Jak řídit UX s AJAX
S využitím mobilního internetu, které překrývá prohlížení webových stránek na počítači, je důležitější než kdy jindy, aby byly webové stránky postaveny s důrazem na rychlé zatížení stránky a reakce na tekutiny na vstup uživatele.
Jednou z důležitých technologií, kterou používáme k dosažení tohoto cíle, je AJAX, zkratka pro "Asynchronní JavaScript a XML". AJAX vám umožňuje aktualizovat části jedné webové stránky bez toho, abyste neustále házeli DOM (architektura HTML stránky) - eliminovat potřebu celé načtení stránky a vytvoření rychlejší odezvy na vstup uživatele. Vytváření webových stránek v rámci 100% AJAX je technikou, která odhaluje nové možnosti toho, co je dosažitelné při vývoji webových stránek.
Začali jsme stavět stránky jako 100% AJAX téměř před deseti lety a od té doby jsme se naučili hodně o tom, jak je efektivně využívat, aby se zlepšila uživatelská zkušenost. V tomto článku budeme zkoumat řadu konkrétních výhod a některých omezení této techniky.
Rychlá reakce uživatele
Klíčovým prvkem efektivního UX je rychlá reakce na vstup uživatele, ale u standardních webových stránek zůstávají uživatelé čekající na to, aby se interakce uskutečnily s požadavkem na server HTTP (nebo HTTPS), což vede k úplnému načtení stránky pro každou změnu. Tento proces se objeví po každém kliknutí myší a požádá o novou stránku, větší obrázek nebo další informace; DOM je zcela vyhozena a znovu načtena do vašeho prohlížeče - to je často nákladný proces při načítání stránek na stejném webu, protože mají obvykle podobný obsah.
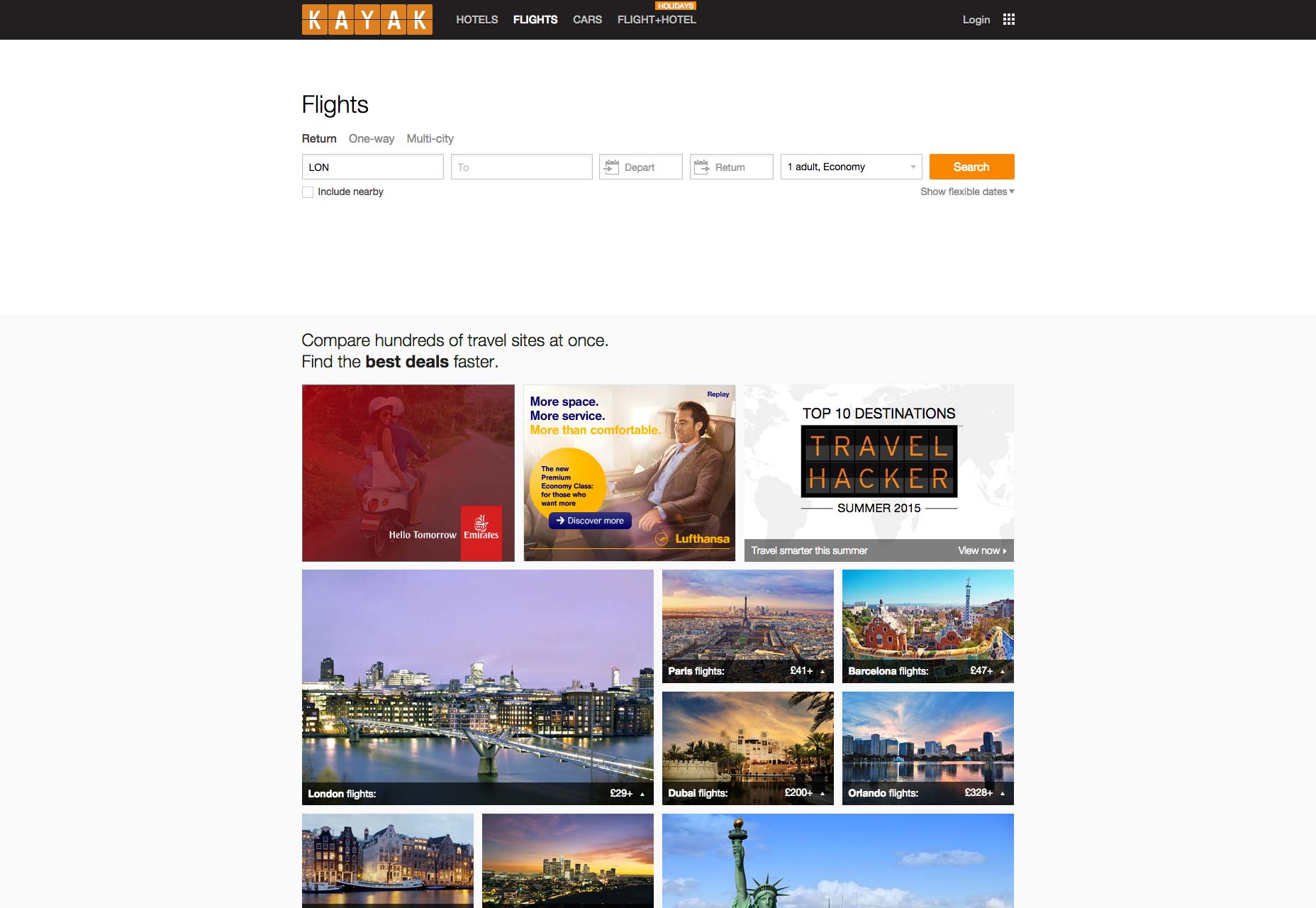
Vyhledání kajaku je napájeno službou AJAX a poskytuje návrhy, jakmile začnete psát.
Jednou z hlavních výhod AJAXu je jeho neustálý tok informací, který není omezen nakládkou a vykládkou DOM, což má za následek lepší kontrolu nad zážitkem a pozorností návštěvníka. Díky službě AJAX mohou webové aplikace odesílat data ze serveru asynchronně bez zasahování do zobrazení existující stránky.
Klíčový rozdíl mezi standardní implementací AJAX a 100% AJAX postavenými webovými stránkami spočívá v tom, že v doméně AJAX je základní DOM načteno na počáteční návštěvu webu, obvykle na domovské stránce; všechno, co nastane, je jednoduše manipulací s primárním zatížením.
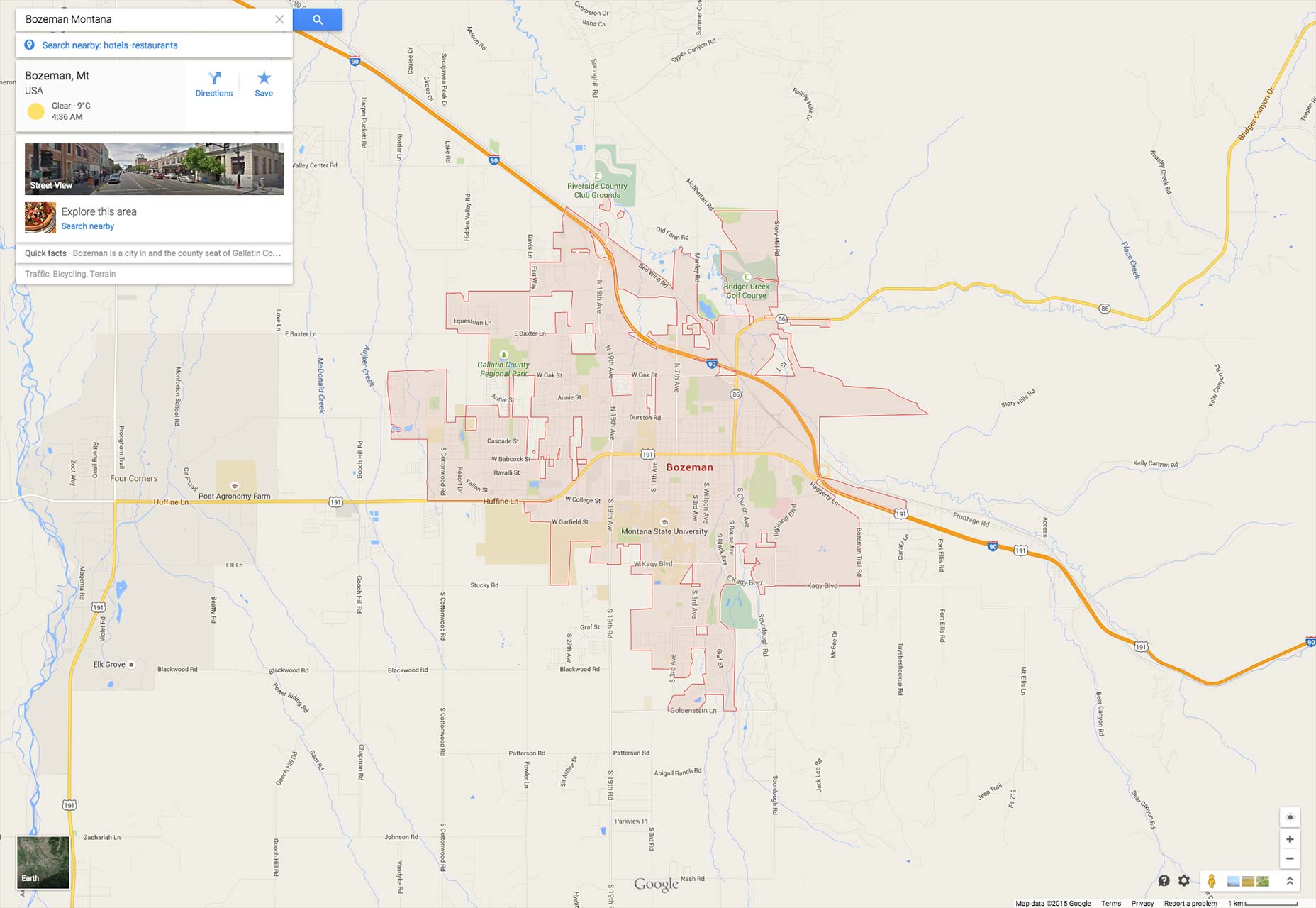
Významným příkladem plynulosti, kterou nabízí společnost AJAX, jsou Mapy Google. Jakmile přiblížíte, procházíte městem v pohledu z ptačí perspektivy nebo v pohledu na ulici, jsou informace okamžitě a nepřetržitě dodávány k okamžitému použití. Při přechodu mezi stránkami nebo při aktualizaci obsahu ve webové aplikaci umožňuje AJAX uživateli reagovat na kontextově vhodný způsob, jako je výstup formátu aktualizovaný v reálném čase bez opětovného načítání stránky, kontextové animace přecházející mezi stránkami nebo při načítání detailu Pohled.
Při navrhování stránek s velkým množstvím obsahu využíváme nekonečný vzorek AJAX, který nejen šetří šířku pásma prohlížeče, ale pouze zobrazuje informace bezprostředně relevantní pro UX, ale také snižuje tření uživatelů. Na vlastní firmě zpravodajská stránka například při načtení více článků, při odstraňování stránek a při načítání dalších informací na obrazovku, jak to vyžaduje čtenář. Tento beztrestný proces nakládání a vykládání více obsahu na požádání umožňuje našim návštěvníkům získat přesně tolik zpráv, kolik chtějí, aniž by představovali překážky jejich záměru.
Bezešvé UX
Získání kontroly nad tím, jak web načítá obsah, vytváří jedinečnou příležitost pro návrh přechodů stránek, načítání animací a vizuálních podnětů, které pomáhají uživateli porozumět hierarchii webu. To je také příležitost pro kreativitu s firemním brandingem.
Webová stránka se 100% rámcem AJAX (protože není plné zatížení stránky) neposkytuje zpětnou vazbu o jeho načítání postupu v okně prohlížeče, což vede k možnému zmatku v případě, že je návštěvník ponechán na delší dobu bez odpovědi. Toto je místo, kde se objevují vlastní indikátory stavu načítání, což naznačuje, že během čekací doby je dosaženo pokroku.
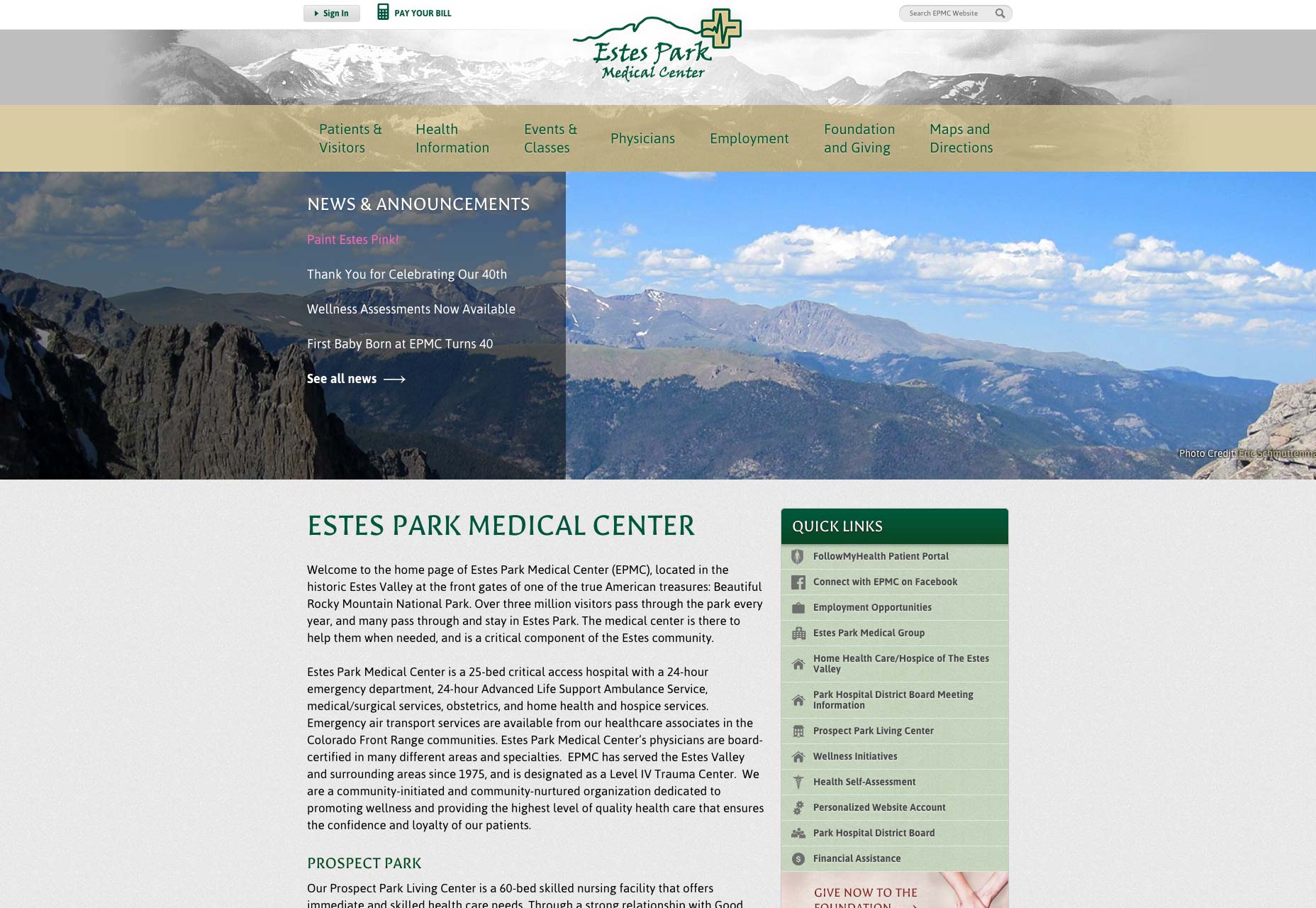
Lékařské centrum Estes Park v Coloradu používá personalizovaný nakladač AJAX, aby udržoval barvu a značku své organizace, stejně jako šíření funkcí symbolů načítání.
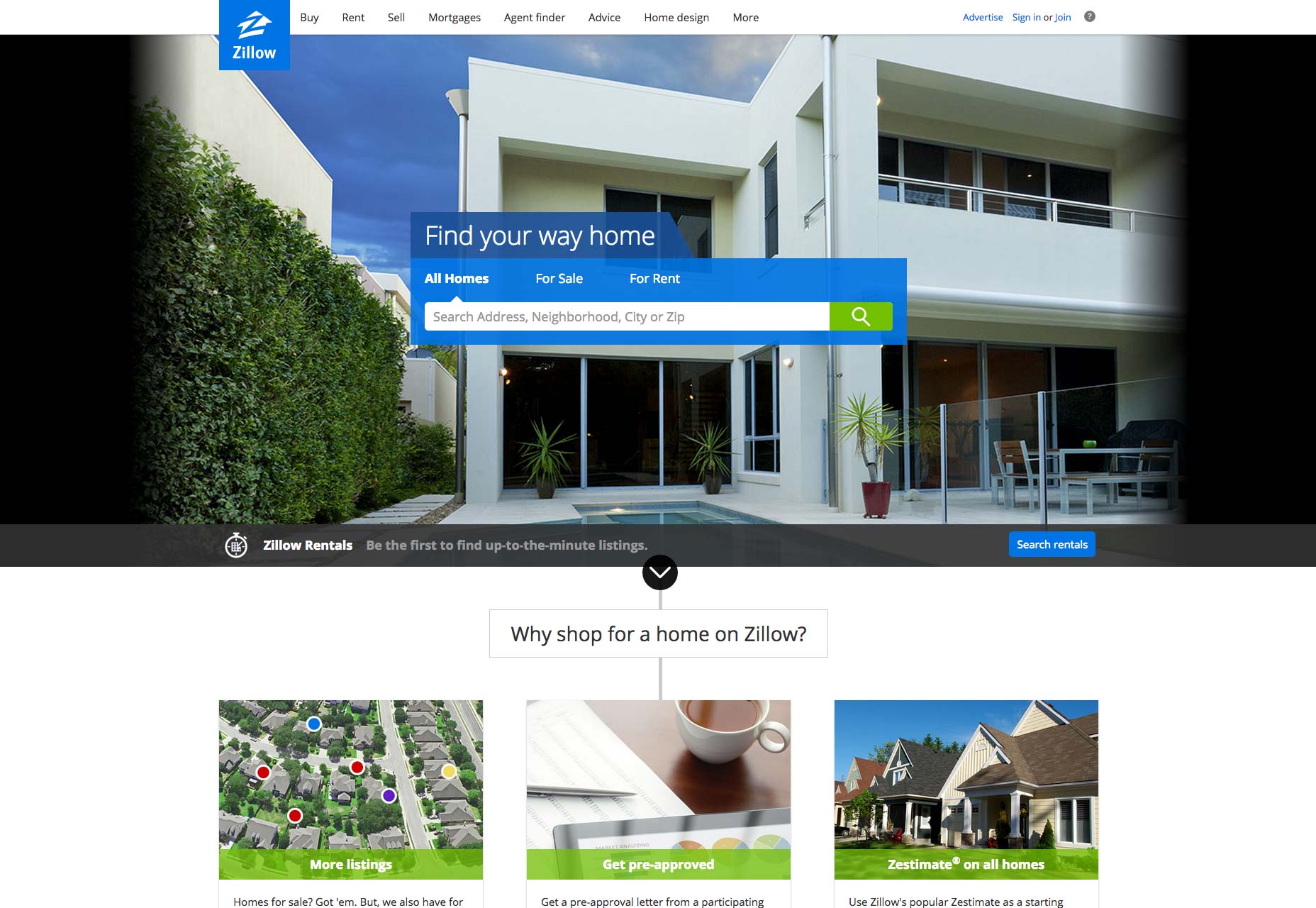
Na Zillow webové stránky, podrobnosti o výpisu jsou neustále aktualizovány bez použití tlačítka pro obnovení prohlížeče, což domácnostem poskytuje vždy přístup k aktuálním informacím.
Malé přírůstky, jako jsou tyto, jsou hnusné při vytváření nezapomenutelného zážitku pro vaše návštěvníky a jsou umožněny použitím AJAXu.
Získání kontroly nad cestou URL pomocí historie HTML5
Bez načítání jednotlivých stránek je stránka definována tím, že má jednu adresu URL, což způsobuje problémy na špatně postavených místech AJAX, protože se uživatelé pokoušejí označovat záložku nebo se pohybovat pomocí tlačítek vpřed a vzad prohlížeče. Navíc, protože prohledávač vyhledávačů Google historicky nečtěl JavaScript, existovaly obavy ohledně toho, jak by mohly být vyhledány stránky s podporou AJAX v organických výsledcích vyhledávání Google.
Obě tyto podmínky jsou vyřešeny získáním kontroly nad cestou URL pomocí příkazu API historie HTML5 .
Každá stránka 100% serveru AJAX a jeho alternativní pohledy jsou považovány za jejich vlastní požadavek; při procházení webu AJAX - i když je to technicky jedno zatížení stránky - adresa URL v prohlížeči se aktualizuje, aby poskytla jedinečnou adresu představující aktuální stav zobrazení. Kromě toho můžeme poslouchat události změn v historii, abychom podpořili zpětné tlačítko prohlížeče a vrátili jsme předchozí stav prohlížení. Každý z těchto jedinečných adres URL je plně indexován společností Google, což znamená, že tento přístup je plně kompatibilní a užitečný pro SEO.
Amazon je A9 vyhledávací služba závisí na AJAX, aby získala značné objemy dat bez ztráty historie vyhledávání uživatele.
Na závěr
Jak můžete vidět, AJAX je nedílnou součástí pokroku v moderním vývoji webu a nahrazuje řadu špatných technologií, které poskytují špatný uživatelský zážitek. Bez AJAXu musí být veškerý obsah stránky plně načten pro téměř každou interakci uživatele, i když se změnily pouze některé informace. Tato omezení bránila, umístěna další zátěž na server a používala nadměrnou šířku pásma.
Vytvářením rámce 100% AJAX jsme schopni vytvářet weby, které jsou přizpůsobeny potřebám klientů, poskytují přístupnou navigaci, kterou mohou návštěvníci stránek zařadit do záložky a které fungují na mnohem vyšší úrovni.