché. Nemáme žádné objekty ve scéně, přesto je to jen prázdná obrazovka, ale můžeme rychle přidat příklady objektů z výuky A-Frame.
Páni. Ok, možná ne úplně úžasné, protože to jsou jen některé tvary, ale hej, v několika řádcích máme v WebVR nějaké 3D objekty.
Dále začneme vytvářet uměleckou galerii virtuální reality.
Stažení našich aktiv
Takže nezapomínejme, vyčistěte veškerý obsah z vaší scény, takže váš soubor by měl vypadat takto:
Nyní máme čistou břidlicu, pojďme najít 3D model, který použijeme.
Existuje několik míst online, kde si můžeme stáhnout modely, a něco takového najdete, pokud jste ochotni za ně zaplatit. Získáme model z galerie Google Blocks.
Bloky Google je aplikace pro vytváření 3D modelů ve VR, což je v sobě skvělé. Galerie je místo, kde lidé sdílejí své výtvory a kde si stáhne model Small Gallery.
Přejděte na stránku Stránka Bloky Google pro tento model a klikněte na stažení. Tím se stáhne složka se dvěma soubory uvnitř; model.obj a materiály.mtl . Umístěte tyto dva soubory do složky s názvem "galerie" a vložte tuto složku vedle souboru index.html . Potřebujeme, aby oba tyto soubory vykreslily model správně a přidáme je do dalšího rámečku.

Váš projekt by měl vypadat takto:
index.htmlgallery/model.objgallery/materials.mtlVytvoření prostoru Galerie VR
Nyní načteme model, který jsme stáhli do našeho projektu. A-Frame je dodáván s vestavěným systém správy aktiv , který předběžně načte a ukládá náš majetek. Jedná se o skvělou funkci, která odstraňuje důležitý krok a dělá náš život mnohem jednodušší.
Vložme náš objekt a náš materiál do nakladače:
The
Nyní můžeme tento objekt přidat do scény pomocí elementu entity. Prvek entit je jedním z klíčových prvků v A-Frameu a budete pravděpodobně používat tento poměrně trochu. Protože ji používáme jako zástupný symbol pro náš objekt, musíme do něj objekt a materiál načíst.
Pokud aktualizujete svou stránku, měli byste snad vidět model ve středu obrazovky. Umístění bude pravděpodobně vypnuto, ale měli byste se dívat kolem. Položíme to nyní tak, že přidáme kamerový prvek ručně a umístíme jej.
Jak můžete vidět, že kamerový prvek je ve skutečnosti komponent fotoaparátu připojený k prvku entity a my můžeme přidávat schopnost se rozhlížet pomocí komponentu look-controls.
Nyní máme přidaný element fotoaparátu, který nám umožní umístit jeho pozici. Umístění trvá tři hodnoty, X, Y a Z a začneme nastavením výchozí 0 na každé z těchto hodnot.
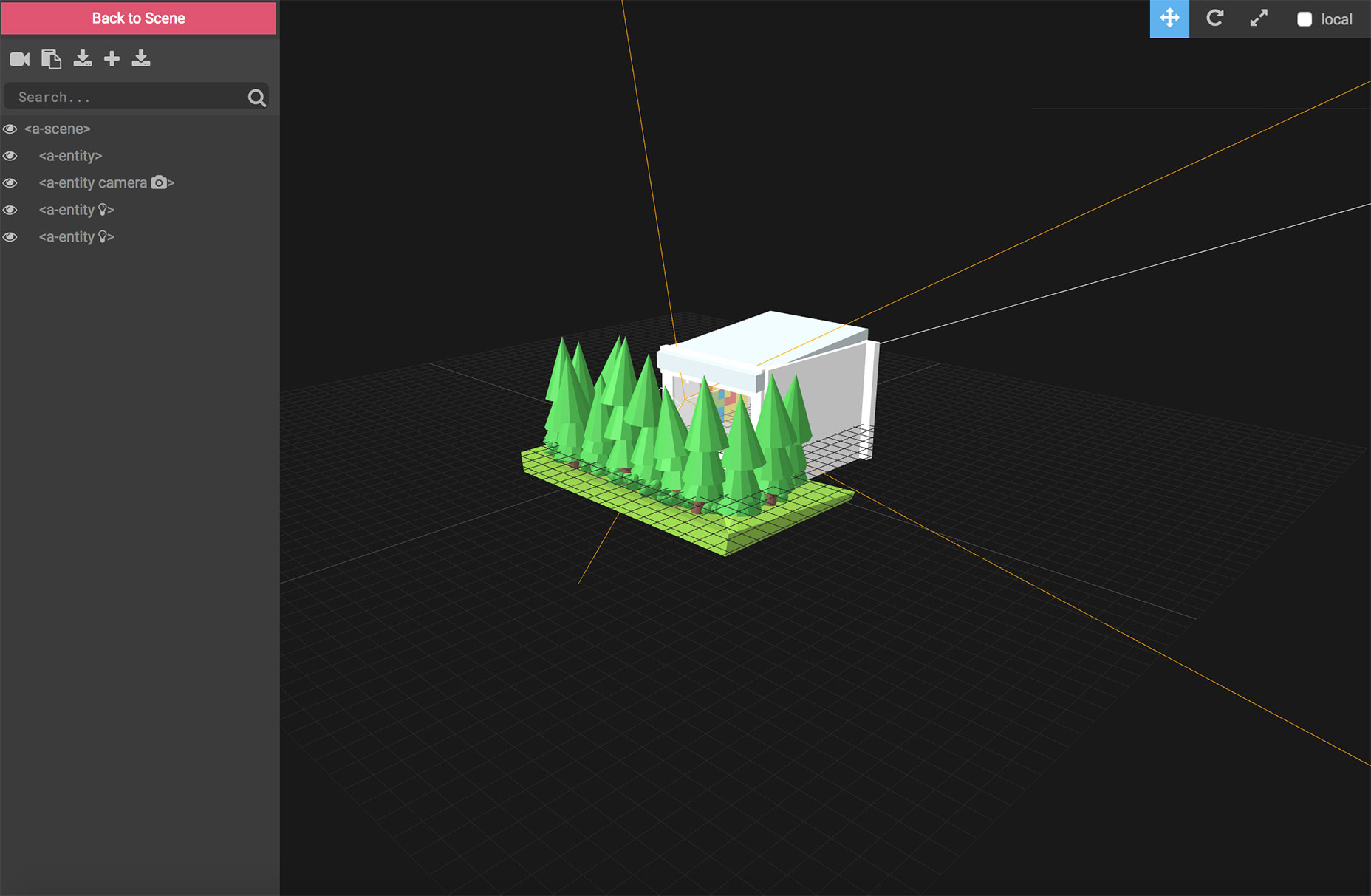
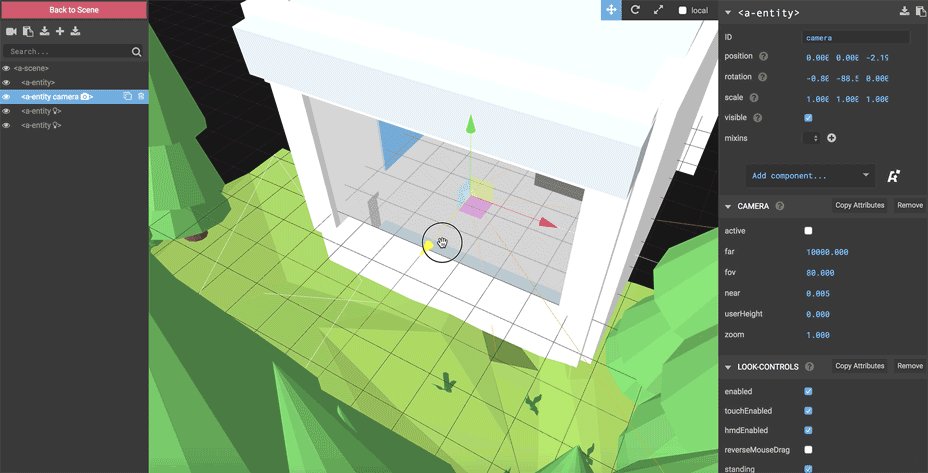
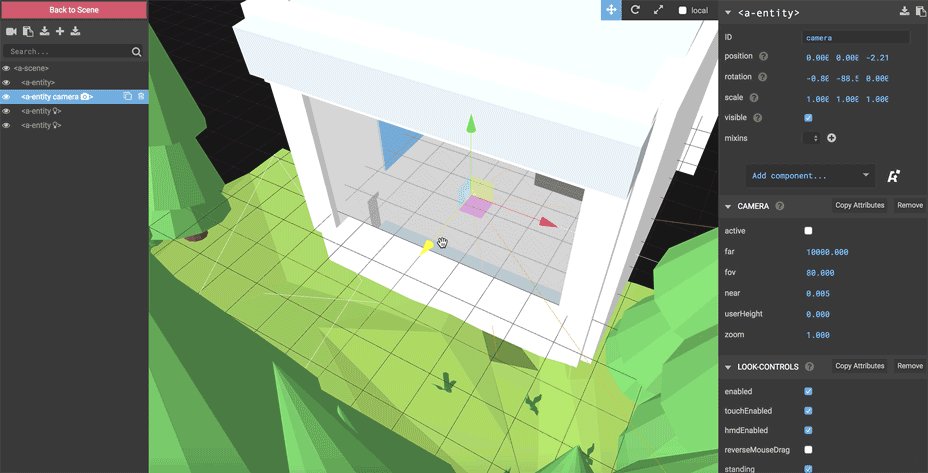
Jak můžete pravděpodobně říci hned, snaha o umístění hodnoty X, Y a Z právě v kódu bude trochu složitá a je recept na bolesti hlavy. Naštěstí máme přístup k úžasnému inspektoru A-Frame, který vám pomůže pracovat na vašich VR zkušenostech. Můžete otevřít inspektor A-Frame pomocí

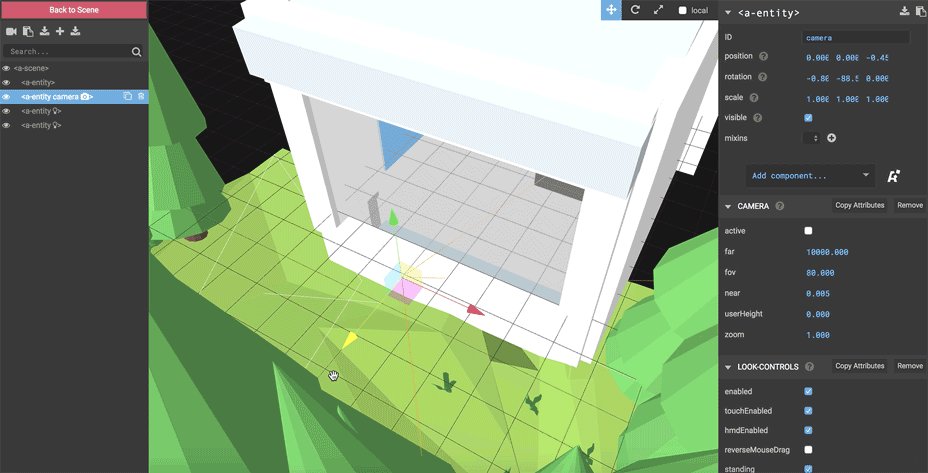
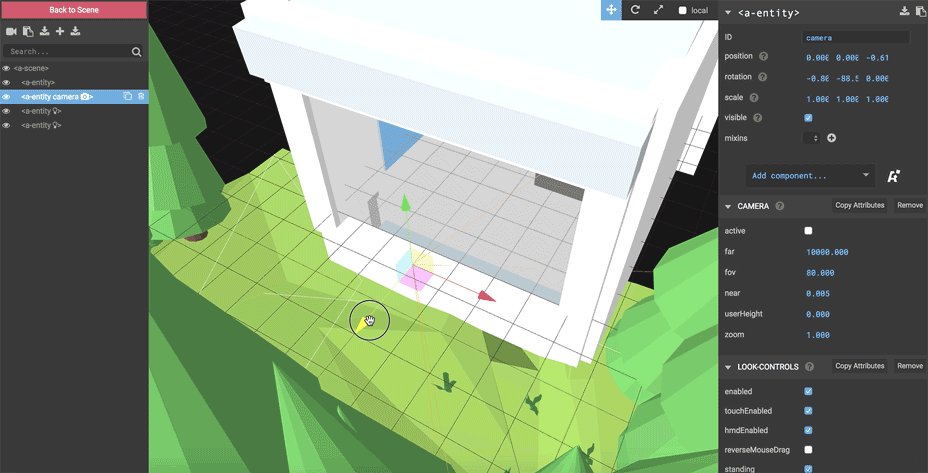
Můžeme kliknout na fotoaparát v seznamu vlevo a najít kameru se šipkami nebo vlastnostmi v pravém menu. Nechte si s inspektorem zahrát hru a uvidíte, co s ní můžete udělat. Můžete se hodně naučit změnit vlastnosti a experimentovat a je to jeden z nejlepších způsobů, jak se naučit o umístění v 3D prostoru.

Chtěli bychom skončit s postojem, který upřednostňuje fotoaparát v místnosti a mírně jej zvedá, takže je ve výšce hlavy. Také natočíme fotoaparát tak, aby na začátku vypadal ven z okna.
Přidání uvítací zprávy
Chcete-li Galerie VR trochu víc přivítat, přidáme uvítací zprávu pomocí textové komponenty A-Frameu .
Přidávání textu je stejně jednoduché jako zadávání hodnoty do textové komponenty, avšak existuje mnoho dalších hodnot, které lze také změnit. Máme atributy pozice a rotace jako obvykle, spolu s některými možnostmi přizpůsobení textu, jako je písmo, zarovnání a barva. Máme také jednu nazvanou Side . Strana ve skutečnosti říká A-Frame, která strana textu má být vykreslena. Toto je užitečné, pokud se můžete pohybovat po scéně a nechcete vidět obrácený text. Jsme rádi, že je viditelný na obou stranách.
Takže máme text, který se objevuje právě před oknem, ale stále se necítím vítán. Přidejte k němu trochu animace, takže to přitahuje oko a dělá scénu zajímavější.

Animace naší uvítací zprávy
A-Frame má výkonnou animační komponentu, kterou lze připojit k dalším komponentům. Připojíme to tím, že jej vložíme do elementu, který chceme animovat. Jedná se o opravdu výkonnou funkci a jde jen za animace. Můžeme tímto způsobem spojit více objektů. Jako příklad toho, jak by to mohlo být použito, přemýšlejte nad hlavou v hře, nebo na zemi na oběžné dráze kolem Slunce s měsícem, který následuje a rotuje po zemi.
Budeme to jednoduše v tomto tutoriálu a jen animovat text. Musíme zvolit vlastnost, kterou chceme animovat, a nastavit ji jako hodnotu atributu . Chystáme se, aby se náš text odrazil nahoru a dolů, abychom upravili pozici. Dále musíme říci animaci, kde animuje tento komponent - chceme jen, aby se lehce pohyboval nahoru, abychom zkopírovali hodnotu pozice nadřazené komponenty a upravili hodnotu Y. Můžeme také nastavit uklidnění, trvání, ať už jde o smyčky a smyčky. Chystáme se, aby se naše animace odrazila nahoru a dolů opakováním smyček po celou dobu, kdy střídáte směr.
Tam to máme. Pěkná uvítací zpráva, která se skáče nahoru a dolů.
Zde je celý kód:
Obalování nahoru
Máme to, uměleckou galerii virtuální reality ve více než 40 řadách. Máte úvod k nakládacím prostředkům, pomocí komponenty entity s objekty, fotoaparátem, textem a animacemi. Pomocí těchto nástrojů jsou potenciály neomezené a zábavné.
WebVR je stále ještě v dětství, ale lidé již vidí potenciál pro to, aby se s ním mohly skvělé věci. Je to úplně jiný způsob, jak zažít obsah a je to vzrušující čas se zapojit. A-Frame nám dává možnost, jak se do ní rychle a snadno dostat a přimět lidi, aby používali naše výtvory na co nejvíce zařízeních.