Google představí materiálový design Lite
Včera Google oznámil vydání Materiálový design Lite . Ne, jak to může naznačovat název, zjednodušená verze materiálu Design; spíše rámec pro snadnou realizaci návrhu materiálů na webových stránkách.
V roce, kdy společnost Google odhalila materiálový design na vstupech a výstupech v roce 2014, změnila svůj nezanedbatelný výkon společnosti Google. Vše od disku Google Drive až po systém Android OS sportovní minimální (ish) styl designu. Dokonce i vyhledávací stránka Google na vlajkové lodi přijala prvky návrhu materiálu.
Jedním z hlavních úskalí pro rozsáhlé přijetí principů materiálového designu mimo vlastní produkty společnosti Google jsou konkurenční styly uložené rámci. Bylo několik pokusů o racionalizaci materiálového designu a například Bootstrap; Materiál Design Lite je pokusem o provedení implementace schválené společností Google.
Materiálový design může nahradit mnoho částí Bootstrapu. Nicméně, nemá v úmyslu fungovat jako vše, co nabízí Bootstrap. Namísto toho MDL zamýšlí implementovat součásti specifikované specifikací Material Design. To mu umožňuje poskytovat nejkomplexnější a nejpřesnější dostupné řešení. - getmdl.io/faq
Jak mohu použít Material Design Lite?
Implementace kódu Material Design (MD), Material Design Lite (MDL) je malá (přibližně 27 kB gzipped) knihovna komponent pro použití na webových stránkách a webových aplikacích.
Je napsáno Sass použitím BEM , a může být staženo z GitHubu pak upraven pro vaše vlastní účely. Nebo můžete podle vyjádření Google importovat celý rámec z CDN Google.
Můžete vybírat prvky, které se integrují do vašich návrhů, nebo pokud hledáte opravdu jednoduchou možnost, poskytli jsme společnosti Google téma customizer který vám umožňuje provádět (velmi) drobné změny rámce před jeho použitím.
Co je zahrnuto v Material Design Lite?
Knihovna součástí MDL obsahuje verze MD společných prvků uživatelského rozhraní, jako jsou zaškrtávací políčka, pole pro zadávání textu a tlačítka. K dispozici jsou také prvky MD UI, jako jsou karty, posuvníky, nůžky a karty.
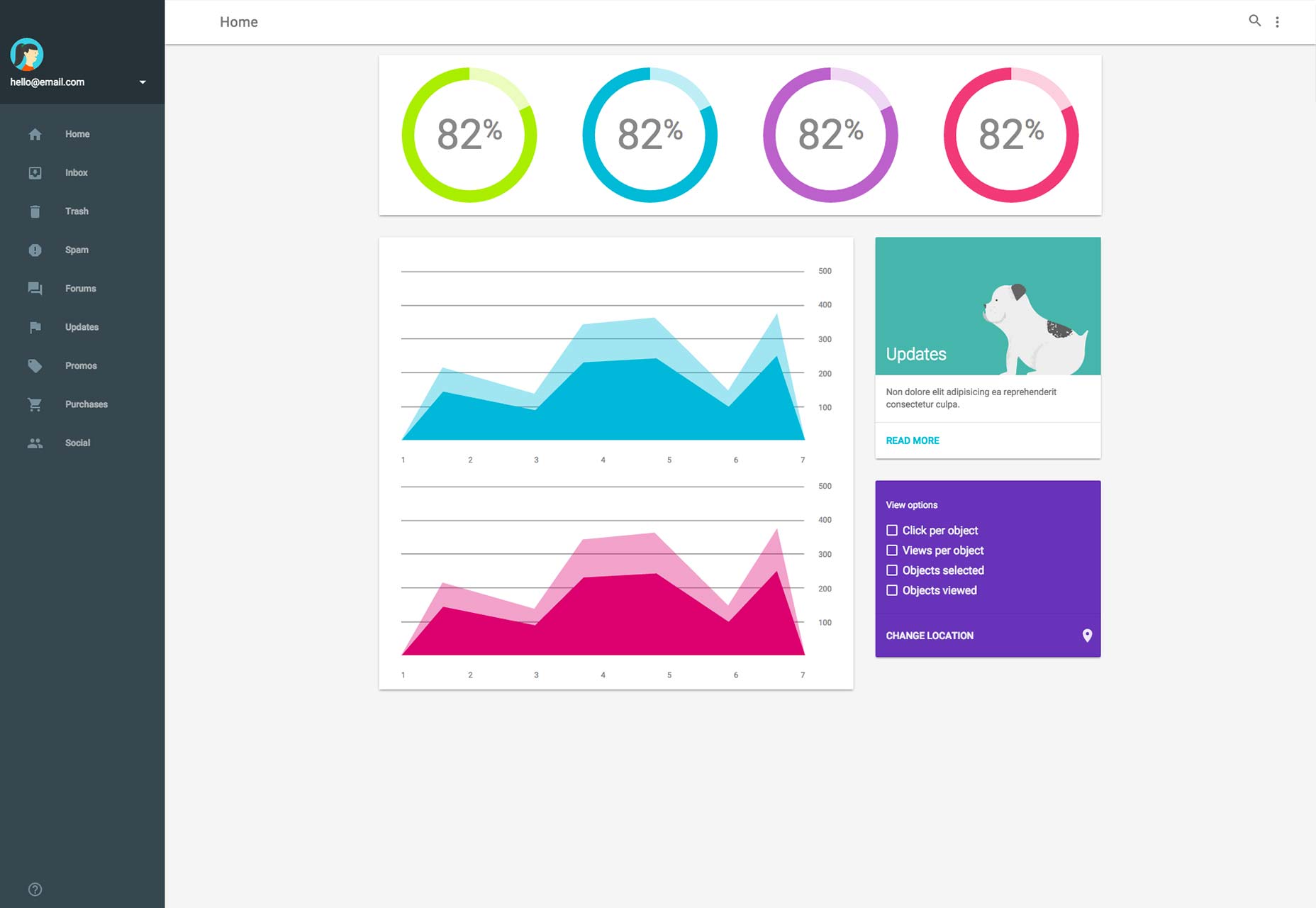
MDL také zahrnuje pět šablon : blog, android.com kůže, palubní deska, textová těžká webová stránka a samostatná stránka článku:
Podpora prohlížeče pro materiál Design Lite
MDL bude podle Googlu pracovat v "moderních evergreen browserech (Chrome, Firefox, Opera, Microsoft Edge) a Safari". Drobné převrácení na Apple stranou, to znamená, že můžeme očekávat, že to bude pracovat v posledních dvou hlavních verzích všech pozoruhodných prohlížečů.
MDL byla optimalizována pro podporu obsahu těžkých stránek. Jeho klíčovými cíli jsou přenositelnost prohlížeče, nezávislost zařízení a elegantní degradace. První dva cíle jsou v souladu s osvědčenými postupy v oblasti designu a přestože v posledních několika letech došlo k pozdějšímu zdokonalení degradace, pokročilejší podpora znamená, že důležitou vlastností je ladná degradace.
MDL obsahuje test "Řezání hořčice", který musí být předán předtím, než se moduly JavaScript v jazyce JavaScript používají v rámci. Starší prohlížeče, jako je například IE9, test nezdaří a budou zobrazeny pouze verzi CSS. Starožitné prohlížeče, jako například IE8, dokonce nebudou plně podporovat verzi pouze pro CSS. Existuje například použití Flexbox, které se ani IE8 nebo IE9 nedokáže vyrovnat; nicméně elegantní degradace MDL znamená, že i IE8 by měl zobrazovat některé z rámců správně.
Problémy s materiálem Design Lite
Mnoho problémů s UX se vyskytuje s MD, a přirozeně je MDL dědí všichni. Například jeden z nejvýraznějších prvků MD, plovoucího tlačítka, je často umístěn nekonzistentně, a na mobilu často vyžaduje další kloub v palci klepnutím na něj.
MDL se cítí jako rámec s agendou
Obecně řečeno MDL je dobře vybudováno, existují však některé pochybné přístupy; je to například další rámec, který se spoléhá na JavaScript pro rozvržení.
MDL se dokonce rozšiřuje na typografii, kde se věci skutečně lepí. Výchozí písmo je Roboto a přestože to můžete změnit, nejsem přesvědčen, že většina uživatelů tak učiní.
CSS rámce jako Bootstrap a Foundation obsahovaly vždy vizuální prvky. Oni však nebyli tak odlišní jako MDL. MDL trvá mnohem víc než většina rámců tím, že dodává kompletní vizuální styl; MDL se cítí jako rámec s agendou.
Používáte materiál Design Lite?
MDL je způsob, kterým společnost Google myslí, že by měla být postavena většina webových stránek. A zatímco neexistuje absolutně žádný návrh, že Google bude prosazovat tento způsob budování, určitě by to mohli, pokud se rozhodnou; Společnost Google se chce ujistit, že výsledky vyhledávání slouží zákazníkům jsou rychlé, čisté a uživatelsky přívětivé stránky, jaký je lepší způsob, než přidání použití rámce, který řídí, do jeho algoritmu?
Použití jakéhokoli rámce nevyhnutelně zavádí některé vypůjčené vizuální prvky. Nejúspěšnější rámce jsou však úspěšné, protože jsou flexibilní. Pokud se liší MDL, znamená to, že to není jen rámec, ale rámec, který upřednostňuje specifický návrhový přístup.
MD, jako návrhářská příručka, je dobře zpracovaný a inteligentní pokus o racionalizaci výstupů společnosti Google do koherentní značky. Její selhání spočívá v tom, že je příliš specifická pro značku a může být použita i mimo rozsah produktů Google.
Můžeme se naučit hodně z designové moudrosti v MD, ale realizace velkoobchodu - což je velká síla MDL - má většinu času malý smysl.