Jak začít se Sassem
Existuje jeden trvalý problém s CSS; nepodporuje proměnné. Při každém zadání barvy, bloku textu nebo okraje obrázku musíte opakovat hexadecimální kód. Když chcete změnit barvu, musíte to udělat všude. Samozřejmě existuje možnost "nahradit vše" ve vašem textovém editoru, ale nedostatek vestavěné podpory pro objektově orientované styly je obrovským downsideem pro CSS.
Četné projekty se pokoušely vyřešit problém a jeden z nejoblíbenějších je Sass.
Pro ty z vás, kteří s ním nejsou příliš dobře seznámeni, je Sass CSS preprocesorem, který efektivně rozšiřuje možnosti CSS. Umožňuje použití pokročilejších funkcí pro programování ve stylových hárcích.
Tento článek vás provede základy a pomůže vám při přípravě práce potřebné k tomu, aby Sass byl nastaven, takže jej můžete použít ve svých vlastních projektech.
Funkce Sass
The Webové stránky Sass popisuje jazyk takto:
Sass je meta-jazyk na vrcholu CSS, který je používán popisovat styl dokumentu čistě a strukturálně, s větším množstvím energie než plochý CSS dovolí. Program Sass poskytuje jednodušší a elegantnější syntaxi pro CSS a implementuje různé funkce, které jsou užitečné při vytváření spravovatelných stylů.
Možná se ptáte sami sebe přesně, proč byste měli mít čas na to, abyste se dozvěděli, jak tento nový jazyk vystihují vaše návrhy webových stránek? Odpověď zní níže v tomto krátkém seznamu fantastických prvků, které Sass nese s sebou a přináší na stůl. Nebo správněji, na listy.
- Nesting funkce, která vám umožní hnízdění selektory dítěte v rodičovském voliči nebo hnízdění vlastností, čímž ušetříte mnoho opakování a bolesti hlavy.
- Proměnné této funkce vám umožňují nastavit přednastavené vlastní proměnné (například barvy a čísla), které se používají v celém stylovém listu, který umožňuje procházet a měnit absolutní vítr.
- Operace a funkce zjednodušují matematiku, která má tendenci přicházet s stylingem CSS, což vám umožňuje snadno vypočítat velikost a / nebo barvu prvku v šablonu stylů, aniž byste je museli správně vypočítat sami.
- Mixins je to obrovská funkce pro úsporu času a prostoru, která vám umožňuje nepřetržitě opakovaně používat celé bloky ze stylu bez obvyklých potíží s kopírováním a vkládáním kódu.
- Argumenty to je místo, kde Sass opravdu svítí, tím, že implementuje seznamy proměnných, které jsou přiděleny hodnotě pokaždé, když je mixin používán, tato funkce může skutečně rozšířit sílu vašich mixin.
V kombinaci s těmito funkcemi Sass zcela vyzdvihuje bar, pokud jde o styling vašich webových stránek. Přidání nové vrstvy funkcí, které rozhodně stojí za to se podívat.
Koneckonců, jako návrháři vždy hledáme řešení, která rozšíří efektivitu naší práce. A Sass je ten, který současně zjednodušuje proces i pro nás. Co víc byste mohl požádat?
Nevýhody
Samozřejmě, není to všechno vzhůru. Dokonce i v rámci své vlastní evoluce od původního Sass až po SCSS (Sassy CSS) byla přidána část zbytečného nepořádek, díky němuž se tolik odvolával od návrhářů, kteří se z obávaného chybějícího středníkového bodu nebo držáku chyběli, aby se uklidnili někteří členové komunity.
- To není standard, který pro některé nemusí, ale to drží váhu s mnoha v komunitě hledá řešení, která mohou plně implementovat a řídit, as nedostatkem přijatelnosti je nedostatek vyhrazených zdrojů.
- Není to nutně přátelské k týmu, což je ve skutečnosti překrývání od společnosti Sass, které není standardem a je široce využíváno v rámci komunity. Práce na týmu, kde musí mít každý přístup a manipulaci s kódem, je problematické, pokud používáte Sass.
- Pokud je váš kód nečistý, bude to vnímáno, že pokud skončíte s hromadou nepořádek v backendu, neočekávejte, že výstup je čistý a skryje to pro vás (zde funkce hnízdění může skutečně fungovat proti vám, pokud používáte příliš velké seskupení při překladu).
- Ne příliš přátelský pro začátečníky , musíte se seznámit s kódováním CSS, abyste mohli spravovat Sass. Skákat rovnou, aniž byste pochopili CSS, budou mít jen problémy.
Nyní, když byly váhy vyváženy, můžete se lépe informovat o tom, zda je Sass pro vás. Pokud jsme naši zvědavost zvládli, připravte se na Sassyho.
Instalace Sass
První věc, kterou byste měli vědět o Sassu, je, že budete muset použít příkazovou řádku.
Uživatelé Linuxu mají tady tuhle nohu, protože jsou pravděpodobně důvěrně obeznámeni s jejich příkazovou řádkou. Uživatelé systému Windows a OSX nemusí mít štěstí. Potřebujete-li pomoc s přípravou, podívejte se do příručky OSX Command Prompt Guide nebo Command Prompt Guide Guide
Než budete moci nainstalovat a spustit Sass, musíte se ujistit, že máte nainstalovanou Ruby. Windows nemá tendenci mít předinstalovanou Ruby, takže budete muset nainstalovat Ruby pomocí instalačního programu Windows. Pokud jste uživatel Linuxu, přejděte do příkazového řádku a nainstalujte Ruby a Ruby Gems. Pokud používáte OSX, dostanete zde přestávku, protože Ruby je předinstalován.
Nyní, když rozumíte příkazovému řádku a nainstalujete Ruby, jste konečně připraveni nainstalovat Sass.
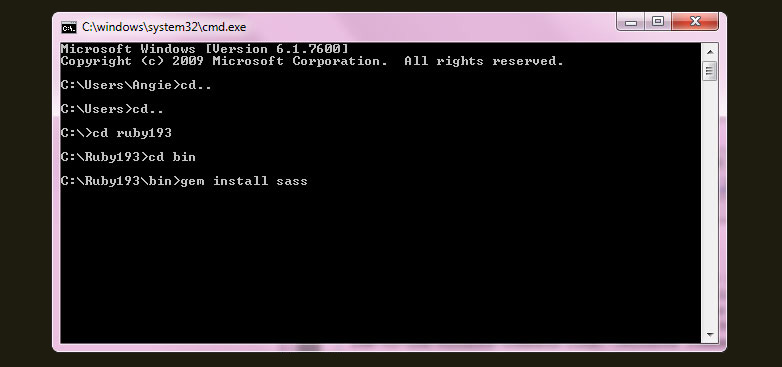
- Otevřete příkazový řádek
- Přejděte do složky Ruby bin
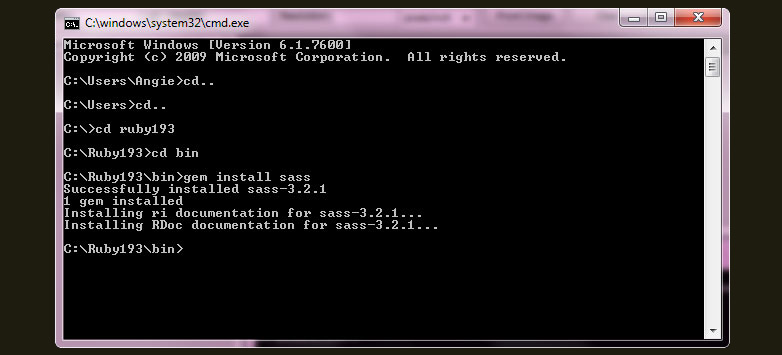
- Zadejte "gem install sass"

A je to! Sass je nainstalován, jste připraveni jít.

Použití Sass
Nyní vytvoříme extrémně jednoduchý vzorek, který vám poskytne představu o tom, jak Sass funguje a jak ji používat.
Pomocí preferovaného textového editoru vytvořte soubor s názvem "test.scss"
Zadejte jen trochu jednoduchého stylu, jako například:
.black {color: #000;}Chcete-li se ujistit, že Sass pracuje tak, jak má být, otevřete příkazový řádek a přejděte do složky obsahující testovací soubor. Zadejte "sass test.scss" a výstup by měl být co je v css souboru.

Může se stát, že chyba 'sass' není rozpoznán jako interní nebo externí příkaz ... Pokud se tak stane, pravděpodobně budete muset přidat cestu do vašeho souboru Rubin. Chcete-li to provést, přejděte do Ovládacího panelu> Systém> Pokročilé> Proměnné prostředí. Klikněte na tlačítko Přidat . Název proměnné bude cesta a proměnná hodnota bude adresa vaší složky s rubínem (c: Ruby ### bin)
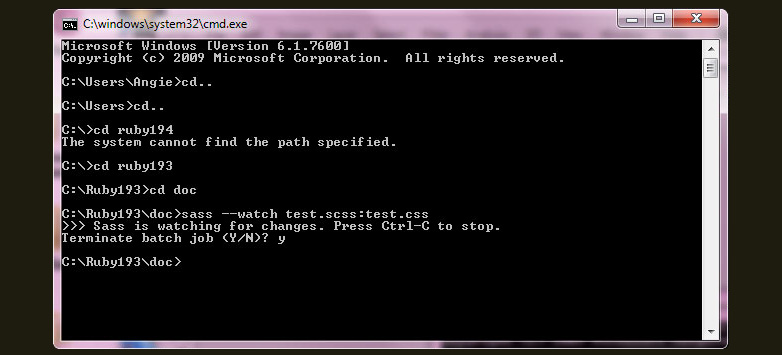
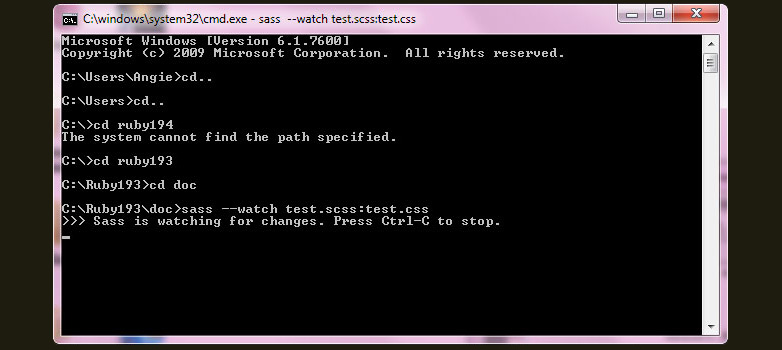
Přeložte soubor Sass do souboru CSS, takže při změně souboru test.scss se test.css automaticky aktualizuje. To provedete zadáním následujícího příkazu do příkazového řádku.
sass --watch test.scss:test.css
Můžete také sledovat celé složky pomocí následujícího.
sass --watch stylesheets/sass:stylesheets/cssSyntax
Originální Sass používá příponu .sass a nabízí čistý a snadno čitelný formát, který nepoužívá žádné závorky nebo středníky a místo toho je citlivý na mezery. To byla původní verze Sassu a nikdy nebude oslabena, přestože Sass přešel na SCSS (který udržuje tradiční vzhled CSS, povzbuzuje lepší hnízdění a je více rozpoznatelný a přijatelný při práci v týmu).
Originální Sass vypadá takto:
.blackcolor: #000Jak jsme již viděli, SCSS vypadá takto:
.black {color: #000;}Neexistuje žádná správná nebo špatná odpověď, na kterou byste měli používat. Oba nabízejí své výhody a nevýhody. Navrhuji vám každou práci a vidět, který z nich je pro vás to pravé.
Závěr
Nakonec je nesporné, že Sass je mocný nástroj, a stejně jako u všech rostoucích technologií, tím více lidí v komunitě, kteří je prozkoumají a používají, je pravděpodobnější, že bude růst a rozkvétá.
Jste uživatel Sass nebo SCSS? Co si myslíte o možnostech nabízených společností Sass? Dejte nám vědět v níže uvedené poznámce.
Doporučený obrázek a náhled, efektivnější obraz přes Shutterstock