Začínáme s aplikací Foundation for Apps
Takže je tu nová verze Nadace ...
Nedávno jsme vám řekli, jak začít Nadace 5 . Nyní je k dispozici nová verze; ne "Nadace 6", ale Nadace pro aplikace , a bude to obrovské.
Tato nadace 5 je silný a flexibilní rámec, není pochyb. Může být použita pro obsahově orientované webové stránky, aplikace, téměř vše, na co si myslíte, i když to může vyžadovat nějakou práci a přizpůsobení. Existují však konvence rozvržení a designu specifické pro aplikace. Také aplikace jsou často vyvinuty pro mobilní prohlížeče, které podporují novější technologie.
Krátce řečeno, klasická platforma nadace, přestože byla dostatečně flexibilní k tomu, aby aplikace fungovala, byla vytvořena jako nástroj pro mnoho účelů. Vývojáři aplikací mohou chtít něco, co jim pomůže trochu konkrétněji, a Zurb jim to přesně poskytl.
Instalace a funkce
Nadace pro Apps není stará nadace s některými přidanými funkcemi. Je to úplně jiný produkt. Je navržen od základů, aby byl webový vývojářsky přívětivý. Ačkoli nemusíte být vývojářem, který by jej mohl používat, pomůže to trochu poznat o nastavení prostředí pro vývoj.
Důvodem je to, že tento rámec nejen rozbalíte, ale i ve složce aplikací. Je založeno na nástrojích jako Angular.js] ( https://angularjs.org/ ) a Sass ; to přichází s vlastním mini-serverem, který bude kompilovat a sloužit vaše projekty za vás v létě. To znamená, že musíte mít Node.js,Rubín, a několik dalších instalovaných položek. Musíte také nainstalovat celou věc z příkazového řádku. Vývojáři pracující na systémech Linux a OSX nebudou mít žádné problémy s nastavením. Je to trochu obtížnější pro aspiranty, jako já, kteří používají Windows.
Jakmile se dostanete přes tyto počáteční hurdl ... ahem myslím, přijmout tento nový způsob, jak dělat věci, uvidíte některé úžasné věci pod krytem, včetně:
- Mřížka založená na zařízení Flexbox a určená pro aplikace. Zahrnuje podporu pro umístění vašich "obrazovek" ve svislé a vodorovné rovině, posouvání uvnitř každé sekce a další;
- tun komponent UI;
- Angular.js; to je všechno zuřivost právě teď;
- šablony a struktury souborů založené na komponentách;
- Motion UI: Nová animační knihovna Zurb určená speciálně pro uživatelské rozhraní aplikace.
Začínáme
Jednou z výhod rámců je, že jsou ideální pro vytváření rychlých prototypů. Poté, co jste tuto věc nainstalovali a spustili mini server, je čas dát své nápady dohromady do živého interaktivního rozhraní, které nic neudělá. Dosud.
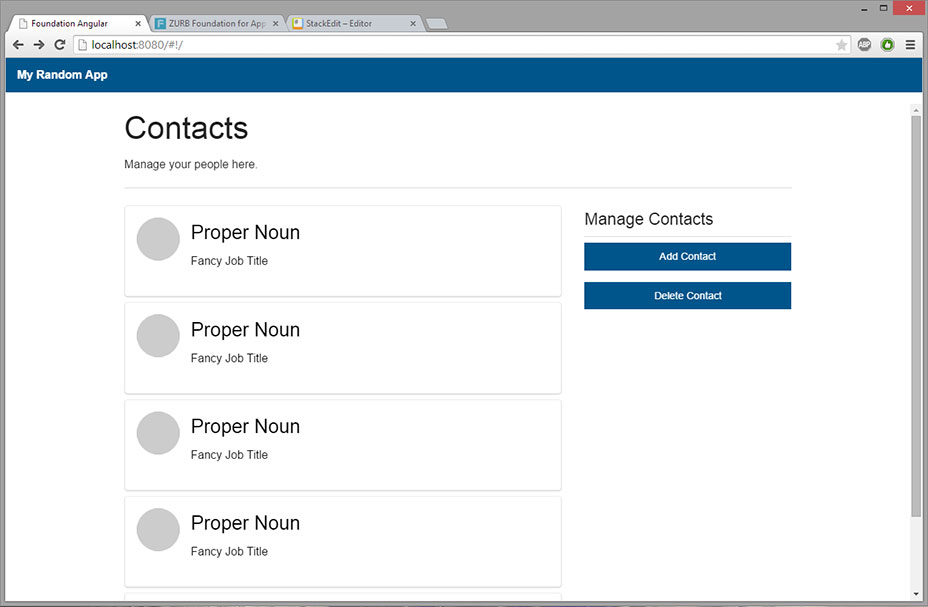
Pro tento článek jsem vytvořil mrtvou jednoduchou "stránku správy kontaktů", která by měla libovolného klienta prosit o další podrobnosti a možná změnu rozvržení:

V adresáři vaší aplikace najdete několik složek a souborů. Pro účely čistého rozvoje front-end je třeba se jen starat o složku "klient". To je místo, kde všechny vaše zdrojové soubory jdou. Zde jsou ve výchozím nastavení nastaveny následující složky a soubory:
assets- js- - app.js- scss- - _settings.scss- - app.css- templates- - home.htmlindex.htmlSoubory app.scss a app.js jsou umístěny všemi vlastními soubory Sass a JS. _settings.scss je právě to: soubor, kde můžete přepsat spoustu výchozích stylů. Kód je správně komentován a je to dost snadné najít to, co potřebujete. Můžete také použít tento soubor k úplnému vypnutí různých částí rámce CSS, takže nebudou zahrnuty, když je vaše aplikace postavena.
index.html je soubor, který "provede vše, co se stane" tím, že vloží další komponenty, obrazovky aplikací apod. home.html je obsah, který se zobrazí při prvním přechodu http://localhost: 8080 , jakmile je spuštěn mini-server. Také jsem začal pracovat.
Mřížka
První věc, na kterou si musíte zvyknout, je samotná síť. Používá Flexbox, takže věci fungují docela jinak , ale třídy budou známy. Chcete-li vytvořit dva bloky / sloupce stejné šířky, je to vše, co musíte udělat:
Jo. A je to. Chcete-li vkládat skutečný obsah do těchto dvou sloupců, musíte to udělat jinak. To je to, co vypadají sloupce v mém prototypu:
Všimnete si, že vždycky potřebujete dva prvky s blokem mřížky jako tříd, aby se věci vyrovnaly správně. Možná si také všimnete, že jsem ručně zadal šířky sloupců. Pokud tak neučiníte, všechny bloky se rozbalí tak, aby vyplňovaly veškerý dostupný prostor a zůstanou stejně široké.
Komponenty
Zahrnuty jsou také velké množství komponent z klasické nadace. Máte klasické popisky a modální okna, výstražné schránky, styly formulářů, styly tlačítek, karty a další. Typografie je solidní a je zde i omezená sada ikon (všechny SVG), které se používají pro tlačítka, menu a podobně.
Jsem obzvláště rád panely, které jsou v podstatě bloky obsahu skryté off-plátno, které lze volat na obrazovku z jakékoliv strany.
Mám rád také "karty". Karty jsou prosté obdélníkové objekty určené k oddělení obsahu. Použil jsem je pro seznam kontaktů na výše uvedeném obrázku. Úplný seznam viz dokumentaci .
Jít na to.
Na co čekáš? Získejte příkazový řádek a začněte s ním hrát. Dokonce i když nejste vývojářem aplikací, je dobré vědět, jak pracovat v tomto prostředí, zvláště pokud pracujete s aktuálními programátory.