Zásady návrhu časopisu použité pro návrh webových stránek
Získal jsem profesionální start ve světě designu u vydavatele odborného časopisu. Rozložení a design časopisů jsou tedy velmi blízko mému srdci.
Spousta principů návrhu a uspořádání časopisů se snadno přenáší do světa webového designu. Některé z nich jsou docela zřejmé, zatímco jste možná přehlédli ostatní. Ale opravdu je to všechno o dobrém designu, který překračuje médium.
Zde jsem se zabýval některými mými oblíbenými lekcemi z designu časopisů a jak se mohou aplikovat na web design. Ale nejdůležitější věc, o které se domnívám, že se můžete zbavit tohoto článku, je, že můžete vzít návrhové koncepty a konvence z jedné formy médií a použít je pro ostatní.
Takže pokud vaše pozadí je v podobě designu interiéru nebo grafického designu nebo dokonce něco jako průmyslový design, můžete vzít ty zásady, které již znáte, a aplikovat je na vaše webové projekty.
Jednoduché pozadí = lepší čitelnost
Pokud otevřete 90% časopisů, hlavní barva pozadí za kopií těla je bílá. Zatímco tradice je hlavním důvodem, tato tradice se začala z dobrého důvodu (kromě technologie tisku). Dokonce i v případech, kdy se nepoužívá bílé pozadí, je to jednoduché, pevné nebo jemné pozadí. Díky tomu je tělo velmi dobře čitelné a pomáhá předcházet deformaci očí.
V některých případech najdete sadu kopií těla přes obrázek, ale v takových případech často zjistíte, že velikost typu byla zvýšena a zvláštní pozornost je věnována zajištění dostatečného kontrastu mezi textem a obrázkem. A je zřídkakdy najít celý článek sázaný na obrázky. Totéž by mělo být použito pro jakýkoli návrh webových stránek.

Udržujte konzistenci
Obraťte se na nějaký časopis a pravděpodobně si všimnete, že z jedné strany na druhou je spousta konzistence. Fonty jsou stejné. Nadpisy jsou stejné. Základní rozvržení stránky jsou stejné. Jistě, články mohou mít nějaké odchylky v tom, jak jsou rozmístěny, ale čísla, jako jsou čísla stránek, se budou nacházet na zhruba stejném místě a obrázky budou pravděpodobně zobrazeny ve stejném stylu, mezi jinými konzistencemi.

Tato konzistence je pro čtenáře upokojující. Otočí z jedné strany na druhou a vědí, co očekávat. Totéž platí z jednoho vydání časopisu k druhému.
Tento druh konzistence lze snadno přenést do světa webového designu. Ujistěte se, že věci, jako je vaše záhlaví, navigace a další klíčové prvky vašeho uspořádání, jsou stejné na webu. Stejným způsobem se ujistěte, že vaše písma jsou v celém webu konzistentní, nejen tvář písma, ale i velikost a použité styly.
Jakákoli odchylka upozorňuje
Vzhledem k tomu, že rozvržení časopisů je tak konzistentní, upozorňuje na jakoukoli odchylku od standardního rozložení. Vyniká mezi ostatními stránkami. To je důvod, proč se tak často setkáváme, že hlavní článek v časopise má alespoň titulní stránku naformátovanou jinak.
Stejný princip lze aplikovat na vaše webové stránky. Pokud máte konkrétní stránku, kterou chcete vyniknout, proveďte změny ze standardního rozvržení. To se často děje se dvěma různými typy stránek: vstupními stránkami a články zaměřenými na umění. V obou případech je důležité, aby stránka byla zvláštní v oku vašich návštěvníků.
Reklama je jasně vyznačena a není rušivá
Reklama v časopisech je vždy jasně vymezena z obsahu časopisu. Buď je vizuálně odlišný od redakčního obsahu, nebo je označen specificky jako reklama.
To se týká důvěry. Pokud si vaše čtenáři nejsou jisti, co je redakční a co je reklama, pak je méně pravděpodobné, že důvěřují vašemu obsahu. To platí zejména u věcí, jako jsou sponzorované blogové příspěvky. Pokud není jasné, že je sponzorována, mohou se vaši čtenáři cítit podváděni, pokud původně věří, že je to redakční, jen aby zjistili jinak později.
Velké obrázky jsou lepší snímky
Časopisy mají tendenci používat větší obrazy. Ve skutečnosti uvidíte spoustu obrázků, které pokrývají celou stránku nebo dokonce dvě stránky.

Totéž může určitě přijmout webové stránky. Použijte obrázky, které zaujmou celou obrazovku uživatele. Budou chytat pozornost návštěvníka, a zároveň budou vizuálně přitažlivější. Začlenění velkých obrazů do vašeho designu je odvážný krok a ten, který může skutečně oddělit design stránky.
Zkopírujte velké bloky textu
Zdá se, že tohle není na první pohled zcela zřejmé. Koneckonců, většina časopisů má obrovské bloky textu. Celé stránky ve skutečnosti.
Ale ty velké bloky textu jsou obecně rozděleny podle věcí, jako jsou tažené citace nebo obrázky. Zřídkakdy máte stránky po stránce po stránce textu v časopisech spotřebitelů (obchodní nebo vědecké publikace mohou být jiný příběh).
Takže spíše než rozložení hlavního textu vašeho webu ve velkých kusech, rozdělte ho s typografickými prvky, obrázky a dokonce i reklamou. Dokonce i věci tak jednoduché, jak udržet vaše odstavce krátké a rozdělit obsah do sekcí s hlavičkami, mohou způsobit obrovský rozdíl v čitelnosti a držení zájmu návštěvníků.
Použijte mřížku, ale nebojte se ji rozbít
Časopisy jsou vymezeny velmi striktně podél mřížky. Zároveň však často uvidíte rozvržení, které úmyslně přerušují mřížku. Prvky, jako jsou obrázky nebo pull quotes, budou rozšiřovat sloupce a přidávat vizuální zájem o návrh layoutu.

Zatímco přetahování mimo síť může být pro webového návrháře poněkud technicky náročnější než návrhář, je to stále něco, co se odvozuje od tisku k digitálnímu designu.
Potřebuješ silné hlášení
Obálka časopisu slouží jako předváděcí prvek. Když spotřebitel prochází novinový stánku, obálka časopisu slouží k získání jejich pozornosti. Je to jediná šance, že většina časopisů přitáhne nový čtenář nebo přitahuje stávající čtenáře, aby se podíval na novou otázku.

Webové stránky ve skutečnosti nemají "kryty" (určitě nepodporuji používání animovaných intros nebo splash stránek pro kreslení návštěvníků), ale mají teasery. To je to, co návštěvník vidí, když se poprvé objeví na vašem webu. Je to hlavička, nadpis, navigace, vizuální styl a snadné použití. V zásadě původní uživatelské zkušenosti.
Bez velkého ukázkového náhledu návštěvník pravděpodobně klikne na tlačítko svého prohlížeče, stejně jako by přehlédli časopis s nezajímavým pokrytím na novinovém stánku. Podívejte se na dojem, který vaše stránky zpočátku dávají kritickým okem, a zeptejte se sami sebe, zda byste se upřímně drželi a skutečně si přečetli další stránky.
Závěr
Zatímco mnoho principů rozvržení a designu časopisů lze snadno aplikovat na návrh webových stránek, nezapomeňte, že se nejedná o uplatňování zásad přímo z jednoho média na jiný. Místo toho je to zkoumání dalších typů designu a podrobností určitého formátu a zjištění toho, co lze přenést z jedné disciplíny do druhé. Přemýšlení o vašich návrzích v těchto termínech vás téměř jistě povede k vyzkoušení nových věcí a experimentování s nápady z jiných formátů. Některé mohou fungovat a některé nemusí, ale dobrý design je dobrý design.
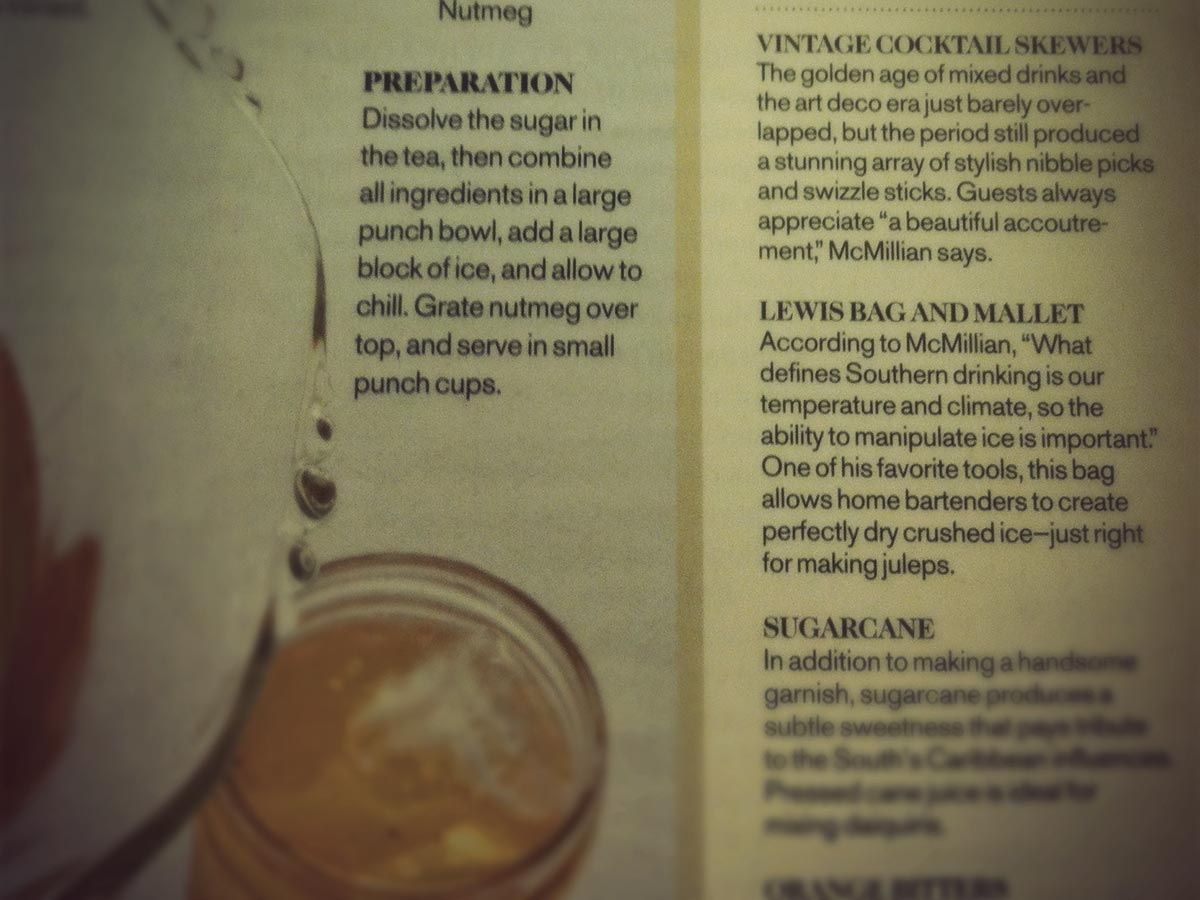
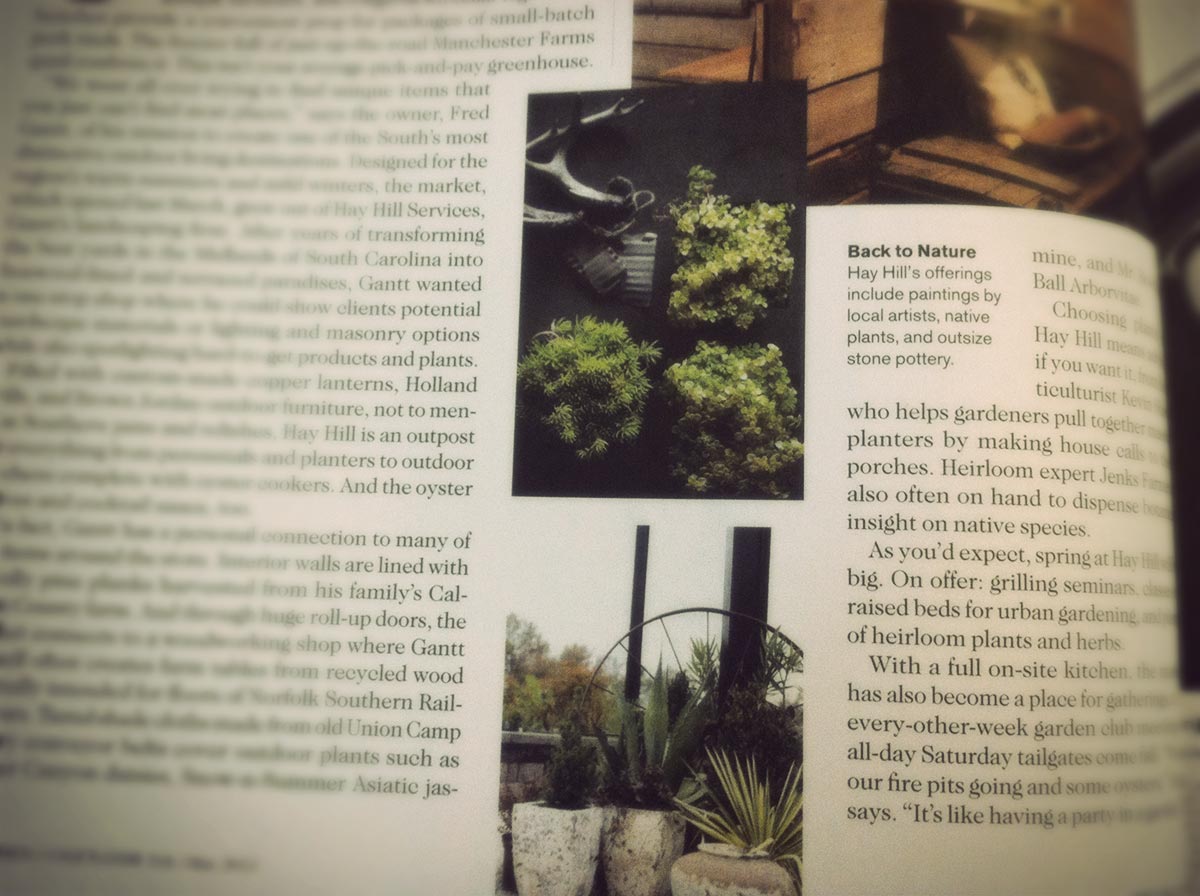
Příklady stránek převzaté z .net Magazine a Zahrada a zbraně .