Jak začít s prototypováním webových stránek nové generace
V poslední době jsem stále více znepokojen současnou sadou nástrojů a přijatými postupy pro vytváření výstupů UI a UX.
Podle mých zkušeností statické makety ve Photoshopu a Illustratoru již nezachytávají podstatu současného designu uživatelského rozhraní. Stejně tak se zdá, že vytváření drátových rámců a dokumentace UX v nástrojích, jako je Axure, velmi málo informuje o tom, jakým způsobem se web nebo aplikace skutečně cítí používat.
Tyto nástroje jsou reduktivní, omezují konstrukci na řadu statických "stavů", spíše než komunikace bohatých, dynamických a ponořujících zážitků, které doufáme, že budeme stavět.
Zvažte například kliknutí na položku v zobrazení seznamu, aby se zobrazila informační obrazovka. Jak je položka seznamu odstraněna? Jak vytvoří nová obrazovka? Co se stane, když klepnu pro návrat do zobrazení seznamu? Jak jsou nové položky přidány do zobrazení seznamu?
Nezáleží na tom, kolik snímků na obrazovce vytvoříte, podstatným charakterem moderní obrazovky je to, jak se prvky UI přecházejí z jednoho státu do druhého a jak se nové obrazovkové prvky přenášejí na obrazovku.
Animace a přechody se mi zdají být tam, kde spočívá podstata návrhu UI, jelikož se přesouváme do prostorovějších vzorů.
Je to prostor, ne stránka
Součástí je také to, že interaktivní média se nyní stávají všudypřítomnými, a proto již nemusíte odkazovat na vizuální metafory na papíře, jako je 'stránka', abychom usnadnili používání našich rozhraní. Nyní jsou prostorové metafory pro navigaci obsahu na obrazovce užitečnější a přechody popsané v jazyce animace.
Pasquale d'Silva nazývá tuto oblast designu uživatelského rozhraní Přechodná rozhraní, a myslím, že identifikoval klíčovou oblast výzkumu moderního návrhu webových aplikací a aplikací.
Většina souprav nástrojů současných interaktivních designérů je však nedostatečná k prozkoumání, návrhu a sestavení těchto rozhraní.
Animační software lze použít k vytváření maket a prototypů interakce. After Effects, Adobe Edge Animate, dokonce i Flash, lze použít k prokázání přechodových efektů, které lze vyvést jako animované gify, videa nebo Flash soubory. Nicméně tyto mohou být časově náročné při sestavování a zatímco mohou být dobré při zobrazování určitého přechodového efektu UI, vylepšením parametrů může být také cvičení náročné na práci. A samozřejmě, jakmile vytvoříte bohaté interaktivní UI demo, budete muset převést všechny přechody a rozhraní do pracovního kódu vaší aplikace nebo webové stránky.
Nástroje vizuální kompozice
Není překvapením, že mnoho nástrojů, které interaktivní tvůrci směřují, jsou vizuální multimediální kompoziční nástroje, které používají programátoři VJ a video efektů.
Nejznámější z nich je vlastní vizuální programovací nástroj Quartz Composer společnosti Apple, který - pokud máte Mac - pravděpodobně již máte v počítači, pokud máte nainstalovaný Xcode. (Najdete jej ve složce Vývojář> Aplikace nebo jej lze stáhnout jako součást Xcode).
Quartz Composer byl vložen do reflektoru jako interaktivní prototypový nástroj kvůli článku Go Big by Going Home, kde Julie Zhuo, designérka na Facebooku, zjistila, že návrhový tým nového Facebooku Home použil QC značně k testování a demo UI Home:
"Něco jako Facebook Home je zcela mimo možnosti Photoshopu jako designového nástroje. Jak můžeme hovořit o uživatelských rozhraních založených na fyzice a panelech a bublinkách, které mohou být přelezeny po obrazovce, když sedíme a hledáme statické posměšky?
"Když uvidíte živé, leštěné a interaktovatelné demo, můžete okamžitě pochopit, jak má něco fungovat a cítit, tak, aby slova nebo dlouhé popisy nebo drátové snímky nikdy nebyly schopny dosáhnout. A to vede k lepší zpětné vazbě a lepším iteracím a nakonec lepšímu konečnému produktu. "
Více než u QC fórum na pobočce, návrháři začali reprodukovat práci týmu Facebook.
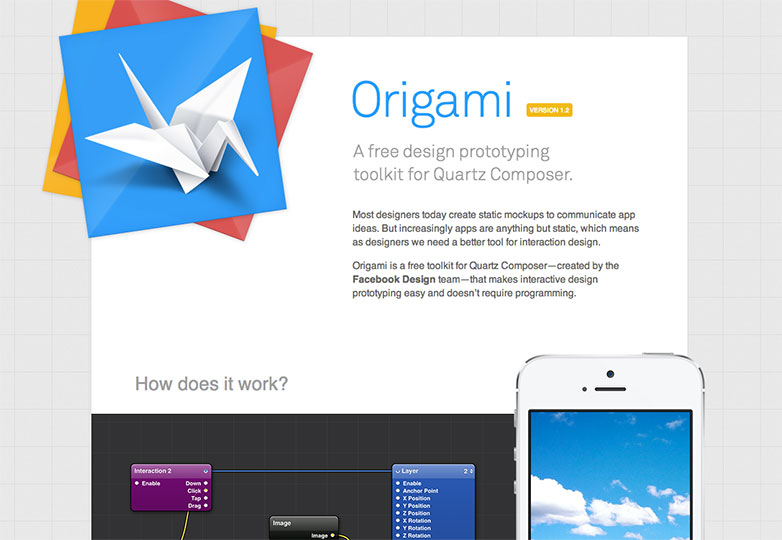
Facebook následoval uvolněním Facebook Origami, soubor nástrojů pro Quartz Composer zaměřený speciálně na interaktivní designéry.
Learning Quartz Composer může trvat poměrně dlouho, ale její logický přístup založený na uzlu (kde vede vstupy do procesních uzlů (patchů) a pak do výstupu) je logický. Jeho vizuální reprezentace výpočetního procesu může být pro projektanty srozumitelnější a je snadné se dívat kolem parametrů a měnit zapojení kompozice.
S Origami je vytváření interaktivních modelů pro mobily a prohlížeče poměrně jednoduché. Nabízí prvky rozhraní připravené k použití, které vám pomohou vybudovat funkčnost a interaktivitu vaší aplikace, jako jsou tlačítka, přechody, textové vrstvy apod. Je snadné vyladit parametry, například přechod, aby experimentoval s různými efekty.
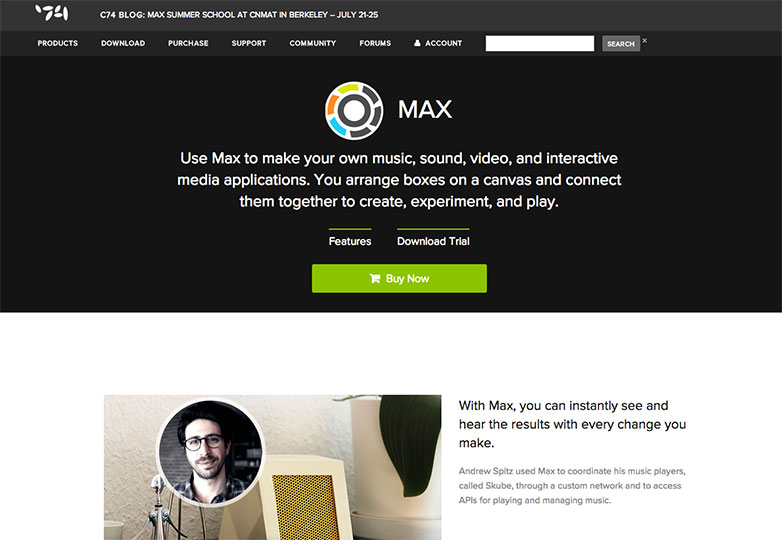
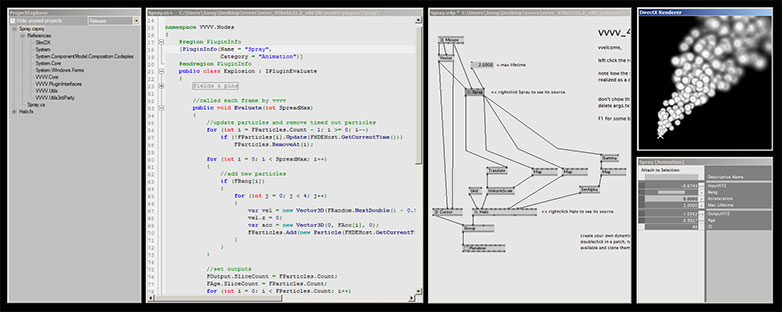
Jiné vizuální programovací nástroje na bázi uzlů také vyhledávají přízeň s interaktivními designéry, včetně Max cyklováním 74 a otevřeným zdrojem Vvvv.
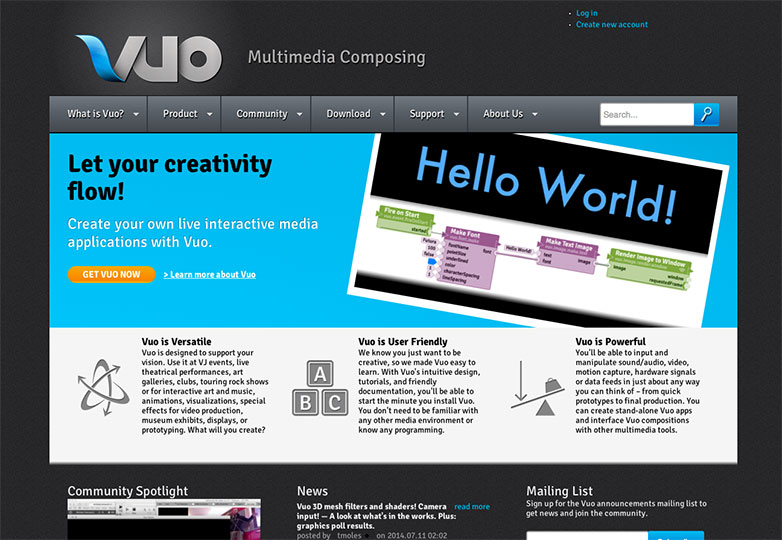
Dalším novým nástrojem, který vypadá zajímavě, je Vuo, v současné době v beta verzi.
Další generace a prototypování
Jsou uvolněny nové nástroje, které jsou specificky zaměřeny na to, aby umožnili interaktivním návrhářům prototypy aplikací a webových stránek.
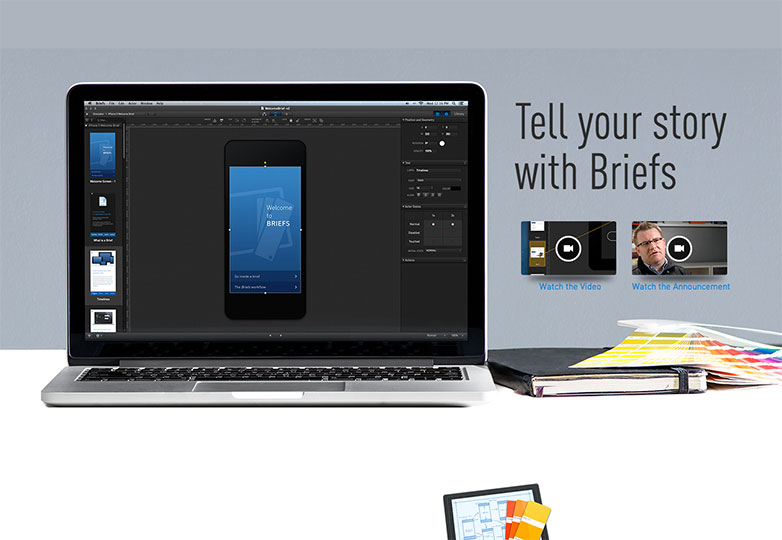
Jeden z nejlepších je Slipy. Slipy je nástroj pouze pro Mac, který je velmi zaměřen na tvorbu aplikací pro iPhone a iPad, i když je možné poslouchat aplikace pro stolní počítače. Stejně jako hlavní aplikace Briefs pro Mac, je zde i aplikace Aplikace IPS, která vám umožní publikovat svůj projekt Briefs na iPadu nebo iPhone, abyste mohli demo a sdílet své makety na skutečném zařízení.
Práce s knihami je velmi logická. Můžete importovat obrazy na obrazovce a přidat k nim jednoduchou interaktivitu nebo bohatší interaktivní zážitek, sestavit rozložení obrazovky z knihovny standardních prvků uživatelského rozhraní, jako jsou tabulek, vyhledávací pole, seznamy atd. Existují knihovny pro iOS, Android , Desktop a platformový agnostický styl Blueprint. Potom použijete interaktivitu na ty prvky, které chcete demonstrovat, například ukázat, jak se zobrazují výsledky vyhledávání nebo jak přechod funguje z jedné obrazovky na druhou.
V mnoha ohledech to připadá jako práce s prezentační aplikací, jako je Keynote, ale spíše než lineární časová osa, můžete vytvořit složité větvení, což znamená, že je užitečná možnost vidět vaše obrazovky jako uzly spojené jejich interakcí.
Nejlepším aspektem Briefs je to, že to není jen nástroj pro demo funkcionalitu, je to skutečně skvělý návrhový nástroj, který pomáhá vytvářet dobré uživatelské rozhraní v úzkém prostoru obrazovky telefonu nebo tabletu.
Za 199 dolarů za hlavní software Briefs to není levný výrobek, ale je velmi dobře navržen a dělá to, co se snaží udělat velmi dobře. (Pro hodnocení je k dispozici omezené demo.)
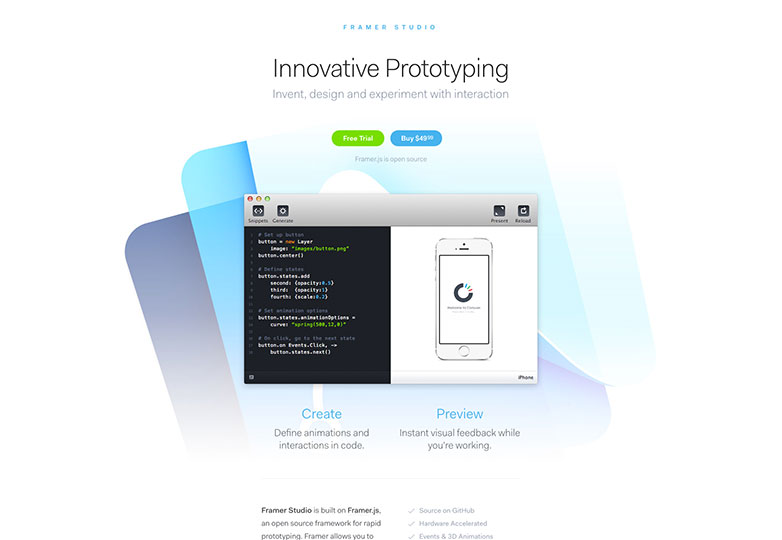
Pro řešení s otevřeným zdrojovým kódem, podívejte se Framer.js, interaktivního prototypového rámce pro rychlé vytváření maker UI. Tam také produkt, Framer Studio, postavený na framework framer.js, poskytnout ready made prototyping nástroj.
Ve Framer Studio musí být všechny elementy obrazovky vytvořeny jako první ve Photoshopu jako skupiny vrstev, předtím, než budou importovány do Frameru, aby byly přidány přechody a funkce. Framer používá Coffeescript, "malý jazyk, který kompiluje do Javascriptu", aby kód vypadal čistě a jednoduše. Zadaný kód však nemá mimo nástroj pro prototypování žádnou skutečnou hodnotu.
Pokud jste adept na používání Photoshopu pro vaše makety pro webové stránky nebo aplikace, pak Framer Studio je skvělý způsob, jak snadno přidat interaktivitu k vašim návrhům obrazovky a vytvořit ukázku.
Budoucí nástroje pro návrh a vývoj
Jak již bylo zmíněno výše, všechny nástroje, které jste zažili, vám mohou pomoci vizualizovat a prezentovat uživatelské rozhraní aplikace nebo webu, který budujete, ale stále se setkáte s úkolem implementace návrhu.
To je možná ještě větší problém při použití těchto nástrojů, než výroba statických drátových rámů a mockups: nyní nemusíte pouze rozmnožovat rozvržení, musíte také provádět stejné funkce a přechody.
Existuje argument, že v prohlížeči je nejlepší způsob, jak zajistit, že vaše komponenti nejsou psaní kontroly, které vaše schopnosti v oblasti kódů nemohou v hotovosti.
Existují však některé aplikace, které mohou pomoci překlenout propast mezi vizualizací a výrobním kódem.
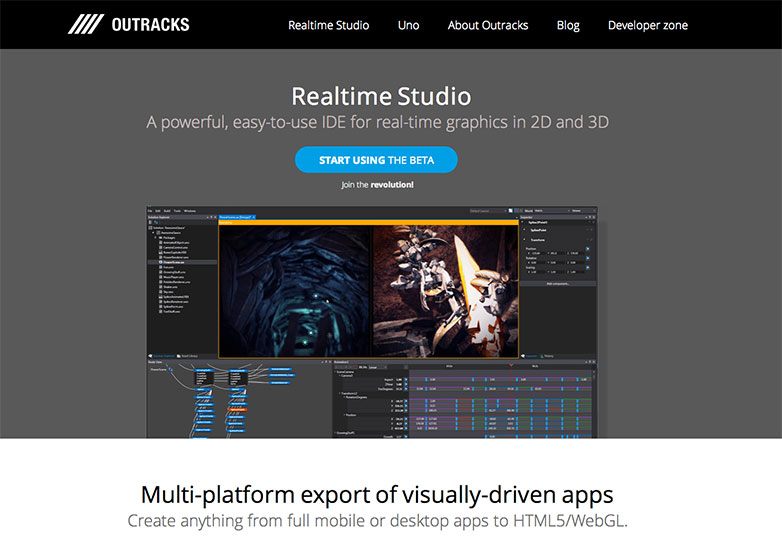
RealTime Studio od Outracks, je dobře zavedená IDE pro vizualizaci, skoro směs mezi nástroji na bázi uzlů, jako je Quartz Composer, a nástroj založený na časové ose, jako je Edge Animate.
Protože v aplikaci RealTime Studio můžete vidět jak kód, tak i vizuální reprezentaci, kterou mohou návrháři i vývojáři využít a pochopit. Outracks používá svůj vlastní jazyk nazvaný Uno, který je velmi podobný Java nebo Actionscript. Nejlépe proto, že kód lze exportovat pro několik různých cílových platforem, je to praktický vývojový nástroj, nejen vizualizační aplikace.
S tolika děje, není překvapením, že obrazovka je poněkud přeplněná. K dispozici je zobrazení uzlu, zobrazení časové osy a zobrazení kódu, stejně jako okno náhledu. Některá vylepšení rozhraní UI by byla vítaná, aby bylo jednodušší minimalizovat názory, které nepotřebujete, aby se rozšířily ty, ve kterých pracujete. Prohlížeč uzlů je obzvláště špatný ve srovnání s něčím jako Quartz Composer. Jsem však opravdu nadšený tímto produktem. V současné době je v beta verzi pouze počítač a na webu Outracks je k dispozici demo.
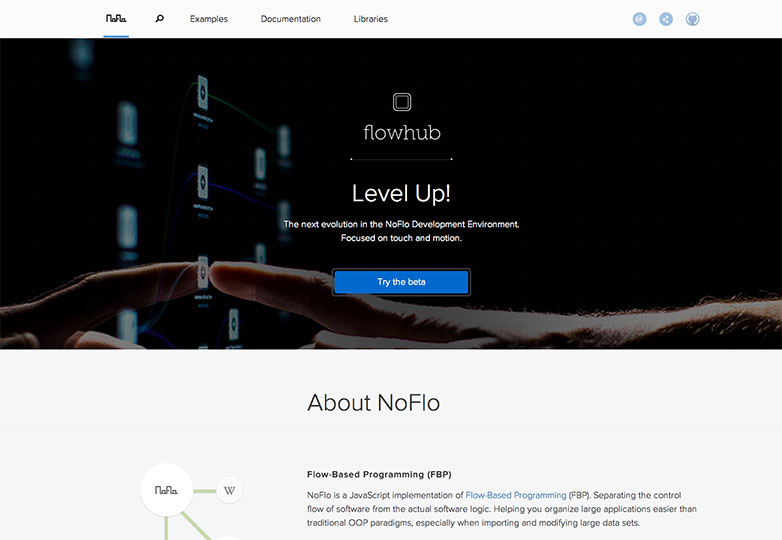
Dalším zajímavým novým produktem je NoFlo, programovací nástroj pro Javascript založený na průtoku. Vyvinutý jako výsledek úspěšné kampaně Kickstarter (odhalení: byl jsem podporovatel), zdůrazňuje jak nespokojenost s aktuálně dostupnými nástroji, tak nevyužitý potenciál pro programovací nástroje založené na toku, které by mohly být lépe pochopitelné pro nepropagátory . Společnost NoFlo vytváří službu Node.js pro poskytování funkčních aplikací do prohlížeče. Nativní výstup do systému Android a iOS je v praxi.
Motor NoFlo je otevřený zdroj a lze ho stáhnout zdarma. K dispozici je také hostovaná verze na Flowhub.io. Flowhub lze spustit buď v prohlížeči, nebo jako aplikace Chrome.
Nicméně, Flowhub skutečně nesplňuje svůj slib ještě jako intuitivní programovací prostředí, zdá se poměrně pomalý, vločkovitý a obtížně použitelný. Uzly, které vytvoříte ve zdrojovém grafu, představují funkce (nebo metody používající správnou terminologii), jejichž skutečný kód Javascript je umístěn jinde.
V současné době je používání Flowhubu spíše překážkou než pomoci. Mám podezření, že většina vývojářů by raději dělala ruční kód než Flowhub. Nicméně, to jsou časné dny,
To znamená, že Flowhub a NoFlo nabízejí silný pohled na to, kde programování založené na toku může mít jak vizualizaci, tak rozvoj, a doufejme, že se rozvinout do intuitivního rychlého nástroje pro vývoj aplikací, který se chce stát.
Jsem přesvědčen, že budoucnost interaktivního návrhu spočívá v nástrojích založených na toku.