Vytvoření prvního interaktívneho grafu JavaScript
Data jsou všude kolem nás a její vizualizace se již stala nezbytnou součástí našeho života. Grafy, infografy, mapy a dashboardy jsou dnes velkou poptávkou, protože nám poskytují informace způsobem, který lze snadno interpretovat.
Dobrá věc je, že mapování nevyžaduje velké dovednosti nebo speciální znalosti od webových vývojářů, návrhářů nebo jiných. V tomto článku vám ukážeme základy a vysvětlíme, jak zvládnout interaktivní vizualizaci dat pomocí JavaScript a HTML5.
Začneme tím, že vytvoříme jednorázový sloupkový graf, abyste mohli pochopit základy. Pak vám ukážeme rychlý způsob, jak vytvořit vícenásobné sériové a skládané barové grafy. Barové grafy jsou populární způsob, jak prezentovat data v těchto dnech a vývojová logika, která se používá, lze snadno přeložit do jiných typů grafů.
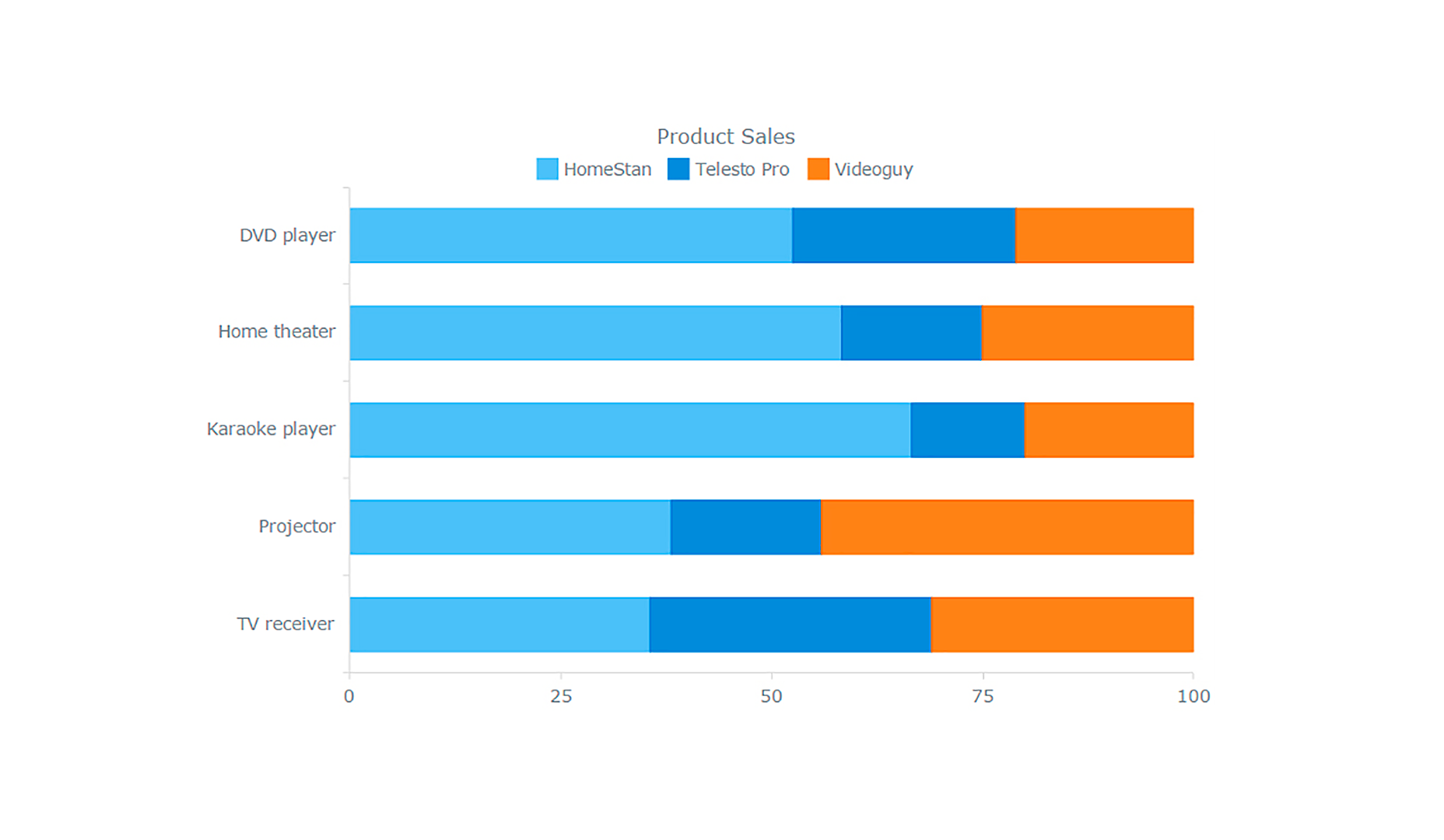
Závěrečná tabulka bude tento 100% stohovaný sloupcový graf:
Viz pero Konečný (titul). Přizpůsobený 100% stohovaný sloupcový graf od Ruslan ( @ruslankorsar ) na CodePen .
Dnes existují mnoho mapovacích knihoven jazyka JavaScript ; někteří z nich jsou naprosto zdarma jako D3 a Google Grafy zatímco jiné vyžadují platby za komerční využití. Podle mého názoru jsou nejkomplexnější a nejsilnější z nich amCharts , AnyChart , a Highcharts .
Pro tento tutoriál jsem se rozhodl použít AnyChart . Proces je však velmi podobný pro každou knihovnu, zejména pokud děláte něco jednoduchého. AnyChart má rozsáhlé dokumentace a Odkaz na rozhraní API stejně jako velké množství podporovaných typů grafů a ukázky na kód hřiště , takže je to dobrá volba pro začátečníky.
Pro vaše pohodlí jsou k dispozici všechny příklady zobrazené v tutoriálu tato sbírka na CodePen a lze je přímo prozkoumat nebo exportovat do ZIPS s demo soubory CSS / HTML / JavaScript.
JS grafování ve 3 jednoduchých krocích
Proces tvorby základního grafu jazyka JavaScript pro váš web nebo aplikaci se skládá z následujících tří kroků:
- Připravte si data;
- Připojte knihovnu.
- Napište jednoduchý kód.
1. Příprava dat
Stejně jako velká loď chce hluboké vody, jednoduchý graf chce jednoduché údaje. Samozřejmě, pokud máte velké množství dat nebo jejich struktura není zřejmá, musíte je nejprve připravit.
Při vytváření většiny populárních typů grafů potřebujeme pole X a Y. Nicméně barové grafy mohou být ještě jednodušší, protože se často stává, že se používá pouze pole Y a index nebo číslo položky jsou považovány za X. To je případ, kdy používáme pole JavaScript, například:
// 5 data points = 5 categories for a single seriesvar data = [19, 24, 30, 34, 42];// Y is these values; X is item numbers [0,1,2,3,4,5]Pokud pro přenos dat použijete JSON / XML, vaše data mohou vypadat následovně.
[{'x': 'Product A','value': 19},{'x': 'Product B','value': 24}...]Obecně řečeno, existuje mnoho způsobů práce s daty a vývojáři vizualizačního softwaru obvykle popisují všechny nebo mnohé z nich v dokumentech. S ohledem na to doporučuji zkontrolovat příslušná část dokumentace knižní knihovny.
2. Získání grafovací knihovny
Knihovna, kterou používáte, je zjevně důležitou složkou. Pokud budete chtít používat grafy místně, mělo by být rozumné stažení binární balíček a držte jej v blízkosti.
Pokud však potřebujete grafy pro webovou aplikaci nebo stránku na webu, pak a CDN může být lepší volba. Bude načítat soubory z nejbližšího serveru do vašeho klienta, čímž se dosáhne rychlejšího načítání stránek a lepšího výkonu.
3. Psaní jednoduchého kódu HTML / JavaScript
Když jsou naše data a knihovna připravena, můžeme začít psát kód, který skutečně nakreslí náš graf.
a) Nejprve musíme vytvořit stránku na grafu. Nejlepší způsob je použít a
b) Poté zadejte naše údaje:
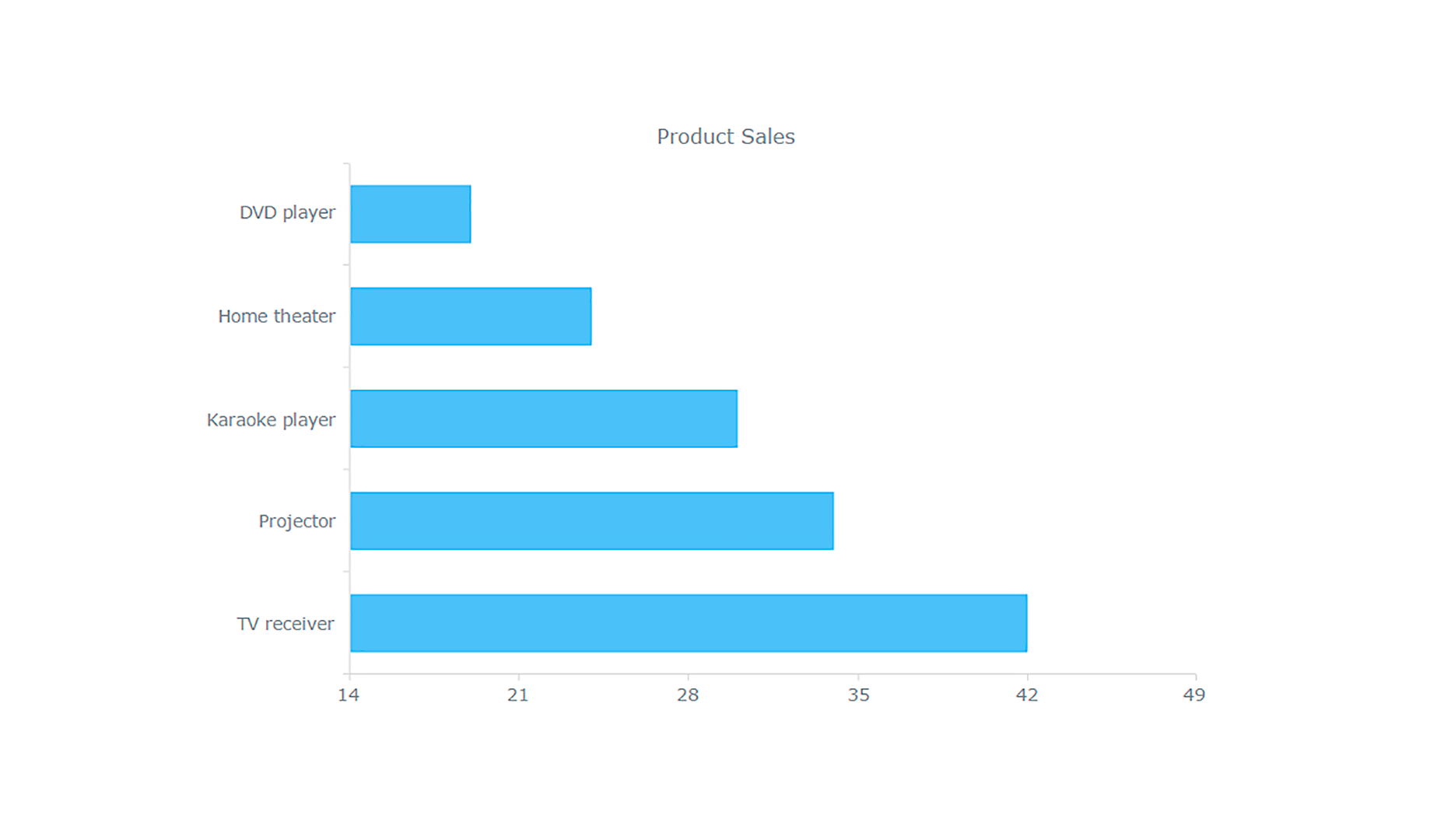
var data = [{x: 'DVD player', y: 19},{x: 'Home theater system', y: 24},{x: 'Karaoke player', y: 30},{x: 'Projector', y: 34},{x: 'TV receiver', y: 42}];c) Potom určíme, jaký typ grafu chceme, voláním příslušné funkce konstruktoru:
var chart = anychart.bar();d) Chcete-li, aby diváci jasněji viděli, chtěl bych dát grafu název:
chart.title('Product Sales');e) Nyní vytvoříme sérii:
chart.addSeries(data);// or we can specify a simple dataset within the method:chart.addSeries([19, 24, 30, 34, 42]);f) Náš graf musí být vložen do kontejneru, proto specifikujeme ten, který jsme právě vytvořili:
chart.container('container');g) Všechno je v pořádku, takže teď můžeme nakreslit náš graf:
chart.draw();Zde vypadá výsledek:

Následující je celý kód pro vaše pohodlí:
Vypadá to docela jednoduché, že? A nyní můžeme pohodlně porovnat celkové tržby podle kategorií.
Vytváření grafů více sérií a skládaných sloupců
Nyní, když jsme se naučil základy mapování pomocí JavaScriptu, můžeme pokračovat v budování o něco složitějšího grafu, který zobrazuje více informací. Jak jsem již uvedl dříve, ukážeme vám snadný způsob, jak vytvořit multi-sériový sloupkový graf a pak skládaný.
V zásadě jsou postupy podobné. Jako vždy začíná s daty.
Data z tabulky
V kontextu výše uvedeného sloupcového grafu jsme měli jednu proměnnou (datovou řadu prodejů produktů) a několik kategorií (typy produktů). Chcete-li dodatečně zobrazit složení každé hodnoty, což je podstatou sloupcových grafů, potřebujeme podrobnější údaje.
K tomu můžeme použít data, která jsou již zobrazena na stránce. Například pokud již máte tabulku HTML, můžete na ní snadno sestavit graf. Používáte-li aplikaci AnyChart Modul datového adaptéru vše, co potřebujete, je zadat tuto tabulku jako zdroj dat.
1) Získat adaptér dat:
2) Připravte data z tabulky:
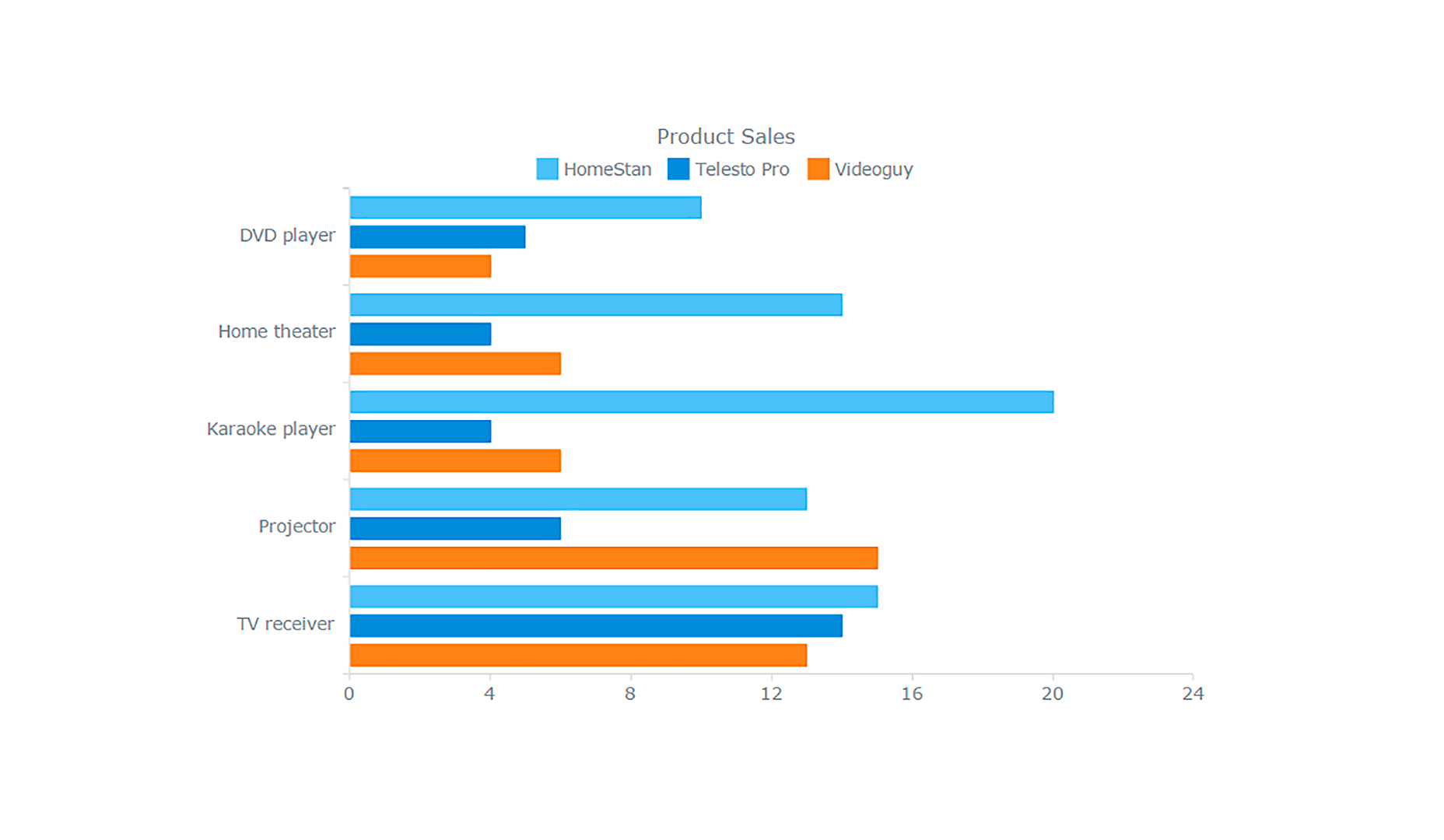
var tableData = anychart.data.parseHtmlTable('#tableWithData');3) Vytvořte graf a zadejte zdroj dat:
var chart = anychart.bar();chart.data(tableData);Bezprostředním výsledkem je vícebodová sloupcová graf, která nám například umožňuje rychle porovnat výkon každého produktu v každé kategorii.

Změna typu série
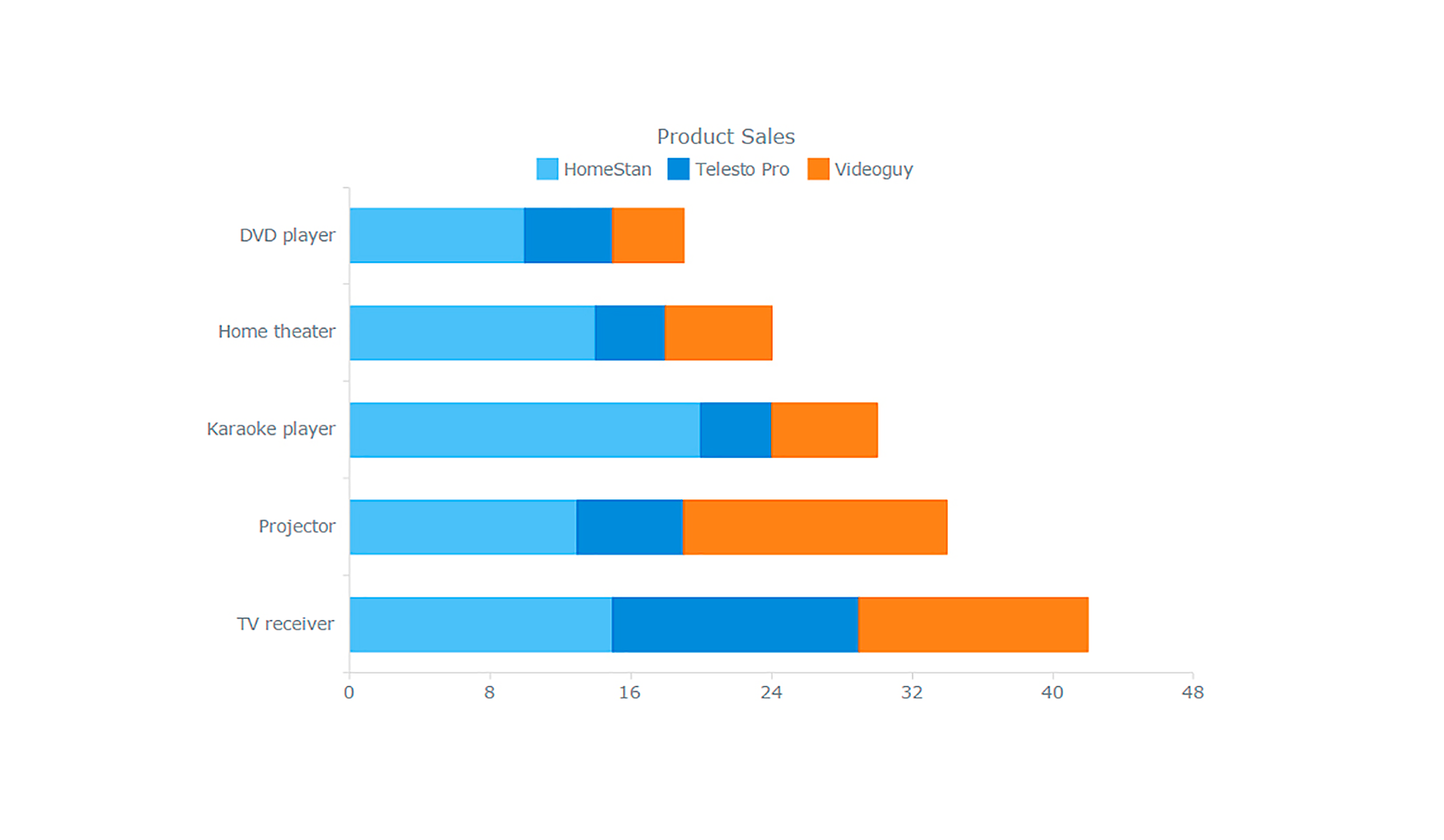
Všechny potřebné údaje, včetně údajů, jsou již specifikovány. Nyní můžeme změnit typ série a dostat stohovaný barový graf z toho konvenčního více série. Není vůbec těžké, protože potřebujete jen jeden řádek kódu, aby byly hodnoty načteny:
chart.yScale().stackMode('values');Voila!

Právě jsme vytvořili stackovaný sloupcový graf za běhu, aniž bychom skutečně změnili konfiguraci tohoto multi-série. V důsledku toho jsme nejen připraveni srovnávat celkové tržby podle kategorií, jako je jednorázová sloupcová grafika od samého začátku článku, ale můžeme také určit, který produkt je zodpovědný za to, že jedna kategorie je celkově menší nebo větší než ostatní .
Protože jsme se předem dohodli, že náš konečný cíl je 100% stohovaný sloupcový graf, prostě změňte režim, abyste získali:
chart.yScale().stackMode('percent');
Jedná se o 100% stohovaný sloupcový graf, který umožňuje zvýraznit vztahy mezi jednotlivými partnery a posoudit přínos každého produktu do celkové kategorie.
Přizpůsobení návrhu
Design je velmi důležitý při vizualizaci dat, přitahování pozornosti, zvýšení jasnosti a udržení vizuální integrity v rámci vašeho webového projektu. S touto knihovnou mapování je uživatelské rozhraní velmi jednoduché.
Přidávání textu
Pro větší jasnost můžete své vizualizaci poskytnout dalšími texty. Například dám svislou osu název a dočasně přidám štítek grafu:
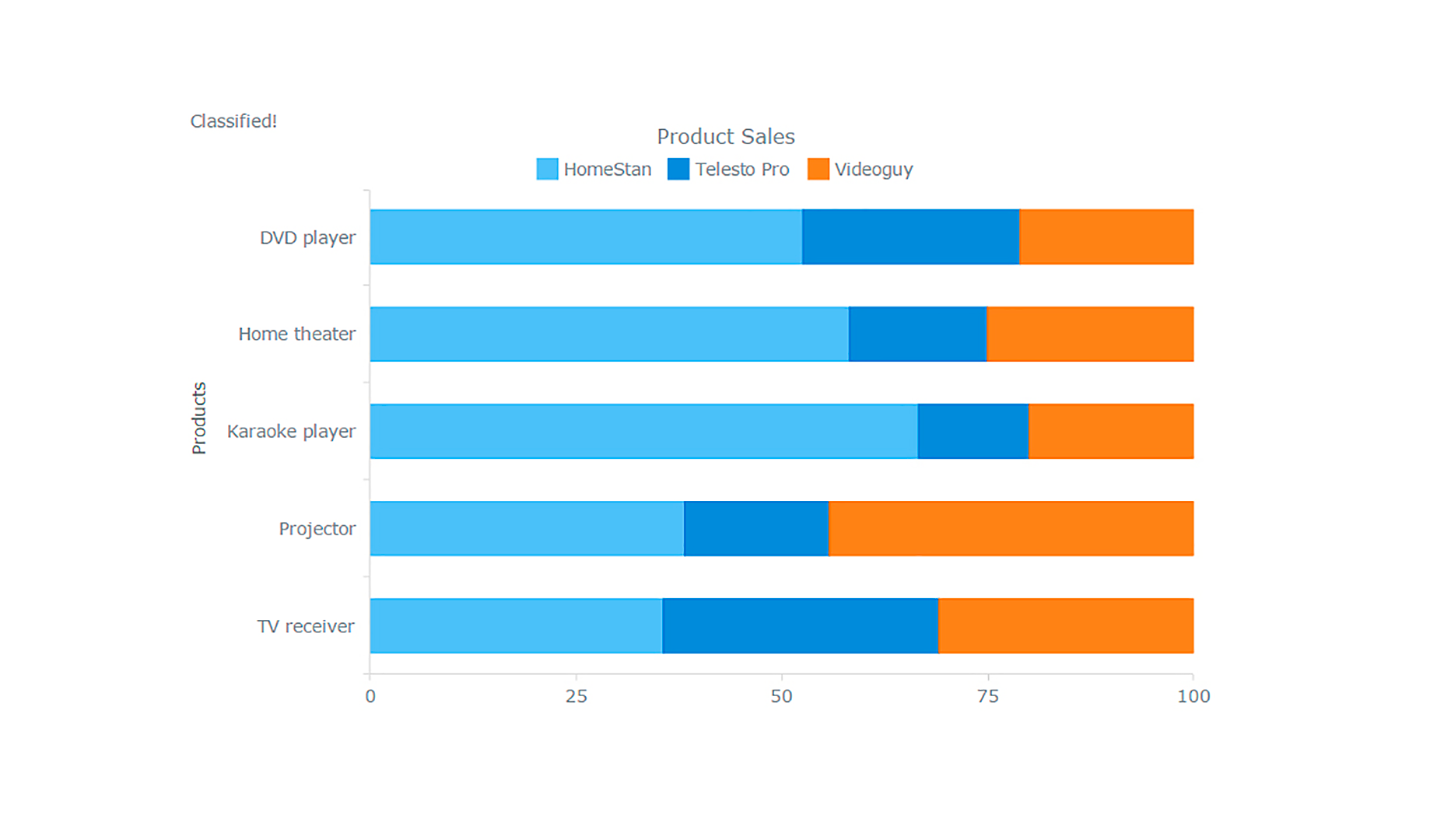
chart.xAxis().title('Products');chart.label({text: 'Classified!'});
Nastavení barev
Můžete přidat barvu přes paletu ( chart.palette () ) a změnit jiné nastavení pozadí ( graf. Zpět () . Nebo můžete použít téma:
Pak jej musíme zadat v nastavení grafu:
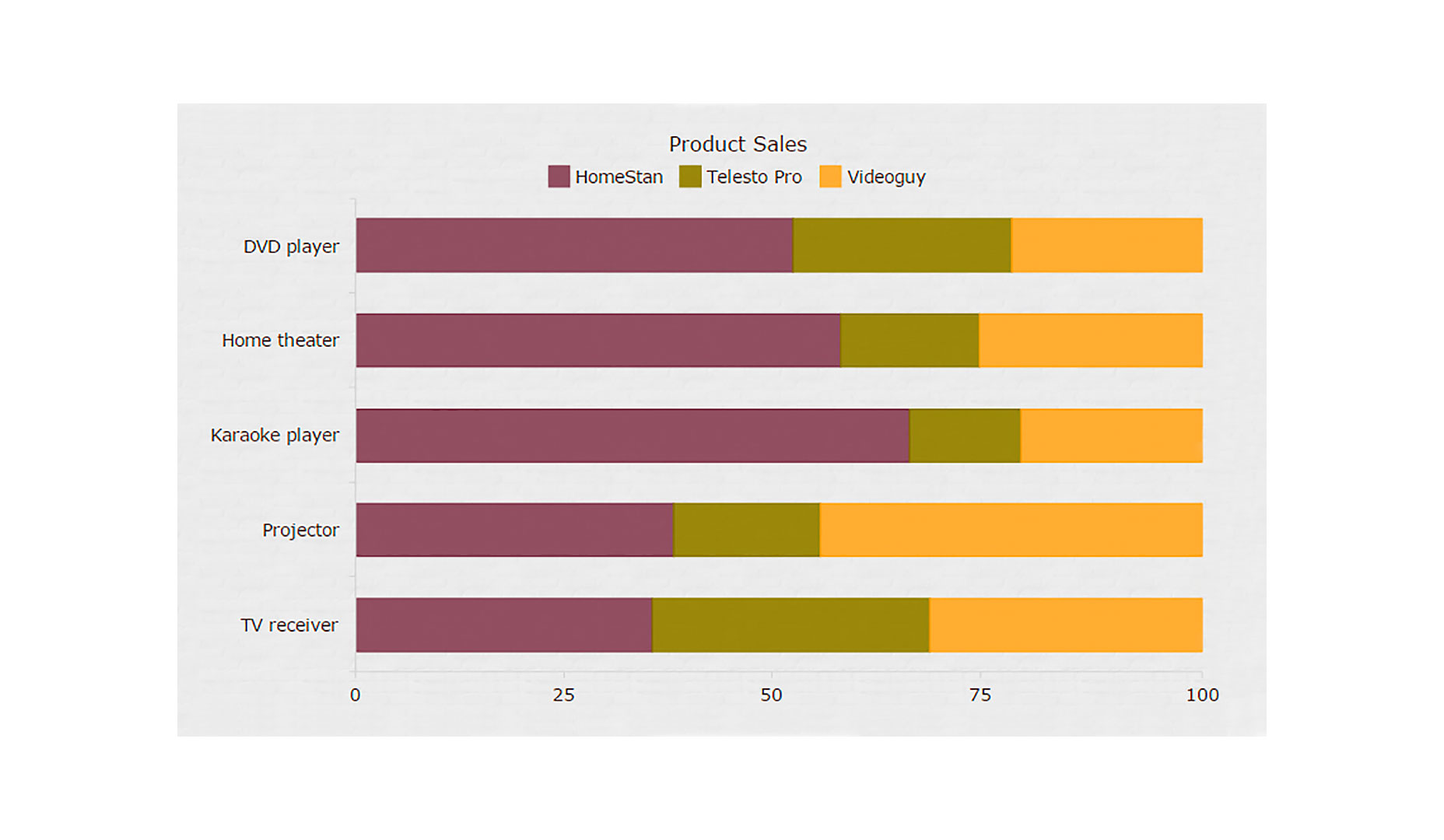
anychart.theme(anychart.themes.wines);
Interaktivita grafu
Vytvoření grafu jazyka JavaScript alespoň trochu interaktivní není velké řešení.
Pravděpodobně nejzákladnější přístup spočívá v tom, že lze povolit stav vznášení na datových bodech, změnit barvu nebo přidat nebo upravit značky. Stav výběru určuje, jak každý bod vypadá po kliknutí.
Některá jednoduchá vznášející se myš a zvolená interaktivní interakce jsou zahrnuty ve výchozím nastavení, takže teď k tomuto příkladu nic nepřidáme. Vraťte se k němu a prozkoumejte základní interaktivitu, pokud chcete.
Stojí za to mluvit o prvku tooltip, který může vznášet, když je bod překročen. Vždy se snažím dobře využívat popisky tak, že je zobrazují některé užitečné informace o tom, do jaké série bod patří, o jaké hodnotě reprezentuje a tak dále. Můžete jednoduše vyladit nápovědy, abyste něco ukázali. Uvádíme popis nápovědy a specifikujeme, co se v něm zobrazí:
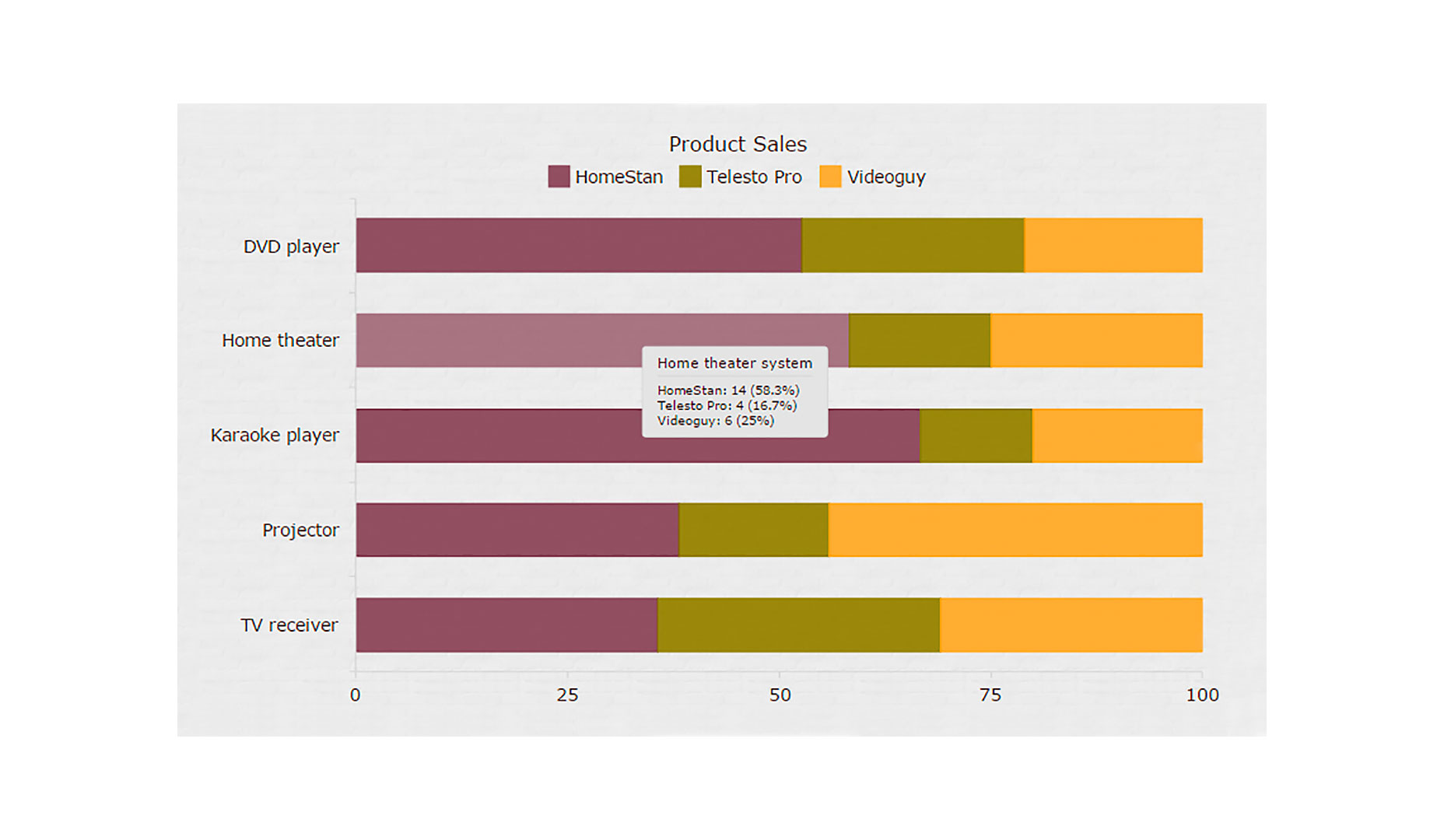
var tooltip = chart.tooltip();tooltip.displayMode('union');tooltip.textFormatter('{%SeriesName}: {%Value} ({%YPercentOfCategory}%)');Zde je výsledek:

To je jen stručný pohled na možnosti přizpůsobení, jít do detailu by byl celý článek sám. Prozatím navrhuji, abyste si přečetl interaktivní sekci dokumentace pro více informací.
Závěr
Jak vidíte, není těžké vytvářet interaktivní grafy s JavaScriptem. Navíc můžete najít všechny příklady z tutoriálu v mém kolekce na CodePen a snadno je používat ve vaší práci. Stačí zkopírovat kód, změnit své údaje na své a svůj projekt spustit velmi rychle.
Nezapomeňte prosím zkontrolovat dokumentaci a / nebo odkaz na rozhraní API a dbát na ukázky knihovny, kterou používáte, například galerie AnyChart . Obvykle není komplikované zjistit, zda je něco blízko k tomu, co potřebujete, najít příklad, který nejlépe vyhovuje, učinit nějaké jednoduché změny a poté je použít tak, jak potřebujete.