Jak testovat reagující vzory zdarma
"Zastavte změnu velikosti prohlížeče, vyhrajete ho!" Kolikrát jste o tom slyšeli? Dobře, možná ne tolikrát, ale pokud vyvíjíte citlivé webové stránky designu, víte, o čem mluvím: u každé úpravy DOM nebo CSS přetahujete tento okraj prohlížeče dopředu a dozadu, otestujete změny a hledáte něco zlomeného.
Většina této snahy je v podstatě pokusem napodobit velikost obrazovky různých zařízení.
Pokud děláte firemní vývoj, můžete mít řadu zařízení, které společnost poskytuje, aby se otestovala. Tam, kde pracuji, máme iPad, iPod, jednu nebo dvě další tablety, notebooky a stolní počítače. Pokud nemáte tento luxus, musíte použít vše, co je k dispozici.
V mém domě máme dva různé notebooky, dvě různá zařízení Android, Kindle a Nexus 7. Jedná se o zařízení, které používám k otestování mého vývoje na volné noze, ale zjevně to není vyčerpávající sbírka. Žádné zařízení iOS vůbec a ačkoli jsem trochu raně adoptér, nemám v plánu koupit každý nový telefon / phablet / tablet, jak to dopadne na trh.
Takže co je to vývojář? Naštěstí existuje stále více dostupných nástrojů založených na prohlížeči, které emulují velikost obrazovky široké škály zařízení. Různé nástroje přicházejí s různými sadami funkcí a různé úrovně užitečnosti, samozřejmě. Podíváme se na několik z nich.
Pro účely testování jsem použil první opravdu citlivé místo, které jsem vytvořil, PajamasOnYourFeet.com. Tato stránka je založena na Brownie HTML5 šablona, velmi milostivě poskytl rozvojové komunitě zdarma na EGrappler.
Jsem reagující?
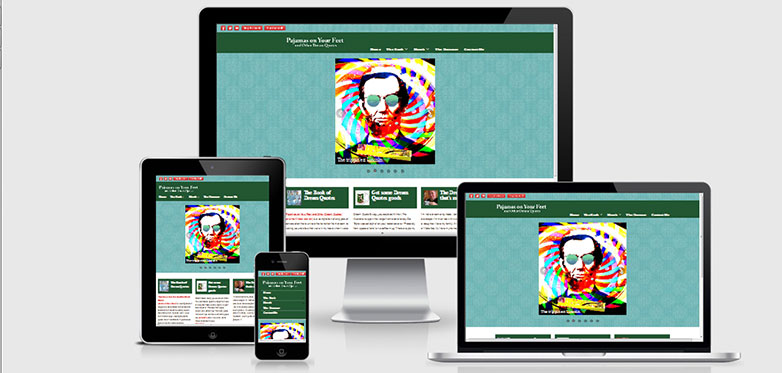
Jsem reagující? je mrtvý jednoduchý, okamžitý pohled na váš web, který by se zobrazoval na čtyřech různých zařízeních. Všechny čtyři jsou iOS a vývojář vysvětluje, že se soustředí na místo. Neobsahuje žádné ovládání ani volby, jen velmi jednoduchá, elegantní prezentace.
Velikosti výřezu jsou
- Plocha - 1600 x 992 pixelů zmenšená do měřítka (0.3181)
- Laptop - 1280 x 802 pixelů zmenšen na stupnici (0.277)
- Tablet - 768 x 1024 pixelů zmenšen na stupnici (0.219)
- Mobilní - rozměry 320 x 480 pixelů (0,219)
Citovat vývojáře: "Toto není nástroj pro testování, je opravdu důležité, abyste to udělali na reálných zařízeních. Toto místo je nástrojem pro rychlé snímky obrazovky (pro mě) a vizuálně umožňuji lidem, aby "získali" to, co máte na mysli, na setkáních klientů. "
Dvě velmi pěkné funkce jsou schopnost přetáhnout "zařízení" kdekoli na obrazovce a možnost vložit testovací web do odkazu, který můžete sdílet. Ve Firefoxu, alespoň se strukturou zkušebního webu, boční scrollbar na iPhone se nezobrazuje, ale to dělá v IE a Chrome.
deviceponsive
deviceponsive je podobný Am I Responsive? v tom, že prostě a čistě zobrazuje vaše stránky bez možností ovládání nebo možností, pokud jde o zařízení. Všechna zařízení se zobrazují najednou na jedné dlouhé stránce. Má zajímavou vlastnost, že můžete upravit hlavičku webu úpravou barvy pozadí záhlaví a vkládání vlastního loga a poté sdílet pomocí snímání obrazovky. To vám umožní označit stránky určitým způsobem, když sdílíte snímky obrazovky se zákazníkem.
Zařízení a velikosti obrazovky emulované na tomto webu jsou
- Macbook - 1280 x 800
- iPad portrét - 768 x 1024
- iPadová krajina - 1024 x 768
- Kindle portrét - 600 x 1024
- Kindle krajina - 1024 x 600
- iPhone portrét - 320 x 480
- iPhone krajina - 480 x 320
- Galaxie portrét - 240 x 320
- Galaxie - 320 x 240 pixelů
Stejně jako u většiny těchto nástrojů se na menších zařízeních zobrazují i posuvníky. Ve skutečném zařízení by se nezobrazovaly, ale pro umožnění posouvání testovacího zobrazení na zařízení pro nedotknuté posouvání je třeba provést některé ústupky.
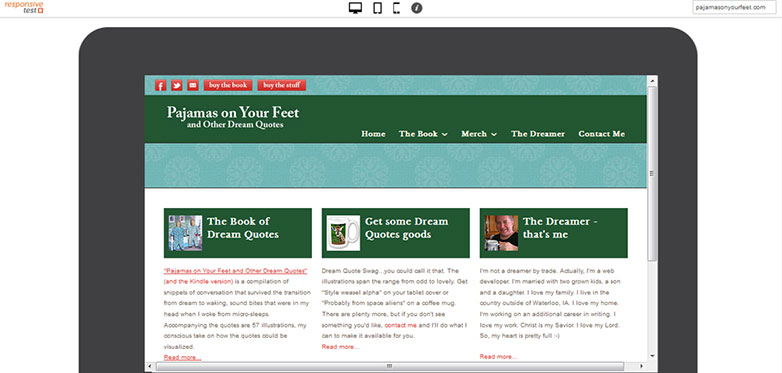
citlivý test
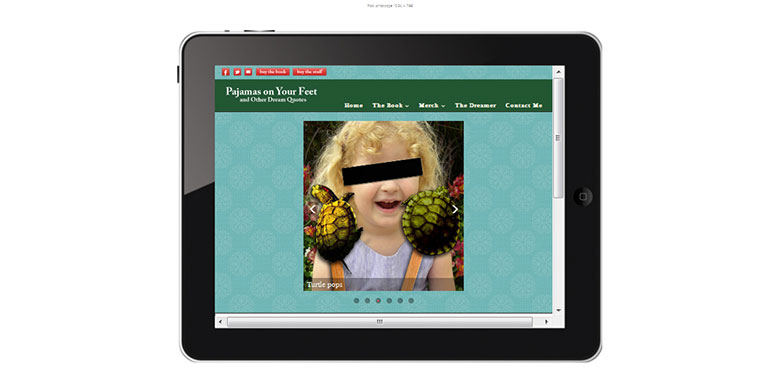
Podobně jako zařízení, citlivý test zobrazuje vaše stránky v různých zařízeních, ale místo toho, aby se zobrazovaly všechny na stránce najednou, zvolíte, které zařízení chcete zobrazit z jednoduchého menu v horní části stránky. Při prohlížení tohoto webu na středně velkém notebooku jsem zjistil, že přiblížení stránky nefunguje dobře, což vám umožní vidět celé testovací místo v rámečku zkušebního zařízení.
Zobrazí se zde třináct různých výřezů, od velkého desktopového monitoru až po to, co nazývají "Crappy Android" (aby byly spravedlivé, mají také možnost volat 'Nicer Android').
Firefox je opět prohlížeč, který na tomto webu trochu narazí. Všimněte si, že na snímku obrazovky, mezi zeleným záhlavím a oblastí s bílým pozadím, je pouze modrý pruh, na kterém by měl být zobrazen posuvník obrazu.
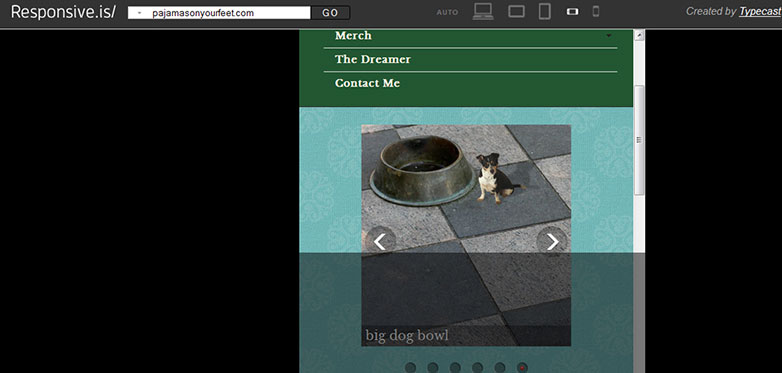
responsive.is
Stejně jako předchozí dvě položky, jediná věc, která nastavuje responsive.is kromě nich je hladká animace z displeje jednoho zařízení na další a poloprůhledný překryv, který zobrazuje nemovitosti webu, které spadají mimo výřez.
Jediné možnosti zařízení, které jsou k dispozici zde, jsou auto, které vyplní okno prohlížeče a zobrazují stránky tak, jak byste je viděli, kdybyste tam skutečně šli, Desktop; Tabletová krajina; Portrét tabletu; SmartPhone Krajina; a portrét SmartPhone, nejsou rozměry pixelů uvedeny.
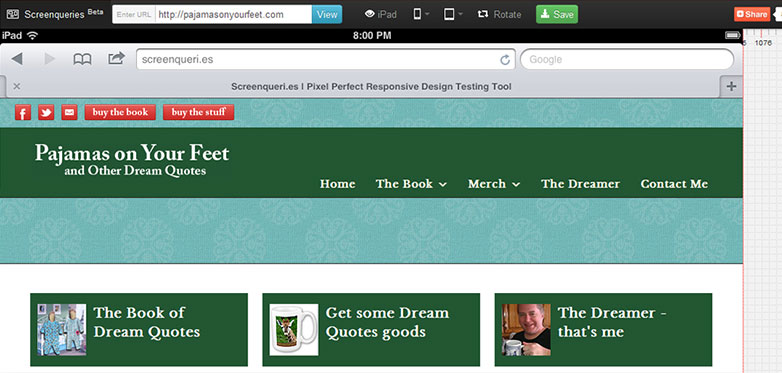
Screenqueries
Opět je nastaveno několik různých funkcí a možností Screenqueries mírně od ostatních. K dispozici je 14 sluchátek a 12 tablet, které mají samostatné ovládání pro přepínání režimu na výšku a na šířku. Zobrazují se na očíslované pixelové mřížce s rozměry zobrazenými vpravo dole na zkušebním displeji. Hrany displeje jsou pohyblivé, takže můžete otestovat vlastní velikosti. Přejděte myší nebo klepněte na zkušební oblast a pozadí se změní na šedou barvu, což vám poskytne menší přehled.
Zajímavou vlastností této stránky je, že u několika zařízení existuje možnost "Trueview", která zobrazuje vaši stránku zabalenou do chrome prohlížeče specifikovaného zařízení.
Bohužel, a už si na to zvyknu, Firefox nezobrazí posuvník testovacího místa. Nezapalujte mě, Firefox je ve skutečnosti můj prohlížeč, ale naštěstí máme možnosti.
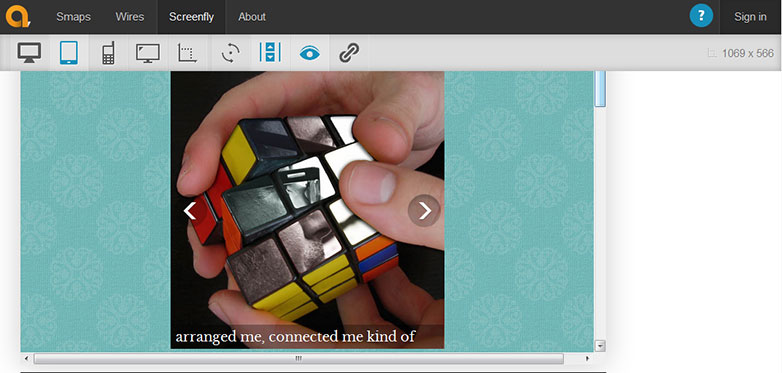
Screenfly
Screenfly skutečně zvyšuje užitečný kvocient. Nabízí devět zařízení, která jsou delší než tablet, od desky 10 "notebooků až po 24", pěti tablet, devíti smartphonů, tří televizorů a volby vlastní velikosti obrazovky. Každá volba, kterou si vyberete, můžete otočit na výšku nebo na šířku pomocí samostatného ovládacího prvku nabídky. Můžete zvolit, zda chcete povolit rolování, nebo nikoliv, a pomocí kliknutí na tlačítko můžete vygenerovat sdílený odkaz.
Stránka je proaktivně užitečná s tím, jak představují informace o dimenzích pixelů. Každé zařízení v nabídkách se zobrazí s rozměry jmen a pixelů, rozměry vlastního okna prohlížeče se zobrazují v pravém horním rohu okna a rozměry vybrané možnosti se zobrazují v zápatí pod displejem spolu s adresou URL testované místo. Tato malá funkce přidává příjemný dojem pro dokumentaci screenshotů a sdílení informací s klienty.
Všechno výše zmíněné by znamenalo, že je to perfektně dobrý nástroj, ale vývojáři Screenfly viděli, že jsou vhodní k tomu, aby vykopli jeden velký zářez a poskytli funkci proxy serveru. Citace z jejich webu, "Screenfly může používat proxy server, aby napodoboval zařízení při prohlížení vašich webových stránek. Proxy server napodobuje řetězec uživatelského agenta vybraných zařízení, ale ne chování těchto zařízení. "
Všechny ostatní nástroje, které se zde zabývají, se týkají pouze CSS. Screenfly je jediná, která umožňuje testování na základě řetězce agentů.
Testování na jediném webu, který jsem vytvořil, který poskytuje mobilní verzi založenou na řetězci agentů, ukázala, že výsledky pro mobilní stránky byly velmi dobré. Věci zobrazené přesně tak, jak jsem čekala a fungovaly, byly testovatelné. Je pravda, že testování řetězců agenta je stará škola, ale tato stránka byla vytvořena "zpět v den" a funkce proxy serveru je užitečným doplňkem k tomuto webu.
Závěr
Takže vidíme, že existuje dostatek zdrojů pro testování vašich citlivých stránek. Odlišit podle jedinečných vlastností, které stránky můžete použít, budou založeny na vašich individuálních preferencích a požadavcích a doporučuji vám je prozkoumat a experimentovat s nimi. Více opravdu užitečných nástrojů, které máme jako weboví vývojáři, tím lépe.
Používáte některý z těchto nástrojů? Jak testujete své citlivé návrhy? Dejte nám vědět v komentářích.