HTML Smazání aplikací HTML5: Který nástroj je nejlepší?
Moderní prohlížeče mohou podporovat bohatou animaci a interaktivní obsah bez nutnosti použití pluginů, jako je například Flash. Místo toho můžete pomocí kombinace JavaScript, HTML5 a CSS3 vytvářet kvalitní animovaný, interaktivní obsah, který funguje na prohlížečích stolních počítačů a na mobilních zařízeních, jako jsou tablety a smartphony.
Zatímco existuje řada rámců animace jazyka JavaScript (a my se podíváme na několik z nich později), existuje jen několik aplikací, které nabízejí bohatý vizuální editor, kde je kód uložen na pozadí. Nejznámější z nich jsou Adobe Edge Animate a Tumult Hype. Třetí soutěžící v této aréně je Sencha Animator, zatímco Google také vstoupil do arény s Google Web Designer.
Tyto nástroje se pravděpodobně zdají být na povrchu relativně podobné, ale používají různé základní technologie, což vytváří určitá omezení a příležitosti. Zatímco jsem tuto volbu označil jako šifrování aplikace HTML5 , přísně řečeno, ne všechny tyto nástroje se omezují na HTML5.
V červeném rohu ...
Edge Animate CC je součástí rodiny Adobe Edge a nabízí sadu vývojových nástrojů a služeb další generace pro moderní web. Je k dispozici jak pro PC, tak pro Mac v rámci předplatného Creative Cloud společnosti Adobe jako jedné aplikace za 17,58 dolarů za měsíc nebo jako součást kompletního CC Suite za 46,88 dolarů za měsíc.
Tumul Hype 2 je pouze Mac a přichází s aktuální cenou jedné aplikace ve výši 29,99 USD.
Sencha Animátor 1.5 je součástí součásti eko-systému pro vývoj HTML aplikací společnosti Sencha, který je k dispozici pro Mac, PC a Linux, za 199 dolarů.
Google Web Designer , v současné době ve verzi beta, je zdarma. Je to trochu neznámé množství, takže se nad ním musíme řídit.
(30-ti denní zkušební verze jsou také k dispozici pro placené nástroje, takže si je můžete stáhnout a zjistit sami, který vyhovuje vašim požadavkům.)
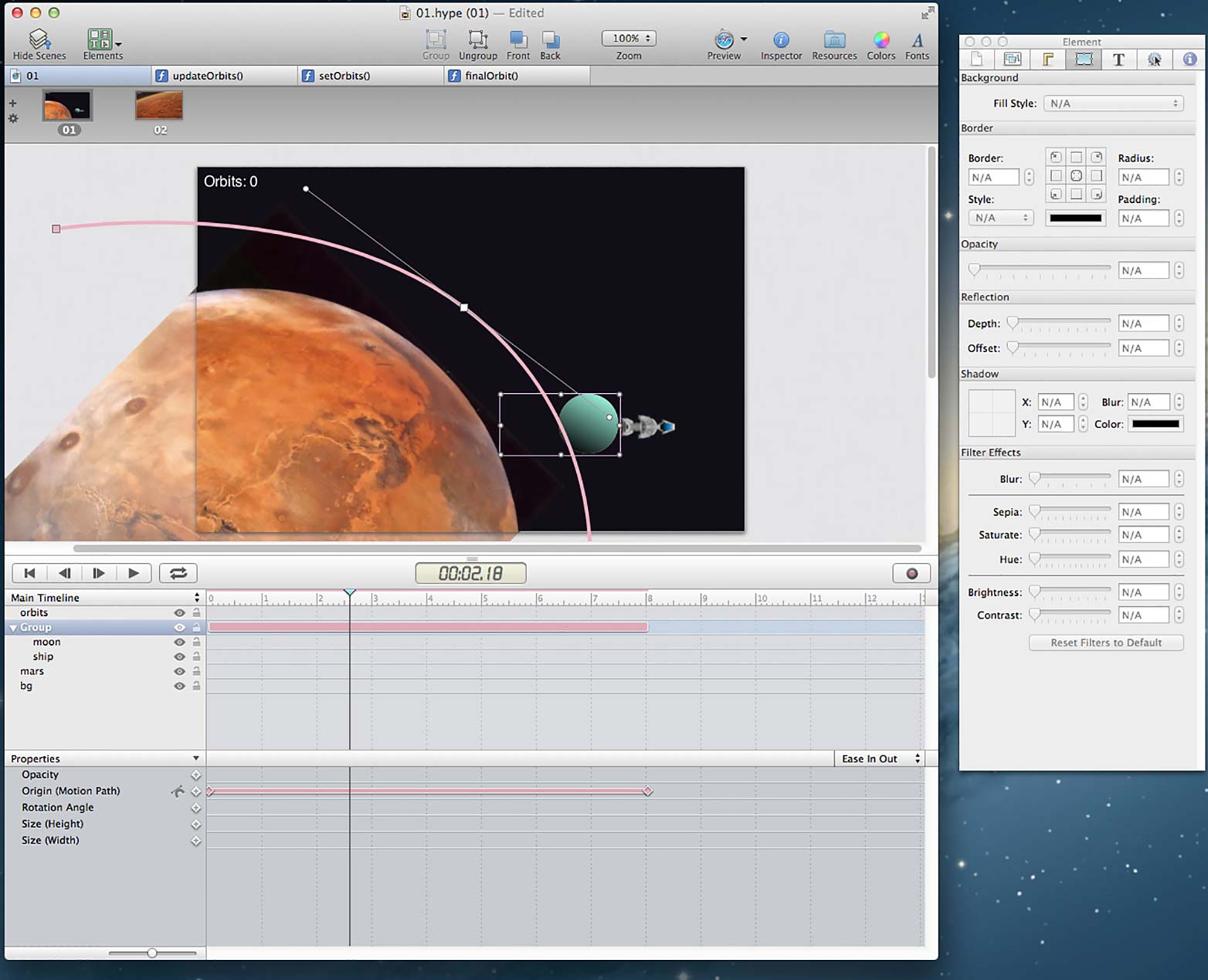
Tumul Hype
Tumult Hype 2, účtovaná jako aplikace pro vytváření HTML5, je pevně zaměřena na vytváření jednoduchých interaktivních multimediálních animací. Za pouhých 30 dolarů je to skvělá cena za peníze.
Být Mac jen umožňuje nabídnout známé uživatelské rozhraní pro aplikace Mac, což usnadňuje získání rychlosti.
Uživatelské rozhraní obsahuje hlavní okno s oblastí dokumentu a časovou osou a plovoucí okno inspektoru. K dispozici jsou další okna prohlížeče Media a Knihovna zdrojů, kde můžete přidat další soubory, funkce JavaScript a písma.
Oblast dokumentu je nastavena na velikost obrazovky, kterou chcete vytvořit, a na které prvky jsou umístěny, například text, tlačítka a jednoduché tvary nebo importovaná média, jako jsou obrázky, video, audio a widgety HTML, které jsou zobrazeny v iframe.
Změna vlastností prvků v průběhu času pro vytvoření animace je řízena časovou osu. Ve výchozím nastavení jsou zobrazeny pouze 3 vlastnosti - velikost, neprůhlednost a poloha - ale je zde ještě mnohem více, které lze aktualizovat, včetně rotace, textových efektů, okrajů okrajů apod., Které nejsou všechny relevantní pro všechny prvky.
Hype podporuje více časových řad, takže můžete mít 2 různé animace, které se hrají v závislosti na tom, které tlačítko je například stisknuto. Je také možné získat jednu časovou osu k přehrávání vzhledem k hlavní časové ose, takže obě hrají najednou. V praxi to může dostat silné matoucí, a to není snadné vytvořit vnořené časové osy jako v Edge Animate nebo Sencha Animator.
Hype používá scény k oddělení odlišných animací a je snadné vytvořit přechodové efekty mezi scénami. Díky tomu je Hype skvělý pro vytváření interaktivních prezentací nebo příběhových knih.
Interaktivita a kontrola jsou přidávány v programu Hype prostřednictvím panelu Akce a panelu Scéna inspektora a provádí se výběrem rozbalovacích seznamů pro různé interakce nebo různé spouštěče událostí, jako je dokončení časové osy. To usnadňuje přidání jednoduchých ovládacích prvků a interaktivity, nicméně dělat cokoliv, co přesahuje to vyžaduje použití JavaScript. Například pokud chcete dynamicky aktualizovat textový textový prvek nebo kliknutím myší změnit vlastnosti jiného prvku, pak jediným způsobem, jak to provést, je napsání funkce JavaScript.
Verze 2 Hype obsahuje podpůrný produkt s názvem Hype Reflect, který vám umožní zobrazit náhled vašich tvorby Hype na zařízeních iOS, aniž byste museli exportovat a pak nahrát na server, abyste si mohli prohlédnout iPad nebo iPhone. Je to skvělý čas, ale ukazuje Hype's Apple bias; aplikace Hype Reflect je pouze systém iOS.
Zde je místo, kde Hype ukazuje, že je to omezení, protože je opravdu velmi málo pomoci. Jste rovnou do hardcore JavaScript programování a snažíte se pochopit DOM souborů, které Hype vytváří. Více pokynů a příkladů z Tumultu je nezbytné, pokud se Hype chystá přesunout mimo jednoduchý animační nástroj. To je škoda, protože Hype dostává tolik jiného, ale potřebuje mnohem lepší dokumentaci.
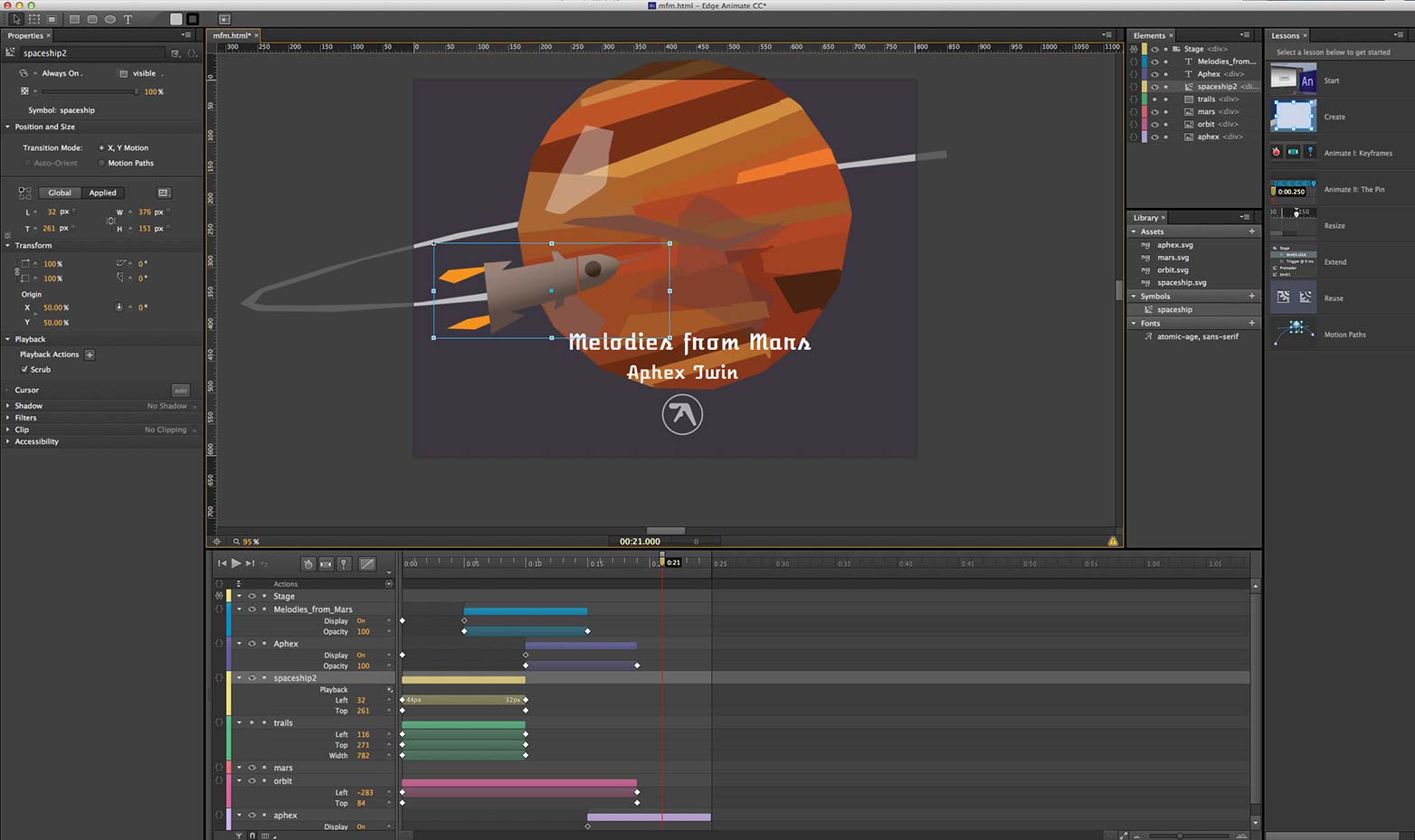
Edge Animate CC
Původně právě nazývaná Edge, Adobe změnila jméno na Edge Animate, když odráží značku Edge tak, aby zahrnovala celou sadu dalších webových technologií. Edge Animate CC je druhou aktualizací aplikace a ukazuje, že Edge Animate je nyní dobře zvážený, zralý produkt.
Vzhled a pocit využívají "tmavé" uživatelské rozhraní, které charakterizuje celou současnou sestavu programů společnosti Adobe, která vypadá velmi profesionálně a dokovací panely fungují velmi dobře na velkém displeji.
Pro uživatele aplikací Flash nebo After Effects bude rozhraní známé a sdílí s těmito aplikacemi mnoho konceptů. Stejně jako u položky Hype se prvky importují, umístí na jeviště a animují úpravou vlastností v časové ose. Přidávání klíčových snímků do vlastností v časové ose je téměř přesně jako After Effects. Jedním pěkným dotykem je, že můžete "přitisknout" klíčové snímky, takže je jednodušší synchronizovat animace dohromady.
Interaktivita je přidána velmi podobně jako Flash, přidáním akcí k elementům nebo k časové ose. Stejně jako v případě Hype je interakce implementována pomocí JavaScriptu, ale zahrnutí úryvků kódu znamená, že jste do něj jemně vedeni, dokud se necítíte dostatečně přesvědčeni, abyste spustili ruční kódování. Myslím, že tento přístup funguje opravdu dobře a Edge Animate slouží jako vynikající úvod k programování animace jazyka JavaScript.
Na rozdíl od Hype, Animate nepodporuje import zvuku nebo videa, i když existují extenzivní rámce, které je podporují.
Klíčovou novinkou v aktualizované verzi je schopnost určit polohu každého objektu buď v pevném pixelu, nebo v procentech šířky. To vám umožňuje vytvářet citlivé návrhy, které se přizpůsobí různým velikostem obrazovky. Je to obzvláště užitečné při vytváření animovaných reklamních bannerových reklam.
Co animace postrádá, jsou zřetelné Scény, ale vlastně se mi to líbí. Můžete přidat štítky do časové osy a snadno přidávat stopové body na časovou osu a přidat interaktivitu k přeskočení na další body. Ale to také znamená, že pokud chcete animovat přechody z jedné obrazovky obsahu do druhé, máte úplnou kontrolu.
Výkonnou funkcí Animate je schopnost vytvářet symboly. Symbol funguje jako filmový klip ve formátu Flash a přidává novou časovou osu, která je nezávislá na hlavní časové ose. Symboly jsou silné, pokud chcete vytvořit animaci a pak ji použít ve větší animaci. Například můžete animovat vesmírnou loď obíhající měsíc jako jeden symbol a poté nastavit symbol měsíce obíhající planetu na jinou. Přidání interaktivity k cílovým symbolům je také velmi jednoduché.
Když je výstup Edge Animate používá všudypřítomnou knihovnu jQuery k manipulaci s prvky zobrazení a manipulaci s animací a CSS3 zvládne některé přechody a efekty. Zatímco to umožňuje flexibilitu a snadné psaní externího kódu pro cílení na animovaný obsah, skutečně posune hranice knihovny jQuery.animate. To může mít za následek pomalý výkon na pomalejších zařízeních. Publikované projekty Edge Animate také obsahují větší soubory než výstup některého z ostatních nástrojů, což vede k delším časům stahování.
Další novinkou je možnost snadno přidávat webové písma pomocí písem Adobe Edge Web, které v současné době obsahují 100s bezplatných webových písem, které jsou hostovány na CDN společnosti Adobe. Můžete také přidat vlastní vlastní webové písma relativně snadno.
Další Edge produkt, Edge Inspect (dříve nazývaný Shadow) vám umožňuje prohlížet si práci v různých zařízeních. Není to tak dobře integrovaná s Animate as Hype Reflect je s Hype, ale pracuje na více zařízeních včetně iOS a Android.
Edge Animate přichází s 8 dobrými cvičeními, které vysvětlují základy, a existuje rostoucí uživatelská komunita, která poskytuje další podporu a výukové programy a rozšiřuje funkce Edge. Nakonec možná je to největší přínos Edge Animate. Viděl jsem pár příkladů, kde se v prostředí Edge Animate používá platforma Greensock Animation Platform (GSAP) pro použití animace spíše než jQuery, a to je vzrušující vývoj, který se budu dívat dál.
Našel jsem Edge Animate, který se skvěle hodí pro vytváření poměrně sofistikovaných interaktivních animací, což bylo něco, proč byl Flash používán, ale to mi dává touhu vidět štíhlejší, hlubší nástroj založený na HTML5 s lepší animací na bázi JavaScript.
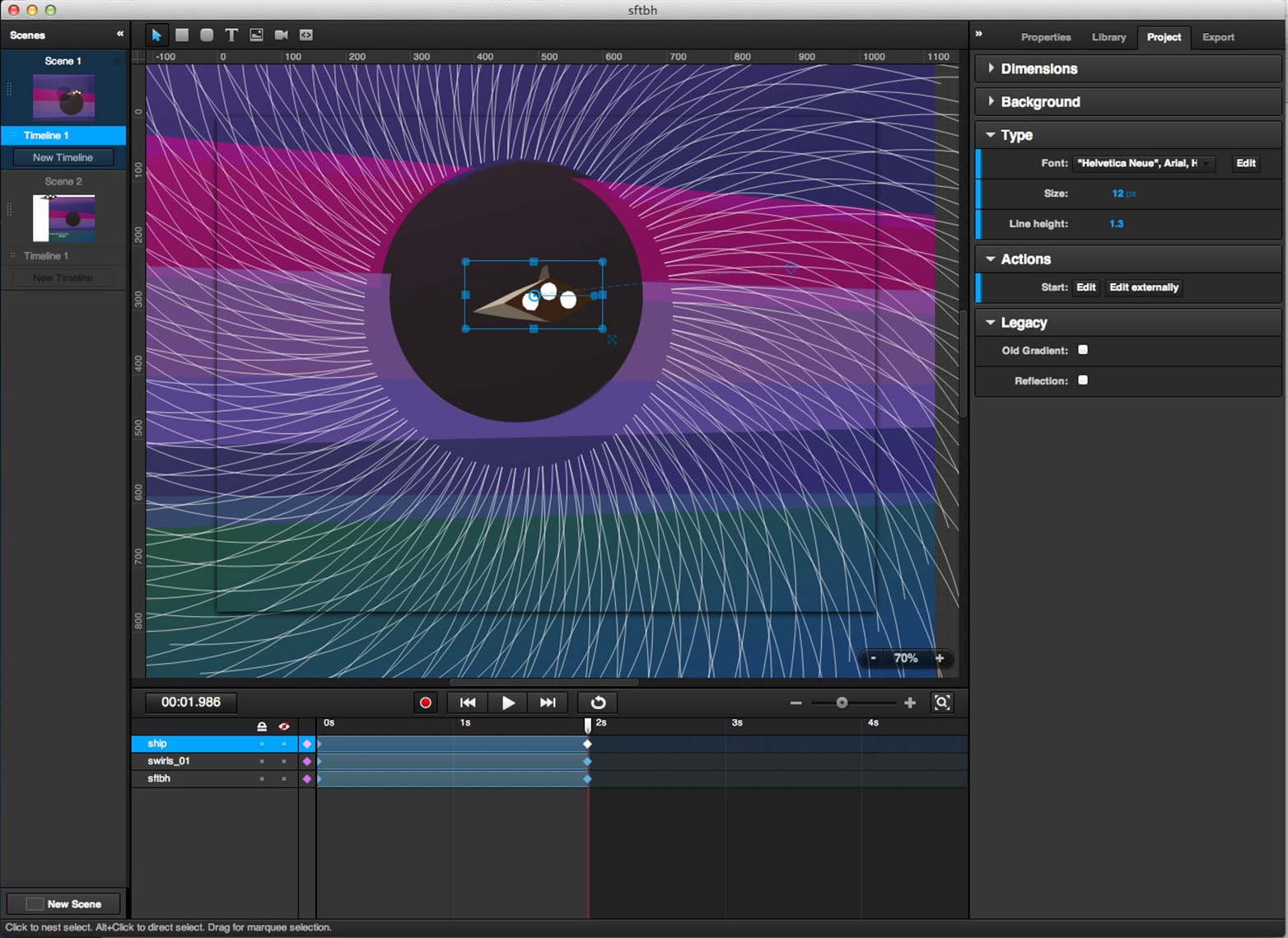
Sencha Animátor 1.5
Sencha Animator slibuje, že vám umožní "Snadno vytvářet bohaté animace CSS3". Ale za pouhých 200 dolarů se zdá, že nenabízí skvělou hodnotu za peníze.
V mnoha ohledech nabízí podobný přístup k Hype, s myšlenkou propojení scén obsahu, z nichž každá má vlastní časovou osu. Ale na rozdíl od Hype nebo Animate, jednotlivé vlastnosti prvků nemají vlastní stopu na časové ose. Všechny klíčové snímky prvku, např. Pro pozici, rotaci, opacitu apod. Jsou na stejné trati - myslím, že je to kvůli použití CSS3 pro animaci, kde nemůžete animovat jednotlivé transformace nezávisle. To může ztěžovat tvorbu složitých animací.
Stejně jako Edge Animate, nová funkce animátoru 1.5 spočívá v tom, že prvky nebo skupiny prvků mohou být převedeny na symboly, které mohou být animovány s vlastními vlastními časovými liniemi.
Stejně jako v případě Hype, přidání jednoduché interakce je poskytováno s rozbalovacími akcemi pro zajištění základní navigace nebo spustit vlastní JavaScript. Volbou jazyka JavaScript se otevře vlastní okno JavaScriptu, kde můžete vyrazit svůj vlastní kód a je zde také mnoho úryvků kódu.
Začal jsem si myslet, že Sencha Animator je příliš omezený, aby byl užitečný, ale jeho síla a flexibilita se pomalu odhalí. Zatímco tam je dobrý počet ukázkových animací včetně bych rád viděl některé vzorky s pokročilejším kódem JavaScript, který opravdu tlačil interaktivní schopnosti Sencha Animator.
Při použití CSS3 pro animace a přechody znamená, že animace nebudou fungovat v některých prohlížečích, domnívám se, že je to více vpřed, než Edge Animate se spoléhá na jQuery.
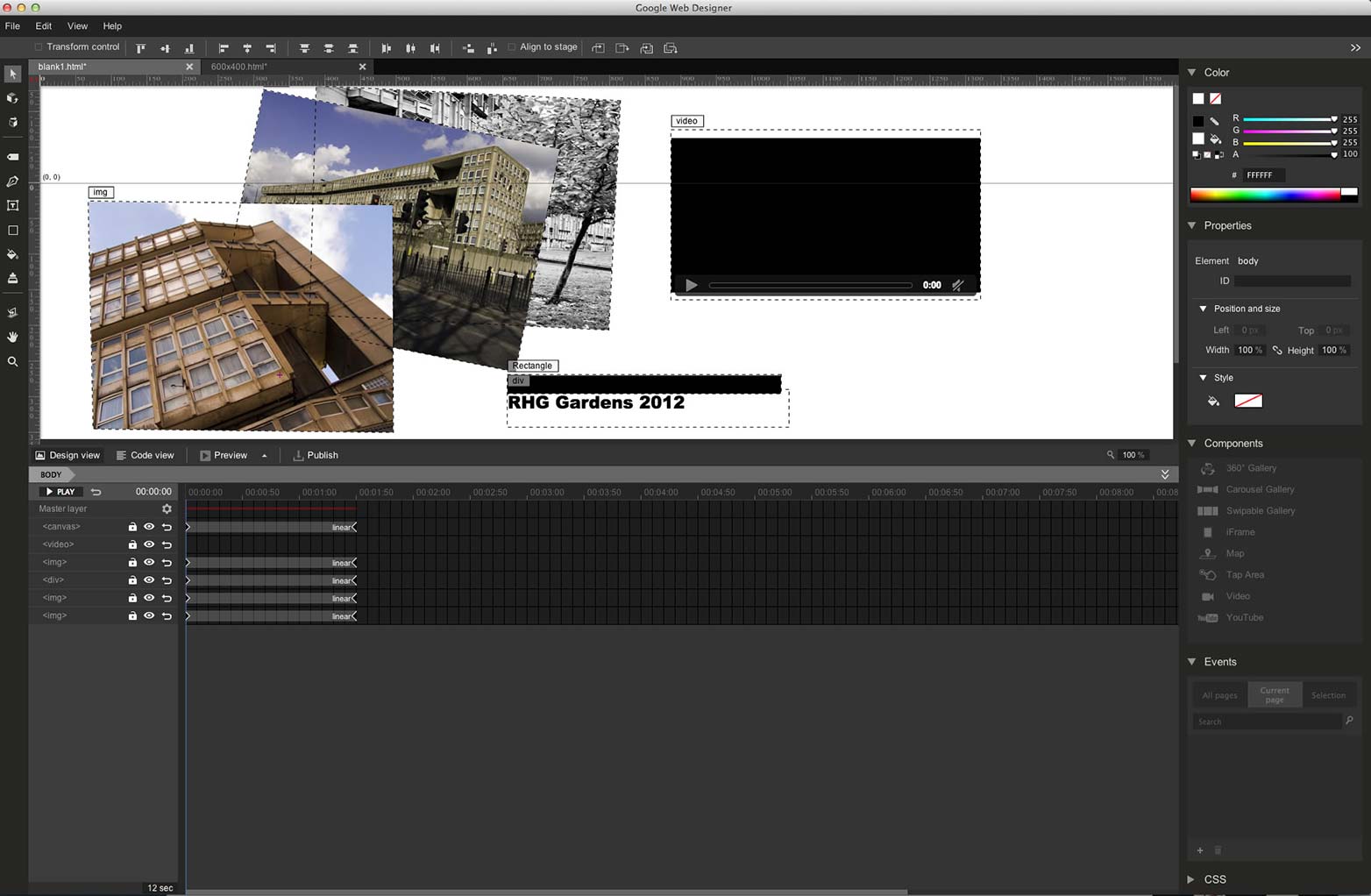
Google Web Designer
Velmi nové dítě na bloku - a stejně jako většina produktů společnosti Google, které mají zůstat navždy v beta verzi - Google Web Designer nabízí vizuální IDE pro vytváření animací a interaktivního obsahu zdarma. Nicméně je to zdarma pouze tehdy, když si neočekáváte svůj čas, protože budete trávit hodně, když z hlavy vytáhnete stůl.
GWD, jak ji nazýváme odtud, je ve skutečnosti sama o sobě aplikace HTML5, která je zabalena pomocí integrovaného rámce Google Chromium. To může vysvětlovat, proč uživatelské rozhraní chybí jemnost.
Velká část zaměření GWD se zdá být zaměřena na vytváření interaktivní reklamy. Při vytváření nového souboru můžete zadat vytvoření reklamy Google, s možnostmi výběru možností DoubleClick Studio Rich Media a AdMob jako dvou možností prostředí. Druhou možností je vytvořit prázdný html soubor, který nemá žádné rozměry pixelů.
GWD má také dva animační režimy, rychlé a pokročilé. Rychlý režim je spíše jako režim prezentace, který Hype používá, pro přechod mezi scénami. Pouze v rozšířeném režimu získáte časovou osu, do které můžete přidat klíčové snímky.
GWD je těžké použít. Nekonečné rozhraní časové osy znamená přidání klíčových snímků, které se někdy zvyknou, a nemusíte "vyčistit" časovou osu (tj. Přetáhnout hlavu přehrávání a zobrazit náhled animace), jak můžete s ostatními aplikacemi. Přidání prvků, jako je video nebo obrázky na stránku, vyžaduje ruční zadání názvu souboru do vlastností zdroje objektu. To vše je poměrně malé, ale ukáže, že je třeba udělat spoustu práce, aby se to stalo plně realizovanou aplikací.
Přidávání událostí a interaktivity není vůbec zřejmé. Pokud vám mohu říci, můžete při práci s typem reklamy vytvářet pouze události kliknutí.
Alespoň GWD je plně HTML5, s grafickými prvky vykreslenými jako prvky plátna a video a audio objekty vložené pomocí nativních HTML video a audio tagů. Obsahuje také 3D transformace, což je jedinečná vlastnost, i když není podporována všemi prohlížeči.
Zajímavou součástí GWD jsou komponenty, které jsou malými částmi funkčnosti, které můžete přetáhnout na své výtvory. Vzorové komponenty zahrnují přetahovatelnou galerii obrázků a video, stejně jako specifické možnosti Google, jako je například mapa nebo video YouTube. Myslím, že to ukazuje, že Google vidí tuto aplikaci téměř víc než Dreamweaver jako webový nástroj pro tvorbu než animační nástroj. Nakonec se možná pokusí být všemi lidmi všechno, a na všech stránkách se nedostaví.
Na rozdíl od ostatních aplikací, které jsou zde zkontrolovány, které jsou nástrojem k vytvoření projektu, který je následně zveřejněn k vytvoření kódu HTML, pomocí GWD vytváříte skutečný soubor HTML. To znamená, že můžete přepínat mezi zobrazením návrhu a zobrazením kódu a můžete je upravit také v jednom. Jak jste očekávali, poslední velikosti souborů jsou malé a animace CSS3 jsou rychlé.
Není překvapením, že je velmi málo dokumentace a prakticky žádné příklady, zdá se, že se celá věc hází tam bez úvah o tom, jak je uživatelům ulehčit. Já opravdu nevím, proč Google uvolňuje tento druh nevzdělané shovelware, pokud nechtějí vyzkoušet a obtěžovat lidi. Která je škoda, protože zde existuje opravdový slib.
Některé závěry
Každý z těchto nástrojů má své silné a slabé stránky. Hype je skvělý nástroj pro vytváření animací a jednoduchou interaktivitu, ale nemá aspirace být plnohodnotnějším vývojovým prostředím, který Edge Animate a Google Web Designer dělají. Začal jsem si myslet, že Sencha Animate byl předražený a pod průvodcem, ale z krabice je pravděpodobně to nejlepší z hromady.
Edge Animate nabízí zdaleka nejlepší pracovní prostředí a s jeho citlivými funkcemi a snadnou přidáním webových písem, je pravděpodobně nejrychlejší, aby se dostal až do rychlosti. Avšak spoléhání na jQuery pro animaci vytváří velké soubory, které si pamatují paměť. Cenový model pro Adobe Creative Cloud je také těžké posoudit. Pokud jste již zákazník Creative Cloud, můžete si jej zdarma stáhnout, jinak je za 17 dolarů za měsíc drahým řešením.
Google Web Designer je tmavý kůň a pravděpodobně největší hrozbou pro korunu Adobe v této aréně. Koneckonců je velmi obtížné soutěžit s volným. Budu trávit více času s GWD, aby zjistil, zda je skutečně vhodnou volbou jako vývojový nástroj.
Není pochyb o tom, že JavaScript, HTML5 a CSS3 jsou budoucnost, a to i v případě, že optimální způsob využívání těchto technologií je stále k dispozici.
Alternativy čistého kódu
Existuje řada knihoven JavaScriptu, které nabízejí všechny funkce těchto nástrojů, ale postrádají bohatý vizuální editor. Jako takový mají mnohem strmější křivku učení, ale mohou vytvořit štíhlejší, hrubší kód.
Animační platforma Greensock
Animační platforma Greensock (GSAP) pramení z animace motoru Greensock, který byl velmi milován vývojáři Flash. Nyní portován na JavaScript, umožňuje vývojářům sdružovat složité sekvence animace. Nicméně IDE založená na časové ose je mnohem jednodušší vizualizovat.
CreateJS
The CreateJS sada knihoven JavaScript obsahuje vše, co potřebujete k vytvoření bohatých interaktivních aplikací pro prohlížeč. EaselJS je knihovna používaná k vytváření prvků pomocí objektu HTML5s canvas, zatímco TweenJS slouží k ovládání animace a interakce. Stejně jako u GSAP, jeho přístup založený na čistém kódu z něj dělá těžké učení, ačkoli aktivní komunita vývojářů znamená, že tam je spousta pomoci.
Někdy se může objevit speciální IDE pro soubor CreateJS. K dispozici je komponenta pro Flash, která exportuje Flash assets a animace do CreateJS. Existují určité omezení tohoto exportu, ale pro navrhovatele a vývojáře Flash nabízí skvělý způsob přechodu na nástroj založený na jazyce JavaScript.
ZpracováníJS
Port Java zpracování Visual programovací jazyk pro JavaScript, Processing.js nabízí bohaté a vyspělé programovací prostředí pro vytváření interaktivního a animačního obsahu zobrazovaného v rámci elementu plátna. Jazyk zpracování skriptů nabízí výkonný způsob práce s animovaným interaktivním obsahem a při exportu je převeden na JavaScript.
PaperJS
Další vizuální programovací jazyk, Paper.js používá svůj vlastní jazyk papíru PaperScript, který usnadňuje vytváření animací a interaktivitu. Je založen na velmi populárním plug-in Scriptografu Illustrator. Stejně jako u zpracování, kód PaperScript je převeden na JavaScript při exportu a zobrazuje se v rámci elementu plátna.
Který z těchto nástrojů upřednostňujete? Chyběli jste váš nástroj, který jste si vybrali? Dejte nám vědět v komentářích.
Doporučený snímek / náhled smackdown wrestler image přes Shutterstock.