Velké webové stránky pozadí Do a Don'ts
Velké pozadí vytvářejí působivý vizuální dopad na webové stránky. Webový návrhář má možnost hrát s různými konstrukčními proměnnými, které obvykle používají fotografové, jako je hloubka ostrosti nebo ohnisko. Pozadí nemusí být pouze fotografie, ale také jakákoli jiná velká ilustrace nebo dokonce video.
V tomto článku se dozvíte o různých velkých stylech pozadí a jak je používat. Dozvíte se také o tom, jak velký dopad mají rozsáhlé zázemí na šířku pásma a výkonnost stránek obecně. Nakonec se naučíte správně implementovat velké pozadí.
Styly velkého pozadí
V podstatě existuje mnoho různých stylů, ale nejčastěji používané styly na webových stránkách jsou:
* Fotografie jako pozadí
* Grafika a ilustrace jako pozadí
Animace jako pozadí
Fotografie a ilustrace jsou nejčastěji používané , animace jsou stále experimentální, ale vzhledem k tomu, že šířka pásma se stává levnější a rychlosti připojení k internetu se zrychlují, více webů si je může dovolit použít.
Časté chyby používající velké pozadí
Jedním z nejběžnějších problémů s velkým pozadím je, že se musí přizpůsobit mnoha různým rozlišením obrazovky . Návrhář webových stránek by měl testovat návrh webových stránek pomocí co nejvíce různých rozlišení obrazovky, aby se předešlo některým běžným chybám, které souvisejí s použitím velkého pozadí.
Především by měl webový designér experimentovat s různými šířkami okna prohlížeče, protože mnoho uživatelů nerozšíří prohlížeče na celou obrazovku, i když mohou mít zobrazení s velkým rozlišením.
Podívejme se na nejčastější chyby, které by se webový designér měl vyhnout, když se zabývá velkým zázemím .
Obrázky jsou ve středu, na dlažbu nebo na šikmém pozadí
Není špatné používat pozadí jako pozadí , ve skutečnosti je dokonce doporučeno, aby se zachovala symetrie webu, nicméně zneužití těchto technik by mohlo vyvolat dojem návštěvníků webu průměrného nebo průměrného vzhledu.
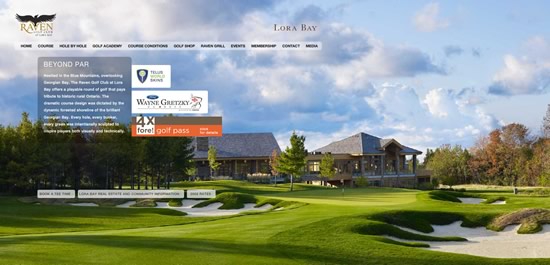
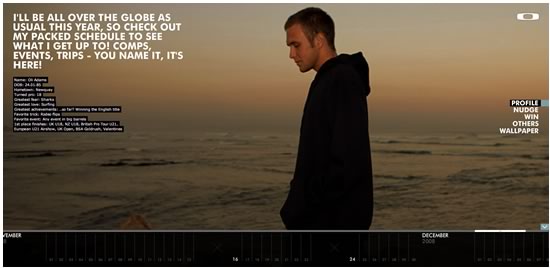
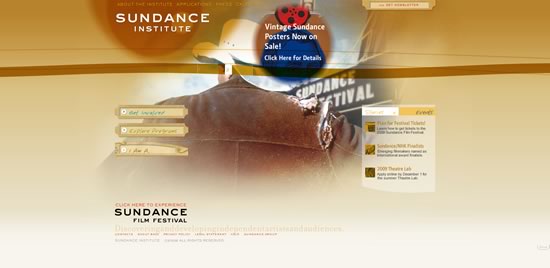
Podívejme se na níže uvedený obrázek webové stránky. Tato obrazovka byla vytvořena v rozlišení 1024 × 768 obrazovky:
Jak vidíte, v tomto rozlišení není v návrhu nic špatného, nicméně uvidíme, jak to vypadá na rozlišení 1680 × 1050:
Obraz použitý v pozadí je vycentrován. Vypadá to, že na webových stránkách je nějaký běžný obrázek a nezasahuje do pozadí. Vyhněte se používání obrázků na pozadí tímto způsobem, a ujistěte se, že fotografie jsou dostatečně široké pro nejčastěji používané rozlišení obrazovky . Nejlepším řešením je umístit rohy obrazů do pozadí tak, aby si uživatelé s větším rozlišením obrazovky nevšimli.
Řezání obrazu pro použití jako pozadí může být složité , pokud nevíte, jak každý prohlížeč skutečně vykreslí a replikuje části obrazu.
Každý prohlížeč může replikovat obrázky a používat je na webových stránkách nebo jako pozadí pomocí CSS (kaskádové styly).
Obraz se opakuje pomocí vlastností pozadí CSS, aby se definoval obraz a určilo se, jak se má kopírovat. Například:
tělo {
pozadí: url ("images / sample.jpg") opakování-x;
}}
Výše uvedený kód vloží obrázek sample.jpg jako pozadí do elementu těla a opakuje jej horizontálně. Atribut repeat-x nastavuje opakování obrazu podél osy X. Můžete použít následující styly opakování:
* opakování-x opakování obrázku vodorovně
* opakujte-y pro opakování snímku svisle
* opakovat-xy opakovat jak horizontálně, tak vertikálně
* neopakovat neopakujte obraz
Jedná se o následující příklady kódu CSS pro každou metodu:
tělo {
pozadí: url ("images / sample.jpg") opakování-x;
}}
tělo {
pozadí: url ("images / sample.jpg") opakování-y;
}}
tělo {
pozadí: url ("images / sample.jpg") opakovat-xy;
}}
tělo {
pozadí: adresa URL ("images / sample.jpg") no-repeat;
}}
Nezapomeňte, že nejste omezeni na nastavení obrázku na pozadí těla . Můžete jej nastavit na libovolný prvek na vaší stránce.
Chcete-li obrázek správně nalepit, musíte zajistit, aby okraje obrázku byly v souladu se vzorem, čímž byste na webu vytvořili bezproblémové pozadí. Například níže uvedený obrázek ukazuje, jak se vzorek, který je pojmenován, nesprávně rozřezá. Můžete vidět okraje jednotlivých obrázků:
Za účelem vytvoření bezproblémového pozadí musí webový návrhář snížit obraz tak, aby se levý okraj přimíchal do pravého okraje a horní okraj se spojí do spodního okraje, jako na následujícím obrázku:
Můžete vidět, že okraje jednotlivých snímků se navzájem propojují. Tento obrázek byl vytvořen z níže uvedeného vzoru:
Při změně velikosti obrazu je nejdůležitějším faktorem kvalita obrazu a cílové rozlišení . Také web designer by měl vzít v úvahu různé obrazové formáty, které jsou optimalizovány pro každý konkrétní styl obrazu.
Nejčastěji používané formáty obrázků jsou:
* GIF - grafický formát obrazu
* Jpeg - společná skupina expertů
* PNG - přenosná síťová grafika
GIF je formát obrazu, který je optimalizován pro jednoduchou grafiku, například text nebo jednoduché tvary, kruhy, čáry apod. Není vhodný pro fotografie. Například:
Sample GIF , velikost obrázku: 3,3KB
Sample Jpeg , velikost obrázku: 13,5KB
Můžete jasně vidět, že formát obrazu Jpeg není vhodný pro grafiku. Tento formát by měl být spíše použit pro fotografie a formát GIF by měl být použit při zpracování grafiky.
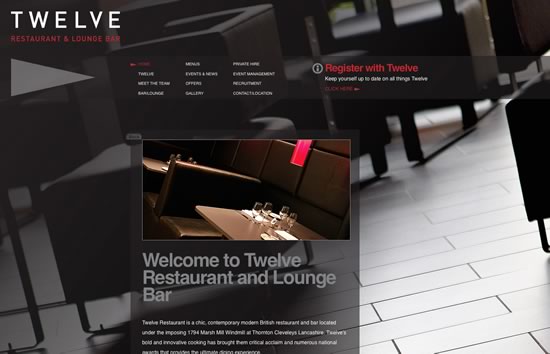
V případě velkých obrázků je nezbytné co nejvíce optimalizovat obraz, aby se šetřila šířka pásma (více o šířce pásma později v tomto výukovém programu). Nepoužívejte malé obrázky, protože rozlišení snímku výrazně poklesne, jak vidíte na obrazovce obrazovky níže uvedeného webu (zkuste to zobrazit na displeji s velkým rozlišením):
Problém s výše uvedeným příkladem spočívá v tom, že webové stránky automaticky zvětšují obraz podle rozlišení obrazovky, což způsobuje, že obraz na pozadí se při zobrazení na velkých rozlišeních změní na pixely .
Vliv velkého pozadí na šířku pásma a výkonnost webu
Velké pozadí obvykle odpovídají velkým velikostem souborů, což může vést k obrovskému dopadu na šířku pásma a také uživatelské zkušenosti .
Šířka pásma je množství dat, které lze přesunout z místa na místo, konkrétně ze serveru na klienta . Velkou grafikou může být značně zvýšena doba načítání webových stránek.
Je proto nezbytné optimalizovat snímky pomocí vhodného rozlišení a formátu obrazu a optimalizovat další zdroje webových stránek, jako jsou soubory CSS a Javascript.
Podívejme se na následující příklad:
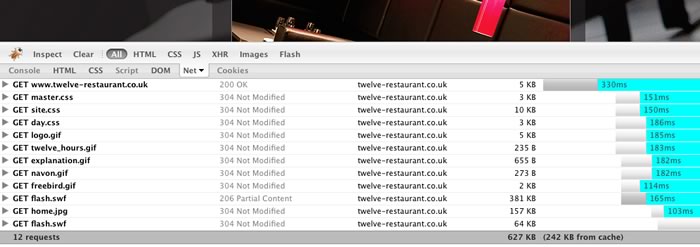
Zde je přehled čisté spotřeby této webové stránky:
K dispozici je 12 žádostí a je staženo celkem 627 KB . To znamená, že pokaždé, když někdo navštíví webovou stránku, stáhne se 627 KB a přidá k celkové šířce pásma webové stránky. Pokud má webová stránka v průměru průměrně 50 návštěvníků denně, bude to celkově 31,350 MB za den.
Použitím příkazu Firebug plugin pro Firefox můžete vidět vaše požadavky na webové stránky a získat představu, jak je optimalizovat.
tipy a triky
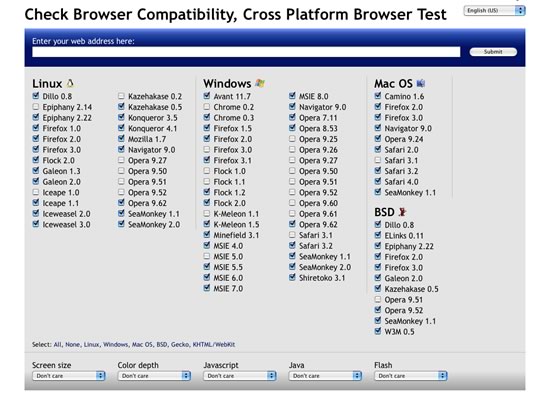
Nezanedbávejte velké rozlišení a rozlišení, na kterých nemůžete testovat webové stránky. Můžete využívat služby, jako například Prohlížeče otestovat své webové stránky pomocí různých rozlišení obrazovky, prohlížečů atd.
Vysoké rozlišení není vše, co byste měli vzít v úvahu při navrhování webových stránek. Měli byste také zvážit menší rozlišení obrazovky . Co když se z mobilního telefonu zobrazí velké webové stránky? Webový návrhář by měl navrhnout pro každý prohlížeč, aby prezentoval webové stránky velkému publiku. V dnešní době stále více a více návštěvníků inklinuje procházet web pomocí zařízení, jako je iPhone a další smartphony.
Někdy možná budete chtít cílit na konkrétní prohlížeče na základě zařízení, které návštěvník používá, nebo na základě samotné velikosti obrazovky, a to pomocí konkrétního stylu. Pomocí malého kódu Javascript můžete vytvořit přepínač stylových listů, nebo můžete použít již vytvořený kód. A Seznam Apart má skvělý výukový program o tom, jak vytvořit přepínač stylů.
Další trik je použití emulátoru mobilního telefonu, což je software, ve kterém můžete vidět, jak vaše webové stránky vypadají na určitém mobilním telefonu. Například můžete použít iPhone emulátor Doplněk pro Firefox.
Optimalizace pozadí je nezbytná pomocí technik, jako je CSS sprites .
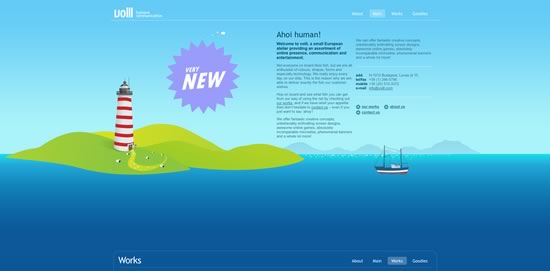
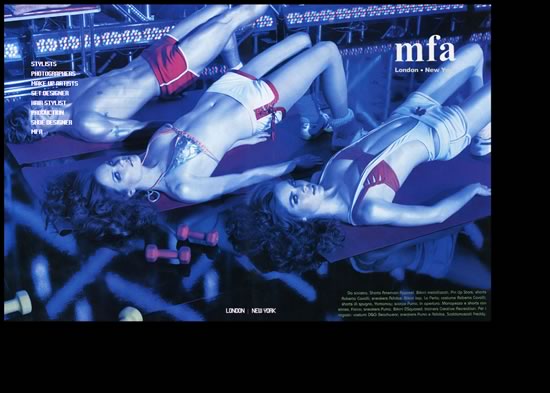
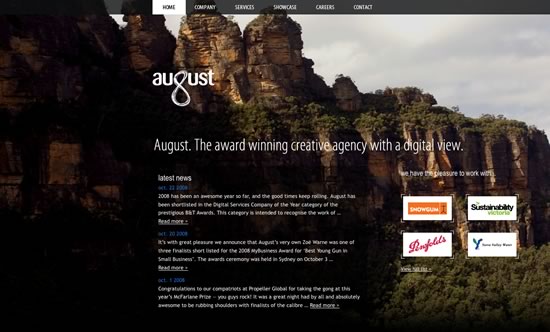
Pokud je fotografie, kterou chcete použít na pozadí svých webových stránek, příliš malá nebo vypadá nešikovně, vytvořte celý návrh kolem fotografie. Například:
Jak můžete vidět, že fotka je malá na míru, což přispívá k celému designu.
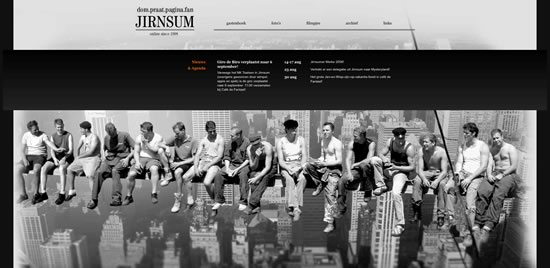
Dalším tipem je vytvořit na fotografii samotný jednotný barevný prostor , pak tuto barvu použijte k malování zbytku pozadí, čímž vytvoříte bezproblémovou kombinaci fotografie a skutečného pozadí.
Zde je obraz centrovaný, levý a pravý okraj jsou jedinou šedivou barvou a zbytek pozadí je vyplněn touto barvou.
Jako nejlepší doporučenou praxi používejte velké snímky o šířce přesahující 1700 pixelů, které pokrývají téměř 95% velikosti displeje, která je dnes k dispozici .
Ukázka velkých pozadů
Chyběli nám nějaké dobré příklady? Neváhejte je přidat níže.