CSS chyby a nesrovnalosti ve Firefoxu 3.x
Neexistuje mnoho článků, které by pokrývaly neslučitelnosti, nebo CSS rozdíly ve Firefoxu samotném - a z dobrého důvodu.
Firefox se vždycky skvěle staral o to, aby podporoval jak CSS, tak i JavaScript v souladu s normami, aniž by bylo příliš mnoho nepříjemných chyb.
Existuje však několik vlastností a voličů CSS, které nejsou podporovány jednou nebo více verzemi uvolněnými od verze 3.0, které zde pokryji.
Tento článek bude obsahovat chyby, nesrovnalosti a nepodporování . Takže pokud máte potíže s vlastností nebo volbou CSS ve Firefoxu a není zde uvedena, pravděpodobně budete muset přehodnotit rozvržení a znovu zvážit, co může být viníkem.
Vzhledem k tomu, že Firefox 2 je prakticky neexistující , Tuto verzi konkrétně nebudou zvažovat, ale tyto informace se ve výchozím nastavení vztahují na tuto verzi.
A musím poznamenat, že materiál pro tento post byl převzat především z nově aktualizované SitePoint CSS reference , což je nejlepší a nejobsáhlejší odkaz CSS dostupný kdekoli.
Chyba přetečení obrysu
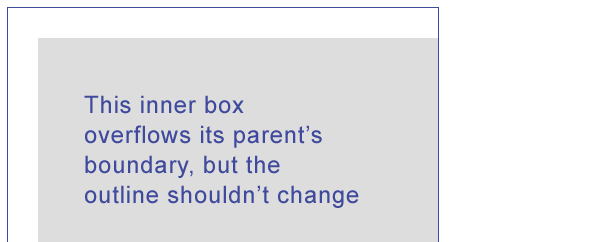
Ve Firefoxu 3.x, když prvek přetéká okraj rodiče, který má outline sadu vlastností, obrys se natáhne tak, aby odpovídal obsahu prvku, jak je znázorněno na snímku obrazovky níže:

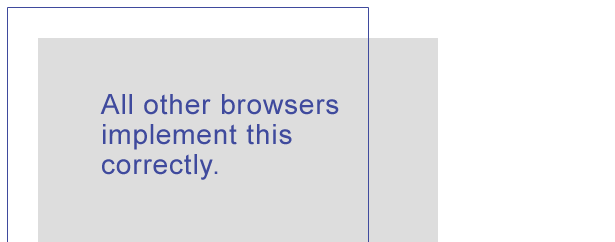
Správná implementace se zobrazuje v dalším snímání obrazovky převzatém z Chromu:

Jak je uvedeno výše, obrys by měl zahrnovat element, který je načrtnut a neměl by být ovlivněn žádnými přetečkami. Aby nedošlo k záměně, poznamenat, že se jedná o chybu při implementaci outline vlastnost, nikoliv border vlastnictví.
Odkaz: Reference SitePoint CSS: Vlastnost náčrtu
Tabulky se sbalenými hranicemi
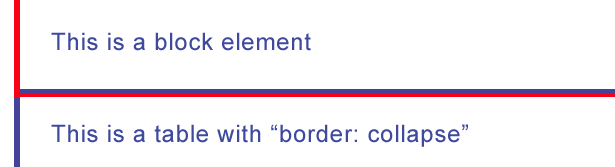
Ve Firefoxu, kdy je tabulka nastavena na hranice collapse za použití border-collapse vlastnost, horní a levé okraje tabulky ve vztahu k blízkým prvkům jsou 1 pixel vypnuty. Toto je zobrazeno na zvětšeném snímku obrazovky na obrázku níže, který zobrazuje dolní okraj prvku na úrovni bloku (červený), který se dotýká horního okraje sbaleného tabulky (modrý):

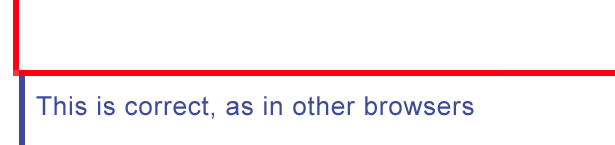
Zde je správná implementace tohoto páru vlastností / hodnot, jak je zobrazeno v prohlížeči Chrome:

Jak je uvedeno výše, protože hranice jsou "sbalené" a protože tabulka není blokovým prvkem, měl by být v levém okraji malý posun a horní okraj by měl být dokonce i se spodním okrajem prvku nad ním.
Odkaz: Reference SitePoint CSS: vlastnost sblížení okrajů
Vyprázdněte buňky v řádcích tabulky
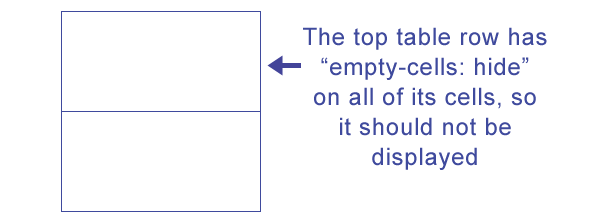
Toto je hodnota vlastností, která není správně implementována žádným prohlížečem, včetně prohlížeče Firefox. Pokud řádek tabulky nemá žádný viditelný obsah a všechny její buňky mají své empty-cells vlastnost nastavena na hide , celý řádek by se měl chovat tak, jako kdyby byl nastaven na hodnotu "zobrazit: žádný", aniž by byly viditelné žádné hranice nebo pozadí.
Žádný prohlížeč nepracuje správně, takže řádek tabulky je stále viditelný, jak je znázorněno na následujícím obrázku.

Odkaz: Reference SitePoint CSS: Vlastnosti prázdných buněk
Rozpoznávání slov na elementy Inline
Ve Firefoxu 3.x je záporná hodnota na word-spacing vlastnost bude považována za nulovou na sousedních inline prvcích. Záporná hodnota by měla způsobit vzájemné překrývání vložených prvků, jako by tomu bylo u textu, ale nestane se tak. Namísto toho jsou elementům přiděleny nulové rozdělení bílých prostor bez překrytí.
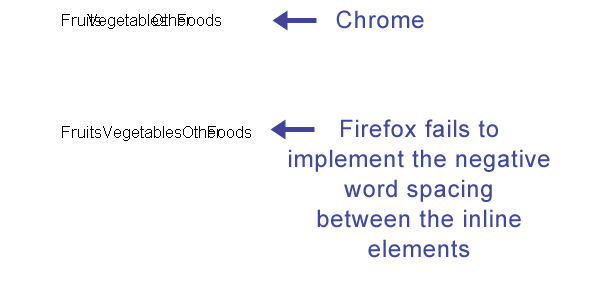
Obrázek níže zobrazuje správné i nesprávné implementace:

V příkladech uvedených výše jsou tři slova "ovoce", "zelenina" a "ostatní potraviny" jednotlivě zabalena do prvky, zatímco odstavec, který je obtéká, má své word-spacing vlastnost nastavená na zápornou hodnotu.
Druhý příklad (Firefox) se nepoužívá k oddálení negativních slov, s výjimkou posledních dvou slov, protože tato slova nejsou jednotlivě zabalena s rozpětím, ale jsou přirozenými textovými prvky.
Jako vedlejší bod se tato chyba vyskytuje podobně v IE8, ale ne v předchozích verzích IE.
Odkaz: SitePoint CSS Reference: Vlastnost mezery slov
Textová dekorace na plávajících potomcích
Pokud má prvek nastavenou hodnotu dekorace textu, tato hodnota by neměla být dědictvím pohyblivých potomků. V prohlížeči Firefox 3.x mají plovoucí potomci stejnou hodnotu jako jejich rodiče, ačkoli tomu tak není.

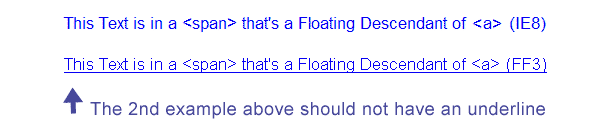
Na výše uvedeném obrázku je první řádek snímek obrazovky z IE8 zobrazující a prvek vznášel uvnitř kotvy. Text uvnitř nemá viditelnou textovou výzdobu, což je správný způsob zobrazení. Ve Firefoxu (zobrazeném ve druhém příkladu) je textová dekorace nesprávně aplikována na plovoucí .
Možná jste si všimli této chyby ve Firefoxu, když se pokoušíte odstranit textovou výzdobu z plovoucích obrazů uvnitř kotvících prvků.
Odkaz: SitePoint CSS Reference: vlastnost dekorace textu
pre-line & pre-wrap pro vlastnost white-space ve FF 3.0
Za použití white-space vlastnost v aplikaci Firefox 3.5 můžete určit, zda se má více místů zkopírovat do jednoho místa nebo ne. Ve výchozím nastavení dokumenty HTML sblíží více míst do jednoho místa. V některých případech můžete použít white-space: pre aby se zabránilo sbalení bílého místa, což je podobné použití HTML tag. Následně můžete toto nastavení odstranit pomocí white-space: pre-line (aby se zbavil bílého místa).
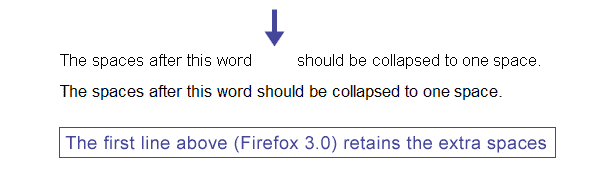
Firefox 3.0 nepodporuje tuto hodnotu, takže bude zachován bílý prostor. Aplikace Firefox 3.5 správně zkolabuje. Obrázek níže ukazuje oba příklady:

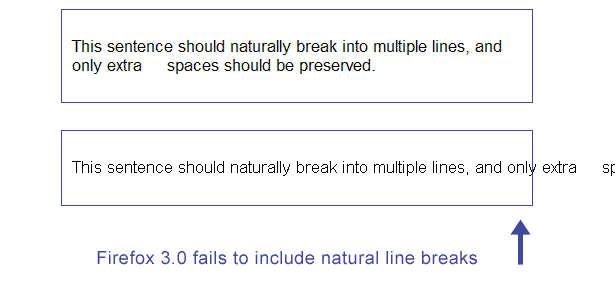
Stejně tak, když je nastaven text odstavce white-space: pre-wrap , mělo by to chránit bílé mezeru mezi slovy, ale samozřejmě by mělo zahrnovat přerušování řádků. Firefox 3.0 se nepodaří tuto funkci implementovat správně, zatímco pozdější verze (a všechny ostatní prohlížeče) obsahují přírodní linky. Oba příklady jsou uvedeny níže.

Mějte na paměti, že je uveden vnější prvek white-space: pre zatímco vnitřní se snaží překonat nedostatek přerušení řádků pomocí pre-wrap . Samotný, pre-wrap by neměl žádný účinek.
Firefox 3.x také zachází s některými white-space hodnoty odlišně od jiných prohlížečů, když jsou tyto hodnoty aplikovány na