Jak vytvořit vlastní Tumblr téma
Jako nezávislý webový designér a vývojář jsem zvyklý pracovat v určitém pořadí od začátku až do konce na typické webové stránce klienta. Můj typický pracovní postup začíná programováním / skicováním, který pak vede k vývoji a revizím, a to v neustálém kontaktu s klientem.
Když jsem se mě zeptal, jak se vyvíjet pro Tumblra, moje mysl zpočátku zmizela. Tumblr tehdy bylo něco, o čem jsem nikdy nevěděl, nebo pochopil, proč by ho někdo chtěl použít. Neměl jsem ponětí, jak je to přizpůsobitelné, než jsem se hlouběji vynořil.
Cílem tohoto příspěvku je podělit se o nějaký pohled na Tumblr a jak ho efektivně využívat pro své nadcházející projekty.
Klíčové benefity
Skutečné výhody Tumblru jsou v sekci blogování jednotlivých stránek. Jediný koncept, který se mi ukázal, byl ZDARMA hosting pro vaše téma. Existují kroky k tomu, aby to fungovalo, ale jakmile je provedete vše, co potřebujete, je název domény a jste zlatí.
Stejná pravidla platí, pokud jde o vývoj tradičních webových stránek s tumblr, ale všechny soubory, jako jsou například soubory CSS nebo JavaScript, musí mít absolutní URL (více o tom v trochu).
Začínáme
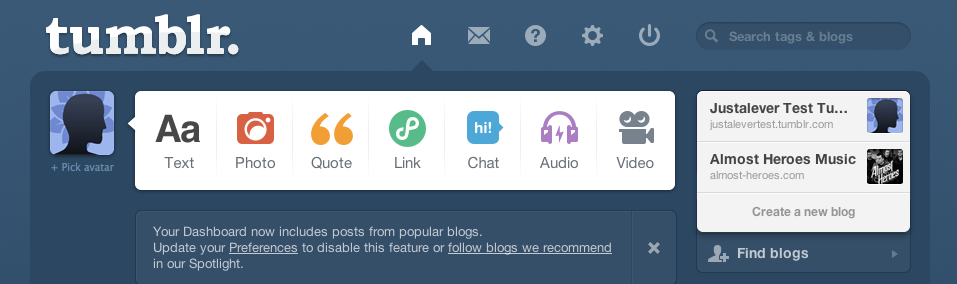
Chcete-li začít, musíte nejprve vytvořit účet Tumblr. Nastavte jeden a potom se po přihlášení do oblasti nastavení přesuňte do oblasti nastavení. Pro každého klienta obvykle vytvořím dva blogy Tumblr nebo použiji vlastní testovací Tumblr a vytvořím blog chráněný heslem pro vývoj a prohlížení před tím, než bude web fungovat. Pro účely této demo jsem zahrnoval nejnovější návrh blogu mé skupiny (hudba bude brzy :)). Uvnitř bočního panelu vidíte můj testovací blog a pak hlavní blog představující kapelu Tumblr.

Možná se divíte, proč jsem vytvořil dva blogy? Chcete-li blog chránit heslem nebo jej učinit soukromí , musíte mít na webu Tumblru základní blog, který jsem zde udělal, abyste tak učinili. Později můžete tuto funkci vypnout a buď nechat rozšíření sitename.tumblr.com nebo ji přepnout na přímou adresu URL, jako jsem měla. Tento krok můžete vynechat pouze tehdy, pokud se nemusíte bát pouze o uvolnění tohoto webu po jeho úplném rozvinutí.
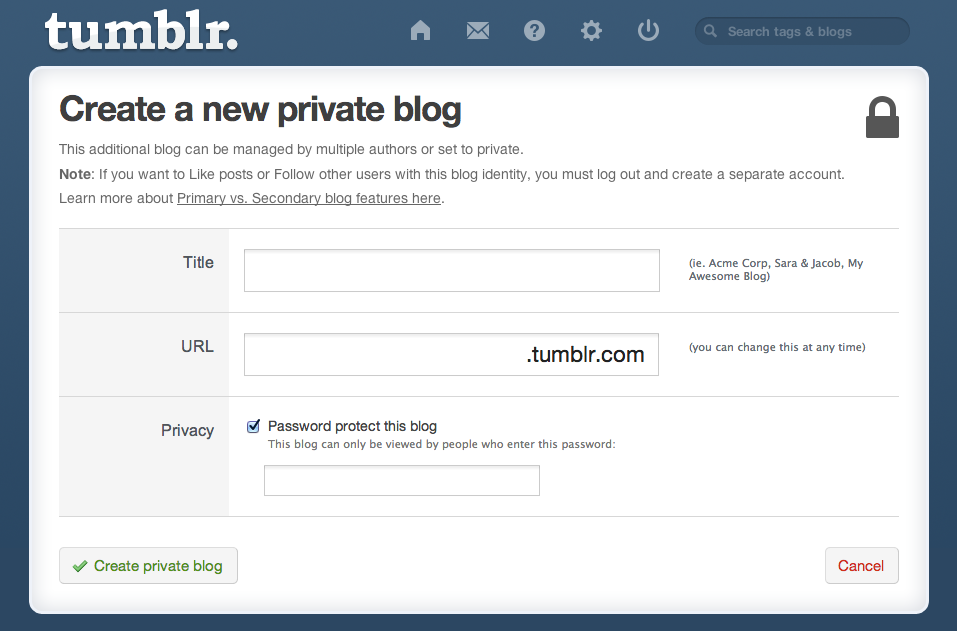
Chcete-li vytvořit soukromý blog, klikněte na odkaz Vytvořit nový blog v postranním panelu a přejděte na stránku níže. Ujistěte se, že je zaškrtnuto políčko Ochrana osobních údajů a že máte dobré jít.

Pohyb vpřed
Nyní se přesouváme do masa Tumblru: po tom, co máte svůj web navržen a dokončen, je čas přestěhovat se do krájení a nakrájení, aby se optimalizoval pro Tumblr. Existují dva typy operátorů, které vykreslují obsah do stávajícího HTML. Při spuštění vlastního motivu budete potřebovat základní shell HTML.
Některé klíčové termíny a užitečné odkazy:
- Proměnné: slouží k vkládání dynamických dat, jako je název nebo popis vašeho blogu.
- Bloky: slouží k vykreslení HTML nebo k nastavení dat jako předchozí odkaz nebo blogový příspěvek.
K dispozici je úplný seznam různých typů proměnných a bloků, které můžete přiřadit vašemu kódu HTML tady. Spíše než kopírovat stránky, doporučuji vám navštívit tuto stránku a seznámit se s ní. Bylo by nejlepší dokonce to udělat ještě předtím, než začnete s vaším designem. K dispozici je mnoho funkcí pro všechny motivy Tumblr, které lze použít nebo nepoužívat ve svém vlastním návrhu. Místo mé skupiny je místo s holými kosti. Potřeboval jsem místo, kde se lidé mohou dozvědět víc a uvidí, o čem jsme vždycky a co se děje.
Budete chtít mít plán pro všechny typy příspěvků, které jsou k dispozici uvnitř Tumblru. Kódujte je a správně je stylujte pro každý blog, který vytvoříte a samozřejmě viz dokumentaci tak, aby obsahovala další prvky, které jsou nezbytné jako navigace, stránkování, meta data, reposty, poznámky atd.
- {blok: Příspěvky} Toto je obal nebo řazení na libovolný příspěvek {/ block: Posts}
- {block: Text} Pro příspěvky založené na textu {/ block: Text}
- {block: Photo} Pro fotografické příspěvky {/ block: Photo}
- {block: Photoset} Pro fotografické příspěvky ve formuláři galerie {/ block: Photoset}
- {blok: Citace} Citace {/ block: Quote}
- {block: Link} pro odkazy {/ block: Link}
- {block: Audio} Zvukové příspěvky {/ block: Audio}
- {block: Video} Pro příspěvky videa {/ block: Video}
Tak kde mám dát svůj kód?
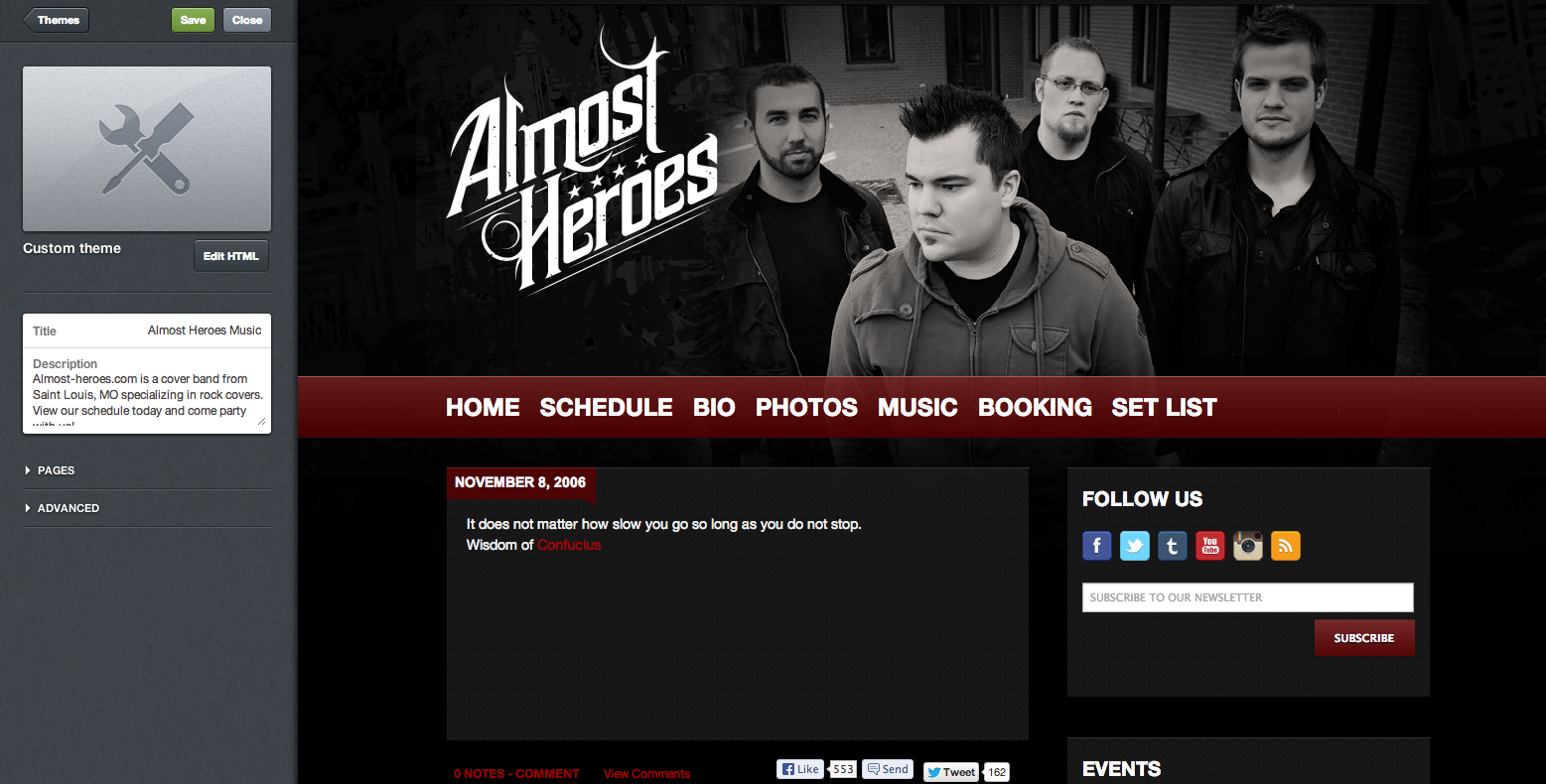
Chcete-li importovat čerstvě vyleštěný kód HTML do vlastního motivu, musíte se přihlásit a vybrat příslušný blog v levém postranním panelu v části Nastavení na panelu. Podívejte se na nadpis Téma a klikněte na tlačítko Přizpůsobit .
Jakmile klepnete na tlačítko, uvítáte novou stránku s několika vlastními možnostmi úprav stránek. Níže vidíte, jak můj hotový web momentálně vypadá s obsahem figuríny Tumblr. Tato oblast je skvělá pro zobrazení aktualizací všech změn, které vytvoříte v editoru kódu Tumblr, ale opravdu doporučuji vývoj webu pomocí základního editoru kódu a prohlížeče od začátku. Jakmile je kód zaveden, můžete do HTML vložit vlastní proměnné založené na Tumblru a prvky bloku. Pak jednoduše zkopírujte a vložte změny do každé vlastní stránky Tumblr.

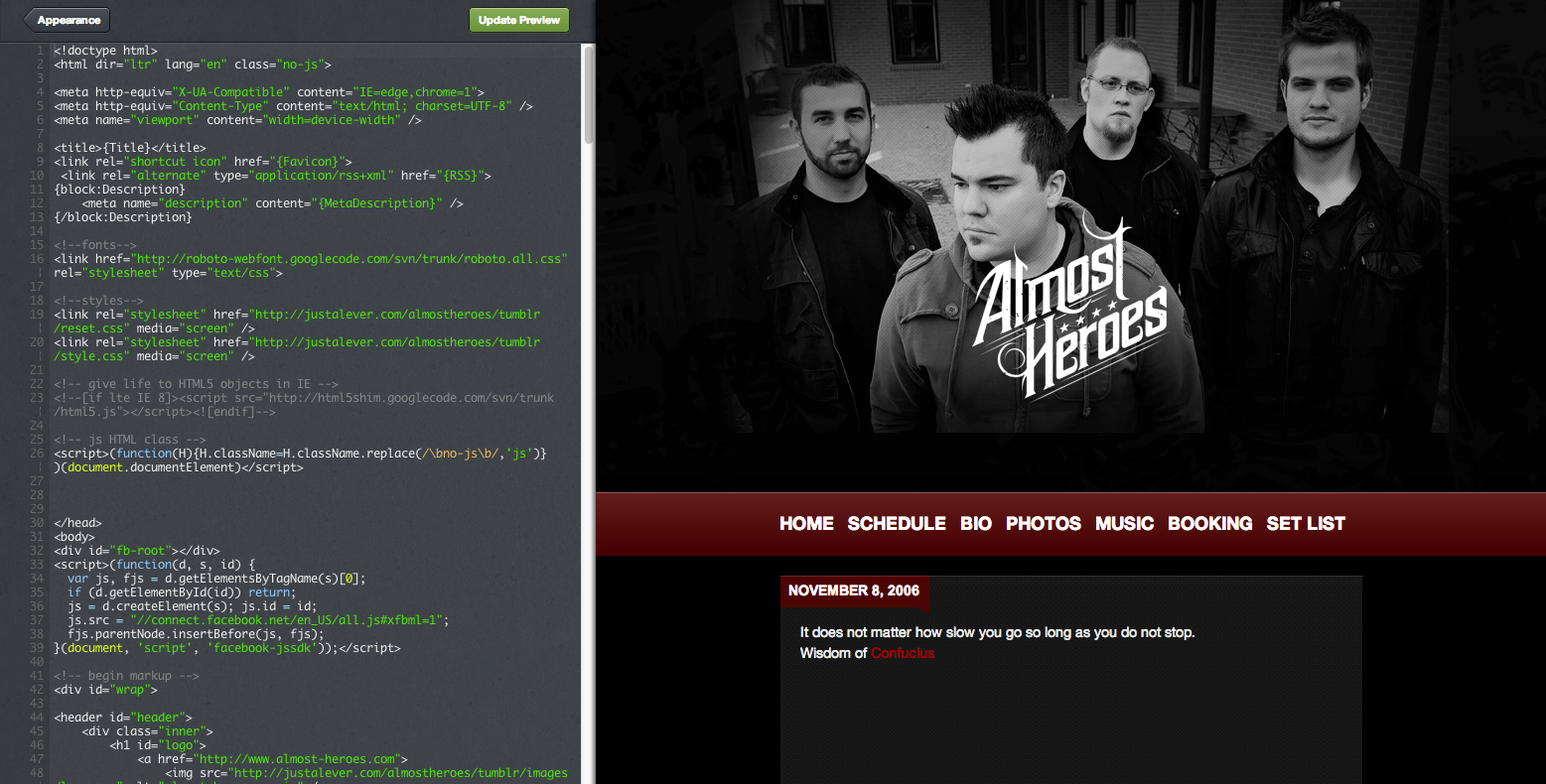
Chcete-li upravit HTML, klikněte na tlačítko Upravit HTML (ano to je tak snadné) a objeví se nové boční okno. Uvidíte nějaký HTML s libovolným základním tématem, který upravujete. Odstraňte nebo změňte kód tak, aby odpovídal vašemu vlastnímu stylu a designu a klikněte na možnost Aktualizovat náhled a zobrazte aktualizaci stránky napravo. Jedna věc, kterou nemohu dostatečně zdůraznit, je použití absolutní adresy URL pro hostování vašich obrázků, CSS, JavaScript a všeho co můžete mít, protože nebudou správně propojovat uvnitř Tumblru, pokud tomu tak není. Stávám se, že mám hosting pro své vlastní webové stránky, takže jsem právě vytvořil adresář, který propojí obrázky a zahrnuje. Stejně jednoduše můžete zdarma používat službu hostování obrázků nebo souborů. Já bych to udělal jen tehdy, pokud jste si zcela jisti, že odkazy neklesnou a nezanechávají vaše webové stránky bez stylů nebo obrázků atd.

Co když chci více stránek?
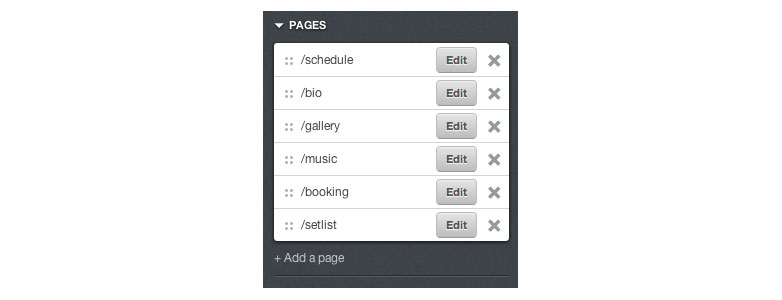
Snadný. Po klepnutí na tlačítko Upravit HTML , jak jsem uvedl výše, přejděte dolů na sekci stránek postranního panelu na levé straně, která se zobrazí. Zde uvidíte příklad, který jsem poskytl s dalšími stránkami webové stránky mé skupiny. Můžete přetahovat pořadí a upravovat každý jednotlivě.
Stačí kliknout na odkaz + Přidat stránku a vytvořit další. S každou novou stránkou budete muset aktualizovat obsah i navigaci, pokud máte například aktivní stavy, které se mění pomocí CSS. To by nemělo být problém, pokud jste dříve pracovali s jazyky HTML a CSS. Pokud ne, měli byste se podívat na četné cvičení a příspěvky k tomuto tématu na tomto webu.

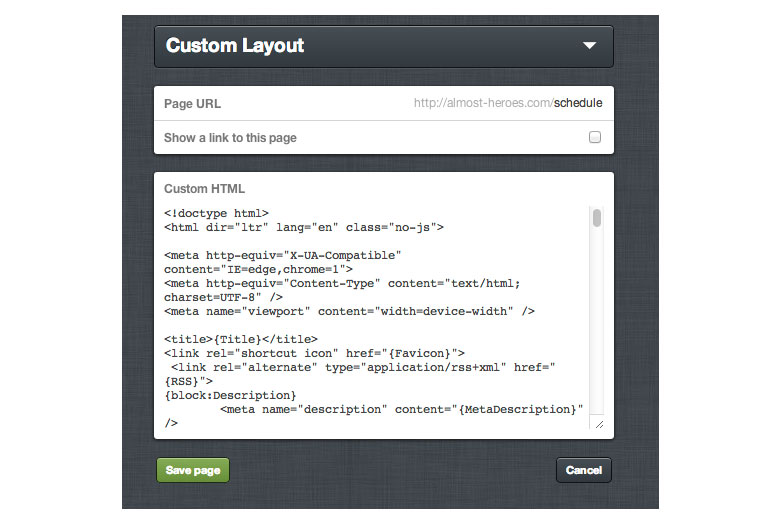
Jedna věc, kterou je třeba poznamenat, je, že když kliknete na položku Upravit vedle existující stránky, zobrazí se nové okno prohlížeče, které se zobrazí níže. Nezapomeňte mít vlastní rozložení aktivní v rozbalovací nabídce při vytváření vlastního rozvržení pro každou stránku. Je zde možnost použít standardní rozložení a přesměrovat navigační odkaz na jiný.

Pokročilé funkce
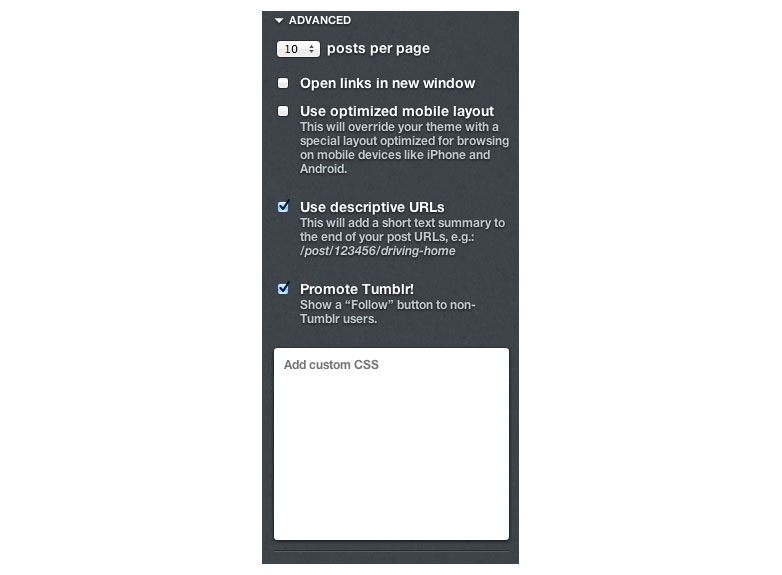
Vedle vytváření vlastních stylů CSS a dokumentů HTML můžete využít některé z pokročilých funkcí Tumblru, které jsou součástí každého blogu. Téměř pod sekcí Stránky uvidíte sekci Pokročilé s několika dostupnými možnostmi.

Většina z nich je samozřejmostí. Pokud váš web nemá mobilní optimalizované rozložení, jako je moje, pak bych přepnout na optimalizovanou možnost použití mobilního rozvržení . Popisné adresy URL dělají permalink na jakýkoli příspěvek mnohem lépe identifikovatelný. Konečně, pokud máte špičku, můžete do ní vložit některé vlastní CSS, ale je stejně snadné zahrnout vlastní CSS přes absolutní odkaz.
Nechci rozšíření .tumblr
Lidé v Tumblru to ulehčili. Vše, co je zapotřebí, je, že vlastníte doménové jméno, které se snažíte přesměrovat svůj blog Tumblr.

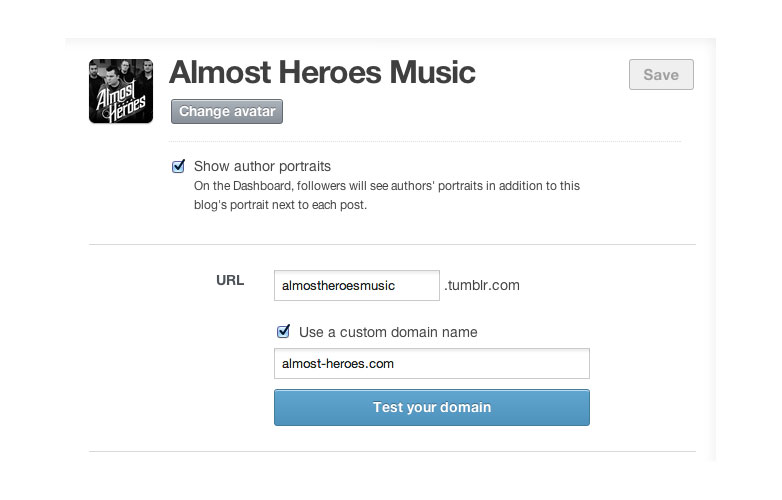
Chcete-li ztratit rozšíření, musíte se přesunout do oblasti nastavení na řídicím panelu. Odtud vyberte možnost Použít vlastní název domény uvnitř sekce URL. Zadejte příslušnou doménu, kterou jste zaregistrovali, a poté se ujistěte, že vyzkoušíte svou doménu kliknutím na modré tlačítko, které se na vás dívá. Jakmile to uděláte, budete muset aktualizovat záznam A vašeho stávajícího dodavatele domény a ukázat na Tumblr's, což je 66.6.44.4 . Dokončete pokyny, jak to udělat k dispozici zde.
Shrnout
Použití Tumblr je skvělá volba pro každého, kdo má zájem o udržení aktivního blogu nebo dokonce o vytvoření úplného webu.
Postavil jsem příklad webu, který jste viděli v tomto tutoriálu od začátku. Webová stránka byla poprvé navržena uvnitř photoshopu. Jakmile jsem se rozhodl pro styl a vzhled, začal jsem převést statický design na interaktivní zážitek, podobně jako podobná webová stránka, ale pak přidal proměnné a bloky potřebné pro Tumblr, aby fungovaly jako další, ale snadný krok. Odtud jsem ji optimalizoval tak, aby se vešel na mobilní zařízení a zbytek je historie.
K dispozici je spousta dalších přizpůsobení, jako je integrace analytických nástrojů Google, přizpůsobitelné možnosti, které lze zapnout a vypnout z panelu nastavení, připojení k jiným aplikacím, jako je Instagram, Facebook a další, avšak celý proces byl velmi snadný a vysoce doporučen každému zájem o nový způsob, jak hostit webovou stránku založenou na blogu.
Tento tutoriál má být velmi široký přehled o tom, jak začít s vývojem webových stránek s Tumblrem. Chcete-li získat více informací a získat lepší pochopení, přečtěte si prosím kompletní dokumentaci od společnosti Tumblr.
Vytvořili jste projekt kolem Tumblru? Jaké tipy byste přidali? Dejte nám vědět v komentářích.