Jak urychlit svůj web
Rychlost webu je jednou z nejdůležitějších věcí o vytváření webového obsahu a webových aplikací.
Ve skutečnosti to různí analytici společnosti Google zaznamenali, že lidé nejdou často sedět během prvních 30 sekund videa, mnohem méně než prvních 15, takže by bylo moudré, abyste dostali obsah vašich stránek načtených jako rychle, jak můžete, aby lidé mohli udělat úsudek a souhlasit s tím, zda ji použijete, nebo ne.
Může být trochu povrchní, že lidé posuzují stránky, které se rychle, ale často to tak je, a neměli bychom to považovat za samozřejmost.
Optimalizace vašeho webu by měla být nejvyšší prioritou a často při používání WordPress a dalších motorů mají pěkné pluginy, které vám pomohou. Předpokládám však, že pravděpodobně nepoužíváte WordPress, protože tam je hodně, co ne, a já vám dám pár nejlepších způsobů, jak optimalizovat jakékoli stránky bez ohledu na to, kde je hostitelem.
snímky
Optimalizace obrazu může být těžké téma, ale ten, který má spoustu aspektů, z nichž si můžete vybrat. Existují souborové formáty, nástroje pro optimalizaci obrazu a doporučené postupy pro kódování / CSS, abyste se ujistili, že ukládáte a jednáte s obrázky co nejlépe.
Chci uvést příklad toho, proč je to důležité, tak pojďme učinit poslední příklad. Nedávno se ukázalo různým vývojářům i tvůrcům aplikací iOS, že aplikace, které používají snímky připravené k použití s očima Retina, zabírají na telefonu osoby 2-4krát více než jejich předchozí verze a způsobují, že telefony lidí jednoduše vyčerpá prostor z jednoduchého stahování aplikací.
To není pro nás webových vývojářů a návrhářů tak relevantní, ale ukázalo se vám, jak důležité je správně zpracovat vaše snímky na libovolné platformě. Níže uvádíme několik z těch, o kterých si myslím, že nejdůležitější témata, která je třeba pamatovat při optimalizaci obrázků pro web.
Formáty obrázků
Formátování obrázků je ohřívaným tématem a zdá se, že je to proto, že všichni věří, že jiný formát zvýší rychlost, ale v tomto ohledu je poměrně rozšířená myšlenková myšlenka a můžeme jej vždy použít jako de facto standard. JPEG jsou určeny pro fotografie, obrázky GIF jsou pro barevné obrázky / ploché barevné obrázky a PNG jsou pro vše ostatní. Většina webových designérů a vývojářů, o kterých vím, že raději používají PNG pro téměř všechno, pokud nemají nějaké tlačítko, které má jednu nebo dvě barvy, čímž zjistí, že GIF fungují skvěle.
Nyní samozřejmě můžete hrát s těmito specifikacemi, ale vždy pamatujte, že to jsou standardy pro to, co ušetří menší a lehčí vs větší a těžší. Pokud však děláte místo pro fotografování, bude to v porovnání s ostatními stránkami poměrně pomalé - proto vyzkoušejte některé z těchto dalších metod, abyste celkově zvýšili optimalizaci obrazu.
Obrázek kódu
Jedna z nejhorších věcí, které můžeme udělat pro serverový čas při načítání obrázků, je nechat kód udělat velikost pro nás. No, to mohlo být řečeno za cokoli, co se týče "nechání kódu ____ pro nás". Společné pořekadlo zní: "Pokud to dokážete, udělejte to" a je to dobrotivé. Použití věcí, jako je width='50px' height='30px' může skutečně odložit čas načítání serveru, pokud jde o tento obrázek, protože server analyzuje stránku a vidí, že má být úkol, který má splnit - ten, který mohl udělat tvůrce. Ujistěte se tedy, že budete pokračovat a dělat to se všemi svými obrázky.
Nástroje pro optimalizaci obrazu
Nástroje jsou vždy užitečné. No, většinu času. Někdy jsou to břemeno a rozptýlení, ale v tomto případě se zdá, že jsou často velmi užitečné. Pokud najdete skvělý nástroj pro optimalizaci obrazu, nejprve jej propojte v komentářích, protože jsme všichni na lovu, ale několik z mých oblíbených je následující. miluji ImageOptim pro počítače Mac a Riot pro Windows. Tyto dva nástroje jsou velmi odlišné, ale provádějí podobný úkol.
Můžete vložit obrazy a rozluštit způsob a metodu, jak je optimalizovat, tak učinit a poté vypustit konečný výsledek, a to při současném ukládání formátu, se kterým jste je poslali. Jsou skutečně docela hezké a tam je mnohem více tónů. Ve skutečnosti existuje skupina, která bude analyzovat rastrový obrázek a sdělit vám, jaký formát je nejlepší. Můžete snadno zjistit, že se jedná o některé z nejužitečnějších věcí v nástroji webových návrhářů než v textovém editoru a designovém programu a je to oprávněně.
Optimalizace serverů na bázi obrazu
Já nejsem odborník, pokud jde o zřizování serverů, ale určitě mám dostatek zázemí v malém měřítku, abych dal tuto radu. Nemáte masivní obrazové zatížení uložené na místě. To znamená, že nenechávejte databázi obrázků uložených na vašich serverech, ze kterých jsou zobrazovány jiné soubory. Berte na vědomí technologie, jako jsou například servery Amazon S3 nebo Flickr, a používejte je k tomu, aby zobrazovaly vaše soubory.
Nedávno jsem implementoval kbelík Amazon S3, ze kterého by naše soubory sloužily, a bylo to opravdu docela snadné - a tak si to můžete vyzkoušet. Je to skvělá metoda. Hlavním důvodem je to, že nechcete, aby se situace v databázi objevila v případě, že používáte více zátěží, protože může být diagnostikou noční můry. Je dobrá praxe ukládat samostatné soubory na různých serverech (pokud jsou pod masivní zátěží), pokud samozřejmě není jen jednoduchá obecná ukládací databáze řetězců nebo něco podobného.
Optimalizace CSS a JavaScript
CSS a JavaScript jsou opravdu důležité jazyky, pokud jde o web design, a zejména pokud jde o vytváření dynamického obsahu. Myslím, že lidé často zapomínají, že mohou optimalizovat svůj dynamický obsah a zapomínají, že mohou optimalizovat svůj JavaScript a CSS. Nejsou to opravdu nejdůležitější věci pro menší stránky, ale s většími místy je to opravdu důležité - zejména pokud jde o stránky, které se spoléhají na spoustu designu. Projděte si pár "pravidel CSS a JavaScript", které jsou při tvorbě webových aplikací značně standardizovány.
První pravidlo CSS a JavaScript
Pokud to dokážete v CSS, udělejte to
Často jsme zapomněli, že máme před sebou úžasné nástroje, a říkám, že CSS klasifikuje jako jeden z nejúžasnějších webových designérů. Také bych řekl, že designéři skákají do Photoshopu příliš rychle podle přírody (ale je to jejich práce, takže kdo může obviňovat je). Mějte na paměti, že když navrhujete, máte v prohlížeči něco, co dokáže také rychlé vylepšení: CSS3. Využijte to! Mít místo pro rychlé makety opravdu pomáhá, a to vás povede k tomu, abyste se později hackovali dohromady v HTML. Místo "" jsem si jistý, že můžete najít způsob, jak přidat tento prostor do CSS, tak to udělejte!
Druhé pravidlo CSS a JavaScript
Minify, minify, minify!
Minimalizace kódu je možná jedna z nejlepších a nejsnadnějších věcí, které můžete udělat pro zrychlení vašeho webu. Mějte na paměti, mluvíme o milisekundách, ale přesto to má zřetelný účinek - a zvláště pokud používáte něco jako knihovnu jQuery. Nezapomeňte, že pokud přidáváte pluginy pro JavaScript / CSS a máte možnost stáhnout minimalizovanou verzi (a nemusíte ji upravovat), tak učiníte . Některé z mých oblíbených nástrojů, jak to udělat, Miniaturní kód pro Mac, Zmenšit pro Windows a JSCompress / CSSCompressor pro ty z vás, kteří chtějí některá řešení pro platformu založenou na prohlížeči. Happy minifying!
Třetí pravidlo CSS a JavaScript
In-line je ne-ne
Je špatnou praxí používat in-line CSS nebo JavaScript, ale především pokud jde o CSS. Důvodem je nejen starší problémy, ale také proto, že pokud opustíme CSS v kódu HTML (zejména in-line), bude číst jako takový: HTML / CSS / HTML / CSS / HTML / CSS / HTML / CSS namísto pouhého jednoduchého HTML => CSS. Jak je vidět, je to opravdu špatné pro čas načítání serveru a může často vést k újmě většiny webových aplikací, pokud by tam byl návrhář, který jej odmítl použít v samostatném souboru. Určitě by to nezpůsobilo, že by se váš web havaroval, ale způsobí to dalšímu zaměstnance, aby prošel a extrahoval - je to důležité. Takže si vždycky pamatujte, že je ten, kdo ho vytahuje, a ne ten, kdo ho nechává, aby ho mohli extrahovat.
Čtvrté pravidlo CSS a JavaScript
Přesuňte ho dolů
Pokud musíte svůj JavaScript nastavit na stránku s vlastním kódem HTML a nemáte kolem něj, vložte jej do dolní části dokumentu HTML . To pomáhá urychlit i čas načítání webů, protože můžeme po načtení stránky všechny funkce a další funkce JavaScriptu provést. Další věc je to, že to snižuje pravděpodobnost, že chyba potlačuje výkonnost celého webu, protože když je chyba s nástrojem JavaScript v dohledu, bude často jíst paměť jako ne zítra. Takže je dobré se ujistit, že vaše stránky to neudělají, a varovat před budoucími událostmi, které by mohly - nikdo z nás nechce, aby lidé navštívili naši stránku a poté nechali prohlížeče havarovat.
Páté pravidlo CSS a Javascript
DOM optimalizace
Snižte DOM, pokud můžete. Vezměte například příklad, že používáte spoustu jQuery, které ukazují na různé prvky DOM nebo přečte všechny DOMy, aby něco našly - může pomalu zpomalit vaše stránky. Je to malé slovo, které jsem vždycky miloval, a to se hodí tady: "Když děláte věci, protože je to jediný způsob, jakým víte, pak jsou pravděpodobně lepší způsoby, jak to udělat." Můžete také říci: "Pokud děláte věci, protože to je jediný způsob, jak víte jak, pak to děláte špatně, " ale tato verze je trochu drsnější.
Vyzkoušejte a zjistěte to v takovém případě. Pokud pracujete s div v HTML jen proto, že ji potřebujete pro jednu malou věc a je to jediný způsob, jak víte, jak to udělat, nemusí to být nejlepší způsob. Nyní samozřejmě chápu, že používání značek div, protože je pro vaše CSS potřebujete, je zcela srozumitelné, ale možná můžete odstranit několik a najít širší způsob, jak tento styl vyřešit.
Nedávno jsem to udělal sám, protože v současné době prochází projekt Ruby on Rails. Dříve v týdnu jsem v sobě vnořil zhruba 5 divů v sobě v HAML ze všech věcí, jen abych udělal něco, co jsem chtěl (box v krabici v krabici uvnitř něčeho jiného v tomto případě). A právě jsem se na to podíval, věděl jsem, že to je blbost, ale nevěděl, jak to udělat lépe, a tak jsem to všechno zlikvidoval, abych to znovu udělal. Potřebuji znovu provést, že to dělalo to mnohem těžší, ale to mě nutí naučit nový způsob, jak zvládnout tento problém. A nakonec jsem se z toho hodně naučil a já bych doporučil řešení každému v budoucnu. Jděte do toho a zaujměte jednu z těch vědomostí. Oni jsou určitě nízko visící ovoce.
Obecné optimalizace
Toto jsou spíše ty široké témata, která se nikde jinde nenacházejí, ale stále si zasloužím určitou pozornost. Některé z nich mohou být ve skutečnosti nejdůležitější, co můžete udělat pro urychlení webové aplikace nebo webu.
Lomítka na odkazy
To je znatelně důležité. Když uživatel otevírá odkaz bez lomítka na konci stránky, server musí doslova zjistit, jaký typ souboru nebo stránky je na této adrese. Server pak bude obsahovat lomítko, ale pokud ji přidáte sami, zkracujete milisekundy doby načítání. Všechny milisekundy se dají dohromady, slibuji. Často se mi líbí návrháři, zejména ti, kteří o tom nemyslí, že si myslí, že jejich neoptimalizovaný kód nijak nezatíží, ale nakonec to dělá. Pokud ušetříte čtvrtletí po dobu 10 let, jistě budete mít spoustu peněz a zde platí stejný koncept - jen v malém nebo větším měřítku v závislosti na provozu vašeho webu.
Favicons
Prohlížeče vždy vytahují soubor favicon.ico na úrovni kořenového adresáře vašeho serveru, takže můžete také jednoduše pokračovat a zahrnout je. I když je to něco dočasného, je vždy dobré mít. Pokud tak neučiníte, samotný prohlížeč poskytne "interní 404" a stačí ukládat do vyrovnávací paměti 404 v sekci favicon.ico prohlížeče a my všichni víme, že zkrácení doby načítání 404 je rychlé.
Snižte velikost cookie
To se nemusí vztahovat na všechny z nás, ale pokud vyvíjíte webové aplikace, pak je snížení velikosti souborů cookie opravdu důležité. Například s tím, co jsem seznámen - s aplikacemi Ruby on Rails - můžete používat cookies (nebo jiné metody) pro autentizaci z relace do relace a často lidé budou raději používat jiné metody, protože mohou s nimi snížit dobu načítání uživatelů .
Soubor cookie nyní znamená, že se ve vašem počítači ukládají do mezipaměti věci, takže si možná myslíte, že by to zvýšilo dobu načítání, ale většinou jsou dobré pro autentizaci uživatelských relací nebo pro sledování webu (jak byli obviněni Google a Facebook ). Pokud však musíte pracovat s soubory cookie, ujistěte se, že velikost zůstane nízká a budete je používat s vaším lepším úsudkem. Pokud je to nutné, nastavte zkrácené datum vypršení platnosti, abyste zkrátili dobu načítání.
Mezipaměti
Toto je masivní téma, na které nejsem odborník. Ukládání do mezipaměti je však docela jednoduchý koncept. Ukládá soubory (obvykle kód HTML / CSS) z webů, které často navštěvujete v počítači, takže je nemusíte načíst při každém návštěvě.
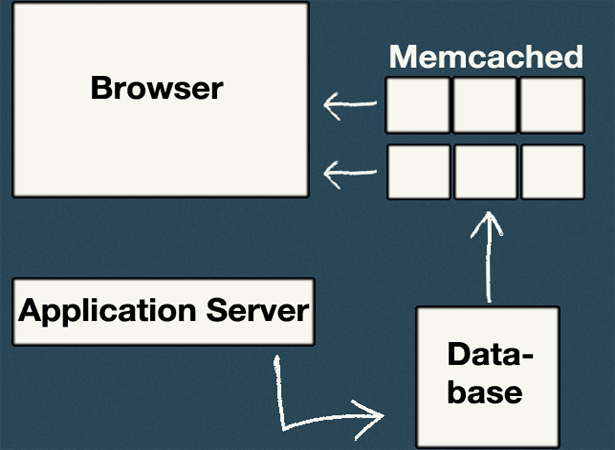
Je to opravdu neuvěřitelně užitečná technologie, a to, že spousta webových aplikací začíná používat v posledních několika letech. Existuje řada databázových řešení pro ukládání do mezipaměti a pravděpodobně nejpozoruhodnější je Memcached . Co to dělá, je uložit kopii databázových souborů do prohlížeče, když používáte webovou aplikaci. Takže například pokud máte různé profily, které často navštěvujete, mohou ukládat obrazy profilu do počítače a krása paměti Memcached přichází v další fázi. Ve vašem kódu můžete skutečně zavolat (předtím, než vytáhnete z DB) z serverů Memcached a zjistit, jestli můžete vytáhnout soubor uložený v mezipaměti. A pokud ne, bude samozřejmě vytáhnout soubor z databáze a pokud není v mezipaměti již ji přidá, aby šetřil čas příště. Jedná se o krásný příklad ukládání do mezipaměti ve velkém měřítku a pomohl tunám a tunám firem urychlit servery a databáze během posledních dvou a více let.
A to bude jen souhrn. Nejsou to všechny způsoby, jak urychlit svůj web, samozřejmě, ale mělo by začít maximalizovat vaši zvědavost a hledat všechny ty skvělé věci, které tam budou.