Jak používat kruhy v návrhu webových stránek
Kruhy jsou relativně nový vývoj ve vývoji webových stránek. Od drobných dnů mladého webového designu se naše současné díla vyvíjely za to, co by si mnozí představovali v prvních dnech www. Toto současné objetí kruhových cest je pravděpodobně způsobeno skutečností, že až donedávna nebylo snadné vytvářet kruhové prvky bez použití obrazů.
Snadnost, že nyní můžete používat CSS k vytvoření kruhů, se stávají mnohem běžnějšími v návrhu webových stránek. Vyrábějí se po celé krajině. Mnoho lidí má pocit, že kruhy jsou obtížněji použitelné při tvorbě webových stránek a existují zde argumenty. Nicméně, pokud budeme držet dobrou síť a udržet spoustu whitespace po celém, kruhový design může dát čerstvé a vzrušující tvář na místě.
Nyní je více než pravděpodobné, že kruhy pro všechny následující prvky na místě by vedly k velmi zmatenému a nepříjemnému webu, protože kruhy mají tendenci čerpat oko uživatele a vyniknout prvek. Takže chceme zvolit správný prvek a místo, které by zahrnovalo toto kruhové vzorování. Níže jsme prozkoumali několik klíčových oblastí, které mají tendenci fungovat dobře pro webové stránky.
Logo
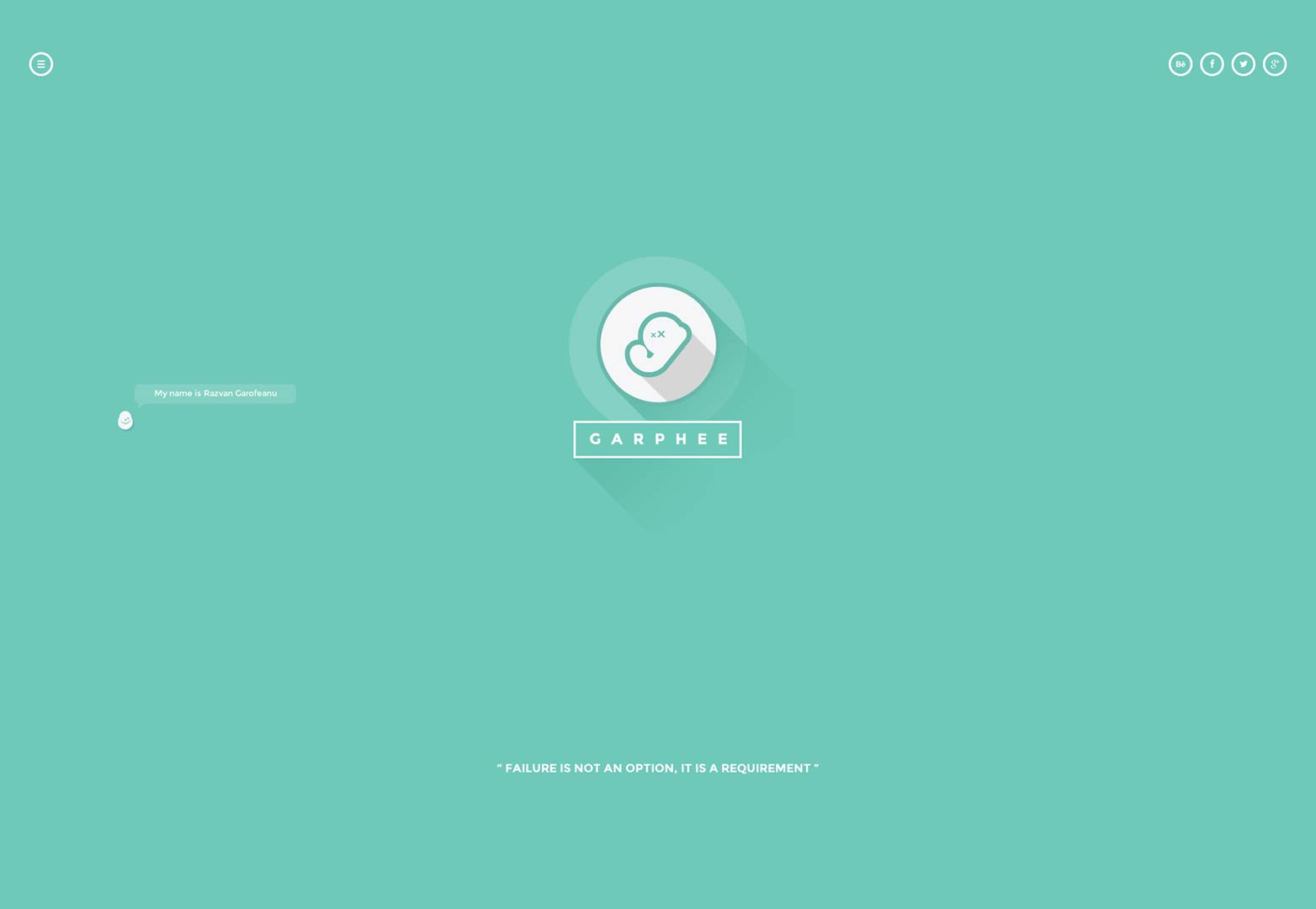
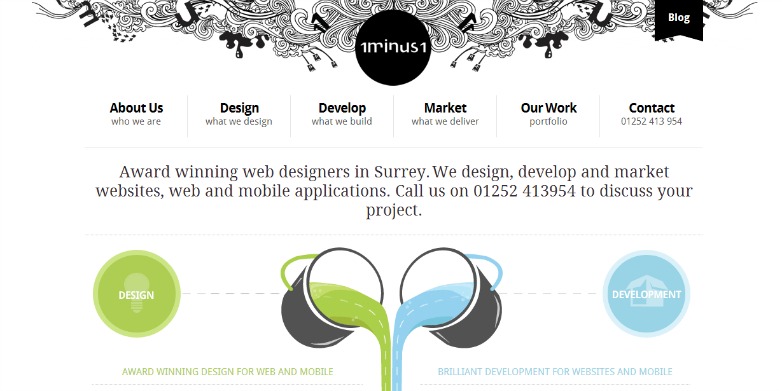
Použití kruhového loga na vašem webu nejenže dává čistému a minimalistickému pocitu, ale také dává dojem sofistikovanosti a třídy. Kruh je jeden z nejstarších symbolů známých lidskému druhu, který často představuje život sám. Tato skutečnost je pravděpodobně součástí důvodu, že tolik návrhářů ji používá k tomu, aby představovalo svou značku a stránky. Použití kruhu se v dnešní době stalo populární volbou pro loga.
Navigace
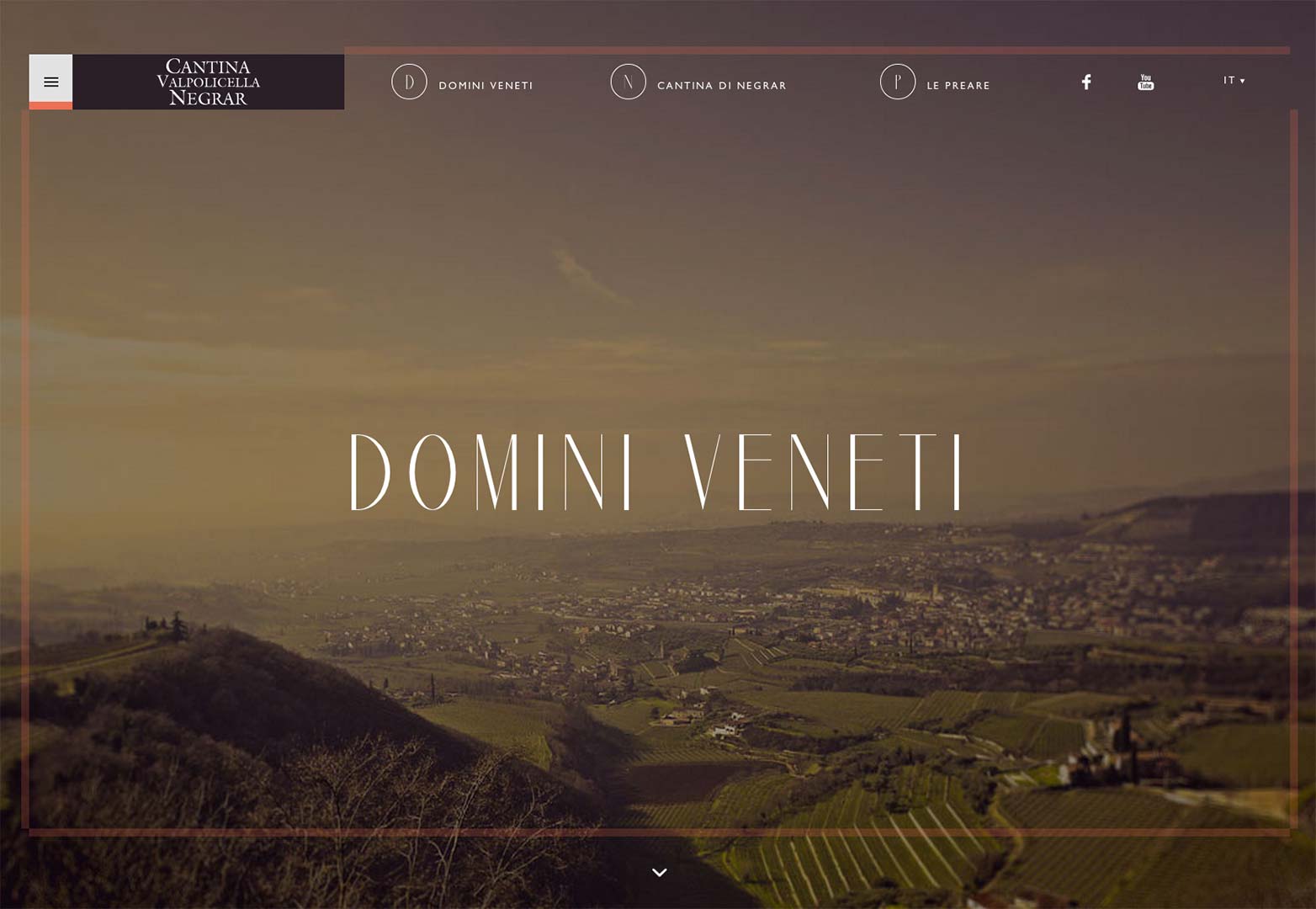
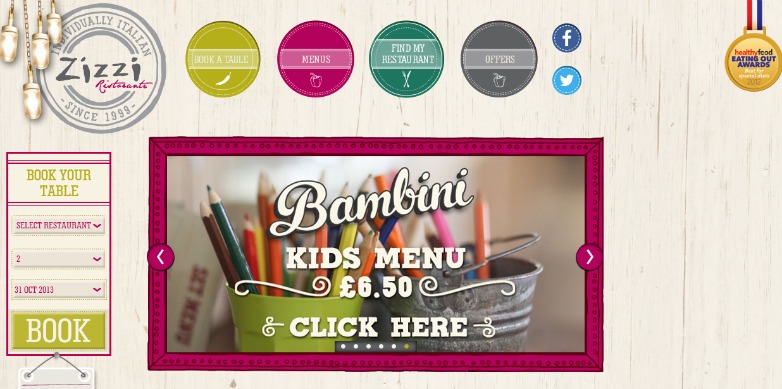
Používání kruhů pro navigaci se stává stále oblíbenější a logičtější volbou na dnešních rostoucích a vyvíjejících se trzích, které upřednostňují mobilitu. S nárůstem zařízení s dotykovým displejem, která nyní přesahuje jen chytré telefony a tablety, se tlačení pro navigaci se vzorkováním tímto způsobem zhoršuje. A s dobrým důvodem. Použití kruhu pro tlačítko intuitivně spojí s uživatelem, dokonce i napodobování tvaru prstu; žádá uživatele, aby jej stiskl.
Ikony
Kruhové ikony jsou rozhodně nejpopulárnější a nejpoužívanější kruhový prvek používaný v návrhu webových stránek. To je pravděpodobně způsobeno skutečností, že jsou obvykle založeny na obrazu, takže schopnosti CSS nemusejí hrát roli při jejich používání. Mohli narazit na zem. Někteří si mohou myslet, že vzhledem k době, po kterou okružní ikony zdobí web, může být čas trochu změnit rychlost a pohybovat se jiným směrem. Existuje však důvod, proč tato estetická konstrukce trvala tak dlouho, pokud jde o ikony. Prostě to funguje.
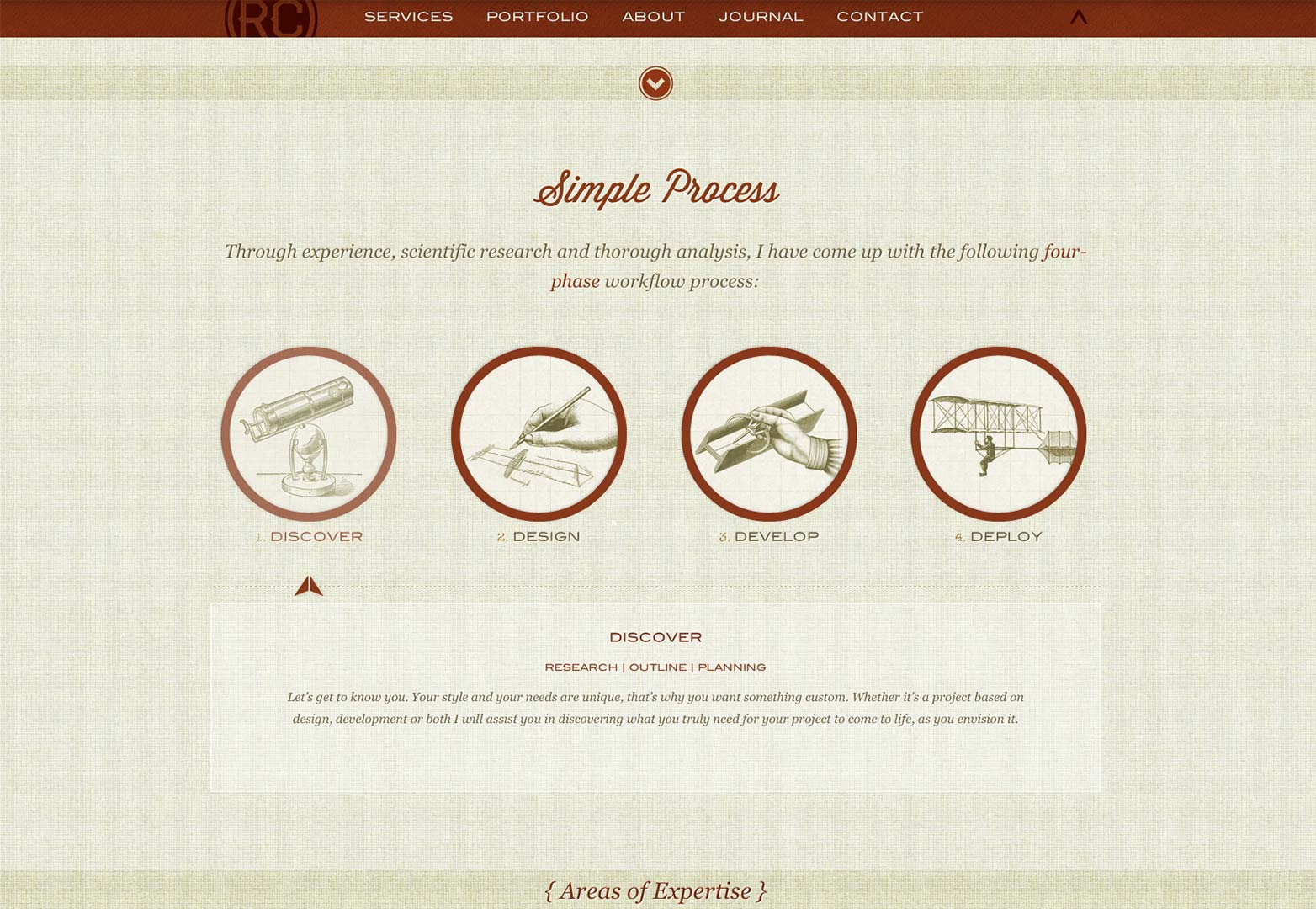
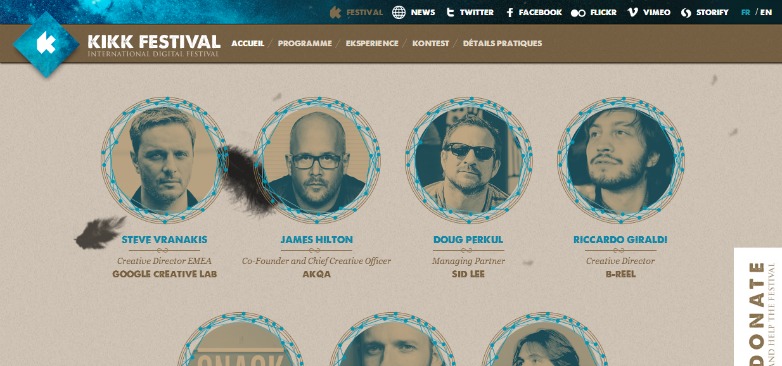
Náhledy obrázků
Tato technika má tendenci vidět hodně v portfoliu po celém webu, protože kulaté obrázky nabízejí esteticky příjemný způsob, jak představit náhled díla uživatelům. Tento vzorek opět má sklon opravdu čerpat oko, takže uvádění náhledů do šikovně oříznutého kruhu nejenže vizuálně řídí uživatele svou cestou, ale mluví s nimi. A co se týče použitelnosti, kruhové obrazy poskytly spoustu prostoru pro dech mezi nimi, což může dát místu kreativní a harmonický vzhled.
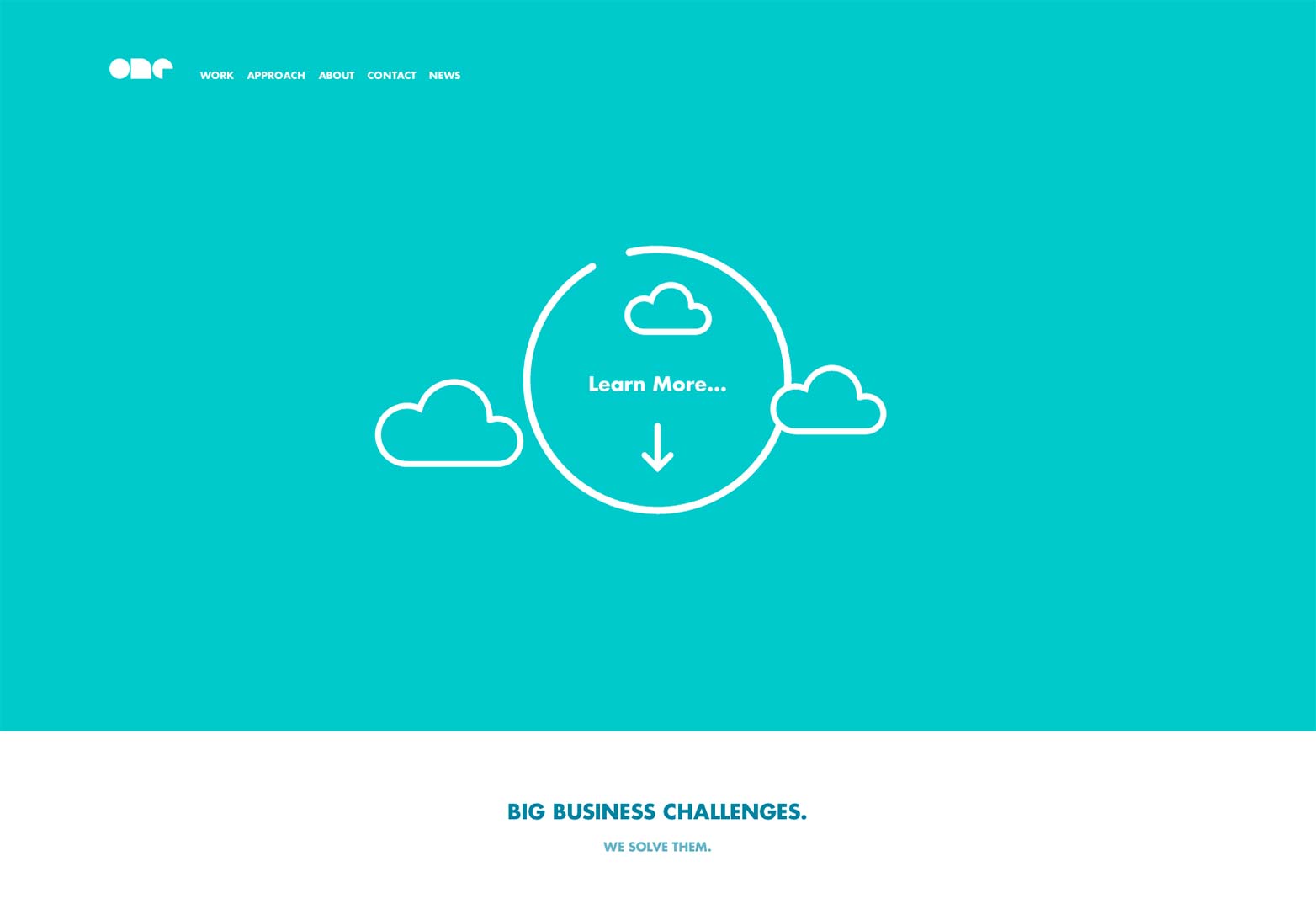
Výzvy k akci
Stejně jako při navigaci, prevalenci dotykových zařízení a očekávaných schopnostech jsou výzvy k akci dobře využívány tím, že se na tomto zaobleném vzoru. Pokud však prezentujete jak navigaci, tak CTA, které můžete mít na webu podobným způsobem, měli byste se je snažit vyniknout různými způsoby. Navigace je nutná, ano, ale CTA jsou prioritními prvky, které musíme mít jistotu, že se s nimi zacházíme jako takové. A tak se vyznačuje. Vytvoření vizuální hierarchie není pro webových designérů nic nového a toto je prostě rozšíření.