Základní zdroje pro vývojáře, říjen 2016
V této zprávě jsme zahrnuli platformy aplikací, šablony, nástroje pro zdrojový kód, učební nástroje, rámce, zdroje jazyka JavaScript a mnoho dalšího.
Hodně z toho, co je na seznamu v tomto měsíci, je zdarma, včetně několika vysoce placených aplikací a nástrojů, které jsou také zahrnuty. Jsou jistě užitečné pro vývojáře, od začátečníků až po odborníky.
Pokud nám chybí něco, o čem si myslíte, že by mělo být na seznamu, dejte nám vědět v komentářích. A pokud víte o nové aplikaci nebo zdroji, které by měly být uvedeny příští měsíc, napište to @cameron_chapman je třeba vzít v úvahu!
Flynn
Flynn je platforma pro hostování a spouštění vašich aplikací, databází, webových stránek a služeb v měřítku. Vytváří spuštěné aplikace přímo z vašeho kódu, propojuje všechny vaše služby a další.
HTML e-mail
HTML e-mail je sada odpovědí na šablony e-mailů, které můžete skutečně použít ve výrobě. Šetří čas a zjednodušuje celý proces dev.
Stahování webových stránek
Stahování webových stránek vám umožní stahovat zdrojový kód a veškeré majetek libovolné webové stránky, kterou si vyberete. Stačí zadat adresu URL a začít stahovat.
Mimo
Mimo je platformou pro výuku počítačových věd. Díky tomu je snadné se naučit CS lekce na cestách, během vašeho dojíždění, čekání a dalších nečinných okamžiků.
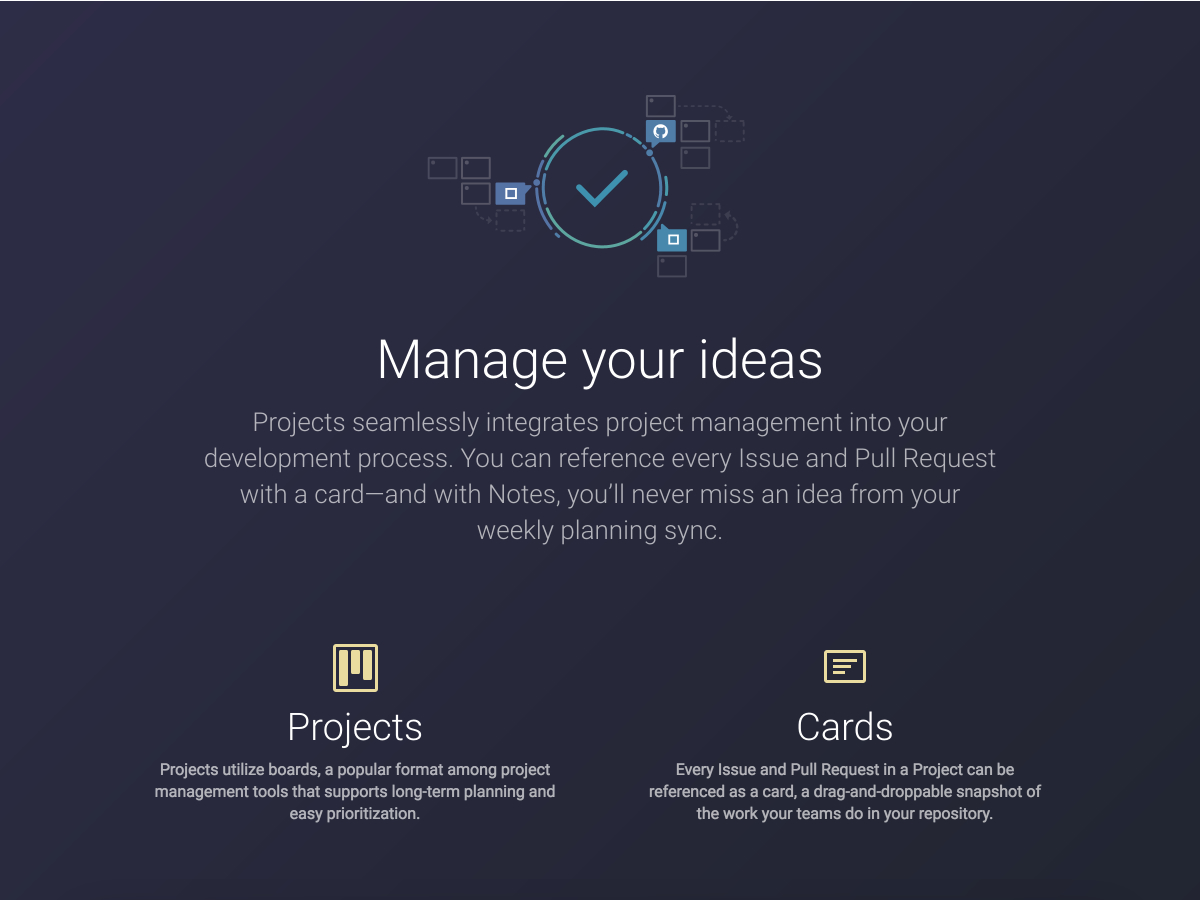
Projekty GitHub
Projekty GitHub je nový způsob, jak přidat integraci řízení projektů do vašeho GitHub dev procesu s rozhraním podobným Trellovým. Každou záležitost můžete odkázat a vytisknout žádost s kartou a poznámkami, takže je snadné nikdy nechat ujít myšlenku.
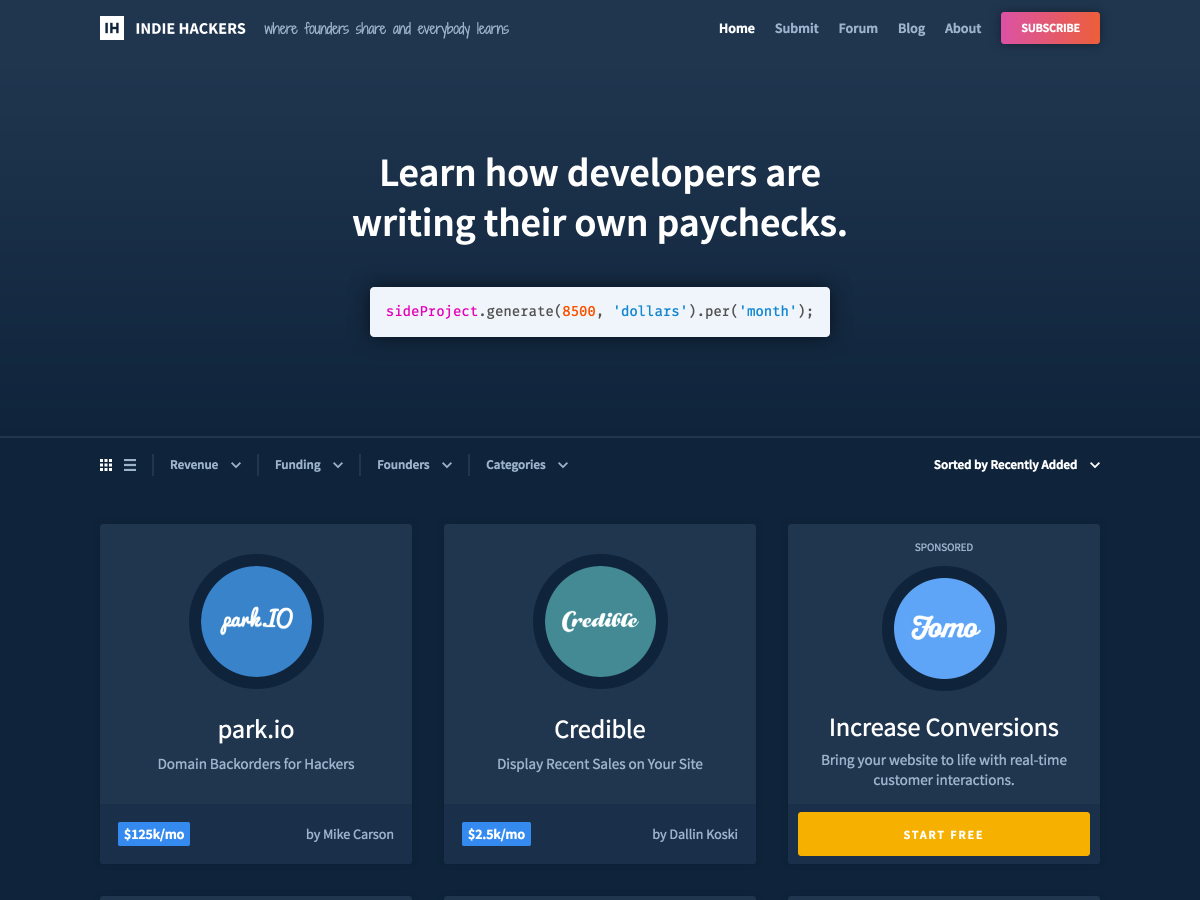
Indie hackerů
Indie hackerů umožňuje snadno zjistit, jak zakladatelé píší své vlastní výplatní listy (včetně toho, kolik si vydělávají). Zahrnuje zakladatele vedlejších projektů, které vydělávají od pár set dolarů navíc měsíčně těm, kteří vydělávají více než 100 000 dolarů.
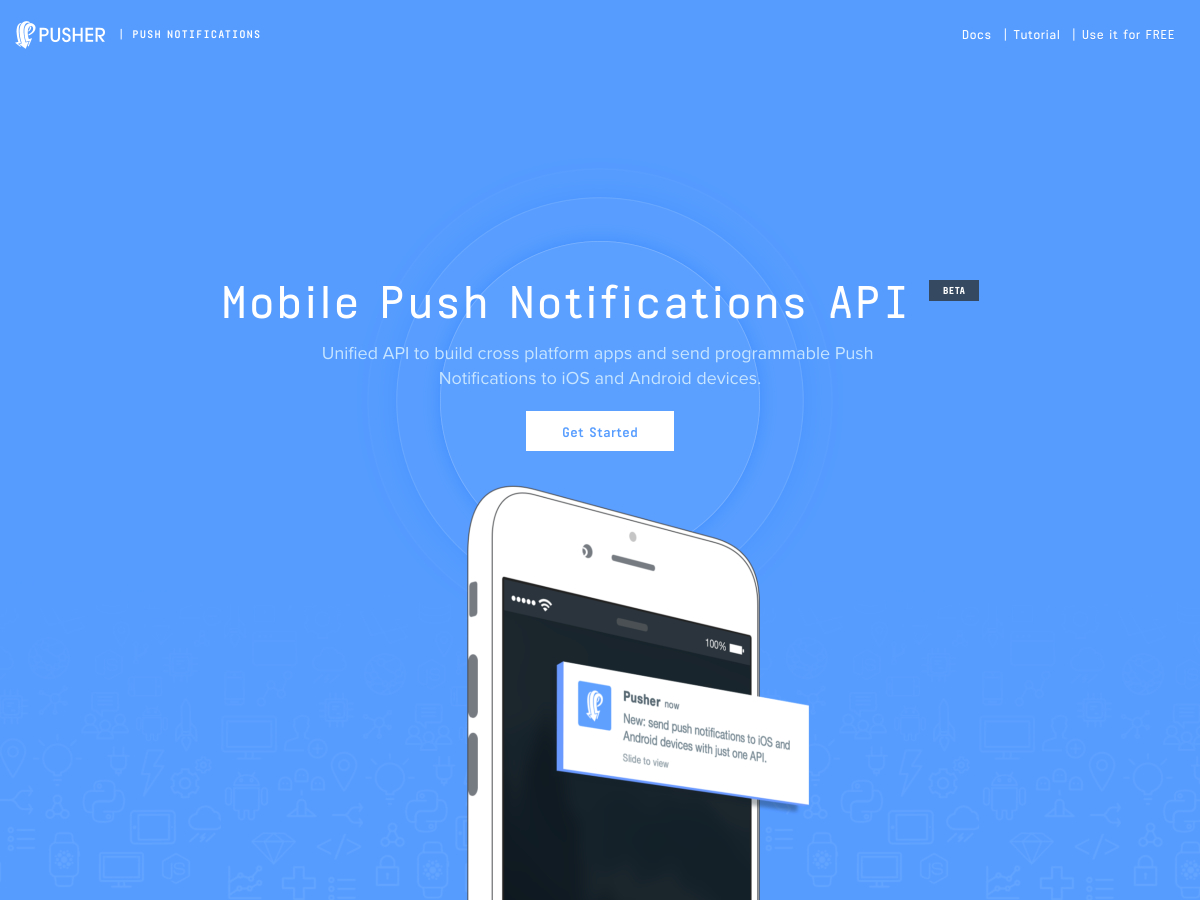
Posunovač
Posunovač je sjednocená rozhraní API pro vytváření aplikací s více platformami s programovatelnými oznámeními pro push pro zařízení iOS i pro zařízení Android. Je snadné se integrovat, škálovatelný a spolehlivý.
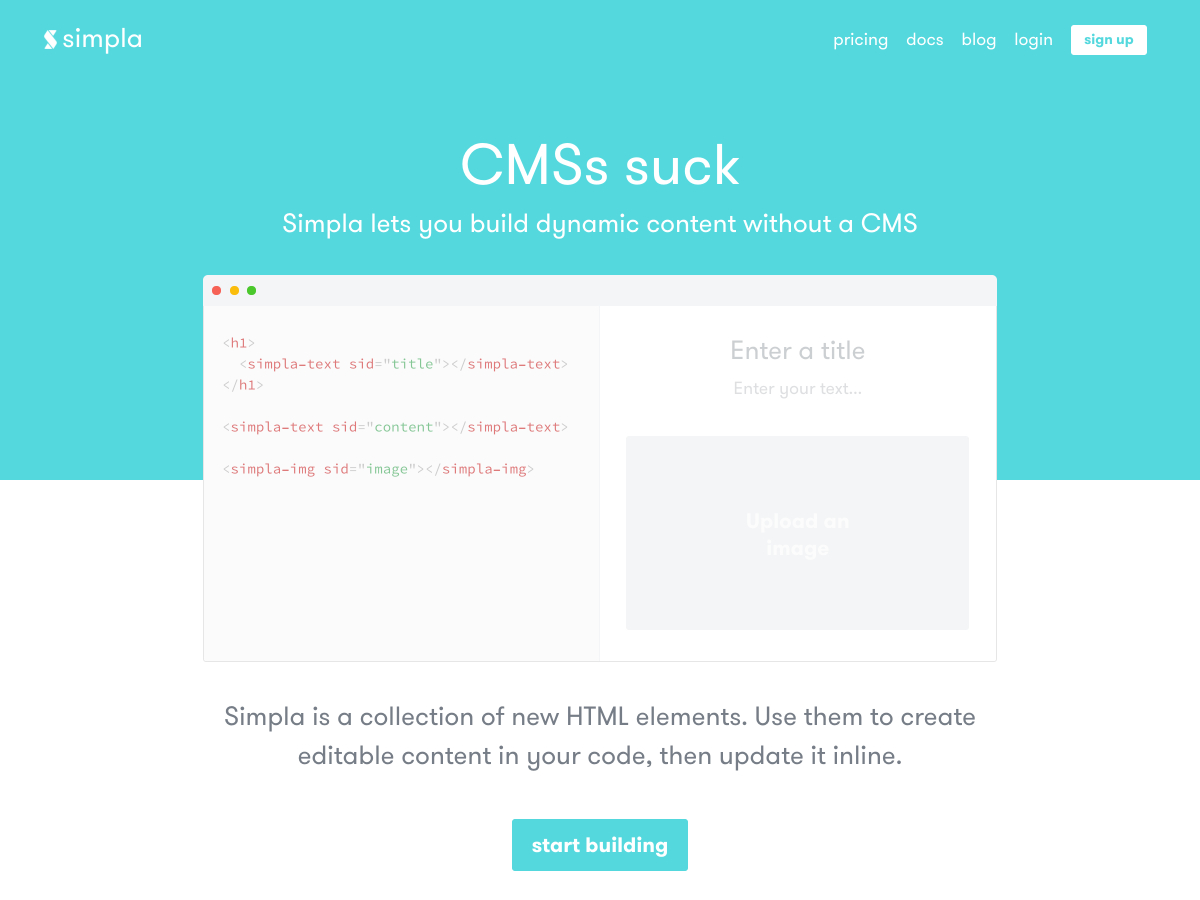
Jednoduché
Jednoduché je sbírka prvků HTML, které usnadňují vytváření dynamického obsahu bez CMS. Jednoduše vytvořte upravitelný obsah ve svém kódu a aktualizujte jej v řádku.
Kamarád
Kamarád je platforma Git a nepřetržitá distribuce, která pracuje s platformami Github, Bitbucket a GitLab. Pomáhá vám rychleji testovat, vytvářet a odesílat lepší aplikace a webové stránky.
Gutenberg
Gutenberg je moderní rámec pro správné vytisknutí webové stránky. K dispozici je více témat pro styl tištěných dokumentů.
Mini.css
Mini.css je minimální, citlivý, mobilní první CSS rámec. Je to stylově-agnostický a používá Sass.
Modrotisk
Modrotisk je první citlivá knihovna iOS 10 Craft pro Sketch. Je připravena jak pro iPhone, tak i iPad, a funguje také jako samostatná šablona náčrtu.
Postmate
Postmate je jednoduchá slibná postMessage knihovna od klubu Dollar Shave Club.
Křídlo
Křídlo je minimální rámec CSS pro menší boční projekty, kde je plný foukací rámec jako Bootstrap nebo nadace překonán.
Plottable.js
Plottable.js je sada flexibilních prvků pro vytváření interaktivních grafů na webu. Je postavena na D3 a umožňuje vytvářet plošné plochy, čárové čáry, výkresy a další.
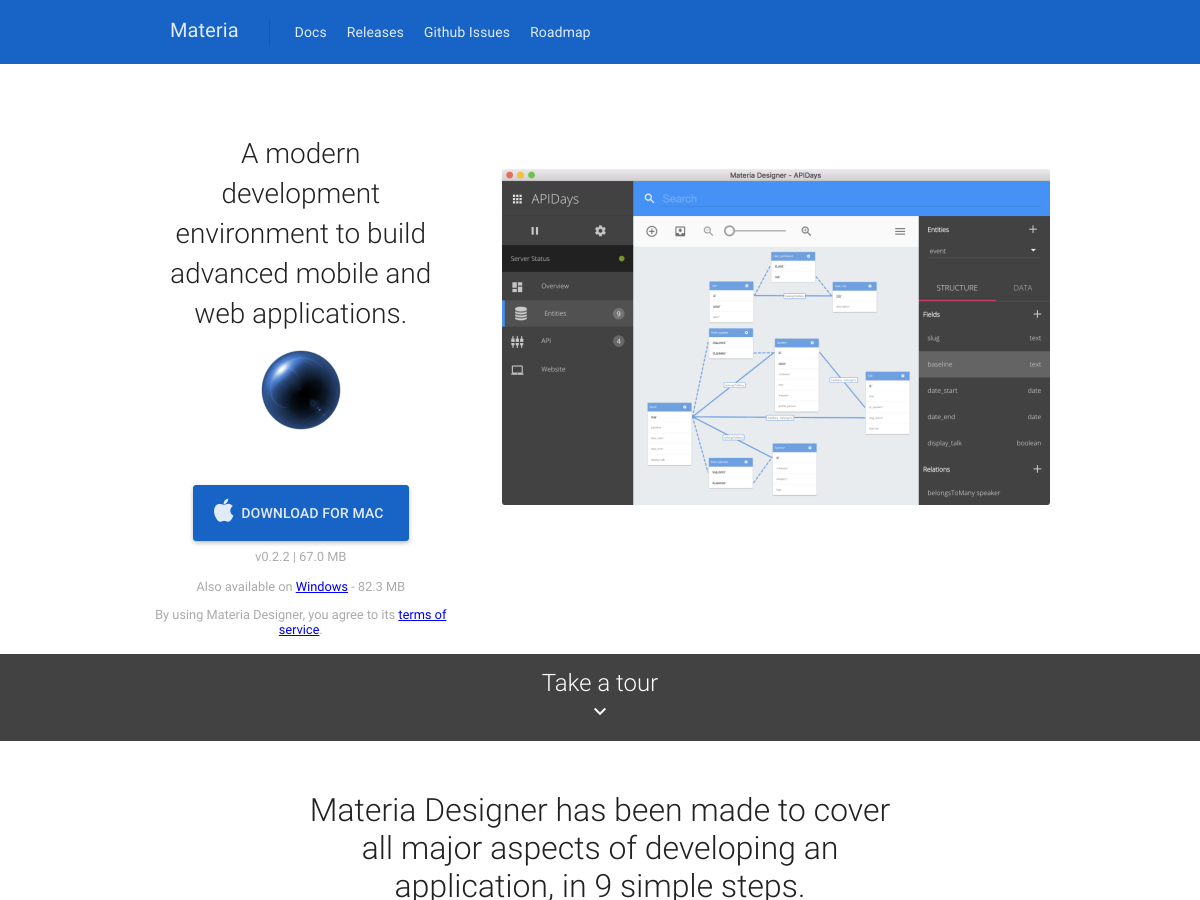
Materia
Materia je moderní prostředí dev pro vytváření pokročilých mobilních a webových aplikací. Pokrývá všechny hlavní aspekty vytváření aplikace v pouhých 9 jednoduchých krocích.
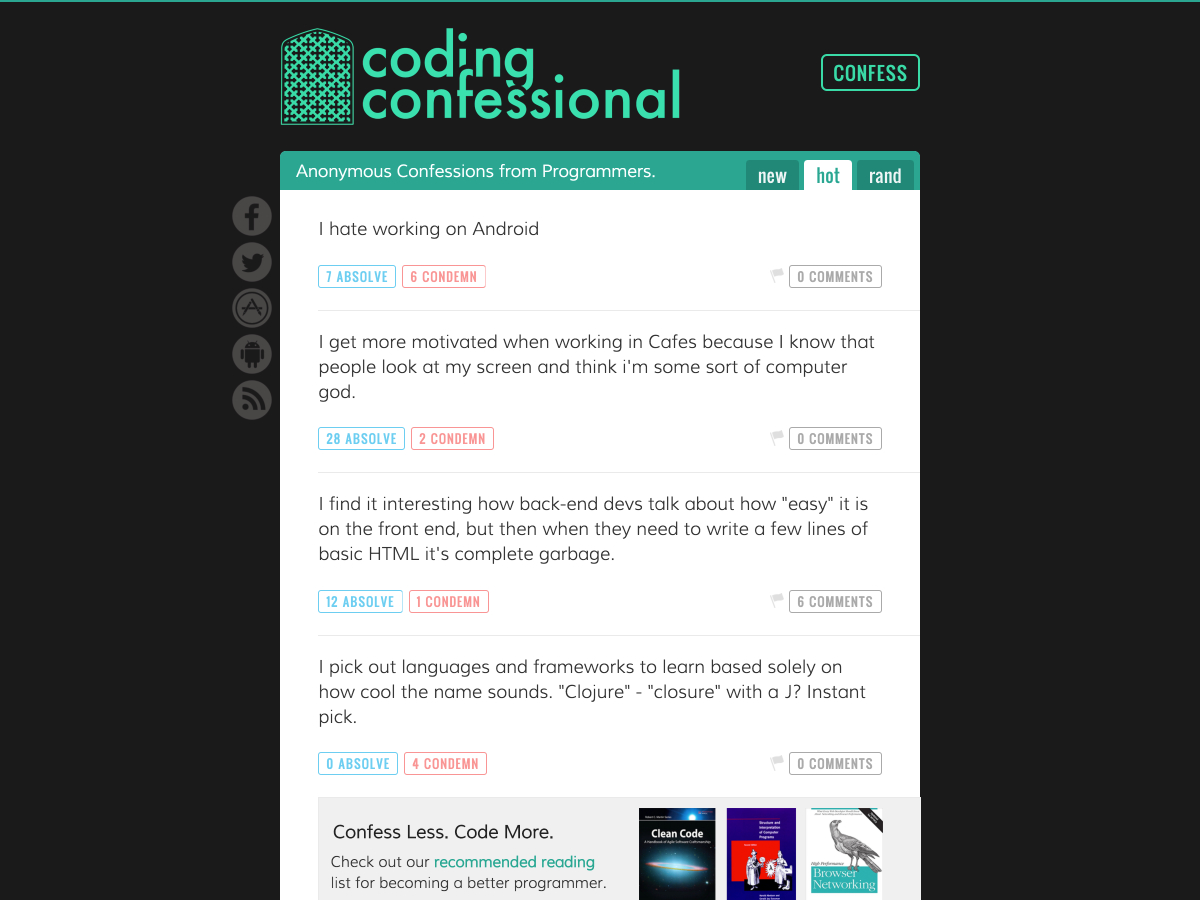
Kódování konfesionální
Kódování konfesionální nabízí anonymní přiznání od programátorů všude.
Kódová ruleta
Kódová ruleta je pár programovací hry pro vývojáře. Připojte se v reálném čase k řešení problémů s kódováním v náhodných programovacích jazycích.
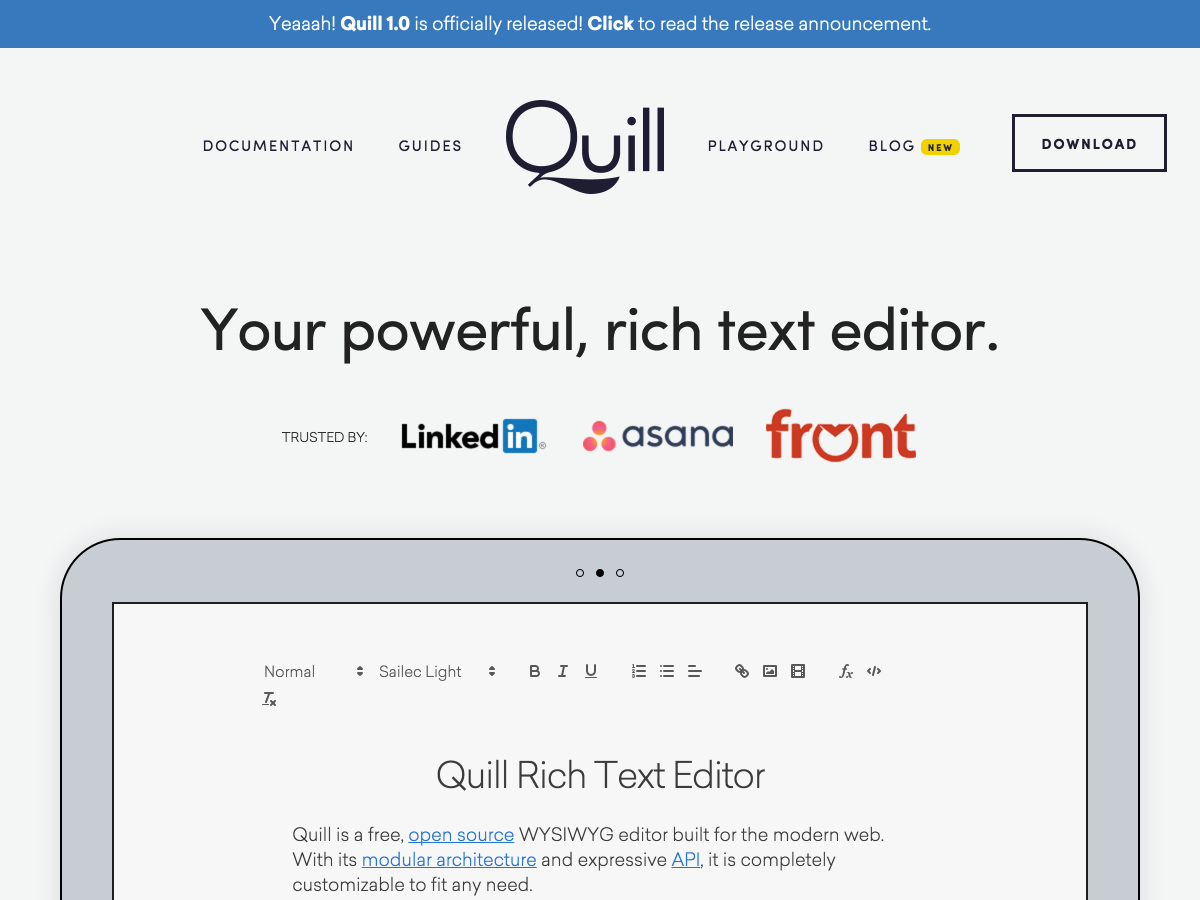
Brk
Brk je editor s bohatým textovým rozhraním založeným na rozhraní API, který byl vytvořen pro vývojáře. Je to křížová platforma a pracuje na všech moderních prohlížečích na počítačích, tabletech a telefonech.
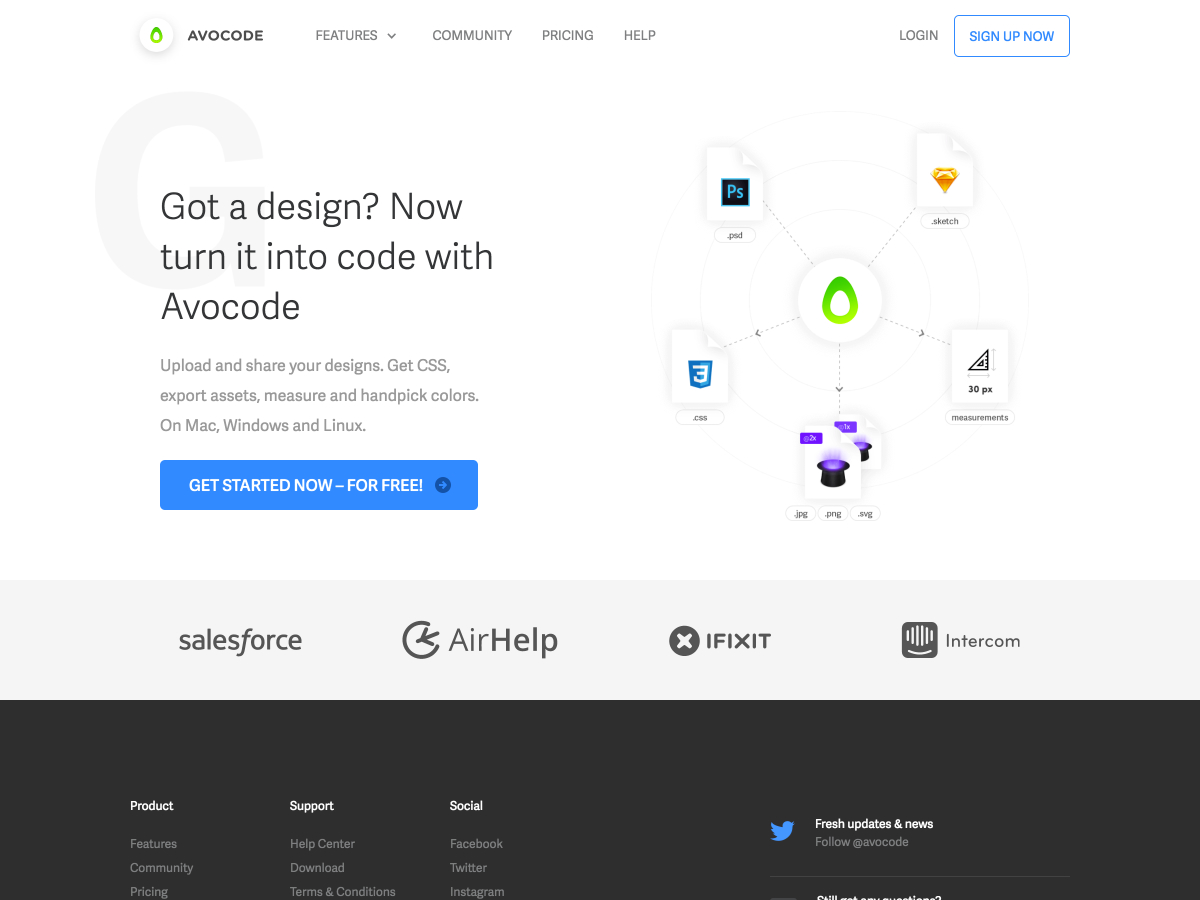
Avocode 2.10
Avocode 2.10 je pracovním prostorem pro návrháře a vývojáře, který jim pomáhá pracovat společně. Nejnovější verze obsahuje zcela aktualizované uživatelské rozhraní.
Swift 3.0
Swift 3.0 je první hlavní vydání Swiftu, protože bylo otevřené. Zahrnuje hlavní vylepšení a zdokonalení základního jazyka a Standardní knihovny, mezi další nové funkce.
Nástroje aplikace
Nástroje aplikace je zkrácený seznam nejlepších nástrojů v ekosystému pro mobilní aplikace, od testování beta až po wireframing a prototyping a další.
Náprstek
Náprstek je on-line editor kódu, který usnadňuje naučit se kódovat HTML, CSS a JavaScript při vytváření vlastních webových stránek.
Sketchode
Sketchode je bezplatná aplikace Sketch, která je designovým řešením pro vývojáře. To dělá workflow od návrháře k vývojáři hladší.
Betafy
Potřebujete najít některé beta uživatele pro spuštění? Betafy je skvělý způsob, jak to udělat, což vám umožní přístup k velkému množství uživatelů beta uživatelů a testery.
CodeDammit
CodeDammit usnadňuje naučit se kódovat při pohledu na skutečné příklady. Můžete si prohlédnout kód webu, mobilní kód nebo úryvky kódu.
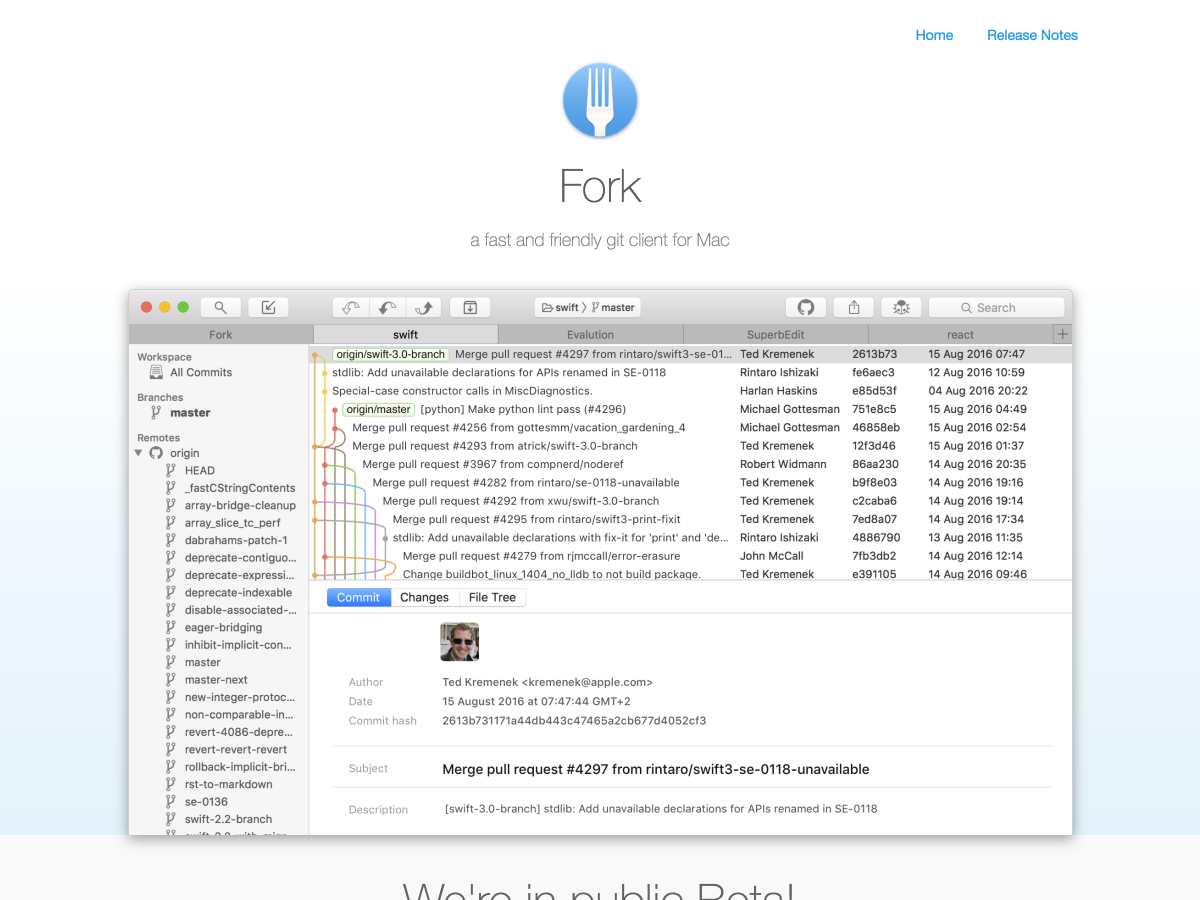
Vidlička
Vidlička je rychlý a přátelský git klient pro Mac, který je v současné době ve veřejném beta verzi. Zahrnuje procházení na kartách, usnadňuje otevření webového místa úložiště ve vašem prohlížeči a další.
Spectre.css
Spectre.css je lehký, citlivý a moderní CSS rámec pro rozšiřitelný rozvoj.
Micro
Micro je textový editor založený na terminálech, který je snadný a intuitivní a zároveň využívá všech možností moderních terminálů.
Prismic.io
Prismic.io je CMS s přístupem založeným na rozhraní API, který umožňuje používat vlastní programovací jazyk a rámcové preference. To vám dává možnost uspořádat vaše stránky a příspěvky tak, jak chcete, pomocí nativních vlastních typů.
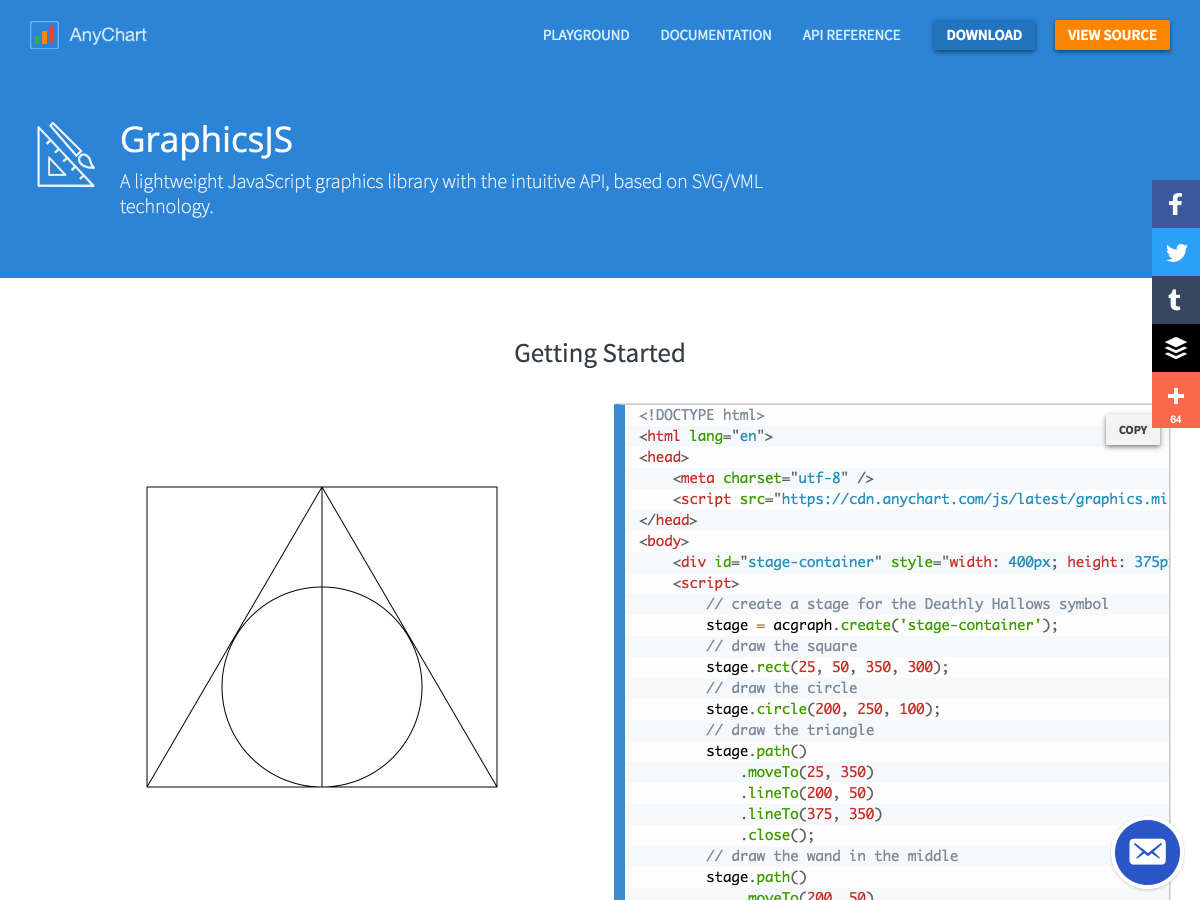
GraphicsJS
GraphicsJS je lehká grafická knihovna jazyka JavaScript, která má intuitivní rozhraní API založené na technologii SVG / VML.