Jak navrhnout stránky pro novinky
Nedávno mi přítel navrhl, abych napsal analýzu zpravodajských webů: co dělají správně a co dělají špatně. On navrhl, že on-line zpravodajství zkušenost byla příliš zpátky, a možná trochu nudný, a přišel si, že oni mohli lépe využívat AJAX a podobné technologie pro zjednodušení poskytování obsahu a navigaci na webu.
Nejprve jsem se chtěl dohodnout. Mám pocit, že v mnoha případech se noviny stále snaží příliš těžko udržet fyzickou novinku, ale s přístupem posuvného obrazu. Tímto způsobem se často omezují na známý, ale poněkud omezující vizuální formát. Tento trend se projevuje také v některých velmi špatných rozhodnutích UX, jako je téměř nečitelně malý textový text.
Vím, že to bylo řečeno dříve, ale web, jako vizuální médium, je tekutý. Je to složité. To je krásné. A co je nejdůležitější, je schopno mnohem víc, než si uvědomuje mnoho lidí.
Takže když zjistíme, kolik významných zpravodajských míst se omezuje, je to zklamáním ve světle toho, co by bylo možné dosáhnout tím, že AJAX bude více využívat.
Nebo možná ne…
Všechno přichází k mobilnímu zážitku
Přesněji řečeno, všechno se skládá z mobilního zážitku většiny mobilních uživatelů. Zdá se, že mnoho zpravodajských zdrojů zatím neberou v úvahu tyto uživatele. Jistě, spousta zpravodajských zdrojů vydala nativní aplikaci pro Android a iOS, ale spousta mobilních uživatelů má tendenci tyto aplikace stahovat a nikdy se je nikdy nedotknout.
Mnoho z nás neprochází procházení zpravodajských stránek kvůli tomu pravidelně. Většina z nás pravděpodobně klikne na odkaz, který nám poskytne přítelkyně, příbuzná nebo internetová osobnost, jejíž chuť věříme. Klikneme na odkazy nebo na odkazy, které nám byly poskytnuty prostřednictvím sociálních sítí, e-mailů, RSS kanálů nebo odkazů uvnitř jiných článků. Tyto odkazy nás nevedou k dané aplikaci, ale k webové stránce. Proto by každá zpravodajská webová stránka měla být připravena na mobilní telefony.
Tak co je za problém? Proč jsme nemohli aktualizovat tyto zpravodajské servery s množstvím skvělých věcí? iPads a tablety Galaxy mají plně funkční webové prohlížeče a decentní procesory.
Přesto existují dva velké argumenty pro udržení zpravodajských webových stránek co nejmenší a technologicky nejjednodušší ...
Šířka pásma
Zprávy na webových stránkách zpravidla zobrazují spoustu informací na každé stránce. Domovská stránka má tendenci být nejhorším pachatelem, přičemž 3-5 nejnovějších článků z různých témat se soustředí na pozornost uživatelů, kompletní s obrázky a někdy i více kolotoče. Přidejte navíc další JavaScript a máte mobilní prohlížeč, který stáhne poměrně velké množství informací.
Mnoho mobilních uživatelů prochází tyto webové stránky na místech, kde není k dispozici wi-fi, a mnoho datových plánů mobilních telefonů má omezené omezení šířky pásma. Přidejte k tomu skutečnost, že dokonce i na wi-fi se zdá, že mnoho tablet a smartphonů prochází web poměrně pomalu a máte tu silnou příležitost, jak snížit fantazii.
Ne každý má rychlé mobilní zařízení
Když můj přítel navrhl, aby se zpravodajské webové stránky mohly více přizpůsobit UX s více AJAX láskou, musel jsem si připomenout, že má iPad. iPady jsou rychlé a hladké.
Nedávno jsem dostal první tabletku. To je Hipstreet Titan . Dám svým technoložkám chvíli, aby tuto skutečnost zpracovali, a možná Google, protože tento model je docela obskurní.
Jelikož je levnější tabletka, je pomalejší než tablety s vysokým rozlišením, které v těchto dnech všichni snižují. To je jen fakt. Další skutečností je, že lidé, kteří si mohou dovolit levné tablety a smartphony, výrazně převyšují ty, kteří si mohou dovolit tablety a smartphony hodné droolů.
Generické značky, knock-off a pomalé procesory: to je to, co většina z nás bude používat, dokud mobilní hardware nebude levnější.
Na zařízeních, jako je moje, není to jen wi-fi, které je pomalé. Vykreslování stránek je pomalé a animace v jazyce JavaScript jsou v nejlepším případě trhaná. Někdy je to jen bitva, kterou můžete posunout nahoru a dolů. Mimochodem, zpravodajské weby, které jsou těžké na karuselových efektech a nesčetných obrázcích jsou nejhorší pachatelé.
Některá bolest může být kompenzována nalezením správného prohlížeče pro vaše zařízení. Na mém tabletu to je Opera Mobile. Přesto, stránky, které nejsou pro mobilní zařízení optimalizovány, budou pro majitele levnějších modelů dráždivé a není to způsob, jak udržet čtenáře, kteří se vracejí více.
Takže je to někdo, kdo to dělá správně?
Samozřejmě tam je. Zatímco se zdá, že většina hlavních zpravodajských služeb se spoléhá na nativní aplikace, pár odvážných duší vytvořilo vhodné webové stránky.
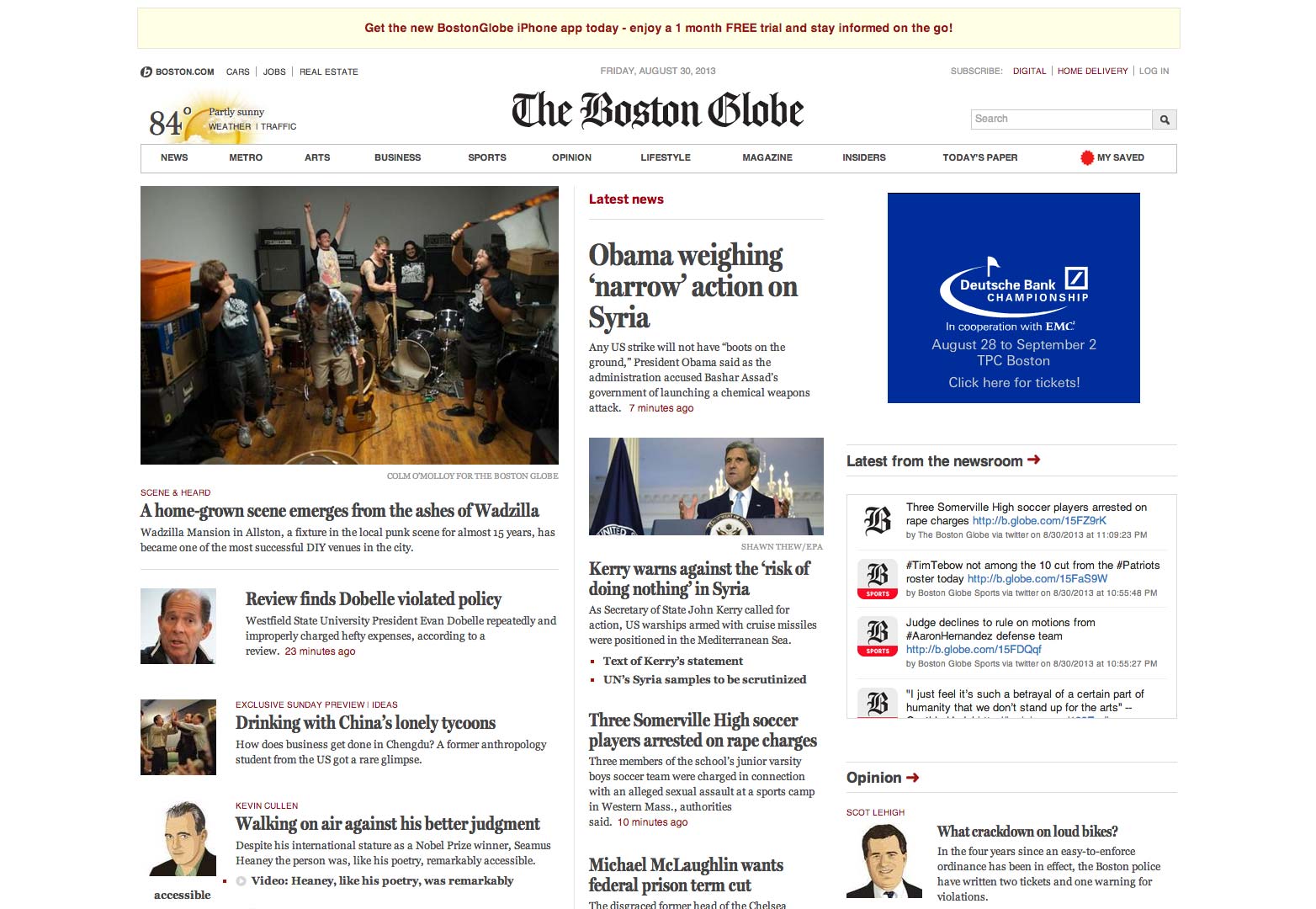
Bostonský globus
Tento příklad je pravděpodobně zřejmý kvůli jeho popularitě. Odhalení Globe vnímavý design byl hodně propagován a chválen v designové komunitě a z dobrého důvodu.
I přes naprosté množství informací na stránce zůstává design relativně čistý a přehledný, s dostatečně velkými odkazy, které se dají poklepat. Obrázky jsou malé a používají se téměř šetrně.
Celkovým důsledkem je to, že se jim podařilo, aby to vypadalo trochu jako noviny a stále to fungovalo jako webové stránky. Jejich zaměření na typografii a design čisté nepořádek a snímky způsobí, že se webová stránka promění v mé tablety a ano, mohu se pohybovat nahoru a dolů, když používám svůj tablet.
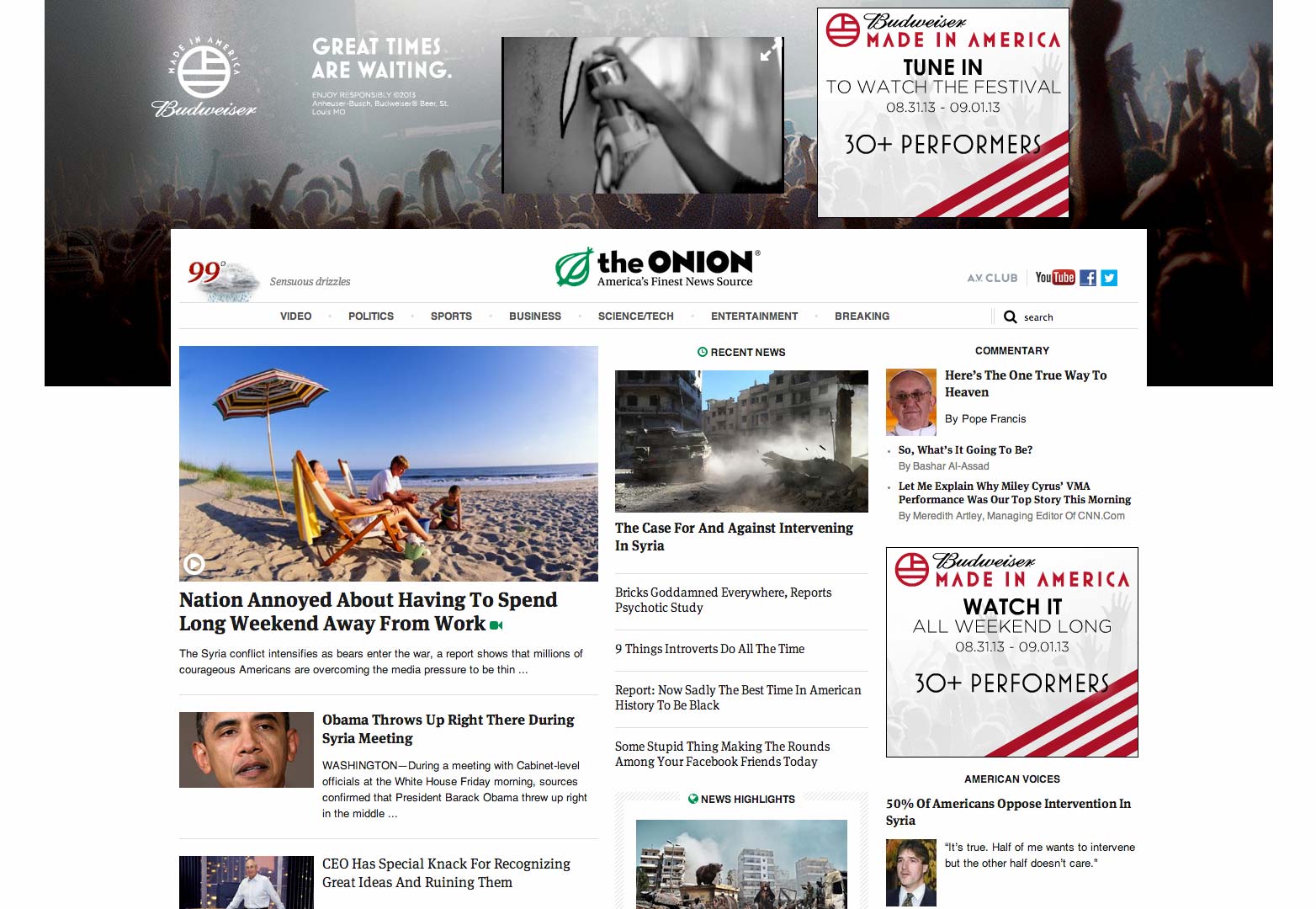
Cibule
Ačkoli ve skutečnosti představují zpravodajské stránky, Cibulové rozložení vypadá velmi podobně jako Boston Globe v některých ohledech: tři sloupce, které se zmenšují na dva, pak jeden, atd. Přesto tento přístup funguje a to je důležité. Můj tablet to zvládne. Od té doby je to velký prodejní místo pro jakékoli webové stránky.
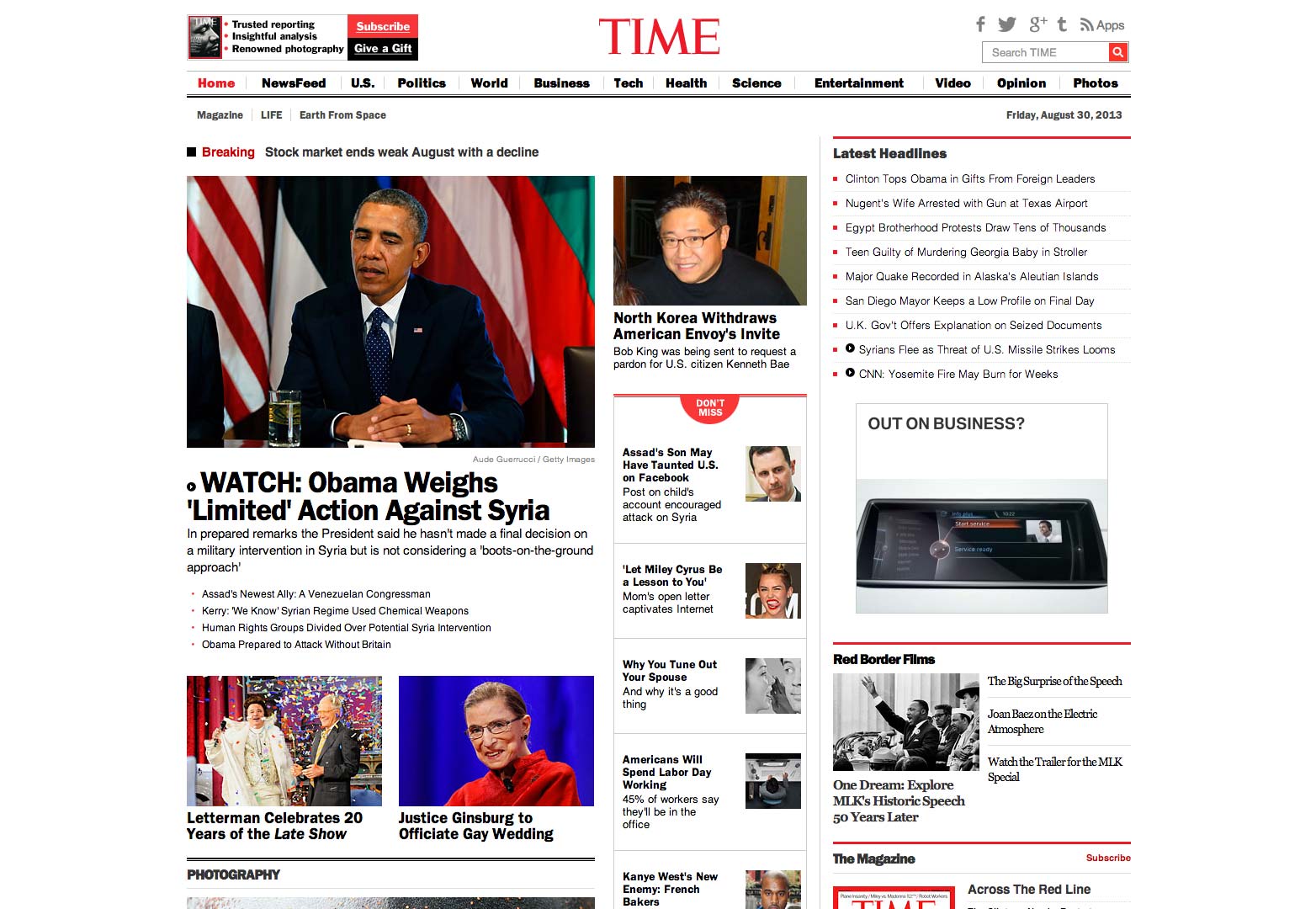
Časopis časopisu
Časopis časopisu není technicky zpravodajské místo, takže nechci dát jeho vlastní sadu screenshotů, ale pokud chcete vidět další vynikající využití třístupňového klasického rozvrhu odpovědí, podívejte se na to tady .
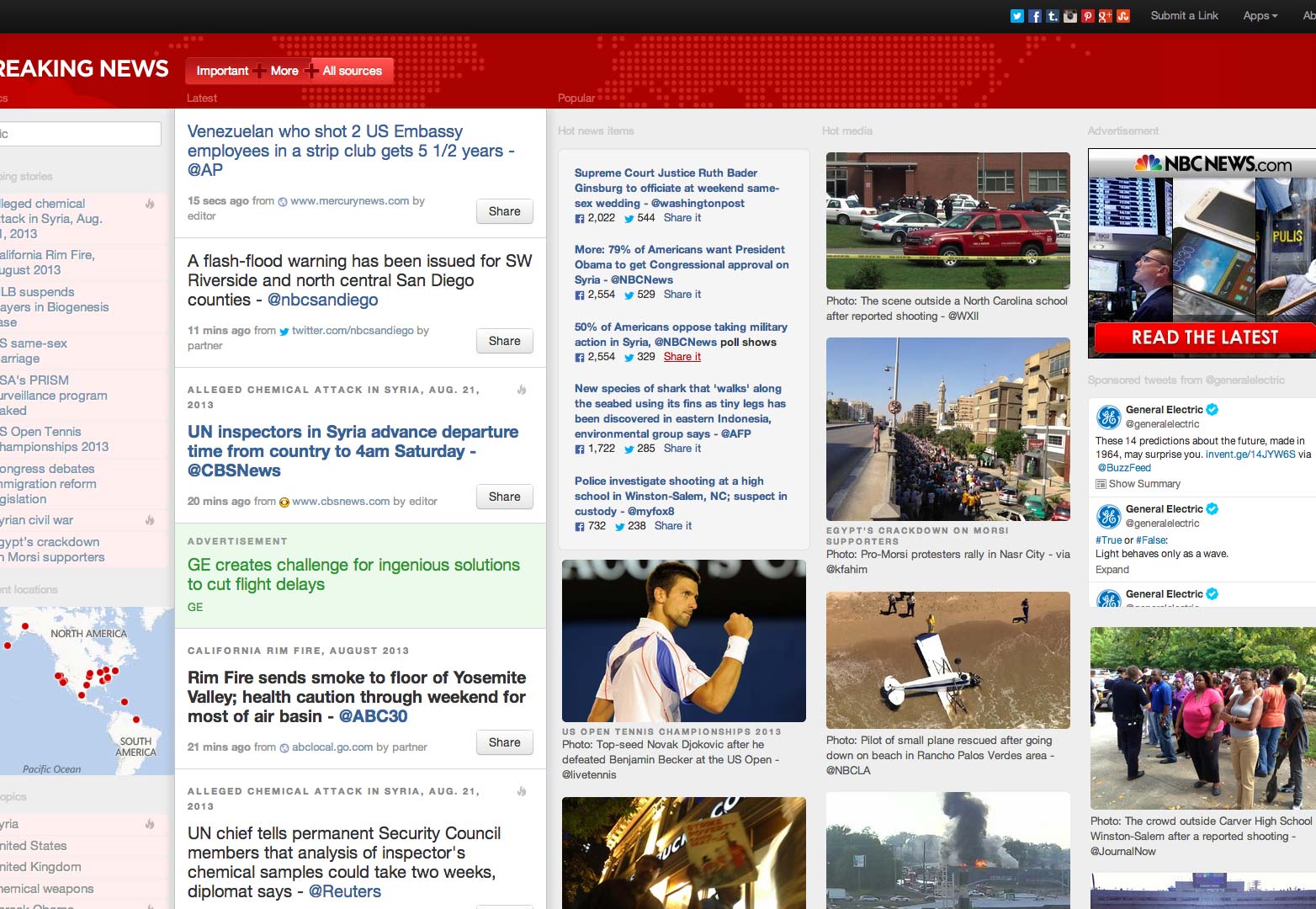
Rozbíjející se zprávy
Rozbíjející se zprávy zcela opouští novinovou vizuální metaforu ve prospěch přístupu podobného aplikaci. Je to v podstatě fantastická čtečka RSS kanálů a články odkazují na jiné zpravodajské weby, ale jejich přístup k citlivému návrhu by mohl být snadno přizpůsoben jakékoli zpravodajské organizaci.
Zvláště se mi líbí skutečnost, že i když se zabývají mobilními zařízeními, nezanechávali uživatelé stolních počítačů v chladu. Na mém monitoru o rozměru 1600 × 900 pixelů se konstrukce táhne od okraje k okraji bez přerušení.
Takže jak děláme lepší zpravodajské weby?
Začínáme tím, že budeme lépe pečovat o mobilní uživatele. Je nesporné, že mnoho lidí, kteří čte zprávu, je přenášeno na jednotlivé články prostřednictvím externích odkazů. Nemůžete spoléhat na nativní aplikace, které vám poskytnou mobilní zážitky pro běžnou čtečku. To prostě nefunguje takhle.
To ani nezmiňuje skutečnost, že zatímco iOS a Android jsou v současné době dvěma nejoblíbenějšími mobilními platformami, nejsou to jediné. Lidé na poněkud starších smartphonech nebo ti, kteří mají přístup pouze k nejasným značkám, jsou z velké části opuštěni.
Pokud se jedná o poskytování informací veřejnosti, pak by tyto informace měly být co nejvíce agnostické. Dost bylo řečeno. Jakmile to uděláme, můžeme mluvit o jiných druzích inovací a zlepšení.
Co považujete za důležité pro zpravodajské weby? Jaká je vaše oblíbená zpravodajská stránka a proč? Dejte nám vědět v komentářích.