Jak začít se SVG
V posledních několika měsících se zvuk kolem obrazů SVG rozrostl a rostl. SVG je už mnoho let, ale teprve nedávno začalo vypadat jako skutečný uchazeč.
Obtěžování kolem SVG není jen hopster trend, SVG zcela řeší problémy, které formát souborů, jako je JPG zcela se nezdaří.
Pokud chcete začít používat SVG, tento článek je pro vás. Já vás dovedu přes získání vašeho SVG z Illustratoru do HTML a pak vás naučí modifikovat tento obrázek pomocí CSS.
Než začneme, podívejte se demo Sestavil jsem se, tohle budeme budovat.
Co je SVG?
SVG znamená škálovatelnou vektorovou grafiku a první slovo vám poskytne stopu, proč je SVG tak populární. SVG je dokonalým řešením pro citlivý design.
SVG obrázky jsou v podstatě formáty vektorových obrazů založených na XML pro 2D grafiku.
Specifikace SVG je otevřený standard, který byl vyvinut v roce 1999 společností W3C, takže můžete vidět, že se to stalo jako technologie po desetiletí a půl života ve webových termínech.
Proč bych měl používat SVG?
Pracovní tok a efektivita jsou příliš cenné, než aby se rozhořčily. Pokud přecházíte z formátu JPG nebo PNG na SVG, pak potřebujete platné důvody, naštěstí SVG poskytuje hodně:
- SVG je obvykle menší než bitmapy jako JPG a PNG, což znamená, že využívají méně webového prostoru a stahují rychleji.
- SVG obrázky jsou škálovatelné, vypadají skvěle bez ohledu na to, na jaké velikosti je používáte, a to je skvělé pro zobrazení sítnice.
- SVG je vnímavý obraz hádanky akademické, a to tím, že poskytuje jedno-velikosti pro všechny řešení.
- SVG je ideální pro plochý designový trend, který je v současné době tak populární.
- Vzhledem k tomu, že SVG je v podstatě XML, lze jej ovládat pomocí CSS a JavaScript, což poskytuje množství interaktivních možností.
- SVG nevyžaduje žádosti HTTP;
SVG je součástí zdrojového kódu dokumentu a je již k dispozici.
SVG je neuvěřitelně užitečná technologie a je pro mnoho záhad tajemstvím, proč se neuskutečnil plnější efekt.
Z aplikace Illustrator na web
Existuje mnoho aplikací, které budou generovat SVG, můžete použít libovolný z nich. Moje osobní preference je Adobe Illustrator, takže to budeme používat.
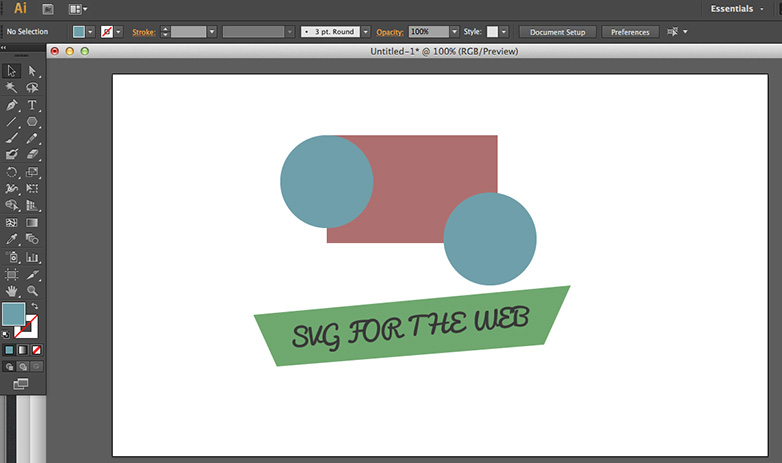
Právě jsem hodil některé tvary a nějaký text pro naše SVG:

Jak můžete vidět, je to velmi jednoduchá grafika, abychom mohli jasně vidět, co se děje v kódu.
Dalším krokem je uložení jako SVG. Takže zvolte Soubor> Uložit jako.

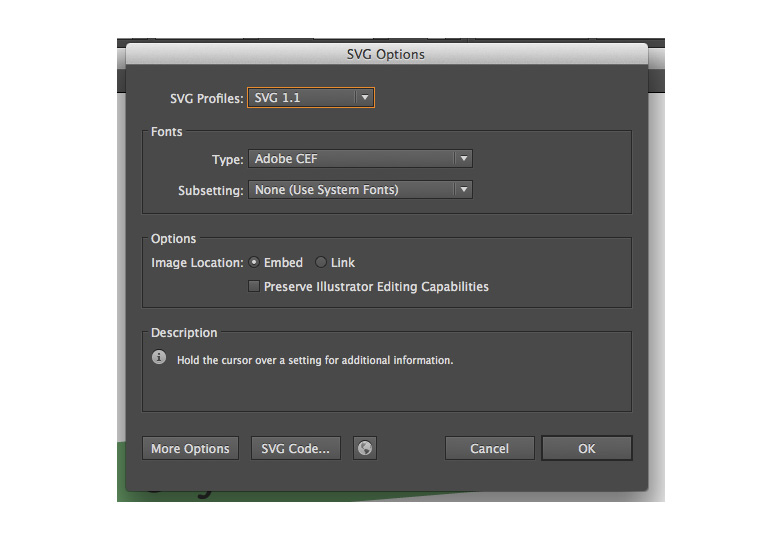
Zobrazí se obvyklé vyskakovací okno a v tomto je třeba zvolit formát SVG; jakmile to uděláte, objeví se:

Tento dialog nám poskytuje dvě možnosti:
Možnost 1: Uložit obrázek
První možností, kterou máme, je kliknout na tlačítko OK v okně a jednoduše uložit obrázek jako .svg obrázek a přidat ho do našeho HTML jako bitmapový obrázek:

To je naprosto v pořádku a obraz bude stále měřítko, pokud chcete, ale protože tato volba je vložený soubor, nebudeme mít ve zdrojovém kódu naší stránky možnosti úprav.
Možnost 2: Kód SVG ...
Druhou možností je přímý přístup k kódu obrázku kliknutím na tlačítko SVG .... Potom jej můžete zkopírovat a vložit do vašeho HTML.
Kód jsem dostal:
Toto je preferovaný přístup, protože nám umožní manipulovat s obrázkem pomocí CSS.
Jak můžete vidět, kód je jednoduchý XML a v důsledku toho je pravděpodobně rozumně známý všem, kteří pracují na webu. Tato znalost je velkou výhodou při práci se SVG.
Také uvidíte, že v prvcích XML existuje několik atributů, které detailně zobrazují barvy a pozice; to jsou hodnoty, které budeme manipulovat později.
Vyčistěte kód
Pokud jste obeznámeni s XML (nebojte se, pokud nejste), uvidíte, že kód vytvořený Illustratorem je trochu chaotický. Důvodem je to, že v XML jsou přidány vlastnosti prezentace CSS, čímž je obsazeno.
Takže dalším úkolem je přesunout aspekty prezentace na CSS, kam patří.
Vidíme, že všechny naše tvary mají barvu výplně, a to je jeden z atributů, které můžeme snadno přenést do našeho CSS. Chcete-li to udělat, stačí vymazat atribut fill a hodnotu z XML a pomocí jednoduchého voliče definovat barvu, kterou chceme ve vlastnost fill:
rect {fill: #AD6F6F;}circle {fill: #6F9FAA;}polyline {fill: #6FA86F;}Dále můžeme vidět, že v našem textu lze většinu atributů přenést i do našeho CSS. Stačí z XML odstranit výplň, velikost písma a velikost písma a přidat je do CSS:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;} Podívejme se na náš kód nyní:
Vidíte, že odstraněním atributů prezentace máme mnohem čitelnější kód.
Udělá to zářez
Přesunuli jsme naše atributy prezentace z našeho XML do našeho CSS, ale ty byly atributy, které jsme již měli. Můžeme také přidat nové atributy.
První věc, kterou chci udělat, je přidat do našeho prvního kruhu mrtvici, ale nejen to, chci řídit tloušťku a neprůhlednost. Je to velmi jednoduché:
circle {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Pokud zkontrolujete svůj soubor, uvidíte, že to opravdu přidá do kruhu mrtvici, ale přidává to také do druhého kruhu, který jsme nechtěli.
Řešení je přesně stejné jako u každého problému výběru služby CSS, stačí přidat třídu do prvku XML:
A pak se můžeme zaměřit na třídu v našem CSS:
circle.stroke {stroke: #547178;stroke-width: 5px;stroke-opacity: 0.5;}Téměř všechny CSS lze použít na SVG. Můžeme použít vznášedlivý efekt, který zvýší velikost písma, například:
text:hover {font-size: 40px;}Pokud to otestujete, uvidíte, že to funguje, ale je to trochu okamžitá reakce. Bylo by mnohem lepší, kdybychom použili přechod CSS, což je samozřejmě možné:
text {fill: #383838 ;font-family: 'Pacifico-Regular', arial, sans-serif;font-size: 35px;transition: all 1s ease;}Pokud znovu načtete stránku, uvidíte jemný přechod ve velikosti písma.
Závěr
Jak vidíte, SVG má za sebou hodně síly. Křivka učení je velmi mělká a možnosti se zdají nekonečné. Jeden obrázek SVG stojí za desítky bitmapových obrázků.
Doporučený snímek / náhled, škálovatelný designový obraz přes Shutterstock.