Je Google Chrome nový IE 6 pro webové designéry?
Právě když jste si mysleli, že jste skončili s IE 6 a jeho hackami a výjimkami, nyní máte nový prohlížeč, který byste měli zvážit: Google Chrome .
Dobrou zprávou je, že Chrome je mnohem více kompatibilní s webovými standardy než IE 5 a 6 . Chrome má však své vlastní idiosynkrázy a chyby.
Nikdo neví, jestli je Chrome zde k pobytu, ale již za krátkou dobu zachytil překvapivě slušný podíl na trhu webových prohlížečů.
Zde je několik tipů, jak vaše webové stránky pracovat v Chromu a doufejme, že vypadají tak, jak byly navrženy tak, aby vypadaly.
Uživatelé Mac
Od února 2009 je Chrome stále prohlížečem pro počítače se systémem Windows. Pokud používáte systém Mac, budete muset spustit systém Microsoft Windows Bootcamp , nebo jeden z virtualizačních produktů pro Mac ( Sun VirtualBox , Parallels , VMWare Fusion ). Pokud jste opravdu odvážní, můžete zkusit Chrome používat Darwine . Google slibuje, že v nadcházejících měsících bude mít nativní verze prohlížeče Mac.
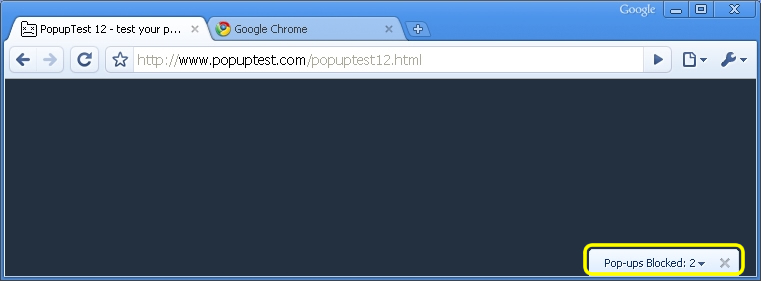
Mizí pop-up
Blokování vyskakovacích oken je skvělé, pokud vaše webové stránky skutečně nevyžadují pop-up funkce. Pokud máte webovou stránku, která musí používat vyskakovací okna, neuvidíte je v prohlížeči Chrome. Podle návrhu Chrome zobrazí pouze název vyskakovacího okna a minimalizuje ho do pravého dolního rohu okna prohlížeče. Uživatelé budou muset kliknout a přetáhnout názvy vyskakovacích oken, aby zobrazili svůj obsah.

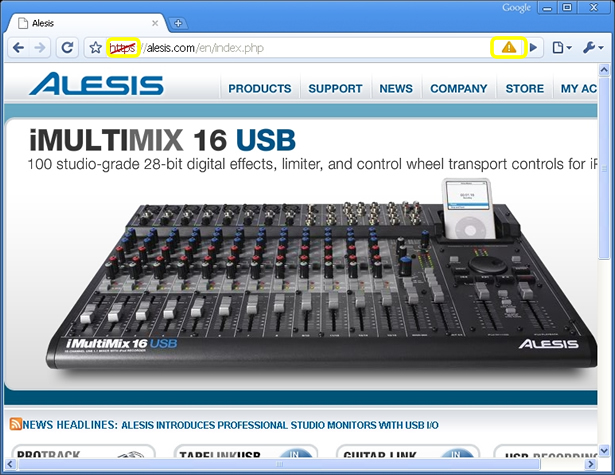
SSL je přerušeno?
Podle návrhu Chrome Chrome ověří platnou stránku SSL (vrstvy zabezpečených soketů) pouze s ikonou zámku, pokud jsou všechny prvky na stránce zobrazeny prostřednictvím protokolu SSL. Jinými slovy, pokud je vaše stránka zobrazována prostřednictvím protokolu SSL, ale volá prvky prostřednictvím nezabezpečeného protokolu HTTP, zobrazí se vám Chrome ikonu vykřičníku, která naznačuje, že vaše stránka považuje za nekonzistentní přenos SSL. Chcete-li tuto situaci obejít, ujistěte se, že veškeré zdroje načtené vaší webovou stránkou, včetně všech obrázků , předchází HTTPS .

Nejprve deklarujte kódování
Pokud je text vašeho webového místa v Chromu zkomolený nebo jinak prostě špatný, může být nutné do něj vložit kódovací informace
části každé webové stránky. Pokud již máte kódovací informace, musí to být nejprve před jakýmkoliv CSS nebo Javascript. V opačném případě Chrome bude ignorovat. Pracovní příklad:
... váš kód CSS ...
Chrome také ignoruje kódování určené javascriptem. Doba. Například by bylo ignorováno následující:
document.write (" ");
Namísto použití jazyka JavaScript musíte vložit kódování na začátek
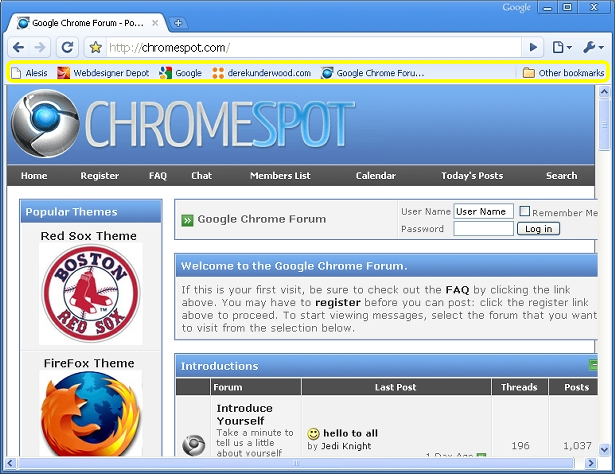
Záložka Oblíbené
Když se uživatelé rozhodnou pro záložku vašeho webu, můžete ovládat výchozí název záložky, popis, odkaz a ikonu záložky. Jen nezapomeňte umístit kód do
části vašich webových stránek. Zde je příklad:
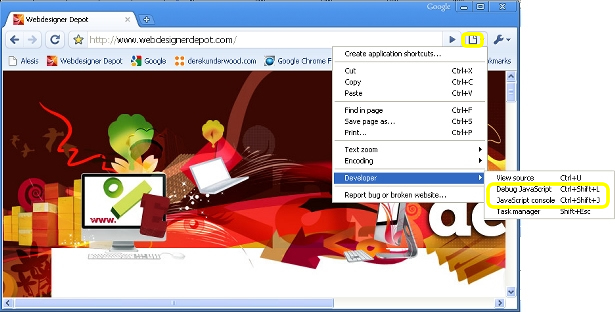
Opravuje JavaScript
Pokud váš JavaScript v prohlížeči Chrome nefunguje správně, zkontrolujte konzolu JavaScript prohlížeče Chrome, která je dostupná z ikony nabídky Stránka -> Vývojář -> Konzola JavaScript . To by mělo dát nějaký směr, co se dá změnit.
Pro pokročilejší vývojáře jazyka JavaScript můžete také použít nástroj Debugger jazyka JavaScript, který je přístupný z ikony nabídky Page -> Developer -> Debug JavaScript . To vám umožní sledovat proměnné a nastavit hraniční body.

Problémy s obrazem CSS
Používáte-li obrázky nebo pozadí implementované pomocí CSS a v Chrome se nevykreslují správně, můžete převést obrázky mezi soubory GIF, JPG a PNG, abyste zjistili, zda jiný formát obrázků řeší vaše problémy. Ačkoli to nemá smysl, někdy funguje, zvláště s náhodnými rozestupy a problémy s formátováním obrazu.
CSS "První" výběr Hack
Chrome může být chytře a neochvějně o CSS a může ignorovat styly aplikované na určité prvky stránky. Můžete zkusit použít klíčové slovo " prvního typu ", které budou ignorovány všemi ostatními prohlížeči (s výjimkou Safari Apple). Například pokud nemůžete získat konkrétní styl aplikovaný na
které chcete pracovat v prohlížeči Chrome, přidejte něco jako následující:tělo: první z typu p {barva: # ff0000;}
"Prohlížeče, které již zobrazují vaši stránku tak, jak jste zamýšleli, budou jednoduše ignorovány" nejprve typu ".
GiantIsland CSS Hack
Chrome interpretuje kaskádové styly (CSS) jinak než jiné prohlížeče. Pak znovu, IE 5, 6, a 7 dokonce ani interpretovat CSS to samé! to target CSS on specific browsers like Chrome. GiantIsland CSS Hack je poměrně jednoduchý markup pro CSS, který využívá hranatých závorek [] pro cílení na CSS v určitých prohlížečích, jako je Chrome. Jako bonus vám také pomůže přizpůsobit svůj CSS IE 5, 6, 7, Safari a Firefox, a to současně. Pro více podrobností se podívejte na http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
Zůstaňte mimo HTML5
Chrome se zatím nesnaží přizpůsobit standardům rozhraní API HTML5, přestože Webkit, jeho vykreslování, podporuje HTML5. Pokud používáte funkce nebo syntaxi HTML5, pravděpodobně narazíte na problémy. Dodržujte standardy HTML4 a měli byste mít snazší čas. Chrome bude pravděpodobně podporovat HTML5 v blízké budoucnosti.
Ověřte své stránky
Před tím, než začnete přísahat v Chromu a házet ručník, ověřte své stránky a ujistěte se, že jste neúmyslně nepoužívali nestandardní volání ve formátu HTML. Můžete ověřit libovolnou webovou stránku na adrese http://validator.w3.org/ . Některé webové prohlížeče vám umožňují provést některé zkratky s webovými standardy, ale Chrome není příliš mírný.

Vyzkoušejte to se Safari
Pokud se vám pod webem Chrome nedaří zobrazovat stránky bez ohledu na to, co vyzkoušíte, vyzkoušejte své webové stránky v programu Safari, než se vzdávají. Safari je webový prohlížeč společnosti Apple a je k dispozici pro počítače Mac a Windows. Pokud používáte Windows, můžete si zdarma stáhnout Safari z Apple na http://www.apple.com/safari/download/ . Chrome i Safari jsou postaveny pomocí open-source vykreslovacího stroje " Webkit ". Pokud se v Chromu a Safari zobrazí chyba vykreslování, existuje velká pravděpodobnost, že Webkit je viníkem. Pro vývojáře Webkit můžete uveřejnit chybu http://webkit.org/quality/reporting.html .
Aw Snap!
Vývojáři Chrome poskytli některé zábavné chybové zprávy (pokud může být chyba považována za zábavnou). Pokud Chrome vám dává tmavě šedou " Aw Snap! ", Která také uvádí, že během zobrazování této webové stránky se něco pokazilo , nemusí to být vaše webová stránka vůbec. Chrome má tendenci k selhání na některých počítačích v závislosti na nastavení systému a dalších nainstalovaných aplikacích. Vyzkoušejte několik dalších známých webových stránek a zjistěte, zda dojde ke zhroucení. Také zkuste zavřít Chrome, znovu ho spustit a znovu otestovat své webové stránky. Někteří lidé zjistili, že je Chrome na některých počítačích nestabilní. Google má v úmyslu, aby se pro každou novou verzi stala odolnější.
Chybové hlášení
Pokud zjistíte chybu s vykreslováním Chrome, nahlaste to! Budete svět dělat lepší místo. Google udržuje veřejný seznam chyb pro Chrome na http://code.google.com/p/chromium/issues/list .

Napsal výhradně WDD Derek Underwood, profesionální webdesigner a vývojář softwaru. Více o Dereku si můžete pročíst a kontaktovat ho na svých webových stránkách:
http://www.derekunderwood.com
Testovali jste své webové stránky v prohlížeči Chrome? Myslíte si, že Chrome je tady, aby zůstal? Sdílejte své názory a zkušenosti.