Jak urychlit svůj čas načítání webových stránek
Chcete, aby se vaše webové stránky načítaly rychle? Tento článek vás naučí, jak nakládat webové stránky rychleji, než jste kdy očekávali.
Abyste pochopili, proč je důležité mít rychlé webové stránky, podívejte se na tyto statistiky: průměrný uživatel smartphone opustí webové stránky, pokud se nezavede do 3 sekund; Google nyní považuje rychlost stránky za důležitou otázku pro hodnocení vyhledávačů; 75% uživatelů internetu souhlasilo s tím, že se nevrátí na webové stránky, pokud se do 4 sekund nevrátí.
Mít rychlé webové stránky je nesmírně důležité pro pobyt naživu v moderní době webového designu. Není tam žádný prostor pro pomalé webové stránky.
Chápání doby načítání webových stránek
Doba načítání webových stránek přímo souvisí s požadavkem na server načítat web. Čím více požadavků na server HTTP a delších prvků se vynesou, tím pomalejší bude web.
Příklady požadavků HTTP jsou:
- načtení listů stylů CSS;
- načítání skriptů;
- načítání obrázků;
- načítání HTML.
Dalším faktorem, který hraje čas načítání webových stránek, je velikost jednotlivých souborů a obrázků. Velké snímky s vysokým rozlišením mohou trvat až 10x, než je obvyklé, a zbytečně velké soubory mohou drasticky zpomalit vykreslování stránek.
Cílem rychlého zhotovení webu je zefektivnit webovou stránku. Můžeme to udělat pomocí řady úprav kódování, obrázků a rozvržení našich webových stránek.
Rychlost sledovací stránky
Můžeme sledovat výsledky rychlosti stránky Google Insights Speed Insights pro vyhledávání a Yahoo YSlow . Google má také plugin pro rychlost stránky, který funguje skvěle s aplikací Firefox Firebug je nainstalován.
Vzorové webové stránky
Vezměme web, který je ve vývoji a použijeme jej jako příklad pro tento výukový program. Jeho počáteční skóre stránky s Google je 48 z 100. Spouští se na platformě OS Commerce.
Startovní skóre: 48 ze 100
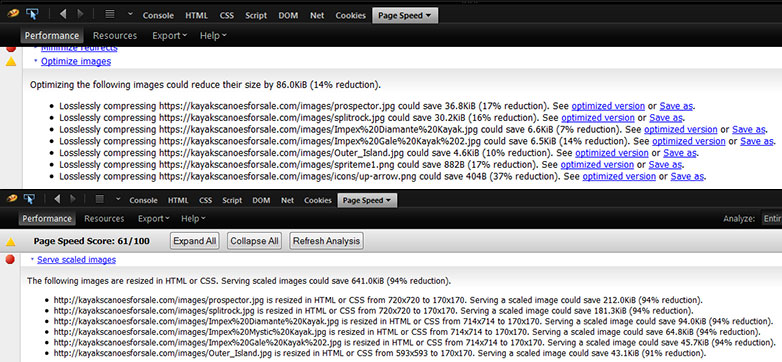
Krok 1: komprese obrázků
Krok č. 1 je komprimovat všechny obrázky pro webovou kvalitu. Můžeme to udělat pomocí výchozího kompresoru obrazu zabudovaného do pluginu Google Speed Page. Uložte komprimovanou verzi obrázku do místní složky v počítači a znovu nahrajte obrázek namísto nekomprimovaného obrazu.
Aktualizováno: 61 ze 100
Krok 2: obrazy v měřítku
Po kompresi obrázků pak musíme upravovat naše obrázky tak, aby byly správně upraveny pro webové stránky. Tím se zabrání zpoždění serveru potřebného k přeměně obrázků. Můžete měnit obrázky ve Photoshopu tak, že je upravíte na stejné rozměry pixelů, které budou ve vašem kódu HTML.
Aktualizované skóre: 72 ze 100
Krok 3: využití ukládání do mezipaměti prohlížeče
Prohlížeč ukládá do mezipaměti uložené verze statických zdrojů. To výrazně zrychluje rychlost stránky a snižuje zpoždění serveru. Chcete-li povolit ukládání do mezipaměti, budete chtít do souboru .htaccess přidat následující kód:
# BEGIN Expire headersExpiresActive OnExpiresDefault "access plus 1 seconds"ExpiresByType image/jpeg "access plus 2592000 seconds"ExpiresByType image/png "access plus 2592000 seconds"ExpiresByType image/gif "access plus 2592000 seconds"ExpiresByType text/css "access plus 604800 seconds"ExpiresByType text/javascript "access plus 604800 seconds"ExpiresByType application/javascript "access plus 604800 seconds"ExpiresByType text/html "access plus 2592000 seconds"# END Expire headersAktualizováno: 78 ze 100
Krok 4: skombinujte obrázky do skriptů CSS
Snímky lze kombinovat do skriptů CSS, aby se snížil počet obrázků načtených na dané stránce. CSS sprites jsou v podstatě jeden velký obrázek, který je tvořen řadou menších obrazů. Kombinace 5 snímků do jednoho CSS sprite je rychlý způsob, jak urychlit webové stránky tím, že prohlížeč umožňuje načíst jeden snímek namísto 5 snímků.
Nejjednodušší způsob, jak vytvořit CSS sprites je použít Spriteme .

Nezapomeňte provést správné změny vašeho CSS po vytvoření scény obrazu. Dbejte také na pokyny k instalaci na webových stránkách. Tento program se používá při přístupu k záložce prostřednictvím prohlížeče.
Aktualizované skóre: 82 ze 100
Krok 5: odložte analýzu jazyka JavaScript
Javascript, který se nachází v horní části dokumentu HTML, může blokovat vykreslování stránky, které značně zpomalí stránku. Chcete-li odložit analýzu jazyka Javascript, je lepší tyto skripty volat na konci dokumentu HTML než na začátku.
Můžete také odložit analýzu jazyka Javascript pomocí atributu defer. Atribut odložení se používá v kódu HTML pro odložení parsování javascriptu, dokud není stránka načtena. Například:
Aktualizované skóre: 86 ze 100
Krok 6: minify HTML, CSS a JavaScript
HTML, CSS a JavaScript mohou být všechny "minimalizovány" nebo komprimovány, aby se urychlilo jejich načítání. Existuje mnoho zdrojů na webu, které minimalizují tyto typy souborů, minifier je vynikajícím příkladem.
Aktualizované skóre: 90 ze 100
Další úpravy a úvahy
CDN
Můžete také zvážit načítání statických zdrojů z vašeho webu na CDN nebo na "síť pro doručování obsahu". CDN je další způsob, jak drasticky omezit zpoždění serveru tím, že ukládá statické prostředky do sítě serverů rychlého načítání. Významní uživatelé CDN zahrnují ESPN a NBA.com.
Kombinace souborů JavaScript a CSS
Načítání více souborů JavaScriptu a CSS může zabránit načítání webových stránek. Vlastní webové stránky založené na CMS, které využívají pluginy a funkce motivů, mohou často mít 15 nebo více souborů JavaScriptu a stejně mnoho kaskádových stylů. Tyto skripty a styly lze kombinovat do jednoho velkého souboru. Tímto způsobem výrazně urychlíte čas načítání stránky a vaše návštěvníci webu budou nadšení z rychlého načítání vašich webových stránek.
Vývoj webových stránek pro mobilní zařízení
Při vytváření aplikací smartphone pro uživatele smartphonů je důležité dodržovat pokyny pro webmastery Google pro aplikace pro smartphony. Zatímco mobilní webové stránky a indexování aplikací stále probíhá společností Google, je důležité věnovat pozornost požadavkům společnosti Google na vývoj smartphonů. Očekávejte, že v příštích pěti letech očekáváte zásadní změny, jak Google indexuje mobilní webové stránky a mobilní aplikace. Nenechte se překvapit, pokud je rychlost stránky důležitá při indexaci mobilních webových aplikací Google.
Závěr
Tím, že učiníme několik úprav, abychom urychlila naši webovou stránku, jsme téměř na polovinu čas načítání našich webových stránek! To může být doslova rozdíl mezi hodnocením na první stránce Google nebo na 5. stránce. Může to být také rozdíl mezi přistáním 200 zákazníků a trvalým ztrátou 75% vašich zákazníků kvůli zpomalení doby načítání stránky.
Mít rychlý web je povinný pro úspěch na webu. Obecně platí, že je dobré mít na všech stránkách webové stránky rychlost stránky 80 nebo vyšší.
Kolik času strávíte zlepšením rychlosti webu? Jaké tipy byste sdíleli? Dejte nám vědět v komentářích.
Doporučený snímek / náhled, rychlost obrazu přes Shutterstock.