Je Grid Lepší Web Designer Than You?
Pokud jste si nevyvinuli záviděníhodnou schopnost ignorovat inzeráty na Twitteru, nemusíte si to nevšimnout Mřížka, nová služba slibuje "webové stránky AI, které se samy navrhují."
Mřížka "není jiným tvůrcem webových stránek," rozdíl podle svých stránek je, že Grid se může pochlubit pokročilou AI (umělou inteligencí), která dokáže vytvořit vlastní řešení pro své klienty v pouhých sekundách.
Často jsem slyšel WYSIWYG, a více nedávno stavitelů webových stránek, podobně jako roboty nahrazující lidské pracovníky na továrních výrobních linkách; Ještě jsem slyšel o tom, že se robot dostal do oddělení designu. Určitě existuje prostor pro automatizaci v návrhu webových stránek: Když jednou strávil hodinu nastavení základních stylů, nyní importujete rámec; kdy jste jednou strávili den s ohledem na možnosti návrhu, nyní si vyberete návrhový vzor; když jednou strávil týden kódování specifické funkce, nyní si stáhnete plugin.
Všichni si myslíme, že naše dovednosti jsou zásadní, ale máme pro naše dovednosti zásadní význam? Jsou weboví návrháři přebytek požadavků?
Může vás Mřížka vyřadit?
Klíčovým principem, kterým měříme WYSIWYG a stavitelů webových stránek, je, jak čistý je kód, který vystupují. K dnešnímu dni jsem neviděl ani jednu, která produkuje přijatelný výrobní kód. Vzhledem k tomu, že služba Grid ještě nepřijímá klienty, je jediný web, který můžeme použít k posouzení jejího kódu thegrid.io, který byl vybudován s jeho softwarem.
V okamžiku zápisu do výstupu mřížky nedochází k ověření W3C: atributy automatického přehrávání a smyčky prvku videa byly nesprávně nastaveny; nikoliv zemětřesení, každý prohlížeč s vlastním respektováním bude v každém případě správně vykreslovat stránku, avšak sotva může vyzkoušet vyzvánění funkcí The Grid .
Ale skutečným problémem není to, zda Grid může produkovat platnou značku, otázkou je, zda Grid může produkovat dobré značení a dobré značení znamená sémantickou značku.
Sémantické značení je ceněno, protože zajišťuje, že data jsou strukturována tak, aby posílily její vlastní význam. Sémantické značkování vytváří hierarchii, takže je více než spousta faktů. Mřížka nevytváří sémantické značkování, protože je to automatizovaný systém, který ani neví, ani nezáleží na významu vašich dat.
Nebyla to chyba, kterou by člověk pravděpodobně udělal.
Pokud spustíte styly thegrid.io pomocí ověřovacího nástroje CSS, je to podstatně horší - téměř 90 chyb je generováno pouze CSS vloženým v hlavičce stránky. Ale potom stylové listy používané The Grid neověřují, protože to nemají.
Grid používá, co jeden z jeho tvůrců, Dan Tocchini, označuje jako GSS (Tabulka stylů mřížky). GSS používá polyfill (ano, JavaScript pro rozložení), aby překlenula propast mezi tím, na čem lze spoléhat CSS, aby se dělal důsledně a jak projektant chce, aby stránka vykreslila.
U výrobce výrobců prohlížečů došlo k zklamání CSS rozvržení modulu, a pokud jste schopni zavřít oči nad hrozivou neefektivností vykreslování rozvržení pomocí JavaScriptu, zdá se, že GSS nabízí přiměřený přístup. V centru tohoto řešení je však hluboký koncepční problém:
Je obtížné, ne-li nemožné, vybudovat systém s celkovou tvárností, který rovněž respektuje integritu jeho obsahu. Jediným způsobem, jakým by to bylo možné, by bylo vyvinout systém, který nejen obsah uložený, ale pochopil.
Je obtížné, ne-li nemožné, vybudovat systém s celkovou tvárností, který rovněž respektuje integritu jeho obsahu.
V poslední článekPaul Boag tvrdí, že dosáhli bodu, kdy bude většina front-end kódu brzy automatizována. Klíčem, tvrdí, není, že stavitelé stránek vytvářejí dobrý kód, ale že produkují dostatečně dobrý kód . Je těžké argumentovat, že síť nevytváří dostatečně dobrý kód , když všichni hlavní hráči aktivně využívají nekvalitní postupy kódování - neexistuje například žádný důkaz, že kód, který ověřuje, překonává kód, který na Googlu - ale obětování je integrita obsahu.
Mřížka odmítá webové standardy, aby dosáhla dynamicky tvárných návrhů, ale přitom to převyšuje hierarchii implicitní v obsahu webu a s ním, případně obsah.
Může Mřížka vyčnívat?
V roce 1997 byl mistr světa Garry Kasparov poražen v šachu počítačem Deep Blue navržený společností IBM. Přicházeli jsme jen tři krátké měsíce, než Skynet musel být sebevědomý a vymazat nás všechny, zdálo se to jako referenční moment.
Kromě toho, že Deep Blue nezasáhl Kasparova na šachy; žádný počítač nikdy neporazil člověka na šachy. Chcete-li vyhrát hru, musí soutěžit a soutěžit musí bojovat o nadvládu. Podle mého názoru žádný počítač nikdy nebyl naprogramován egem.
Kasparov ztratil zápas 2,5-3,5, nikoliv počítač, ale tým počítačových programátorů, kteří používali počítač jako strategickou pomoc.
Počítač nemá znalosti a chápání komunikace, je to prostě vedení.
Jak mřížka posuzuje čitelnost odstavce? Opře se v židli? Pátral po očima? Možná se přenesete k oknu, abyste zkontrolovali design pod různým osvětlením? Počítač nemá znalosti a chápání komunikace, je to prostě vedení. Od typografie až po uživatelskou zkušenost, každá volba návrhu vytvořená společností The Grid byla diktována lidskými návrháři, kteří stavěli soubor pravidel stylu, které doufají, že se budou vztahovat na všechna data.
Kreativní ředitel sítě je Leigh Taylor, který vytvořil blogovou platformu Medium. Klobouky na něj, Medium je vysoce úspěšný blogový design. Samozřejmě Medium se svými četnými předměty, autory a komentátory je místo, které nemůže znát svůj vlastní obsah. Jak to svědčí nesčetné množství středních imitátorů, není to přístup, který může být univerzálně aplikován se stejným úspěchem.
Využijte jednu z prvotřídních funkcí The Grid: schopnost detekovat tváře na fotografiích a ořezávat je podle toho; každý fotograf vám řekne, že oříznutí obrazu je jedním z klíčových způsobů, jak investovat emoce. Drama, optimismus, síla, ambice, všechny tyto věci a další lze dosáhnout s dobře oříznutým obrazem. Centrování na obličeji má jen málo, ale do požadovaného prostoru zapadne obraz.
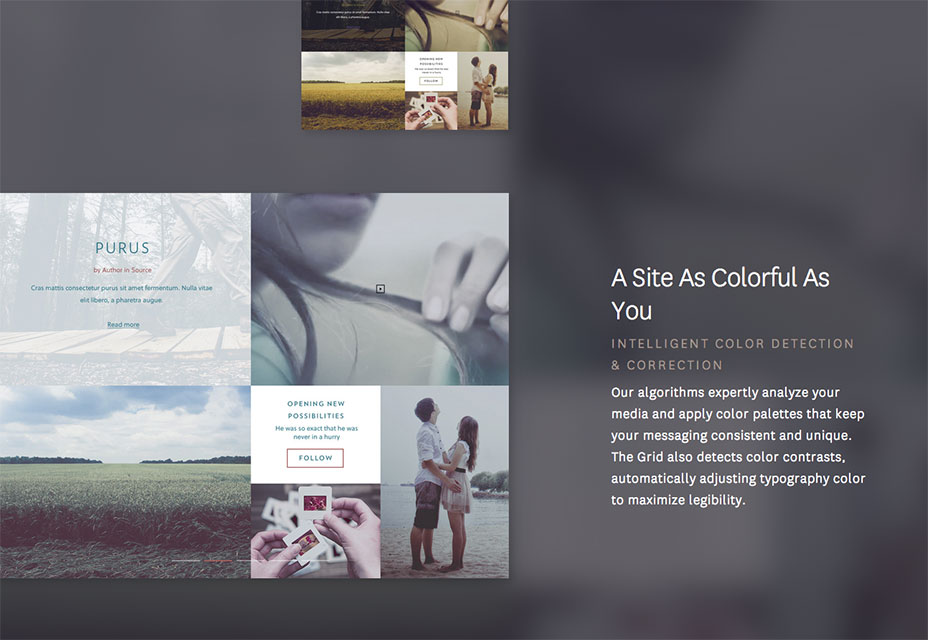
Dalším hlavním rysem je schopnost mřížky obnovit obrazy, aby se sjednotila odstín a sytost. Nicméně i v propagačním videu společnosti The Grid vidíme, že obrázky vypadají matně, jako filtre Instagram nastavené pro ročník stylů. Funguje to někdy.
Problém s konstrukčním procesem sítě je, že nemá jeden. To napodobuje design, ale ve skutečnosti platí styl bez jakéhokoli porozumění obsahu. Mřížka nemá žádné vlastní kulturní uvědomění, žádné podvědomí, ani nemá oči. Návrh je o rozhodování a AI sítě nemá žádné porozumění, na kterém by založil hodnotový úsudek.
Grid nevytváří, používá předem připravený soubor pravidel. Všichni opravdu skvělí návrh ví, kdy a jak porušovat pravidla; počítače se nikdy neodchylují od vzoru, který jsou napájeny.
Může Mřížka venku strategizovat?
Pro většinu webových designérů je nejnaléhavější oblastí, na kterou se můžete zabývat při přijímání nového klienta, strategie. Možná si dokonce neuvědomíte, že to uděláte, ale pro podnik, který nerozumí značce nebo blogování nebo zda barvy, které dcera generálního ředitele vybrala, skutečně fungují, vaše rada je neocenitelná.
Nekonečná teorie opic říká, že když dostal dostatek času, opice zasáhne náhodné klíče na psacím stroji, nakonec vytvoří kompletní díla Williama Shakespeara. Při použití podobně optimistického přístupu používá The Grid testy A / B k optimalizaci svých možností, ale design není jen matematický proces a neexistuje rovnice pro kreativitu.
thegrid.io, postavený společností The Grid, funguje jako místo, protože je copywritten, umělecky řízený a strategizovaný webovými designéry. Většina společností bude instinktivně vědět, jaké stránky chtějí, může mít silnou představu o značení, jejich priority mohou být dokonce rovně; ale jen velmi málo společností je na detailech něco zmateného.
Jaký tón by měli nastavit? Jsou jejich snímky vhodné pro své cílové demografické údaje? Bude jejich obsah pomáhat jim vylézt pořadí vyhledávačů? Měly by se zaměřit na blogy nebo sociální média? To jsou jen některé z otázek, které mřížka nemůže odpovědět.
Mřížka nemůže provádět výzkum, hodnoty značky neznají nic, nemá kulturní citlivost. To zanechává odpovědnost za kritická rozhodnutí s klientem. Poskytnutím úplné svobody klientovi služba Grid neposkytuje pokyny, které poskytuje dobrý webový návrhář. Místo toho, aby poskytla řešení, Grid představuje otázky.
Je The Grid lepší webdesigner než vy?
V místnosti je slon: Otázka, zda je mřížka lepším webdesignerem, než vy jste méně o tom, jak dobře to dělá svou práci, a o tom, jak dobře děláte vaše.
Pokud se skrýváte nápady, dekorujete obsah namísto toho, že ho navrhujete, uložíte styl namísto posílení zprávy nebo pevně dodržujte pravidla, pak to může být alespoň stejně dobré jako vy.
[méně] o tom, jak dobře [Mřížka] dělá svou práci, a víc o tom, jak dobře děláte své.
Pokud jde o kód, Grid nevykazuje to, co většina odborníků považuje za markup připravený k výrobě. A její spoléhání se na JavaScript pro rozložení je velmi sporné. Musíme však přijmout, že vzhledem k nákladům na správnou práci se mnozí klienti mohou rozhodnout, že místo toho vykonají odpovídající práci.
Pokud jde o design, The Grid nevytváří. Ještě dobře uváděný na trh - a je velmi dobře uváděn na trh - Grid nemá pochopení obsahu, který je styling. Všechna rozhodnutí o návrhu jsou vytvořena malým počtem návrhářů, kteří nemají znalosti o obsahu, který vytvářejí, a jejichž přístup je (stejně jako všichni ostatní) ovlivněn svými vlastními pohledy na svět.
Jako experiment je The Grid fascinující. Jako motor pro umělecké režii významného místa jako The Verge, nebo Svěrák, Grid nabízí techniku, pomocí níž mohou producenti obsahu rychle přenášet časově citlivé údaje.
Jako soupeř k webovým stavitelům Webydo,SquareSpace, nebo 1 a 1, Mřížka musí být příčinou velkého ztraceného spánku. Je to určitě mnohem pokročilejší než jeho konkurenti a pravděpodobně bude podnikat spoustu obchodů od společností, které už své vlastní zákazníky přesvědčily, že to je samo o sobě riziko, které stojí za to.
Nicméně, pokud děláte práci webového designéra správně, The Grid nemá žádný způsob, jak soutěžit. Žádná umělá inteligence nikdy nenahradí lidského designéra, protože návrh je z velké části o emoční inteligenci.
Dobrý design se rozšiřuje do všech aspektů webových stránek a není to o tom, že počítače komunikují, je to o lidských bytostech komunikujících.