Jak si vyrobit své kontaktní formuláře
Vzhledem k nárůstu užívání mobilních webů ročně se nyní více zaměřuje na to, aby se webové stránky více přizpůsobovaly, přizpůsobovaly a uživatelsky příjemné pro návštěvníky na malých obrazovkách. Klíčovou oblastí, která je často přehlížena a která by mohla snadno vést k hromadě frustrace, je kontaktní formulář. Zda se uživatel přihlašuje na webové stránky, částečně prostřednictvím registračního procesu nebo v závěrečné fázi dokončení on-line objednávky, dobrá použitelnost a vysoce kvalitní zkušenost s mobilním telefonem jsou klíčem k úspěšnému výsledku.
Mnoho jednoduchých postupů ve formátu HTML a CSS vám usnadní vytváření kontaktních formulářů pro návštěvníky mobilních zařízení.
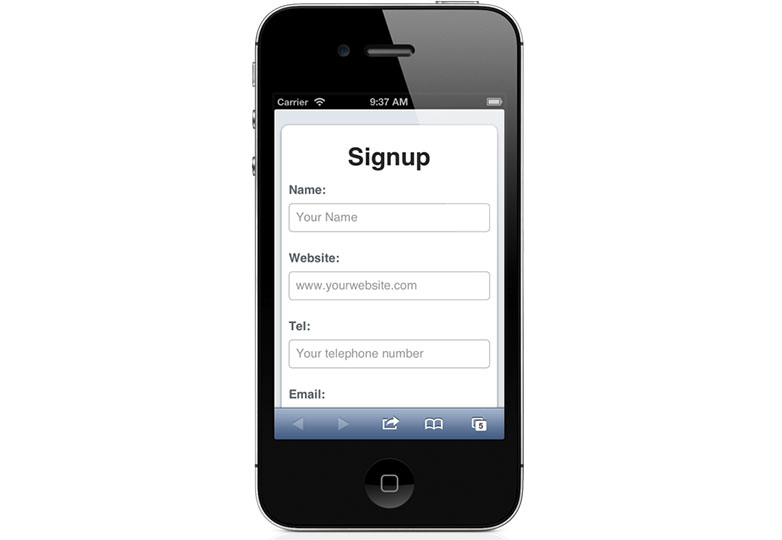
Stylové vstupy pro snadnější ovládání dotykem
Použití dotykového CSS stylu pro vytváření prvků bude znamenat, že vstupy, tlačítka a ovládací prvky budou pro uživatele dotykové obrazovky mnohem hezčí.
Vstupní pole formuláře budou mít prospěch z velkých dotykových cílových oblastí:

input[type=text], input[type=url], input[type=email], input[type=password], input[type=tel] {-webkit-vzhled: žádný; -moz-vzhled: žádný; zobrazení: blok; okraj: 0; šířka: 100%; výška: 40px; řádková výška: 40px; velikost písma: 17px; okraj: 1px solid #bb;;}
Jiné formy ovládání vstupů by také snadno využily vlastní styl CSS:

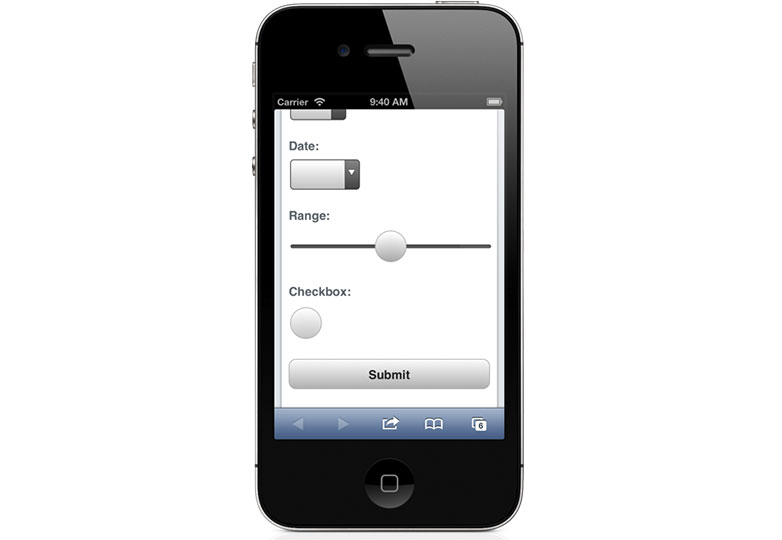
Zaškrtávací políčka mají prospěch z snadnějšího klepnutí:
input[type=checkbox] {width: 44px; height: 44px;-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;border: 1px solid #bbb;}
Stejně tak mohou být knoflíkové prvky navrženy a opatřeny speciální úpravou:
button[type=submit] {-webkit-appearance: none; -moz-appearance: none;display: block;margin: 1.5em 0;font-size: 1em; line-height: 2.5em;color: #333;font-weight: bold;height: 2.5em; width: 100%;background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);border: 1px solid #bbb;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
Dokonce méně obvyklé typy vstupů, jako jsou posuvníky rozsahu, by měly prospěch z dalšího stylu CSS:
input[type=range] {width: 100%;}vstup [typ = rozsah] :: - webkit-slider-thumb {-webkit-vzhled: žádný; šířka: 44px; výška: 44px; pozadí: #fdfdfd; pozadí: -moz-lineární gradient (vrchol, #fdfdfd 0%, #bebebe 100%); pozadí: -webkit-gradient (lineární, levý horní, levý dolní, stop barevný (0%, # fdfdfd), barevný stop (100%, # bebebe); pozadí: -webkit-lineární gradient (vrchol, #fdfdfd 0%, # bebebe 100%); pozadí: -o-lineární gradient (horní, #fdfdfd 0%, # bebebe 100%); pozadí: -ms-lineární gradient (vrchol, #fdfdfd 0%, # bebebe 100%); pozadí: lineární gradient (dole, #fdfdfd 0%, # bebebe 100%); ohraničení: 1px solid #bb;; -webkit-border-radius: 22px; -moz-okraj-poloměr: 22px; okraj: 22px;}
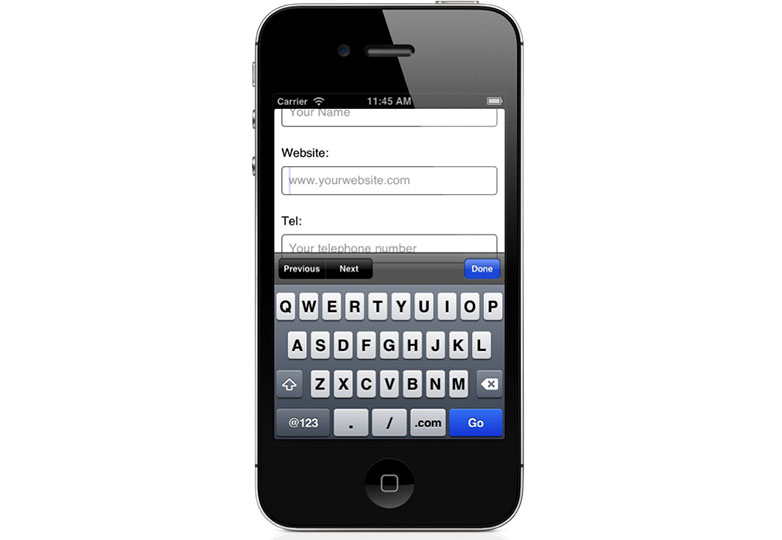
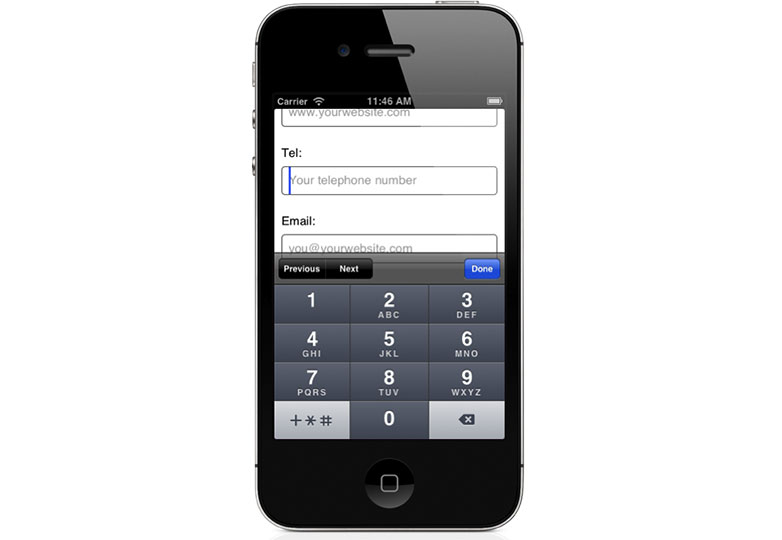
Pomocí typů vstupů HTML5 spusťte příslušnou klávesnici
HTML5 nabízí řadu typů vstupů, které napomáhají uživatelům. Některé webové prohlížeče nyní nabízejí více nativních ovládacích prvků v závislosti na zvoleném typu vstupu. To je zvláště užitečné pro mobilní prohlížeče, z nichž některé mají různé klávesnice na obrazovce pro různé formy dat.
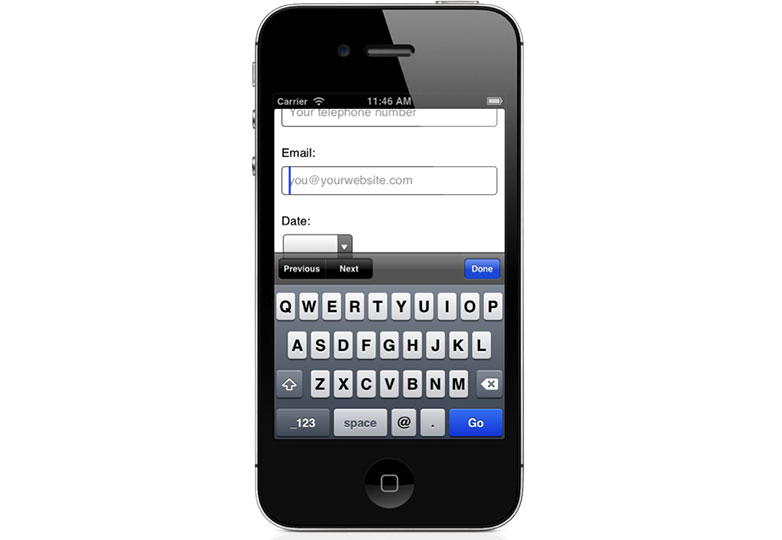
Zde se zobrazují různé měkké klávesnice v systému iPhone (iOS 6) v závislosti na zadaném typu vstupu:





V těchto příkladech uveďte, že také specifikujeme text zástupného symbolu pomocí placeholder atribut. To nám umožňuje ukázat uživateli příklad typu dat, od něhož se očekává, že vstoupí do určitého pole.
Stylové telefonní linky typu call-to-call
Některé mobilní prohlížeče se pokoušejí detekovat telefonní čísla na webových stránkách a automaticky je převádět na odkazy na tapety. Toto chování je pro návštěvníky užitečné, ale bohužel není automatické zjišťování vždy spolehlivé a prohlížeče náhodou zaostřují na čísla, které ve skutečnosti nejsou telefonní čísla. Odkazy mohou být také obtížné klepnout, v závislosti na použitém stylu.
Naštěstí může být toto chování automatického zjišťování zakázáno na iOS i na zařízeních Android vložením následujícího prvku do prvek webové stránky:
To vám umožňuje ručně zadat telefonní linky na vašich webových stránkách, což vám dává mnohem větší kontrolu nad tím, kde se objevují a jak vypadají:
Tel:a[href^='tel:']:link, a[href^='tel:']:visited {color: #333;font-weight: bold;text-decoration: underline;}a [href ^ = 'tel:']: přejděte, [href ^ = 'tel:']: aktivní {text-decoration: none;}
Jedinou nevýhodou tohoto manuálního přístupu je, že návštěvníci počítačů budou moci také telefonní linky vidět, ale nebudou je moci aktivovat. Jedním z možných způsobů je uplatnění tel propojení stylů pouze s malými výřezy pomocí dotazu na mediální službu CSS:
/* unstyled tel links as default */a[href^='tel:']:link, a[href^='tel:']:visited {color: #6f757c;font-weight: normal;textová výzdoba: žádná;} a [href ^ = 'tel:']: hover, [href ^ = 'tel:']: aktivní {color: # 6f757c; pro malé výřezy * / @ mediální obrazovka a (max-šířka: 600px) {a [href ^ = 'tel:']: odkaz, href ^ = tel: : hover, a [href ^ = 'tel:']: aktivní {barva: # 333; text-dekorace: žádná;}}
Ovládání automatické korekce a kapitalizace
Zvláště iOS má zvyk na automatickou korekci a kapitalizaci vstupních dat z formuláře. U některých typů polí je to velmi užitečné, ale pro druhé to může rychle způsobit frustraci. Například uživatelská jména často míchají písmena a čísla. Naštěstí systém iOS umožňuje toto chování ovládat pomocí autocorrect a autocapitalize atributy:
K dispozici je více konfigurovatelných voleb autocapitalize . Můžete také nastavit hodnotu words , characters nebo sentences , ale pečlivě zvažte, kam tyto atributy aplikujete.
Poznámka k podpoře prohlížeče
Zatímco mnohé příklady v tomto článku zvýrazňují funkce iOS Safari, některé tipy se vztahují také na Android (v závislosti na verzi prohlížeče), stejně jako na jiné mobilní prohlížeče. Dobrá věc o funkcích formátu HTML5 je to, že se postupně zlepšují. Prohlížeče, které tuto funkci podporují, ji využijí, zatímco nepodporující prohlížeče ji zpravidla ignorují.
Požádají mobilní servery o formuláře přátelské k mobilu? Jaké další tipy byste přidali? Dejte nám vědět v komentářích.
Doporučený snímek / náhled, kontaktní obrázek přes Shutterstock.