Jak přidat Nested Navigation do Shopify Témata
V tomto článku budeme diskutovat o tom, jak implementovat plně spravovaný víceúrovňový navigační systém v rámci systému Shopify téma.
Nakupujte motivy Kapalina , flexibilní a výkonný jazyk šablon pro výstup dat z obchodu do šablony. Pokud nejste obeznámeni s Liquid a Shopify budování tématu obecně pak doporučuji zkontrolovat oficiální Nakupujte tematickou dokumentaci .
Začínáme
Pokud jste někdy pracovali s platformami jako WordPress, možná byste byli obeznámeni s administračními rozhraními, které vám umožňují vytvářet víceúrovňovou navigaci. Při výstupu v souboru šablony dochází často k vnořeným neřízeným seznamům, které pomocí CSS můžeme stylovat do různých návrhových vzorů. Například rozbalovací nabídka nebo menu na postranním panelu, které odhalí podrobnější filtrování při kliknutí nebo přesunutí nabídky nejvyšší úrovně. Všechny přístupy nám umožňují nabídnout hlubší navigaci na našich stránkách bez příliš velkých komplikací.

Při prvním prohlížení navigační funkce v Shopify si možná myslíte, že nám tuto schopnost nenabízí. Nicméně vyzbrojené malou znalostí o tekutinách můžeme v našich tématech snadno dosáhnout víceúrovňových menu. Pomocí navigační funkce můžeme našim klientům nabídnout snadný způsob, jak spravovat jejich nabídky, zatímco nám, jako návrháři témat, dáváme požadované vnořené neuspořádané seznamy stylů CSS.
Naším cílem v tomto výukovém programu je vytvořit vnořený neusporiadaný seznam, který můžeme plně ovládat v rámci administrátorského prostředí Shopify a tyto změny se promítnou do našeho obchodu.
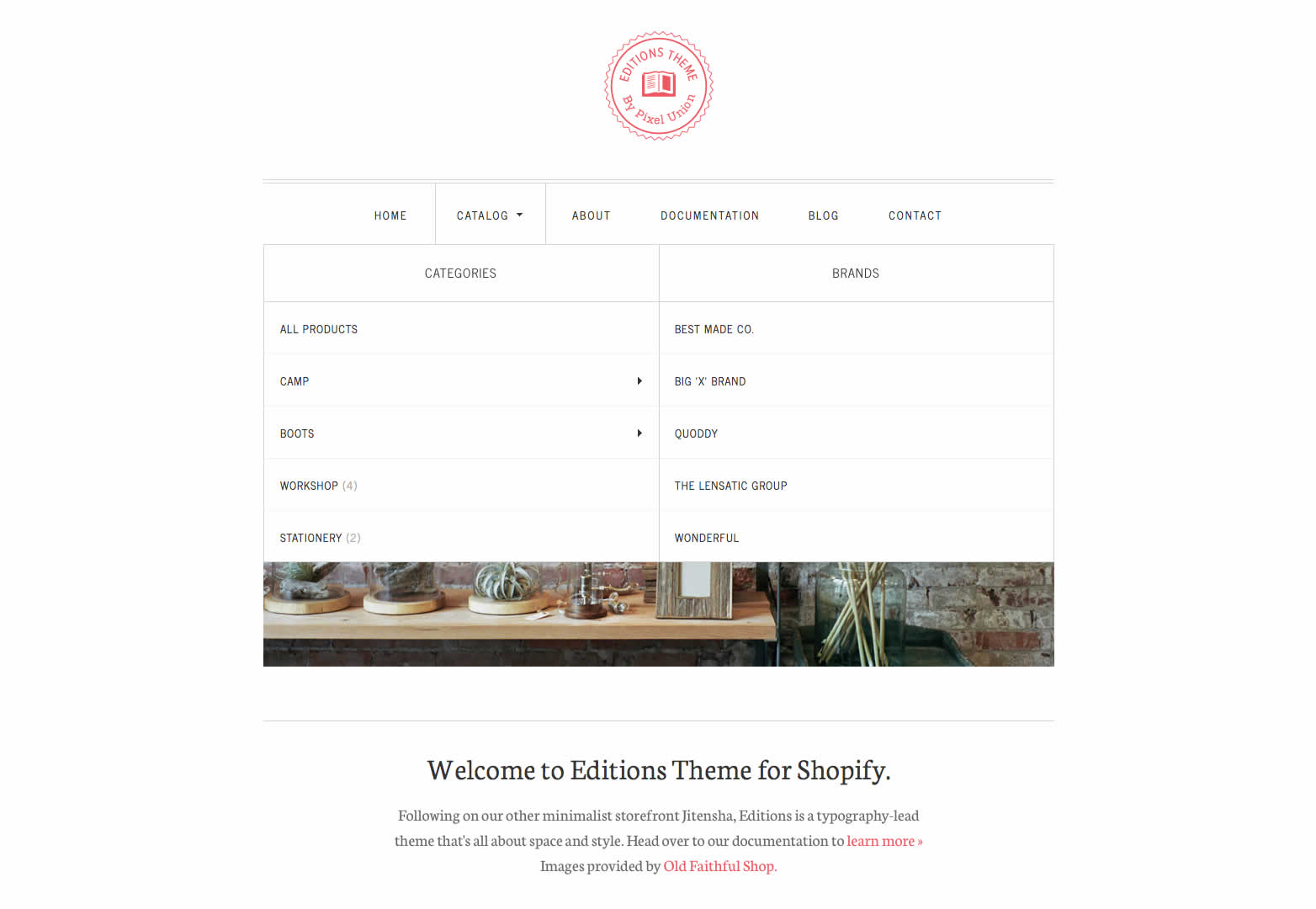
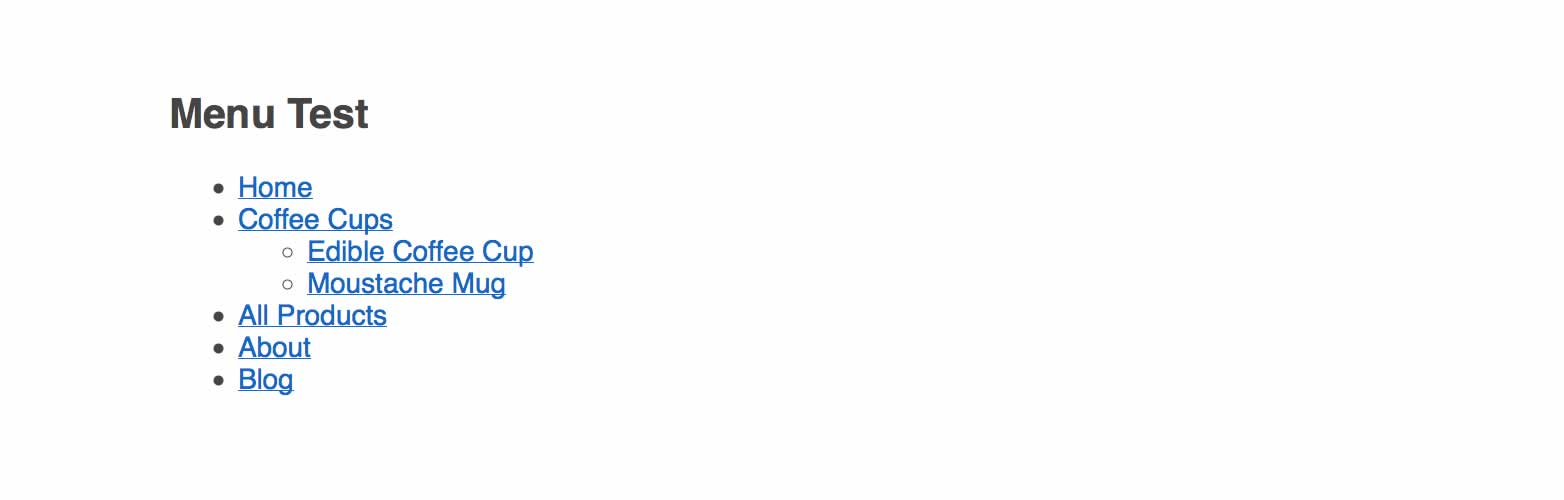
A tady je konečný výsledek:
Na rozdíl od jiných platforem Shopify nemá možnost mít jednu "super menu", kterou můžeme umístit do našich položek v dílčí nabídce. To znamená, že není to složitý postup, aby to fungovalo. Pomocí jednoduché pojmenování pojmenování je možné generovat víceúrovňové struktury menu.
Chcete-li kód spolu s tutoriálem nejjednodušší způsob, jak to udělat, je zaregistrovat se zdarma Shopify Partner účet a vytvořit zdarma "dev shop". Ty jsou plně vybaveny a umožňují vám vyzkoušet své téma před tím, než ho předáte zákazníkovi nebo spustit svůj vlastní obchod.
Můžete vyzkoušet příklady kódu v libovolné šabloně ve složce témat "templates" nebo alternativně bych doporučil používat téma default.yquid, protože to bude znamenat, že se váš kód ve výchozím nastavení zobrazí na každé stránce.
Vytváření nabídek
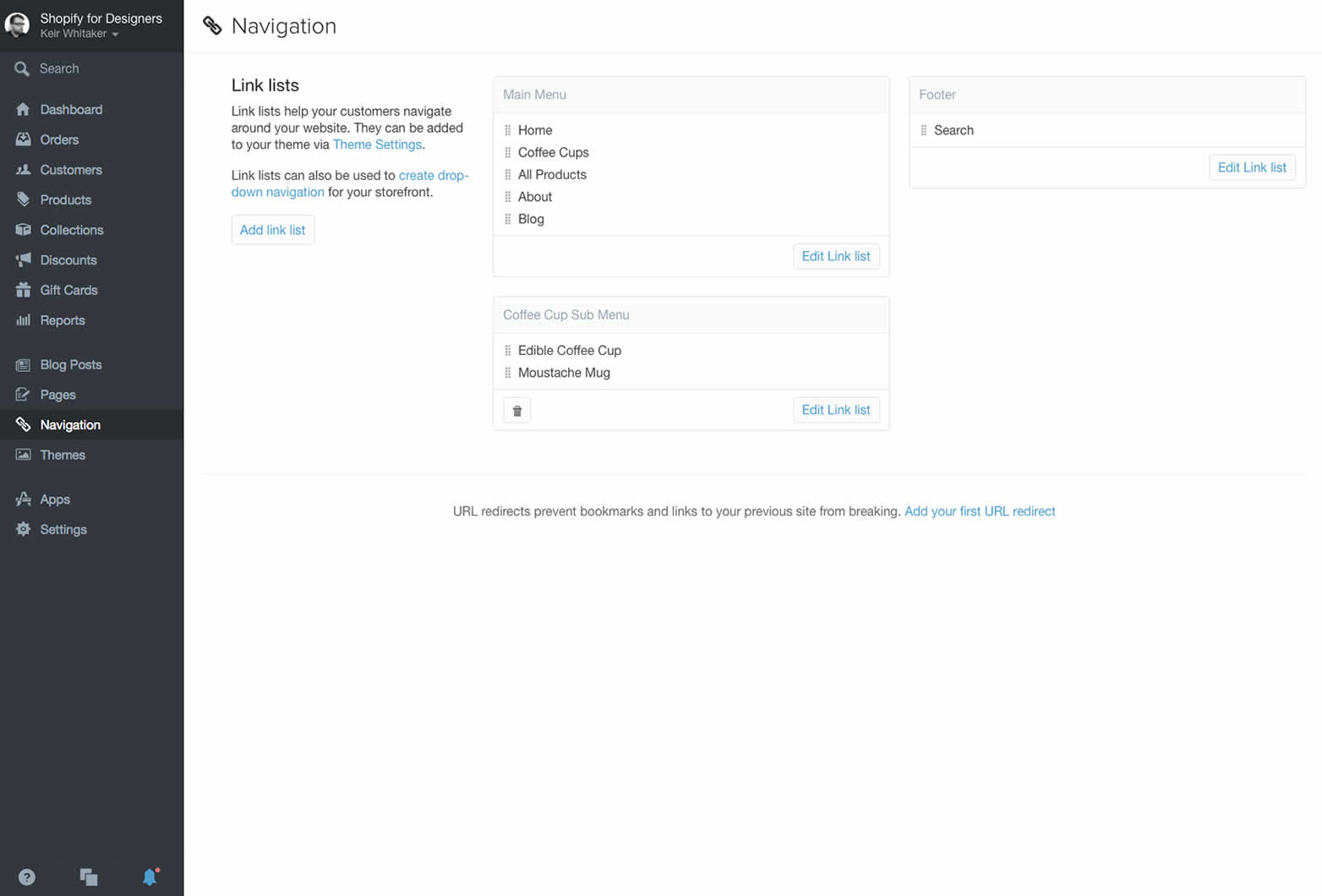
Začněme tím, že vytvoříme nové menu, naše rodičovské menu, směrem k záložce Navigace v administrátorovi Shopify. Abychom vytvořili nabídku, musíme otevřít rozhraní administrátora Shopify a zamířit na kartu "Navigace" na levé straně.
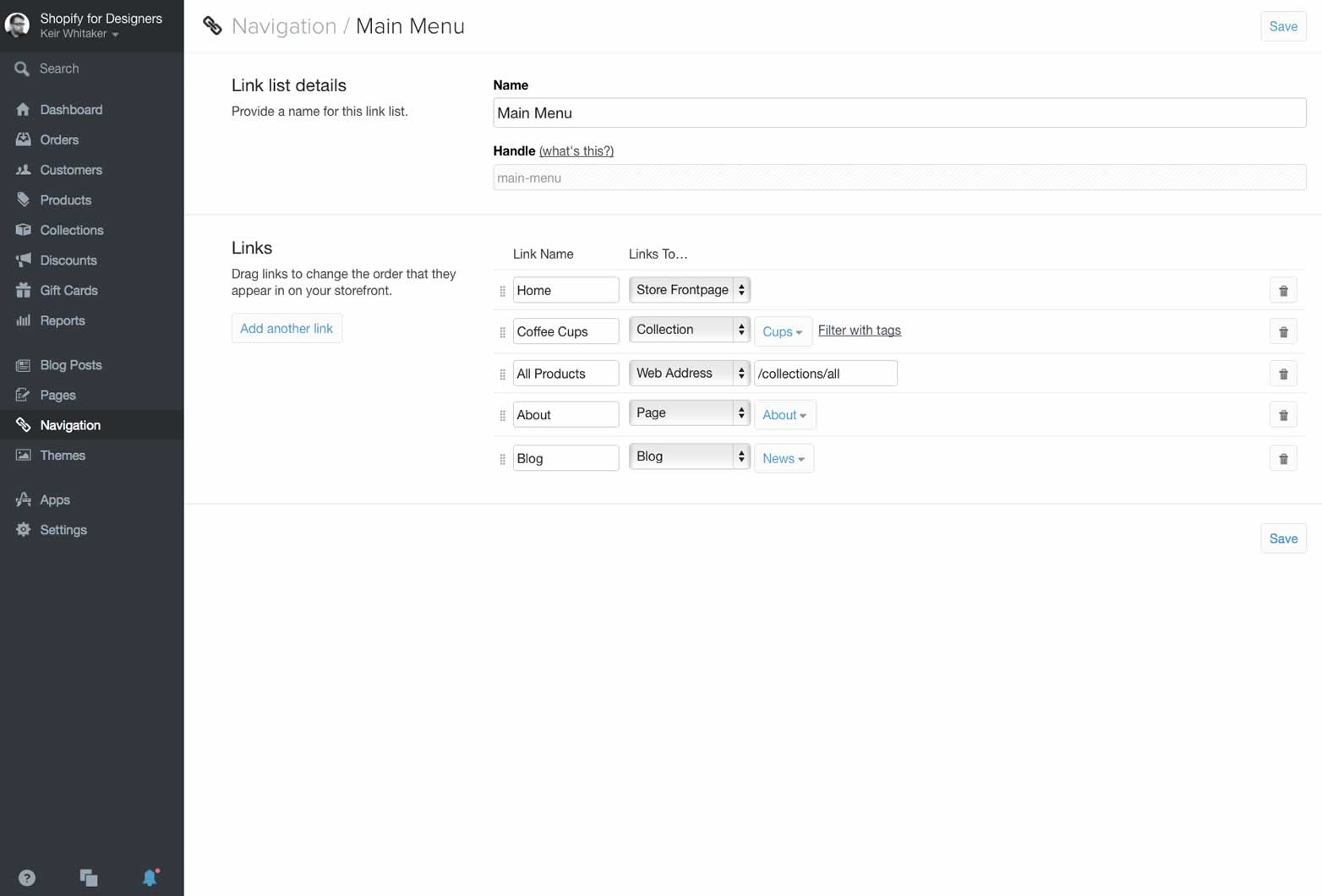
Všechny obchody mají předdefinovanou výchozí nabídku nazvanou "Hlavní nabídka". Chcete-li přidat položky do seznamu, jednoduše klikněte na tlačítko "přidat další odkaz" a přidejte novou položku "název odkazu" a cíl. Rozbalovací nabídka vyberte umožňuje snadné propojení s interními částmi, jako je konkrétní produkt nebo kolekce. Alternativně můžete zadat vlastní adresu URL (buď interní nebo externí) výběrem možnosti "webová adresa" z možností.

Je snadné vytvářet a upravovat nabídky v administrátorovi Shopify.
Jakmile to budeme mít, můžeme začít zvážit Liquid kód, který budeme potřebovat k tomu, abychom to uvedli v našem tématu.
Abychom mohli zobrazit nabídku v našem souboru témat, musíme znát "handle" nabídky. Rukoječky jsou v rámci systému jedinečné identifikátory Shopify pro produkty, sbírky, seznamy odkazů (termín používaný pro nabídky v tématech Shopify) a stránky. Jedná se obecně o URL bezpečné verze názvu nebo názvu položky. Například hlavní menu by mělo za následek rukojeť hlavní nabídky . Zatímco jsou generovány automaticky, můžete je změnit pomocí rozhraní admin.

Naše výchozí hlavní nabídka obsahuje odkaz na kolekci Kávové šálky.
Navigace na jedné úrovni
Začneme tím, že vygenerujeme všechny položky z našeho "hlavního menu". Abychom to mohli udělat, můžeme použít jednoduchou "smyčku" pro výstup všech položek seznamu odkazů, postupujte následovně:
{% for link in linklists.main-menu.links %}- http://docs.shopify.com/themes/liquid-basics/output" class=external rel=nofollow> Tekutý filtr. Filtr je funkce, která změní vstupní hodnotu určitým způsobem. Jako příklad se podíváme na filtr s malou velikostí :
{{ 'Keir Whitaker' | upcase }}
Při výstupu to vynese KEIR WHITAKER do našeho souboru HTML.
Filtry mají vstup, v tomto příkladu můj název jako textový řetězec a odpovídajícím způsobem jej měnit. V případě filtru s malou velikostí transformuje výstup na velká písmena. V našem příkladu nad filtrem pro escape se zadává adresa URL a název a uniká text a adresa URL tak, aby byly správně vyvedeny.
Víceúrovňová navigace
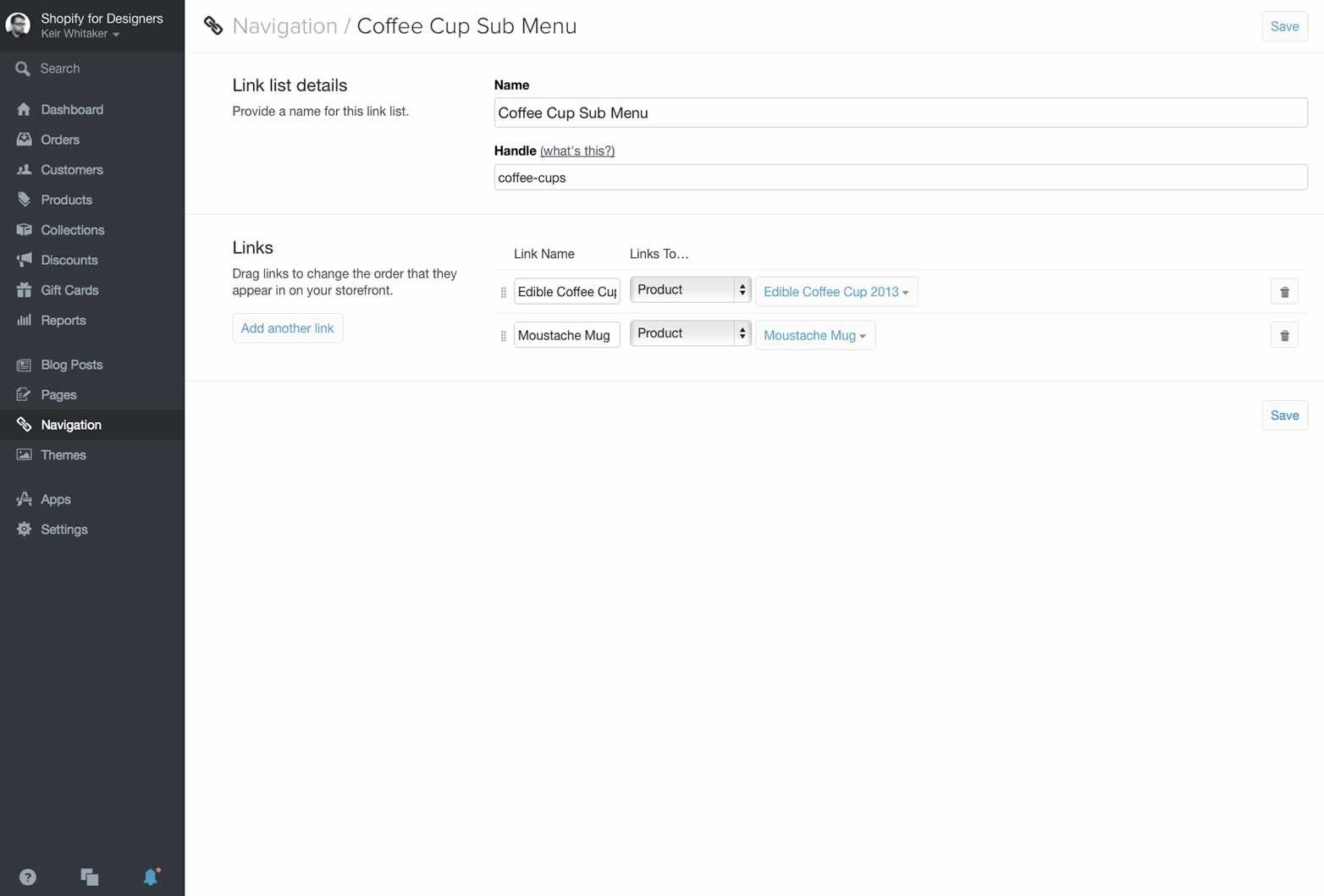
Nyní máme základy pod naší kontrolou, potřebujeme způsob, jak vytvořit vztah k našemu sekundárnímu dílčímu menu. Naštěstí to není tak těžké, stačí jen pár řádků kapalinového kódu. Nejprve se musíme vrátit k administrátorovi Shopify a vytvořit naši podnabídku.
Potřebujeme způsob, jak spojit naše dvě nabídky, takže naše šablona ví, jak je vygenerovat. Držadla se opět dostanou na naši záchranu. Není to původně 100% jasné, ale každý odkaz vedle samotného menu má jedinečnou rukojeť, ke které máme přístup.
Podívejme se na příklad vytvořením podnabídky z odkazu "Kávové šálky". Můžeme bezpečně převzít nabídku, nazvanou "Kávové poháry", která bude automaticky vygenerována jako "kávové šálky". Vše, co opravdu potřebujete, je odstranění interpunkce, nahrazení velkých písmen malými písmeny a mezery s pomlčkami. Pokud bychom chtěli, aby tato položka menu obsahovala podnabídku, jednoduše se ujistěte, že naše podnabídka má také rukojeť "kávových šálků". Stojí za zmínku, že název vašeho menu může být cokoli, důležitým faktorem zde je rukojeť.

Naše podnabídka obsahuje rukojeť kávových šálků, které nám umožňují propojit naše nabídky.
Nyní už stačí jen trochu víc kapalného kódu, který nám pomůže vygenerovat podnabídku v naší šabloně:
{% for link in linklists.main-menu.links %}- {{ sublink.url }}"> {{sublink.title | escape}}
{% endfor%}
{% endif%} {% endfor%}
Při první kontrole to může být trochu skličující. Překonali jsme většinu z nich již, takže se podíváme na nový kód, který pro nás dělá většinu nové práce:
{% if linklists[link.handle].links.size > 0 %}
Toto se objeví po výstupu odkazu nadřazené nabídky, ale před uzavřením položek seznamu
tag (řádek 4 v našem příkladu kódu). Příkaz "if" zkontroluje, zda existuje seznam odkazů se stejným popisem jako naše aktuální položka odkazu a zda neexistuje, zda má nějaké propojené položky. Pokud je odpověď ano, šablona otevře nový neusporiadaný seznam a každou položku dílčí nabídky zobrazí jako položku seznamu podle prvního příkladu. Pokud je odpověď ne, pak šablona provádí výstup další položky nadřazené nabídky. 
Konečným výsledkem našeho kódu je vnořený neřízený seznam položek menu.
Tato kontrola existence podnabídky se stejnou rukojetí se vyskytuje v každé iteraci nadřazené nabídky. Také si všimnete, že náš příkaz if je uzavřen pomocí {% end for%} a našeho "for loop" s {% end for%} . Toto upozorní šablonu, aby mohla pokračovat, když dokončí svou práci.
Obalte se
S malým plánováním je ve skutečnosti velmi snadné vytvořit nabídky, které jsou navzájem závislé. Samozřejmě, že je nemusíte vytvářet dohromady - můžete, pokud si přejete výstup submenu nezávisle kdekoliv ve své šabloně.
Doufám, že vám dává přehled o tom, jak snadné je vytvořit univerzální menu v tématech Shopify.