Nové vývojářské nástroje ve Firefoxu 10 a 11
Firefox 10, který se má konat 31. ledna (tentýž den se Firefox 11 stává oficiálním beta verzí), nakonec uzavře rostoucí sbírku vývojářských nástrojů prohlížeče se stránkovými a stylovými inspektory.
V některých ohledech jsou tyto nástroje podobné Firebugu, ale jsou také jedinečně Mozilla-ey.
Spíše než se snažit o reprodukci nástrojů Firebug nebo vývojářských nástrojů WebKit, Mozilla zahrnovala pouze ty nejdůležitější rysy, místo toho se zaměřila na to, aby byl tento zážitek elegantní.
Dochází nový přístup, nebo budou projektanti běhat křičet zpět na Firebug? Podívejme se.
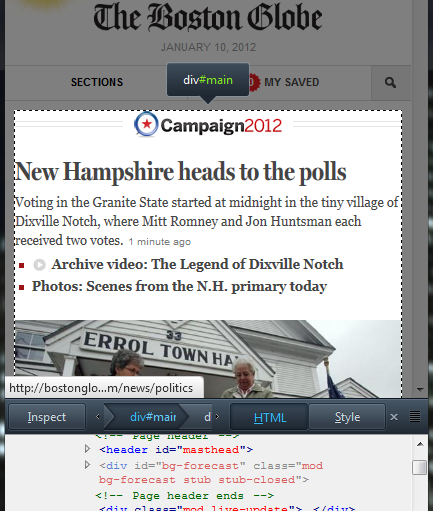
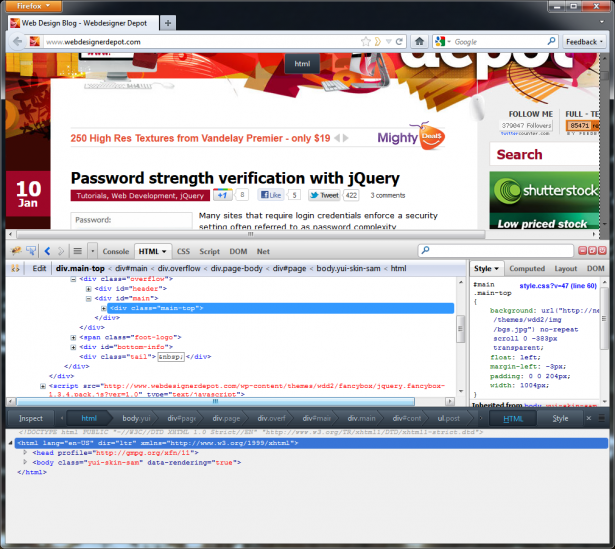
Můžete stáhnout stránku Inspector kliknutím pravým tlačítkem myši na webovou stránku a výběrem položky "Inspect." (Firebug nedávno změnil položku v kontextové nabídce tak, že přečte "Inspect in Firebug", takže bude v míru spolupracovat s vestavěnými nástroji dev.) V dolní části obrazovky se objeví fialová lišta se seznamem rodičů a dětí vybraného prvku.
Můžete kliknout na rodiče nebo děti, abyste je mohli vybrat, a kliknutím pravým tlačítkem myši na prvek zobrazíte jeho sourozence. K dispozici jsou také tlačítka označená jako "Inspect", "HTML" a "Style". Pokud Firebugovo moře tabáků a tlačítek vyneslo zdi, bude toto uspořádání bohatstvím. Pokud chcete vidět DOM, musíte nejprve kliknout na "HTML" a vyrazit na zeď.
Prokousávám se tím
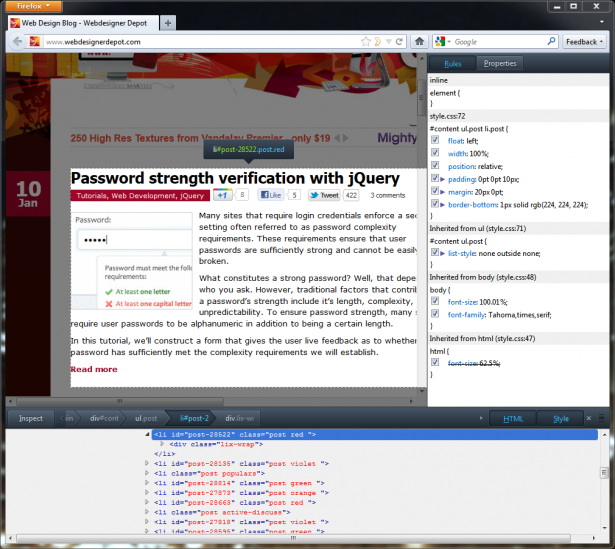
Klepnutím na tlačítko HTML vyvine panel, který zobrazuje hierarchii značek HTML, které tvoří stránku. V tomto pohledu můžete značky rozbalit a sbalit a upravit jejich atributy. Kliknutím na tlačítko "Inspect (Kontrola)" můžete umístit ukazovátko nad prvky, abyste je mohli prohlédnout, a pokud tak učiníte, Firefox zvýrazní prvek, který kontrolujete, a ztmaví zbytek stránky.
Klepnutím na tlačítko "Styl" se vyvolá inspektor stylů a zobrazí se pravidla CSS, která se vztahují k vybranému prvku. V inspektoru stylů můžete přepnout z "Pravidel" na sekci "Vlastnosti", která vám poskytuje vypočítané vlastnosti CSS pro vybraný prvek spolu s odkazy na dokumentaci Mozilly pro každou vlastnost.
Inspektor stylů se nachází vpravo od stránky, zatímco inspektor stránky a panel HTML sedí ve spodní části obrazovky. Můžete si zvolit zobrazení obou tabulek, pouze jednoho z nich, nebo nikoli.
To v podstatě zahrnuje vše, co dělají inspektoři stránek a stylů. Webová konzola a škrabák JavaScriptu, představený v předchozích verzích prohlížeče Firefox, jsou samostatnými nástroji. Neexistuje žádný monitor aktivity sítě. Neexistuje žádný přepínač uživatelů agentů, žádná funkce "editovat jako HTML", žádné nástroje pro testování výkonu, žádný způsob, jak vložit nové značky do stránky, žádný způsob aktivace stavu vznášení prvku. Neexistuje ani panel "rozvržení" pro zobrazení rozměrů, polstrování a okrajů prvku.
Navzdory všem těmto omezením se stále vracím ke inspektorům stránek a stylů. Vrátil jsem se za čisté rozhraní, zamyšleně umístěné tabulky a ten funky purpurový chrom. Vrátil jsem se, protože je potěšením používat a protože většinu času potkají mým potřebám.
Jednoduché uživatelské rozhraní inspektorů také znamená, že jsou užitečné, i když jsem udělal malé okno pro testování citlivých návrhů. Pokud nesplňují mé potřeby, otevře se pouze Firebug nebo panel nástrojů Web Developer. (Dělám to mnohem méně, pokud by vestavěné dev nástroje měly ekvivalenty k panelům Firebug Layout a Net.)
Vývojové nástroje Mozilly nemusí odpovídat sadu nástrojů svých konkurentů, protože specializované funkce těchto nástrojů již existují jako rozšíření Firefoxu. To je to, co dělá nástroje Firefox dev jedinečné.
Tyto prohlížeče jsou až 11
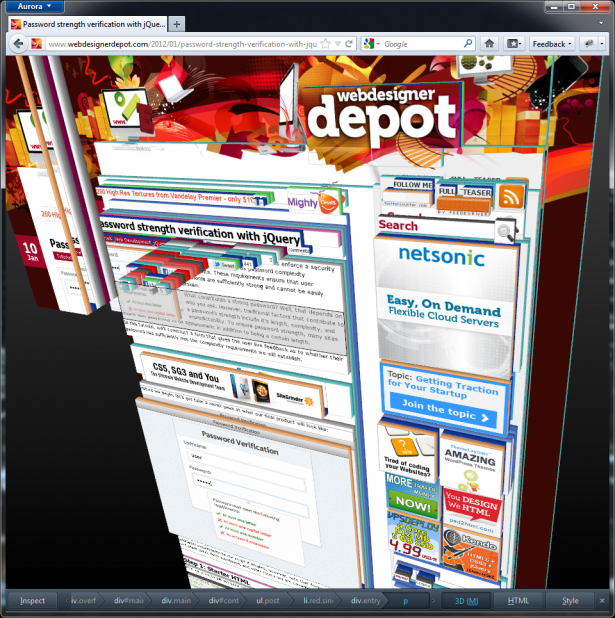
Kromě HTML a styl inspektora jsou některé inovativní funkce navrženy pro pozdější verze Firefoxu. Nástroje pro vývojáře aplikace Firefox 11 umožňují prohlížet webovou stránku jako trojrozměrné stohy značek. Pokaždé, když vložíte značku, stoh značek se zvýší. Tato funkce je skutečně překvapivě užitečná - můžete vidět na první pohled, zda je prvek uvnitř špatného rodiče, a vidět, jak se tyto tagy nahromadí, vyléčí nové vývojáře div-itis rychle rychle.
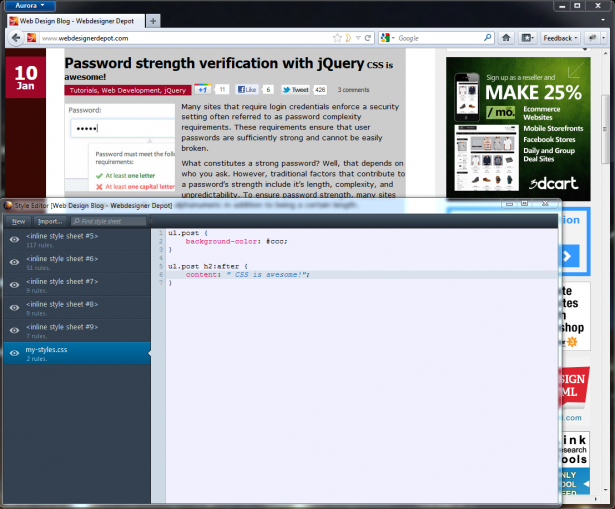
Také v Firefoxu 11 je stylový editor. Tento nástroj vám umožňuje vytvářet nové styly, stejně jako každý dobrý textový editor. Hlavní rozdíl spočívá v tom, že změny jsou aplikovány na živé webové stránky, jakmile dokončíte psaní.
Předtím byl tento druh živé edice CSS doménou vývojových prostředí, jako je Espresso , takže je skvělé vidět tuto funkci postavenou přímo do prohlížeče. Další funkce, včetně nástroje pro pomoc při řešení problémů s aplikací, jsou plánování pro pozdější letošní rok.
Dokonce i ve Firefoxu 11 je srovnání vestavěných dev nástrojů s Firebugem (nebo s nástroji WebKit dev) trochu jako porovnání iOS s Androidem. První má čistý, intuitivní uživatelský rozhraní a některé inovativní nápady, ale jeho vlastnosti jsou nízké.
Ta druhá má všechny funkce, o kterých si myslíte, a pokud je to možné, můžete si nakonfigurovat výbuchy, ale to není tak elegantní jako Cupertino je wunderkind. Na rozdíl od iOS a Android je snadné používat oba nástroje najednou, pokud chcete. Mozilla pokračuje přispět k Firebugu a jasně ukázal, že Firebug je tu na dlouhou trať.
Který nástroj je pro vás vhodný? To závisí na tom, jaké funkce potřebujete, na jakých funkcích můžete žít bez toho, a jak máte pocit, že byste chtěli prodloužit rozšíření, abyste vyplnili mezeru ve svém nástroji. Bez ohledu na to, co si myslíte o nových nástrojích pro vývojáře, je to jedna oblast, ve které nemůžete Firefox obviňovat z toho, že používáte WebKit.
Jste nadšeni novými nástroji dev ve Firefoxu 10? Jaké jsou vaše nástroje go-to dev? Dejte nám vědět v komentářích!