Jak plánovat chybějící JavaScript
I když metody používané ke shromažďování statistik návštěvnosti webových stránek zpochybňují platnost samotných statistik, faktem je, že někteří návštěvníci vaší webové stránky budou mít zakázaný JavaScript .
Zdroje návštěvnosti můžete rozdělit do čtyř hlavních kategorií:
Vyhledávače, mobilní návštěvníci, návštěvníci pomocí čteček obrazovky a návštěvníci, kteří mají vypnutý JavaScript .
Při plánování vaší informační architektury a designu musíte zjistit, jak s těmito speciálními skupinami jednat.
Sestavil jsem několik nedávných scénářů v reálném světě, abych k této problematice objasnil.
Chcete-li skrýt zdlouhavý obsah za animovaným kolečkem nebo otáčet produkty nebo sledujte postupně, nebo pokud máte čistý obsah kategorizovaný na úrovni stránky, můžete použít akordeony, karusely nebo jiné nápadité řešení.
Pokud budete držet krok s osvědčenými postupy JavaScriptu nebo budete používat libovolnou z mnoha knihoven JavaScriptu, pravděpodobně jste již obeznámeni s nenápadným JavaScriptem, což je technika prezentace interakce JavaScript pouze tehdy, když je povolen JavaScript.
Tato zásada by měla být rozšířena také na prezentaci: budovat dynamické prvky a nastavovat hodnoty zobrazení a viditelnosti až poté, co je dokument připraven a jen v případě, že je aktivován JavaScript, spíše než nastavit vlastnosti v kódu HTML nebo definovat na straně serveru.
Stejně jako mnoho čteček na obrazovce má prohledávač Google tendenci ignorovat obsah zabalený v prvku nastaveném na display: none , zatímco prochází jakýkoli obsah nastavený na display: visible .
Takže váš úkol jako návrhář je naplánovat prostor a rozložení kolem vašich dynamických vlastností a také připravit se na případy, kdy "dynamický" není volbou.
Pokud je obsah jedné z vašich stránek vždy viditelný v prohlížečích určitých uživatelů, jak by měl být zobrazen? Má skrytý obsah zůstat skrytý, i když je JavaScript zakázán? Má být veškerý obsah k dispozici pro čtečky obrazovky a vyhledávače? Pokud je část obsahu viditelná až po volání AJAX, jak vhodně vyplníte tento prostor, když je JavaScript vypnutý?
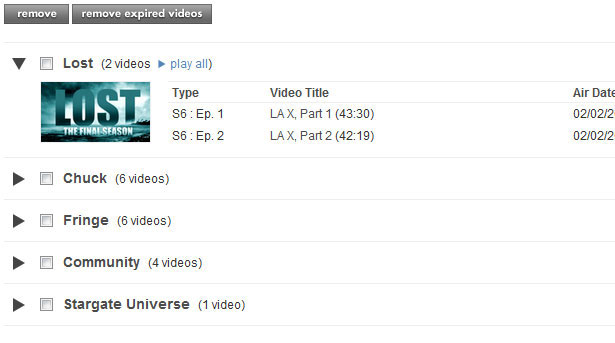
Akordeon
Akordeon je struktura, která se obvykle skládá ze vzoru dvojic titulů a obsahu. Bloky obsahu by se postupně rozšiřovaly v reakci na událost spuštěnou v záhlaví.
Nedávno jsem pomohl jednomu klientovi překonat problém s velmi dlouhými stránkami. Tento klient měl online katalog vzdělávacích kurzů a stanovil, že všechny informace o konkrétním programu musí být k dispozici předem: žádné přeskakování na stránce nebo vyskakovací okna pro popis základních kurzů nebo definice programů.
Veškeré informace o programu musela být k dispozici návštěvníkovi na stejné stránce, aniž by bylo nutné se pohybovat tam a zpět v katalogu kurzů.
Správným řešením bylo akordeon , který shlukoval popisy kurzů pod nadpisy pro každou oblast studia (matematika nebo historie, například). Špatnou implementací by bylo nastavit viditelnost těchto skolabovaných popisů kurzů předtím, než bude HTML zobrazen na obrazovce.
Pokud byl obsah skrytý před vykreslením, někteří návštěvníci a vyhledávače by ztratili většinu důležitého obsahu.
Pomocí jQuery jsem zaměřil obsah na sbalování a nastavil akordeon na spuštění po načtení stránky a pořízení dokumentu. Pro tohoto klienta bylo velmi důležité, aby byl obsah dostupný všem divákům. Některé obsahy by mohly běžet velmi dlouho, a proto byl potřebný návrh, který by umožnil extrémní vertikální expanzi.
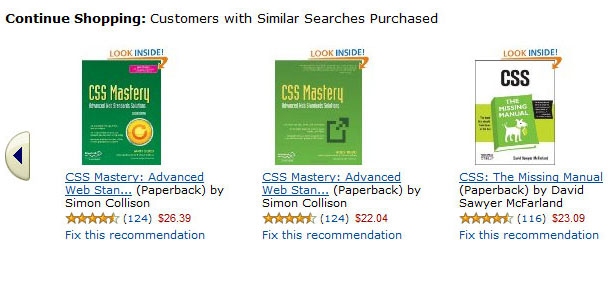
Carousel
U portfolií a produktových reflektorů uvidíte pravidelně kolotoče .
Typicky v kolotočích se obsah posouvá v odezvě na časový interval nebo na nějakou interakci uživatele (viz část "Vaše nedávná historie" na Amazoně). Mám rád kolotoč pro jejich flexibilitu a protože vám dovolí upevnit alespoň jeden rozměr kontejneru.
Jiný klient se nedávno dotazoval na oblast "Zprávy a nejvýznamnější" na své domovské stránce. Stejně jako mnoho jiných bloků obsahu tohoto typu se jednalo o osm nejnovějších přírůstků na svých zpravodajských stránkách (i když se toto číslo mohlo lišit).
Ukázky v tomto bloku obsahovaly souhrn článku a obrázek. Obrazy mohou být velké a obsah je dlouhý, takže kolotoč, která se otáčela mezi předváděči, byla tím správným řešením.
Opět jsem použil jQuery a zaměřil jsem se na obal DIV pro karusel a po načtení stránky a pohotovosti dokumentu použil karusel a nastavil mé přechody. Díky povolení jazyka JavaScript byla domovská stránka vykreslena hezky: každých 15 vteřin se kolotoč přebíhala na další upoutávku. Ve výchozím nastavení byly všechny viditelné viditelnosti, ale skrýval jsem všechny, ale první, když jsem vytvořil kolotoč.
Pro tohoto klienta jsme se opět rozhodli zobrazovat veškerý skrytý obsah, pokud byl JavaScript zakázán . V takovém případě by se domovská stránka rozšiřovala vertikálně tak, aby obsahovala další obsah.
Měli jsme však alternativy. S ohledem na čtyři kategorie uživatelů, které jsme zjistili na začátku tohoto článku, byla pro tento obsah prioritou přístupnost, přičemž vyhledávač je na prvním místě. Mohli bychom uspokojit tyto dvě skupiny tím, že zanecháme všechny viditelné vidlice, ale stanovíme rozměry kontejneru DIV a nastavení overflow na scroll , auto nebo hidden .
Každá z těchto možností by zachovala rozměry rozvržení. A obsahové čtečky obrazovky a vyhledávače by se také zvedly z obsahu, protože obsah by nebyl skrytý s obsahem display nebo visibility vlastnictví.
Převaděč obsahu
Tato technika je podobná karuselu, protože obsah v bloku se otáčí pomocí nějaké animace.
Hlavní rozdíl spočívá v tom, že se nepoužívá animace tweening; Místo toho se jeden obsah ztratí, zatímco jiný zmizí (nebo byste mohli mít tvrdý přechod bez vyblednutí). Směšovač je dostatečně podobný karuselu, který platí pro alternativní řešení bez JavaScript.
Dalšího klienta přišel ke mně s úkolem ukázat neurčitý počet osvědčení na svých webových stránkách. V tomto případě jsme zvolili obsahový swapper, protože jsme neměli potřebu stránkování, které se obvykle nacházejí v karuselách (uživatel by nemusel posunovat zpět jeden posudek nebo přeskočit na konec).
Pro návštěvníky, kteří měli JavaScript zakázán, jsme respektovali design. Po pečlivém zvážení, klient správně rozhodl, že osvědčení by mělo takový malý vliv na návštěvníky, že nastavení display na none by to nebylo škodlivé.
Rozhodnutí mi poskytlo trochu více svobody při plánování pravého sloupce webové stránky, kde se mají objevovat posudky.
Sorter
Každý, kdo upravil svou frontu Hulu, viděl tahač a sestup. Tento bit JavaScript umožňuje uživatelům přetahovat řádky (tabulkové řádky, položky seznamu, nezávislé DIV atd.) Do jiného pořadí.
Vezměte si příklad jednoho posledního mého klienta, který měl soubor standardních postupů, které museli dodržovat všichni zaměstnanci.
Každý postup sestával z libovolného počtu úkolů. Správce mohl přidat nebo odebrat úkoly a změnit pořadí úkolů.
Jednalo se o učebnicový příklad třídění , implementace přetahování drag and drop .
Díky Scriptaculous a Prototype.js bylo snadné vytvořit seznam. Když byl kód napsán a stránka byla živá, měli jsme perfektně ovladatelné vykreslování designu comp. Pak jsme si uvědomili, že bez javascriptu jsme měli pouze HTML ekvivalent hmotnosti papíru. Neexistovala žádná přetahování nebo přemisťování.
Některé rychlé myšlení a nepatrné úpravy návrhu nám poskytly stejnou řadu řádků, které jsme měli předtím, ale s přidáním textových vstupních políček, které by mohly vyhovět zadání řádové objednávky (všimněte si však, že bez javascriptu jsme byli nuceni přidat některé významné ověření na straně serveru pro tyto vstupní krabice). Ztratili jsme reorganizaci, ale přinejmenším jsme získali funkci třídění.
Poté jsme se vrátili k prohlížečům s povoleným jazykem JavaScript a schovali výše uvedené textové rámečky. koneckonců jsme pro tuto skupinu měli funkci drag-and-drop. V tomto okamžiku jsme měli dokonale ovladatelné vykreslování návrhu comp, které bylo také možné opravit pro návštěvníky, kteří měli JavaScript zakázán. Příště budu vědět, že tuto podmínku plánuji.
Závěr
Vývoj webu bude pokračovat a návštěvníci našich webových stránek by měli být schopni nadále využívat dynamický vkus.
Provádějte plánování interaktivních reakcí s animovanými tweeny: vybledněte, ztlumte, sbalte, rozšiřujte a přetáčejte věci. Vzhledem k této animaci si přemýšlejte o tom, jak se vaše webové stránky budou zobrazovat návštěvníkům, kteří nevidí animaci kvůli omezením jazyka JavaScript. Vaši klienti budou šťastnější a budete pro ně lepší návrháři.
http://www.thecounter.com/stats/2008/January/javas.php
http://www.w3schools.com/browsers/browsers_stats.asp
Jason Corns je nezávislý webový vývojář a vývojář GUI na plný úvazek společnosti Systems Alliance, Inc., specializující se na použitelnost pro všechny diváky.
Jak plánujete chybějící JavaScript? Sdílejte s námi své tipy ...