HTML5 a CSS3: Wireframing v konečném produktu
Je to klasický případ Photoshop versus webové stránky. Stávající nástroje pro vytváření rámců a prototypování nejsou schopny přesně odrážet prostředí webu.
Vytvářejí statické návrhy, které nelze vidět prostřednictvím proměnné známé jako webový prohlížeč. A když vytvoříte konečnou webovou stránku, některé prvky nevypadají přesně jako jejich návrhové protějšky a klient si všimne těch menších rozdílů v písmech, umístění atd.
S grafickým programem můžete být pohodlnější a vykreslování návrhových iterací může trvat déle, pokud musíte ručně kódovat HTML.
Nicméně výhody vytváření drátového rámce v HTML od začátku začínají vyvažovat alternativy: nejenže máme nové prvky rozvržení v HTML5 a výkonnější selektory a styling v CSS3, ale jejich kombinací můžeme házet dohromady jednoduchý uspořádání rychle.
Každý den slyšíme novou společnost ( 37Signály , Atomiq a ostatní ) vysvětluje jeho přijetí prototypů HTML. Jejich hlavním důvodem je, že proces je překvapivě snadný, když máte správné nástroje na svém místě. Chystáte se zjistit, jak snadný může být tento proces, a když skončíte, budete mít příští náskok.
Rychlé rozložení pomocí HTML5
HTML5 přináší sadu vynikajících nových konstrukčních prvků, které usnadňují rychlé vykreslení dokumentu s méně třídami a identifikátory. Jakmile pochopíte účel těchto prvků, budete moci vytvořit hrubé rozložení stránky během několika minut.
Pokud nejste s těmito novými prvky obeznámeni, je zde stručný úvod. Nové prvky poskytují čistší strukturu dokumentů než předtím, a zároveň vás osvobozují od těžkého používání div. Lachlan Hunt popisuje tyto prvky pěkně v " Náhled HTML5 ":
- The
articleprvek představuje samostatnou část dokumentu, stránky nebo webové stránky. Je vhodný pro obsah, jako jsou zprávy a příspěvky na blogy, příspěvky na fóra a individuální komentáře. - The
sectionelement představuje obecnou část dokumentu nebo aplikace, jako je například kapitola. - The
headerelement představuje záhlaví části. Hlavičky mohou obsahovat víc než jen jeho část; například by bylo rozumné zahrnout podkapitoly, informace o historii verzí a bylines. - The
navelement představuje část navigačních odkazů. Je vhodný jak pro navigaci na webu, tak pro obsah. - The
asideprvek je pro obsah, který je tangenciálně příbuzný obsahu kolem něj, a je užitečné pro označování postranních panelů. - The
footerprvek představuje zápatí části. Obvykle obsahuje podrobnosti o této sekci, jako je jméno autora, odkazy na související dokumenty a údaje o autorských právech.
Na mém příkladu webových stránek chci centrovanou stránku se záhlavím, postranní liště vlevo, oblast pro hlavní obsah a zápatí. Používal jsem elementy HTML5 pro označení struktury, s article element, který obsahuje vše.
Example Tyto prvky a divy jsou bezrozměrné a neviditelné, pokud nenastavíte atributy stylu ani nenahradíte obsah. Abychom je učinili funkčními, musíme je dočasně přiřadit výšce. Měli bychom také nastavit prvky HTML display: block; takže prohlížeč je rozpoznává (pro IE je zapotřebí další práce).
article, header, nav, aside, section, footer {display: block;min-height: 100px; }Před umístěním prvků musíme být schopni vizualizovat uspořádání. Ideální řešení pro vizualizaci struktury bez jakéhokoli obsahu by bylo snadné ji odstranit později a neovlivnilo by to design.
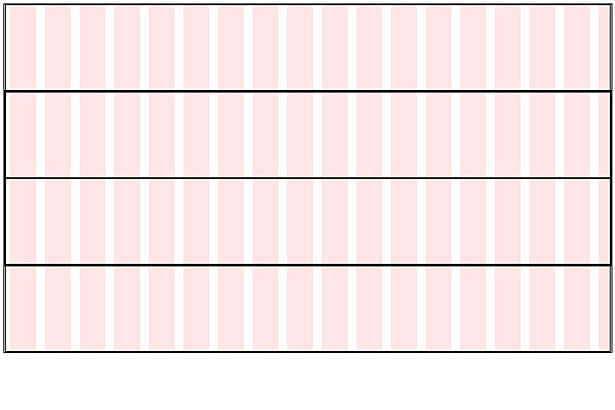
Možnost 1: Obrysy
Obrys nastavení je kompatibilní se všemi moderními prohlížeči a nemá vliv na šířku prvků, zatímco border atribut dělá.
article, header, nav, aside, section, footer {outline: 1px solid #000; }
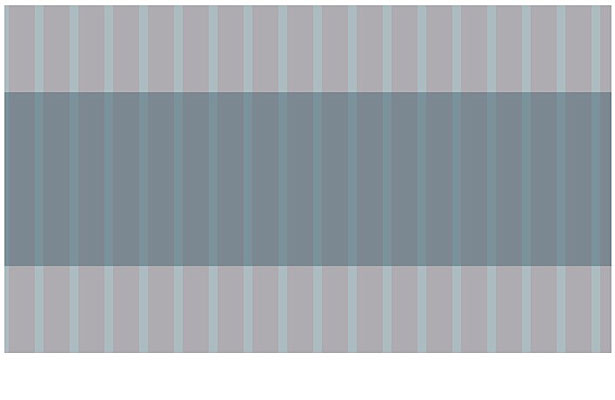
Možnost 2: HSLa
HSLa (nebo dokonce RGBa) vám poskytuje lepší reprezentaci hierarchie prvků, protože opacita způsobí, že překrývající se prvky budou vypadat tmavší. Pokud však v modelu plánujete mít základní barvy pozadí, pak tato metoda nemusí fungovat dobře.
article, header, nav, aside, section, footer {background: hsla(200, 30%, 30%, .4); }
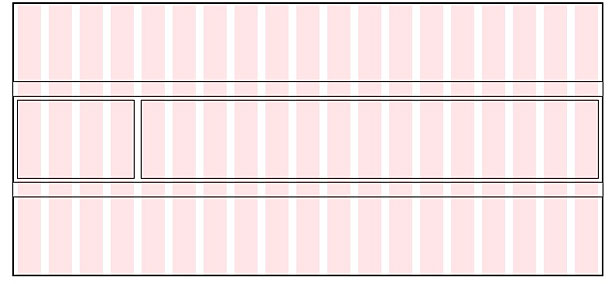
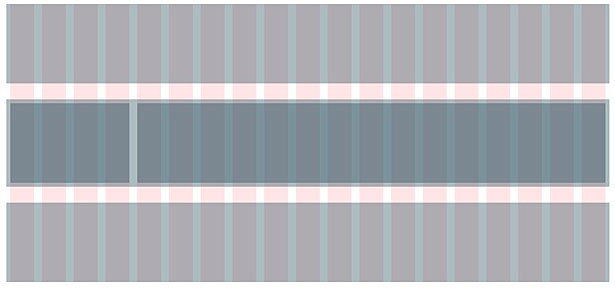
Umístění
Metoda umístění polohovacích prvků je záležitostí osobní preference a máte spoustu možností: nástroje pro měření v prohlížeči nebo operačním systému, obrazy pozadí mřížky (které jsem si vybral), CSS rámce s pomocnou mřížkou a rozložením nebo software jako Dreamweaver. Umístění je nejdůležitější a bude muset fungovat správně od začátku. Kód, který zde píšete, s největší pravděpodobností zůstane v konečném produktu.
V mém příkladu jsem dala stránku pevnou šířku s bočním lištěm vlevo a obsahem vpravo, mezi záhlaví a zápatí.
body > article {width: 760px;margin: 0 auto; }article article {overflow: hidden;width: 750px;margin: 20px 0;padding: 5px; }aside {width: 150px;float: left; }section {float: right;width: 590px; }Během celého procesu jsem schopen vidět jednotlivé sekce a zjistit, kde se bude zobrazovat. Zde je výsledek:


Nebojte se kompatibilitou prohlížeče, dokud se nedostanete k finálnímu produktu. Důrazně doporučuji ponechat poznámky prostřednictvím komentářů CSS, označit, které oblasti se musíte vrátit (které budou především selektory a atributy, které vyžadují další péči o určité prohlížeče).
Prototypování obsahu
Po dokončení rozvržení může být nutné přidat ukázkový obsah. Nejčastější metodou dnes je hromadit kusy Lorem Ipsum a vodoznaky stock photography na stránku. Proč znovu objevit kolo?
HTML Ipsum je vynikající webové stránky, které obalují Lorem Ipsum text ve společné mark-up. Být schopen uchopit všechno na jedné stránce nemůže být snadnější.

PlaceHold.it nabízí obrázky zástupných symbolů v libovolné velikosti, které potřebujete, a to voláním každého obrázku pomocí požadavku na adresu URL (například http://placehold.it/350x150 , kde první hodnota je šířka a druhá je výška):

PlaceKitten funguje přesně jako PlaceHold.it, s výjimkou roztomilých obrázků:

Namísto přidání pokročilého jazyka JavaScript pro mapy můžete vytáhnout základní mapu jako obrázek Statické mapy Google . Klíč API nebo jedinečný podpis je vyžadován, ale stejně budete muset dostat, pokud konečný produkt bude obsahovat mapu.
Simulace chování
Moderní webové stránky obsahují funkce, které jsou obtížné komunikovat prostřednictvím statických drátových rámců: rozšiřující a sbalující prvky, přechody, přetažení, dynamické nabídky apod. Budete muset libovolně použít libovolnou knihovnu JavaScript, takže načítání knihovny nyní a skriptování v některých základní funkce by neublížila.
Stahování můžete zabránit načítáním jQuery z jeho obsahové sítě. Znamená to zamýšlené chování s několika funkcemi namísto psaní skutečného kódu. Například pokud by se objevil prvek po kliknutí na odkaz (např. Přihlašovací okno nebo kontaktní formulář), vytvořte rychlý drátový rámeček okna, ve výchozím nastavení jej skryjte a poté pomocí jQuery jej odkryjte kliknutím.
Dokud budete dělat jen tolik práce na napodobení chování, klient bude moci vidět výsledek pro sebe, spíše než muset nalít přes sérii diagramů nebo vysvětlení.
Simulace stavů
Pokud vytváříte drátové snímky pro webové aplikace spíše než pro webové stránky, možná budete chtít rychle zobrazit několik stavů jedné stránky. Mohli byste vytvořit různé kopie drátěného rámu, každý změněný, aby zobrazoval konkrétní stav, nebo můžete použít PolyPage .
Plugin PolyPage je plug-in jQuery, který umožňuje použít třídy ve značkování, aby představovaly prvky, které by byly přítomny v různých stavech (například přihlášené a odhlášené). Každý stav můžete přepínat pomocí odkazu, což vám pomůže snadno demonstrovat rozdíly s klientem bez potřeby několika stránek.
Konečné myšlenky
Zatímco originální vzory vždy vypadají nádherně na papíře nebo ve formátu PDF, vytváření stránek HTML hned od začátku má několik výhod.
Ušetříte čas, který byste strávili tím, že znovu vytvořili design v kódu. Vyhýbáte se záměně přemýšlet, proč konečný produkt nevypadá přesně jako originál. A ty ušetříš i ty a klienta čas, peníze a nervy.
Michael Botsko je webový vývojář a instruktor webových technologií v Portlandu v Oregonu. Má rád práci na klientovi i na open-source projekty s Botsko.net , LLC. Když nepracuje, má rád trávení času se svými dvěma dětmi a nádhernou manželkou.
Které rychlé uspořádání a prototypové nástroje jsem přehlédl? Jaké jsou výhody navrhování prvního a budování později?