Základní nástroje pro každého web designer
Každý webový designér vyžaduje správné nástroje pro svou práci. Chcete-li vytvořit originální originální návrhy, určitě musíte být inspirováni.
Dosažení tohoto bodu je někdy nejtěžší výzvou v oblasti webového designu. Naštěstí pro nás a naši spolupracovníci v oblasti designu jsou k dispozici nástroje, které vám pomohou při dokončení práce rychleji a efektivněji.
Níže jsem popsal seznam nástrojů, které doporučuji všem webdesignerům. Ujistěte se, že tyto stránky záložku, takže je můžete využít ve svůj prospěch, jako jsem měl!
Barva
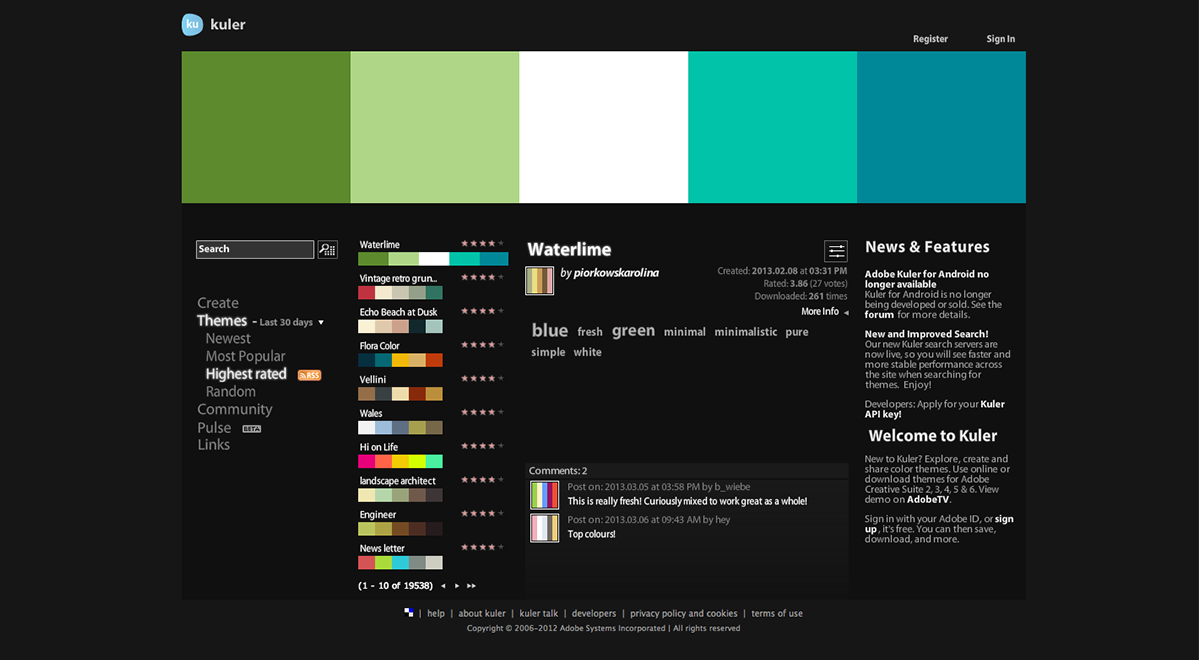
Adobe Kuler (zdarma)
Skvělý nástroj nabízený společností Adobe, který umožňuje členům nahrát, vytvářet a upravovat barevné schémata podle vlastního výběru.
Pictaculous (zdarma)
Od tvůrců Mailchimp přichází generátor barev palety odlišný od ostatních. Jednoduše nahrajte obrázek a barvy v obraze jsou vzorkovány a vytvořit vlastní barevnou schéma.
Colorzilla (zdarma)
ColorZilla pro Google Chrome je rozšíření, které pomáhá vývojářům webových stránek a grafickým návrhářům s úkoly souvisejícími s barvami - základní i pokročilé. ColorZilla obsahuje výběr barev, oční kapku, generátor přechodů a mnoho dalších pokročilých barevných nástrojů.
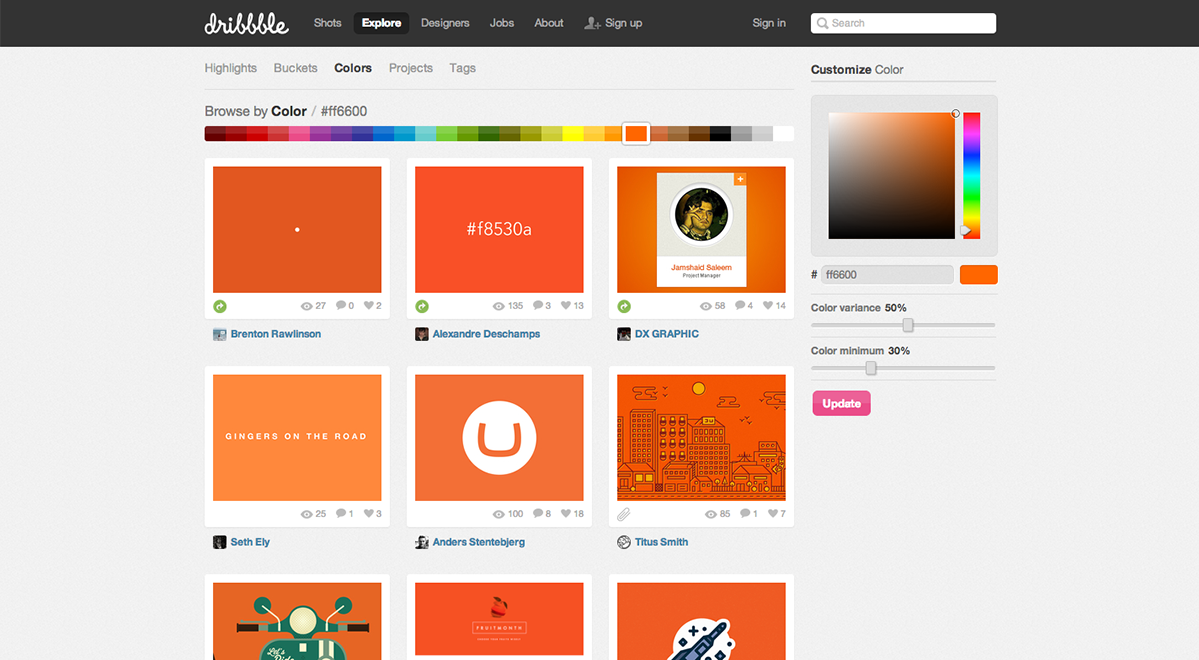
Dribbble.com (zdarma)
Mnoho designérů se obrátilo na stránku dribbble.com pro skvělou inspiraci. Můžete hledat běžné výrazy, ale ještě lépe můžete vyhledat podle barvy. Navštivte stránku dribbble.com a klikněte na odkaz prozkoumat v horní navigaci a poté vyberte barvy prozkoumat inspiraci pro vaše návrhy podle barvy.
Hue (2,99 dolarů)
Máte zájem o nativní aplikace spíše než o webové aplikace? Odtiene od obrovské komety jsou pro vás barvami. Pouze ve výši 2,99 dolarů z obchodu s aplikacemi můžete vzorkovat barvy na jakémkoli projektu, na kterém pracujete.
Typografie
Google Webfonty (zdarma)
Google má mnoho webových písem pro každého web designer, aby se skvěle využíval. Jsou zdarma a neuvěřitelně snadno implementovatelné do vašich projektů.
Písmo Squirrel (zdarma)
Písmo Squirrel je váš nejlepší zdroj pro bezplatné, ručně vybírané, vysoce kvalitní písma pro komerční použití. I kdyby to znamenalo, že vás pošlou jinam, aby je získali.
Ztracený typ (od $ 1)
Ztráta typu Co-Op je slévárna typu Pay-What-You-Want typu, která je první svého druhu. S velkým výběrem fontů může každý webový návrhář posunout své návrhy na další úroveň.
Typecast (od $ 29 za měsíc)
Typecast je velmi cenný nástroj, který vám umožní rychle stylovat, kontrolovat čitelnost a vykreslování při práci. Namísto stahování webových písem a neustálé změny způsobu čtení uvnitř dokumentu Photoshopu tato nová technologie pomůže všem návrhářům pracovat.
Drátěný rám
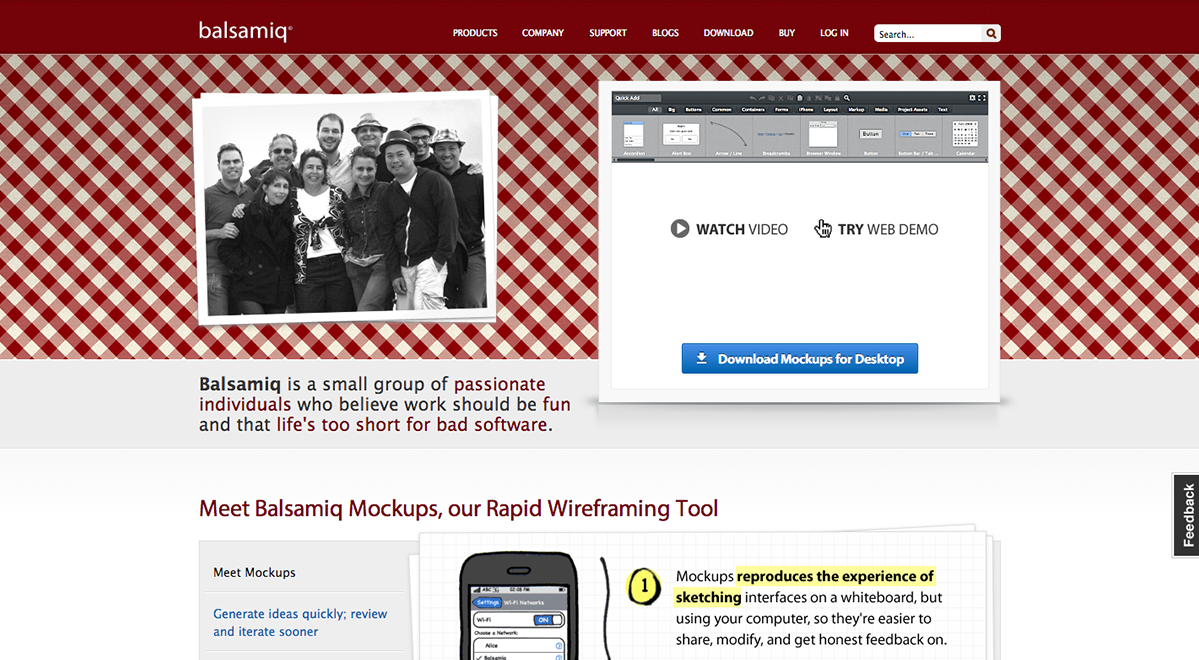
Balsamiq (od $ 79)
Balasmiq je rychlý nástroj pro vytváření drátů, který se používá k vytváření zkušeností uživatelů. Jejich skrytý návrh UI zahrnuje skutečnost, že je to nástroj pro brainstorming a kritické myšlení, pokud jde o návrh s ohledem na uživatele. Možnosti návrhu pro web, mobilní zařízení a tablety existují a jsou snadno implementovatelné.
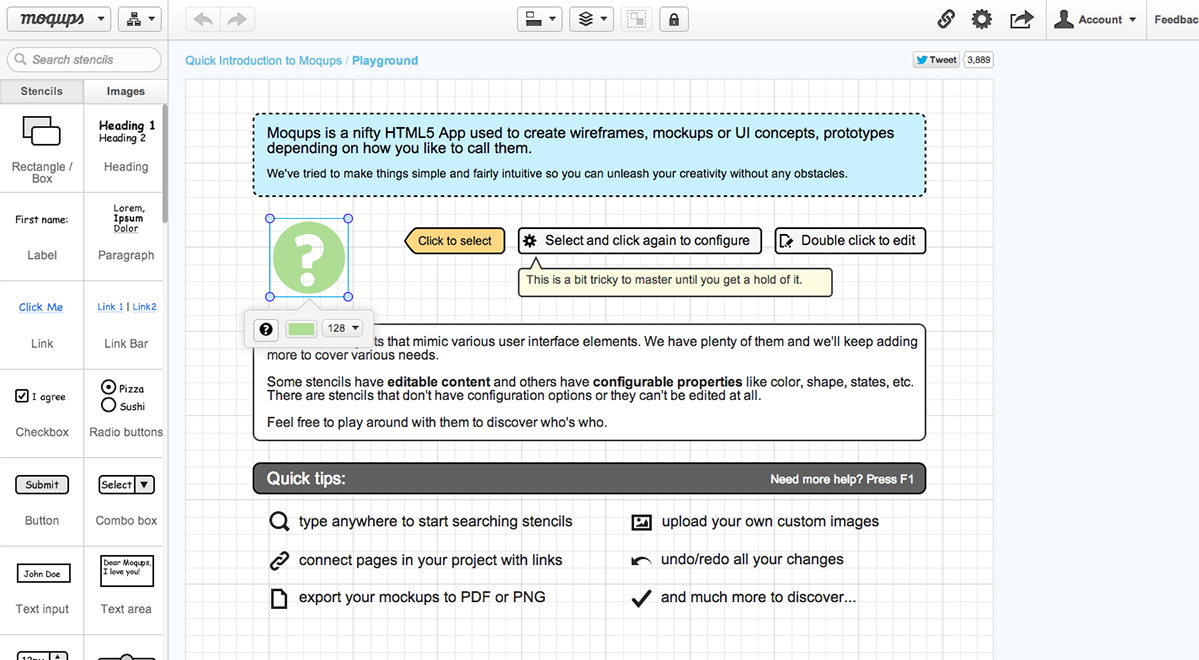
moqups (zdarma)
moqups je aplikace HTML5, která se používá k vytváření drátových rámců, modelů nebo konceptů uživatelského rozhraní. Styl a dostupné funkce jsou velmi podobné balsamiq. To vše se snižuje, na který nástroj jste pohodlnější pomocí.
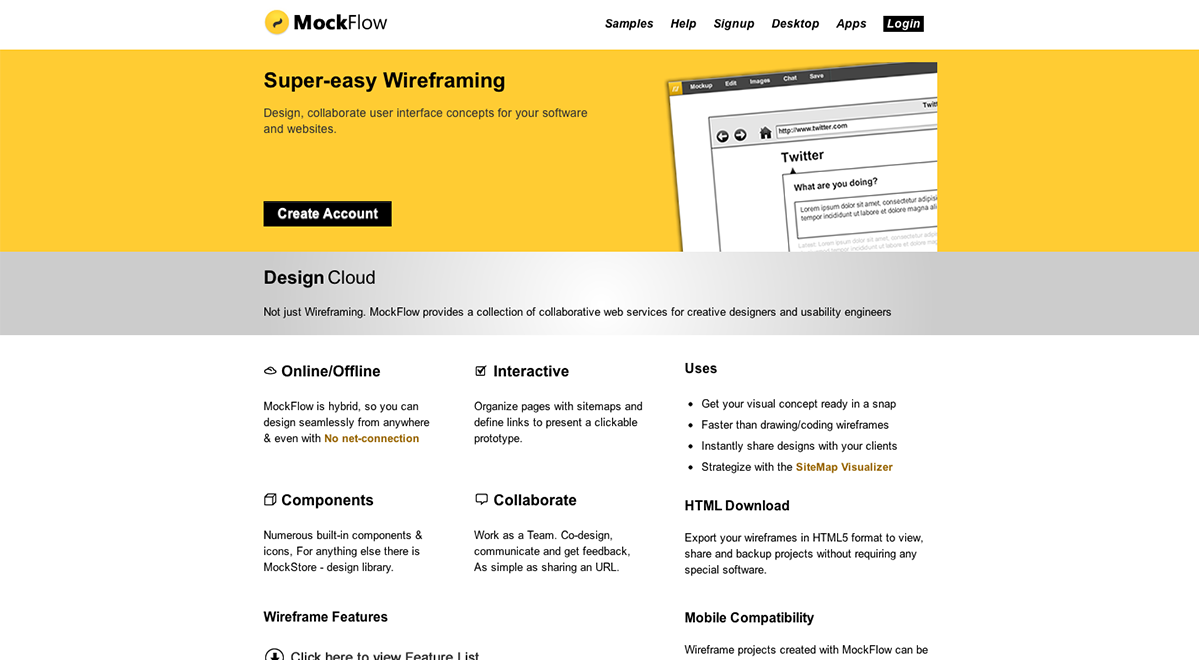
Mockflow (zdarma)
Mockflow je online nástroj pro vytváření drátů, jaký jsem zmínil výše. Funkce, kterou považuji za čistou, jsou nástroje pro spolupráci. Můžete vytvářet poznámky, které vám umožňují dalšímu uživateli vidět vaše změny nebo obavy, stejně jako chatovat s ostatními v živém čase o důležitých rozhodnutích nebo funkcích uživatelského rozhraní.
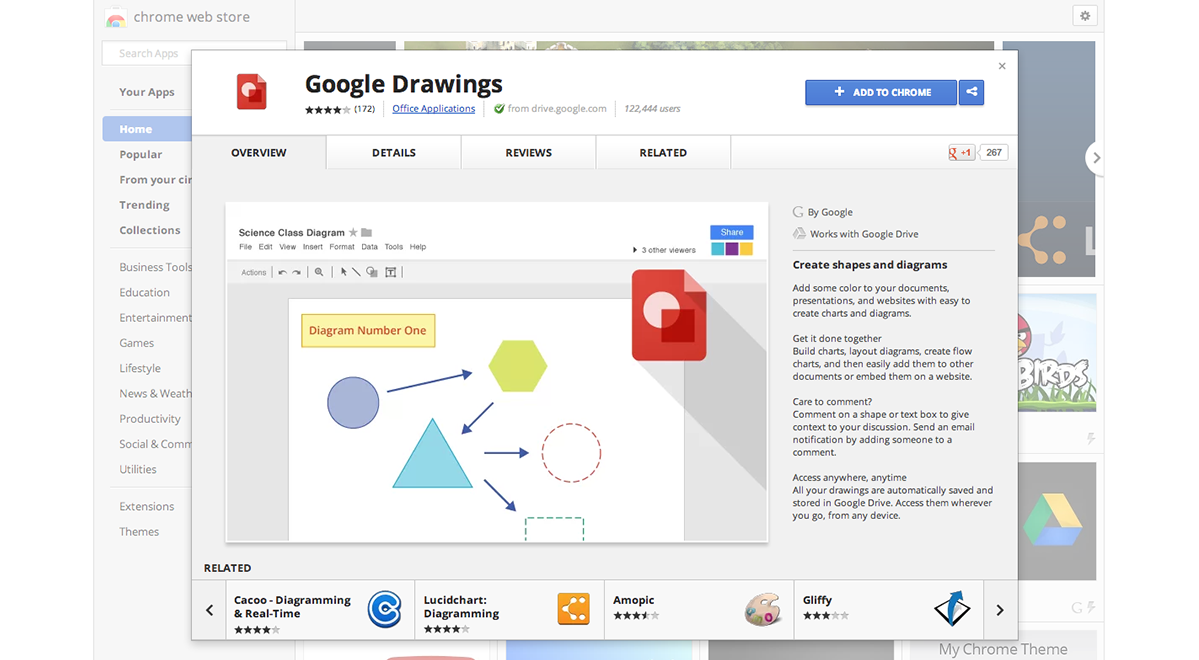
Kreslení Google (zdarma)
Cenný nástroj, který hodně webových designérů předává, je kreslení Google. Ačkoli to nemá žádné předvolby, jako jsou ty na balsalmiq nebo moqups, je to zcela zdarma služba, kterou si můžete uložit na vašem online google disku. Prostě potřebujete adresu Gmail, abyste mohli začít.
Photoshop / Indesign / Ohňostroje (od $ 49,99 za měsíc)
Nejjednodušší řešení podle mého názoru je vytvořit drátěný rám od začátku. Cesta k této cestě je omezena pouze vaší kreativitou a představivostí místo přednastavených UI řešení, jako mnoho nabízených nástrojů pro rámování. Může trvat déle, ale konečný výsledek je osobnější a přizpůsobený tak, aby vyhovoval každé individuální zkušenosti uživatele, ať už jde o webové stránky, aplikace, mobilní webové stránky nebo aplikace pro tablety.
Rozvržení a kotevní desky
960 Grid (zdarma)
Mřížka 960 je měřítkem webu. Každý dobrý webový designér by měl již pochopit důležitost používání základové mřížky pro jejich uspořádání, protože udržuje webový design mnohem použitelnější pro konečného uživatele. Přiložené akce Photoshopu ve stahování mi ušetřily četné hodiny, kdy se dostaly pod kontrolu.
1140 CSS Grid ($ 5 dary)
Pokud máte zájem o širší šířku mřížky, doporučuji mřížku 1140 CSS jako skvělý výchozí bod. Kompletní mřížka dokonale zapadá do monitoru 1280 a ještě lepší pro menší monitory nebo zařízení, že mřížka se stává tekutinou a přizpůsobuje se libovolné šířce prohlížeče.
Bootstrap (zdarma)
Pokud hledáte předem připravený uživatelský zážitek, pak se bootstrap stane vaším nejlepším přítelem. Existuje mnoho funkcí, které jsou dodávány s rámem, který je naprosto přizpůsobivý a sexy se snaží nabootovat.
LessFramework 4 (zdarma)
Méně je rámec určený k tomu, aby se webové stránky skutečně přizpůsobovaly. Je vyrobena tak, aby se vešla takřka jakémukoli zařízení na trhu. Obsahuje 4 rozvržení a 3 sady typografických předvoleb, které jsou založeny na jediné mřížce.
Skeleton (zdarma)
Skelet je prostě skvělý výchozí bod pro všechny webové stránky. Jeho jednoduchá, lehká struktura je prospěšná těm, kteří chtějí začít, aniž by se zabývali tím, jak rámec skutečně funguje.
Nadace Zurb (zdarma)
Nadace právě vydala Nadaci 4, která podle nich představuje nejvyspělejší front-end rámec na světě. S mnoha novými přidanými funkcemi a úžasnými šablonami, které můžou začít, mohu říci, že jsem skutečný fanoušek. Testujte to dnes.
Reset CSS (zdarma)
Bezpochyby je tento celosvětově uznávaný reset prohlížeče CSS absolutní nutností každého webdesignera nabízet své návrhy na jakékoliv platformě nebo prohlížeči.
Správa obsahu
WordPress (zdarma)
WordPress vezme dort, pokud jde o systémy správy obsahu. Původně nejpopulárnější platforma pro blogování se proměnila v to a ještě více ve světě CMS.
Joomla (zdarma)
Joomla je další oblíbená CMS, kterou používají miliony lidí po celém světě. Stejně jako WordPress je výchozí rozložení nainstalované s CMS připraveno pro uživatele a mobilní.
Expression Engine (od $ 299)
Developed by EllisLab, Expression Engine je CMS postavený s pomocí open source PHP frameworku s názvem Codeigniter. Mnoho větších společností, jako jsou Apple, Ford, Nike a Sony, vybírají Expression Engine, aby vyhovovaly jejich vlastním požadavkům. Expression Engine jako výsledek není volné CMS, ale rozhodně stojí za to číst a / nebo stahovat kopii, se kterou se seznámíte, pro budoucí práci, se kterou se můžete setkat.
Drupal (zdarma)
Drupal je otevřená zdrojová platforma pro správu obsahu pro napájení milionů webových stránek a aplikací. Je postavena, používána a podporována aktivní a různorodou komunitou lidí po celém světě. Drupal lze využít pro vše od blogů až po rozsáhlé webové aplikace.
Radiant CMS (zdarma)
Radiant je systém pro správu obsahu s otevřeným zdrojovým kódem navržený s malými týmy. Jejich slogan to říká: správa obsahu je zjednodušená.
Užitečné aplikace, akce a zdroje
GuideGuide (zdarma)
GuideGuide je skvělé rozšíření Photoshopu, které vám umožní vytvářet perfektní mřížky. Pomocí nástroje GuideGuide můžete s jedním kliknutím vytvořit přesnější sloupce, řádky, středy a základní čáry.
Akce a pracovní postupy aplikace iOS Photoshop (zdarma)
Jeden z mých oblíbených zdrojů je na webové stránce nazvané bjango.com. Specifický článek obsahuje detailní seznam akcí a pracovních postupů vytvořených společností Bjango. Akce na vytvoření nových šablon pro iPhone nebo iPad se dělají jednoduchým kliknutím nebo pokud navrhujete ikonu aplikace pro aplikaci iPhone, je skvělá akce, která změní velikost aplikace na každou velikost a výšku pixelu. Tento nález byl rovnocenný, když mi našel zlato.
Lidé (zdarma)
Od lidí je skvělá a jednoduchá funkce webových stránek plná zdrojů, které jsou všechny zdarma a snadno použitelné.
Temboo (zdarma)
Temboo umožňuje vývojářům zaměřit se na to, co dělá jejich software jedinečný. Temboo normalizuje přístup k API, databázím a dalším funkcím, které vám ušetří čas a poskytnou potřebný kreativní prostor.
LittleIpsum (zdarma)
Stáhněte si! Pokud jste webový návrhář na macu, budete ho používat každý den. Slibuji!!
awesome-fontstacks.com (zdarma)
Awesome Fontstacks je skvělý online nástroj, který vám pomůže míchat a shodovat webové písma za běhu. Když jste s fontstackem spokojeni, přivítáte se s CSS připraveným kódem.
Editor kódů
Coda 2 (od $ 99)
Od té doby, co mi byla představena coda, jsem byl fanoušek. Obvykle srovnávám další edice kódů s coda a pro mě Coda vždy vyhrál boj. To může být pro vás jiné, ale doporučuji, abyste si zkusili zkusit, pokud ještě nemáte. Coda2 je vybaven funkcemi a snadno použitelným uživatelským rozhraním, díky kterému je kódování pro web příjemné.
SublimeText 2 ($ 70)
SublimeText 2 je tam s Codou pro mě. Existuje spousta funkcí a elegantní uživatelské rozhraní samotné aplikace vám umožňuje soustředit se na proces kódování spíše než přemýšlet s aplikací, aby se dostal do použitelného stavu pro vaše vlastní projekty.
TextMate (od $ 59)
TextMate přináší přístup Apple k operačním systémům do světa textových editorů. Je to jednoduché a snadné použití a zaberá méně obrazovky nemovitostí než mnoho jiných editorů kódu.
Studio Aptana (zdarma)
Aptana Studio je přední průmyslová aplikace IDE. K dispozici pro Mac i PC, tento software využívá úžasný potenciál pro kód prakticky jakéhokoli typu aplikace, o které si myslíte.
BBEdit (49,99 dolarů)
BBEdit je profesionální HTML a textový editor pro Mac.
FTP klientům
CyberDuck ($ 23.99)
Zřejmě můj oblíbený FTP klient je CyberDuck. Existují nekonečné způsoby připojení k webovým serverům, lokálním serverům, přístupovým zařízením přes ssh a další. Skvělý nástroj dostupný jak pro platformy Mac, tak pro PC.
FileZilla (zdarma)
FileZilla je volné řešení FTP. Je to také software s otevřeným zdrojovým kódem.
Odeslat ($ 34)
Od tvůrců Cody přichází Transmit. Velmi rychlé a efektivní řešení pro FTP.
FireFTP (zdarma)
Fire FTP je klient dostupný pro uživatele Firefoxu. Aplikace je zabudována do prohlížeče mozilla a nabízí rychlý a snadný způsob přenosu souborů.
Vyzkoušeli jste tyto zdroje? Chybí nám některý z vašich oblíbených? Dejte nám vědět v komentářích.