Integrace Kalendáře Google do svých webových stránek
Kalendář Google je skvělý nástroj pro vkládání vašich stránek a je to neuvěřitelně snadné pomocí nástroje iFrame.
Předtím, než půjdu do dalšího stylu kalendáře, rychle projdu způsob, jak vložit svůj kalendář Google kdekoli na vaše stránky.
Můžete vložit živý kalendář pro ostatní, který chcete upravit společně s vámi, nebo je můžete upravit soukromě, zatímco všichni návštěvníci mohou vidět vaše aktualizace událostí, jak se dějí.
To vše se děje s jednoduchostí a jednoduchostí používání značky Google, avšak pokud chcete používat CSS pro další stylování vašeho kalendáře, budete muset trochu utrpět vylepšení pomocí pokusů a omylů, abyste se dostali do vašeho výběru.
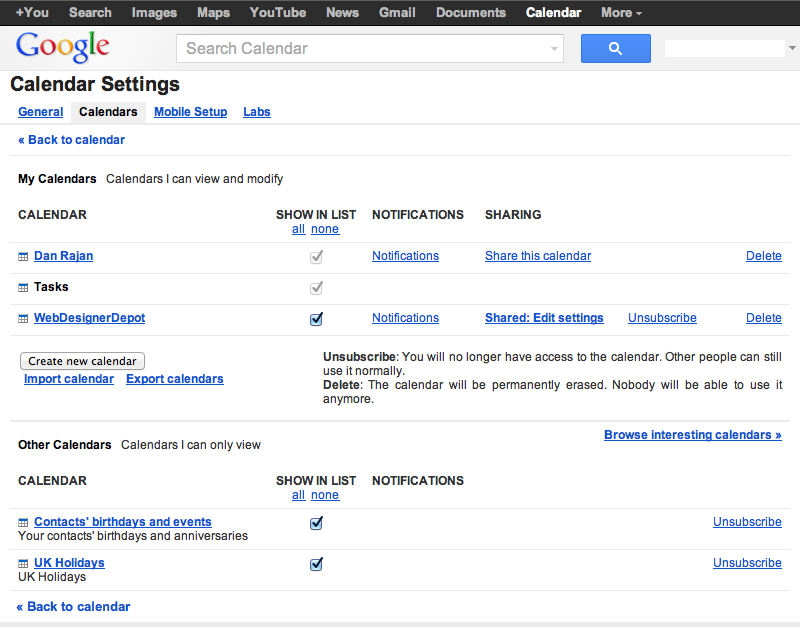
Nejprve je třeba vybrat kalendář, který chcete vložit na své stránky, na kartě "Kalendáře" na stránce s nastavením.
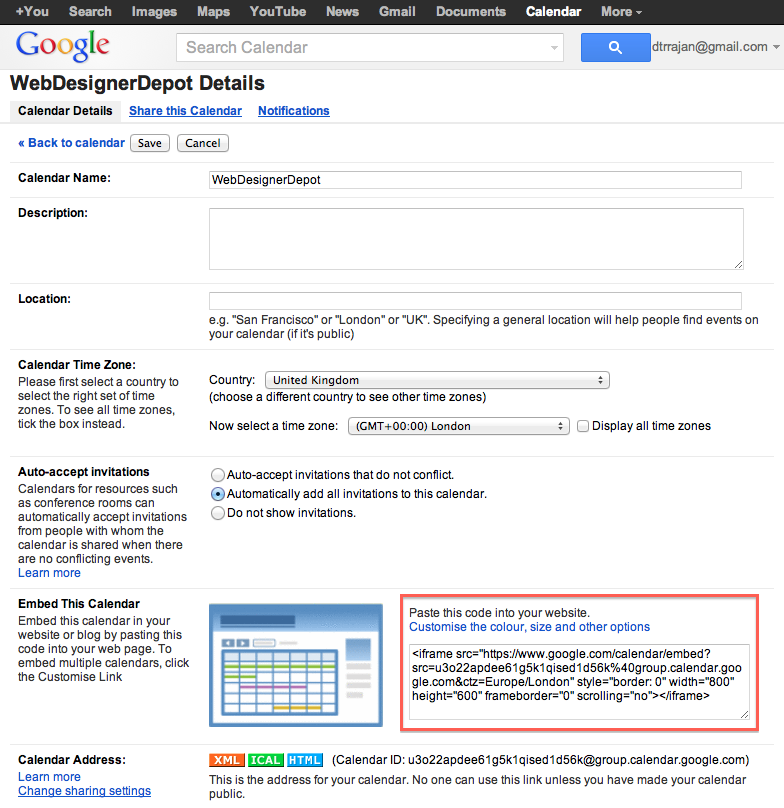
Kód iFrame je k dispozici na následující stránce, jak je uvedeno níže, ale můžete kalendář dále upravit na Google.
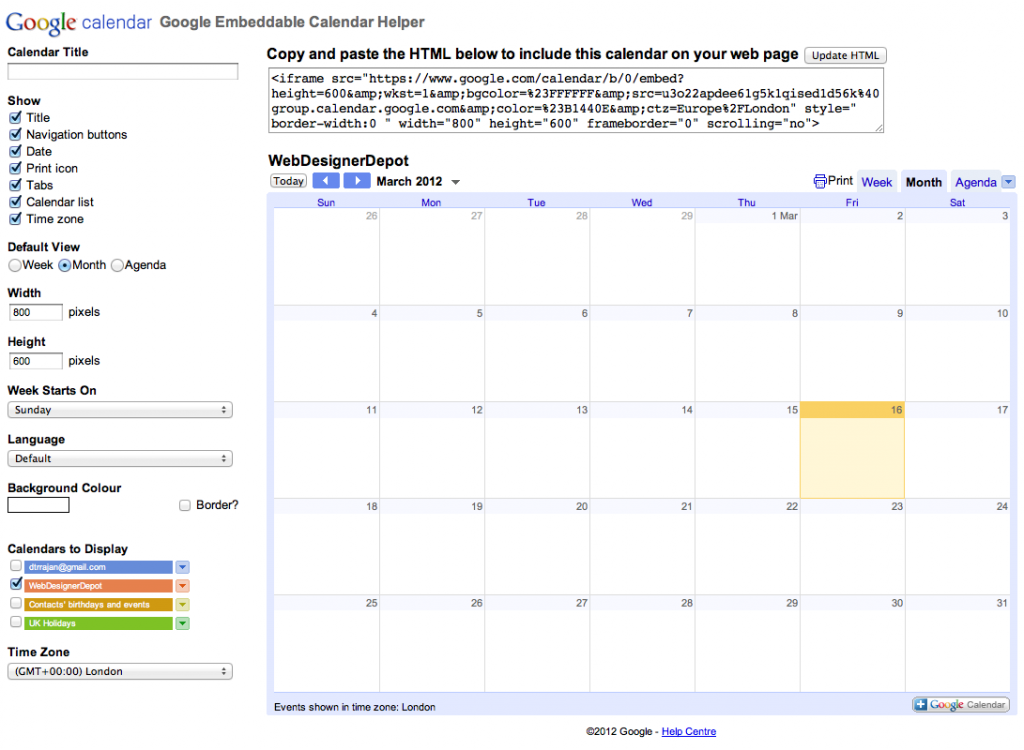
V rozhraní, které jste zadali, můžete upravit základní nastavení, například název, barvy a prvky, které se mají zobrazit. Kód iFrame výše se aktualizuje při změnách nastavení. Až budete s vámi spokojeni se základními nastaveními, můžete kód na daný web vypustit kdekoli, protože je to prostě HTML.
Nastavení nabízená společností Google jsou však pouze základní, a proto, aby vyhovovala jedinečnému stylu vašeho webu, budete potřebovat trochu extra editační síly. Bohužel přidání pravidel CSS k nadřazenému dokumentu nefunguje ani při přidání důležité směrnice ke každému pravidlu. Důvod je dvojí:
1. Hostitelský dokument a dokument v iFrame jsou zcela samostatné. To se zdá být zřejmým tvrzením, které je však zcela snadné přehlížet.
2. Dokument v programu iFrame je umístěn na samostatné doméně (Google.com), což samozřejmě znamená, že většina prohlížečů zablokuje veškerý pokus o změnu obsahu v jiné doméně.
Když se podíváte na kód iFrame dříve, můžete vidět úryvek kódu podobný následujícím:
https://www.google.com/calendar/embed?src="u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/LondonTo je místo, kde váš iFrame ukazuje, a je umístění základního dokumentu pro váš kalendář. Přejděte na adresu URL a zobrazte zdroj, pomocí prohlížeče nebo jiného preferovaného nástroje. Vytvořte novou stránku na vašem webu s označením získaným z URL zdroje, existují pouze dva řádky v kódu, který potřebuje aktualizaci:
Jak vidíte, obě značky obsahují relativní URL, potřebují předponu "https://www.google.com/calendar/", takže vypadají takto:
To ukazuje, že iFrame na novou stránku ve vaší doméně, a nikoliv na Googlu, což znamená, že je (efektivně) hostitelem vás. Dalším krokem je přidání vlastních deklarací CSS do nového dokumentu, které mají potlačit prvky v kalendáři Google.
Budete muset vytvořit 2 nové soubory PHP, první: custom_calendar.php je skutečný soubor kalendáře a custom_calendar.css, soubor CSS pro stylování kalendáře. První soubor je hlavní, který to umožňuje; druhý soubor umožňuje změnu vlastností CSS. S malou kouzlem CSS byste měli být schopni přizpůsobit ji tak, aby perfektně hodila vaše stránky!
CSS
Nyní máte nastaven svůj kalendář, budete chtít změnit CSS tak, aby odpovídal potřebám vašeho webu a s největší pravděpodobností barevnou schématu.
Třídy, na které se budete chtít podívat, jsou níže.
Za prvé, podle vašeho barevného schématu můžete upravit celkovou barvu pozadí nebo pozadí kalendáře. K tomu přidat .view-cap , .view-container-border do CSS a změňte pozadí na zvolenou barvu.
.mv-dayname Toto je třída, která řídí názvy dnů v horní části kalendáře. Stačí přidat .mv-dayname na svůj custom_calendar.css a přidejte některé proměnné, abyste mohli začít.
Je tam také .mv-daynames-table který řídí buňku, ve které se nachází každý název každého dne. Nezapomeňte také změnit barvu hranic i samotné pozadí.
.st-bg Toto je třída, která ovládá pozadí každé buňky. Tam je také .st-bg-today a .st-bg-next které kontrolují zobrazení aktuálního dne a zítra, což vám umožní rozlišovat mezi nimi.
.st-dtitleTato třída řídí data dnů v kalendáři. Také Google pomohl
.st-dtitle-today a .st-dtitle-next
které jsou třídy, které řídí zobrazení dat dne aktuálního a následujícího dne. Tyto třídy jsou užitečné pro zvýraznění dneška a zítra.
Také v rámci .st-dtitle třída je .st-dtitle-nonmonth což je třída, která řídí zobrazení textu pro data v novém měsíci, které se v aktuálním měsíci nenacházejí.
Další důležitou třídou, kterou si pamatujete při editaci .st-bg a používání .st-dtitle je .st-dtitle-down toto platí pro dnešní buňku; při výchozím nastavení má horní okraj, který odpovídá okraji, který obklopuje aktuální den.
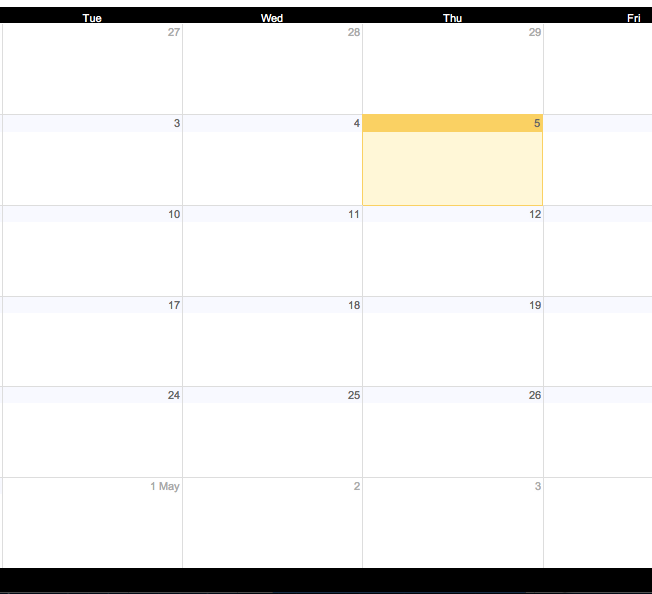
Změna .st-bg , .st-bg-today , .st-dtitle a .st-dtitle-today byl vytvořen následující příklad.

Zde je CSS:
.st-bg { background:black; }.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }.st-dtitle { background:white; } S .view-cap , .view-container-border nastavte na černou a .mv-dayname-table nastaven na bílý je vytvořen následující výsledek.
Zde je kód CSS:
.view-cap, .view-container-border { background-color:black; }.mv-daynames-table { color:white; background:black; }.mv-event-container { border-top:1px solid black; }Ohraničení buněk lze odstranit úpravou okrajů levého okraje, okraje vpravo a okrajových tříd v CSS každé třídy, jak ukazuje níže uvedený příklad.
Zde je kód:
.st-bg { border-left:none; }.st-dtitle { border:none; background:white; }Pomocí těchto tříd CSS budete moci svůj Kalendář Google přizpůsobit a plně integrovat s ostatními vašimi stránkami.