CSS můžete v roce 2015 vzrušovat
CSS je neustále se vyvíjejícím jazykem a jak začíná nový rok, je skvělý čas podívat se na některé z nových funkcí, s kterými můžeme začít experimentovat.
V tomto článku se podívám na některé novější moduly a jednotlivé funkce CSS, které získají podporu prohlížeče. Ne všechny jsou funkce, které budete moci okamžitě použít ve výrobě a některé jsou k dispozici pouze za experimentálními příznaky. Najdete zde spoustu věcí, se kterými můžete začít hrát - i když se jedná pouze o vývojovou fázi prototypů.
CSS Selectors úroveň 4
Specifikace výběru úrovně 3 je v prohlížečích dobře implementována a přinesla nám užitečné selektory, jako je nth-child. Selektory Úroveň 4 přináší ještě více způsobů cílení obsahu pomocí CSS.
Negační pseudo-třída: ne
Selektor pseudotřídní negace : nezobrazí se na úrovni 3, ale získá upgrade na úrovni 4. V úrovni 3 můžete předat volič, který říká, že nechcete použít CSS na tento prvek. Chcete-li vytvořit celý text kromě textu s třídou intro tučně, můžete použít následující pravidlo.
p:not(.intro) { font-weight: normal; }V úrovni 4 specifikace můžete zadat seznam selektorů oddělených čárkami.
p:not(.intro, blockquote) { font-weight: normal; }Relační pseudotřída: má
Tato pseudotřída přebírá seznam voličů jako argument a bude odpovídat, pokud se některý z těchto selektorů shoduje s jedním prvkem. Nejjednodušší je vidět s příkladem, v tomto příkladu všechny elementy, které obsahují obrázek, budou mít černé ohraničení:
a:has( > img ) { border: 1px solid #000; }V tomto druhém příkladu jsem kombinoval : má s : ne a volí pouze li prvky, které neobsahují prvek odstavce:
li:not(:has(p)) { padding-bottom: 1em; }Zápasy - všechny pseudo-třídy: shody
Tato pseudotřída znamená, že můžeme použít pravidla pro skupiny selektorů, například:
p:matches(.alert, .error, .warn) { color: red; }Chcete-li vyzkoušet prohlížeč, který podporuje tyto a další pokročilé voliče, můžete test použít css4-selectors.com. Tato stránka je také skvělým zdrojem, který se dozvíte více o nadcházejících výběrových zařízeních.
Režimy CSS Blend
Pokud jste obeznámeni s režimy Blend ve Photoshopu, pak by vás mohl zajímat Kompozice a směšovací specifikace. Tato specifikace nám umožní použít režimy prolnutí na pozadí a všechny prvky HTML přímo v prohlížeči.
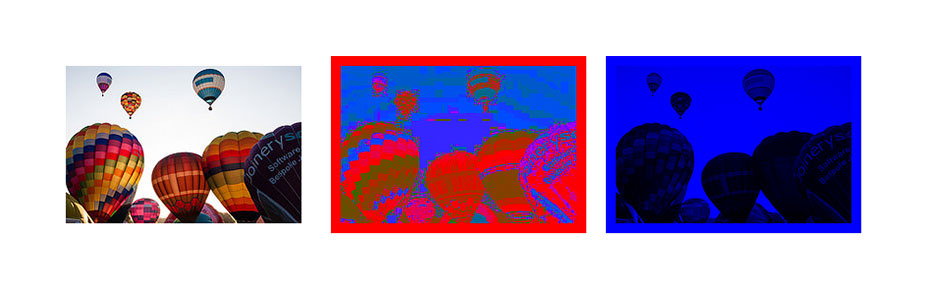
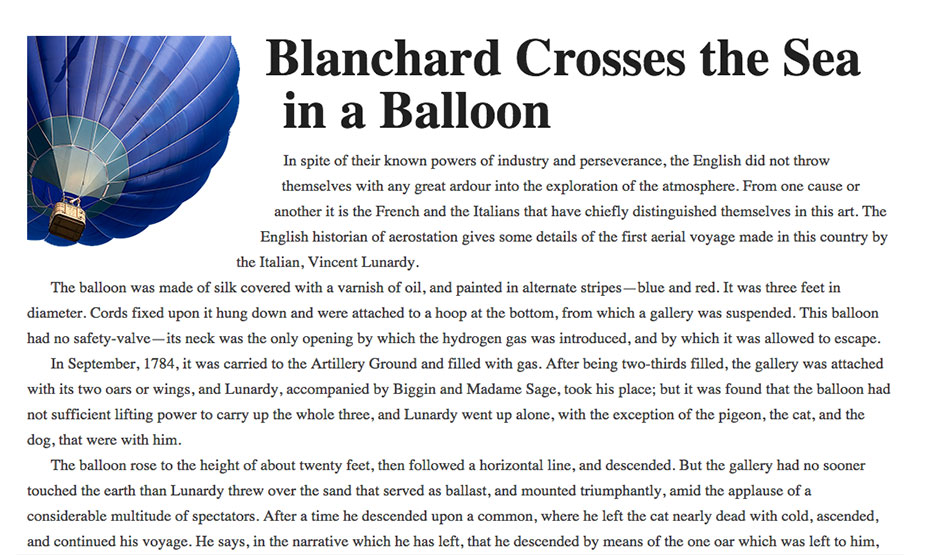
V následujícím CSS mám box obsahující obrázek na pozadí. Přidáním barvy pozadí a následným nastavením režimu přechodu na pozadí k vykreslení a násobení můžu na obrázky použít zajímavé efekty.
.box {background-image: url(balloons.jpg);}.box2 {background-color: red;background-blend-mode: hue;}.box3 {background-color: blue;background-blend-mode: multiply;}Použití režimu sbalení pozadí
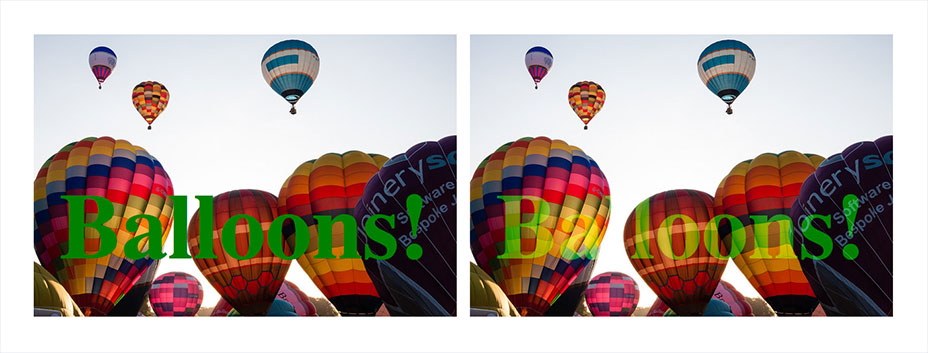
Vlastnost mix-blend mode vám umožňuje spojit text na vrcholu obrazu. V níže uvedeném příkladu mám h1 a pak v .box2 nastavím režim mix-mode-mode: screen.
.box {background-image: url(balloons-large.jpg);}.box h1 {font-size: 140px;color: green;}.box2 h1 {mix-blend-mode: screen;}Použití režimu mix-blend
Režimy CSS Blend mají překvapivě dobrou podporu v moderních prohlížečích jiných než Internet Explorer, viz matice podpory pro režim míchání pozadí , režim mix-blend je k dispozici v Safari a Firefoxu a za vlajkou experimentálních funkcí v operačním systému Opera a Chrome. Při pečlivém používání je to přesně druh specifikace, se kterým můžete začít hrát, abyste vylepšili své návrhy, pokud záložní ponechává věci nečitelné v nepodporujících prohlížečích.
Pokud potřebujete mít plnohodnotnou podporu pro starší prohlížeče, a proto necítíte, že režimy kombinace mohou být ve výrobě použity, nezapomeňte, že je můžete použít během vývoje, abyste se vyhnuli výletům přes Photoshop. Jakmile dokončíte snímky a úpravy, vytvořte produkční snímky v grafickém programu a nahradíte efekty CSS.
Zjistěte více o používání režimů kombinace s tento praktický článek o CSS Tricks , v zdroje na webu společnosti Adobe a na Webové stránky společnosti Opera.
Funkce calc ()
Funkce calc () je součástí CSS úrovně a jednotky modulu úroveň 3. To znamená, že můžete provádět matematické funkce přímo ve vašem CSS.
Jednoduché použití calc () lze nalézt, pokud chcete umístit obrázek na pozadí z pravé dolní části prvku. Umístění prvku 30px zleva v horní části je snadné, použijete:
.box {background-image: url(check.png);background-position: 30px 30px;}Nicméně to nemůžete udělat vpravo dole, pokud neznáte rozměry kontejneru. Funkce calc () znamená, že můžete odečíst naše 30 pixelů ze 100% šířky nebo výšky:
.box {background-image: url(check.png);background-position: calc(100% - 30px) calc(100% - 30px);}Podpora prohlížeče pro calc () je v moderních prohlížečích dobrá, i když Mohu použít zprávy o tom, že jeho použití jako hodnoty pozice pozadí v IE9 vede k selhání prohlížeče.
Funkce CSS Trickery a Calc je zábavný článek o použití calc () pro vyřešení problému CSS. Existují některé jednoduché případy použití na CSS Triky.
CSS proměnné
Výkonnou funkcí předprocesorů CSS, jako je Sass, je schopnost používat proměnné v našem CSS. Na velmi jednoduché úrovni můžeme ušetřit spoustu času tím, že deklarujeme barvy a písma použitých v našem designu, a pak použijeme proměnnou při použití určité barvy nebo písma. Pokud se pak rozhodneme vyladit písmo nebo paletu barev, musíme tyto hodnoty změnit pouze na jednom místě.
CSS proměnné popsané v CSS Vlastnosti pro kaskádní proměnné úroveň 1, přináší tuto funkci do CSS.
:root {--color-main: #333333;--color-alert: #ffecef;}.error { color: var(--color-alert); }Bohužel prohlížeč podporuje CSS proměnné je v současnosti omezena na Firefox.
Můžete vidět další příklady a zjistit další informace tento článek v síti Mozilla Developer Network.
Výjimky CSS
Všichni jsme obeznámeni s plovkami v CSS. Nejjednodušším příkladem může být pohyblivost obrazu, která umožní, aby text kolem něj proudil. Plováky jsou však poměrně omezené, protože vznášející se položky vždy vzrůstá nahoru, takže když můžeme plavat obrázek vlevo a zabalit text napravo a pod ním, není žádný způsob, jak upustit obrázek do středu dokumentu a tok textu celou cestu, nebo ji umístěte dole a nechte text proudit kolem horní a boční strany.
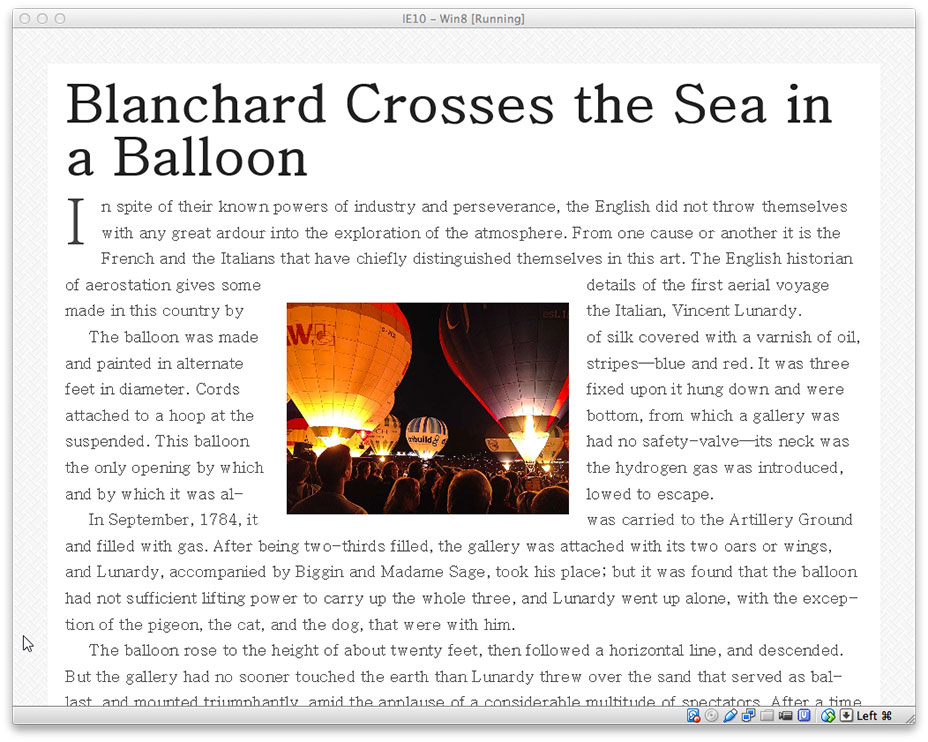
Vyloučení umožňuje obtékání textu po všech stranách umístěného objektu. Nedefinuje novou metodu lokalizace, takže může být použita ve spojení s jinými metodami. V níže uvedeném příkladu absolutně umísťuji prvek na blok textu a pak vykládám tento prvek jako vyloučení s wrap-flow toku s hodnotou obou, takže text pak respektuje pozici prvku a točí okolo to.
.main {position:relative;}.exclusion {position: absolute;top: 14em;left: 14em;width: 320px;wrap-flow: both;}Vyloučení v aplikaci Internet Explorer
Podpora prohlížeče pro vyloučení a obtékání: obojí je v současnosti omezeno na IE10 +, což vyžaduje předponu -ms. Všimněte si, že Vyloučení byla až do nedávné doby spojena se specifikacemi CSS Shapes, na které se podívám na další, takže některé informace online zase vzájemně propojují.
CSS Shapes
Specifikace Vyloučení se zabývá obalením textu kolem obdélníkových objektů. Tvary nám přinášejí mnohem silnější schopnost obtékat text kolem obdélníků, například tekoucího textu kolem křivky.
Úroveň 1 specifikace tvaru CSS definuje nový tvar vlastností - venku. Tuto vlastnost lze použít na floated element. V níže uvedeném příkladu používám tvar oblouku pro zakřivení textu kolem obrázku.
.shape {width: 300px;float: left;shape-outside: circle(50%);}Formy CSS nám umožňují zakřivovat text kolem obrazu balónku
Podpora prohlížeče pro Tvary úrovně 1 zahrnuje Chrome a Safari, což znamená, že byste ho mohli začít používat ve stylových listech pro zařízení iOS. Úroveň 2 specifikace vám umožní tvarovat text uvnitř prvků s vlastnostmi tvaru uvnitř , takže z této funkce můžete vyjít více.
Přečtěte si více o tvarech v tomto článku A List od Sara Soueidan , a doprovodných zdrojů.
CSS Grid Layout
Opustil jsem můj oblíbený až naposledy. Byl jsem velkým fanouškem vznikajícího speku Grid Layout od počáteční implementace v aplikaci Internet Explorer 10. CSS Grid Layout nám dává možnost vytvořit správné struktury mřížky pomocí CSS a umístit náš design na tuto síť.
Rozložení mřížky nám dává metodu vytváření struktur, které se nepodobají použití tabulek pro rozvržení. Nicméně, jsou popsány v CSS a ne v HTML, umožňují vytvářet rozvržení, které lze predefinovat pomocí dotazy médií a přizpůsobit se různým kontextům. Umožňuje řádně oddělit pořadí prvků ve zdroji od jejich vizuální prezentace. Jako návrhář to znamená, že máte možnost měnit umístění prvků stránky tak, jak je to nejlepší pro vaše uspořádání v různých bodech přerušení, a nemusíte kompromitovat rozumně strukturovaný dokument pro váš citlivý design. Na rozdíl od rozložení založeného na tabulce HTML můžete v tabulce obsahovat položky vrstev. Jedna položka se může v případě potřeby překrývat s jinou položkou.
V následujícím příkladu deklarujeme mřížku na prvek s třídou .wrapper. Má tři sloupce o šířce 100 pixelů s okny o průměru 10 pixelů a třemi řadami. Umístíme pole uvnitř mřížky pomocí čísel řádků před a za, nad a pod oblastí, kde chceme, aby byl prvek zobrazen.
Grid Example ABCDEFPříklad mřížky v prohlížeči Chrome
Podpora prohlížeče pro nejnovější specifikaci Grid je omezena na Chrome s aktivovaným příznakem "experimentální funkce webové platformy". Existuje pevná implementace původní verze specifikace v aplikaci Internet Explorer 10 a vyšší.
Zjistěte více o rozvržení mřížky na mém webu Mřížka podle příkladu kde můžete vidět několik příkladů Grid, které pracují v prohlížeči Chrome s povolenými funkcemi experimentální webové platformy. Také jsem v minulém roce mluvil na konferenci CSS Conf EU on Grid a můžete vidět toto video tady.
Máte oblíbenou vznikající specifikaci, která zde není uvedena?
Doufám, že jste se těšili této rychlé prohlídce některých zajímavých, novějších funkcí CSS. Pomocí odkazovaných zdrojů se můžete dozvědět více o funkcích, které jste našli nejzajímavější. Dejte mi vědět v komentářích, pokud máte oblíbenou nadcházející funkci CSS, o které si myslíte, že by lidé měli vědět, nebo další skvělé zdroje a příklady pro některé z funkcí, které jsem popsal.
Doporučený obrázek, používá balónový obrázek přes Shutterstock.