Navrhování pro případy okrajů
Při navrhování našich produktů často navrhujeme scénář šťastné cesty, ideální tok uživatelů bez překážek. Ale v reálném životě existují situace, které se neplánují. Takové podmínky se nazývají "okrajové případy".
Okrajové případy mohou být docela vzácné, ale mají významný dopad na zkušenosti uživatelů. Uživatelé zřídka si pamatují pozitivní interakce, ale často si pamatují negativní zkušenosti; pokud se nepodaříte na takové situace připravit, celá zkušenost by mohla rychle padnout .
V tomto článku se budu chtít podělit o nějaké případové scénáře, s nimiž byste se mohli vypořádat, a jak je můžete naplánovat ve svých návrzích. Existují dva základní přístupy pro manipulaci s okrajovými případy:
- Zabraňte tomu, aby se události na okrajích vyskytly
- Scénáře případu podpory
Při výběru je vždy lepší zabránit tomu, aby se případ okraje vyskytoval. V některých případech je to možné tím, že se snižuje složitost systému (např. Omezit počet funkcí nebo akcí, které mohou uživatelé při interakci se systémem provádět); méně složitosti snižuje pravděpodobnost okrajových případů na prvním místě. Existují však chvíle, kdy není možné zabránit tomu, aby se okrajové případy staly, takže často zjistíte, že podpůrné okrajové pouzdra jsou pro vaše uživatele tou nejlepší volbou:
1. Boj proti zpožděnému načítání
Protože technologie umožňuje rychlejší zážitky, ochota uživatelů čekat se snížila. Podle nejnovějšího průzkumu Google 2/3 uživatelů mobilních webů tvrdí, že rychlost, kterou je třeba načíst stránku, má největší dopad na jejich celkovou zkušenost. Abyste uspokojili očekávání uživatelů, měli byste udělat vše, co můžete udělat, aby vaše aplikace / webové stránky načíst co nejrychleji. Ale bez ohledu na to, jak tvrdě se snažíte, budou situace, kdy nebudete schopni dodržovat pokyny k rychlosti. Pomalý čas načítání může být způsoben omezeným připojením k internetu. Pokud můžete zlepšit skutečný výkon, alespoň se pokuste vytvořit vnímání rychlosti - jak rychle se cítí, že je často důležitější než to, jak rychle to je.
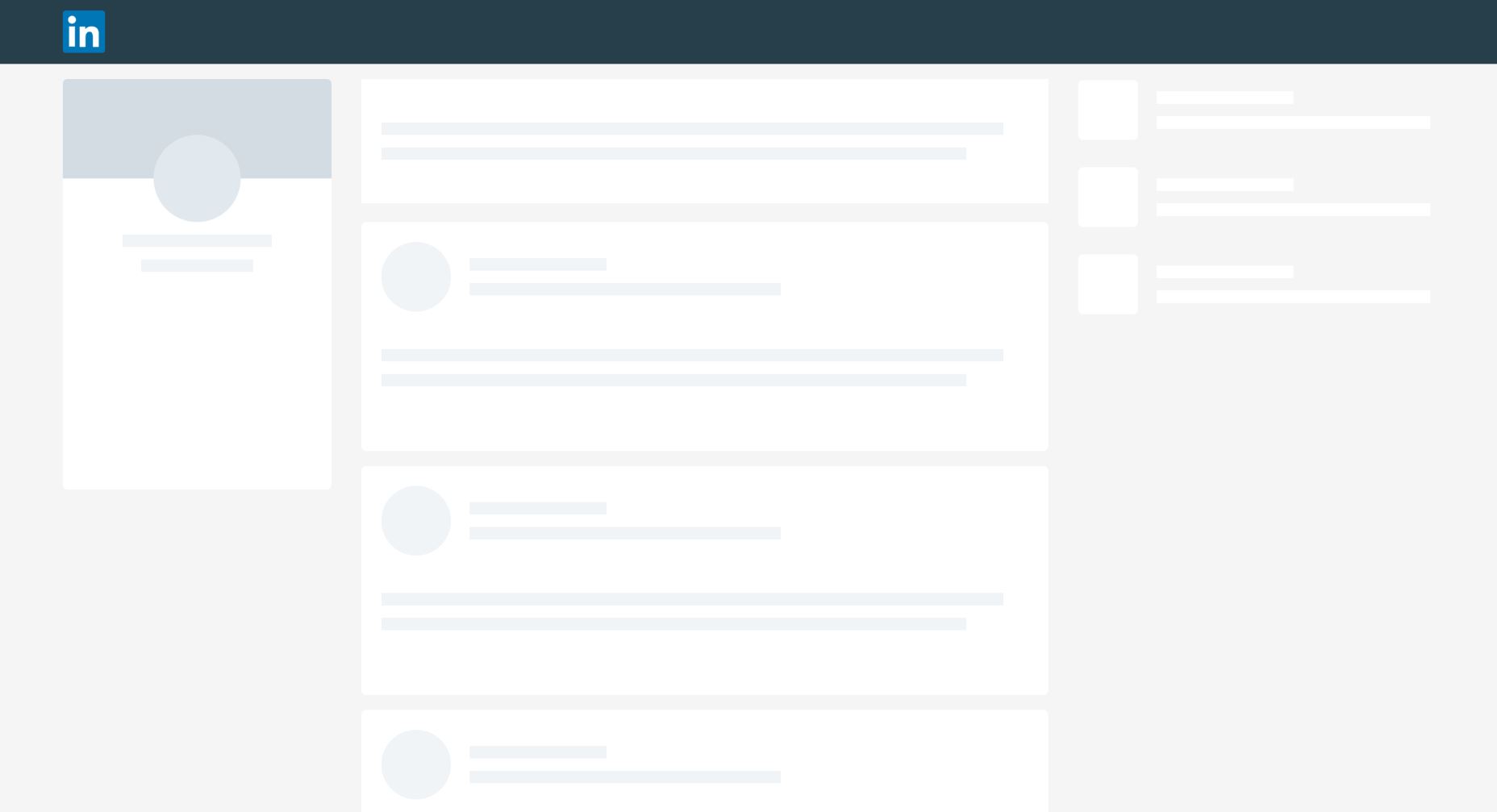
Jedna technika, která vám pomůže s tím, se nazývá skeletové obrazovky . Rozložení skeletu je verze stránky, která se zobrazuje při načítání obsahu. Skeletové obrazovky poskytují uživatelům dojem rychlosti (většina uživatelů si bude myslet, že načítání se děje rychleji, než je skutečně).
LinkedIn použijte skeletové obrazovky pro zobrazení rychlosti.
Koukni na tohle Například Codepen efektu skeletu v čistém CSS. Efekt pulzace dává uživateli pocit, že web je naživu a načítá se obsah.
2. Vytvořte prázdné státy
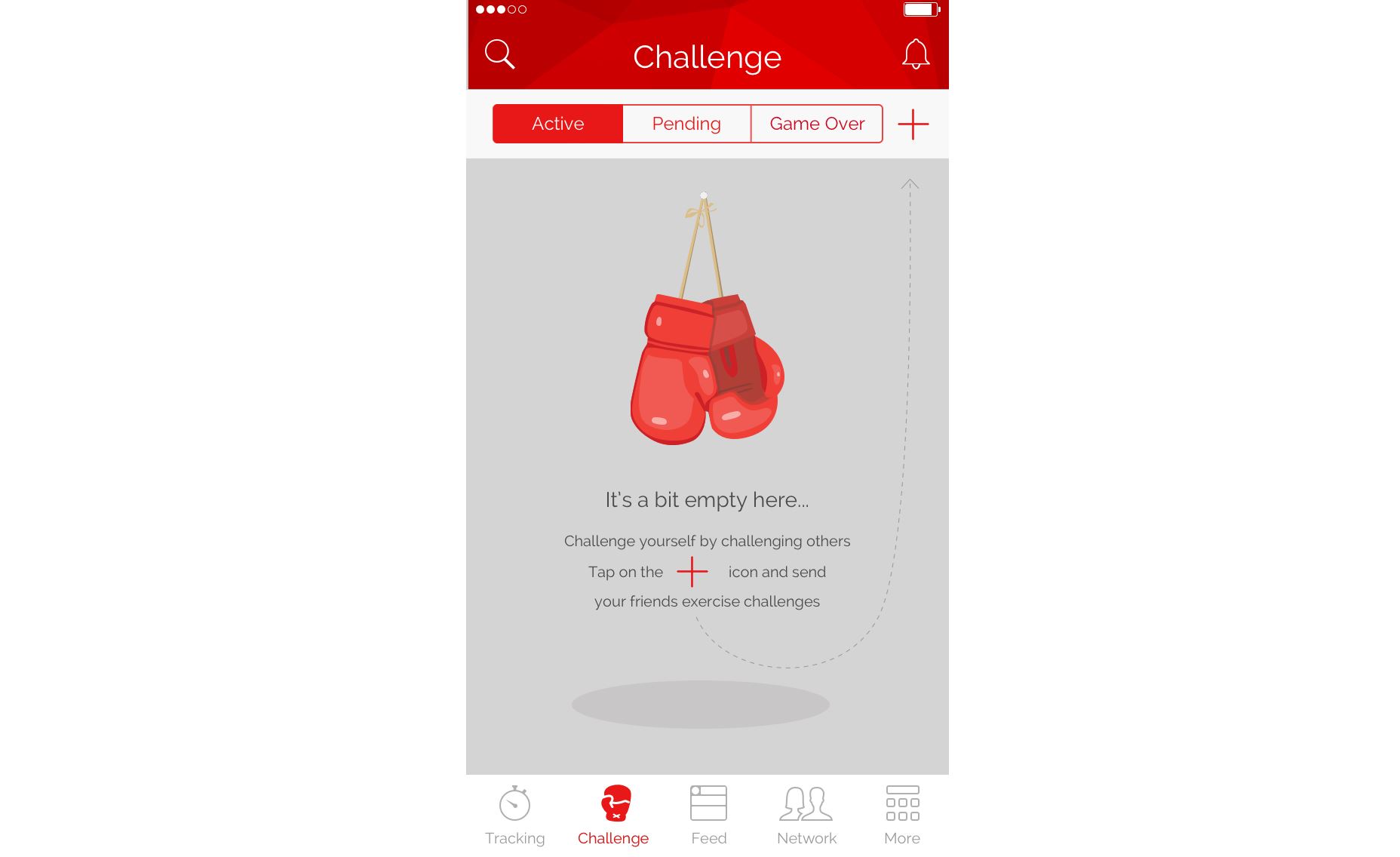
Je možné, že jednotlivé obrazovky ve vaší aplikaci nebo na webových stránkách, které by měly být naplněny daty, nemají v některých případech nic, co by se zobrazovaly. Například obrazovka s problémy uživatelů v aplikaci pro fitness bude během první zkušenosti prázdná (jednoduše proto, že uživatelé ještě nebudou mít žádné problémy). Jako návrháři musíme uvažovat o tom, jak vypadá stránka v tomto případě. Zobrazování prázdné stránky není správná věc. Namísto toho můžeme poskytnout pokyny, jak vyplnit stránku s daty. Khaylo cvičení pro iOS je vynikajícím příkladem toho, jak může být prázdný prostor použit k vytvoření kontextu.
Prázdný prostor na stránce může být použit pro jasné pokyny, jak začít.
3. Adresa uživatelských nebo systémových chyb
Každá interakce uživatele se systémem může být potenciálním zdrojem chyb. Chybové stavy jsou obzvláště běžné, když uživatelé potřebují zadávat údaje. Již jsem se zmínil o tom, že je lepší předejít vzniku chyb na prvním místě a toto pravidlo by mělo být použito pro vstup uživatele. Pokud jde o vstup uživatele, měli bychom se zaměřit na řešení následujících potenciálních problémů:
- Údaje zadané uživatelem nejsou platné. Například uživatel může během výplaty nesprávně zadat číslo kreditní karty. V takovém případě by aplikace měla poskytovat podrobné chybové zprávy, které uživatelům pomohou rozpoznat zdroj problému.
- Systém není schopen pokračovat kvůli technickému problému. V tomto případě by chybová zpráva měla uvádět skutečnost, že jde o systémový problém, nikoliv o uživatele. To zabrání uživatelům v opětovném odeslání dat.
V obou případech byste měli zajistit, že aplikace zpracovává chyby elegantně. Chybová hlášení by měla být napsána jasným a uživatelsky vstřícným jazykem (žádný žargon je povolen) a systém by měl poskytnout přesné řešení (může to být nějaká instrukce nebo něco jiného, co by mohlo pomoci).
4. Nalezeny nulové výsledky
Většina webových stránek a aplikací pro elektronický obchod poskytuje funkci vyhledávání. A jedním z nejčastějších problémů s použitelností s vyhledávací funkcí je, když uživatel uvidí prázdnou stránku s "0 nalezenými výsledky". Odstranění někoho na stránce bez výsledků může být frustrující. Zvláště jestliže se několikrát pokusili o vyhledávání.
Pokud navrhujete funkci vyhledávání, zvažte následující techniky:
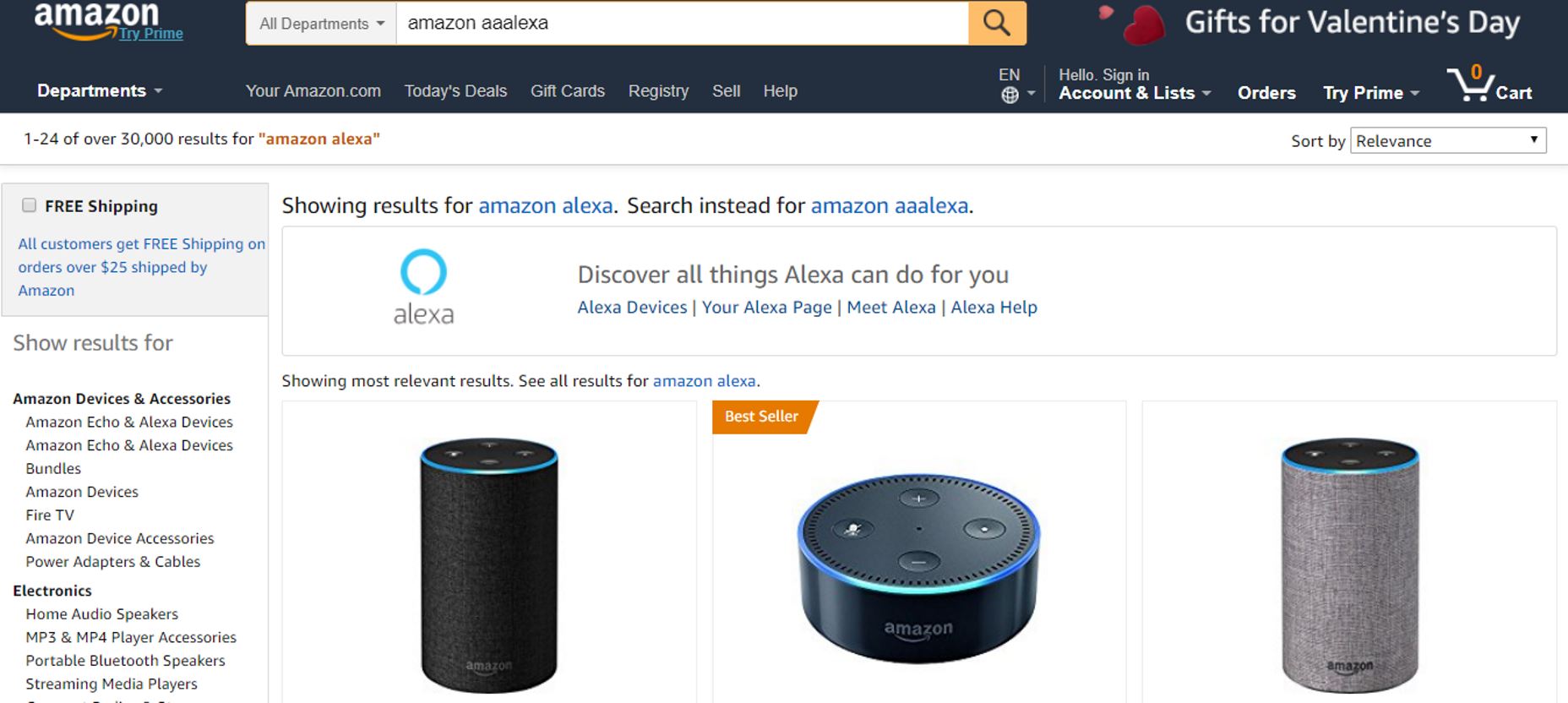
- Kontrola pravopisu a návrhy. Někdy uživatelé nezískávají žádné výsledky pouze proto, že nesprávně zadali vyhledávací dotaz. Je to opravdu užitečné, když systém detekuje chybějící položku a poskytuje výsledky vyhledávání na základě nejpravděpodobnějšího dotazu. Další užitečnou technikou, která bude opravdu užitečná pro vaše uživatele, jsou návrhy pro automatické doplnění. Tím se snižuje uživatelská úsilí při psaní a zabraňuje jim zadání nesprávného dotazu na prvním místě.

Amazon chápe, že uživatel v tomto dotazu myslel "Amazon Alexa"
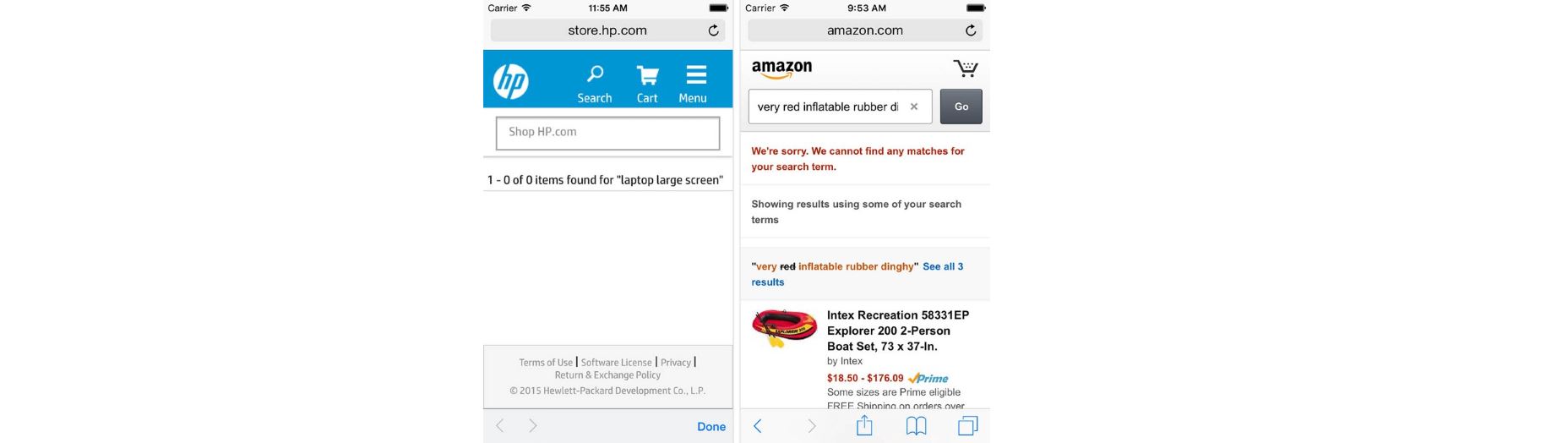
- Poskytněte cenné alternativy. Pokud neexistují shodné výsledky vyhledávání, můžete poskytnout vyhraný obsah nebo jinou cennou alternativu. Například v souvislosti s webem elektronického obchodu mohou být produkty podobné kategorie.
Stačí porovnat nulovou stránku výsledků vyhledávání od společností HP a Amazon. Stránka s nulovými výsledky společnosti HP je užitkem pro uživatele. Naproti tomu společnost Amazon poskytuje návrhy pro další vyhledávání a propagaci souvisejících produktů.
Jak najít případy Edge
Někteří designéři se domnívají, že navrhování okrajových případů je podobné očekávání neočekávané. Ve skutečnosti však většinu okrajových případů lze před uvedením produktu předvídat. Dvě techniky vám mohou pomoci s tím:
- Kontrola designu: Chcete-li vytvořit skvělý design, měli byste se proaktivně snažit o okrajové případy. Návrhy návrhu jsou velmi užitečnou technikou, která pomůže výrobnímu týmu najít mnoho potenciálních případů. Proveďte přezkoumání designu brzy v procesu návrhu výrobku. Pro lepší výsledky je dobré pozvat vývojáře a další členy týmu, aby se účastnili takových zasedání.
- Testování s reálnými uživateli: Zatímco hledáte hloupé případy dříve s pomocí ostatních členů týmu, je to vynikající přístup, ale nezaručí, že najdete všechny potenciální zdroje tření. Pouze testování s reálnými uživateli vám pomůže zjistit, jak lidé skutečně používají váš produkt a jaké problémy čelí. Současně stojí za to říci, že přísně moderované testování použitelnosti nezjistí mnoho okrajových případů, protože uživatelé jsou často poučeni, co mají dělat a v jakém pořadí. Takže je lepší dát uživatelům možnost experimentovat se systémem tím, že jim poskytne více času a flexibilnějších úkolů.
Závěr
Při navrhování produktů často uplatňujeme princip Pareto na náš design; zaměřujeme se na potřeby většiny uživatelů, uplatňujeme pravidlo 80/20 a rozvíjíme zkušenost uživatelů s nejpravděpodobnějším scénářem interakce. Ve většině případů to nám umožňuje vytvářet dobré uživatelské prostředí pro naše uživatele. Ale pozornost k detailu je tím, co skutečně odděluje vynikající design od dobrého designu. Navrhování okrajů je skvělým příkladem pozornosti detailů.