Navrhování vzoru: největší webový trend 2015 tak daleko
2015 zdědil spoustu trendů z minulých let, docházelo k neustálému vývoji myšlenek - např. Flat Design do materiálového designu - ale nic tak revolučního jako reaktivní design.
Začínáme ale vidět trendy, které se cítí čerstvé, a to buď novými léčbami, nebo protože jsou skutečně novými způsoby, jak se přiblížit starým problémům. Nejrozšířenější z nich dosud bylo používání vzorů v návrhu webových stránek.
Vzory slouží různým účelům, od komunikace hodnoty značky až po přidání pohybu k rozhraní, oživení jednoduchých bloků barvy, které plochý design upřednostňuje. A použití vzory, i když není vědecky kategorizovatelné, spadá do jedné z pěti širokých a vzájemně souvisejících kategorií ...
Generační vzorce
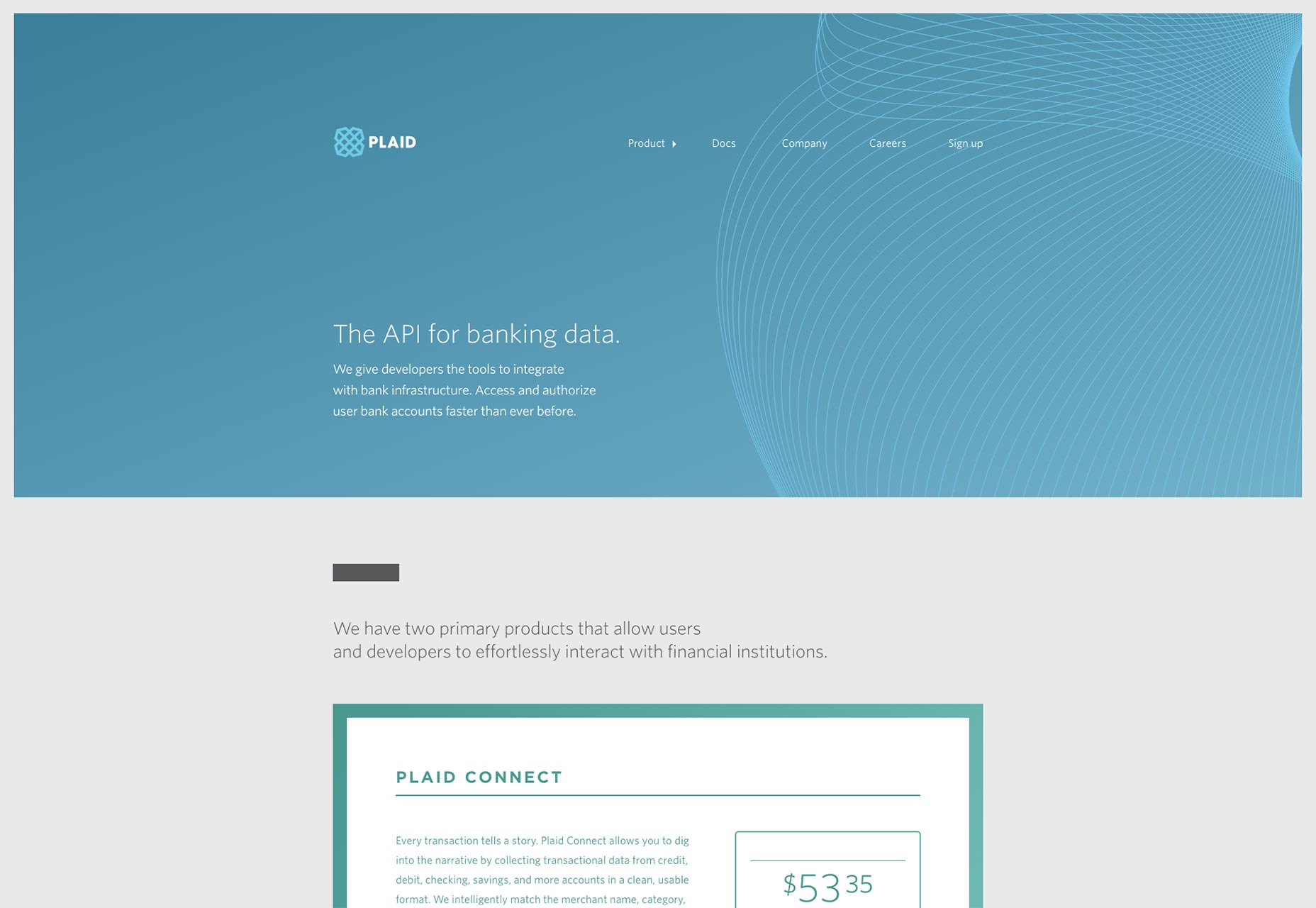
Kombinace designu a kódu, který tvoří web, znamená, že to bude vždy úrodné prostředí pro generativní umění a návrhářů pracujících s matematikou. Od prvních dnů webových designérů experimentovali s částicovými systémy, ale v posledních měsících jsme viděli stále větší důraz na částice, které existují v rámci formálního vzoru. Tyto geometrické vzory jsou přirozeným vývojem tvaru díky skutečnosti, že se spoléhá tak silně na konstrukční jednotky a kódové smyčky.
Co je opravdu nové, je to, že v roce 2015 stále častěji vidíme, že podniky tento typ vzoru považují za integrální prvek své značky.
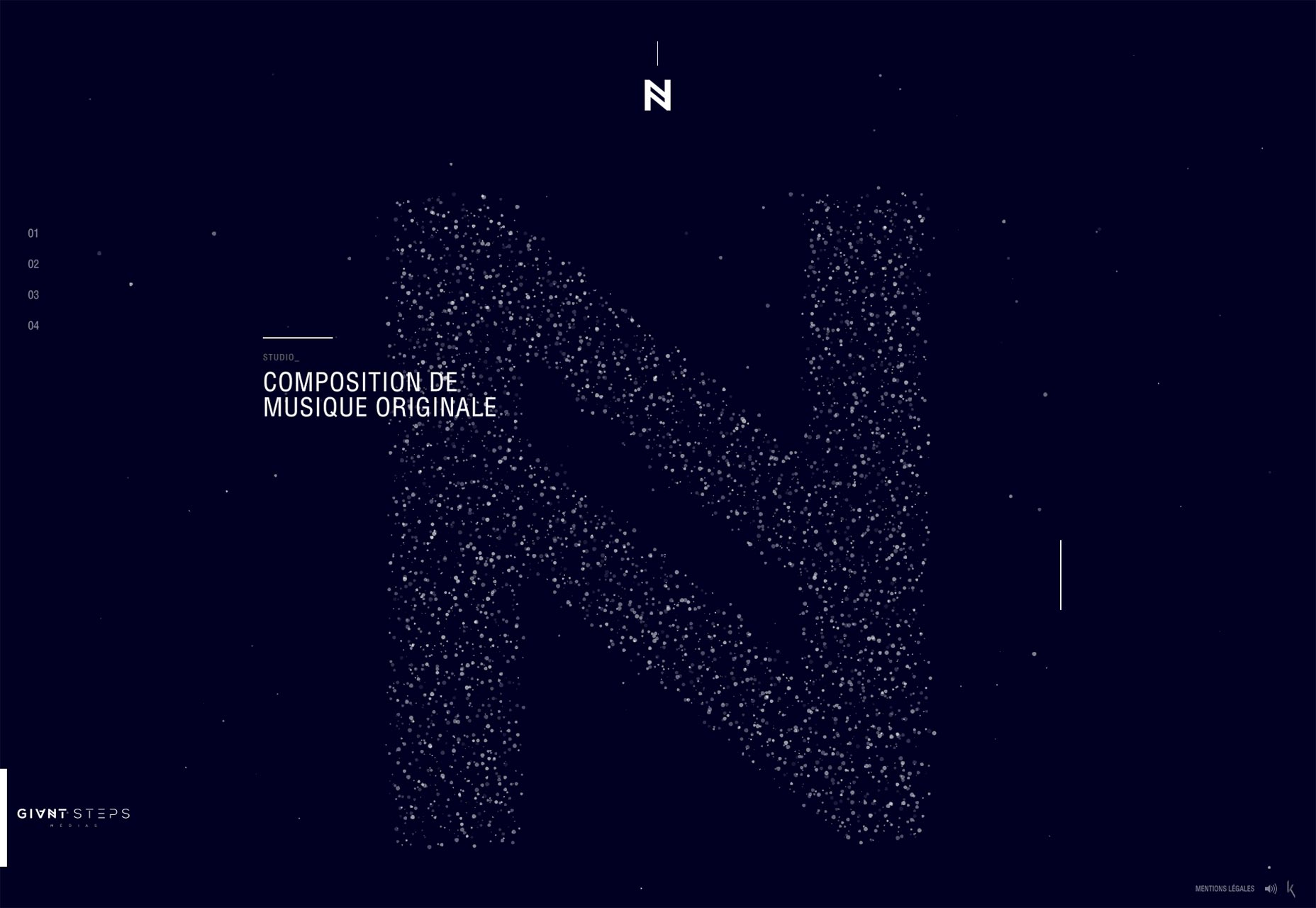
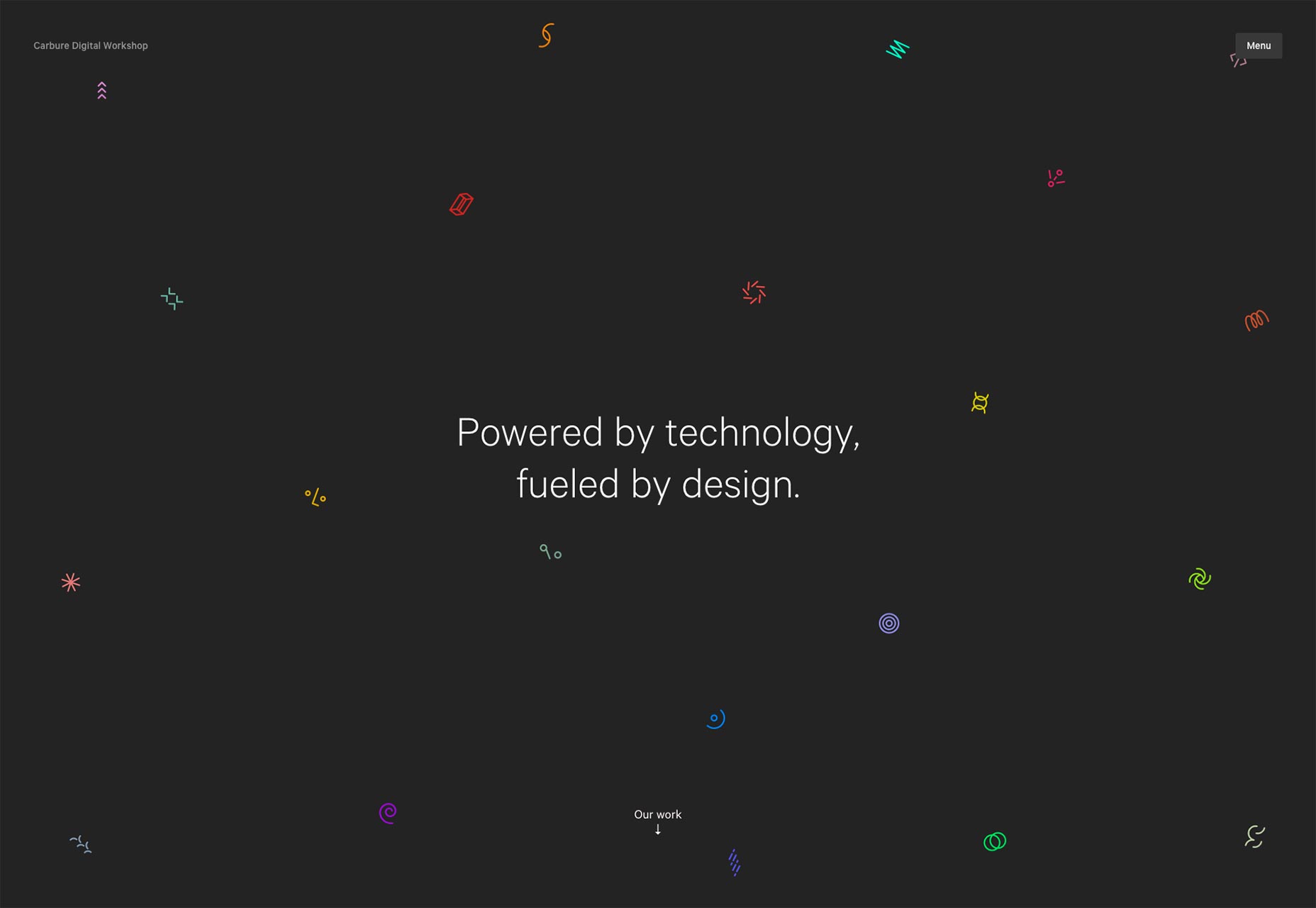
Datové vzorce
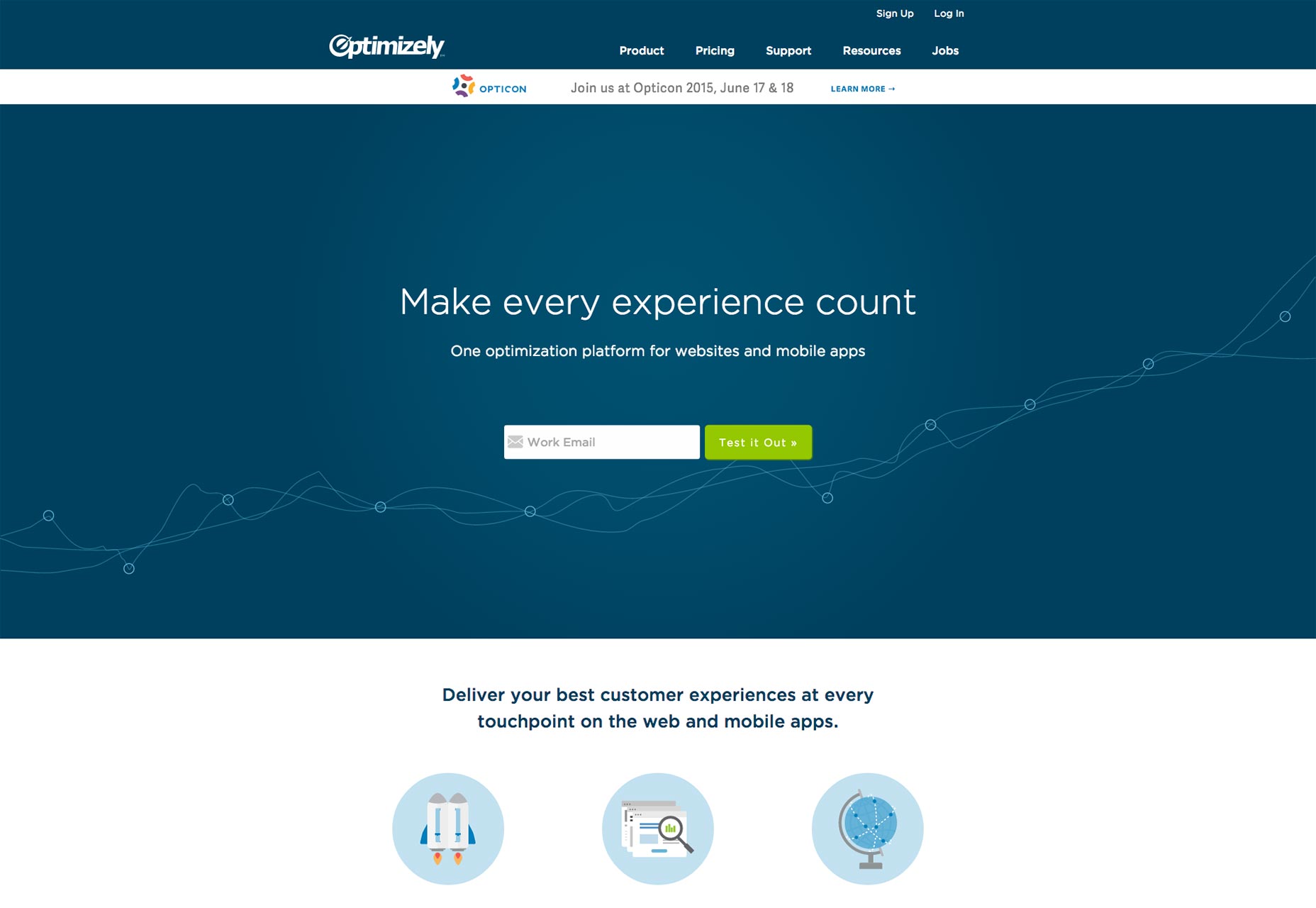
Podnikatelská preocupování s koncepcí velkých dat se stále častěji zobrazuje jako vzory, navzdory skutečnosti, že velká část dat je velmi nepravděpodobné, že by poskytla podobný shell. Tato myšlenka jednoduchých matematických forem nacházejících se mezi složitými daty je neoddělitelně spojena s myšlenkou znalostí, moci a vhledů. Společnosti, které chtějí vypadat, že mají jedinečné chápání abstraktního konceptu, jako je využití metafory.
To spolu s nárůstem SaaS (Software as a Service), kdy podniky prodávají nikoliv produkt, ale abstraktní koncept, vedly k vyčerpání webů, které představují typ vzoru, Spirograph by byl pyšný.
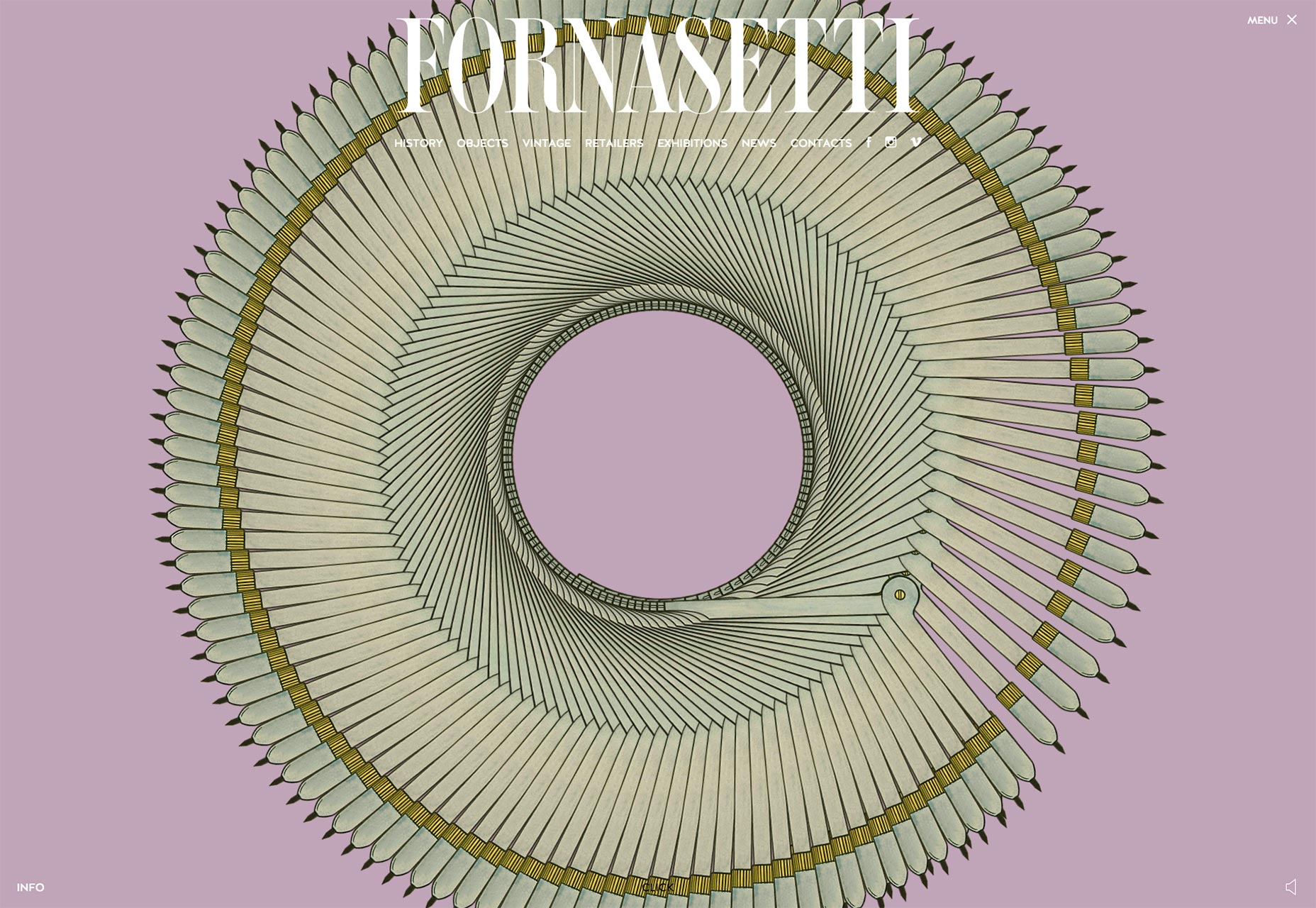
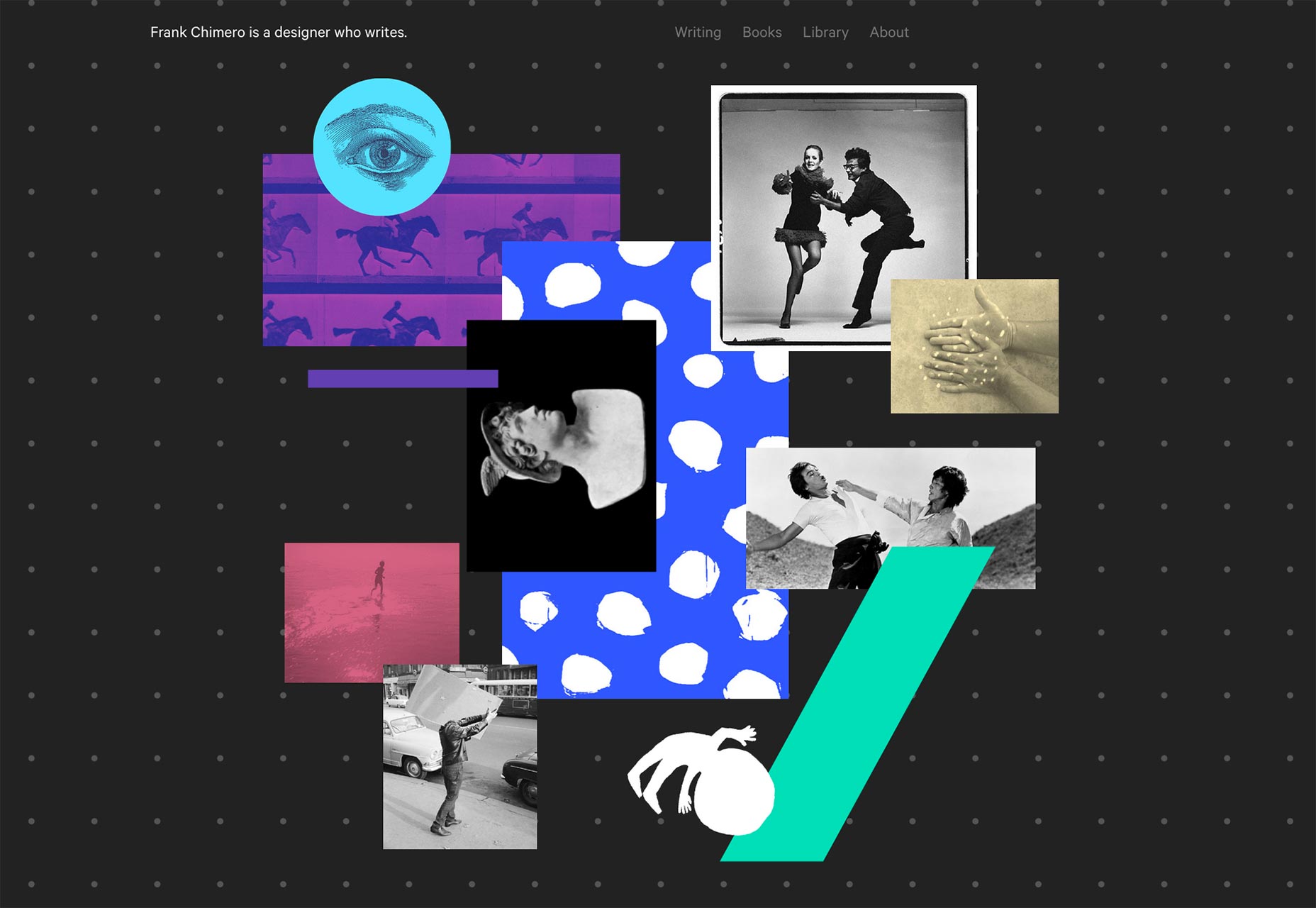
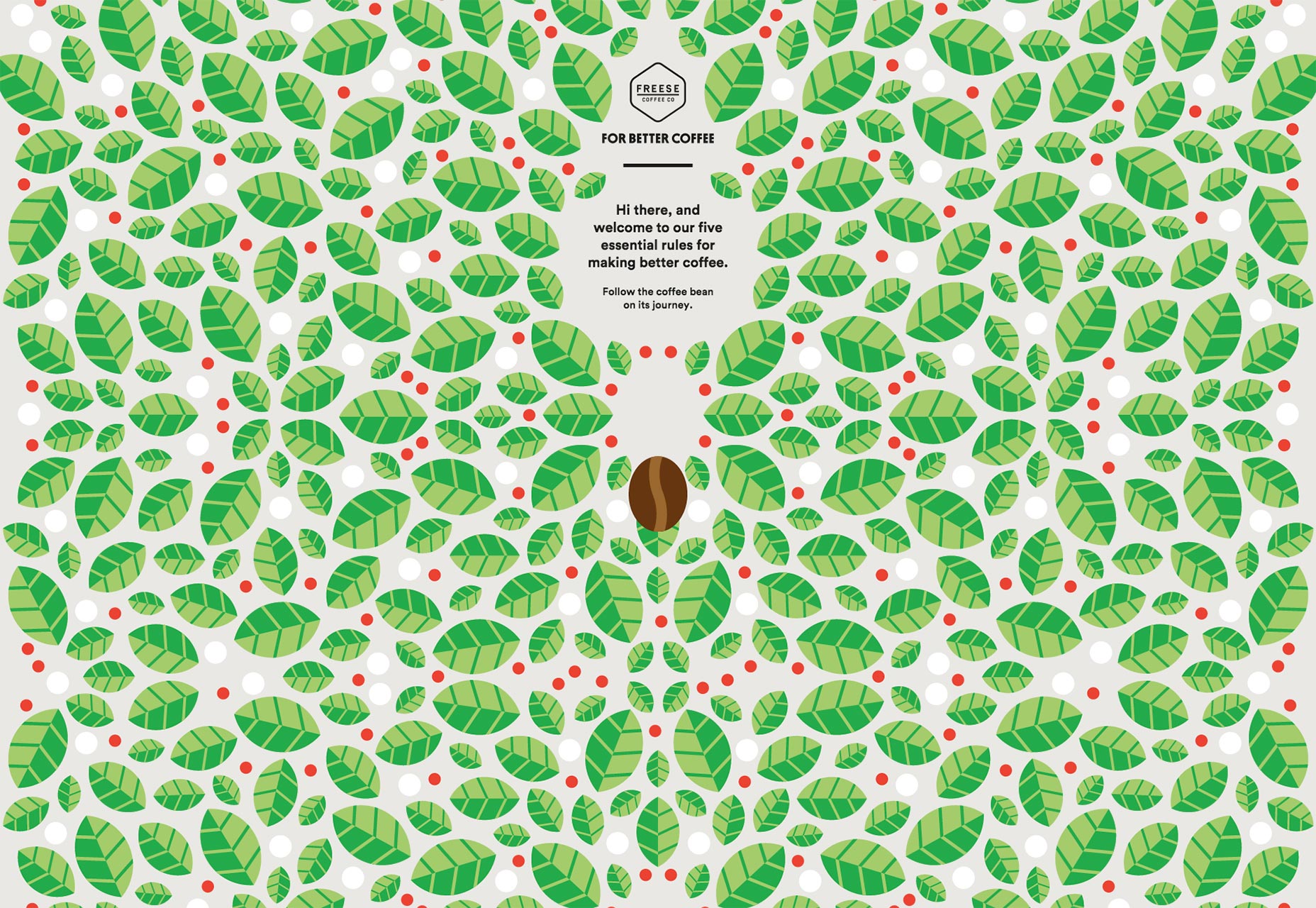
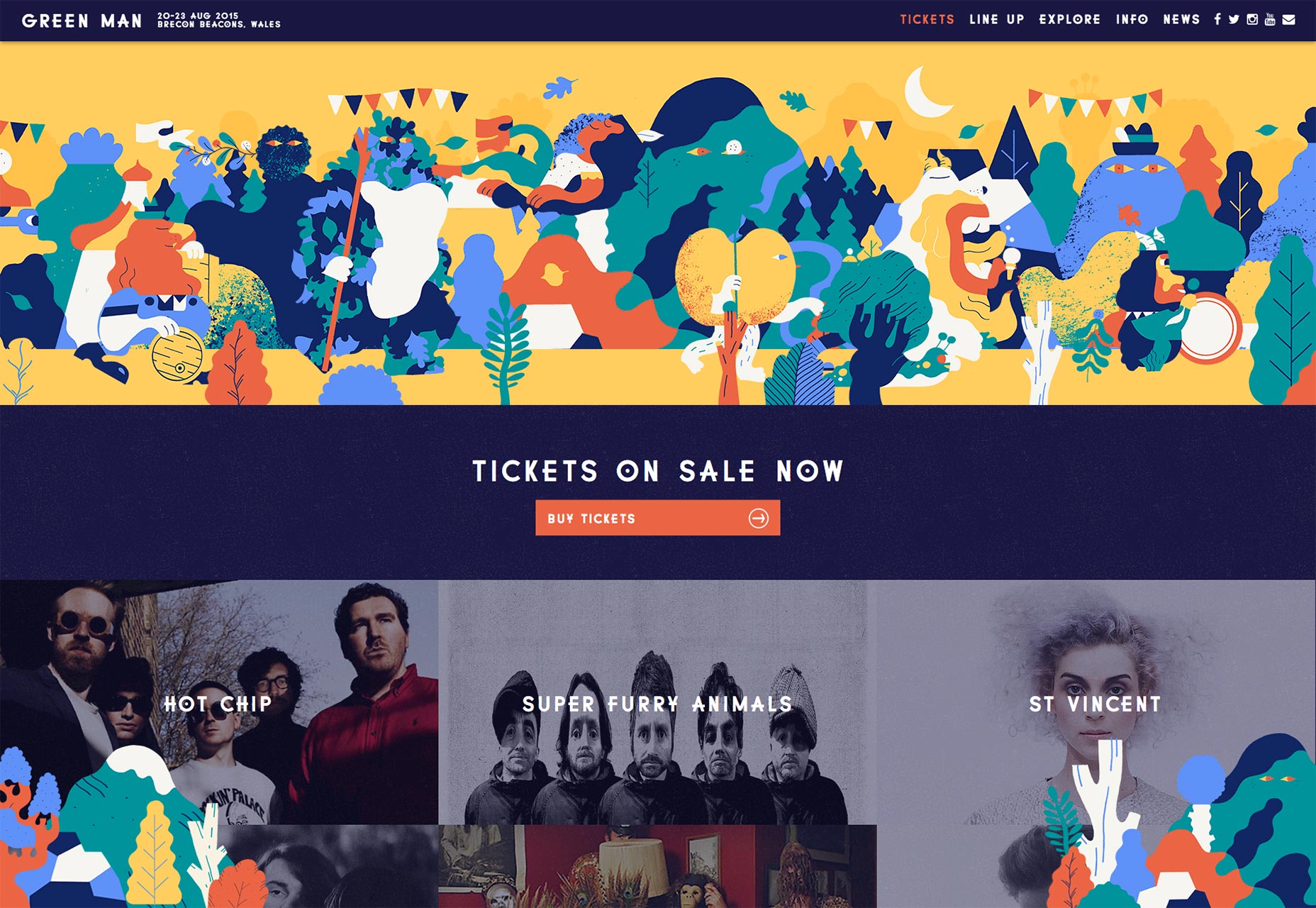
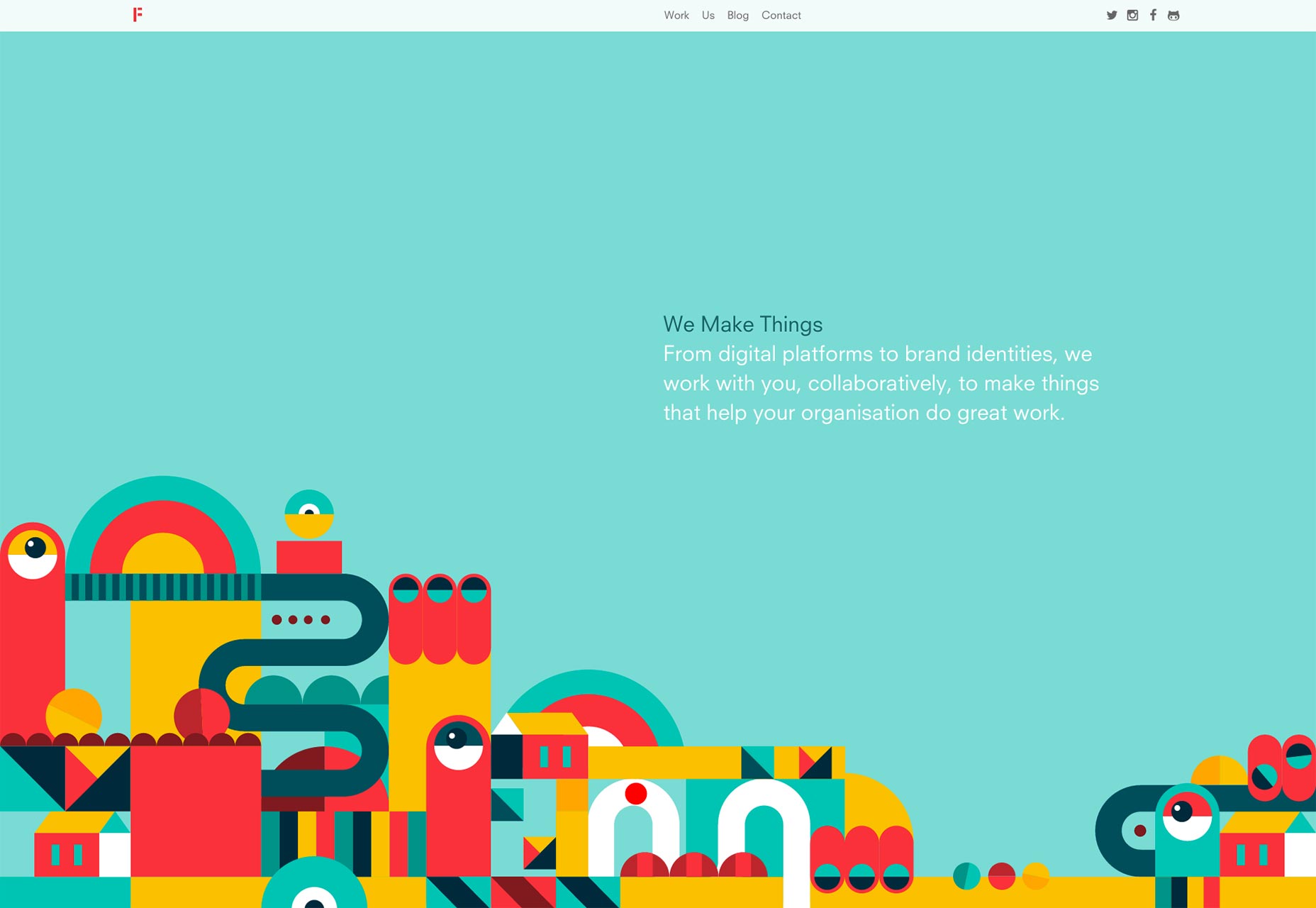
Řemeslné vzory
Roku 2015 byl na nějaký čas nakloněn jako rok, kdy se analogové řemesla vrátily do návrhových portfolií a role hrají v tomto modelu velkou roli.
Ať už jsou to geometrické, nebo více organické vzory, které přerušují digitální formu, zdůrazňují řemeslné dovednosti a řeknou, že navrhují autentičnost. Klíčem s tímto typem vzorku je variace opakování, která dodává designu teplý, lidský prvek.
Animační vzory
Vzory se jednoduše neopakují. Dlouholetí návrháři přemisťují animované GIF a vytvářejí v průběhu času opakující se vzorek. Tato technika je ve stále větší míře využívána ve spojení se SVG k vytváření epických, poutavých animací, které jsou stále ještě praktické v mobilním spojení.
Opakování tohoto druhu vzoru se liší od smyčkového pozadí až po řadu animací, které společně pracují v různých rychlostech, a vytvářejí tak nekonečně se měnící pohyb. V roce 2015, když se mobil stále rozrůstá, vytváří smyčky SVG praktický způsob, jak oživit animaci bez kompromisů v rychlosti.
Vzorky mřížky
Vzory byly vždy integrální součástí webového designu, o čemž svědčí skutečnost, že jsme mohli předtím, než jsme mohli umístit prvek, nasadit pozadí v CSS.
V loňském roce jsme začali vidět designéry, kteří hrají s tradičními vzory, a obzvláště mřížkou, aby oživili návrhy. Prvky se nacházejí mimo formální mřížky, ale postupují podle stejného vzoru opakování. nebo samotná mřížka je zvýrazněna barevným blokováním favorizovaným fanoušky Flat Design.